Как сделать раскраску в паинте
Обновлено: 06.07.2024
В этом уроке мы будем использовать вот эту палитру. Вы можете сохранить ее себе, а после взять цвет инструментом ”пипетка”.

Шаг 1:
На первом слое, инструментом ”карандаш” нанесите на кожу цвет под номером 1. Это и будет наш базовый цвет.

Шаг 2:
Создаем новый слой и начинаем затенять все вокруг инструментом ”воздушная кисть” и цветом под номером 2.

Шаг 3:
Теперь возьмите цвет номер три. Инструментом ”воздушная кисть” добавьте немного румян вокруг щек и глаз.

Шаг 4:
Затем возьмите четвертый цвет. Инструментом ”карандаш” или ”кисть” добавляйте тени в дальних местах лица и шеи.

Шаг 5:
Создайте новый слой и поставьте его в режим наложения ”световой”. Вновь возьмите цвет номер один. Инструментом ”карандаш” добавьте небольшие точки свечения на нос и щечки. Так ваш персонаж будет выглядеть милее.

Шаг 6:
Теперь можно вернуться и добавить некоторые штрихи здесь и там.

Так будет выглядеть наш законченный вариант:

спасибо огромное, теперь пользуюсь этой палитрой.
раньше я рисовала оранжевую кожу, и тени были вообще не тени..
крч, спасибо)
Большое спасибо за урок) Теперь я хоть что-то умею делать лучше Ах да, есть штука такая волшебная в SAI – "закрепление слоя" или что-то типа этого) Не даёт выходить за края)
Благодарю за урок.
Урок не плохой, но я ему ставлю 3 балла. Объясню почему.
1.(В этом уроке мы будем использовать вот эту палитру. Вы можете сохранить ее себе, а после взять цвет инструментом "пипетка".) Согласен это хорошо.
2.(На первом слое, инструментом "карандаш" нанесите на кожу цвет под номером 1. Это и будет наш базовый цвет.) Это не верно. Первый слой это контурный рисунок. Нужно на нижнем слое делать, чтоб не закрасить контур.
3.(Теперь можно вернуться и добавить некоторые штрихи здесь и там.) Каким это образом? Как насчёт настроек кистей? Если тени получились грубо и криво, почему не сказанно про инструмент Blur для размытия и выравнивания краёв теней? Слабый урок для новичков. есть получше, но и это сойдёт.
Всё тоже самое. Все эти программы схожи друг с другом. Работа со слоями везде почти 100% одинакова. Кисти то же не сильно отличаються. Урок подайдёт для любой программы.
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Количество источников, использованных в этой статье: 6. Вы найдете их список внизу страницы.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Каждый начинающий художник или портретист должен научиться создавать реалистичный оттенок кожи. По мере приобретения опыта вы сможете выработать собственную, удобную для вас технику смешения цветов. Вообще, умение правильно подбирать и смешивать цвета — это настоящее искусство, так как у каждого человека свой неповторимый оттенок кожи. Научившись создавать реалистичный оттенок кожи, вы сможете экспериментировать и с сюрреалистическими оттенками и образами.





| Система цветового кодирования RGB | Система цветового кодирования HSB |
|---|
Выбор цвета
Активный цвет кисти (основной цвет) меняется щелчком левой кнопки мыши, активный цвет фона меняется щелчком правой кнопки мыши.
Цветом кисти рисуются линии, кривые, контуры фигур, а также в этом цвете работают заливка, распылитель, кисть, карандаш. Цветом фона окрашиваются полости фигур. Ластик, стирая рисунок, оставляет за собой цвет фона.

После установки цвета, его можно добавить в набор дополнительных цветов или поменять в палитре (ОК)
1. Запустите Paint. Установите размер листа 585 х 640.
3. Используя RGB-коды цветов, раскрасьте картинку по образцу. Постарайтесь закрасить и контуры областей. Один из способов – закрасить область сначала черным, затем нужным цветом. Другой способ – установить нужный цвет цветом фона, черный – цветом кисти и, пользуясь цветным ластиком (т.е. удерживая правую кнопку мыши), заменить цвет.
5. Создайте новый рисунок (Файл – Создать )
Вопросы
1) Какой цвет получится, если смешать равное количество красного, зеленого и синего цвета?
2) Какой цвет получится, если смешать равное количество красного и синего цвета?
3) Как получить черный и белый цвет?
4) Какой цвет соответствует коду RGB(0,0,250)?
Проверь себя:
Как изменить цвет основной кисти? Щелчком левой кнопки мыши Щелчком правой кнопки мыши Колесиком Кнопкой "Esc"
Как изменить цвет фона? Щелчком левой кнопки мыши Щелчком правой кнопки мыши Колесиком Кнопкой "Esc"
Сколько цветов помещается на панели цвета? 425 133 28 Сколько угодно
При помощи какой команды можно создать новый цвет на панели инструментов? "Определить цвет" "Определить палитру" "Внести новый цвет" "Создать новый цвет"

На сегодняшний день тяжело представить себе мир без компьютерной графики. Ведь в любой области жизни общества компьютерная графика находит свое применение. Это всевозможные печатные издания: книги, журналы или газеты. Что бы привлечь внимание читателей создаются красочные обложки книг и журналов, а так же иллюстрации, которые помогают читателю наиболее полно представить себе содержание прочитанной информации.
Так же графика используется для оформления документов. Это всевозможные логотипы фирм, предприятий и организаций. Очень широко компьютерная графика используется для создания рекламы, без которой уже трудно представить нашу жизнь. Это реклама на телевидении, создаваемая в виде анимации, реклама в газете, реклама различных курсов. И чем ярче реклама, тем больше шансов привлечь к себе внимание.
Виды компьютерной графики.
Для создания всевозможных графических и анимационных эффектов используются два вида графики.
Растровая. Получила свое название от слова РАСТР – точка, на экране точка называется пикселем. Почему именно точка? Да, потому, что изображение составляется из точек. И в памяти компьютера храниться информация о каждой точке изображения: координаты и цвет.
Векторная графика. Основным элементом этого вида графики является линия. Геометрические фигуры, кривые, прямые линии, составляющие рисунок хранятся в памяти компьютера в виде математических формул.
Достоинством векторной графики является возможность рассмотреть мелкие объекты при увеличении масштаба, более подробно, так как толщина линий при масштабировании остается прежней.
Графический редактор Paint.
Pai nt – простейший графичес кий редактор, предназначенный для создания и редактирования растровых графических изображений в основном формате Windows (BMP) и форматах Инте рнета (GIF и J PEG). Он приемлем для создания простейших графических иллюстраций, в основном схем, диаграмм и граф иков, которые можно встраивать в текстовые документы; в Paint можно создавать рекламу, буклеты, объявления, приглашения, поздравления и др.
Графический редак тор Paint ориентирован на процесс “рисования” изображения и комбинирования готовых фрагментов, а не на обработку (“доводку”) готовых изображений, таких как отсканированные фотографии.
В вашем распоряжении различные средства и инструменты для “художественного” творчества – палитра цветов, кисть, аэрозольный баллончик, ластики для стирания, “карандаши” для рисования геометрических фигур (линий, прямоугольников, эллипсов, многоугольников).
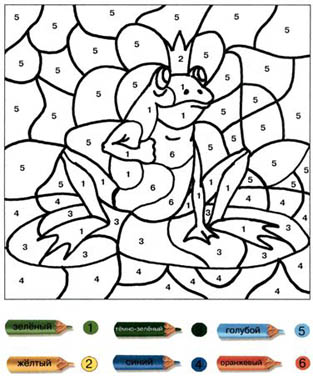
В данной части разработки предложены несколько видов раскрасок.

Весь материал - смотрите документ.
Содержимое разработки
Актуальность темы.
На сегодняшний день тяжело представить себе мир без компьютерной графики. Ведь в любой области жизни общества компьютерная графика находит свое применение. Это всевозможные печатные издания: книги, журналы или газеты. Что бы привлечь внимание читателей создаются красочные обложки книг и журналов, а так же иллюстрации, которые помогают читателю наиболее полно представить себе содержание прочитанной информации.
Так же графика используется для оформления документов. Это всевозможные логотипы фирм, предприятий и организаций. Очень широко компьютерная графика используется для создания рекламы, без которой уже трудно представить нашу жизнь. Это реклама на телевидении, создаваемая в виде анимации, реклама в газете, реклама различных курсов. И чем ярче реклама, тем больше шансов привлечь к себе внимание.
Виды компьютерной графики.
Для создания всевозможных графических и анимационных эффектов используются два вида графики.
Растровая. Получила свое название от слова РАСТР – точка, на экране точка называется пикселем. Почему именно точка? Да, потому, что изображение составляется из точек. И в памяти компьютера храниться информация о каждой точке изображения: координаты и цвет.
Векторная графика. Основным элементом этого вида графики является линия. Геометрические фигуры, кривые, прямые линии, составляющие рисунок хранятся в памяти компьютера в виде математических формул.
Достоинством векторной графики является возможность рассмотреть мелкие объекты при увеличении масштаба, более подробно, так как толщина линий при масштабировании остается прежней.
Графический редактор Paint.
Paint – простейший графический редактор, предназначенный для создания и редактирования растровых графических изображений в основном формате Windows (BMP) и форматах Интернета (GIF и JPEG). Он приемлем для создания простейших графических иллюстраций, в основном схем, диаграмм и графиков, которые можно встраивать в текстовые документы; в Paint можно создавать рекламу, буклеты, объявления, приглашения, поздравления и др.
Графический редактор Paint ориентирован на процесс “рисования” изображения и комбинирования готовых фрагментов, а не на обработку (“доводку”) готовых изображений, таких как отсканированные фотографии.
В вашем распоряжении различные средства и инструменты для “художественного” творчества – палитра цветов, кисть, аэрозольный баллончик, ластики для стирания, “карандаши” для рисования геометрических фигур (линий, прямоугольников, эллипсов, многоугольников).



Этап 2. Создание игры.
Запустим программу PowerPoint. Создадим слайд, выберем Вставка — Рисунок. Откроем папку, в которой расположены файлы раскраски, и выберем изображение 1.jpg. Выберем Вставка – Фигуры – Прямоугольники.

После оформления слайда создадим его копии. Для этого щелкнем правой кнопкой мыши по слайду и выберем Дублировать слайд. Дублируем слайд до тех пор, пока не получим столько слайдов, сколько изображений раскраски было сохранено (не считая титульного слайда).

В диалоговом окне Вставка рисунка выберем следующее изображение 2.jpg.

Картинка встанет в то место, где стояла первая. На остальных слайдах аналогично меняем изображения. Для этого щелкнем правой кнопкой мыши по изображению и выберем Изменить рисунок. Картинки сдвигать нельзя, чтобы создалось ощущение одной картинки, которая постепенно раскрашивается. Должны получиться следующие слайды. Подбираем задания и ответы к ним - правильные и неправильные.

Добавление анимации к объектам:
Добавление анимации к правильным и неправильным ответам, гиперссылок и триггеров, управляющих кнопок.


На последнем слайде не забываем похвалить ребенка за работу и вставить картинку, например салют или смайлик, хлопающий в ладоши.
Этап 3. Заключительный
Оформить титульный слайд, слайд с правилами игры, слайд с ссылками на использованные источники.

Paint — это одна из самых простых программ для рисования на компьютере. В ней можно создать полноценный рисунок, а также обработать фотографию: уменьшить размер, обрезать, сделать надпись. Сейчас мы научимся работать с основными инструментами и цветами в этом приложении.

Загрузится приложение. Выглядит оно примерно так:

Окно состоит из нескольких частей. Самая важная — белый прямоугольник посередине. Это и есть наш лист, то есть то место, где мы будем рисовать.
Следующая, не менее важная часть, — инструменты. Это то, чем мы будем рисовать.
Также нам понадобятся цвета. Они находятся рядом.

Цвета
Для того чтобы выбрать цвет, нужно всего лишь щелкнуть по нему левой кнопкой мышки. Кстати, обратите внимание на два квадратика.
Если Вы нажмете на какой-нибудь цвет, то он появится в первом (переднем) квадратике. Это означает, что он выбран, и им можно рисовать.
А задний квадратик — это тот цвет, которым Вы будете стирать нарисованное. По умолчанию он белый. Лучше его не менять.

Инструменты
А сейчас самое интересное — рисование. Все инструменты находятся в верхней части приложения.
Начнем с Карандаша . Выглядит он вот так:
Следующий популярный инструмент — Кисть . Выглядит он вот так:

Ластик — вытирает то, что нарисовали.
Заливка — заполняет цветом объединенную область.
Для того, чтобы это попробовать, нарисуйте круг кисточкой или карандашом. Щелкните левой кнопкой мыши по заливке и выберите другой цвет.
Наведите внутрь круга и щелкните левой кнопкой мыши один раз. Внутренняя часть круга заполнится.
Масштаб — увеличивает часть рисунка.
И напоследок поговорим еще об одном инструменте, который, по сравнению с предыдущими, не так часто используется.
Только что мы рассмотрели самые часто используемые инструменты программы Paint. Попробуйте нарисовать похожий рисунок, используя их.
А пока Вы ожидаете, предлагаем ознакомиться с курсами видеолекций для учителей от центра дополнительного образования "Профессионал-Р"
(Лицензия на осуществление образовательной деятельности
№3715 от 13.11.2013).

Выполнив данную практическую работу, вы научитесь:
Ориентироваться в файловой системе ПК, для открытия необходимого файла;
- Откройте меню Файл
- Выберите команду Открыть…
- Откроется диалоговое окно

Внимание. Будьте осторожны и не попадайте заливкой на границу рисунка, иначе вы зальете весь рисунок.
Читайте также:

