Как сделать референс в иллюстраторе
Обновлено: 04.07.2024
Мне кажется что я тут в силу неосведомленности изобретаю велосипед.
Обычно я гружу иллюстрации на шаттер прикрепляя к ним проперти релиз с куском иллюстрации (например контур) — хотя можно было бы просто нажать кнопку иллюстрация без референса. Или проперти релиз со сканом скетча или своей фоткой с которой перерисовываю.
Скажите пожалуйста как вы подгружаете референсы? можно же обойтись без подгрузки проперти релиза к каждой картинке?
Интересует только загрузка на шаттер и айсток (у них там какие-то новые правила по референсам — надо их еще почитать).
Ощущение что я жестко туплю с этими релизами…
UPD: Спасибо всем за ответы. На сколько я поняла из комментариев, все грузят иллюстрации с релизами. Я почему-то думала, что эта процедура несколько проще.
Загрузка на iStock происходит по такому же принципу? Есть кто-то кто заполняет универсальные релизы на несколько стоков — айс их принимает?
Aleksa Torri
Фуд-фотограф, живу в Киеве, снимаю для стоков, иногда рисую, увлекаюсь любым творчеством.
Похожие статьи
Похожие статьи
Стоимость иллюстрации
Коллеги, нужна помощь!
Сомнения
Освоение иллюстратора
6 комментариев
Я рисую в основном от руки и растр, каждый раз гружу проперти релиз и сильно замучалась честно говоря. Тоже хотелось бы найти альтернативу. Без релиза у меня ничего не принимают
Релиз грузится в том числе для возникновения спорных ситуаций, мало ли кому чего покажется, что у вы украли у него или он у вас. А тут релиз с эскизами работы.
Если я рисую в векторе, всегда просто выбираю, что нарисовано без эскизов даже если это не так. Если это акварель, то генерю релиз сразу на кучу картинок и гружу один и тот же ко всем картинкам из серии.
после того, как я узнала, что одну девочку забанили на Шаттере из-за того, что она не смогла доказать, что это ее картинка, т.к. рисовала сразу в компе, теперь я гружу релиз к каждой точке. Просто да, лучше сразу один большой на много картинок делать.
Все эскизы к векторам на всякий случай сохраняю, так что есть фото для себя и доказать не проблема. Зато загрузка меньше времени занимает.
Я тоже попадала в бан из-за одной картинки, которая продавалась уже год. Вела переписку с шаттером 3 недели, это было очень удачно как раз после родов. И в конце месяца, когда дело шло к выплате

Вопросы и ответы
Общие вопросы про стоки, рисование, графические пакеты и т.д. Подпишитесь, задайте вопрос и дождитесь ответа от наших пользователей
Учим рисовать векторную графику в Adobe Illustrator | Матильда из Леона (Январь 2022).
Table of Contents:
Сделать стилизованный графический файл с помощью фото в Illustrator

Хотя мы использовали Illustrator CS6 для этого учебника, вы должны иметь возможность следовать вместе с любой довольно недавней версией.
Размерная картинка

Вы хотите превратить пару коньков в пределах фотографии в стилизованную графику. Показанная фотография имеет приятный диапазон тонов, что важно для того графика, который вы будете делать.
Преобразовать в оттенки серого

Чтобы выбрать фотографию, выберите выбор инструмент с панели инструментов и щелкните в любом месте фотографии.
Тогда выбирай Изменить> Изменить цвета> Преобразовать в оттенки серого, Это превратит фотографию в черно-белое, что облегчит различие между разными тонами.
Удалить фотографию

Нажмите на шаблон а также Тусклые изображения, затем введите 50% и нажмите Хорошо, Фотография будет тусклой, что позволит вам лучше видеть линии, которые вы скоро рисуете над фотографией.
Переименование слоев

Удалить цвет заливки и обводки

Трассировка вокруг темных тонов

Выберите пути

Применение заливки темного цвета

Трассировка вокруг средних тонов

Когда вы закончите трассировку вокруг средних тонов, нажмите на целевой круг для слоя средних тонов.
Применение заливки среднего тона

С выбранным слоем средних тонов, а также нарисованными дорожками дважды щелкните заполнить в панели инструментов. В Color Picker введите поля значений RGB, 102, 102 и 204. Это даст вам средний оттенок синего. Затем нажмите Хорошо.
Нажмите на значок глаза для слоя средних тонов. Теперь слой Dark Tones и Middle Tones должен быть невидимым.
Трассировка вокруг светлых тонов

В этой фотографии есть светлые тона и очень легкие тона. Очень светлые тона называются бликами. Пока не обращайте внимания на основные моменты и фокусируйтесь на светлых тонах.
Применить заливку цветом

Наконец, щелкните значок глаза для слоя Light Tones, сделав его невидимым.
Трассировка вокруг основных моментов

Основные моменты - это самые яркие белые части объекта или предмета, сильно освещенные.
Если выбран новый слой Highlights, нажмите Ручка tool и снова установите для поля Fill значение None. Следите за чисто белыми или выделенными областями.
Применение белого заливки

Просмотр комбинированных слоев

Сделать квадрат

Изменить размер

Нажми на монтажная область инструмент и изменить размер Artboard, перемещая ручки внутрь, пока они не будут иметь тот же размер, что и квадрат. Нажмите Побег для выхода из режима Artboard выберите Файл> Сохранить - и вы сделали! Теперь у вас есть стилизованная графика с использованием монохроматической цветовой схемы.
Чтобы сделать версию с использованием большего количества цветов, переходите к следующему шагу.
Сделать другую версию

Как настроить графический стиль в Illustrator
Графические стили в Adobe Illustrator позволяют сохранять коллекцию эффектов как стиль, чтобы его можно было использовать снова и снова. Я покажу вам, как получить доступ к графическим стилям, установленным с помощью Illustrator, и как использовать новую функцию в Illustrator CS4 под названием Additive Styles, чтобы сделать преобразования и эффекты незаметными.
Как сделать Photoshop сепия в фото

Создайте и примените фильтр Photoshop sepia, чтобы добавить теплые, античные ощущения в портреты и другие фотографии.
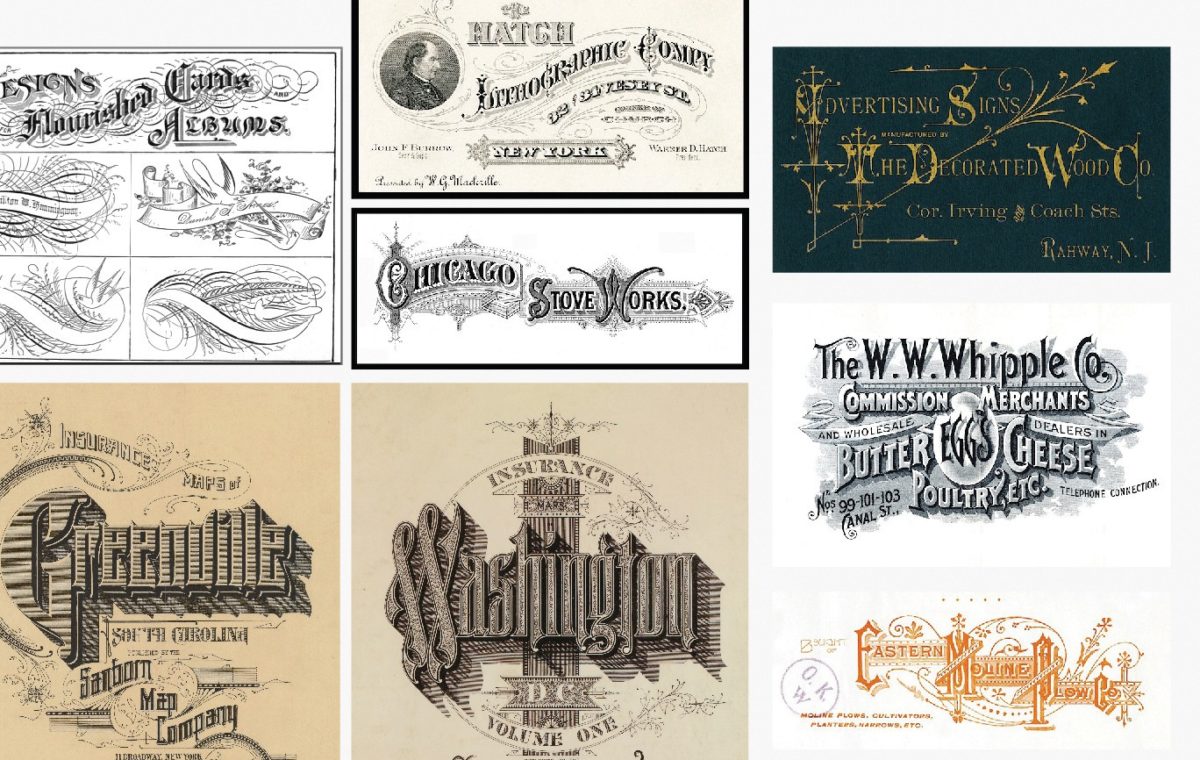
В первую очередь, он напомнит, как важно присмотреться к визуальным материалам того периода, на основе которых вы хотите построить свой стиль. Какие шрифты были использованы, какие эффекты приемлемы и что делает их особенными.
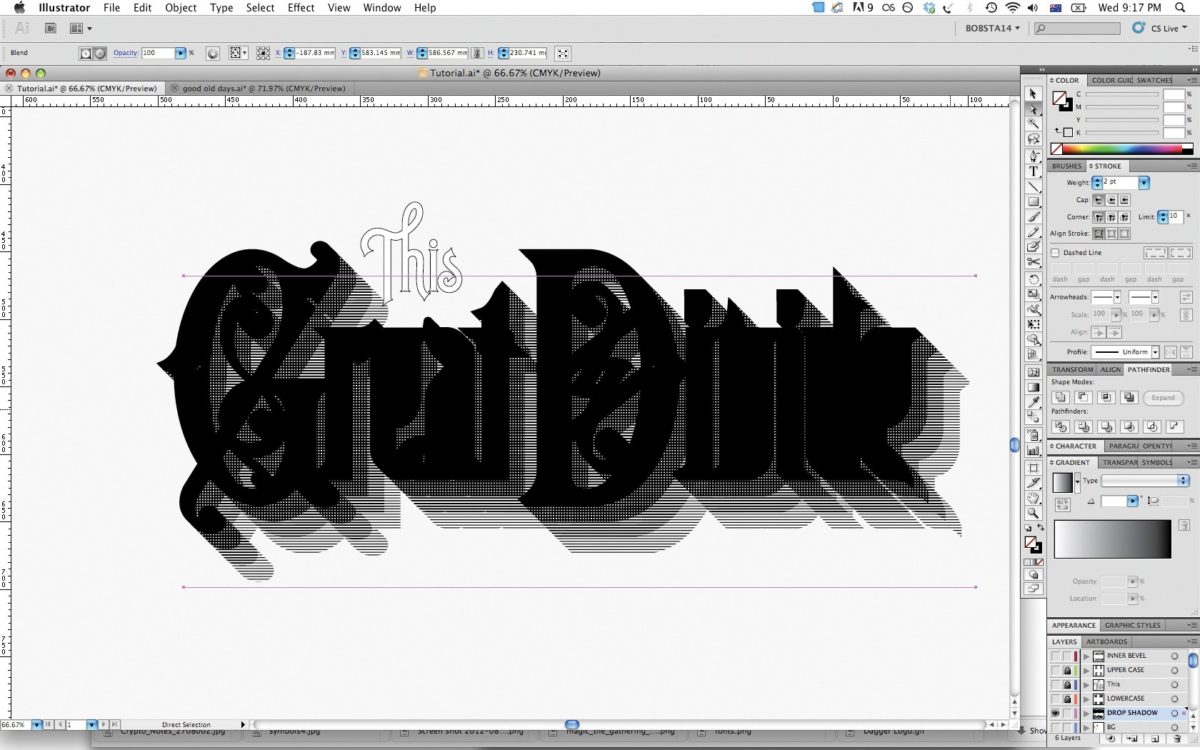
В этом уроке Bobby ориентируется на начало 20-го века, воссоздавая стиль, который он впервые применил для своей работы The Good Old Days.
Время создания
Инструменты
Illustrator и Photoshop версии CS4 или более поздние.

Шаг 1
Вначале важно определить, как именно должен выглядеть ваш шрифт и правильно сформулировать поисковый запрос. Это может быть определенная техника, стиль, художник, школа или период времени, которые помогут сузить параметры поиска.
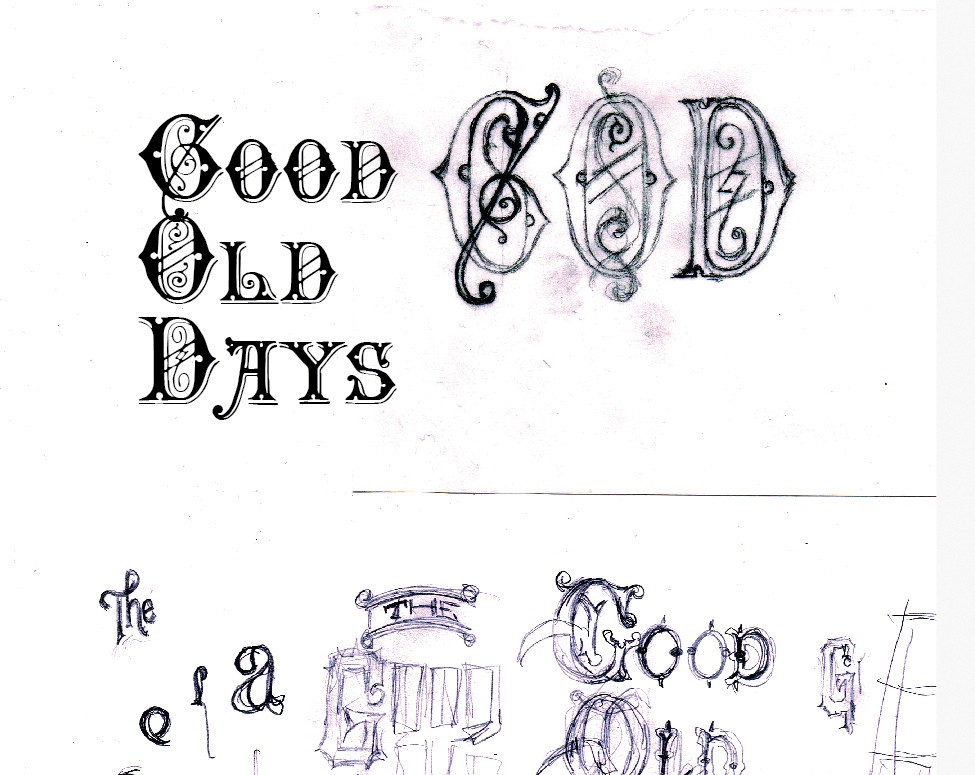
Сделайте пару набросков. Опирайтесь на найденные референсы помогут придумать что-то новое.
На картинке можно увидеть мои наброски для «The Good Old Days «.
Для постороннего человека может будет непонятно, что там изображено, но мне они помогли быстро понять, что будет смотреться хорошо, а что — не очень.

Шаг 2
Мне нужны были хорошие прописные G, O и D для оригинальной надписи. Я создал их на основе бесплатного шрифта Emporium Capitals автора Paul Lloyd (bit.ly/B5dO), стиль которого похож на тот, что я искал. И все же, он недостаточно узкий, так что пришлось импровизировать, взяв шрифт за исходную точку.

Шаг 3
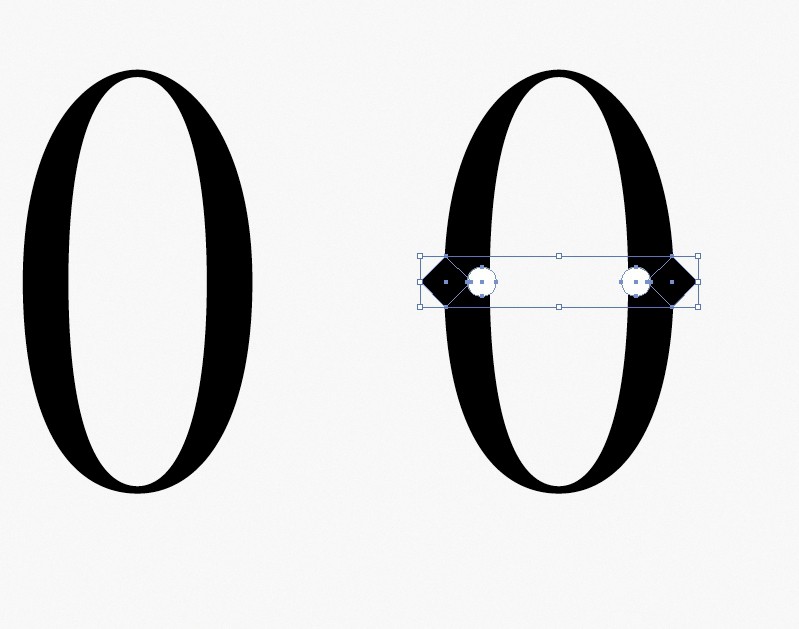
Когда вы нашли все необходимые референсы, пришло время дизайна вашей надписи в Иллюстраторе. Начните с двух простых овалов для буквы O. O — это хороший отправной пункт для определения характерных особенностей шрифта и тенденций букв шрифта. Используйте панель Pathfinder (Обработка контуров), чтобы добавлять и вырезать формы.

Шаг 4
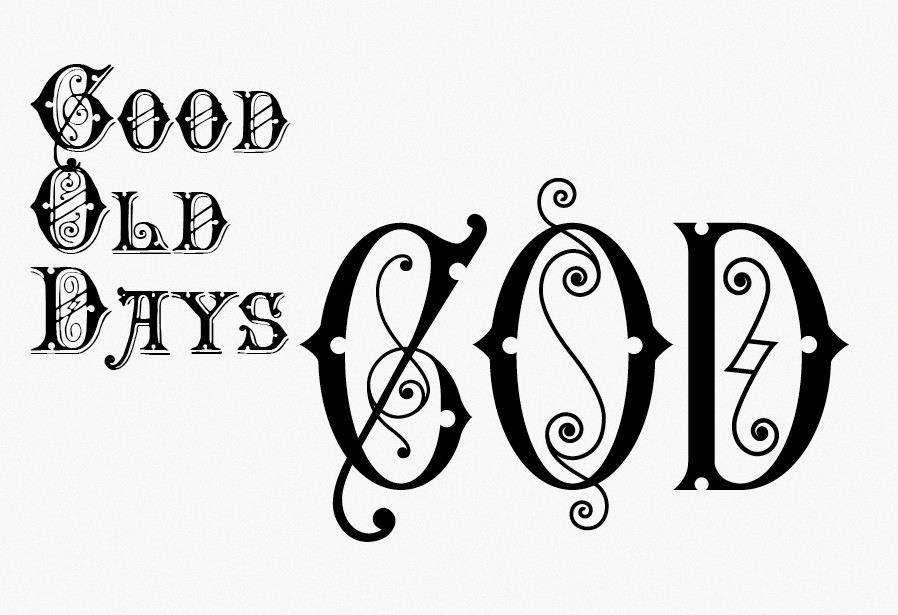
В результате должно получится что-то похожее на выбранные примеры, однако проверьте каждую букву на читаемость. Постарайтесь учитывать привычные для современного человека буквы. Может быть, ваш дизайн великолепен, но если люди не смогут его прочесть, то работа выполнена плохо. В моем случае, G слишком похожа на C, и нужно добавить дополнительную внутреннюю засечку наверху, чтобы больше ее выделить.

Шаг 5
При построении строчных букв, я буду работать непосредственно с одним из референсов. Это обложка атласа начала 20-го века, так что я не нарушаю прав правообладателя.
Такого рода референсы содержат не весь алфавит, но попрактиковавшись, вы можете заметить основные черты дизайна и нарисовать остальные буквы на основе имеющихся.

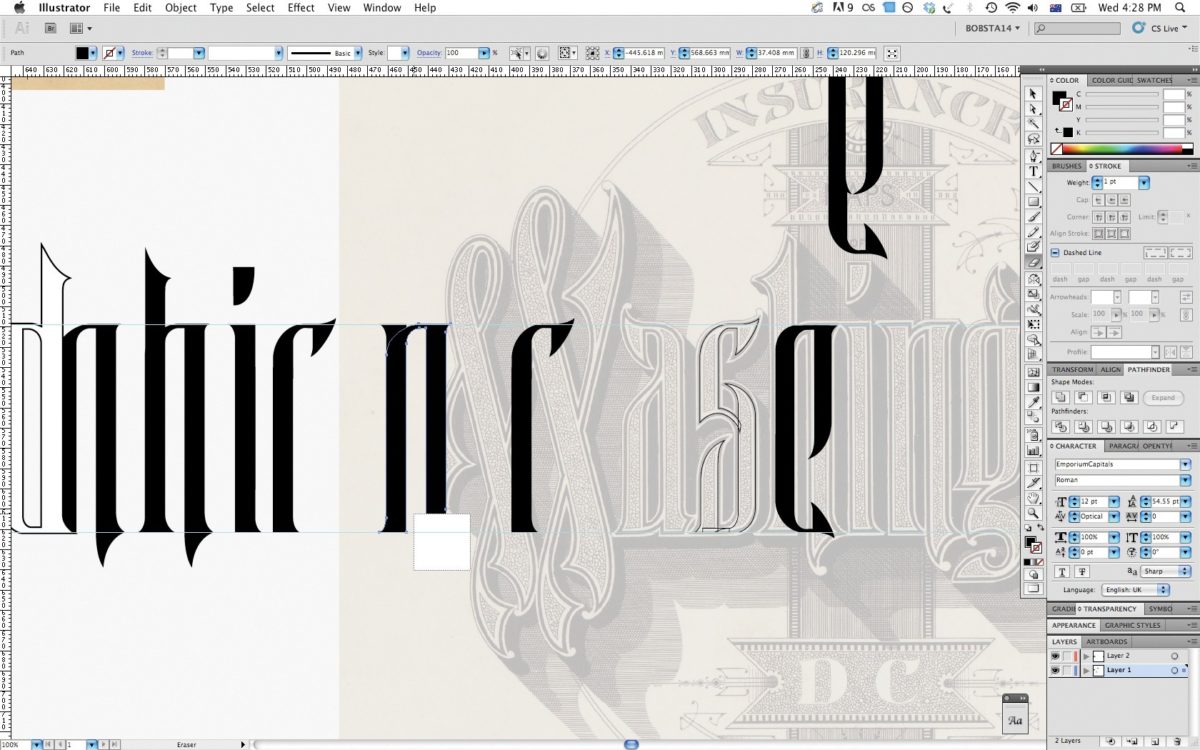
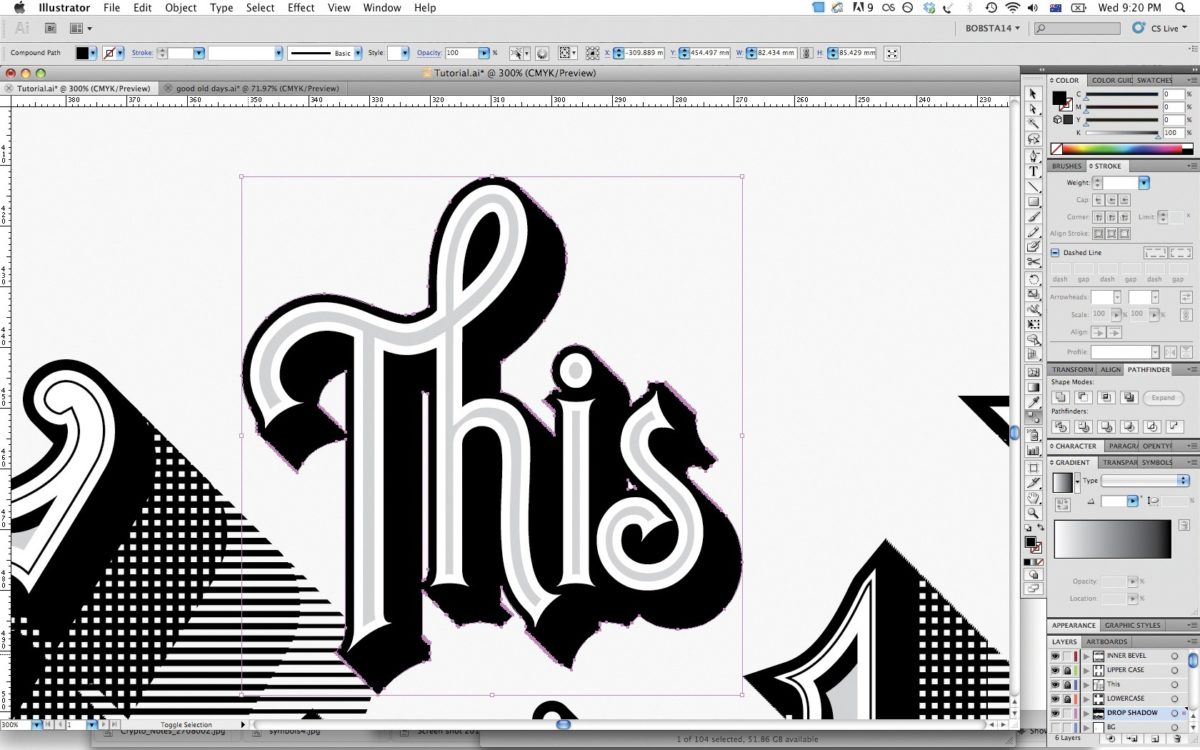
Шаг 6

Шаг 7
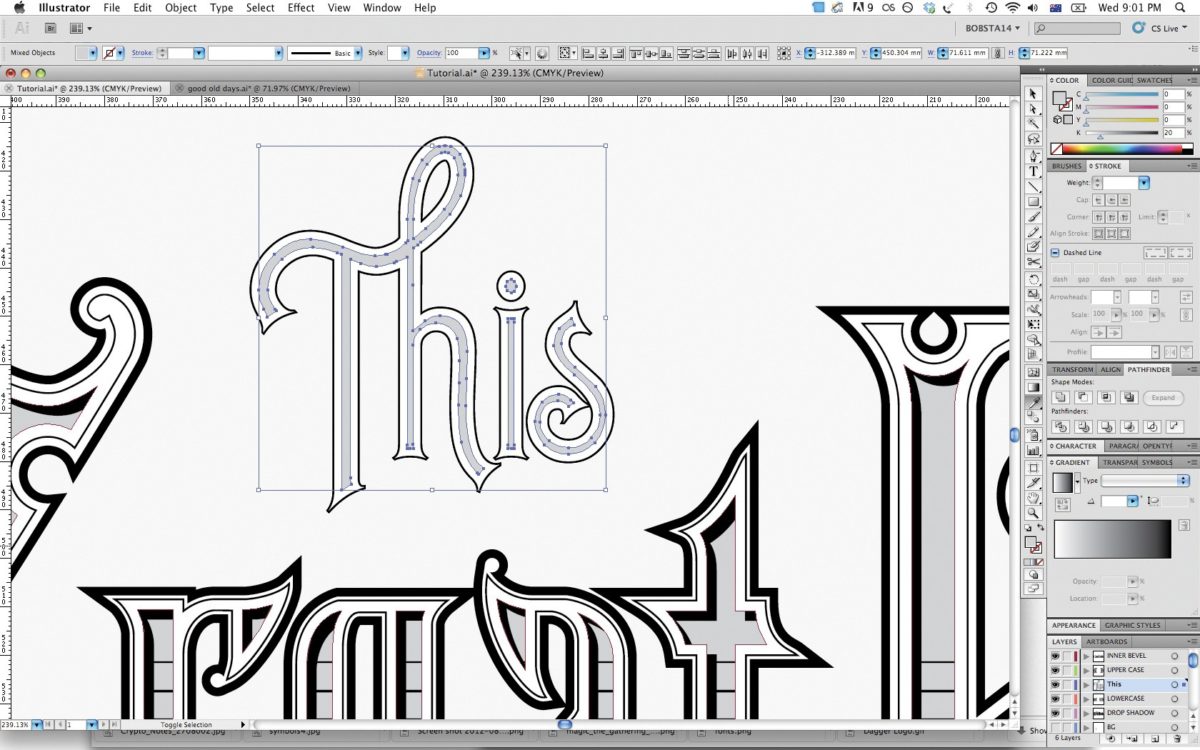
Затем, используйте панель Pathfinder (Обработка контуров), чтобы объединить элементы в каждой прописной букве. Каждой букве задайте стандартное оформление (D) — белый цвет заливки и черный контур. На панели Stroke (Обводка) выровняйте обводку снаружи линии и увеличьте ее толщину, чтобы было видно лишние точки. Для каждой заглавной буквы примените команду Object > Path > Offset Path (Объект>Контур>Создать параллельный контур) и создайте контур внутри.

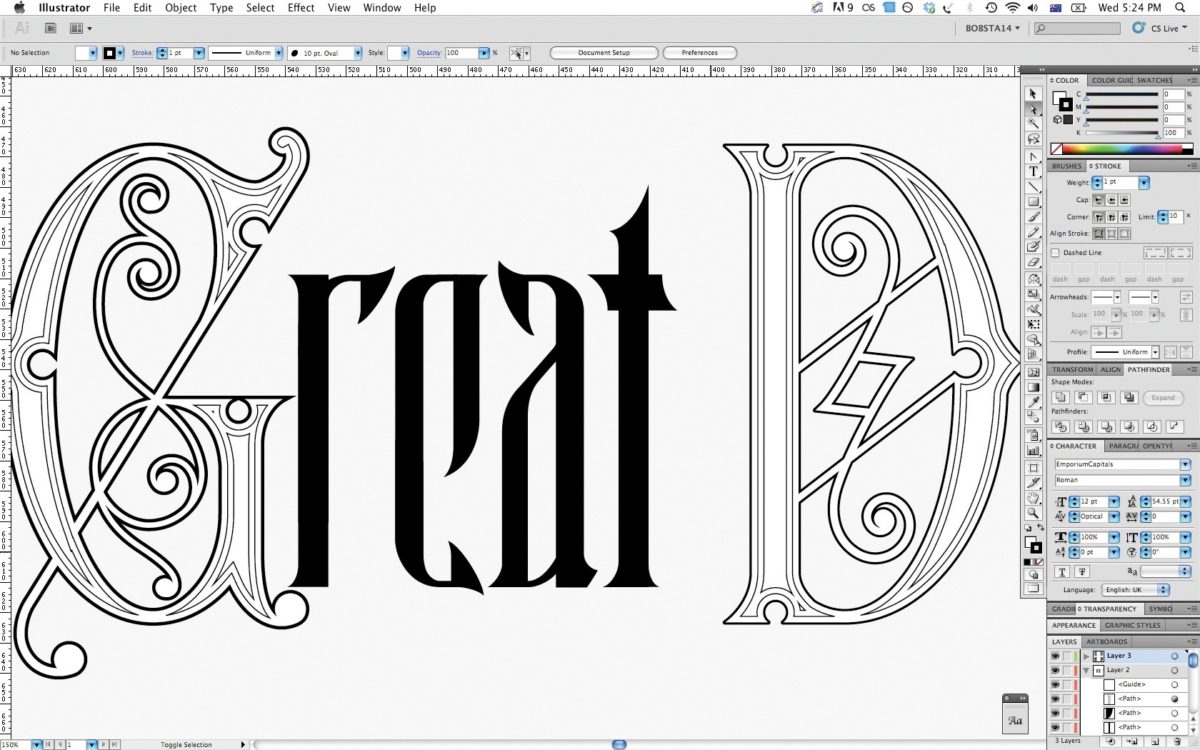
Шаг 8
Очистите все участки, где для обводки слишком мало места и она смотрится не очень хорошо, например на закругленных окончаниях. Создайте еще один внутренний контур в каждой заглавной букве и снова почистите все, что смотрится плохо.

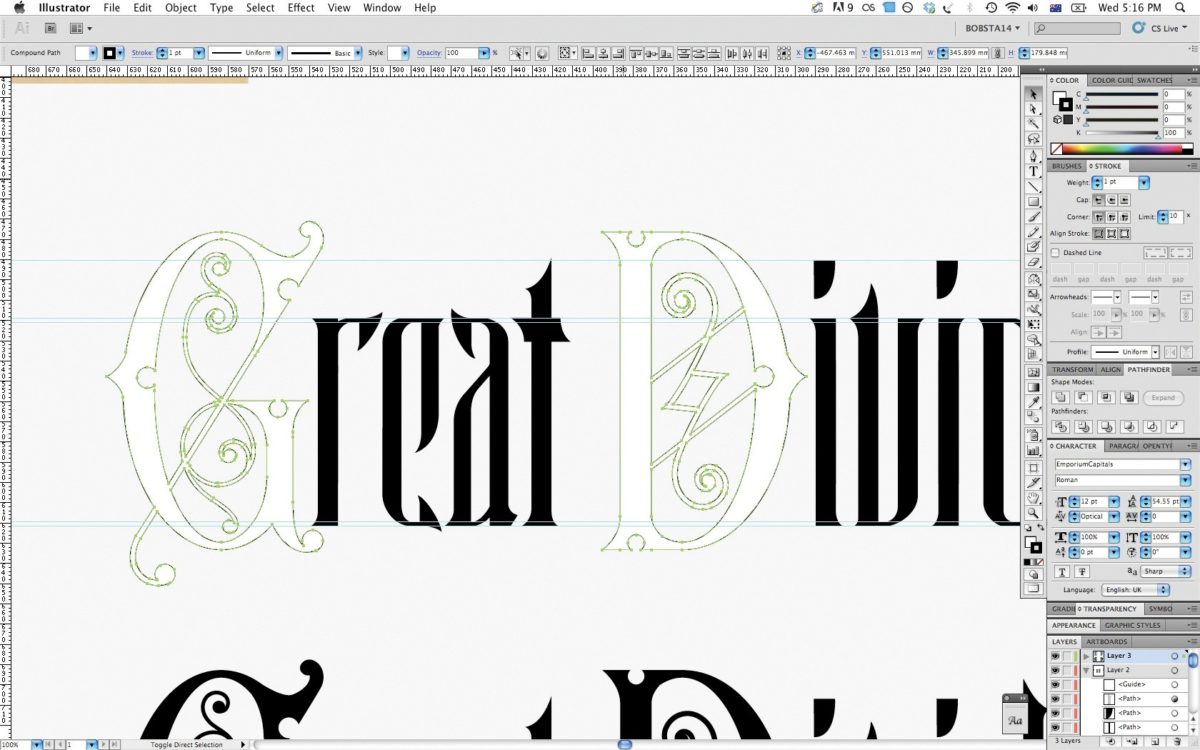
Шаг 9
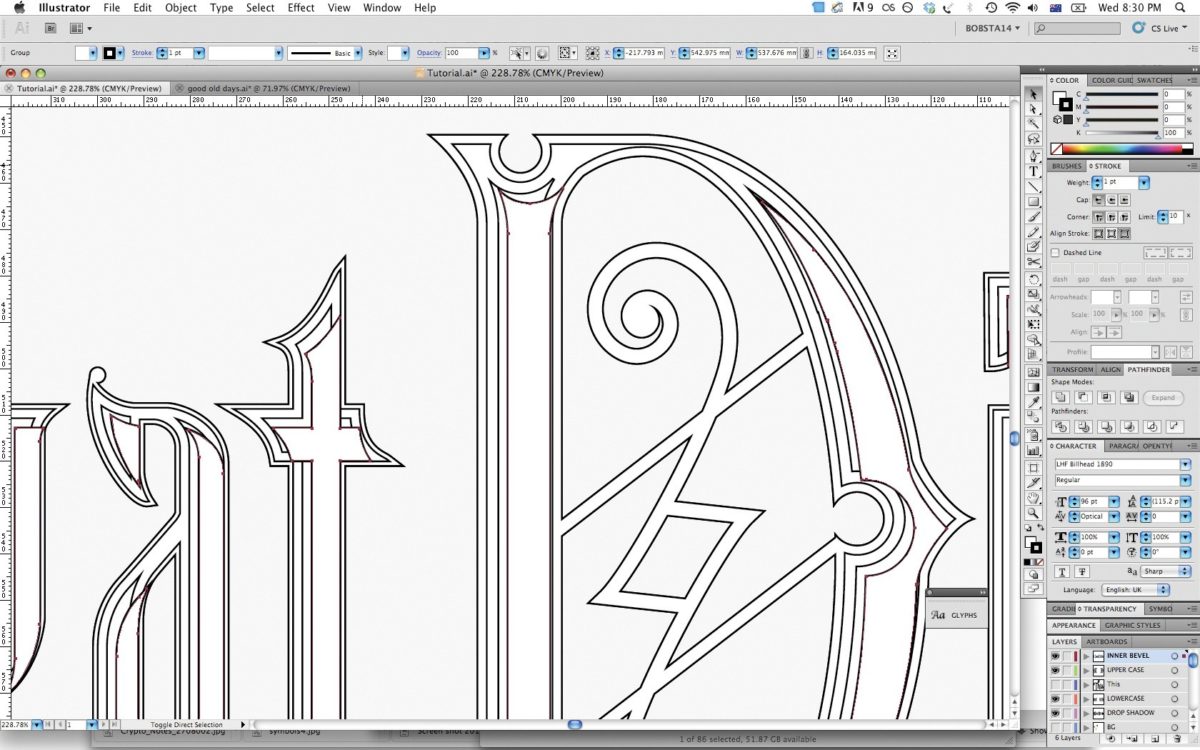
Задайте строчным буквам стандартные заливку и обводку (D), а выровняйте обводку снаружи линии. Поскольку у этих букв много острых углов, могут возникнуть проблемы при создании внутреннего контура. Чтобы избежать подобных затруднений, создайте параллельный контур с помощью кнопки FX > Path > Offset Path (Fx>Контур>Создать параллельный контур) на панели Appearance (Оформление) и подберите такие параметры, при которых контур будет смотреться хорошо на всех буквах. Поскольку это эффект, результат будет меняться вместе с изменением основной формы, так что вы можете сразу видеть результат изменения (вместо того, чтобы каждый раз удалять контур и строить новый). После того, как вы нашли идеальные параметры, удалите эффект на панели Appearance (Оформление) и создайте его через меню Object (Объект).
Реальный контур предпочтительнее эффекта, поскольку мы можем манипулировать им отдельно, если в дальнейшем это понадобиться.
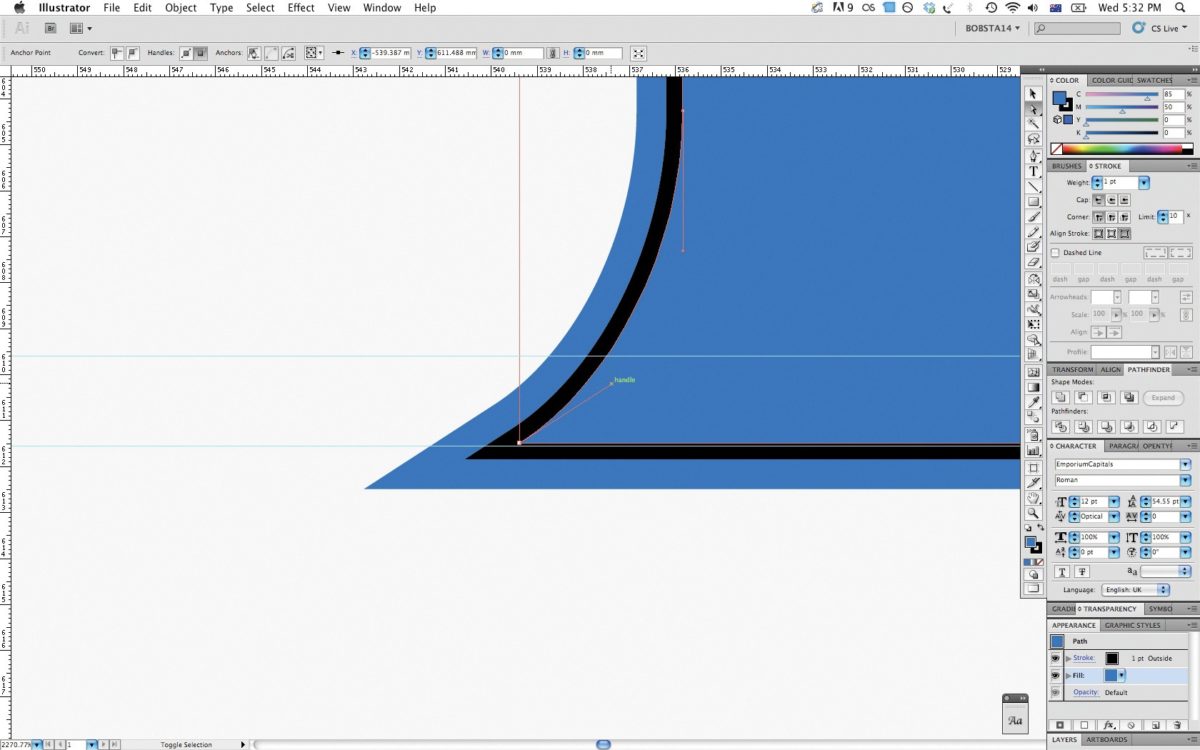
Мне хотелось сделать контур синим, так что я создал эффект внешнего параллельного контура со значением 1 мм. Он показал тупой угол на одной из букв, так что я поправил изначальный контур с помощью манипуляторов.
После этого я создал реальный параллельный контур (через меню) и переместил на задний план (Ctrl + Shift + [), чтобы добиться нужного мне эффекта. Затем снова выделил изначальный контур и создал еще один параллельный со значением -3 мм.

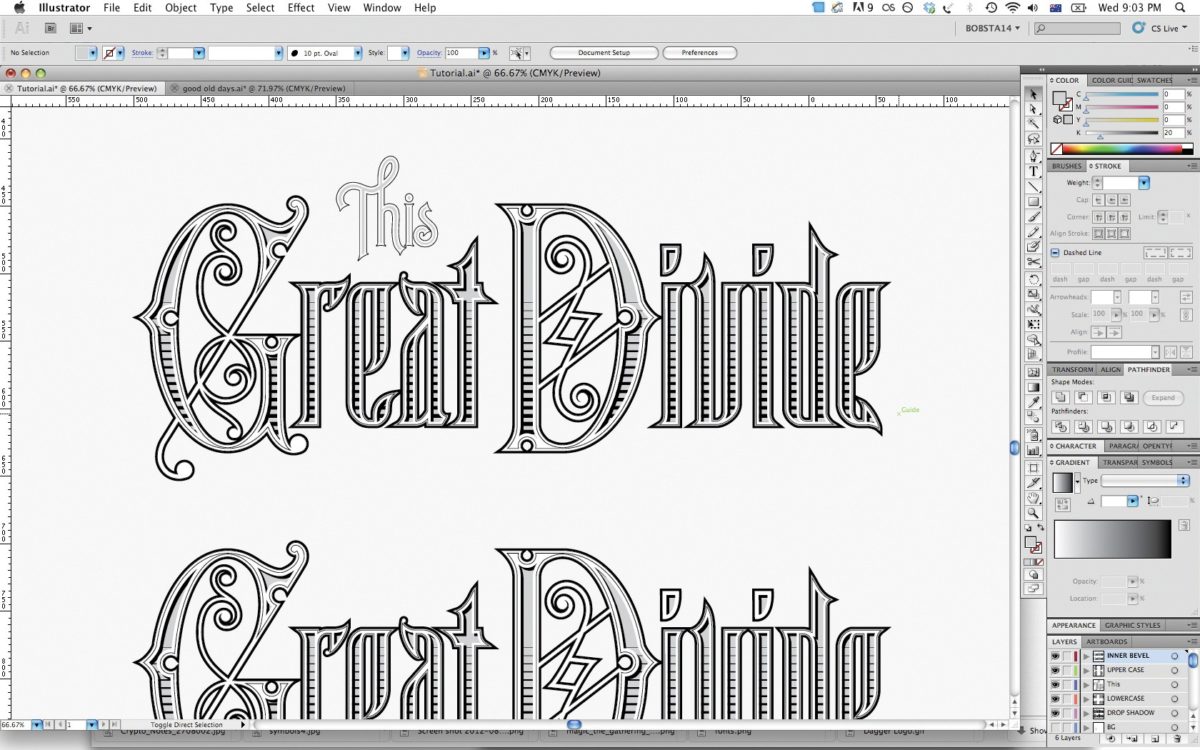
Шаг 10

Шаг 11

Шаг 12
Сперва сгруппируйте внутренний контур фразы Great Divide, и поместите его на новый слой сверху. Преобразуйте его в составной контур (Ctrl + 8), затем зажав Shift + Alt кликните и потяните, чтобы создать копию. Расположите копию так, как показано на рисунке. Выделите оба контура и используйте команду Minus Front (Минус верхний) на панели Pathfinder (Обработка контуров).
Залейте результат черным цветом и переместите его в изначальную фигуру, при этом задав ей цвет 50% серого.

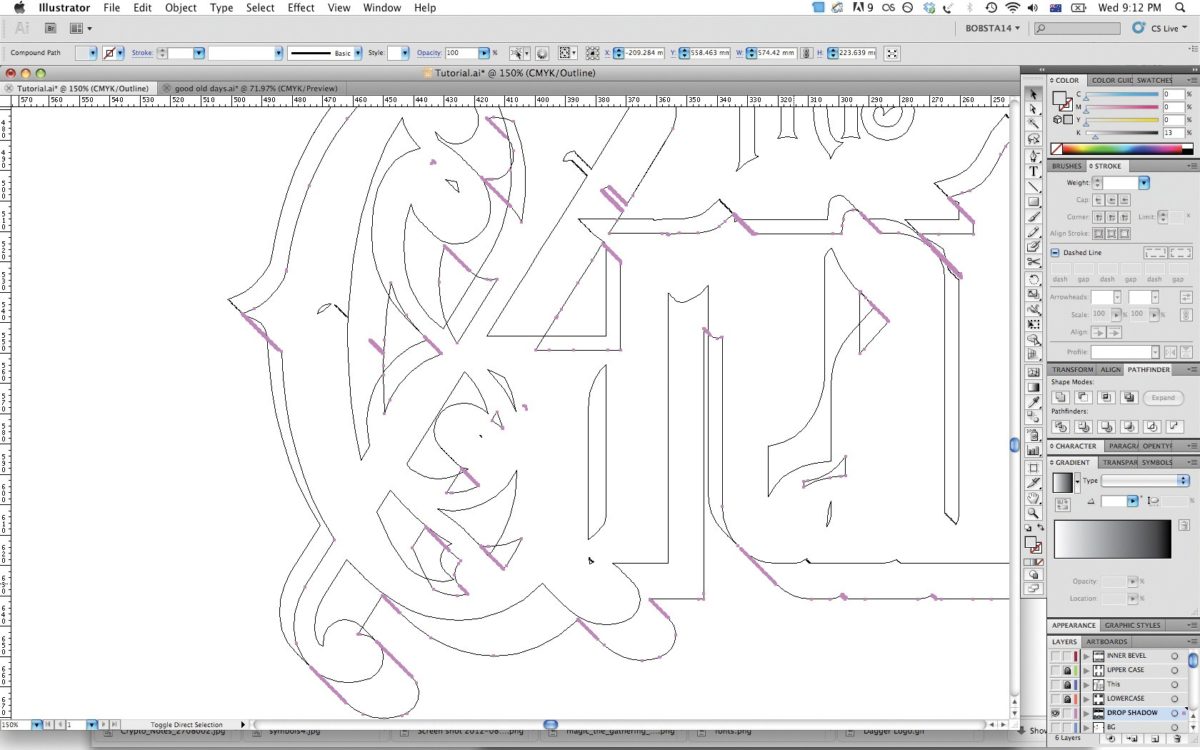
Шаг 13
Постройте две горизонтальные линии по ширине текста и, выделив их, примените команду Blend (Переход/ Ctrl + Alt + B). С помощью инструмента Direct Selection (Прямое выделение) выделите верхнюю линию и уменьшите толщину обводки. Переместите переход на задний план, выделите серый контур внутри букв и используйте его как маску для перехода.

Шаг 14
Пришло время нарисовать отбрасываемую тень. Выделите все внешние контуры, скопируйте и вставьте их на новом слое на заднем плане (Ctrl + B). Преобразуйте их в составной контур. Скройте верхние слои, чтобы мы могли лучше видеть, что делаем.
Нажмите Ctrl + Shift + M , чтобы применить команду Move (Перемещение) и задайте параметры смещения по горизонтали и вертикали по 5 мм, нажмите Copy (Копировать). С использованием получившихся форм создайте Blend (Переход). С помощью одноименного инструмента (W), кликните по переходу, зажав клавишу Alt. В открывшемся окне опций для параметра Spacing (Интервалы) выберите Specified Distance (Заданные интервалы) со значением 0.4 мм и нажмите ОК. Разберите переход (Object > Expand…/Объект>Разобрать…), объедините их с помощью панели Pathfinder (Обработка контуров) и преобразуйте в составной контур.

Шаг 15
Сперва, сделайте снова видимым основной текст. Повторите шаг 14, но с большим значением смещения (8 мм горизонтально и вертикально), чтобы создать вторую форму, которая будет частью тени. Поместите получившийся объект на новый слой под тем, что получился в шаге 14. Снова скройте основной текст.
Используя ту же технику с переходом, что и в шаге 13, создайте сетку из горизонтальных и вертикальных линий. Используйте самую нижнюю тень, чтобы создать составную маску (Ctrl + 5).
С помощью команды Move (Перемещение) скопируйте сетку со смещением в 8мм вправо вниз. Удалите вертикальные линии, чтобы немного ее облегчить. Выделите новый элемент и повторите перемещение. Сделайте новый объект светло-серым.

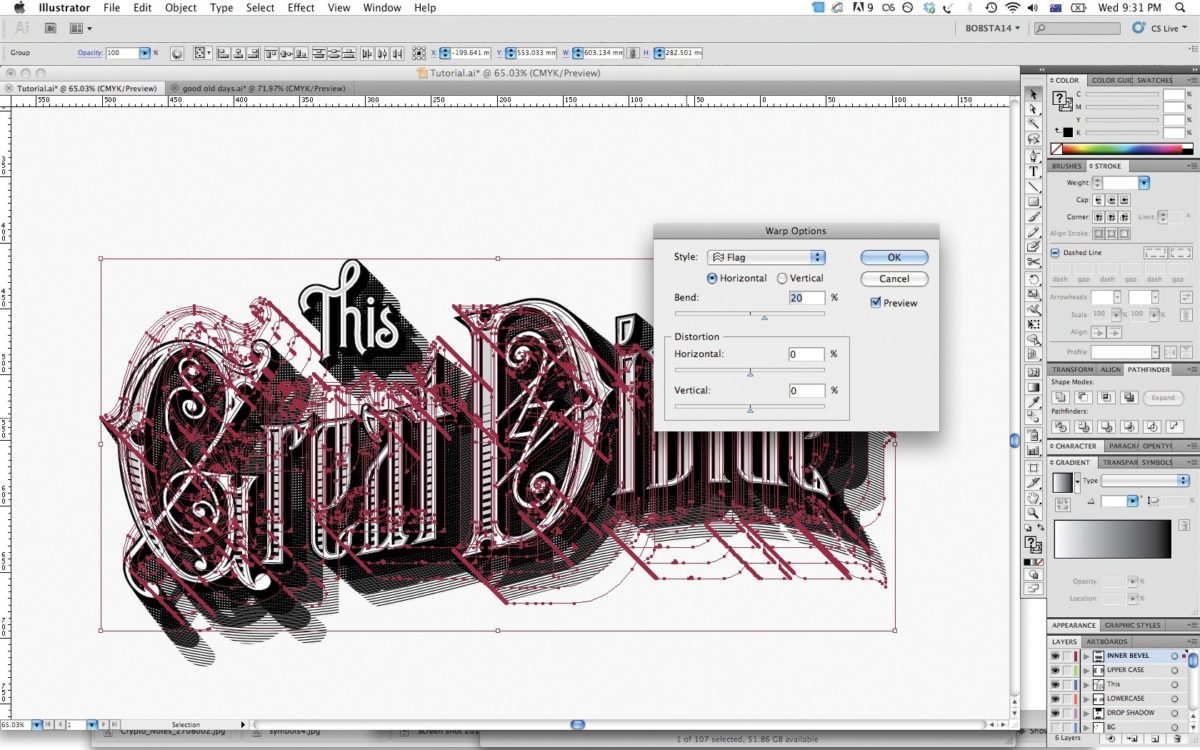
Шаг 16

Шаг 17
Сохраните копию файла на случай, если вам понадобится к нему вернуться. Сгруппируйте все элементы, затем выберите команду Effect > Flag (Эффекты>Флаг). Используйте указанные на картинке параметры, чтобы немного изогнуть текст.

Шаг 18
Последний шаг, добавим небольшой орнамент. Я создал простой узор с использованием инструмента Star (Звезда). Я продублировал звезду и поместил ее на задний план. Я также использовал некоторые цветочные кисти Иллюстратора для создания дополнительных узоров.

Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор — процесс, называемый векторизацией. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно преобразовать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Различные типы файлов, пояснение Типы файлов Типы файлов ). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качество при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений при масштабировании растягивается.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator , вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не будет иметь значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.

Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для векторного формата изображения, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Шаг 2: Выберите пресет трассировки изображения



- Фото с высокой точностью и Фото с низкой точностью . Они дают очень подробные и немного менее подробные векторные изображения соответственно. Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета , 6 цветов и 16 цветов . Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
- Оттенки серого . Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип . Это создает простой логотип с двумя цветами — черный и белый.
- Эскизное искусство , силуэты , штриховойрисунок и технический рисунок . Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.

Нажмите стрелку раскрывающегося списка рядом с изображением трассировки, чтобы выбрать свой пресет . Мы будем использовать фото низкого качества . Нажмите на нее, чтобы начать трассировку.
Шаг 3: Векторизация изображения с помощью Image Trace
Как только вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в вашем изображении, но в целом оно должно остаться практически без изменений. Например, ниже приведен крупный план нашего изображения перед процессом отслеживания.

Обратите внимание на пикселизацию. Вот изображение после процесса:

Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветные формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.

Вот наше изображение после редактирования:

Хотя в некоторых случаях верхнее изображение может показаться более четким, качество нашего векторизованного изображения все еще впечатляет.
Шаг 4: Точная настройка вашего отслеживаемого изображения

Шаг 5: Разгруппировать цвета
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Затем щелкните правой кнопкой мыши изображение и выберите Разгруппировать в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.

Шаг 6: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и заголовок, чтобы выбрать> одинаковые> цвет заливки . Это позволит выбрать все группы того же цвета, что и группа, выбранная с помощью инструмента прямого выбора ( A ).

Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.

Теперь мы готовы к заключительному этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать формат SVG . Когда вы закончите с вашим изображением, перейдите в Файл> Экспорт> Экспортировать как .

Вот и все. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем ПК.
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.

Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что, если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop. работа с векторной графикой в Photoshop. работа с векторной графикой в Photoshop. , и есть также множество фантастических альтернатив для Illustrator на основе что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Читайте также:

