Как сделать разводы в иллюстраторе
Обновлено: 03.07.2024
Сегодня в видео вы узнаете чем отличается работа с градиентом в фотошоп и иллюстратор, почему работа с градиентом в иллюстраторе на самом деле очень простая, и как на самом деле работать с градиентом в иллюстраторе
В данном видео мы разберем:
1. Отличительная черта градиента в фотошоп и иллюстратор
2. Как применить градиент в иллюстраторе к фигурам
3. Как применить градиент в иллюстраторе к тексту
4. Что делать если градиент в иллюстраторе не работает

Графический и Веб-дизайн
618 постов 11.6K подписчиков
Правила сообщества
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
Если оступился:
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;
Выделяешь все буквы, жмешь Ctrl+8 объединяя все в одну фигуру

Время
Концепт-логотипы для слова тайм(vremya).
Пробую делать всякие штуки в Adobe illustrator





Девушки с лисами
Векторная вариация на пост Девушки и лисы

Работа выполнена моей девушкой для конкурса одной школы рисования.
"Дизайнер"


Жена звонит в агенство и попросила подойти к телефону того, кто работает с нашим проектом. Трубку взяло нежное создание женского пола (по голосу лет 18) и представилось дизайнером.
Супруга поинтересовалась какого собственно хрена они хотят. Дизайнер объясняет, что файл который мы прислали маленького разрешения и поэтому она не может распечатать баннер с ним. На вопрос, а какого хрена они растягивают растровое изображение, если им изначально прислали вектор дизайнер спросила - А что такое растр?
Занавес. Таких матов от жены (когда она мне это рассказывала) я ещё не слышал.
Вот так и живём - юрист и геоэколог знают чем отличается растровое изображение от векторного, а сотрудник рекламного агенства нет.
Спасибо, что дочитали.
Теща моя, часть работы моя, тег "моё"

Babushka: Review
Вчера в нашем сообществе @mrcosmomez опубликовал свой проект с просьбой высказать своё мнение и критику по нему. У меня этого набралось столько, что я решил опубликовать всё отдельным постом
Здесь я кратко распишу основные проблемы в дизайне этого логотипа, опишу возможные способы их решить, а так же покажу как можно немного переделать его и сделать лучше. Поехали!

— Части логотипа
Платок и очки, никак друг с другом не сочетаются. У них разная цветовая гамма, разная толщина, разная стилистика (у очков тени и блики есть, у платка ничего) и так далее. Плюс очки не вписаны в композицию: они просто приклеены поверх
— Кривой вектор
Ну, то есть, совсем. Визуально на логотипе построена симметрия: элементы слева и справа абсолютно одинаковы. Тем не менее слева разрез толстый, справа тонкий, бантик ниже вообще куда-то уехал. Нужно делать либо идеальную симметрию, либо ярко выраженную несимметричность (например наклонить бантик в ту или иную сторону)

Применим основные правки. Сделаем логотип более симметричным. Увеличим масштаб паттерна, улучшив его восприятие. Заменим очки, сделав их тоще, и слив с основой. А так же поработаем с надписью. Кстати о ней
— Плохая типографика названия
Паттерн на платке - из крупных элементов с большой разрядкой (между элементами много пустоты). Паттерн на надписи - очень мелкий и совершенно без разрядки. Далее паттерн на платке и цветах имеет разную стилистику и, что более важно, разные цвета. Т.е. эти 2 паттерна вообще никак не сочетались
Но самая большая проблема в том, что паттерн на подписи делал надпись не читаемой. Когда ты смотришь на неё ты видишь визуальный мусор, который возникает из-за количества мелких элементов и ярких цветов (которые смешиваются с ярким фоном). Исправляется это очень просто - удалением паттерна с надписи вообще. Он там в принципе не нужен. Надпись она на то и есть надпись - она должна читаться. А если ты накладываешь паттерн на весь логотип, то он должен быть цельным, а не разбитым на разные
Дальше. Платок у тебя имеет везде скруглённые формы. Он очень гладкий. Шрифт, наоборот, весь в углах. Это создаёт очень сильный диссонанс между верхней и нижней частью. В своём примере я использовал Montserrat. Он лучше взаимодействует с логотипом и хорошо читается

— Фирменный стиль (айдентика)
Главной проблемой примеров использования логотипа, которые представил автор, было отсутствие гармоничной цветовой гаммы. Выбранный им паттерн имел тёмно синюю основу, которая не имела ничего общего с яркими розовыми, голубыми и зелёными оттенками. Другой проблемой было сухое использование названия - коробки и бутылки с надписью "Babushka" не имели ничего общего с логотипом

Предложенный мной вариант тоже далеко не идеальный, но более гармоничный
Что можно сказать в конце? В ходе работы всегда старайтесь оценивать результат по нескольким критериям: сочетание элементов друг с другом, лаконичность композиции и лёгкая читаемость. Само собой это далеко не всё, но просто соблюдая эти три пункта - можно добиться очень хороших результатов
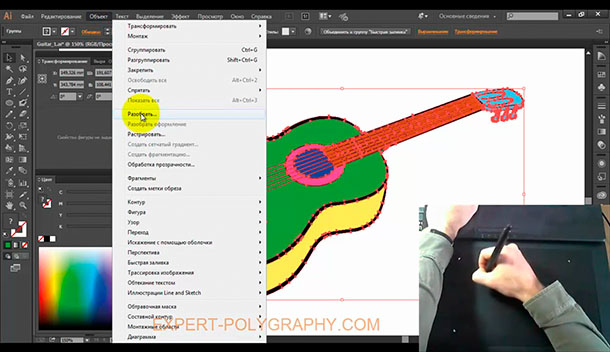
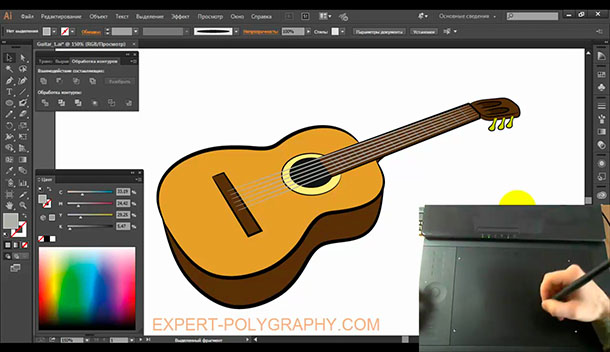
В прошлом уроке мы рисовали контур гитары по фотографии, а сейчас раскрасим его. Если рисовать вручную цветные пятна под контуром, это займет много времени, кроме того, в некоторых местах возможна неровность, при использовании автоматического инструмента делается это одним нажатием кнопки . В этом уроке я расскажу, как раскрасить векторное изображение в Adobe Illustrator CC вручную и автоматически.
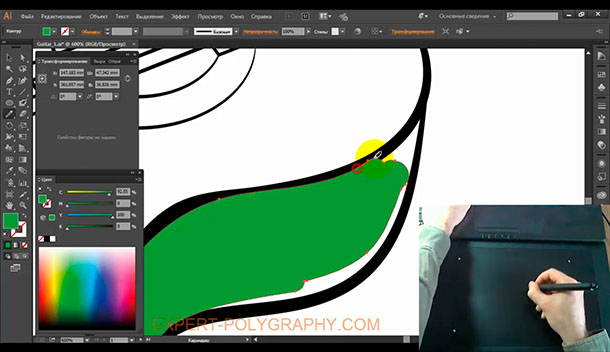
Раскрашивание вручную
Для ручного метода подойдет инструмент "Кисть-клякса", который можно сочетать с "Карандашом", чтобы дорисовывать более мелкие детали. Иногда заливка может выходить за контуры, поэтому, периодически это нужно подправлять "Ластиком". Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Ручной способ раскрашивания, требует большой внимательности и много времени. Лучше его применять лишь в крайних ситуациях, когда не срабатывает автоматический.

Раскрашивание объекта автоматическим способом
Но есть более легкий способ заливки цветом. Выделите весь рисунок и возьмите инструмент "Быстрая заливка". Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается. Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Выделяйте только те области, цвет между которыми должен быть разный.
Например, струны и лады накладываются поверх рисунка и не разграничивают цвета, поэтому я снял с них выделение.

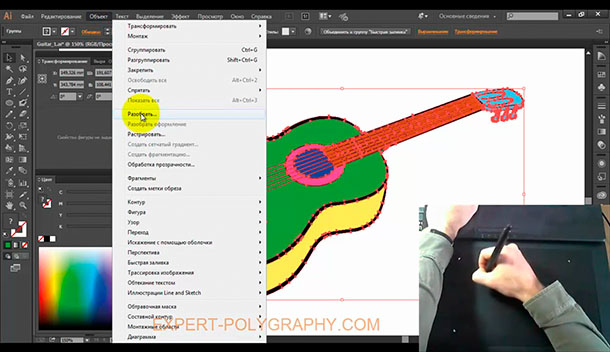
Инструмент "Быстрая заливка" действует как эффект. Поэтому, после завершения раскрашивания рисунок необходимо еще раз "Разобрать. " на объекты. А затем несколько раз разгруппировать.

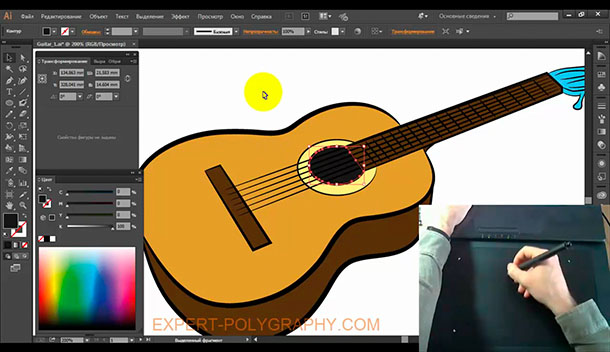
Теперь можно выставить правильные цвета из палитры или взяв образец "Пипеткой" с фотографии.

Добавление теней, бликов и дополнительных деталей.
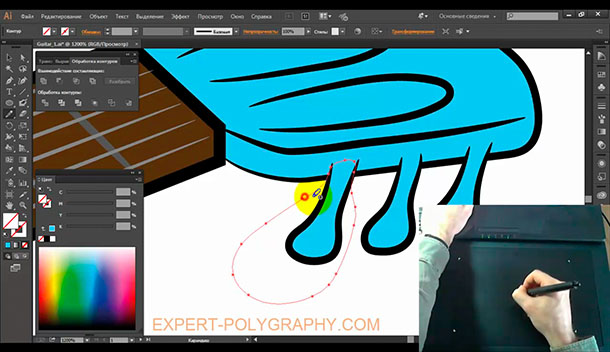
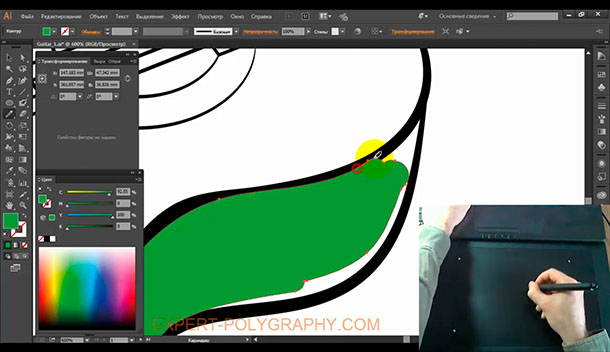
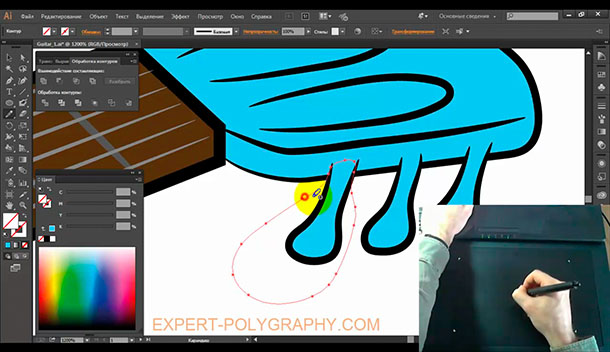
Иногда может потребоваться разграничить заливку еще на несколько цветов, например, для создания теней и бликов или дополнительных деталей. Рисуем карандашом новую фигуру, как показано на снимке ниже, выделяем обе.

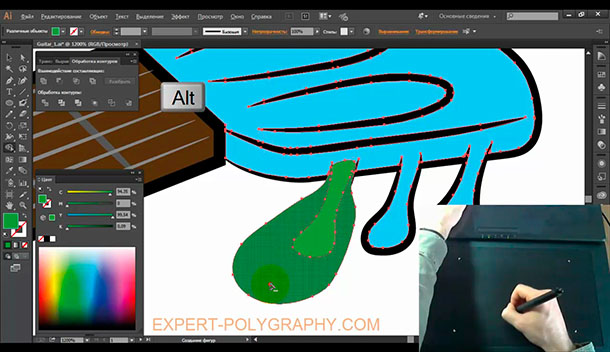
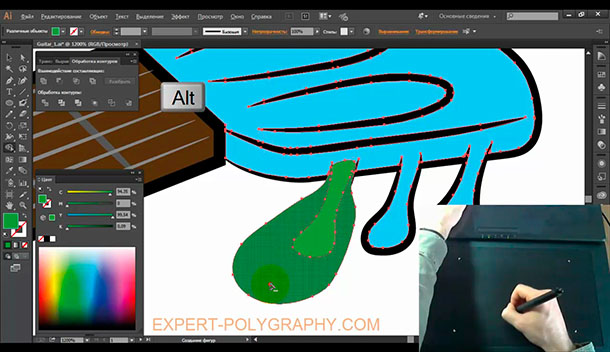
Берем инструмент "Создание фигур" и удерживая клавишу ALT нажимаем по лишней области. Теперь, новый элемент можно перекрасить в другой цвет.

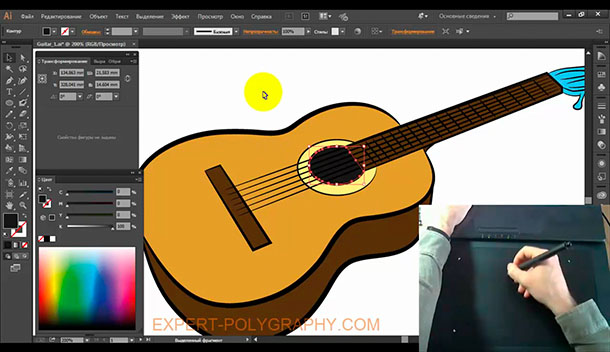
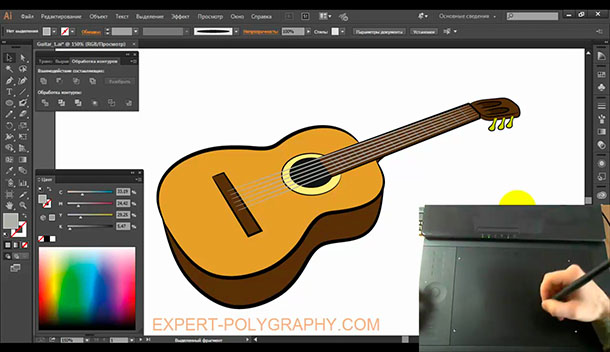
А вот и готовый векторный рисунок гитары, теперь его можно использовать в макете или продать на микростоке.

Подробнее о раскрашивании в видео уроке:
Пишите в комментариях, получилось ли у вас сделать векторный рисунок или возникли трудности.

Нарисовав объект, можно применить к нему заливку, обводку или и то, и другое. После этого можно нарисовать другие объекты и раскрасить их подобным же образом, располагая каждый новый объект поверх предыдущих. В результате получается нечто подобное коллажу из фигур, вырезанных из цветной бумаги. Внешний вид иллюстрации зависит от того, какие объекты находятся поверх других в подборке объектов.
Раскрашивание группы с быстрой заливкой
Метод быстрой заливки делает процесс окрашивания больше похожим на работу с традиционными инструментами раскрашивания, при которой не принимаются во внимание слои или порядок размещения. Такой подход может оказаться более удобным и естественным в процессе работы. Все объекты в группе с быстрой заливкой рассматриваются как части одной и той же плоской поверхности. Это означает, что можно нарисовать несколько контуров, а затем применить цвет по отдельности к каждой области, ограниченной этими контурами (к так называемым фрагментам). Можно также применять различные цвета и толщину обводок к сегментам контура между пересечениями (так называемым краям). Таким образом, словно в книжке-раскраске, можно заливать каждый фрагмент и обводить каждый край другим цветом. При перемещении или изменении формы контуров в группе с быстрой заливкой фрагменты и края автоматически изменяются соответствующим образом.

О заливках и обводках
Заливка — это цвет, узор или градиент внутри объекта. Можно применять заливки к открытым и закрытым объектам и к фрагментам в группах с быстрой заливкой.

Элементы управления заливкой и обводкой
Выберите толщину линии в раскрывающемся меню.
Применение цвета заливки
Можно применить один цвет, узор или градиент ко всему объекту или использовать группы с быстрой заливкой и применить разные цвета к разным фрагментам в составе объекта.

Применение цвета обводки
Преобразование обводок в составные контуры
Преобразование обводки в составной контур позволяет изменить внешний вид обводки. Например, можно создать обводку с участками разной ширины или разделить обводку на части.
Выберите Объект > Контур > Преобразовать обводку в кривые .


Чтобы контуры могли объединяться, они должны быть соседними в порядке размещения.
Создание объединенных контуров
Контуры с обводками невозможно объединить.
Выберите контур, с которым нужно объединить новый контур.
При рисовании объединенного контура все контуры выделяются и остаются выделенными, пока продолжается рисование. Этот параметр удобен для просмотра всех контуров, включенных в объединенный контур.
Объединить только с выделенной областью
Означает, что новые обводки сливаются с существующим выделенным контуром. Если данный параметр выбран, создаваемая обводка не сливается с пересекающимся контуром, который не выделен.
Определяет размер кисти.
Выделение объектов с одинаковой заливкой и обводкой
Можно выделять объекты с одинаковыми значениями атрибутов, включая цвет заливки, цвет обводки и толщину обводки.

Создание нескольких заливок и обводок для одного объекта
В прошлом уроке мы рисовали контур гитары по фотографии, а сейчас раскрасим его. Если рисовать вручную цветные пятна под контуром, это займет много времени, кроме того, в некоторых местах возможна неровность, при использовании автоматического инструмента делается это одним нажатием кнопки . В этом уроке я расскажу, как раскрасить векторное изображение в Adobe Illustrator CC вручную и автоматически.
Раскрашивание вручную
Для ручного метода подойдет инструмент "Кисть-клякса", который можно сочетать с "Карандашом", чтобы дорисовывать более мелкие детали. Иногда заливка может выходить за контуры, поэтому, периодически это нужно подправлять "Ластиком". Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Ручной способ раскрашивания, требует большой внимательности и много времени. Лучше его применять лишь в крайних ситуациях, когда не срабатывает автоматический.

Раскрашивание объекта автоматическим способом
Но есть более легкий способ заливки цветом. Выделите весь рисунок и возьмите инструмент "Быстрая заливка". Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается. Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Выделяйте только те области, цвет между которыми должен быть разный.
Например, струны и лады накладываются поверх рисунка и не разграничивают цвета, поэтому я снял с них выделение.

Инструмент "Быстрая заливка" действует как эффект. Поэтому, после завершения раскрашивания рисунок необходимо еще раз "Разобрать. " на объекты. А затем несколько раз разгруппировать.

Теперь можно выставить правильные цвета из палитры или взяв образец "Пипеткой" с фотографии.

Добавление теней, бликов и дополнительных деталей.
Иногда может потребоваться разграничить заливку еще на несколько цветов, например, для создания теней и бликов или дополнительных деталей. Рисуем карандашом новую фигуру, как показано на снимке ниже, выделяем обе.

Берем инструмент "Создание фигур" и удерживая клавишу ALT нажимаем по лишней области. Теперь, новый элемент можно перекрасить в другой цвет.

А вот и готовый векторный рисунок гитары, теперь его можно использовать в макете или продать на микростоке.

Подробнее о раскрашивании в видео уроке:
Пишите в комментариях, получилось ли у вас сделать векторный рисунок или возникли трудности.
Adobe llustrator – это программа для создания векторной графики, популярная среди графических дизайнеров и других профессионалов. Вы можете сделать 3D графику и логотипы для интернета, печатных материалов, мобильных приложений и другое. Хоть Adobe Systems выпускают новую версию Creative Suite (CS) каждые несколько лет, некоторые базовые функции остаются неизменными, как, например, выборка, формы и раскраска. На протяжении многих лет Adobe добавила множество дополнительных способов окраски, которые позволяют вам раскрасить ваш проект более легко. Научитесь, как раскрашивать в Adobe Illustrator.
Привет! На моём YouTube канале есть запись консультации по Adobe Illustrator, где я показываю довольно интересный трюк - как сделать векторную гранжевую текстуру с царапинами и потёртостями. В этом видео я выделил данный момент отдельно, чтобы можно было посмотреть вне темы всего урока. Подобная текстура может использоваться в самом разном дизайне, её достаточно наложить поверх, добавить прозрачность или режим наложения, и иллюстрация сразу приобретает состаренный вид.
Как нарисовать векторную гранжевую текстуру
Полезные ссылки из видео:

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Из этой статьи вы узнаете об основных настройках программы Adobe Illustrator. Программа позволяет настроить множество, влияющих на работу, параметров и выстроить рабочий процесс таким образом, чтобы он был удобен и приятен каждому пользователю.
Окно настроек состоит из нескольких панелей, отвечающих за определенную группу параметров. Чтобы его открыть, выбираем в главном меню пункт Edit -> Preferences -> General (Ctrl+K).
Панель настроек можно также открыть нажав на кнопку Preferences на панели управления:
Вкладка General
Основные

Вкладка Selection & Anchor Display
Отображение выделения и опорных точек
- Tolerance — Допуск. Чем выше устанавливаемое значение, тем легче будет происходить выделение и работа с опорными и управляющими точками. Чем меньше значение, тем более точными должны быть манипуляции с курсором. Можно вводить цифры от 1 до 8.
- Select and Unlock Objects on Canvas — Выбрать и разблокировать объекты на холсте. Опция позволяет разблокировать объекты прямо на холсте, используя для этого значок с замком. Больше не нужно лишний раз заходить в меню.
- Show Anchor Points in Selection Tool and Shape Tools — Показывать узловые точки при использовании инструментов выделения и рисования фигур.
- Constrain Path Dragging on Segment Reshape — Ограничить изменение контура при изменении формы сегмента. Включение опции позволяет сохранить направление направляющих линий, определяющих сегмент, при попытке изменить его форму.
- Move Locked and Hidden Artwork with Artboard — Перемещать заблокированные или скрытые графические элементы вместе с монтажными областями.
- Snap to Point — Привязка к точке. Чем выше указанное значение, тем легче будет привязать выделенный путь или точку к другой опорной точке. Т.е. чем выше значение, тем ниже требуемая точность попадания при манипулировании курсором.
- Object Selection by Path Only — Выделение объекта только щелчком по пути. Включение функции несколько упрощает выбор объектов при работе с перегруженной монтажной областью, позволяя выделять объекты, кликая по краям контуров и не реагируя на клики по областям с заливкой.
- Control Click to Select Objects Behind — Выделение нижележащих объектов с помощью нажатия на клавишу Ctrl. Данная функция предлагает новый, упрощенный способ выбора объекта, который находится позади или под другим объектом. Удерживание клавишу Ctrl и кликая несколько раз по объекту, можно добраться и выделить нижележащую фигуру.
- Zoom to Selection — Масштабировать к выделенному объекту. Включение опции позволяет совершать масштабирование, удерживая выделенный объект по центру экрана. Данная функция работает только при использовании клавиатуры. При зуммировании мышкой, фокусирование происходит на том месте, где расположен курсор.
- Size — Размер. С помощью ползунка вы можете отрегулировать размер опорных точек, маркеров управляющих линий и ограничивающей рамки или баундинг бокса.
- Handle Style — Стиль маркеров управляющих линий.
- Highlight Anchors on Mouse Over — Подсвечивать опорные точки при наведении курсора.
- Show Handles When Multiple Anchors are Selected — Показывать маркеры при выделении нескольких опорных точек. Функция бывает полезной, когда вам необходимо продемонстрировать структуру всех точек и путей из которых состоит нарисованная фигура.
- Hide Corner Widget for Angles Greater than — Скрыть виджет динамических углов, если величина углов более. Данная опция позволяет пользователям скрыть виджет динамических углов для углов, значение которых превышает заданное.
- Enable Rubber Band for Pen Tool, Curvature Tool — Включить резиновую ленту для инструмента Перо, инструмента Кривизна. Резиновая лента — это предварительный просмотр контура, который будет нарисован от предыдущей опорной точки до текущей позиции указателя. Данная опция позволяет включить или отключить ее отображение.

Вкладка Type
Текст

Вкладка Units
Единицы измерения
- General — Основные.
- Stroke — Для обводки.
- Type — Для шрифта.
- East Asian Type — Для восточно-азиатских шрифтов.
- Numbers Without Units are Points — Цифры без единиц измерения будут по умолчанию в пунктах.
- Identify Objects by: Object Name | XML ID — Идентифицировать объекты по: Имени Объекта | XML ID. Этот параметр определяет, как имена объектов отображаются в палитре переменных. Имя объекта — стандартная настройка. XML ID относится к XML-имени, которое Adobe Illustrator присваивает каждому создаваемому вами объекту. XML-имена должны начинаться с буквы, подчеркивания или двоеточия и не могут содержать пробелов.
По умолчанию единицей измерения в Adobe Illustrator устанавливается пункт. Программа поддерживает следующие единицы измерения:
- Points (Пункты) — 1 пункт равен 1/72 английского дюйма (0,3528 мм).
- Picas (Пики) — 1 пика равна 12 пунктам.
- Pixels (Пиксели)
- Inches (Дюймы) — 1 дюйм равен 24,5 мм.
- Feet (Футы) — 1 фут равен 30,48 см.
- Yards (Ярды) — 1 ярд равен 0,9144 м.
- Millimeters (Миллиметры) — 1 мм равен 0,001 м.
- Centimeters (Сантиметры) — 1 см равен 10 мм.
- Meters (Метры) — 1 метр равен 100 см.

Вкладка Guides & Grid
Направляющие и сетка
- Guides — Направляющие.
- Color — Цвет направляющих.
- Style — Стиль направляющих.
- Color — Цвет сетки.
- Style — Стиль сетки.
![Настройки программы Adobe Illustrator. Полная инструкция. Вкладка Guides & Grid. Направляющие и сетка.]()
Вкладка Smart Guides
Быстрые направляющие
- Object Guides — Установка цвета для направляющих.
- Alignment Guides — Направляющие выравнивания. Отображение направляющих линий, появляющихся от центра фигур, их границ и краев монтажной области, формирующихся в контексте процесса рисования, перемещения или редактировании объектов.
- Object Highlighting — Подсвечивание объекта. Отображение исходных контуров при наведении курсора на объект. Цвет подсветки совпадает с цветом слоя объекта.
- Transform Tools — Инструменты трансформирования. Опция отвечает за отображение меток, которые показываются при использовании инструментов трансформирования: масштабирование, наклон или поворот.
- Construction Guides — Конструктивные направляющие. Отображение временных направляющих, показывающихся при задании определенного угла. Конструктивные направляющие идентифицируют схожие плоскости и углы с другими объектами, пока вы рисуете новые формы.
- Glyph Guides — Цвет направляющих для глифов.
- Anchor/Path Labels — Метки Опорных точек / Путей. Опция отвечает за отображение меток, которые показываются при наведение курсора мышки на узловую точку, центр объекта или путь.
- Measurement Labels — Метки измерения. Отображают сведения о размере объектов при рисовании и их редактировании, а также о позиции курсора при его перемещении. При создании, выборе, перемещении или трансформации объектов, отображается значение отклонения объекта от исходного положения по координатам x и y.
- Spacing Guides — Направляющие для интервалов. Отображение направляющих, помогающих при распределении объектов на равном расстоянии друг от друга.
- Snapping Tolerance — Чувствительность привязки. Устанавливает минимальное расстояние от курсора до объекта, при котором будет активироваться направляющая. Значение устанавливается в пределах от 0 до 10 пунктов. Если вам нужна другая единица измерения, то ее необходимо указать рядом с цифрой.
Пользователь может выбрать либо один из наиболее распространенных вариантов, либо задать собственные значения. При этом включится опция Custom Angles в нижней части списка вариантов.
![Настройки программы Adobe Illustrator. Полная инструкция. Вкладка Smart Guides. Быстрые направляющие.]()
Вкладка Slices
Фрагменты
- Show Slice Numbers — Показывать номера нарезанных фрагментов изображения.
- Line Color — Цвет границ, разделяющих фрагменты.
![Настройки программы Adobe Illustrator. Полная инструкция. Вкладка Slices. Фрагменты.]()
Вкладка Hyphenation
Расстановка переносов
- Default Language — Язык по умолчанию. Установка языка, который будет использоваться для расстановки переносов и проверки орфографии.
- Exceptions — Исключения. Если вы хотите указать какие-то слова, например имена собственные, к которым не должна применятся автоматическая расстановка переносов, то их необходимо указать в поле New Entry и нажать Add. Добавленные слова можно также легко удалить, выбрав любое и нажав на кнопку Delete.
![Настройки программы Adobe Illustrator. Полная инструкция. Вкладка Hyphenation. Расстановка переносов.]()
Вкладка Plug-ins & Scratch Disks
Внешние модули и рабочие диски
![Настройки программы Adobe Illustrator. Полная инструкция. Вкладка Plug-ins & Scratch Disks. Внешние модули и рабочие диски.]()
Вкладка User Interface
Интерфейс пользователя
- Brightness — Яркость программного интерфейса. Здесь можно установить яркость (в оттенках серого) пользовательского интерфейса Adobe Illustrator.
- Canvas Color — Цвет холста. Область интерфейса за краем монтажной области.
- Match User Interface Brightness — В соответствии с яркостью пользовательского интерфейса.
- White — Белый.
- At Two Ends — На противоположных концах.
- Together — Вместе, с одной стороны.
![Настройки программы Adobe Illustrator. Полная инструкция. Вкладка User Interface. Интерфейс пользователя.]()
Вкладка Performance
Производительность
- Compatible GPU Available — Совместимый графический процессор.
- GPU Performance — Производительность графического процессора. Включение опции позволяет программе делать вычисления на GPU вместо CPU. Это помогает программе работать несколько быстрее и плавнее.
- Animated Zoom — Масштабирование с анимацией. Установка флажка делает процесс зуммирования более плавным и анимированным. Если опция замедляет ваш компьютер, то отключите ее.
- Show System Info — Показать информацию о системе.
![Настройки программы Adobe Illustrator. Полная инструкция. Вкладка Perfomance. Производительность.]()
Вкладка File Handling
Обработка файлов
![Настройки программы Adobe Illustrator. Полная инструкция. Вкладка File Handling. Обработка файлов.]()
Вкладка Clipboard Handling
Обработка буфера обмена
Данные настройки определяют в каком формате будут храниться данные в буфере обмена.
Clipboard:
- On Copy:
- Include SVG Code — Поместить SVG код в буфер обмена при копировании.
- PDF — Поместить данные в буфер обмена в формате PDF (с поддержкой прозрачности).
- AICB (No Transparency Support) — Поместить данные в буфер обмена в формате AICB (без поддержки прозрачности).
- Preserve Paths — Сохранить пути.
- Preserve Appearance and Overprints — Сохранить оформление и оверпринты.
When Pasting:
- Paste Text without Formatting — Вставить текст без форматирования.
![Настройки программы Adobe Illustrator. Полная инструкция. Вкладка Clipboard Handling. Обработка буфера обмена.]()
Вкладка Appearance of Black
Воспроизведение черного цвета
В данном окне задаются параметры отображения черного цвета на устройствах, использующих цветовые режимы RGB и Grayscale.
В чем отличие? В полиграфии различают два вида черного цвета. Первый печатается на бумаге только черной краской без примесей. Он не содержит в себе ни голубой, ни пурпурной, ни желтой краски. Его СМYK обозначение: 0-0-0-100. У такого черного цвета может быть недостаточно плотности, в зависимости от использования.
Второй вид черного, представляет из себя более насыщенный оттенок, в который добавляются другие цвета. Его можно получать, смешивая краски в разнообразных пропорциях, например: 60-0-0-100 или 50-50-50-100.
Если вы хотите, чтобы у вас на мониторе все черные цвета выглядели одинаково, то необходимо выбрать вариант Display All Blacks as Rich Black.
Description — описание разницы двух черных оттенков.
![Настройки программы Adobe Illustrator. Полная инструкция. Вкладка Appearance of Black. Воспроизведение черного цвета.]()
Вкладка Devices
Устройства
- Enable Wacom — Включить поддержку устройств Wacom.
![Настройки программы Adobe Illustrator. Полная инструкция. Вкладка Devices. Устройства.]()
Всего доброго. Ваш MrVector 🙂
П.С. Не забывайте подписываться на наши соц сети и телеграмм канал. Если у вас остаются какие-либо вопросы, то задавайте их в комментариях к этой статье. Я постараюсь оперативно ответить на каждый вопрос.
Трендовые темы для микростоковых авторов на: Patreon и VK Donate
Читайте также:












