Как сделать рисунок в растровом редакторе
Обновлено: 07.07.2024
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.

К любому элементу векторного рисунка можно добавлять комментарии, а готовым проектом можно поделиться с избранными пользователями либо сделать его общедоступным для просмотра или даже для редактирования.
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer. С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.

Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.

По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.

В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.

Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.

Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.

Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.

Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.

Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.

Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.

Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Для создания рисунка с помощью встроенного графического редактора Word следует выполнить следующие действия:
Создать в документе с многослойным рисунком объект WordArt и отредактировать его с помощью панели WordArt и кнопок на панели Рисование.
Создать в документе любую плоскую автофигуру, изменить ее размер и скопировать (перетащив ее мышью при нажатой клавише Ctrl), используя кнопку Автофигуры.
Палитра цветов Paint позволяет работать сразу с двумя цветами: цветом переднего плана и цветом фона. Цветом переднего плана (основным цветом) обычно закрашиваются основная часть рисунка и текстовые символы. Два смещенных относительно друг друга прямоугольника в левой части палитры указывают текущие цвета: верхний — основной, нижний — цвет фона. Изменение цветов осуществляется следующим образом: основного — щелчком левой кнопки мыши по любому из цветов палитры, цвета фона — щелчком правой кнопки.
Панель инструментов. Каждый инструмент обозначен небольшой кнопкой (пиктограммой). Щелчком мыши по кнопке можно активизировать выбранный инструмент.
Выделение произвольной области. Указатель мыши принимает вид крестика. Нажав левую кнопку мыши, можно перемещать его в области рисунка, при этом выделяя произвольную область рабочего поля. Если клавишу отпустить, то нарисованная линия превратится в пунктирный прямоугольник. Эту выделенную область можно преобразовывать с помощью команд меню Правка (поместить в буфер обмена, удалить или переместить в другую часть рисунка). Выделить сразу весь прямоугольник можно с помощью инструмента Выделение.
Ластик/Цветной ластик. Указатель мыши превращается в квадратный ластик. Нажав левую кнопку мыши и перемещая ластик, можно закрасить поверхность цветом фона. Если цвет фона белый, то ластик просто стирает участки рисунка. Нажав правую кнопку мыши, можно пользоваться цветным ластиком. При этом стираемый цвет выбирается как основной, а цвет фона — белым. Размер ластика выбирают с помощью дополнительного раздела в левой нижней части панели инструментов.
Выбор цветов. Указатель мыши принимает вид пипетки. Следует указать пипеткой на объект, цвет которого нужно скопировать, и щелкнуть левой кнопкой мыши. Произойдет копирование выбранного цвета в основной цвет (при этом в смещенных друг относительно друга прямоугольниках верхний окрасится скопированным цветом). Если необходимо скопировать цвет фона или ластика, то следует щелкнуть правой кнопкой мыши.
Масштаб. С помощью этого инструмента можно увеличивать или уменьшать изображение в несколько раз.
Карандаш. Курсор принимает вид карандаша. Нажав левую кнопку мыши, рисуют произвольные фигуры линиями толщиной в один пиксель, в основном цвете. Нажав правую кнопку мыши, можно рисовать в цвете фона.
Кисть. Указатель мыши принимает вид крестика. Им рисуют фигуры так же, как и карандашом. Можно выбрать форму кисти, ее толщину, форму мазка. Форма кисти выбирается с помощью дополнительного раздела, который появляется в нижней части панели инструментов при активации кнопки Кисть.
Надпись. Позволяет вводить текст в поле рисунка. Выбрав этот инструмент и нажав левую кнопку мыши, рисуют текстовую рамку. Щелкнув мышью внутри рамки, набирают текст. Открыв меню Вид и установив флажок Панель атрибутов текста, выбирают нужный шрифт, его размер и стиль. Цвет текста устанавливают с помощью дополнительного раздела, который появляется в нижней части панели инструментов при активации кнопки Надпись.
Линия. Указатель мыши принимает вид крестика. Им проводят прямые линии.
Кривая. Указателем мыши рисуют прямую линию, а затем, потянув в любом месте в нужном направлении, можно изогнуть ее в дугу разного вида.
Дополнительные возможности редактора:
- 1. Меню Рисунок. Команда Отразить/повернуть. позволяет отразить картинку (слева направо или сверху вниз) и повернуть ее на угол 90, 180, 270°. Команда Растянуть/наклонить. позволяет изменить пропорции изображения.
- 2. Меню Правка. Команда Очистить выделение позволяет очистить выделенный фрагмент. Можно отменить не одну, а три последовательно выполненные операции.
Для рисования сложного рисунка в векторном редакторе Word и растровом редакторе Paint нужно выполнить следующие действия:
В этой теме обсудим другие информационные объекты текстового документа: таблицы, графические изображения, формулы, фигурный текст. Эти объекты могут быть созданы непосредственно в среде текстового процессора или в других средах, а затем внедрены в документ.
Оглавление
3.4.1. Виды графики
Будем называть графикой рисунки, схемы, чертежи, цифровые фотографии, сканированные изображения, художественные надписи, полученные самыми различными способами.
Примечание.
В текстовый документ можно также вставить формулы, созданные при помощи специальной программы Microsoft Equation. Действия с формулой как объектом текстового документа такие же, как и с любым графическим объектом. Поэтому в данной теме формулу будем считать одним из видов графических объектов.
Несмотря на такое разнообразие типов графических изображений и способов их создания, существует два принципиально различных подхода к созданию компьютерной графики и соответственно два вида графики: растровая и векторная.
Изображение растровой графики представляет собой совокупность пикселей – маленьких цветных точек. Растровое изображение можно самостоятельно построить с помощью редактора растровой графики, путем сканирования бумажного изображения или с помощью цифрового фотоаппарата.
В растровом изображении можно получить очень точное отражение оригинала, за счет чередования точек различных оттенков. Это очень напоминает приемы художника по смешиванию красок для получения нужного оттенка. Особенно хорошо это можно разглядеть на цифровой фотографии, если рассмотреть ее под сильным увеличением.
Векторная или объектная графика представляет собой изображение, полученное из простейших геометрических фигур: отрезков, дуг, кругов, прямоугольников и пр., которые называются графическими примитивами. В Таблице 1 приведена сравнительная характеристика двух видов графики.
Таблица 1. Сравнительная характеристика видов графики
Растровая
Векторная
Построение
Из пикселей (точек).
Есть инструменты для рисования простейших геометрических фигур. Но каждая фигура после прорисовки становится простой совокупностью пикселей.
Из графических примитивов (объектов). Каждый примитив описывается формулами, запрограммированными в среде.
Технология построения
- Выбрать инструмент.
- Установить значения параметров
- Нарисовать фигуру из пикселей
- Выбрать инструмент
- Нарисовать объект
- Установить значения параметров
Редактирование
Можно изменить каждый пиксель в отдельности или некоторую совокупность пикселей. Например, если вы рисуете линию поверх уже нарисованного изображения, то меняются те пиксели, которые закрашивает линия.
Каждый объект в отдельности
Качество изображения
Возможны полутоновые переходы, что дает возможность построить изображение, близкое к художественному (реальному)
Всегда существует четкая граница объекта, что придает ему и изображению искусственный вид
Масштабирование
При сжатии фрагмента пиксели пропадают. При увеличении фрагмента пиксели появляются. Качество изображения портится.
При изменении масштаба каждый объект прорисовывается заново без потери качества
Объем занимаемой памяти
Кодируется каждый пиксель 1-3-мя байтами. Рисунок занимает много памяти.
Кодируется вид объекта и значения его параметров. Поэтому изображение занимает существенно меньше памяти.
Форматы файлов
BMP, TIFF, GIF, JPEG, PICT
Применение
Деловая графика: чертежи, схемы, эмблемы
Среда Word предоставляет возможность создать изображение векторной графики непосредственно в документе, используя инструменты панели Рисование.
Кроме этого можно вставить изображения, созданные заранее и сохраненных в виде файлов. Это точечные и векторные рисунки, созданные в различных графических редакторах, сканированные изображения, цифровые фотографии, а также картинки из коллекции клипов, поставляемой с пакетом Microsoft Office.
Для работы с готовым изображением предназначены инструменты панели Настройка изображения.
3.4.2. Положение графического изображения в тексте
Рис. 1. Рисунок как символ в тексте
Высота строки, в которой расположен рисунок, увеличивается на размер рисунка. Поэтому, как правило, в строке располагаются небольшие рисунки. Если надо вставить большой рисунок как символ в тексте, то лучше его поместить на отдельной строке. Рисунок, вставленный в текст, перемещается вместе с текстом при вставке перед ним других символов. Если рисунок расположен в отдельном абзаце, то чтобы расположить его по центру, надо задать соответствующее выравнивание этому абзацу.
Таблица 1. Виды обтекания рисунка текстом
3.4.3. Правила размещения иллюстраций в текстовом документе
При оформлении страницы с иллюстрациями следует придерживаться следующих правил:
Создание векторного изображения с помощью панели Рисование
Рис. 2. Меню Автофигуры
Среда текстового процессора Word имеет встроенную панель инструментов Рисование, которая позволяет создавать изображения векторной графики (Рис. 2). Чтобы включить панель Рисование надо щелкнуть на кнопку , расположенную на панели Стандартная или выбрать в меню Вид/Панели инструментов.
На этой панели расположены кнопки с основными графическими примитивами: Линия, Стрелка, Прямоугольник, Овал, Надпись, а также меню Автофигуры, которое содержит несколько групп дополнительных графических объектов (Рис. 2). Если захватить границу панели элементов автофигур и переместить, то это меню останется на экране в виде самостоятельной панели (Рис. 3).
Рис. 3. Панели элементов автофигур
Вы можете создавать рисунок внутри полотна. По умолчанию граница и фон полотна не отображены, однако к полотну можно применять форматирование, как к любому графическому объекту. Для работы с полотном можно также включить панель инструментов Полотно (выбрать в контекстном меню).
Полотно с рисунком может занимать положение в тексте и вне текста.
Чтобы завершить работу над рисунком надо щелкнуть вне полотна, чтобы продолжить – внутри полотна. После завершения работы полотно вместе с расположенными на нем объектами представляет единое изображение. Размеры полотна можно изменить по размеру рисунка, так чтобы не оставалось много пустого пространства.
Для каждой автофигуры существует набор параметров, которые можно изменить. Практически все автофигуры имеют границу и внутреннюю область (кроме линии и стрелки). Граница может быть замкнутая (для большинства автофигур) или незамкнутая (отрезки, дуги, кривые и некоторые другие). Для незамкнутых линий можно задать стрелки на концах. Для внутренней области можно установить цвет заливки и тип и цвет узора, а также добавить текстовую надпись.
Для многих автофигур можно изменить форму. Для этого на выделенном объекте появляется специальный маркер (небольшой желтый ромб) (Рис.5).
Рис. 5. Работа с автофигурой
На панели Рисование расположены кнопки изменения параметров: заливка, граница, тип линии, тип штриха, тип стрелки, тень, объем. Каждая кнопка является скрытым меню, в котором представлены все возможности изменения параметра.
В Таблице 2 представлены действия с графическим объектом.
Таблица 2. Действия с графическим объектом
Действие
Технология выполнения действия
Щелкнуть на объект
Удерживая клавишу Shift щелкать на объекты
Меню Правка, команда Выделить все
Для выполнения всех действий необходимо выделить один или несколько объектов
Выбрать значение в соответствующем меню
Создать копию объекта
- Выполнить команду Правка/Копировать
- Выполнить команду Правка/Вставить
- Поместить курсор внутри объекта, при этом он примет вид четырехсторонней стрелки
- Двигать мышь с нажатой клавишей
Изменить размеры объекта пропорционально по ширине и высоте
Переместить угловой маркер границы объекта
Изменить размеры объекта непропорционально
Переместить внутренний маркер границы объекта
- Щелкнуть правой кнопкой внутри объекта
- В контекстном меню выбрать команду Добавить текст
3.4.4. Команды меню Рисование
На панели Рисование расположено также меню Рисование . В нем содержатся действия, которые также можно выполнить с графическим объектом. Поясним назначение некоторых из них.
При создании рисунка из графических объектов они располагаются на полотне в виде слоев. Каждый новый объект появляется на переднем плане перед всеми остальными объектами.
Порядок расположения объектов особенно хорошо заметен при наложении одной фигуры на другую (Рис. 6). Пока объекты не заслоняют друг друга, порядок не важен. Однако, если необходимо частично закрыть одну фигуру другой, то можно изменить порядок расположения объектов командой Рисование/Порядок, так чтобы нужная фигура находилась на переднем плане.
Чтобы можно было графические объекты свободно перемещать по рабочему листу, рекомендуется отключить привязку к сетке (Рисование/Сетка/снять флажок/Привязать к сетке). Если привязка к сетке включена, то объекты перемещаются через определенные интервалы, и в этом случае бывает сложно согласовать положение двух объектов. В ранних версиях Word это меню называлось Действия.
Рис. 6. Наложение объекта
Предположим, вы нарисовали фигуру, а потом решили, что вместо нее лучше выбрать другую. Не стоит удалять эту фигуру и рисовать новую. Лучше воспользоваться командой Рисование/Изменить автофигуру.
Фигуры, части рисунка и рисунок в целом можно повернуть или сделать зеркальное отражение командами меню Рисование/ Повернуть/отразить.
Во время работы над рисунком рекомендуется группировать объекты. Группировка преобразует несколько объектов в единое целостное изображение. Оно становится новым объектом. Так можно создавать свои графические объекты, чтобы использовать их в дальнейшем. Объекты, составляющие это изображение уже невозможно сдвинуть друг относительно друга. Изменения параметров применяются одновременно ко всем составным элементам. Для группировки надо выделить несколько объектов и выполнить команду Рисование/Группировать. При необходимости сделать изменения отдельных элементов группы надо выполнить команду Рисование/Разгруппировать.
Создание и вставка в документ копии экрана
Существует еще один способ создания графических изображений. Операционная система Windows позволяет создать копию экрана монитора. Иначе говоря, все, что вы в данный момент видите перед собой на экране монитора можно поместить в буфер обмена в виде растрового изображения, а затем сохранить в графическом файле.
Для помещения копии экрана в буфер обмена надо нажать на клавиатуре клавишу Print Screen.
Чтобы сохранить рисунок в файле, откройте любой графический редактор растрового типа и вставьте в новый документ копию из буфера обмена. Сохраните файл.
Вы можете также вставить копию экрана непосредственно в текстовый документ, не сохраняя ее в файле.
Изображение видимой части экрана можно скопировать и создать на основе его рисунок, который затем использовать при оформлении пояснительной записки.
Создание копии экрана в виде рисунка
Нажмите клавишу PrintScreen (PrintScrn) на клавиатуре. Копия экрана помещается в буфер обмена.
Если нажать одновременно Alt + PrintScrn, то в буфер обмена помещается копия активного окна. Не всегда компьютер под активным окном понимает то, что хочется пользователю. Особенно в случаях, если в одной среде открыто несколько окон различного назначения.
Обработка копии экрана в графическом редакторе
Для того чтобы на основании копии создать и сохранить рисунок, надо открыть графический редактор и вставить туда копию из буфера обмена.
Рис. 7. Маркеры границ
Работая в графическом редакторе, вы можете обработать полученное изображение, например, удалить ненужные части рисунка, дорисовать и пр. Иногда из всей копии экрана требуется сохранить лишь небольшую часть, например, изображение панели инструментов среды. При подготовке рисунка следите, чтобы на рабочем поле не оставалось пустого пространства, не занятого изображением.
Вставка готового изображения в текст
В текстовый документ можно вставить готовое изображение, сохраненное в виде отдельного файла или из коллекции клипов, которая входит в состав пакета Microsoft Office.
Вставить созданный рисунок в текстовый документ можно двумя способами:
- через буфер обмена из среды графического редактора;
- из файла.
Вставка изображения через буфер обмена
- В среде графического редактора выделите рисунок полностью или какой-либо его фрагмент.
- Скопируйте в буфер обмена.
- Перейдите в документ текстового процессора (он должен быть открыт).
- Вставьте копию (Правка/Вставить).
Вставка рисунка из файла
- Откройте текстовый документ.
- Выполните команду Вставка/Рисунок/Из файла.
- Используя кнопку Обзор выберите нужный файл с рисунком. ОК.
В среде Word 2003 можно организовать свои коллекции клипов. Клипами называются файлы мультимедиа: рисунки различных форматов, фотографии, фильмы, звуки. Рассмотрим возможности вставки изображений.
Технология вставки клипа из коллекции в составе пакета Microsoft Office
- Выбрать команду Вставка/Рисунок/Картинки или щелкните по кнопке Добавить картинку на панели инструментов Рисование. Откроется Область задач и на ней панель Коллекция клипов. Откроется окно программы Коллекция картинок. В левой части окна представлен список всех коллекций клипов, установленных средой и созданных пользователем.
- Раскрыть коллекцию картинок Microsoft Office и просмотрите категории картинок.
- Выбрать нужный клип. Его изображение появится в правой части окна.
- Перетащить клип в открытый документ.
- Закрыть окно Коллекция картинок.
После вставки рисунка надо установить ему наиболее удобное положение по отношению к тексту (обтекание текстом).
Технология изменения положения рисунка (вида обтекания текстом)
Создание и вставка фигурного текста
3.4.5. Технология создания фигурного текста
- Щелкнуть на кнопке . Откроется окно Коллекция WordArt (Рис. 8).
Рис. 8. Коллекция Word Art
Рис. 9. Окно ввода и изменения текста
Рис. 10. Панель WordArt
В Таблица 3 описано назначение этих инструментов.
Таблица 3. Назначение инструментов WordArt
Окно Коллекция WordArt (Рис. 8) позволяет создать новый фигурный текст.
Открыть окно ввода и изменения текста (Рис. 9) и отредактировать текст, разбить его на части, изменить тип шрифта, размер и начертание.
Окно Коллекция WordArt (Рис. 8) позволяет выбрать другой стиль для данного объекта.
Окно Формат объекта WordArt позволяет изменить параметры границы (цвет, тип, толщина) и внутренней заливки (цвет, способы заливки) букв, установить положение объекта в текстовом документе.
Выровнять буквы по вертикали.
Установить вертикальное расположение текста в надписи.
Создание рисунка из графических объектов; Создание схемы из автофигур; Для самостоятельной работы; Создание и обработка копии экрана
В данный момент на рынке прикладного программного обеспечения существуют множество предложений редакторов, обрабатывающих графику и цифровые фото. Графический редактор – программа, позволяющая создавать и редактировать двумерные изображения с помощью ПК. Соответственно, растровый графический редактор специализируется на редактировании растровых изображений (смотри предыдущий урок).
Условия пользования
Все растровые редакторы (в принципе, как и любое другое программное обеспечение) делятся на свободное (бесплатное) и проприетарное (на платной основе).

К платным - Adobe Photoshop (самый известный и популярный коммерческий редактор), Corel Photo-Paint, Corel Painter, Microsoft Paint, Microsoft Photo Editor, PhotoFiltre, SAI
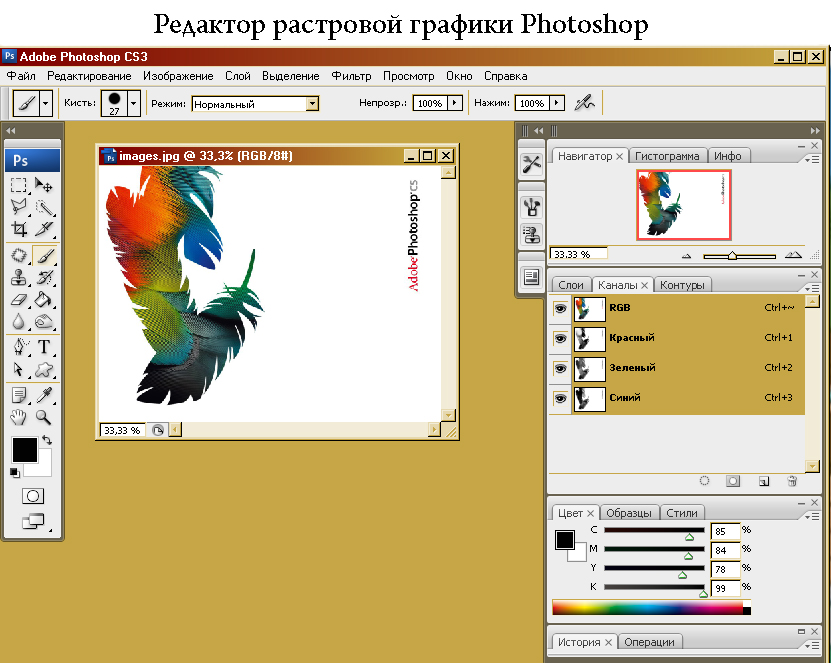
Adobe Photoshop
Программа Фотошоп (так читается) разработанная фирмой Adobe Systems. Именно эта программа является лидером в сфере обработки растровой графики. Фотошоп разработан для создания и изменения фотографических снимков и других картинок, находящихся на дисках компьютера или на внешних накопителях.

Программа делает коллажи с фотографий, ретуширует, добавляет спецэффекты, копирует и вставляет детали одного изображения в другое, вводит текст, добавляет цвета в изображения и многое другое.
Средства Фотошопа прекрасно совмещаются с графическими планшетами – это дает возможность создавать очень динамическую и реалистичную графику, не хуже созданных маслом или акварелью.
Одним из преимуществ Фотошопа является поддержка множеств цветовых моделей:
- RGB
- CMYK
- LAB
- Градации серого
- Индексированные цвета
- Дуплексные
Фотошоп прекрасно подходит для работы с:
- изображениями, созданными цифровыми фотокамерами
- фотоснимками, полученными с помощью сканера
- эмблемами, логотипами с нечеткими краями, тенями и бликами
- личными произведениями искусства, нарисованных для эстетического удовлетворения :)
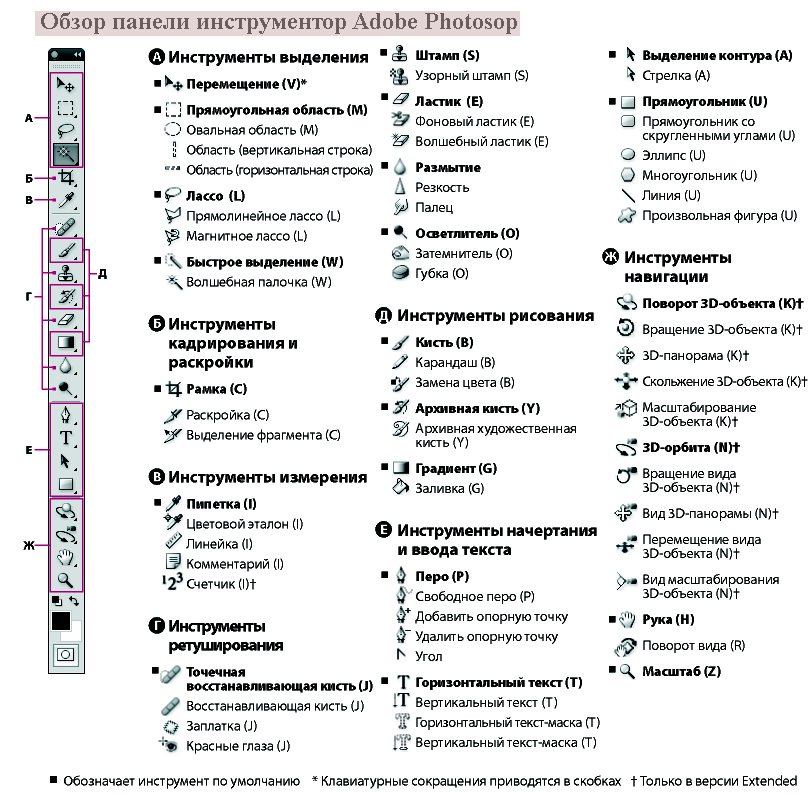
Работа в редакторе
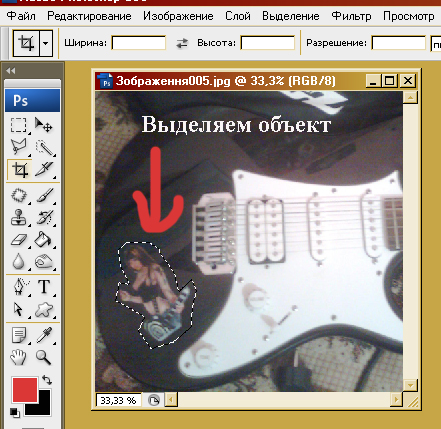
Выделение областей
Для выделения объектов, Фотошоп предоставляет множество инструментов. Их можно активировать не только с помощью мыши, но также и с клавиатуры.

Каждый инструмент соответствует конкретной клавише. К примеру, выделить область можно с помощью таких инструментов:
- Прямоугольная и овальная область
- Группа инструментов Лассо
- Быстрое выделение
- Волшебная палочка
- В режиме быстрой маски


Добавление эффектов в изображение
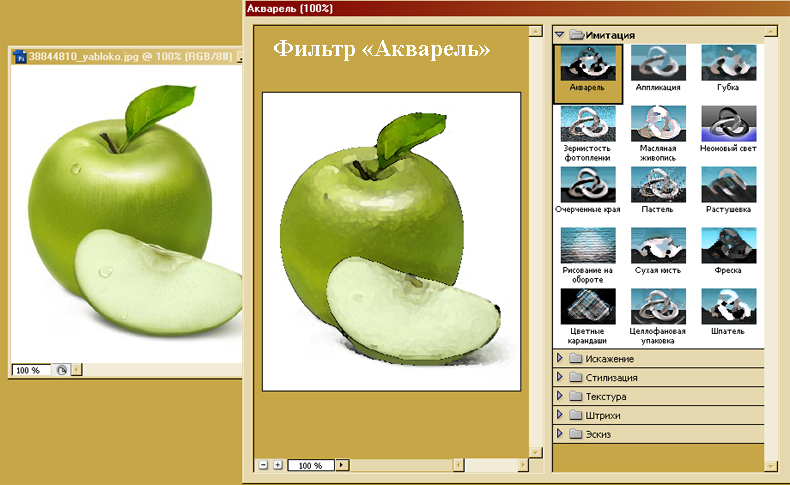
Программа Photoshop, имеет в своем арсенале много средств для додавання в рисунок или фотографию различных эффектов. Например, существует набор так званих фильтров (меню Фильтр).

Группа фильтров иммитаций или искажений может в секунды изменять вид всего изображения или его части. Можно иммитировать интересный эффект – солнечный блик, который получается при восприятии оптикой света. Зайдите в меню Фильтр – Рендеринг – Блик.

Добавление цветов
Если Вам нужно расскрасить черно-белое фото – то это не проблема. Именно с помощью Фотошопа можно проделать такие операции как добавление цвета в фото.
Итак, для этого нужно:
- выделить объект
- зайти в меню Изображения – Коррекция – Цветовой Баланс
- в открывшемся окне передвинуть позиции в сторону нужного цвета

Вопросы
1. Что представляет собой растровый редактор изображений?
2. Назовите представителей свободных и платных растровых редакторов.
3. Зачем нужно выделять и растушевывать области?
4. Какими инструментами это делается?
5. Что такое фильтр?
Список использованных источников
2. Дик Мак-Клелланд Photoshop CS. Библия пользователя. – Диалектика, 2006 г.
3. Гурский Ю.А., Васильев А.В. Photoshop CS. Трюки и эффекты,- СПб.: Питер, 2005 г.
4. Комолова Н. В., Яковлева Е. С. Adobe Photoshop CS3. Мастер-класс. — СПб.: БХВ-Петербург, 2007
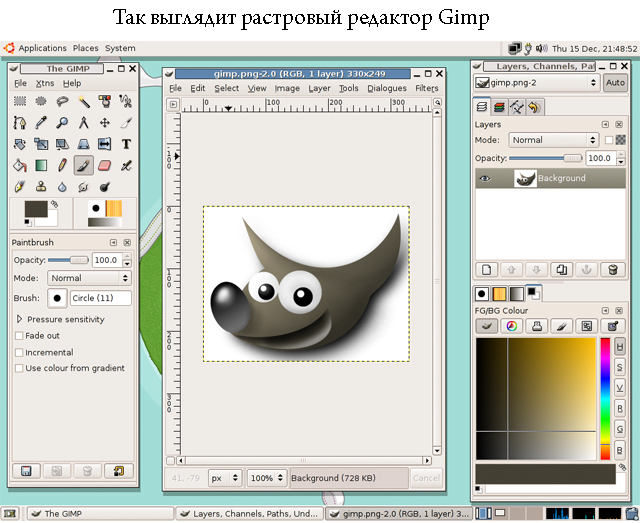
5. Панюкова Т. А. GIMP и Adobe Photoshop. Лекции по растровой графике. - Либроком, 2010 г.
Отредактировано и выслано преподавателем Киевского национального университета им. Тараса
Шевченко Соловьевым М. С.
Над уроком работали
Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на Образовательном форуме, где на международном уровне собирается образовательный совет свежей мысли и действия. Создав блог, Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. Гильдия Лидеров Образования открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.
Читайте также:

