Как сделать рельефный шрифт
Добавил пользователь Алексей Ф. Обновлено: 05.10.2024
Автор: Ольга Максимчук (Princypessa). Дата публикации: 17 апреля 2021 . Категория: Уроки фотошопа текст.
Сегодня мы будем создавать эффект вдавленного текста на коже.
Вдавленный текст хорошо будет смотреться на визитках, пригласительных и т.п.
Сначала мы создадим новый документ и поместим в него текстуру кожи из папки с исходниками.
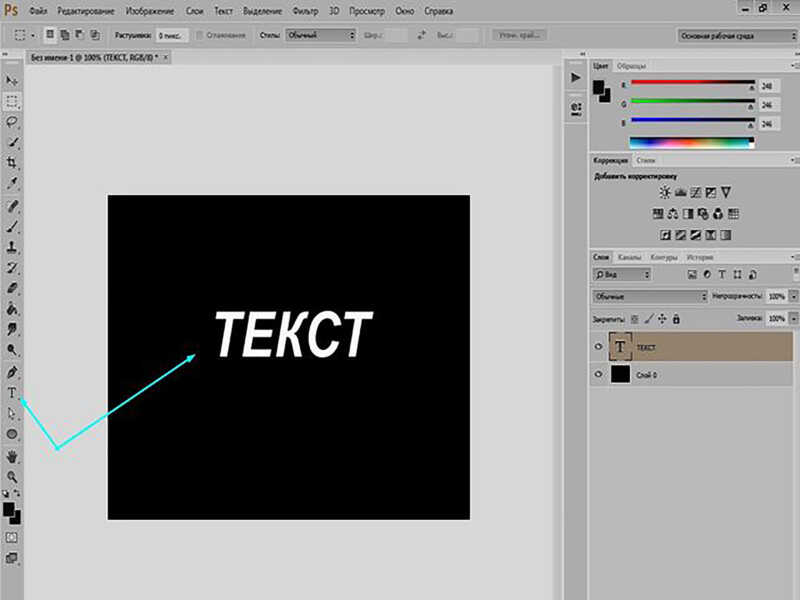
Затем установим шрифт и напишем текст.
Далее применим к текстовому слою стили слоя Тиснение и Внутренняя тень.
После этого создадим несколько корректирующих слоев, чтобы затемнить изображение, обесцветить и добавить контраста.
В завершение урока "Как сделать вдавленный текст в фотошопе" мы добавим на изображение виньетку – при помощи инструмента Кисть нарисуем затемнение по углах и размоем слой с виньеткой.

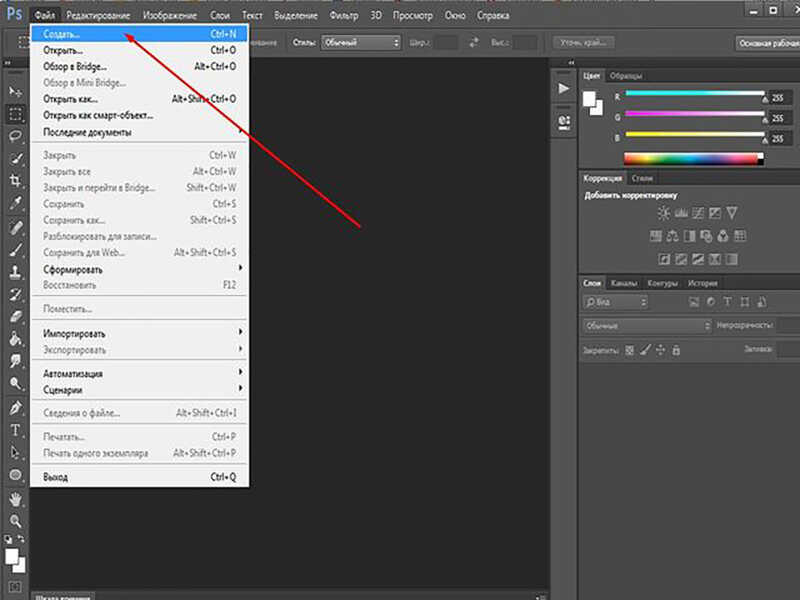
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.









В панели слоев понижаем заливку текстового слоя к 50%.


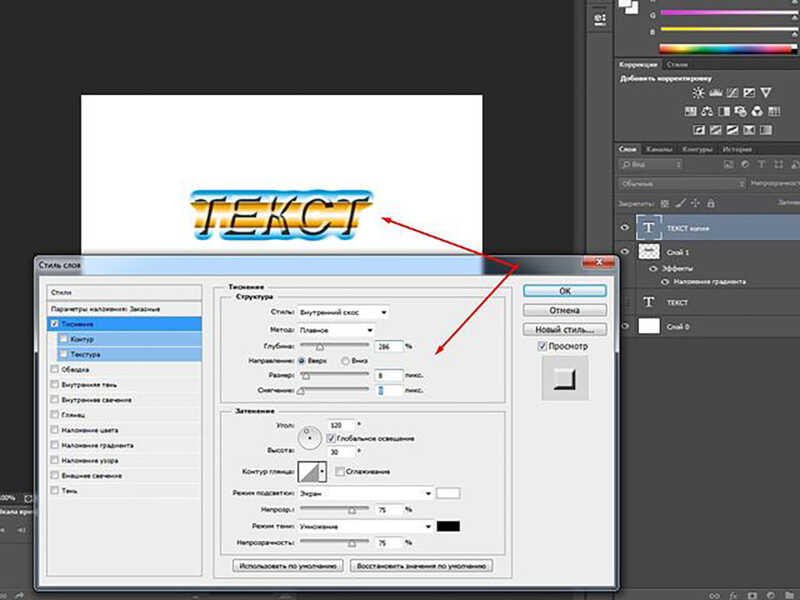
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.


Результат после применения стилей слоя.

В панели слоев выше слоя с текстурой, но ниже текстового слоя создаем корректирующий слой Яркость/Контрастность и вводим следующие настройки.




В панели слоев выше корректирующего слоя Яркость/Контрастность, но ниже текстового слоя создаем корректирующий слой Цветовой тон/Насыщенность и меняем настройки на те, что показаны ниже.



В панели слоев создаем еще один корректирующий слой Яркость/Контрастность. Данный слой должен находиться в панели слоев ниже текстового слоя, но выше всех остальных слоев. Вводим настройки, как на рисунке ниже.











Переходим в меню Фильтр-Размытие-Размытие по Гауссу и вводим настройки, как на рисунке ниже.



Вдавленный текст готов! Урок "Как сделать вдавленный текст в фотошопе" завершен.
Автор: Fabio Sasso
Перевод: phan13
Дополнения для русской версии: Ольга Бор.

Результат урока.

Шаг1.
Создайте новый файл с любыми пропорциями.
Затем с помощью Horizontal Type Tool (T) - горизонтальный текст напишите слово 3d
Шаг2.
Идём в 3D>Repousse>Text Layer (чеканка - текстовый слой)
Перед вами окно.Вставьте те же настройки.

ШАГ 3.
Мы получили 3d текст. Раньше для этого требовались сторонние программы.
ШАГ 5
Теперь в списке выберите 3D Front Inflation Material(материал передней выпуклости)
Повторите всё то, что мы делали в прошлом шаге, но с этой текстурой

ШАГ 6
Промежуточный результат, можете на нём остановиться
ШАГ 7
Выберите Point Light (Бесконечный свет)из списка и выставьте такие настройки

ШАГ 8
Возьмите фото облаков(автор нам его не предлагает)
Сначала Image>Adjustments>Hue and Saturation(изображение - коррекция - тон/насыщенность)
Hue(тон) - -10
Saturation(насыщенность) - -65
Lightness (яркость)- 10
Затем Image>Adjustments>Color Filter(изображение - коррекция - фотофильтр
оранжевый цвет и 50 % density(плотность)
Затем градиент Layer>New Adjustment Layer>Gradient Fill(слои-новый корректирующий слой - карта градиента)
Используйте от серого к чёрному радиальный градиент, начиная из центра
Blend Mode(режим смешивания) градиента на Color Dodge(осветление цвета)

ШАГ 9
Создайте новый слой, нажмите d(чтобы сбросить цвета) и Filter>Render>Clouds(фильтр - рендеринг - облака)
Blend Mode - Color Burn(режим смешивания на затемнение цвета)

ШАГ 10
Выберите Eraser Tool (E)(ластик) и удалите не нужное
вот так :
ШАГ 11
Выставьте такие настройки кисти

ШАГ 12
Выберите нашу кисть и сделайте 2 мазка
1 на (1)
второй на (2)

ШАГ 13
Измените цвет кисти и рисуйте ещё облаков
так же поверх наших

ШАГ 14
Обратно на белый цвет и ещё мазков
для глубины облаков(как поясняет автор)

ШАГ 15
Теперь для некой сцены добавим изображение девушки
Уберите фон и вставьте в наш 3d
выделите девушку на стуле и зайдите в 3D>Repousse>Current Selection(3D - чеканка - текущие настройки.

ШАГ 16
Такие настройки

ШАГ 17
Выберете все 3d слои и 3D>Merge 3D Layers(слияние слоёв)

ШАГ 18
Теперь самая важная часть. Меняя угол света вы можете почти полностью изменить представление о изображении. Самый хороший способ - это сделать и если не получиться попробовать снова)
что бы отобразились все объекты кликнете по маленькой иконке в низу панели 3d и выберете show all (показать все)

Необходимо скачать pdf с шаблоном для заполнения и распечатать. В клеточки шаблона нужно вписать буквы, цифры и символы. Едва заметные контуры букв обозначают, какие клетки предназначены для каких именно букв. Обязательны к заполнению символы со стандартной алфавитно-цифровой клавиатуры (к сожалению, русских букв там не будет). Опционально можно добавить всяческих умляутов и прочих менее используемых символов. Писать лучше чёрным фломастером средней толщины.
Шаг 2
Шаг 3
Загрузив скан заполненного шаблона на сайт, вы сразу получаете файл шрифта в формате ttf или otf. Бесплатно. Установив шрифт в систему, вы можете пользоваться им как любым другим шрифтом в любых программах.
Вот результаты моего творчества:

Да, мне стыдно. И да, моя девичья фамилия – Куролапов. Посмотрим, получится ли у вас лучше.
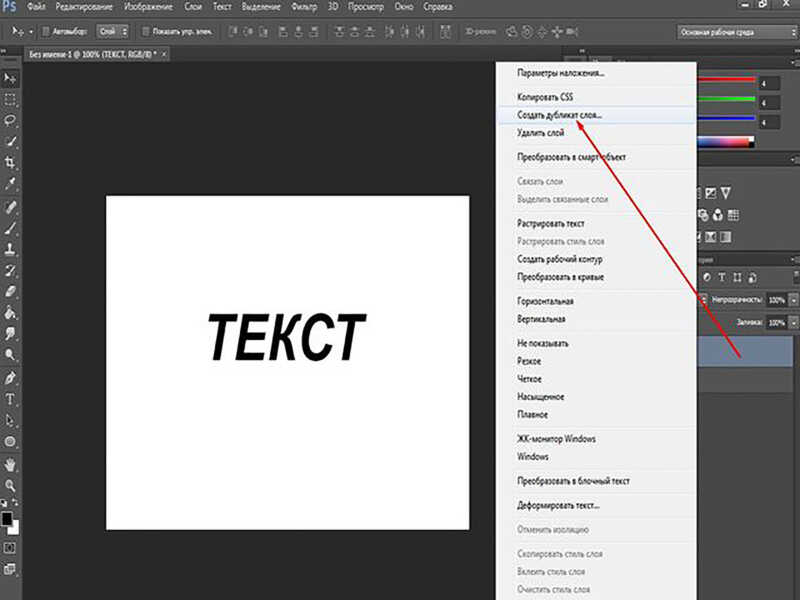
Всем доброго дня! В этом уроке мы разберем такой эффект для текста, как создание для него контура или обводки. Начинаем с того, что открываем программу и создаем в ней новый документ.

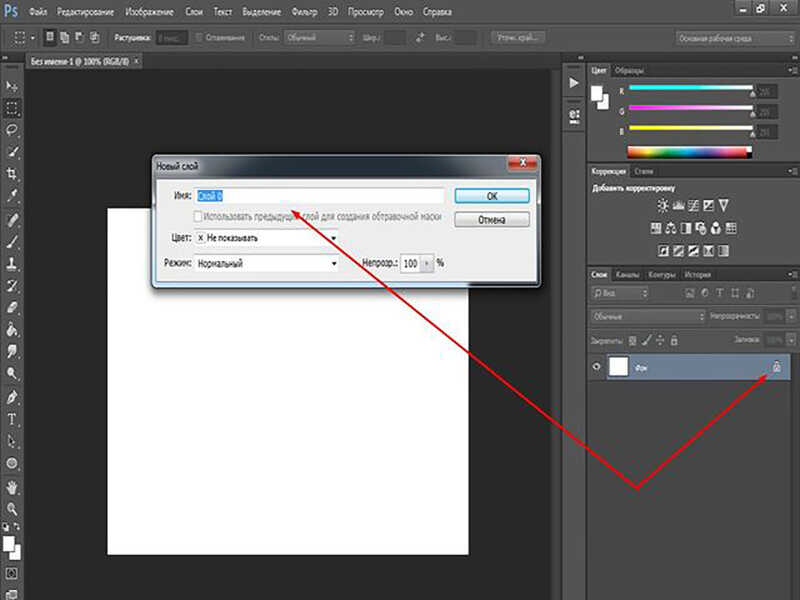
Размер документа и фон выбираете любой, в зависимости от того, какой вам нужен. В этом уроке использованы такие параметры как ширина в 577 пикселей, высота – 412 пикселей. Затем дважды щелкаем по фону, что бы разблокировать его и работать с текстом.



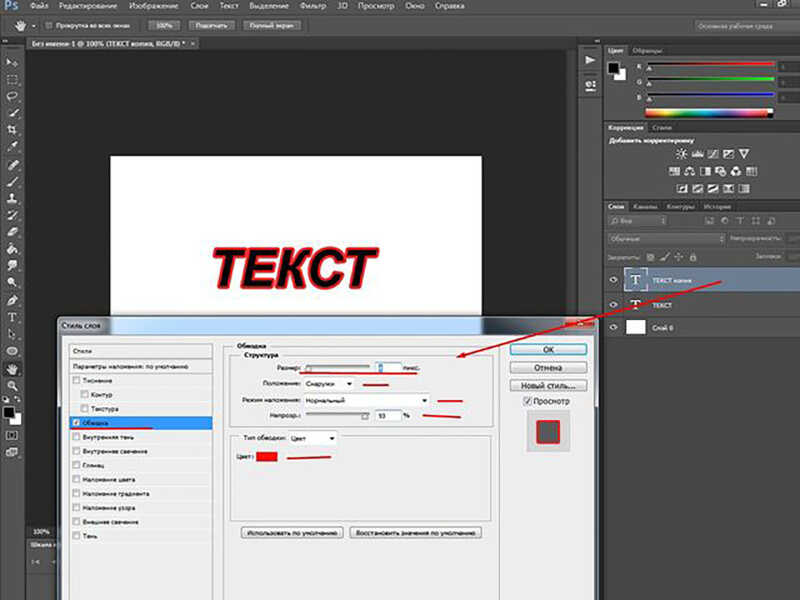
Дважды щелкаем по копии слоя. Появится окно свойств слоя, где выбираем пункт «обводка«. В параметрах выбираем все показанные на рисунке варианты. Т.е, ставим размер обводки, положение, режим наложения, непрозрачность, выбираем цвет. Методом эксперимента подбираем нужное и после жмем ОК.

Получился черный текст в красном контуре. В принципе работа закончена. Но, можно оставить только красный контур текста. Для этого устанавливаем в качестве основного цвета белый. В результате черный цвет букв изменится на белый.

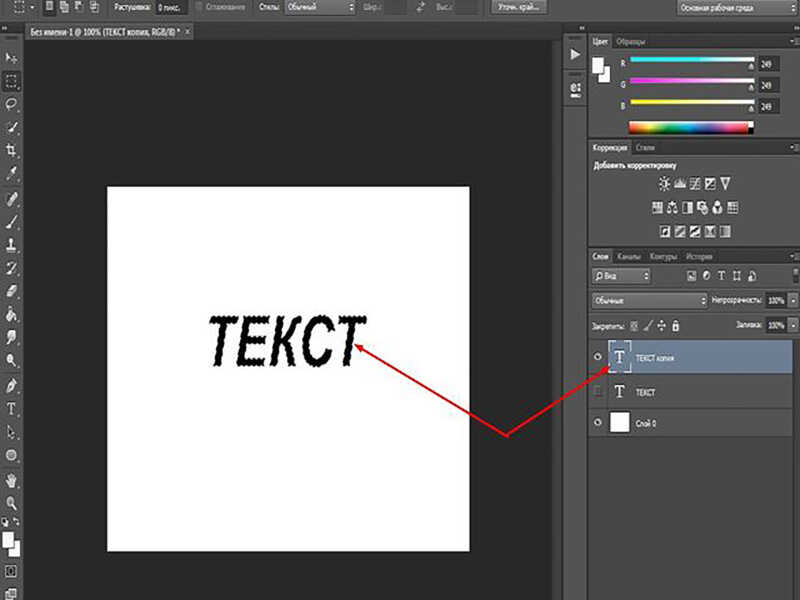
Текст приобрел контурность. Таким образом можно сделать текст любого цвета. Но обводка будет только линейной или градиентной. А если мы хотим сделать что-то более красивое? Здесь поступаем несколько иным способом.
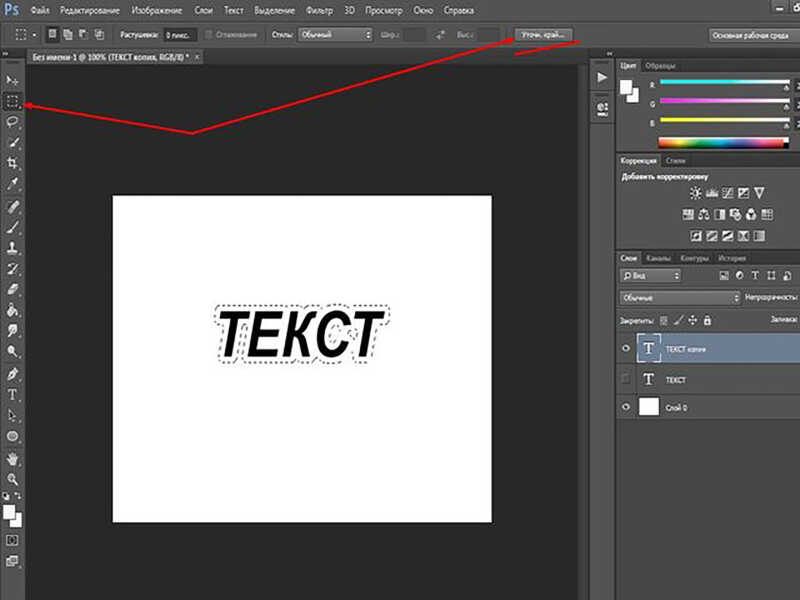
Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, в результате получим выделение текста.

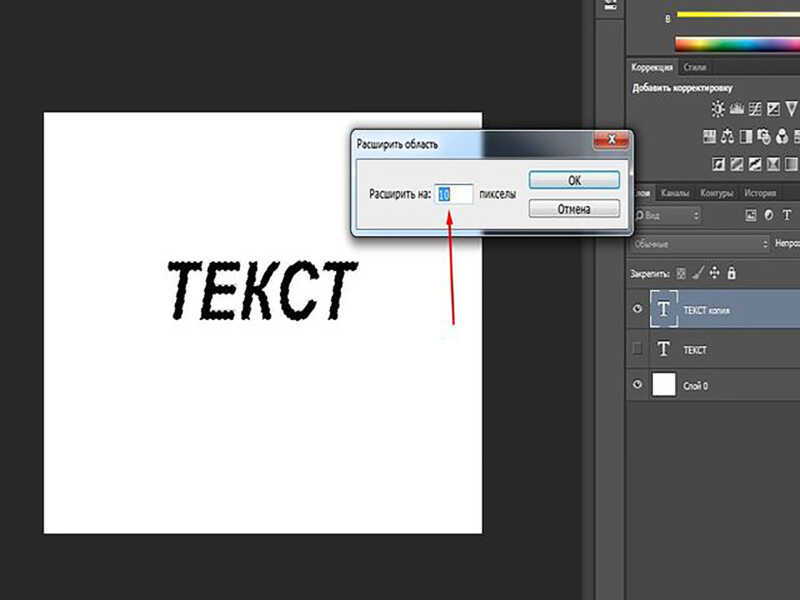
В открывшемся окне ставим размер к примеру в 10 пикселей.

В результате получаем такое выделение:


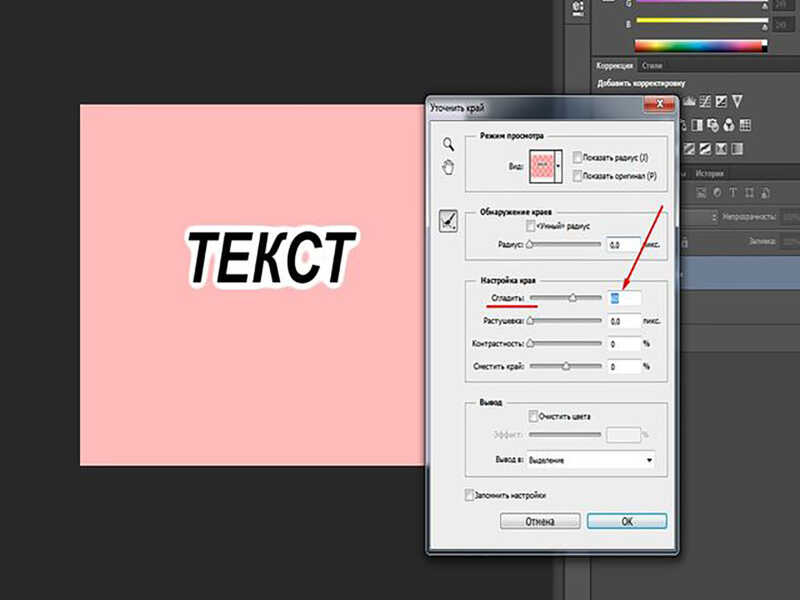
В разных версиях фотошопа этот пункт может выглядеть по разному. Нажимаем на него. Откроется окно, где изменяем параметр «сгладить«. Значение ставим примерно около 60.

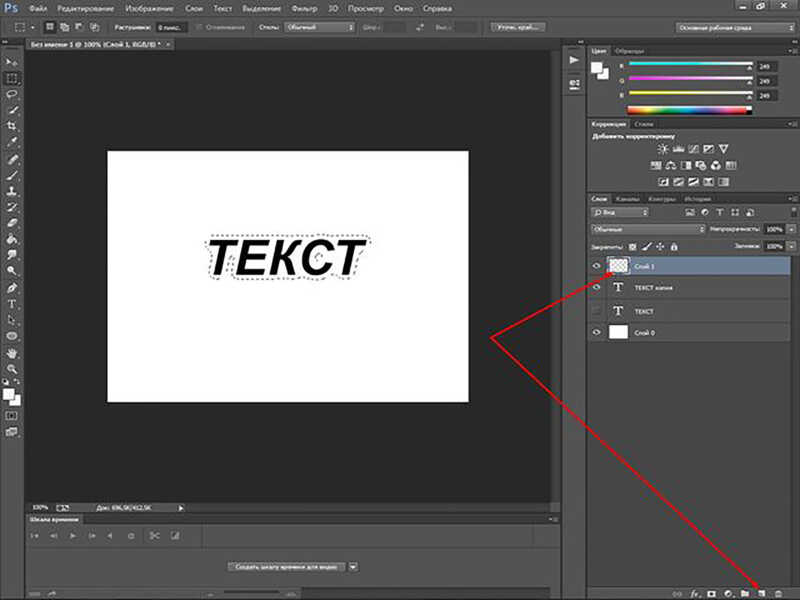
После этого создаем новый слой, нажав на соответствующую иконку в нижней части палитры слоев.



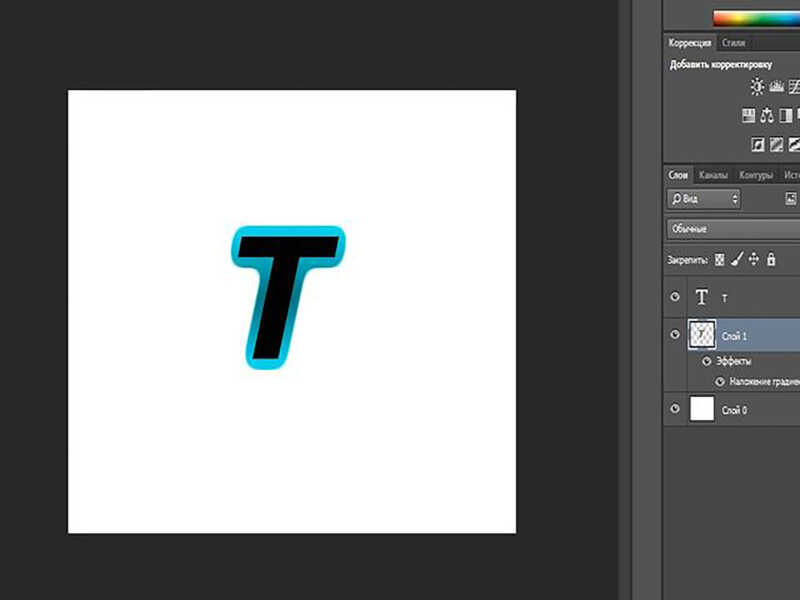
Жмем ОК и получаем такую вот заливку:

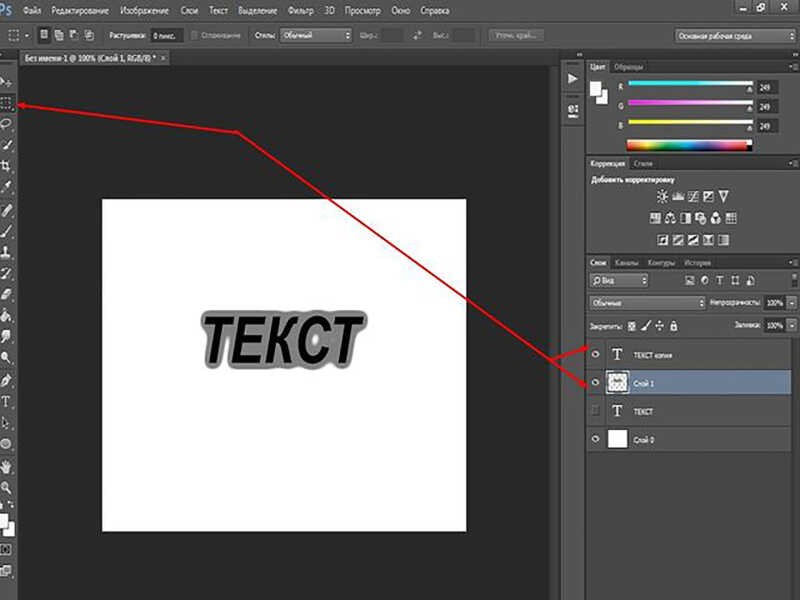
Далее, снимаем выделение. Для этого мышкой, на которой установлен инструмент «выделение«, кликаем в любом месте документа. Выделение пропадет. Затем слой с обводкой помещаем под слой с текстом. В результате черный текст окажется видимым и расположенным на сером фоне.

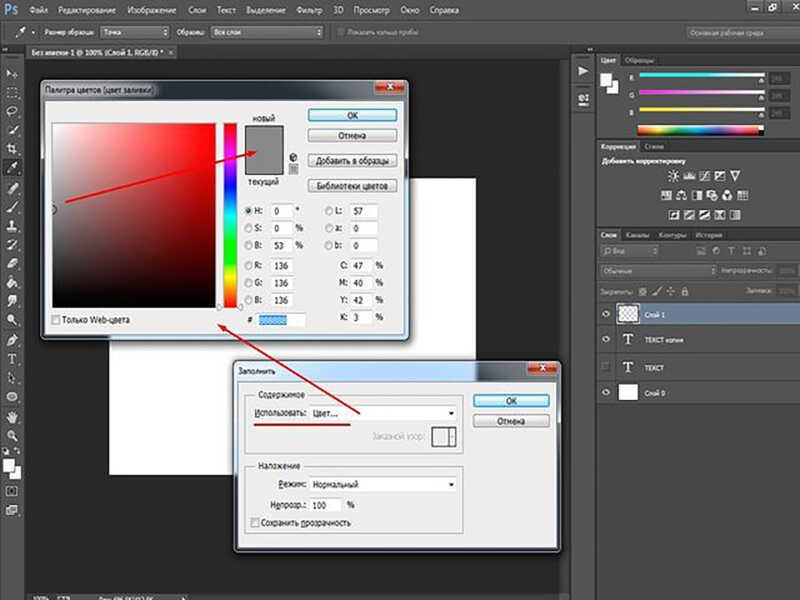
Теперь выделяем слой текст и прозрачность заливки устанавливаем на 0.

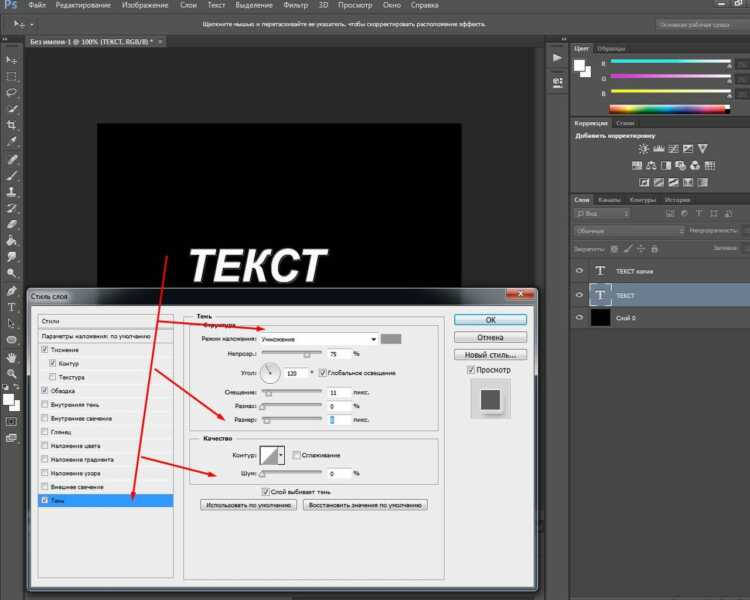
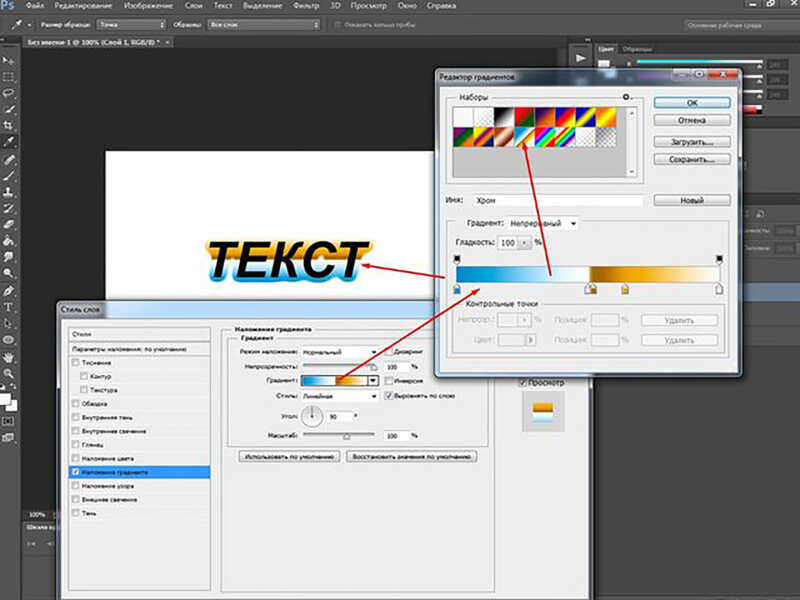
Затем дважды щелкаем по слою и вызываем окно свойств слоя. Ставим настройки или как на рисунке, или устанавливаем свои. Все зависит от изначального текста, цвета и пр.

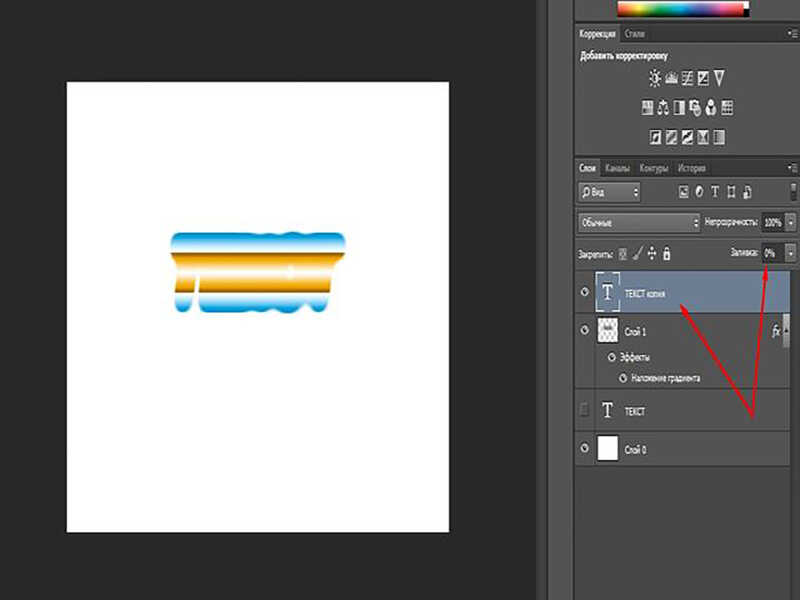
В результате получаем результат, как показано ниже. Я на этапе расширения выделения поставил несколько большое значение. Для текста его лучше делать несколько меньше. Вообще, этот вариант хорош для создания красивой обводки отдельным буквам.

Примерно так. Если поэкспериментировать, можно получить совершенно различные варианты. Удачи!
Читайте также:

