Как сделать развивающийся флаг
Добавил пользователь Дмитрий К. Обновлено: 05.10.2024
Это просто, быстро и дарит ощущение собственной значимости.
Жизнь кажется тебе пустой, а все, что ты делаешь, — бессмысленным? От этого чувства легко избавиться: достаточно обзавестись полезной для общества работой и обрести внутренний покой. К счастью, есть альтернатива этим отчаянным действиям — с помощью вот этого сайта превратить любую фотографию в развевающийся флаг!
Это просто, быстро, бесплатно и очень забавно! (По крайней мере, первые 53 фотографии.) Обрати внимание, что в меню внизу ты можешь усиливать и уменьшать силу ветра (кнопки Wind On и Wind Off). Кроме того, ты можешь менять расположение флага на флагштоке и отзеркаливать изображение фотофлага. В общем, ничем в себе не отказывай.

В этом уроке я расскажу вам, как сделать анимацию развивающегося флага. В отличии от предидущего урока Анимация флага в этом примере можно использовать флаг не только однотонный или с расположением горизонтальных полос, а любого вида, например с символикой.
В этом уроке я расскажу вам, как сделать анимацию развивающегося флага.
Для этого урока я использовал программу Swish Max 4.
Запускаем программу и в появляющемся окне "New Movie or Project" выбираем документ "default".

2 Выставляем нужные параметры, для этого нажимаем на кнопку "Movie Properties" и в появившемся окне выбираем нужные значения.


3 Импортируем в библиотеку программы свое изображение флага "File-->Import to Library-->Image. ", в результате у нас должен появиться наш загруженный флаг в контенте программы.

4 Перетаскиваем из библиотеки (контента) на сцену наше изображение флага.

5 Теперь нам надо разбить изображение флага на части, для этого идем в меню "Modify-->Break-->Break into Pieces" и в появившемся окне выставляем все значения, как на картинке.


6 Сейчас добавляем эффект 3D волн, для этого нажимаем на кнопку "Add Effect" и из выпадающего списка выбираем "Core Effects-->3D Wave".

7 В появившемся окне в пункте "Effect" появляется окно настроек данного эффекта, выставите все, как на картинке.

На этом урок завершен, идем в меню "Control-->Play Movie", чтобы протестировать, что у нас получилось.
В этой программе можно экспортировать исходный файл в различных форматах, для этого сохраните исходник, а затем идем в меню "File-->Export и там уже выбираем необходимый формат".
А чем тебе Дисторшн Вав не нравиться?
Я например с помощью него создавал вполне себе приличные знамена.
Ессно НЕ ИМ ЕДИНЫМ, но В ТОМ ЧИСЛЕ.
Для добавления "натурпродуктовости" я взял с медиа-диска , который шел в поставке с АП5.х, видео с развевающейся шторой/тряпкой и черехз трак-матт наложил на свой флаг, который как раз и анимировал с помощью банального Дисторшн Вав.
Если хочеться экстрима, можешь заюзать Меш Варп и наанимировать натуральность по самый нехочу! Ручками.
Здесь ИМХУ была ссылка на буржуйский сайт с примерами по эхотагу, там я видел пример какой-то тетки по флагам. Поройся в ссылках.

Мы принимаем к оплате:
Урок фотошопа. Развевающийся флаг на флагштоке
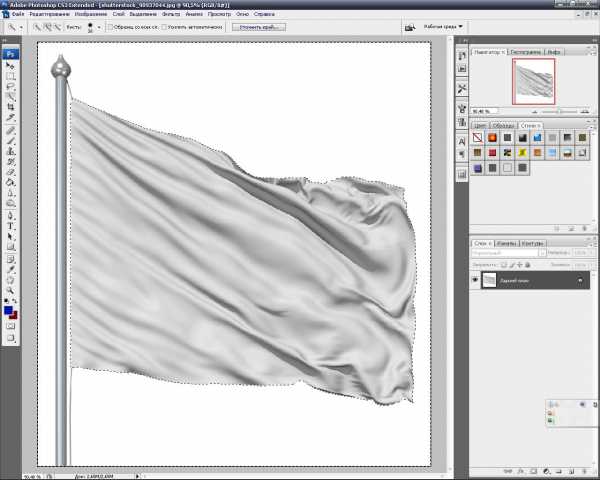
Существует очень много уроков, посвященных развевающемуся флагу. Однако, как правило, в итоге получается объемное полотно в прямоугольной рамке. Например, такое:

Поэтому сегодняшний урок будет посвящен изготовлению развевающегося флага на флагштоке. Итак, приступим.
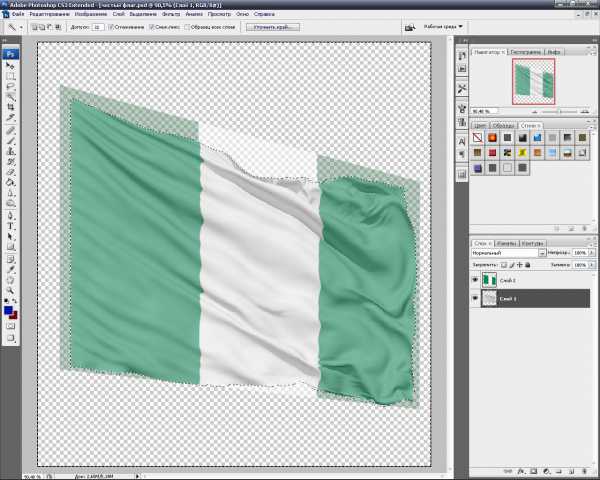
- Для начала скачать с интернета понравившуюся фотографию однотонного флага с флагштоком, а также плоскую версию любого флага.

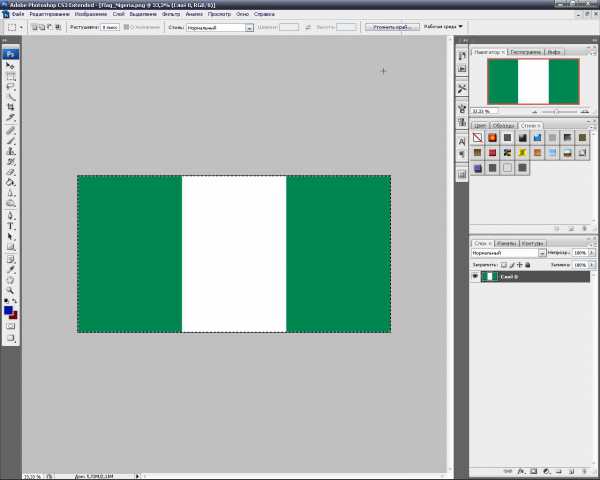
В данном случае для урока был выбран флаг Нигерии.

Вот что должно получиться:



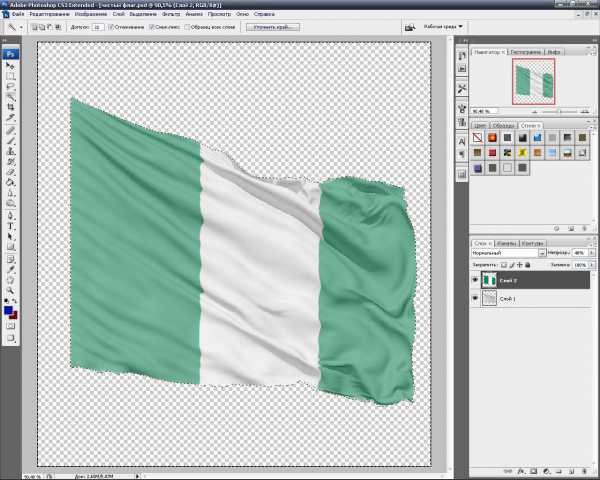
Следует помнить, что выполнение данного пункта является очень важным!










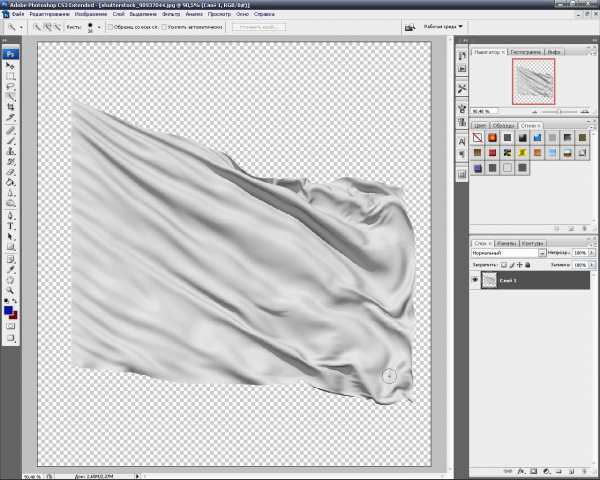
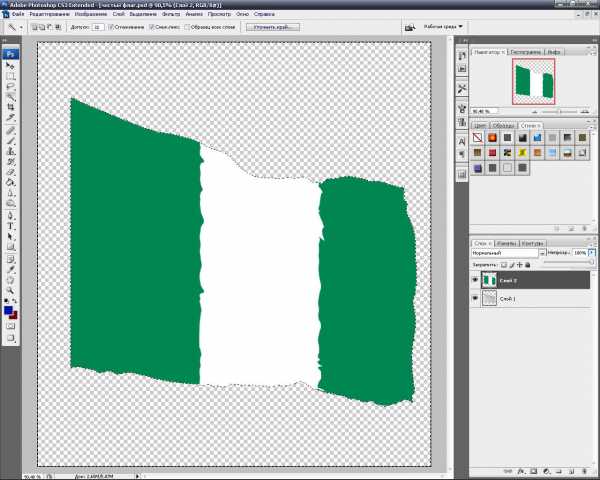
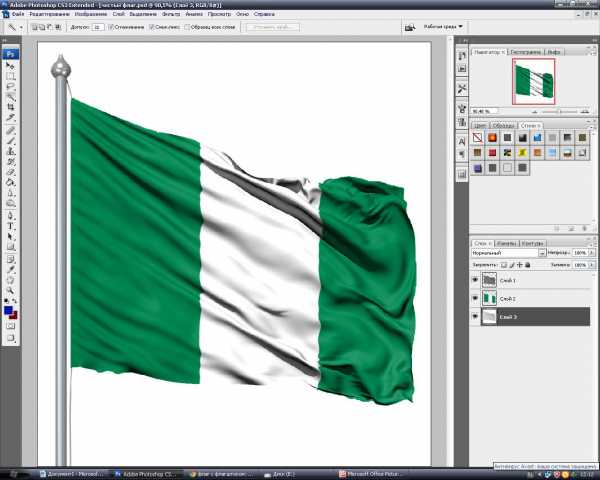
Вот какой результат должен получиться:



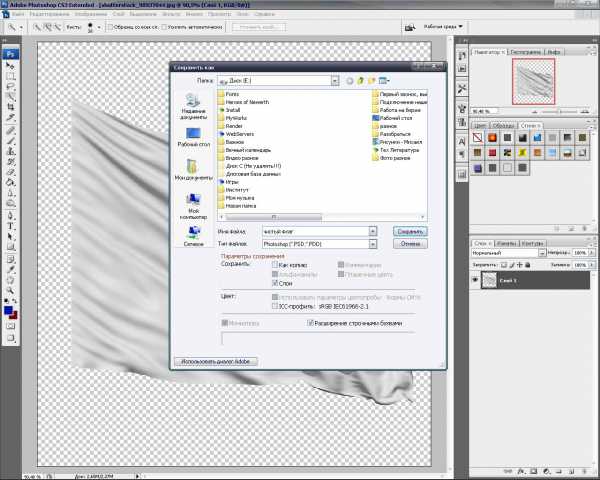
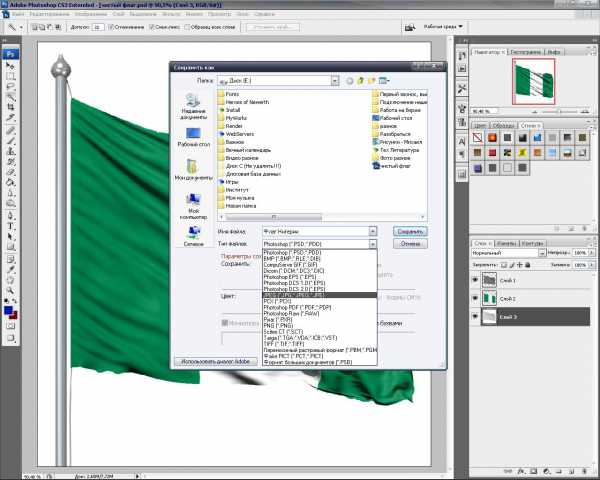
- Флаг готов. Осталось только его сохранить в нужном формате.

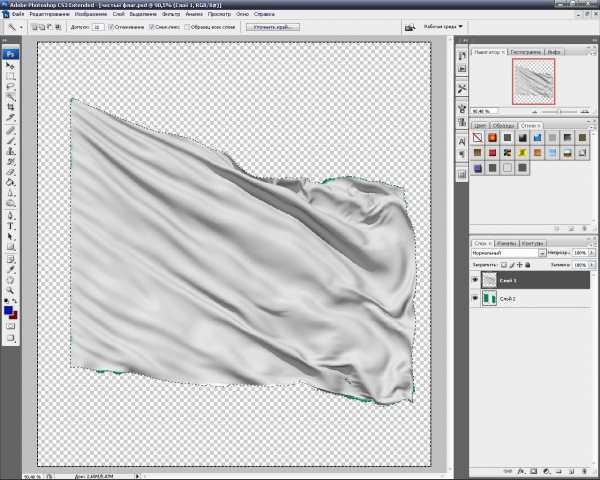
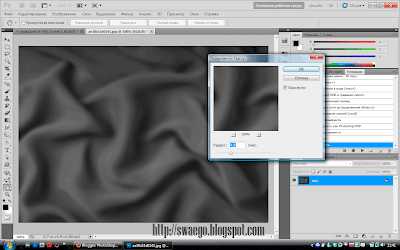
Для этого урока нам понадобится текстура ткани,я буду использовать эту:

Ладно,идём дальше.Обесцвечиваем текстуру Ctrl+Shift+U.Теперь применяем Фильтр-Размытие по Гауссу со значением 3-5 пикселей.

Теперь сохраняем эту картинку как PSD-файл,она нам понадобится попозже.
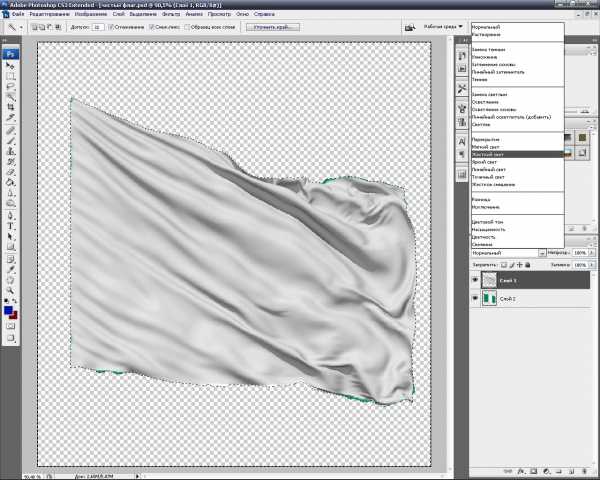
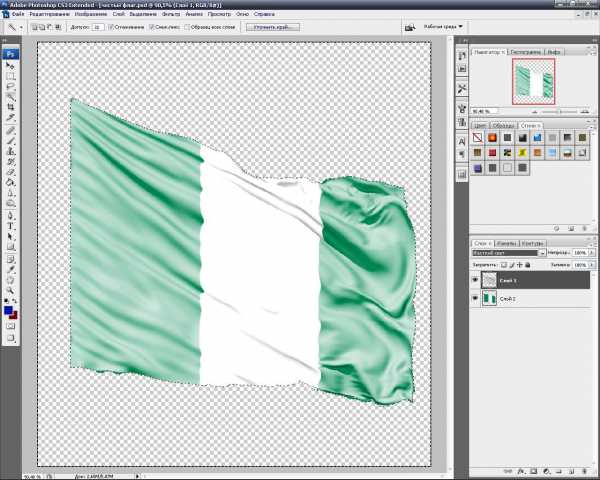
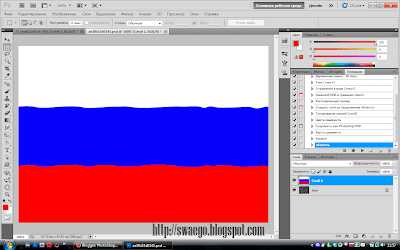
Создаём новый слой и рисуем флаг.Тут наверно не надо объяснять?Выделяем область и заливаем нужным цветом,это в случае с триколором.Ну а чтобы поделить ровно,вызываем Линейки Ctrl+R ,ну и вспоминаем математику.
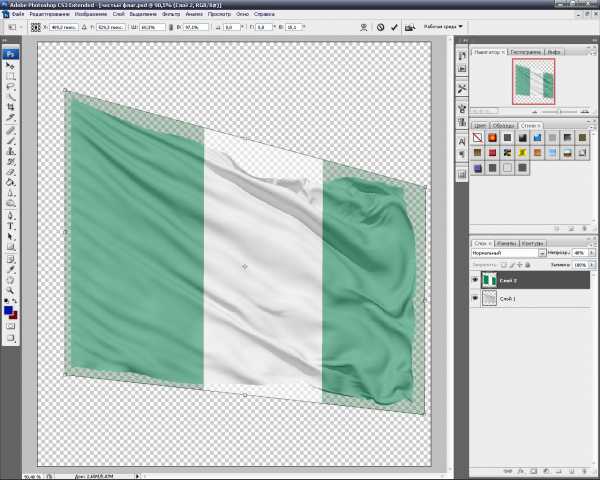
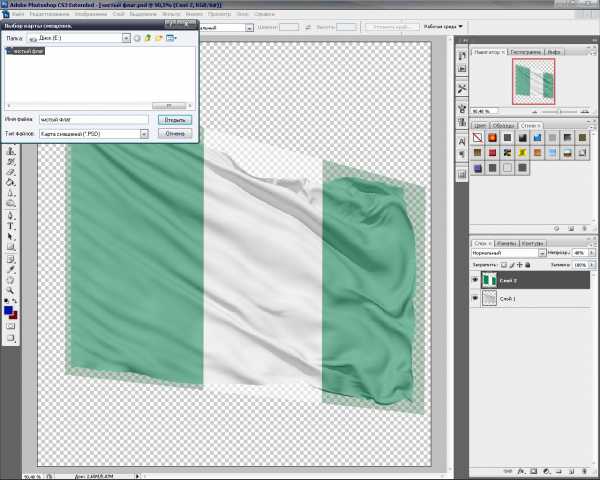
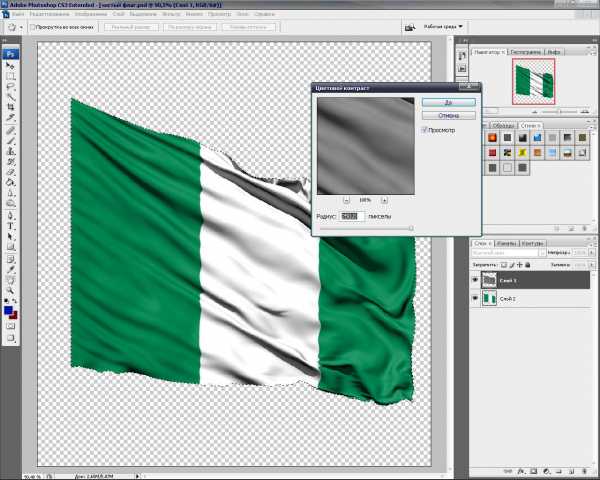
Применяем Фильтр-Искажение-Смещение.В первом окне можно оставить значения по умолчанию,жмём Ок и выбираем наш сохранённый PSD-файл.

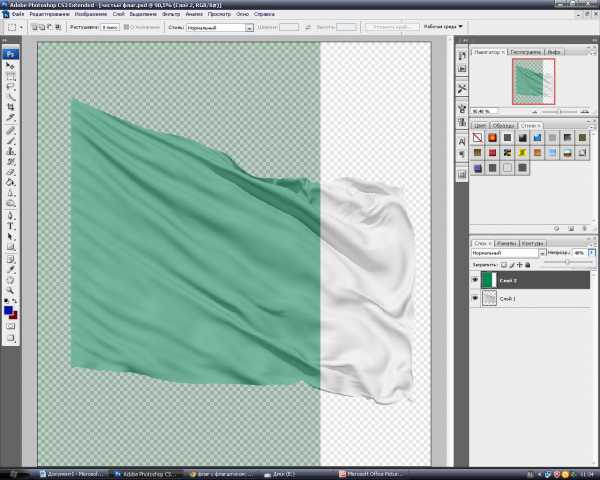
Теперь превращаем фон в слой(2 клика и Ок)и перетаскиваем его поверх слоя с флагом.Переводим в режим Жёсткий свет.С белым цветом проблемно получается,он остаётся серым,но берём инструмент Осветлитель в режиме Тени,экспозиция 50% и осветляем серую часть.Получаем флаг.Ура.
Ещё посмотреть
Подписаться
Создаем реалистичный флаг используя Фотошоп
Для начала найдём текстуру ткани, на которой будет изображён наш флаг.
В этом варианте это шёлк. Мне очень нравится текстура шёлка, поэтому будем использовать именно её.
Откройте любую текстуру ткани в Фотошопе.

Затем обесцветьте её, нажав Ctrl+Shift+U. Текстура нам нужна чёрно-белой.

Установите более высокую контрастность, нажав Ctrl+L, и побаловавшись в настройках. Должно получиться приблизительно как на рисунке. Затем используйте фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с настройкой 3,5 - 5 px.

В этом файле мы должны иметь только 1 слой (удалите лишние слои, если они у вас есть).
Так как автор из Голландии, он будет использовать их флаг.

Создаём новый слой выше слоя с обесцвеченным флагом. Туда мы можем скопировать флаг любой страны, либо нарисовать его. Измените режим наложения на Multiply (Умножение), и уменьшите непрозрачность.

Этот флаг уже достаточно реалистичен, но он не искривлённый, как сама ткань, поэтому мы должны искривить его.
Кликните на слое с картинкой флага (не с его текстурой), и выберите фильтр Filter - Distort - Displace (Фильтр - Искажение - Смещение). Установите настройки как указано на картинке, но Vertical Scale (Масштаб по вертикали) и Horizontal Scale (Масштаб по горизонтали) вы можете увеличить, для большего искажения, или уменьшить – для меньшего. Помните файл PSD, который мы сделали ранее? Он и будет являться нашей картой смещения.

Финальный результат
❶ Как сделать развевающийся флаг в Photoshop
- программа adobe photoshop, изображения развивающихся флагов
Прежде всего, необходимо понять, как именно создается нужное нам изображение. Позднее можно будет уже вносить коррективы в фотографии так, чтобы изменения были незаметны. Создаете в программе adobe photoshop новый документ. Для этого, зайдя в раздел file (файл), выберите пункт new (новый документ). В контекстном меню укажите название будущего документа, размеры, расширение и цветовую модель. Размер можно сделать как у стандартных фотографий (10 х 15 см). Цветовая модель должна быть RGB (РГБ), CMYK (ЦМИК) или Lab (Лаб).
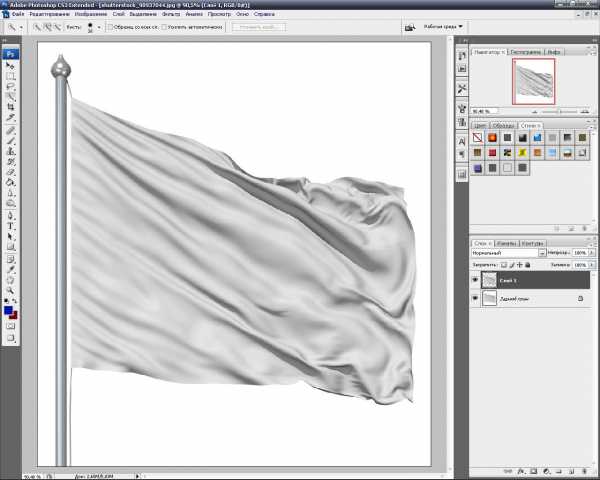
Выберите инструмент pen tool (перо). Рисовать и корректировать флаг проще всего будет именно этим инструментом. Нажмите на значок в виде квадрата с круглыми маркерами по углам. Благодаря этому ваше изображение будет создаваться в отдельном слое, и его можно будет корректировать в любой момент. Далее, нажав левой клавишей мыши, вы создаете первую точку будущего флага. Создавая следующую точку, зажмите левую кнопку и, немного отведя курсор в сторону, отпустите. Теперь линия, соединяющая точки будет изогнута. Когда вы ставите очередную точку (только если при этом вы зажали кнопку мыши, как было указанно выше), в стороны от нее отходят две линии. Если зажать кнопку ctrl и потянть за одну из этих линий, то можно менять кривизну линий, соединяющих точки будущего флага. Так как вы создаете именно развивающееся полотно, то по форме оно должно быть волнистым. Для того чтобы созданное вами изображение было реалистичным, рекомендуется делать эти волны плавными.
Откройте палитру layer (слои). Для этого выберите одноименный пункт в разделе view (вид). В этой палитре, помимо фонового слоя (background), находится также и ваше изображение. Если вам необходимо внести изменения в форму созданного флага, выберите инструмент direct selection tool (выбор контура), который выглядит как белая стрелка. Нажмите внутри контура, образованного точками, после чего еще один раз непосредственно на контуре в том месте, где хотите внести изменения. Можно передвигать точки или же смещать те линии с точками на конце, которые контролируют форму линий. Чтобы раскрасить флаг, необходимо дважды нажать на пространстве рядом с названием слоя в палитре layer. В меню выберите пукт gradient overlay (градиентная заливка). Экспериментируйте с цветами до тех пор, пока не получите желаемый результат. Флаг готов.
Для того чтобы лучше понимать, как в реальности выглядит развивающийся флаг, стоит найти изображение на одном из сайтов, предназначенных для дизайнеров или же в поисковых системах.
Читайте также:

