Как сделать прозрачный оверлей
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
Используйте любой элемент и поместите его в любом месте внутри документа:
Пример
Шаг 2) добавить CSS:
Стиль элемента наложения:
Пример
Шаг 3) добавить JavaScript:
Используйте JavaScript для включения и отключения эффекта наложения:
Пример
function on() <
document.getElementById("overlay").style.display = "block";
>
function off() document.getElementById("overlay").style.display = "none";
>
Эффект наложения текстом
Добавьте все, что вы хотите внутри наложения, и поместите его там, где вы хотите. В этом примере мы добавляем текст в середине страницы:
но я не знаю, можно ли отрезать центр этой площади. В принципе, я хотел бы иметь такой эффект:
Я использовал ваш скрипач и сделал это с теневым ящиком, заполняющим снаружи зеленым. Скажите мне, подходит ли оно вашим потребностям.
Я добавил два новых свойства CSS:
Когда я это делаю, мне нравится использовать псевдо-селектор :: before .
В основном, скажем, имя вашего баннера было .main-banner . Не касаясь вашего html, вы можете добавить div перед ним только с помощью css.
Ваш css будет примерно таким:
Я не работал в бутстрапе какое-то время, поэтому забыл имя класса для изображения героя, но вы поняли эту идею.
Изменить: обновил свою скрипку, вам нужно будет использовать video-container2 . скрипка здесь .
Существует 3 варианта анимации для элементов на сайте:
- Navigate — при взаимодействии с элементом пользователь переходит на другой экран. Например, вы нажали на Каталог — открылась страница каталога.
- Swap — заменяет один элемент другим. Например, вы кликаете на иконку помощи внизу экрана — выпадает контекстное меню. В нем вы выбираете Чат, и контекстное меню заменяется на окно чата, которое будет находиться на том же месте, что и контекстное меню.
- Overlay — выводит новый элемент поверх всех остальных элементов интерфейса. Например, вы кликаете на кнопку, и появляется диалоговое окно с выбором действий.

Степан Степанов
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикует переводы на Хабре.
Как использовать параметр Overlay
Разберем на примере одного проекта, как использовать параметр Overlay и какие преимущества он дает.
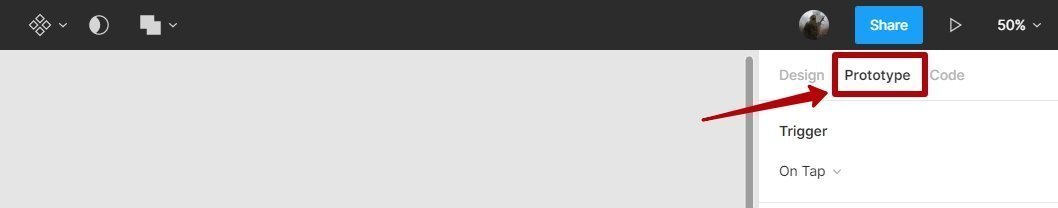
Чтобы активировать оверлей, нужно перейти в режим прототипа.

Выберите элемент, по нажатию на который должен срабатывать оверлей. В нашем примере клик по элементу будет вызывать бургер-меню.

Чтобы создать связку бургер-меню с оверлеем, перетащите круглый маркер, который появился при выделении бургер-меню, на фрейм оверлея (я назвал его OverlaysMenu).
Выберите тип триггера — событие, которое будет запускать действие. Я выбрал On Tap — то есть при нажатии.

" data-tooltip-class="reaction_award_hover"> 1


" data-tooltip-class="reaction_award_hover"> 2


" data-tooltip-class="reaction_award_hover"> 1


" data-tooltip-class="reaction_award_hover"> 1

| 2,475 | уникальных посетителей |
| 128 | добавили в избранное |











Скачиваем любую тему на свой вкус
Закидываем ее в папку Themes
После добавления в Discord у вас должна появиться сама тема.
Переключаемся на нее и видим, что она применилась
После применения видим ,что она не сливается с нашим фоном.
Для того, чтобы сделать его, Вам нужно вырезать часть изображения вашего фона ровно по такому же формату, что и Discord. У меня он всегда в одном положении на пол монитора.(так как использую его на 2-м Мониторе.)
Перед вырезкой части изображения рекомендую подставить к Дискорду какое-то окно. Возьмем, к примеру, тот же Диспетчер задач.
Красной линией я отметил,что ровно до диспетчера задач вам нужно вырезать часть вашего фона.
Копируем ссылку на изображение.
Заходим в наши темы Discord Better
И меняем выделенное на нашу ссылку того изображения,что мы загрузили на IMGUR
Читайте также:

