Как сделать рейтинг на сайте
Обновлено: 04.07.2024
В посте об улучшении поведенческих факторов (ссылка внизу поста) я писала о том, что увеличить время, проведенное посетителем на сайте поможет контент, создающий добавочную ценность.
Его цель не только задержать читателей на сайте и повысить количество просматриваемых страниц, но и усилить доверие к вашему сайту и лично к вам (если сайт авторский).
Что может заинтересовать посетителя и задержать его на сайте?
1. Контент:
- Интересные статьи.
- Удобные сервисы по теме сайта.
- Тематические изображения и видео в статьях.
2. Доверие к автору и сайту:
- Информация о сайте и авторе – страница автора.
- Возможность связаться с автором – форма для контактов, email или телефон.
3. Поощрение активности пользователей:
- Возможность выразить свое мнение о статье или оценить ее:
- оставить комментарий и получить ответ на него.
- поставить лайк или добавить ссылку на статью на свою страницу в социальной сети – кнопки социальных сетей.
- поставить прямую оценку материалу – рейтинг.
4. Красивый дизайн и удобный в использовании сайт.
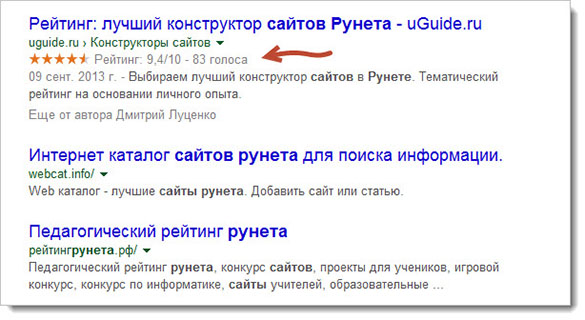
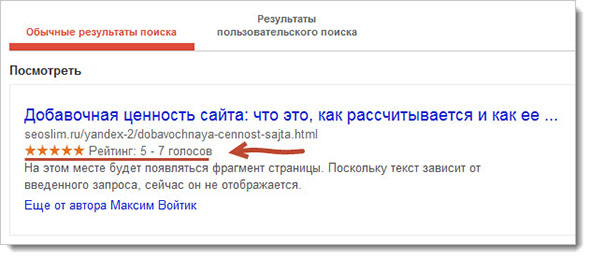
Сегодня я расскажу о том, как добавить на сайт простой "звездный" рейтинг постов без использования сложных и тяжелых плагинов. Кроме того, наш рейтинг будет содержать микроразметку для рейтинга, а это значит, что его звезды будут отображаться в ПВ (поисковой выдаче) Google и привлекать внимание к сниппету сайта. Вот так:
А шансов на то, что пользователь кликнет на сниппет со звездами намного больше, так что с их помощью мы сможем увеличить СТР (кликабельность) страниц в выдаче.Наличие рейтинга на сайте, также, может помочь ему попасть в РСЯ (рекламная сеть Яндекса) – ее модераторы всегда обращают внимание на дополнительные сервисы ресурса.
Как правило, рейтинги создают при помощи плагина WP-PostRatings.Не буду спорить, плагин этот очень функциональный и позволяет реализовать самые разные рейтинги, но при этом, он:
- Сильно тормозит загрузку сайта.
- Конфликтует со многими другими плагинами, например плагином увеличения изображений по клику, который также работает на технологии Ajax.
Всех этих недостатков лишен скрипт рейтинга, который я предлагаю вам.
Итак, переходим к созданию звездного рейтинга:
После распаковки архива, вы получите папку ratings и файлы:
- functions.php,
- footer.php,
- single.php и
- style.css.Папку ratings нужно добавить в папку с вашей темой.
А код из файлов functions.php, footer.php, single.php и style.css перенести, соответственно, в файлы functions.php, footer.php, single.php и style.css вашей темы.
В functions.php и footer.php – в начало файла, в style.css – в конец файла.
В single.php после тега
Обратите внимание! В footer мы подключаем скрипт rating.js и jquery-библиотеку jquery.min.js.
Одна из версий jquery-библиотеки уже может присутствовать на вашем сайте, поэтому, прежде, чем ее подключить, посмотрите HTML код страницы сайта (вызвать контекстное меню правой клавишей мыши и найти в нем пункт "Исходный код страницы" или "Просмотр кода страницы").
Если найдете в коде что-то похожее на jquery.min.js, тогда подключите только скрипт rating.js. И, только, если рейтинг не заработает с вашей jquery-библиотекой, можно подключить версию 1.8.2.
Чтобы звездочки появились на сайте, нужно почистить кэш плагина кэширования (если таковой установлен) и кэш браузера и дважды перезагрузить страницу.
Если после этого звездочки не появятся, проверьте правильность пути к папке ratings для скриптов и изображению со звездами в файле style.css.
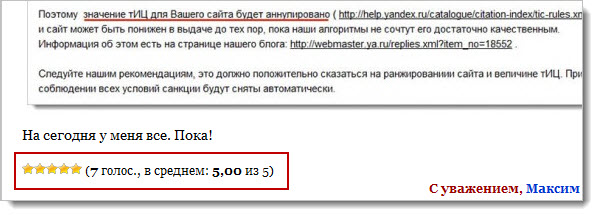
Вот, что должно получиться:
Как я написала выше, скрипт рейтинга имеет микроразметку для рейтинга.
Для того, чтобы страница с добавленным рейтингом была размечена корректно, в ее код нужно добавить параметры itemscope itemtype="http://schema.org/Article" , указывающий на тип контента (в нашем случае - Статья). Это нужно для того, чтобы указать, к чему именно относится наш рейтинг.
Если этого не сделать, то при проверке, валидатор выдаст вам ошибку "Не указан объект отзыва" - рейтинг ведь не может существовать сам по себе, он всегда относится к одному из элементов сайта.
Добавить эти параметры можно к любому тегу, который расположен в файле single.php выше кода
itemprop="headline" , вот так:
Напоследок, предлагаю посмотреть вебинар по выводу сайтов из АГС при помощи контента, создающего добавочную стоимость.
- 5
- 4
- 3
- 2
- 1
Буду благодарна, если Вы поделитесь этим постом:
Комментарии
Здравствуйте! Почему данный материал в выдаче Google выдается без звездочек?
Если вы спрашиваете об этой статье, то в ней нет рейтинга :), поэтому он никак не может присутствовать в поисковой выдаче.
К тому же, отображение сниппета в выдаче зависит от ПС - как она посчитает нужным, так и покажет. Мы можем только добавить нужный контент, а что из него выберет для показа ПС, зависит только от нее.Людмила добрый день. Спасибо за статью очень интересно. Пожалуй задам вопрос по теме. Как с помощью микроразметки создать изображение в поиске , как у вас на картинке ?
Добавить параметр itemprop="image" к тегу картинки. Но, это не гарантирует того, что картинка появится в поиске.
Здравствуйте, а как почистить кэш плагина кэширования?
Зависит от того, какой плагин. В нем должна быть кнопка - Очистить кэш.
Здравствуйте, А где разместить код в шаблоне Cooking Secrets? А то выдает ошибку:
ОШИБКА: невозможно определить принадлежность данных полей. Возможны две причины: эти поля некорректно размещены, либо указан лишний атрибут itempropВ файле recipe.php.
Что-то глюкануло и сайт вообще пропал. Пришлось все обратно вычищать.
По видимому, вы что то нарушили в шаблоне.
Нужно аккуратней :).У меня возникает проблема со вставкой кода в functions.php , сразу сайт становится недоступен.
Попробуйте вставить в нижнюю часть файла.
Спасибо!
У меня все получилось ровненько и красиво.Уже с трёх почтовых ящиков подписался чтобы получить заветный код, приходит один и тот же код для разблокировки, но он недействителен почему то.
Исправили в письме.
Хотела выслать Вам код на почту, но ваш почтовый сервер не принимает почту.
Поэтому, придется вам подписаться еще раз.Людмила добрый день. Еще потревожу вас по поводу рейтинга . Все получилось , но нет возможности голосовать . Звезды появились, цвет меняют при наведении, а голосовать нет возможности. Где я мог ошибиться ?
Возможно, с подключением js.
Людмила, добрый день!
Вчера по неосмотрительности удалил письмо с кодом рейтинга. Пытался вспомнить - не получается. Подписался еще раз, потом еще. Письма так и нет. Может как-то сможете помочь в данной ситуации?
С уважением!Подождите следуюшего письма рассылки, в нем будет код.
Вы получите письмо после выхода новой статьи.Разобрался. У меня создан дочерняя тема. В таком случае подключить файл rating.php необходимо через функцию. В functions.php дочерние темы необходимо прописать
require_once( get_stylesheet_directory() . '/ratings/rating.php'); Остальное согласно статье.Здравствуйте! По неосторожности потерял письмо с кодом доступа к 5-ти звездочкам снипета. Уже 7-й раз подписываюсь и не приходит никаких писем. 🙁
Значит, что то не так сделали.
Кроме того, если в вашей теме есть селекторы с такими же названиями, которые есть в файле CSS рейтинга, то они будут влиять на отображение рейтинга.Вечер добрый! Было бы круто не под wp такой рейтинг?
Есть статические сайты на php и html, как бы туда впихнуть? Через MySQL?
Спасибо)Этот рейтинг можно поставить на любой сайт, работающий на PHP.
Здравствуйте, не выходит, пробовал вставлять код functions в начало и конец одна и та же ошибка, сайт проподает. В чем может быть причина.
Почему это не работает?
Очень даже работает и звезды рейтинга замечательно отображаются в Google.Здравствуйте Людмила, подскажите пожалуйста, я установил плагин рейтинга но в поиске звезды не отображаются.. ? и еще вопросик если можно)) давно хочу установить подобную подписку как у вас в конце каждой записи, подскажите код)
я установил плагин рейтинга но в поиске звезды не отображаются
Подождите, пока обновится поисковая база - недели две.
Вообще, отображение звезд зависит только от поисковой системы.
Не всегда они появляются в выдаче, даже при наличии правильной разметки рейтинга га сайте.хочу установить подобную подписку как у вас в конце каждой записи, подскажите код)
Зачем вам код моей подписной формы?
Вы хотите мою форму установить на своем сайте :)?Здравствуйте Людмила , такая ситуация, в single.php нет тега .
После какого тега вставить тег -Какого тега у вас нет?
Ксана | 2018.04.21 в 20:09
А что вместо него?
Какая функция у вас выводит контент?Если валидатор не выдает ошибки, значит ничего лишнего нет.
А, чтобы понять, нет ли чего недостающего, нужно подробно изучить ваш сайт.
К сожалению, времени на это нет :).В принципе, возможно, но все зависит от того, как именно вы добавляете видеоролик.
P.S. Я не рассылаю инструкции на электронную почту. Извините :).
Появились звездочки, все ок. И прошло меньше месяца.
Скрипт по добавлению разметки на картинки тоже работает
Добрый, из-за чего может быть, что звёздочки есть, при наведении подсвечиваются, но нажать нельзя? Спасибо.
Не добавили стили css для звездочек
Навигация по комментариям
Ответ на комментарий
Войти, чтобы написать отзыв.
Практические советы по оптимизации кода вашего Wordpress-шаблона
Полезные советы для ускорения работы вашего сайта
Как вывести сайт из под фильтра Яндекса и как туда не попасть
Как самостоятельно защитить свой сайт от взлома: 14 лучших способов защиты
Инструкция по защите вашего сайта от взлома. Плагины
Подробно о том, составить robots.txt для сайта на wordpress
Привет!
Я Ксана
(в миру Людмила) - веб дизайнер и разработчик сайтов.
На этом блоге я пишу о Wordpress - о создании, поддержке и продвижении сайтов на этом движке, о плагинах и темах для него, о дизайне и верстке.Делюсь своими наработками и рецептами из области строительства сайтов, авторскими темами для Wordpress и полезными программами.
Рассказываю, также, о своем опыте по добыче денег в сети.
Надеюсь, это все вам будет интересно.
Узнайте, как создать систему показателей "рейтинг пользователей" с помощью CSS.
4.1 average based on 254 reviews.
Создание оценочной системы оценки пользователей
Шаг 1) добавить HTML:
Пример
4.1 average based on 254 reviews.
Шаг 2) добавить CSS:
Пример
body font-family: Arial;
margin: 0 auto; /* Center website */
max-width: 800px; /* Max width */
padding: 20px;
>.heading font-size: 25px;
margin-right: 25px;
>/* Three column layout */
.side
width: 15%;
margin-top: 10px;
>.middle
width: 70%;
margin-top: 10px;
>/* Place text to the right */
.right text-align: right;
>/* Clear floats after the columns */
.row:after content: "";
display: table;
clear: both;
>/* Responsive layout - make the columns stack on top of each other instead of next to each other */
@media (max-width: 400px) .side, .middle width: 100%;
>
/* Hide the right column on small screens */
.right display: none;
>
>![Рейтинг звезд в статях сайта]()
Привет! Подготовил для вас очередной пост, в котором расскажу, каким образом мне удалось реализовать в конце всех статей рейтинг звезд, теперь каждый посетитель может оценить у меня на блоге любую запись по шкале от 1 до 5 баллов (звезд).
![ТОП выдача Google]()
Но прежде, чем разбираться с расширением в сниппета, надо такие звездочки для голосования прикрутить на свой блог.
Скажу честно, что пока я нашел в сети только один работающий способ по созданию рейтинга на wordpress, который мне понравился больше всего своей простатой и гибкостью настройки.
WP-PostRatings — плагин оценки статей wordpress
Несколько вебмастеров, которым я всегда доверяю, убедили меня в работоспособности плагина WP-PostRatings, и как оказалось не зря. То, что вы видите в конце каждого поста реализовано как раз таки с помощь его.
![Модуль WP-PostRatings]()
Я уже не раз писал, что к любому роду плагинов отношусь негативно, так как все они в той или иной мере влияют на скорость загрузки сайта, но в моем случае другой альтернативы не нашлось. Если кто-то сделал подобный рейтинг без плагина, прошу поделиться своими знаниями в комментариях.
Ну что приступим к созданию голосования в виде звездочек:
Первое . Скачиваем плагин WP-PostRatings вот по этой ссылке . Далее устанавливаем его одним из стандартных способов (через FTP клиент или административную панель вордперсс).
Давайте пробежимся по каждой из функций данного плагина:
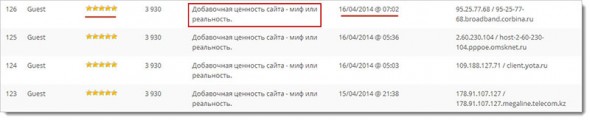
Manage Ratings
Здесь у вас будет отображаться вся статистика об оставленных оценках. Вы сможете наблюдать кто, когда, для какого поста и какую поставил оценку (имя пользователя, рейтинг, заголовок поста, дата и время, IP адрес).
![Статистика оценок]()
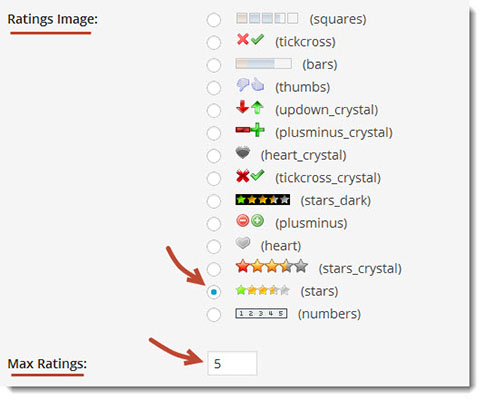
Ratings Options
В настройках вам надо выбрать в каком виде будет осуществляться голосование (звезды, лайки, цифры, сердце, квадраты и другие).
Также можно задать шкалу голосования начиная от 1.Я решил сделать 5-ти бальную систему, поэтому установил значение равное 5.
![Внешний вид оценок]()
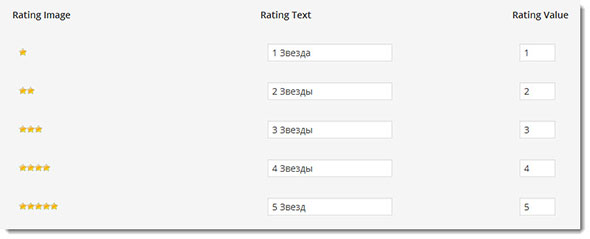
Далее нужно дать название каждой оценке, и присвоить какое количество баллов будет учитываться при ее голосе.
![Настройка рейтинга звезд]()
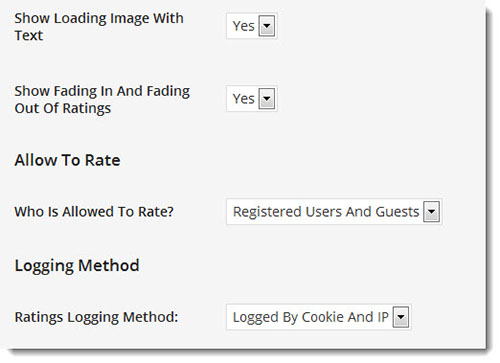
Остальные настройки отвечают за выделение оценок, загрузку изображений и других правил голосования.
![Дополнительные параметры плагина]()
Rating Templates
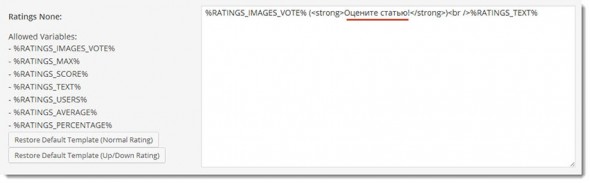
Эти настройки отвечают за всю текстовую часть рейтинга. В виду того, что модуль голосования на иностранном языке придется изменить шаблон под себя, предварительно поработав с онлайн переводчиком.
Здесь нет ничего сложного, подойдет любой онлайн переводчик, а можно и без него. Смотрите, в какой момент выводится иностранный текст в процессе работы голосования на сайте, затем заходите в эти настройки, находите забугорный кусок текста и меняете на свой.
Может я непонятно объясняю, но в процессе во всем разберетесь. Посмотрите один из примеров моего перевода и сравните со своим.
![Перевод шаблона модуля]()
Uninstall WP-PostRatings
![:)]()
Здесь пояснения не требуется, что такое удаление все прекрасно знают.
Третье . На последнем шаге останется только прикрутить только что созданный рейтинг для оценки статей на вордпресс блог. Для этого вставьте в том место, где планируете его выводить следующий код:
Добавляем звезды в расширенный сниппет Google
Только одних оценок в каждой статье мне стало мало, и было решено найти способ, как сделать их отображение в выдаче Гугла. Для этого потребовалось разметить данные с помощью семантической разметки.
Для этого находим в том же файле single.php код, отвечающий за вывод заголовка статьи, у меня это выглядит вот так:
Теперь его надо окружить вот таким текстом:
Здесь код заголовка
Далее перед этой строчкой нужно добавить еще один код, который укажет Google, что на странице используется расширенный сниппет:
В итоге у меня получился следующий код:
Далее надо разметить с сам код, отвечающий за вывод рейтинга звезд:
Поисковая система Google рекомендует всем проверять правильность действий по разметке каких-либо данных на этой странице проверки структурированных данных.
Если все сделано правильно, то картина должна быть примерно такого вида:
![Проверка структурированных данных]()
По идее через несколько апов Гугл должен подхватить вашу разметку, и начат отображать в выдаче заветные звездочки.
Но не факт что так будет, ведь вы только указываете ему, как он должен показывать ваш сайт посетителям, а последнее слово все равно остается за ним.
Вроде все рассказал, что хоте, если кто-то еще делал рейтинг голосования в виде звезд, прошу рассказать об этом в комментариях. На этом у меня все, до скорых встреч!
![]()
На некоторых сайтах, вы наверняка замечали, звездный рейтинг, благодаря которому пользователю предоставляется возможность оценить статью или присвоить ей уровень сложности. Каждый пользователь хоть раз сталкивался с такими рейтингами. В данном уроке мы рассмотрим как можно сделать такой рейтинг с помощью плагина jquery. Данный плагин весьма гибкий, и имеет множество настроек которые вы можете настроить под себя. В демонстрации приведены три варианта с различными эффектами проставления звезд. Вот как все выглядит в действии..
Для начала нам необходимо подключить библиотеку jQuery и сам плагин. Чтобы ускорить сайт и разгрузить его от скриптов, мы будем подключать скрипт jQuery с репозитория Google. Данный код необходимо разместить между тегами head на Вашем сайте.
Читайте также: