Как сделать раскройку
Добавил пользователь Morpheus Обновлено: 05.10.2024
Если у Вас есть готовый дизайн сайта в Photoshop или просто в хорошем качестве и реальном размере, то можно его раскроить на отдельные изображения, нужные для последующей верстки. И тогда не придется сохранять каждый фрагмент по отдельности как это реализовано например в Gimp.
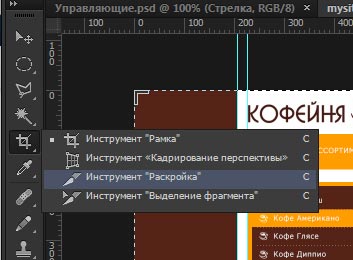
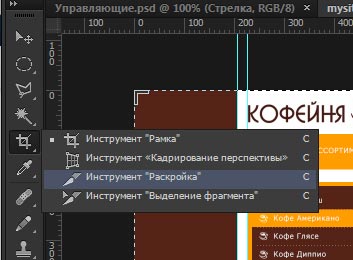
Начнем. Выбираем инструмент "Раскройка".

Теперь разделите изображение на нужные фрагменты. Старайтесь не захватывать лишнего и придерживайтесь краев конкретного элемента. Это позволит снизить вес конечных изображений.

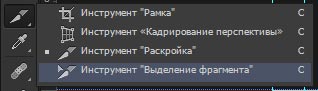
Если какой то фрагмент вы решите изменить в процессе раскройки, то Вам потребуется использовать другой инструмент "Выделение фрагмента".

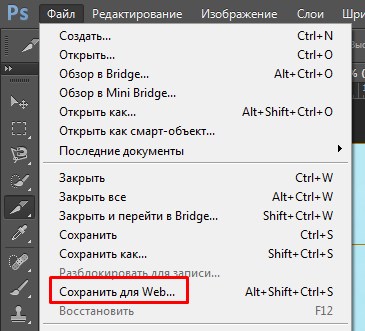
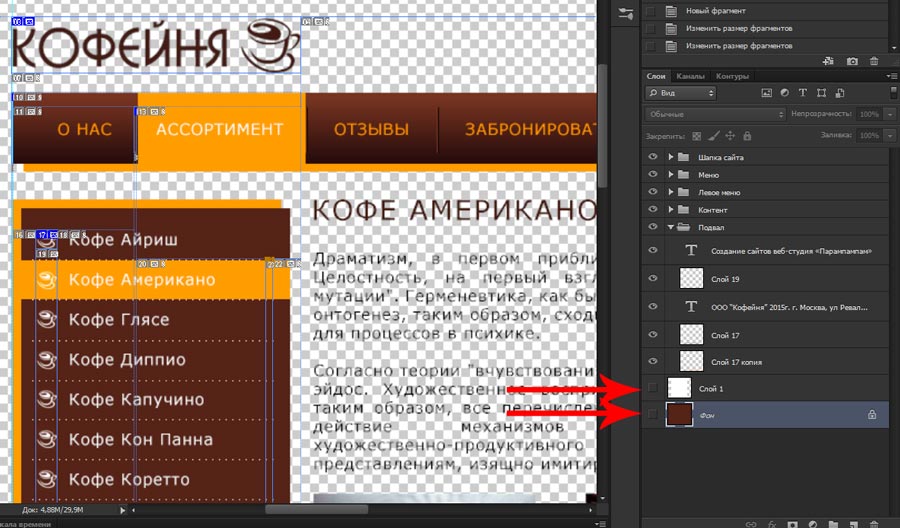
Когда все раскроили, открываем "Файл > Сохранить для WEB" и оптимизируем каждый фрагмент по отдельности таким образом как это нам требуется.

1. Инструмент для выделения редактируемого фрагмента
2. Выделенный фрагмент подсвечивается желтой рамкой
3. Можно выбрать формат и настроить каждый фрагмент по отдельности.
Если нужно что бы у элементов был прозрачный фон нужно отключить все мешающие слои и выбрать при сохранении формат png

Результатом этих манипуляций будет папка с файлами отдельных фрагментов среди которых будут наши фрагменты и обрезки от них.
Привет! Предлагаю сегодня поработать с программой Фотошоп. Разберем тему, как разрезать картинку в фотошопе на несколько частей.
22 мая на моем сайте была опубликована статья как оформить пост через вики-страницу Вконтакте . Если вы обладаете знаниями в продвижении групп ВК, вам известно, что меню в группах можно оформлять именно через вики-страницу. Я периодически встречаю такой запрос в Интернете, как разрезать картинку на части в фотошопе для вики разметки. Думаю, что моя статья в какой-то мере поможет вам решить данную проблему. На простом примере вы поймете, как происходит весь процесс!
Как включить линейку в Фотошопе
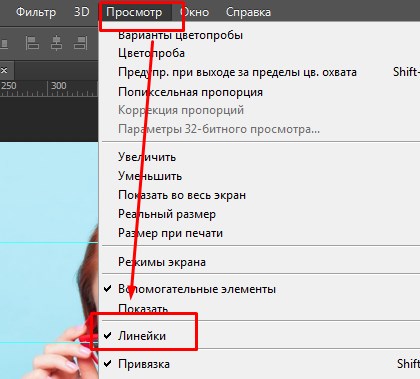
Для того, чтобы разрезать картинку в фотошопе на несколько частей, вам понадобится инструмент Линейки. Активировать этот инструмент можно тогда, когда у вас уже загружена картинка в программу. Кликните в меню по разделу Просмотр – далее Линейки. Так же эту функцию можно включить через горячие клавиши на клавиатуре Ctrl+R.

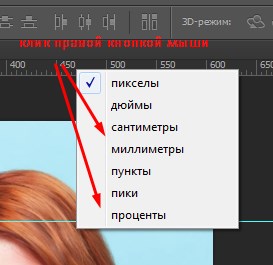
После этого по периметру рабочего окна вашей программы отобразится шкала линейки. Обратите внимание, что единицы измерения у линейки можно изменять кликом правой кнопкой мыши по ней.

Доступные единицы измерения:
Я обычно работаю в пикселях.
Как разметить картинку в Фотошопе с помощью линейки
Уверена, что перед тем, как разрезать картинку в Фотошопе, вы уже определились, на какие части вы ее будете делить. В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
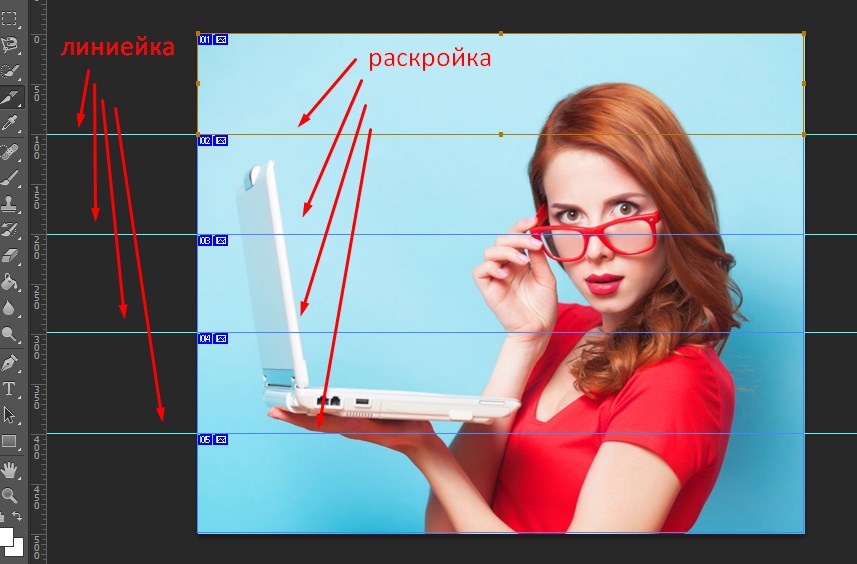
Чтобы воспользоваться линейкой и сделать предварительную разметку для раскройки, кликните левой кнопкой мыши по шкале линейки и не отпуская ее, тяните линию до нужного вам размера.
Не понятно? Смотрите видеоурок – все подробности здесь:
Как разрезать картинку в фотошопе с помощью инструмента Раскройка
После того, как вы сделаете разметку на картинке, нам понадобится инструмент Раскройка.

Теперь мы просто обведем по линиям, которые сделали с помощью линейки. Инструментом проходите именно по тем частям картинки или фото, которые вам необходимо разделить. При этом выделяемые части изображения по периметру заключаются в рамку бежевого цвета.

Как сохранить части картинки в одну папку
Согласитесь, что разрезанную картинку в фотошопе легче сохранить в одну папку, чем по частям. Это можно сделать через функцию программы Файл – Сохранить для web.

В новом окне оставьте настройки по умолчанию. Кнопка Сохранить.
Далее на компьютере выберите место, куда вы хотите сохранить разрезанную картинку. Обратите внимание, что ее части автоматически сохранятся в отдельную папку.
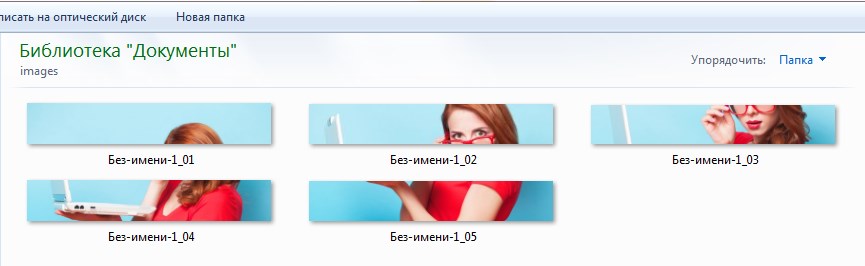
И на моем примере выглядеть это будет вот так:

Все ровненько и красиво.
Сегодня мы вместе с вами разобрали тему как разрезать картинку на части в фотошопе, используя два инструмента: линейки и раскройка. Обязательно посмотрите видеоурок, там больше информации.
Для тех, кто изучает Photoshop, напомню, что на моем сайте есть статья, 8 способов как вырезать объект в Фотошопе . Возможно, вам понадобится эта информация. Спасибо!
| Содержание статьи | |
|---|---|
| 1 | Местоположение инструментов Раскройка и Выделение фрагмента |
| 2 | Как работает инструмент Раскройка |
| 3 | Как работает инструмент Выделение фрагмента |
| 4 | Управление фрагментами |
| 5 | Как сохранить только один фрагмент из всех, что были созданы |
Как рождается оформление сайта? Сначала рисуется дизайн-макет будущего сайта (как правило, его рисуют в фотошопе). В этом макете рисуют все: шапку сайта, логотип, меню, блоки с информацией и все остальное. Затем верстальщик берет инструмент Раскройка и разрезает этот макет на отдельные фрагменты. Для чего это надо? Каждый фрагмент сайта должен работать, а за работу отвечает код. Поэтому необходимо разделить макет на небольшие части и для каждой из них будет прописан свой код, чтобы в итоге потом на сайте все работало, нажималось, мерцало и тому подобное.
По большому счету, инструмент Раскройка нужен именно для этой цели. Инструмент Выделение фрагмента — это вспомогательная задача, которая позволяет работать с уже нарезанными фрагментами. Далее в этой статье я распишу все подробнее.
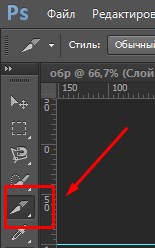
Итак, на панели инструментов Раскройка и Выделение фрагмента расположены в одной группе с Рамкой. Быстрая клавиша вызова — C (узнать как изменить клавиши вызова).

Как работает инструмент Раскройка
Инструмент Раскройка делит изображение на отдельные фрагменты, которые отделяются от изображения после его сохранения.
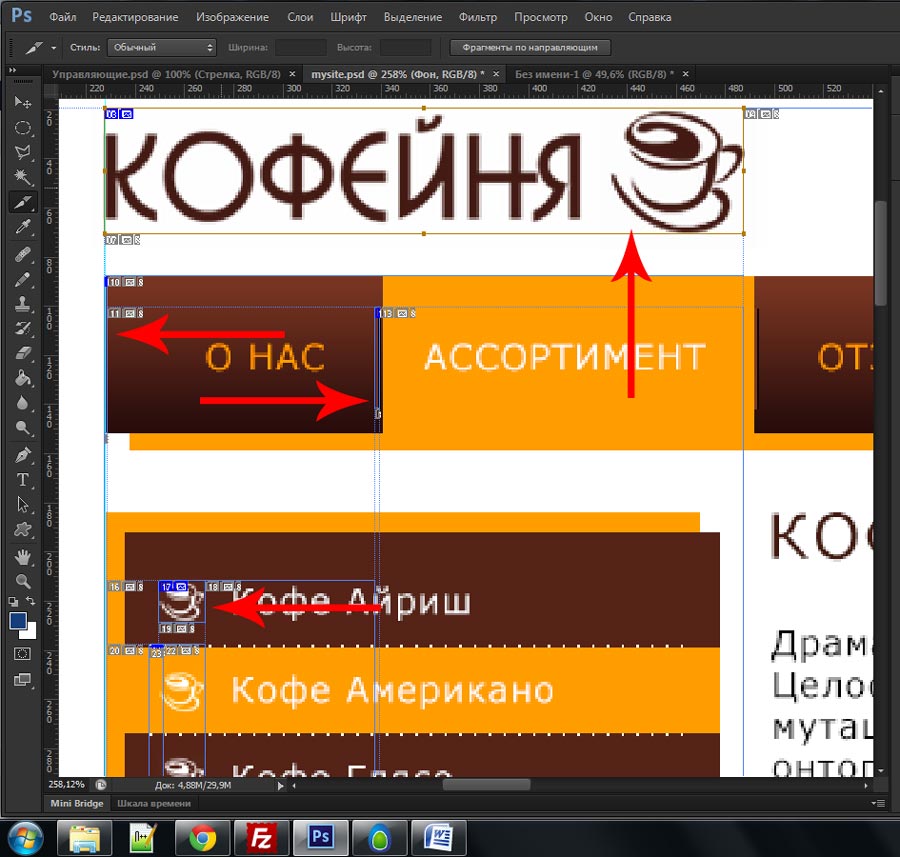
По своему принципу использования он напоминает Прямоугольную область выделения. Нужно, всего навсего, начертить прямоугольную область вокруг фрагмента изображения, который нужно отделить. Посмотрите как это выглядит на деле:

Желтой стрелкой я указал на фрагмент, который я создал. Синими стрелками помечены границы фрагментов, которые создал фотошоп.
Все фрагменты обязательно должны быть прямоугольными. Поэтому, выбрав фрагмент посередине изображения, фотошоп автоматические вычислит как наилучшим образом раскроить изображение на прямоугольники, чтобы у вас получился желаемый фрагмент.
Если вы не хотите видеть раскройку автоматических фрагментов, можно отключить их видимость. Для этого на панели параметров инструмента Выделение фрагмента нажмите кнопку Скрыть автоматические фрагменты .
Но имейте ввиду, это не означает, что они не существуют. Фотошоп их просто скрыл, чтобы не отвлекать внимание.
Каждый фрагмент получает свой номер, который можно увидеть в верхнем левом углу.
На самом деле, это очень простой инструмент, у которого нет никаких особенных дополнительных опций. Его главная задача выделить прямоугольный фрагмент. На панели параметров можно выбрать следующие опции:

- Стиль Обычный — это рисование фрагмента любого размера, как рука ляжет.
- Стиль Заданные пропорции — это рисование прямоугольника по заданным пропорциям. Например, если проставить значения ширины и высоты 1 и 1 соответственно, то получится квадрат. Если проставить ширину 1, а высоту 2, то получится, что высота прямоугольника в два раза больше его ширины. При этом размеры такого прямоугольника ничем не ограничены — он будет изменять в размерах только в соответствии с выставленными пропорциями.
- Стиль Заданный размер позволяет указать фотошопу конкретные размеры необходимого фрагмента, например, 60 на 100 пикселей. Фотошоп создает рамочку заданных размеров, а вы, в свою очередь, уже размещаете ее в нужном месте на изображении.
Обратите внимание на кнопку Фрагменты по направляющим : если вы использовали горизонтальные и вертикальные направляющие, то данная кнопка станет активной. Нажав на нее, фотошоп разделит изображение по границам этих направляющих. О том, что такое направляющие в фотошопе, читайте в этой статье.
Инструмент Выделение фрагмента
Раскроив изображение на фрагменты, вам вдруг понадобилось отредактировать, например, размеры одного из них. Для этого выберите инструмент Выделение фрагмента.
Активный фрагмент отображается оранжевой рамкой. На углах и сторонах этой рамочки появляются квадратные маркеры, за которые можно потянуть, чтобы изменить размер.
Двойной клик открывает диалоговое окно со свойствами:
В нынешние времена нас, возможно, заинтересует параметры имя фрагмента (если надо его как-то выделить и отличить от остальных), а также изменение размеров ширины и высоты (два поля Ш и В предлагают ввести конкретные значения).
Поля X и Y это координаты. Изменяя их, вы двигаете рамочку фрагмента. Кстати двигать рамочку можно и самому, подобно инструментом Перемещение (зажав левую клавишу мыши, тяните активный фрагмент в сторону, затем отпустите клавишу).
К важным свойствам этого инструмента я бы отнес возможность выделить одновременно несколько фрагментов, поскольку данная задача является стартом для большинства других возможных махинаций. Чтобы это сделать, удерживайте зажатой клавишу Shift и поочередно щелкайте на необходимые фрагменты, они должны выделиться оранжевой рамочкой (рамка активности).
Что теперь можно с ними сделать:
1. Объединить, то есть из нескольких фрагментов сделать один. Здесь есть одно НО. Помните я написал про принцип действия раскройки? Так вот исключений не будет. Это означает, что, например, из трех фрагментов разных по размеру, после объединения будет один большой прямоугольник, который по ширине и высоте будет равен двум самым крайним границам рамок. Если непонятно, вот наглядный пример:


Команда Объединить расположена в меню, которое вызывается нажатием правой кнопкой мыши на активном фрагменте:

2. Выравнивание фрагментов относительно друг друга. Для этого на панели параметров инструмента расположены блоки кнопок. Они, кстати, работают аналогичным образом, что и классическое выравнивание объектов в фотошопе.

3. Удалить. Команда выбирается так же через меню правой кнопки мыши. Можно удалить как один так и несколько сразу фрагментов. Понятное дело, что пустого места не будет — фотошоп автоматически пересчитает и покажет другие границы автоматических фрагментов.
4. Кнопка Разделить открывает диалоговое окно, в котором можно выбрать на сколько частей по вертикали и горизонтали вы хотите разделить активные фрагменты.
После того как все сделано, нужно сохранить изображение. Для этого нужно выбрать команду Сохранить для Web и устройств . Появится большущее диалоговое окно с дополнительными настройками для сохранения. Об этом окне и всех его параметрах я написал в этой статье.
В итоге, после раскройки и выставления всех параметров, фотошоп сохранит разрезанное изображение в отдельную папочку:

Как сохранить только один фрагмент из всех, что были созданы
Раскроив изображение на множество частей, вы решили сохранить только один фрагмент? Хорошо! Фотошоп может это сделать.
Итак, перед вами некое изображение. Допустим, вдруг захотелось сохранить только один фрагмент, в моем случае это аквариумная рыбка. Почему бы и нет.

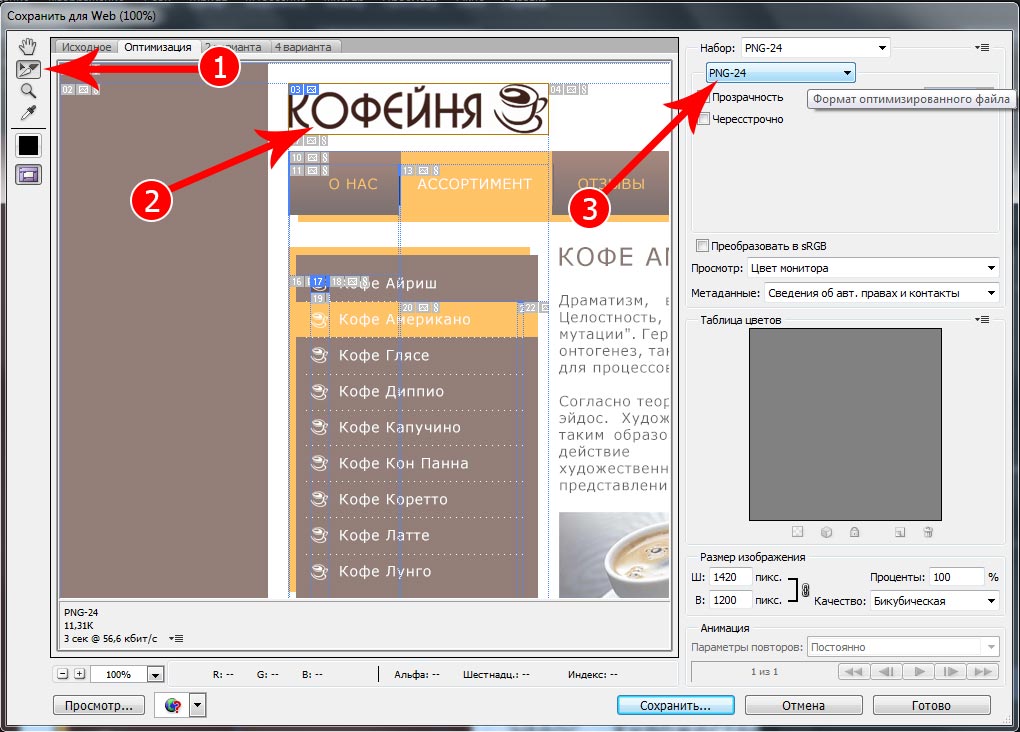
Для этого нужно перейти в режим: Файл — Сохранить для Web и устройств. В этом режиме выберите в левой части инструмент Выделение фрагмента, затем кликните по нужному участку изображения. Этот участок станет активным, то есть будет выделяться более насыщенным цветом. Затем нажмите кнопку Сохранить.
(Нажмите, чтобы увеличить)

Появится знакомое окно проводника, но к которому добавятся дополнительные настройки, позволяющие сохранить фрагмент в единственном экземпляре.

Первым делом, внизу окна, в группе Фрагменты из выпадающего списка выберите Выделенные фрагменты. Именно эта настройка и отвечает за поставленную задачу — сохранить только один фрагмент.
Затем правильно завершим начатое, а именно: в группе Формат установите Только изображения, в Настройках — Фоновое изображение. Не забудьте выбрать папку для сохранения и, по необходимости, задать имя файлу.

Тему разрезаем изображение на фрагменты необходимо изучить прежде всего тем,кто любит сам вносить различные преобразования в шаблон своего сайта. Также всё что мы сейчас будем делатьть, является частью оптимизации сайта, в частности изображения, для того чтобы уменьшить время загрузки страницы.
Если помните,на прошлом уроке мы договорились,что если у нас получится большое изображение,которое будем использовать как шапку сайта,то его разрежем на фрагменты. А сделаем мы это для лучшей то есть быстрой загрузки нашей web страницы, даже при низкой скорости интернета.
Разрезаем изображение на фрагменты в программе Photoshop
- Запускаем программу photoshop, нажимаем : файл —>; открыть—>; и открываем сохранённый нами файл…psd. Затем если нет, то добавить линейку, и для удобства работы, раздвигаем края — вниз и в правую сторону.
- Теперь прикинем на сколько частей нам его разрезать, допустим на 3-ри. Мы брали ширину 1024 пикс. разделить на три , будет -341 пикс.Высота у нас остаётся 120 пикс.
- Чтобы всё у нас вышло красиво, ставим курсор на край боковой линейки, находим знак -II- и нажав левую кнопку, вытаскиваем из линейки направляющую.

Разрезаем изображение на фрагменты

Выбираем инструмент Раскройка
- Ставим инструмент на угол линии делящей высоту пополам и двигаем инструмент до первого пересечения, затем второго и третьего. Всего три части. Всем частям автоматически присваивается номер, под каким они и будут проходить в дальнейшем.
- При выполнении нарезки будьте внимательны, так как при случайном сдвигании ножа происходит автоматическое увеличение частей, они нарезаются непропорционально, что ведёт к переделке работы.
- Cледующим и заключительным этапом, есть сохранение выполненной работы. Для этого нажимаем ->файл -> сохранить для Web устройства ,а вот тут можно установить -изображение и HTML.


Представьте себе случай, когда вам срочно необходима какая-то информация, а вам наш любимый яндекс, задаёт вопросы подсовывая капчу. Да не просто капчу, а какую-то пародию, где и букв-то не разобрать. Поэтому сегодня на нашем сайте в рубрике всё о компьютерах, мы подскажем вам как обойти и убрать капчу в Яндексе. Итак википедия пишет что : […]
Если у Вас есть готовый дизайн сайта в Photoshop или просто в хорошем качестве и реальном размере, то можно его раскроить на отдельные изображения, нужные для последующей верстки. И тогда не придется сохранять каждый фрагмент по отдельности как это реализовано например в Gimp.
Начнем. Выбираем инструмент “Раскройка”.

Теперь разделите изображение на нужные фрагменты. Старайтесь не захватывать лишнего и придерживайтесь краев конкретного элемента. Это позволит снизить вес конечных изображений.

Если какой то фрагмент вы решите изменить в процессе раскройки, то Вам потребуется использовать другой инструмент “Выделение фрагмента”.

Когда все раскроили, открываем “Файл > Сохранить для WEB” и оптимизируем каждый фрагмент по отдельности таким образом как это нам требуется.

1. Инструмент для выделения редактируемого фрагмента
2. Выделенный фрагмент подсвечивается желтой рамкой
3. Можно выбрать формат и настроить каждый фрагмент по отдельности.
Если нужно что бы у элементов был прозрачный фон нужно отключить все мешающие слои и выбрать при сохранении формат png

Результатом этих манипуляций будет папка с файлами отдельных фрагментов среди которых будут наши фрагменты и обрезки от них.
У нас есть макет сайта, в формате PSD, мы хотим разрезать (раскроить) его на фрагменты для дальнейшей HTML верстки сайта.
Для этого мы будем использовать программу Photoshop
Шаг 1. Открытие PSD макета в Photoshop для раскройки
PSD - макет сайта для PS +готовые изображения, если у вас нет PS, либо вам лень это делать самим.
Разархивируйте файлы с архива в рабочую папку, если вы этого еще не сделали. Откройте файл с названием home-o.psd. Вид интерфейса самой программы Photoshop у вас будет отличаться от моего, так как у нас могут быть разные версии программы, и скорее всего сами окна программы у вас расположены, так как вам удобней.

Шаг 2. Инструмент раскройка

Шаг 3. Разрезаем PSD макет на фрагменты

Если вы не можете отрезать ровно необходимый фрагмент, увеличьте изображение до нужного вам масштаба, тогда перемещение инструмента будет с более мелким шагом, что позволит вам выполнить раскройку шаблона более качественно.

Шаг 4. Сохраняем выделенные фрагменты шаблона
Перед тем, как перейти к сохранению фрагментов шаблона в виде кусочков изображений, проверьте ещё раз, все ли нужные вам элементы были выделены. Если да, перейдите в раздел Файл – Сохранить для Web и устройств, или воспользуйтесь комбинацией клавиш Alt+Shift+Ctrl+S (Если хватит рук)

Шаг 5. Настройка сохраняемых фрагментов
У вас должен открыться следующий интерфейс, в нем вы можете просмотреть ещё раз размеченные области. Так же вы можете изменить масштаб изображения и его качество как в целом, для всего шаблона, так и конкретно для каждого выделенного фрагмента.


Для каждого выделенного фрагмента, вы можете выбрать в каком формате его сохранять, в каком качестве, устанавливать уровень размытия и метод оптимизации.
Обратите внимание – что эти значения указываются для каждого выбранного элемента по отдельности, т.е. вы можете различные фрагменты одного шаблона сохранять в разных форматах и с разной степенью качества.

Шаг 6. Сохранение изображений в папку
Но не спешите продолжать. Здесь есть еще пара настроек, которые необходимо установит, если они не выбраны по умолчанию.


Вам еще может выдать вот такое предупреждение.

Игнорируйте его!
Шаг 7. Удаляем лишнее, оставляем нужные фрагменты макета
В результате свой работы Photoshop создаст большое количество лишних изображений. Смело выделяем их и отправляем в корзину.

После этих операций у вас останется нужный вам набор фрагментов, используйте его в своем проекте.
Настоятельно рекомендую переименовывать названия фрагментов в соответствии с местом их применения, чтобы вам удобно было находить изображения по их названию.

Оптимизация раскроя различных листовых материалов производится в специальных программах, что помогает сделать все верно и сэкономить большое количество времени на выполнении данной задачи. Мы составили небольшой список, в котором отобрали для вас несколько представителей подобного софта.
Мастер 2

Cutting 3
Данный представитель с огромным выбором материалов и деталей больше подходит для индивидуального использования. Раскрой получается хорошо оптимизированным, от пользователя потребуется только ввести необходимые размеры, выбрать материалы и указать дополнительные настройки, если это потребуется.

Cutting 3 предоставляет пользователям возможность использовать файлы других программ, например, реализована загрузка деталей из AutoCAD. Кроме этого поддерживается визуальное оформление.
Астра Раскрой

Рекомендуем обратить внимание на наличие встроенной документации. Она систематизируется и формируется по ходу работы над проектом. Просто перейдите в соответствующую вкладку, когда это будет нужно, и распечатайте любой из составленных документов.
На просторах интернета находится множество программ, выполняющие такие же действия как представители нашей статьи, однако все они копируют друг друга. Мы же постарались отобрать наиболее подходящий и качественный софт.

Мы рады, что смогли помочь Вам в решении проблемы.
Отблагодарите автора, поделитесь статьей в социальных сетях.

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Читайте также:

