Как сделать резиновую кнопку
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
Какой макет верстки (с использованием Каскадных Таблиц Стилей, CSS) можно считать наилучшим? Каждый из них имеет свои хаки (quirks) и свои уникальные плюсы и минусы. Будет ли один из них более удобен для пользователя, чем все остальные? Насколько просто им будет пользоваться? Какие есть у каждого из них проблемы, и как их обходить? Верстается ли один из них проще всех остальных? Есть ли среди них какой-либо ущербный, совершенно непригодный? Скорее всего, многие однозначно ответят на эти вопросы, но я не буду так торопиться.
Каждый из этих макетов мне нравится, и каждый применим в том или ином случае, если делать это с умом и внимательно проверять простоту использования и одинаковую доступность для всех категорий пользователей. Все они являются частью уровня представления (presentational layer) для вебсайта, поэтому большинство вопросов по доступности вытекают из корректного использования семантики и общих правил верстки. Далее я опишу свой взгляд на жестко фиксированный (rigid fixed), адаптивный резиновый (adaptable fluid) и расширяемый эластичный (expandable elastic) макеты.
Макеты с фиксированной шириной
Макет сайта с фиксированной шириной отличается основной областью для содержания (wrapper), ширина которой выставлена в неизменное значение, не зависящее от разрешения экрана пользовательского агента. Наиболее распространенной и разумной считается ширина в 760 пикселей — размер, при котором пользователи мониторов с разрешением 800;600 увидят основное содержание сайта практически во всю ширину экрана, не прибегая к дополнительной горизонтальной прокрутке.
Авторский блог является примером такой верстки, хотя его можно легко привести к резиновому или эластичному макету без изменения текущих картинок.
Плюсы такого макета
- Контейнер для основного содержания сайта жестко зафиксирован, для него не нужно выставлять максимальную или минимальную ширину (у которой нет, на самом деле, кросс-броузерной поддержки на текущий момент);
- В некоторых случаях использовать макеты с фиксированной шириной проще для создания определенных эффектов или дизайнерских решений (например, для позиционирования выпадающего меню или всплывающих подсказок к полям формы). Некоторые макеты дизайна разумно верстаются только с использованием фиксированной ширины основного контейнера;
- Макет, основанный на заявленной выше ширине основного поля — 760 пикселях — что является типичной шириной для такого рода макетов, является, в моем представлении, оптимальным для максимальной читаемости текста (частично соглашусь с автором статьи, в таком случае еще около 200 пикселей можно отвести на боковое меню, и сайт будет помещаться в 1024;768 по ширине, однако, тогда, скорее, будет иметься в виду ширина основного поля в 1000 пикселей).
Советы по макету с фиксированной шириной:
- Располагайте основное содержание страниц сайта слева, чтобы пользователям с мониторами 640;480 не приходилось прокручивать сайт по горизонтали для нормального чтения;
- Обеспечьте сайт небольшими таблицами стилей для поддержки портативных небольших (портативных) устройств. Будет замечательно, если вы создадите также таблицы стилей для поддержки проекторов и телевизоров.
Пример блока фиксированной ширины
Резиновые макеты
Резиновый макет получается, если у основного контейнера не задавать ширину вообще (по умолчанию будет 100%) или задать ширину в процентах. Другими словами, не учитывая границы и отступы, сайт, имеющий ширину 100% будет занимать всю видимую часть экрана, не создавая горизонтальной полосы прокрутки.
Рассмотрим минусы такого макета
Некоторые советы по использованию этого макета
И, собственно, пример:
Эластичный макет
При использовании эластичного макета размер основного контейнера и других (важных) элементов задается в em. Em прямо пропорциональны размеру текста или шрифта. Следовательно, при увеличении размера текста на странице, размеры разделов, заданные в em, увеличатся пропорционально.
Плюсы эластичного макета
Минусы эластичного макета
- Несмотря на его привлекательность и элегантность, я не знаю действительно хорошего его применения, это заставляет задуматься, зачем же он вообще нужен?
- Если не ограничить размеры внешнего контейнера, то этот макет может быть настоящим бедствием для пользователя: он будет растягиваться шире, и шире, и шире — безо всяких видимых преимуществ.
Немного советов по эластичному макету
Пример эластичной верстки:
В заключении

Для начала нам необходимо нарисовать кнопку, вроде этой:
Для этого лучше всего нам подойдет инструмент “Rounded Rectangle Tool” в Photoshop, с него и начнем – нарисуем нечто вроде:
Изменяя параметр Radius вы сможете задать желаемое загругление кнопок ( в примере для наглядности контент полностью прозрачный (“Fill Opacity” => 0%)):
Ширина объекта в данном примере 320px – т.е. я предполагаю, что кнопок большего размера не будет.
Теперь не мешало бы и залить кнопочку градиентом (сверху указан параметр opacity, внизу цвет; инструмент “Gradient Overlay” из “Blending Options”):
Результат с залитой границей:
Если мы сделаем цветной фон:
Ну вот – кнопочка и готова, приступим к следующему шагу…
Простая CSS кнопка
Самый простой вариант – у нас все кнопки одного размера и одного/двух цветов, соответственно готовим небольшой “спрайт” на все случаи жизни (простым копированием слоя с кнопкой):
Сам HTML код элементарен:
Резиновая CSS кнопка
Теперь усложним задачу – мы не имеем представления какого цвета будут кнопки, и какого размера, мы лишь предполагаем, что кнопки не будут больше 320px в ширину.
Строим DOM
Ну и сам HTML код:
Примечание: можно использовать практически любые другие HTML теги, это дело вкуса, так что таким же образом вы можете изменить и элементы формы. Для упрощения HTML’а можно воспользоваться JavaScript’ом. Приведу пример:

у нее края обрезаны и это все усложняет.. .
Резать на 3 части, тогда ширина не важна, в отличие от 2-хкускового варианта Андрея. 2 спана по краям с фоном углов и между спан с повторяющимся по оси х фоном ширины 1 пиксель и высоты кнопки. Спанам задать дисплей: инлайн-блок или флоут, тут кому что нравится. В первом случае надо будет еще и выравнивание поверху сделать.
Кстати, такую кнопку можно и вообще без картинок сделать, использовав канвас и эксканвас ка костыль для ИЕ и нарисовав там градиент по параллелепипеду.

Вордпресс
Вордпресс способен на многое. Движок развивается, даже если вы делаете свой сайт на вордпресс впервые, то можете делать его современным и красивым. А также кастомизировать (уникализировать) шаблонную тему и сделать сайт непохожим на другие за счет уникальных картинок, блоков внимания и кнопок. Вот как добавить кнопки в постах и на страницах рассмотрим в этой статье.
Способы добавление кнопки на сайт
Способов добавления кнопок я знаю три- с помощью плагинов и шорткодов и ковыряясь в CSS/HTML коде. Первый способ вполне доступен начинающим, второй, понятное дело более продвинутым пользователям, зато он может быть более легким. Есть еще один способ — это генерирование кнопки на внешних сервисах и добавление ее в пост.
- Шорткоды и плагины
- Внешние сервисы
- CSS/HTML код
Более подробно рассмотрим все варианты.
Плагины добавления кнопки через шорткод
Преимущество плагинов в удобстве — они добавляют нужный функционал, остается только вставить шорткод или нажать кнопку действия в редакторе и вы легко добавляете красивую кнопку в текст. Недостаток плагинов — они могут утяжелять сайт и увеличивать время загрузки.
Shortcodes Ultimate
Это целый комбайн шорткодов, причем достаточно удобный в использовании. Я уже писал, как с помощью этого плагина добавить блоки внимания. Рассмотрим как добавить кнопку.
Пишу достаточно подробно, так как сам использую этот плагин, имею возможность показать результат в действии

После установки плагина, над редактором появится кнопка [Вставить шорткод]. Кликаем на нее

Откроется поле вариантов, среди которых выбираем иконку со стильной кнопкой, она обозначена сердечком.

Далее вы заполняете все нужные поля:
В итоге у вас получится что-то такое ( а результат в действии вы видите под картинкой)

Кнопку можно сохранить как шаблон, чтобы затем использовать его для похожих целей.
Резюме: плагин достаточно удобен, учитывая, что это комбайн и дает возможность не только ставить кнопки, но много других украшений (блоки внимания, буквицы, разделители, списки и др.) — рекомендую. Плагин русифицирован, даже более того делается русскоязычным разработчиком.
Button Plugin MaxButtons
Под номером два идет не менее популярный плагин. У него две функции — это кнопки социальных сетей и кастомные кнопки. Кнопки шаринга — это тема иной статьи. Мы рассмотрим создание произвольных кнопок.
В отличие от Shortcodes Ultimate, здесь нужно заранее создать кнопку, а уже потом ее вставить в пост. В этом есть свои недостатки и прелести. Преимуществом будет быстрое добавление готовой уникальной кнопки. Недостатки — нужно выходить из поста, чтобы сформировать новую кнопку. и плагин не русифицирован (хотя, когда это нас останавливало).
Итак создаем новую кнопку:
- Вводим название кнопки
- Урл,
- Выбираем атрибуты
- Выбираем шрифт, его положение и цвет
- Далее настраиваем рамки и скругления,
- Выбираем цвет рамок и играем тенями
- Ну и цвет самой кнопки (можно настроить градиент)
Здесь удобно, что справа сразу отображается предпросмотр, поэтому можно делать правки в режиме реального времени:

Вот только когда кнопка готова, придется каждый раз ползать на страницу MaxButtons, чтобы скопировать настроенный шорткод созданной кнопки.


В редакторе он сам не появляется (только в про-версии за 49 баксов). Также по цене 5 баксов вы можете купить уже готовые наборы кнопок от maxbutton.
Для быстрой вставки шорткодов можно воспользоваться дополнительным плагином AddQuicktag (о нем я писал в статье про блоки внимания). Но это еще один плагин, что может утяжелять сайт.
Резюме: плагин интересен только в платной версии
Button Pro — CSS3
Button Pro — это простой в использовании и красочный набор кнопок, выполненный в CSS3.
В пакет также входит набор кнопок, используемых известными веб-сервисами (google, twitter, facebook, wordpress), воссозданными на чистом CSS3.
Имеется только платная версия (простая лицензия 4$, расширенная 20$). Купить его можно по ссылке.
- 11 цветовых вариаций
- 3 доступных размера
- Легко реализовать, вам просто нужно добавить пару классов.
- Работает над ссылками, входами, кнопками
- Вы можете легко добавить значок к кнопкам, чтобы привлечь внимание пользователя
- Также включен мини-набор кнопок, используемых известными веб-сервисами (Google, Twitter, Facebook, WordPress)
WPi Designer Button Shortcode
Это мини-дизайнерская студия на вордпресс позволяет генерировать уникальные и стильные CSS3 кнопки в постах для ссылок и призыва к действию (CTA). Поддерживает функции:
После установки нужно сделать несколько действий в настройках. Плагин не русифицирован, но онлайн-переводчик вам в помощь. Переходим в глобальные настройки и делаем как на скриншоте:


Чтобы создать кнопку сначала идем Настройки — Buttom WPi — button — добавить новую. Откроется страница, где будем создавать кнопку. Введите ее название и сразу обратите внимание на номер Id и шорткод (зеленые стрелки на скрине). Выбрать стили из предложенных или ввести прессет из ранее созданных вами стилей.

Далее можем выбрать иконку из набора:

Можно также поиграть с настройками ссылок:

На самом деле не так сложно как кажется, зато вы сможете создавать классные кнопки. Вставить их просто — вам нужно выбрать айди заранее созданной и вписать его в всплывающее окно при добавлении.

Редактор сам подставить шорткод.
Резюме: вполне годный инструмент для вставки в вордпресс многообразия кнопок.
Есть и другие плагины, но на мой взгляд — эти более удобные в работе, имеют необходимые функции и выдают более современные кнопки.
Плагин добавления кнопки без шорткода
Шорткод — это удобно. Но может случиться так, что разработчик забросил плагин и с обновленным движком плагин конфликтует. Или вы решили заменить плагин на новый. Отключая вышеописанные плагины, вы можете получить мусорный код в текстах, кнопки просто пропадут оставив после себя что-то подобное:
Поэтому, следующий плагин — это суперрешение создания кнопок на css3 без шорткодов.
Forget About Shortcode Buttons
Классный плагин, который не всталяет шорткоды. Устанавливается обычным путем, мусорный код не вставляет и главное, все кнопки остаются на месте даже после удаления плагина. Идеален для малостраничников — сделал и удалил все лишние плагины.
Чтобы добавить кнопку:
В принципе, хотя плагин не русифицирован — все интуитивно понятно. Кнопки получаются вполне себе симпатичные.
Резюме: отличный плагин, рекомендую для использования. Особенно если у вас не стоит Shortcodes Ultimate. На сегодняшний день это, пожалуй, самый быстрый и простой способ, чтобы сделать активные кнопки для WordPress, которые будут все время работать на вас и повышать конверсию ваших публикаций.
Как добавить кнопку в водпресс с помощью внешнего генератора
Так как спрос на красивые кнопки есть, то есть и онлайн-генераторы кнопок. Суть работы этих сервисов проста – с помощью разных инструментов настраивается дизайн и параметры кнопки, а затем просто генерируется код, который можно использовать на сайте.
Кому это подходит? Вебмастерам и блогерам, которым на проекте нужно 1 — 2 кнопки и ставить плагин нет необходимости.
Достаточно простой генератор. Из доступных опций есть текст кнопки, цвет текста, цвет кнопки и границы, толщина границ, настройка отступов, закругление углов. А также есть возможность установки ссылки, которая будет открываться при клике на вашу кнопку. Не достаёт только опций, связанных с эффектом, который включается при наведении мышки. Поэтому кнопки из этого сервиса выглядят статично.

С моей темой вордпресс кнопки не хотели устанавливаться корректно. Пришлось делить: отдельно стили и код кнопки (есть там такая опция). Залазить в настройки css та еще работа.
Резюме: слишком много телодвижений — проще установить плагин Forget About Shortcode Buttons (см.выше). Хотя вы можете попробовать.
Более интересный инструмент — множество настроек, причем с ползунками, можно добиться интересного эффекта.
Есть возможность настроить вид кнопки в обычном состоянии, при наведении мышки и при нажатии. Можно настраивать размеры самой кнопки, шрифта, а также все цвета.

Сервис сразу выдает два кода:
Резюме: в целом имеет место быть, но опять же необходимо знание как вставить код.
Добавление кнопки без плагина, через CSS/HTML код
Простая HTML кнопка
Старый как веб-мир способ — прописать в коде тег button:
Кнопку можно выровнять и прописать ей урл, будет выглядеть так:
Не очень хорошо, верно. Ну да стили не прописаны, все по умолчанию. Но есть и еще способ сделать красивую кнопку без плагинов.
Редактор блоков
Всё еще пользуетесь классическим редактором вордпресс? Я тоже, поэтому у меня стоит плагин шорткодес ультимате. Для создания кнопок без плагинов, нужно просто переключиться на новый редактор гутенберг и добавить там кнопку.


Настраиваем стиль кнопки и цвет текста.

Можно также настроить:
- цвет фона (сплошной и градиентный)
- выбрать произвольный цвет (не из набора)
- закругление углов — от квадратной до круглой кнопки
- открытие в этой вкладке или в новой
- атрибуты rel, например nofollow

Всё. Очень просто, без дополнительных плагинов, настройки html кодов и правки файлов сайта. Водпресс- это сила, надо просто полностью использовать его функционал.
Заключение
Есть много способов добавить кнопку на сайт. Если у вас это разовая потребность — воспользуйтесь редактором блоков. Если вы часто пользуете кнопки, стоит выбрать один из плагинов.
Спасибо, что дочитали, надеюсь информация была полезна. Смело можете поставить рейтинг. Вам несложно, а мне приятно.

Уже весна, но мой гараж все еще находится в снежно-ледовом плену, поэтому все внимание с авторемонта в этот период переключается на бытовые вопросы.
Так как у меня, почти как у героя известного фильма "Берегись автомобиля" Юрия Деточкина, есть много технически неграмотных родственников, приходится их периодически выручать по мелким техническим вопросам.
Одной из периодически возникающих в быту проблем является отказ одной или нескольких кнопок в пультах дистанционного управления бытовой техники — телевизоров, музыкальных центров, различных приставок и т.д.
С ростом благосостояния населения, количество пультов постоянно растет :) Иногда это буквально доходит до маразма, когда пультом оснащается даже бытовой накопительный водонагреватель (не представляю, зачем ему пульт). Как бы то ни было, у меня дома наберется как минимум пара десятков разнообразных пультов, какие-то лежат без дела, а какими-то пользуемся постоянно.

Так вот, у моей жены есть старенький дедушка, ему уже 88 лет. Одной из немногих радостей жизни в этом возрасте является телевизор, которым дедушка пользуется весьма активно. Но возникла проблема — на пульте отказали две кнопки, одна из которых отвечает за включение/выключение телевизора, то есть самая главная :) Пришлось срочно выручать старика.
1. Разбираем пульт

Перед разборкой пульта извлекаем из него элементы питания. Разобрать пульт очень просто, его половинки держатся на защелках, поэтому аккуратно вставляем какой-нибудь подходящий плоский инструмент в щель между половинками корпуса и аккуратно отщелкиваем половинки по периметру. Главное, не применять излишнюю силу, чтобы не сломать защелки и не поцарапать пульт. Для разборки подойдет, например, плоская отвертка, пластиковая карта или что-то подобное.
Иногда половинки корпуса дополнительно бывают соединены с помощью небольших винтов или саморезов, но в последнее время такое встречается все реже. Также встречал в сети упоминания о склеенных корпусах, но мне такие еще не попадались.
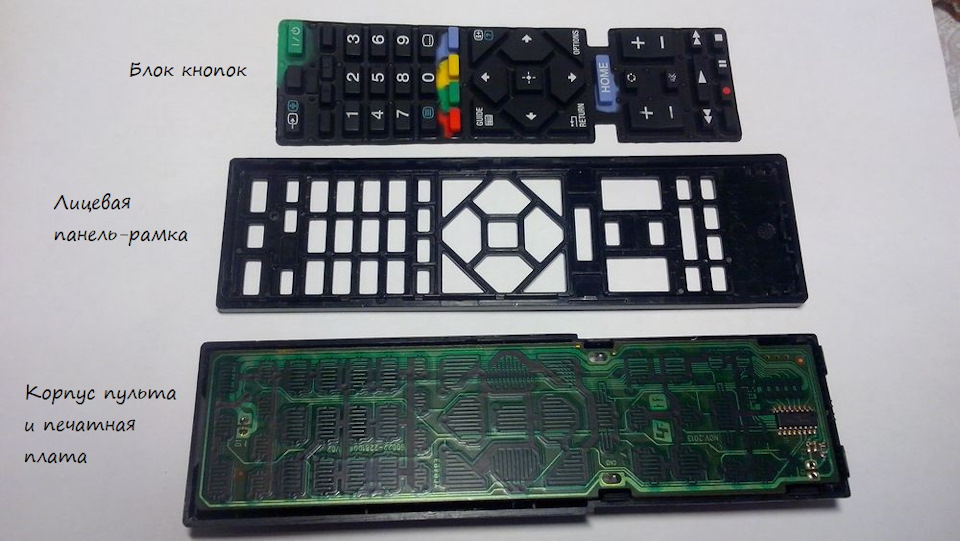
Типичный пульт имеет конструкцию, представленную на фото 3. Это блок кнопок мембранного типа (как правило, резиновый), печатная плата с контактными площадками, инфракрасным излучателем и микросхемой управления, а также две половинки корпуса. Как видим, никаких "космических" технологий, все просто.

2. Чистка контактов кнопок
Часто причиной отказа пульта является загрязнение контактов кнопок. Люди порой очень неаккуратно обращаются с техникой, и пульты превращаются буквально в куски грязи. На фото 4 пример такого грязного пульта. Фото не мое, я до такого состояния свои пульты стараюсь не доводить. Аккуратно очищаем резиновый блок кнопок, можно его даже вымыть в теплой воде с моющим средством. Главное — не оторвать кнопки, резинки бывают довольно тонкие, поэтому мыть нужно аккуратно.


Но эта грязь еще не такая большая проблема, так как она скапливается с наружной стороны и может вызвать лишь заедание хода кнопок. Гораздо чаще пульты отказывают из-за загрязнения контактных площадок.
На печатной плате нанесены металлические контактные площадки (фото 7). Часто они покрыты защитным токопроводящим слоем темного цвета, а иногда контакты бывают даже позолоченные (редко). С обратной стороны резиновых кнопок приклеены токопроводящие резиновые площадки (фото 8). Нажимая на кнопку, мы замыкаем контакт на плате. Так работают кнопки большинства современных пультов, а традиционные кнопки с металлической контактной группой используются все реже.
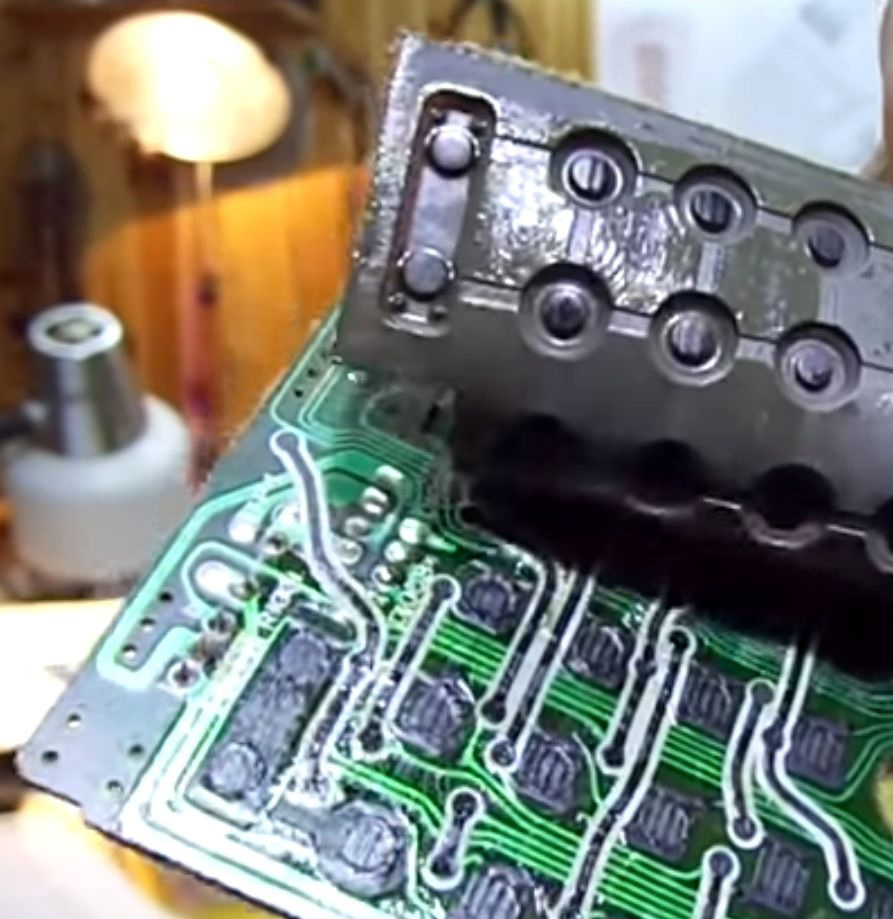
Для меня долгое время оставалось загадкой, как на контакты через резину попадает жир с пальцев, но факт остается фактом, если кнопки начинают срабатывать через раз или требуется большое усилие нажатия для их срабатывания, то проблема часто кроется именно в попадании жира на контакты. Типичный пример на фото 6 (фото тоже не мое, хотя приходилось наблюдать и такую картину).

Аккуратно отмываем плату и кнопки от масла, используя обычный этиловый или изопропиловый спирт. Сильно тереть не нужно, иначе можно повредить контакты. По этой же причине не рекомендую использовать сильные растворители, такие как бензин или ацетон. Протереть контакты спиртом будет вполне достаточно (фото 7, 8). Очень удобно использовать для данной работы обычные ватные палочки.
Читайте также:

