Как сделать рамку в твиттере
Добавил пользователь Владимир З. Обновлено: 05.10.2024
Рамка — самый популярный и легко создаваемый элемент оформления контента с большим потенциалом преображения дизайна. В этом уроке будем использовать только HTML.
Рамку можно создать для любого html элемента, будь то
Разница между рамками блочных и встраиваемых элементов состоит в том, что у блочных рамка образуется на всю ширину блока, но её можно ограничивать.
Рамка же встроенного создаётся непосредственно вокруг элемента, заключённого в тег.
Для создания рамки применяется стилевое свойство border которому задаются три значения по порядку
Толщина Вид Цвет.
Так как руководство это практическое, то перейдём непосредственно к примерам.
Толщина и размер рамки
Для примера возьмём тег
и создадим ему простую рамку толщиной 3 px
текст текст текст текст
Как видите — рамка заняла всё пространство, которое занимает тег.
Так ведёт себя рамка созданная для блочных элементов, таких как
Чтоб рамка была только вокруг текста, в значение вводится ширина, которую можно задать в любых доступных в веб единицах размеров.
текст текст текст текст
Если задать меньшую ширину, то слова в рамке будут размещаться в несколько строк, то есть автоматически будет увеличиваться высота.
текст текст текст текст
Рамка для встроенных или строчных элементов, таких как , , и т.п., располагается непосредственно вокруг элемента.
Бла-бла-бла Бла-бла-бла текст текст текст текст Бла-бла-бла Бла-бла-бла
Можно изменить вид рамки, для этого в значении меняется её название.
текст текст текст текст
текст текст текст текст
текст текст текст текст
текст текст текст текст
текст текст текст текст
Для рельефной рамки нужно задавать толщину побольше, иначе она будет смотреться как сплошная.
Не полная рамка
Для создания неполной рамки в код вместо свойства border вводятся свойства border-top , border-right , border-bottom , border-left , по отдельности или в различных комбинациях, в зависимости от того, какая граница вам нужна.
текст текст текст текст
Выравнивание и отступы рамки
Текст внутри рамки можно выровнять по центру или правому краю, добавив в код свойство text-align , которое принимает значения
left — выравнивание по левому краю (по умолчанию)
center — выравнивание по центру
right — выравнивание по правому краю
текст текст текст текст
Можно задать для рамки отступы от текста.
Для этого в код рамки вводится свойство padding , которое принимает 4 цифровых значения:
первая цифра — отступ сверху;
вторая цифра — отступ справа;
третья цифра — отступ снизу;
четвёртая цифра — отступ слева.
Отступы задаются в любых доступных в веб единицах размеров.
Если в свойстве padding указать одно значение, то отступы со всех сторон будут одинаковыми.
Если указать два значения, то первая цифра укажет отступы сверху и снизу, а вторая — справа и слева.
текст текст текст текст
Можно задать отступ от предметов находящихся снаружи рамки.
Для этого в код рамки добавляется свойство margin , которое так же как и padding может принимать 4 цифровых значения.
Сделаем отступы слева, сверху и снизу
текст текст текст текст
Можно внутри рамки сделать фоновый цвет.
Для этого в код рамки вводится свойство background , в значении которого указывается код цвета.
текст текст текст текст
Можно вместе с текстом в рамку вставить картинку. В примере .jpg картинка.
Текст текст текст
А если задать ширину рамки ridge пикселей в 15-20, то есть в свойстве border вместо 3px задать 15px, то получится багет.
Текст текст текст
Так же в дизайне рамки можно использовать стилевые свойства border-radius — закругление и box-shadow — тень.
Текст текст текст
Текст текст текст
Как оформляются рамки в CSS и как делается тень, читайте в статьях Рамки CSS и Как сделать тень для блока.
Желаю творческих успехов.
Перемена
\
Вовочка папе: — Папа, а тебя била когда нибудь твоя мама ?
— Нет, только твоя…
Твиттер, известный своим общением в режиме реального времени, является одной из чрезвычайно популярных инструментов взаимодействия с клиентами.
Фотография на обложке, в отличие от фото профиля, видна только тогда, когда пользователь нажимает на ваш профиль, но это не значит, что она не важна! Это большая фотография в верхней части вашего профиля, поэтому необходимо, чтобы она была качественной и представляла ваш бренд.
Twitter рекомендует загружать фото на обложке размером 1500 x 500 пикселей, но поскольку фотография на обложке отзывчива, она может выглядеть больше или меньше в зависимости от размера вашего браузера или экрана.
В целях безопасности мы рекомендуем хранить все важные элементы контента и дизайна вашей фотографии на обложке в безопасной зоне. 😊
И когда вы создаете свою обложку, не забудьте указать свою фотографию в левом нижнем углу!
Совет для профессионалов: фотографии на обложках - отличное место для описания того, что делает ваша компания, для демонстрации нового продукта или используйте обложку в качестве бесплатного рекламного места.
Твит может содержать не более 280 символов, но вы можете использовать визуальные эффекты для представления своего бренда и улучшения общего контента.
Ранее прикрепление фотографии к вашему твиту сокращали его размер (поскольку для ссылки на фотографию требовался URL), но теперь ссылки и вложения в мультимедиа (например, фотографии, GIF-файлы, видео и опросы) не учитываются приподсчете количества символов твита
И это очень хорошо, потому что твиты с изображениями более чем на треть имеют больше шансов на ретвит, чем те, в которых только текст.
Нет ничего более странного для твиттер-пользователя, как стандартный аватар и стандартное оформление персонального аккаунта. Почему бы не воспользоваться данными возможностями для повышения симпатии к вам потенциальных фолловеров?
Использовать для работы с графикой можно как платный фотошоп, так и бесплатные редакторы вроде GIMP или онлайновый Picnik или Aviary’s Phoenix.
Требования: размер рисунка не должен превышать 800Кб. Главная информационная зона, где стоит поместить свое фото и другую информацию находится слева — не делайте ее больше 200 пикселей. Все потому, что ширина информационной ленты твиттера 760 пикселей: 760 + 200 = 860 — так вы постарались для бедолаг, у которых разрешение экрана 1024×768. Они увидят и вашу информацию слева и прочтут твиттер ленту.
Далее, после 200 пиксельного блока, можно рисовать абстракции любого типа, но только помните, что если у пользователя большой монитор с разрешением 1680х… или 1920х…, то браузер размножит ваш фон и вы появитесь снова справа с вашей информацией. Потому делайте картинку шириной не менее 1680 пикселей.
Ниже предлагаем вам красивые примеры удачного оформления персональных твиттеров:
После того как вы прошли регистрацию в Twitter, и у вас появился аккаунт, его нужно максимально полно оформить. Во первых, вам самому будет приятно заходить в свой аккаунт.
И во вторых, качественно заполненный профиль позволит вашим друзьям, у которых тоже есть аккаунты в твиттере, легко вас найти.


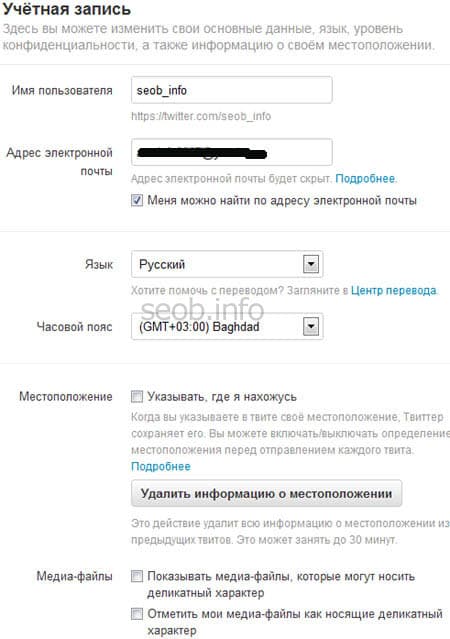
Имя пользователя, причем его можно поменять в любое время. Только не забудьте о том, что сменив имя, при следующем заходе в свой аккаунт, уже оно будет логином. Я один раз так долго не мог понять, почему не могу войти в аккаунт))).

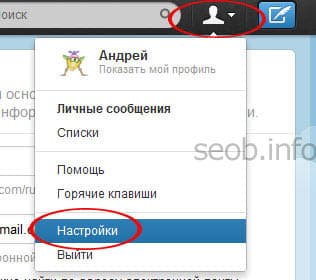
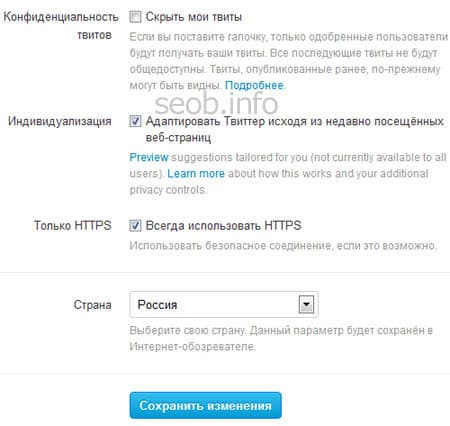
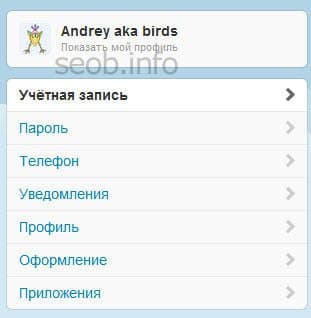
Теперь давайте рассмотрим другие вкладки раздела настроек




Тут вы можете загрузить свой аватар, указать домашний сайт, свой ник, указать свое местоположение, рассказать о себе. Еще на этой странице вы можете привязать твиттер к своему аккаунту в
Facebook. Это позволит появляться вашим новым твитам сразу в двух социальных сетях.
Пройдясь по всем перечисленным разделам настроек, вы сможете подготовить аккаунт к дальнейшему использованию.
Читайте также:

