Как сделать прозрачный toolbar в android studio
Обновлено: 04.07.2024
Библиотека поддержки Android Design Support Library облегчает разработку, обеспечивая обратную совместимость множества компонентов в материальном стиле, вплоть до Android 2.1. В ней представлены такие компоненты, как navigation drawer, floating action button, snackbar, tabs, floating labels и animation frameworks. В этой статье мы узнаем, как реализовать вкладки в андроид приложении в стиле Material Design.
Прежде чем идти дальше, ознакомьтесь с руководящими принципами реализации вкладок в приложениях.
Создаем приложение в стиле Material Design
Создадим новый проект с применением материальной темы.
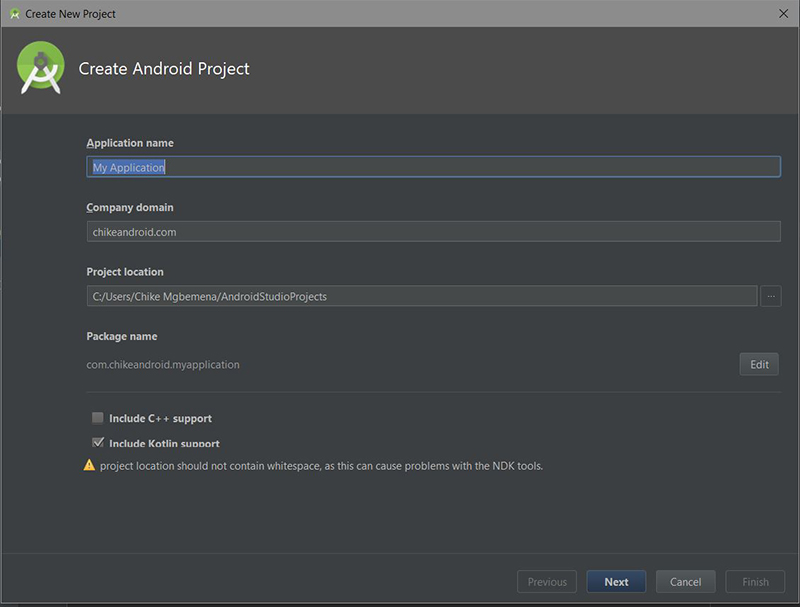
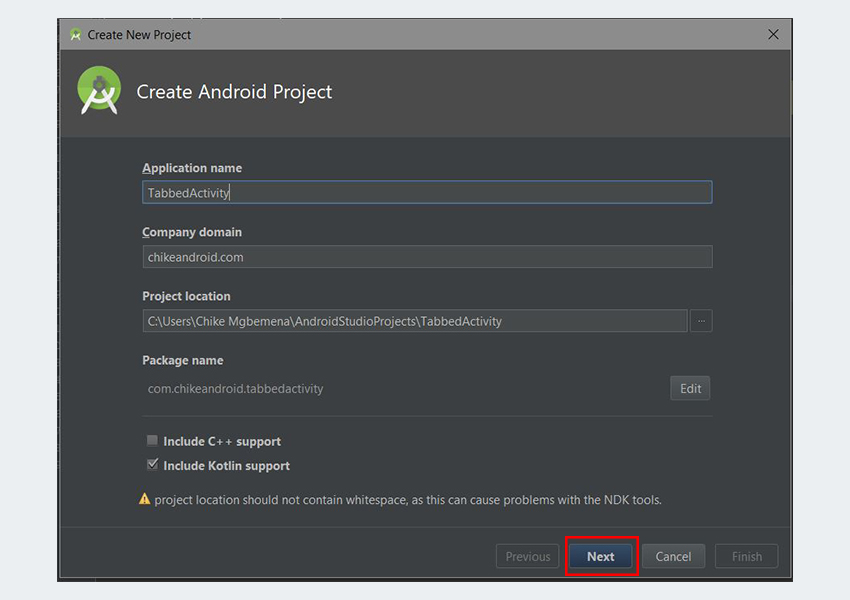
В Android Studio в меню выберите File ⇒ New Project и заполните все детали, необходимые для создания нового проекта. При выборе шаблона, выберите Empty Activity и продолжите.
Откройте файл сборки модуля app build.gradle и добавьте в секцию dependensies библиотеку поддержки дизайна com.android.support:design:23.0.1:
Откройте файл colors.xml в папке res ⇒ values и добавьте цвета:
Добавьте размеры в файл dimens.xml в папке res ⇒ values:
Откройте файл styles.xml в папке res ⇒ values и добавьте стили. Стили, определенные в этом styles.xml являются общими для всех версий android:
Теперь внутри папки res, создайте папку с именем values-v21. В ней создайте еще один файл styles.xml и пропишите в нем стили для версии Android 5.0:
И наконец, откройте файл AndroidManifest.xml и примените к приложению нашу настроенную тему, изменив значение атрибута android:theme:
Запустите приложение и убедитесь, что оно отображается в материальном стиле . Если вы видите изменения цвета панели уведомлений, это означает, что успешно применяется тема материального дизайна.

Теперь давайте начнем добавление вкладок. Но до этого мы создадим несколько фрагментов для тестирования. Все эти фрагменты будут содержать очень простой пользовательский интерфейс с только одним TextView.
В основном пакете создайте фрагмент с именем OneFragment.java и добавьте такой код:
Откройте файл макета fragment_one.xml в папке res ⇒ layout и внесите изменения:
10. Аналогичным образом создайте несколько фрагментов с аналогичным кодом, который мы использовали для OneFragment.java. Я создал TwoFragment.java, ThreeFragment.java, FourFragemnt.java ….. до TenFragment.java, всего 10 фрагментов.
Фиксированные вкладки
Фиксированные вкладки следует использовать, когда у вас ограниченное количество вкладок. Эти вкладки имеют фиксированное положение. В библиотеке android design support library много новых элементов, например, CoordinatorLayout AppBarLayout, TabLayout и других. Мы не охватываем всех их в рамках этой статьи.
При реализации сложного элемента интерфейса важно уметь схитрить и помнить о том, что в будущем ваш код может измениться, считает разработчик Юхани Лехтимяки, который рассказал о своем опыте создания необычной панели в приложении Social Steps.
В этой статье мы объясним, как и почему мы сделали свою toolbar-панель в приложении Social Steps.
Дизайн
Добавив прекрасных деталей в пользовательский интерфейс, вы можете сильно выделиться среди конкурентов (учитывая, что вся важная функциональность уже сделана, а сам интерфейс хорошо спроектирован). Toolbar – это игровая площадка Android. Мы решили использовать веселые, но значимые анимации и изменения состояния.

Реализация
UI-фреймворк Android удивительно мощен и гибок. Если вы уделите время, чтобы поучиться тому, что вы можете сделать с его помощью, вы получите очень сильный инструмент в свой арсенал. Лично я считаю, что нативный UI Android является самым сильным доступным инструментом прототипирования. Почти все идеи вашего дизайнера можно воплотить за несколько часов (или хотя бы создать приблизительный набросок функции).
Эта гибкость позволяет создавать масштабируемые и готовые к использованию функций. В приложении Social Steps панель инструментов была очевидным местом для продвижения бренда и создания привлекательных для пользователя аспектов приложения.
Для сохранения масштабируемости на экранах Android часто используются прокручивающиеся контейнеры. Поэтому Google представили специальные компоненты для того, чтобы добавлять интересное поведение в панель инстументов Android: AppBarLayout и CollapsingToolbarLayout.
С помощью этих компонентов и некоторых кастомных наработок мы можем сделать волшебный дизайн Toolbar-панели.
Отслеживание скроллинга
AppBarLayout.OnOffsetChangedListener
Этот инструмент вы можете использовать для того, чтобы управлять событиями, когда пользователь пролистывает ваш главный элемент (сжимает toolbar).
Этот код находится у меня в главном Activity, но он работает и в Fragment, если в нем определена ваша панель.
У этого кода очень простая задача – вычислять текущее состояние прокручивающегося контейнера в процентах. Код просто вычисляет этот процент и отправляет это число в кастомный View (смотрите ниже). Также этот код управляет поднятием toolbar, когда он весь оказывается сжатым.
Layout прост (этот можно ещё оптимизировать). Мой кастомный ToolbarArcBackground делает здесь всю сложную работу. Остальное – стандартный код. NonClickableToolbar нужен здесь для сворачивания toolbar-панели.
Реализация арки
Вся магия происходит в ToolbarArcBackground. Это довольно простой подкласс Android View. Так как у нас есть компонент, вычисляющий масштаб, нам нужно только понять, как получить то, что мы хотим.
Я экспериментировал с несколькими разными подходами. Первый из них – использование Path, чтобы обрезать нижнюю часть макета. К сожалению, в таком случае край получался неровным.
Как и во многих случаях, самым лучшим способом оказался самым простой… то есть, обман. Я воспользовался тем фактом, что фон главного экрана был однотонным. Самым простым способом оказалось нарисовать белый эллипс поверх всего контента toolbar. Чтобы избежать слишком острых концов, я нарисовал эллипс немного за пределами экрана слева и справа.
Метод setScale кастомного View хранит текущее значение и аннулирует контент.
OnDraw затем просто рисует подходящий эллипс внизу.
Когда значение достигает нуля, а пользователь долистывает до точки перехода, в которой край toolbar становится прямым, эллипс полностью исчезает.
Перемещение облаков при скроллинге
Облака – это простые bitmap-изображения с зафиксированной начальной локацией (хотя я не удивлюсь, если в будущем они будут двигаться в зависимости от текущего направления ветра ;)). Чтобы облака уходили за пределы панели при её сжатии, я просто вычислил позицию, на которую они должны переместиться в этот момент, а всё остальное – это простое умножение с использованием scale.
Реализация изменения времени суток
В первой версии время суток просто зависит от времени (соответствие действительному положению солнца потребовало бы доступа к местоположению пользователя, а это разрешение мы пока не готовы просить). И, конечно, хотя в прикрепленных видео эта функция анимирована, в выпущенной версии приложения она статична.
Чтобы все надежно работало, я добавил ещё один scale в компонент View панели, timeScale. Это число от 0 до 1, которое сообщает View, как далеко от левого края находятся солнце или луна. isNight определяет, какую цветовую палитру и какое небесное тело нужно использовать.
Цвет toolbar создан из нескольких предопределенных цветов, интерполирован при помощи ArgbEvaluator.evaluate() и помещен в качестве фона с использованием шейдера градиента. Чтобы улучшить цвет, мы добавили интерполятор в timeScale перед вычислением цвета. Он добавляет эффект рассвета и заката в ранние и поздние часы, более точно воспроизводя реальное освещение.
Для вечернего освещения мы добавили одно ручное значение (0,75f), так как интерполированный цвет между днем и вечером выглядел плохо. Чтобы убедиться, что toolbar всегда возвращается к цвету бренда при сжатии, второй цвет градиента также интерполируется к цвету бренда при определенном положении при скроллинге.
Сохраняйте масштабируемость



При создании анимации или градиентов всегда помните о масштабируемости с самого начала. Добавить её потом будет сложнее. Это просто. Вместо того, чтобы использовать фиксированные точки для градиентов, рисуйте их при помощи кода. Вместо того, чтобы думать о ширине экрана, используйте значения, которые предоставляет система Android. При возможности используйте значения в процентах, а если нужны абсолютные значения, помните про DiP.
Вот и все. Как вы видите, в нашем случае приложение не зафиксировано в одной ориентации экрана и мы не запрещаем установку на планшеты.
Заключение
Часто создание сложно выглядящих дизайнов заключается в нахождении простого и хитрого способа и разделении проблемы на небольшие части. В этом случае использование овала вместо того, чтобы пытаться вырезать дыру в toolbar, экономит много сил и времени.
Упрощение зависимости размера тулбара от времени и скроллинга до простых диапазонов от 0 до 1 позволило мне сконцентрироваться на реализации в этом ограниченном пространстве проблемы без необходимости переживать о внешних факторах. На самом деле, в приложении день и ночь не обладают одинаковой длительностью, как и должно быть. Реальное время не соотносится с переменной времени идеально. Позже мы сможем без проблем связать настоящее положение солнца с существующим кодом.
Хотел бы полностью удалить свою тень. setElevation(0) ничего не делает, поскольку getElevation() уже возвращает 0 .
Существует ссылка на дизайн материала:
Справочник по разработке:
Но я не вижу никакой информации, связанной с тенью. Toolbar
Вопрос: как полностью удалить /скрыть Toolbar тень?
Я сам нашел решение:
Используйте app:elevation="0dp" вместо android:elevation на вашей панели инструментов. Если это не работает, поместите панель инструментов внутри AppBarLayout и установите app:elevation="0dp" :
Используйте атрибут app:elevation="0dp" для своего Toolbar или AppBarLayout , чтобы удалить тень.
ВЫВОД:
UPDATE:
Если вы хотите удалить его программно, используйте следующий код:
Надеюсь, это поможет ~
Instaed of android: повышение прав попробуйте приложение: повышение прав
Мне помогли проблемы с версией, спасибо Bjorn
Похожие вопросы
Популярные теги

Команда разработчиков материалов в Google просто определяет функциональность вкладок в Android следующим образом:
Вкладки позволяют легко исследовать и переключаться между различными представлениями.
В этом посте вы узнаете, как отображать вкладки с помощью API TabLayout и ViewPager . В этом практическом уроке мы рассмотрим следующее:
- Компоненты TabLayout и ViewPager .
- Различные режимы вкладок: прокручиваемый и фиксированный.
- Как отображать иконки вместо текста для заголовков вкладок.
- В качестве бонуса вы также узнаете, как использовать функцию шаблонов Android Studio для быстрой загрузки проекта с помощью интерфейса с вкладками.
Пример проекта для этого урока можно найти в нашем репозитории GitHub, чтобы вы могли легко следить за ним.
Предпосылки
Чтобы следовать этому руководству, вам понадобится:
Вы также можете изучить все тонкости языка Kotlin в моей серии Kotlin From Scratch .
Введение в компонент TabLayout
TabLayout предоставляет горизонтальный макет для отображения вкладок.
Компонент TabLayout является одним из компонентов, представленных как часть артефактов проектирования материала. Кроме того, он также включен в библиотеку поддержки дизайна. В TabLayout , когда вкладка выбрана или TabLayout , пользователю TabLayout другая страница (или фрагмент).
Компонент TabLayout может иметь функции отображаемых вкладок одним из двух способов: фиксированным и прокручиваемым. Если вкладки зафиксированы, все вкладки будут отображаться на экране одновременно.
На приведенном ниже TabLayout последнее официальное Android-приложение WhatsApp (на момент написания статьи), в котором используется TabLayout с фиксированной конфигурацией режима.

В прокручиваемых вкладках, если количество вкладок становится слишком большим для экрана, пользователь может провести пальцем влево или вправо, чтобы просмотреть больше вкладок.
Вот пример TabLayout с прокручиваемым режимом вкладок, представленный в последней версии Android-приложения News & Weather от Google.

Кроме того, информация, отображаемая на вкладке, может быть текстом, значком или комбинацией как текста, так и значка. Например, последнее приложение Twitter для Android использует значки вместо текста на каждой вкладке.

В следующих разделах мы TabLayout в кодирование простого приложения, которое использует TabLayout с ViewPager . Давай прокатимся!
Дизайн — это не только то, на что он похож и что чувствует. Дизайн — это то, как он работает. — Стив Джобс
1. Создайте проект Android Studio
TabLayoutDemo Android Studio 3 и создайте новый проект (вы можете назвать его TabLayoutDemo ) с пустым действием MainActivity .

2. Создание фрагментов (страниц)
Мы собираемся создать TabLayout только с тремя вкладками. Когда выбрана каждая вкладка, она отображает отдельный фрагмент или страницу Android. Итак, давайте теперь создадим три фрагмента Android для каждой из вкладок. Мы начнем с первого класса фрагментов, и вы должны следовать аналогичному процессу для остальных двух классов фрагментов — FragmentTwo.kt и FragmentThree.kt .
Вот мой FragmentOne.kt :
Вот также мой R.layout.fragment_one :
3. Добавление TabLayout и ViewPager
Чтобы начать использовать TabLayout и ViewPager в своем проекте, убедитесь, что вы импортируете поддержку проектирования, а также артефакт поддержки Android — поэтому добавьте их в файл build.gradle вашего модуля, чтобы импортировать их.
Кроме того, перейдите в файл res / layout / activlty_main.xml, чтобы включить виджет TabLayout и представление ViewPager .
Здесь мы создали простой TabLayout с идентификатором tab_layout . В нашем TabLayout XML вы можете видеть, что мы включили некоторые атрибуты — например, app:tabMode который нужно fixed и app:tabGravity который нужно fill . Свойство app:tabGravity используется для настройки способа отображения элементов вкладки, чтобы они app:tabGravity доступное пространство. Мы устанавливаем это для fill , что будет равномерно распределять элементы по ширине TabLayout . Обратите внимание, что это будет более заметно на более широких дисплеях, таких как планшеты.
Я также включил атрибут нашего стиля ( @style/CustomTabLayout ) в наш виджет TabLayout .
Мы начинаем настраивать наш TabLayout , устанавливая значения атрибутов, которые будут применяться к TabLayout . Вот подробности для некоторых из примененных атрибутов:
- tabIndicatorColor : устанавливает цвет индикатора вкладки для текущей выбранной вкладки. Это также может быть установлено программно путем вызова setSelectedTabIndicatorColor() для экземпляра TabLayout .
- tabIndicatorHeight : устанавливает высоту индикатора вкладки для текущей выбранной вкладки. Это также может быть установлено программно путем вызова setSelectedTabIndicatorHeight() для экземпляра TabLayout .
- tabSelectedTextColor : устанавливает цвета текста для различных состояний (нормальное, выбранное), используемых для вкладок. Эквивалентом этого атрибута в Java является setTabTextColors() .
Сразу после создания нашего виджета TabLayout в XML следующим представлением был ViewPager . Официальная документация говорит о ViewPager следующее:
Менеджер по расположению, который позволяет пользователю пролистывать страницы данных влево и вправо …
4. Создание PagerAdapter
Нам нужно создать подкласс в SampleAdapter.kt, который расширяет FragmentPagerAdapter . Этот класс отвечает за управление различными фрагментами, которые будут отображаться на вкладках.
Здесь мы переопределяем три метода из родительского класса: getItem() , getCount() и getPageTitle() . Вот объяснения для методов:
Например, если выбранная вкладка является первой вкладкой с заголовком "Tab 1 Item" вкладки "Tab 1 Item" , страница FragmentOne будет немедленно показана пользователю.
5. Инициализация компонентов
Далее мы собираемся инициализировать экземпляры нашего TabLayout , ViewPager и SampleAdapter . Инициализация будет происходить внутри onCreate() в MainActivity.kt .
Мы получили ссылки на наш TabLayout и ViewPager из R.layout.activity_main и инициализировали их. Мы также создали экземпляр нашего SampleAdapter передав в качестве аргумента экземпляр FragmentManager . Нам нужно предоставить представления для нашего ViewPager , поэтому мы вызвали setAdapter() и передали в него созданный нами адаптер. Наконец, мы вызвали setupWithViewPager() для экземпляра TabLayout чтобы выполнить некоторую работу:
- создание необходимой вкладки для каждой страницы
- настройка необходимых слушателей
Когда пользователь нажимает на вкладку, он меняет страницы в ViewPager и показывает требуемую страницу (или Fragment ). Кроме того, пролистывание страниц обновляет выбранную вкладку. Другими словами, этот метод помогает нам позаботиться об изменении состояния прокрутки и кликах по вкладкам.
onTabSelectedListener() используется для включения прослушивателя, который будет вызываться при изменении выбора вкладки. Мы переопределили следующие обратные вызовы:
- onTabSelected() : срабатывает, когда вкладка входит в выбранное состояние.
- onTabUnselected() : вызывается, когда вкладка выходит из выбранного состояния.
- onTabReselected() : вызывается, когда пользователь снова выбирает уже выбранную вкладку.
Обратите внимание, что мы также можем установить режим вкладки программно — вместо XML-макета — используя setTabMode() в экземпляре TabLayout . Мы передаем режим (фиксированный или прокручиваемый) этому методу в качестве аргументов. Например, мы можем передать TabLayout.MODE_FIXED для фиксированного режима или TabLayout.MODE_SCROLLABLE для режима TabLayout.MODE_SCROLLABLE .
Обратите внимание, что если вы хотите явно создавать вкладки вместо использования вспомогательного метода setUpWithViewPager() , вы можете вместо этого использовать newTab() в экземпляре TabLayout .
Также обратите внимание, что мы можем явно создавать вкладки с помощью XML, а не программно.
6. Тестирование приложения
Наконец, вы можете запустить приложение!

Попробуйте взаимодействовать с приложением, проведя пальцем влево или вправо и нажав вкладки.
7. Прокручиваемые вкладки
Прокручиваемые вкладки отображают подмножество вкладок в любой момент. Они могут содержать более длинные ярлыки вкладок и большее количество вкладок, чем фиксированные вкладки. Прокручиваемые вкладки лучше всего использовать для просмотра контекстов в сенсорных интерфейсах, когда пользователям не нужно напрямую сравнивать ярлыки вкладок.
Давайте посмотрим, как создавать вкладки в режиме прокрутки. Я сделал заголовок для каждой вкладки длиннее, чем раньше. Вот результат в фиксированном режиме:

Вы можете видеть, что TabLayout использовал несколько строк для отображения каждого из заголовков вкладки. В некоторых ситуациях это будет даже урезать названия! Это создает плохой пользовательский опыт, поэтому, если заголовки ваших вкладок должны быть очень длинными, вам следует рассмотреть возможность использования режима прокрутки. Также обратите внимание, что если у вас будет более четырех вкладок, рекомендуется сделать режим вкладок прокручиваемым.
Давайте app:tabMode свойство app:tabMode с fixed на scrollable .
Помните, что вы также можете установить режим вкладки программно, как обсуждалось ранее.

8. Отображение значков вкладок
Давайте теперь рассмотрим, как заменить текст элемента вкладки значками.
Здесь мы вызвали getTabAt() для экземпляра TabLayout . Вызов этого метода вернет вкладку с указанным индексом. Далее мы вызываем setIcon() . Вызов этого метода установит значок, отображаемый на этой вкладке.
Я также установил режим вкладки, чтобы быть исправленным.
Я все еще переопределяю getPageTitle() внутри SampleAdapter .

Теперь, если вам нужны только значки, вы просто не переопределяете getPageTitle() .

9. Бонус: использование шаблонов Android Studio
Вместо того, чтобы писать так много кода просто для создания интерфейса с вкладками или деятельности с нуля, в Android Studio 3.0 есть несколько уже существующих шаблонов кода (доступных на Java и Kotlin), которые помогут запустить ваш проект. Один такой шаблон можно использовать для создания вкладок.
Я покажу вам, как использовать эту удобную функцию в Android Studio 3.
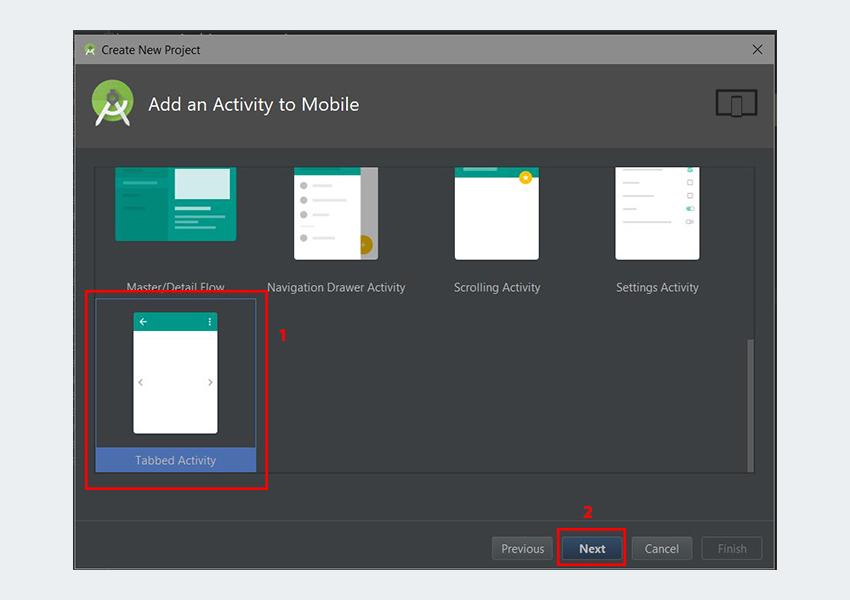
Для нового проекта запустите Android Studio 3.


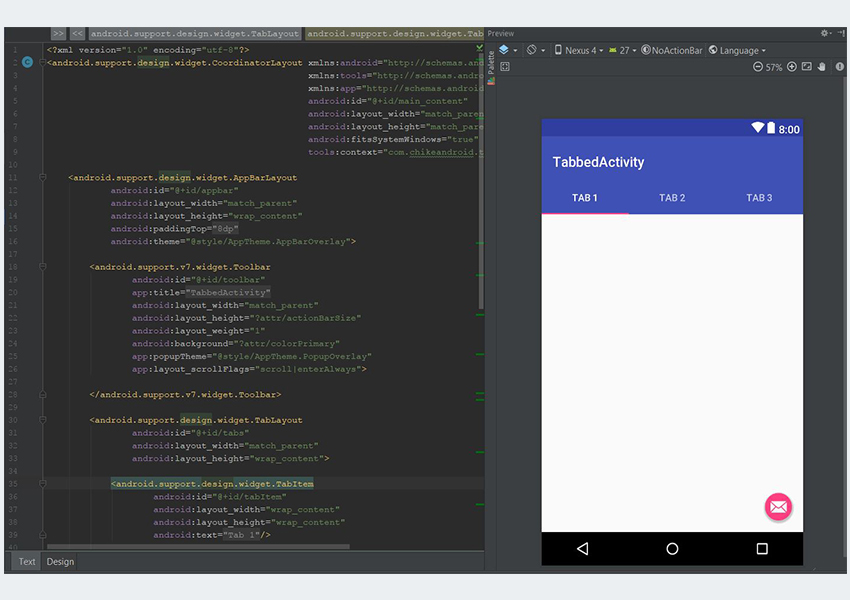
Android Studio теперь помогла нам создать проект с вкладками. Очень круто!

Вам настоятельно рекомендуется изучить сгенерированный код.

Шаблоны, которые входят в состав Android Studio, хороши для простых макетов и создания базовых приложений, но если вы хотите запустить свое приложение еще дальше, вы можете рассмотреть некоторые из шаблонов приложений, доступных на Envato Market .
Они значительно экономят время опытных разработчиков, помогая им сократить время создания приложения с нуля и сосредоточить свои таланты вместо этого на уникальных и настраиваемых частях создания нового приложения.
Вывод
Из этого руководства вы узнали, как создать интерфейс с вкладками в Android с помощью API TabLayout и ViewPager с нуля. Мы также узнали, как легко и быстро использовать шаблоны Android Studio для создания интерфейса с вкладками.
Я настоятельно рекомендую ознакомиться с официальными рекомендациями по разработке материалов для вкладок, чтобы узнать больше о том, как правильно проектировать и использовать вкладки в Android.
Чтобы узнать больше о кодировании для Android, ознакомьтесь с другими нашими курсами и учебными пособиями здесь, на Envato Tuts +!
Читайте также:


