Как сделать прозрачный фон в амино
Обновлено: 08.07.2024
По любым вопросам пишите разработчику в Телеграм:
Пожалуйста, подождите: фоторедактор загружается.
Переместите изображения сюда
или выберите файлы
Количество файлов не ограничено
Размер изображений не ограничен
Превью (>):
Добавьте необходимые фильтры для начала работы.
Список фильтров представлен внизу экрана.
Эту статью можно смело назвать продолжением или дополнением одной из предыдущих, посвящённых вырезанию объектов: "Как вырезать картинку или фото". Сейчас мы с Вами подробно разберём вопрос: "Как сделать прозрачный фон у картинки", Причём начнём с самой простой картинки на однотонном фоне, и закончим выделением волос. Как всегда, в своей работе будем использоваь бесплатную программу GIMP 2.10. Итак, приступим.
Делаем прозрачный фон из однотонного
Для урока я специально нарисовал простой рисунок, который вы можете скачать себе на компьютер и повторить все действия.

Я не знаю, что это?.
Я придерживаюсь первого.
Скачайте яблочко себе на компьютер и откройте в GIMP.
Меняем цвет фона на белый
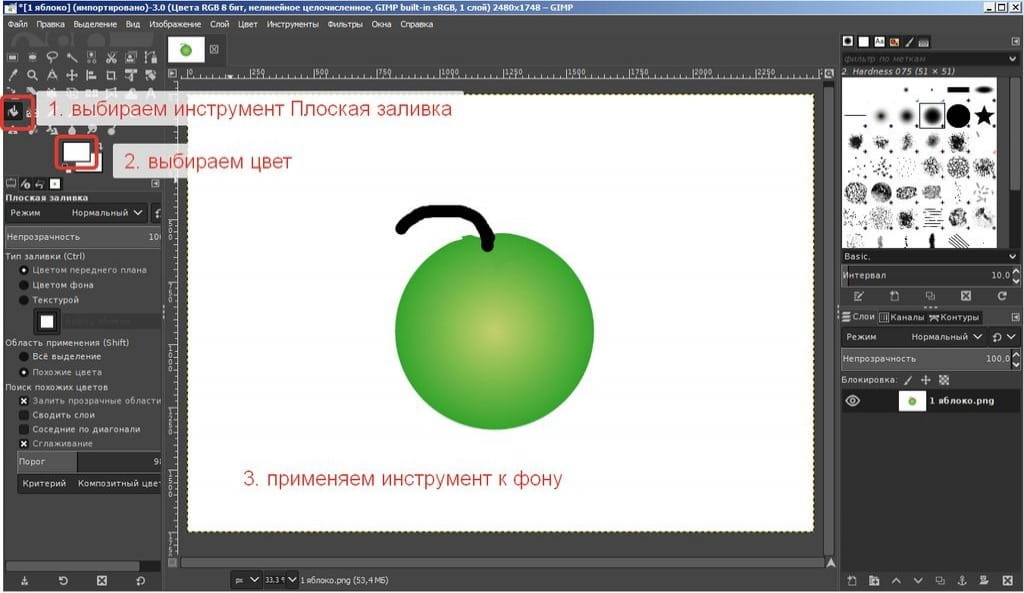
Если вы хотите поменять только цвет фона, например на белый, то даже вырезать ничего не надо. Выберите инструмент Плоская заливка, выберите белый цвет и примените к бежевому фону.

Но, этот способ работает только если у картинки однотонный фон, да и сам объект достаточно простой.
Убираем фон совсем
Представим ситуацию, что вам необходимо вставить только яблоко, без всякого фона. Для этого фон нужно сделать прозрачным.
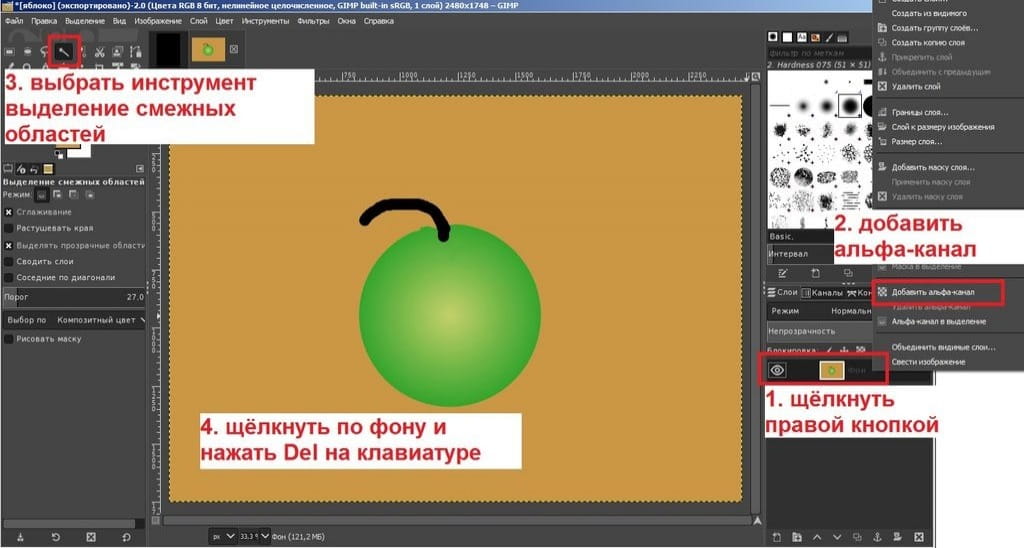
- В диалоге Слои щёлкаем правой кнопкой мыши по картинке;
- выбираем Добавить Альфа-канал (в нём хранится прозрачность);
- выбираем инструмент Выделение смежных областей (чтобы выделить фон);
- нажимаем Delete на клавиатуре (удаляем фон).

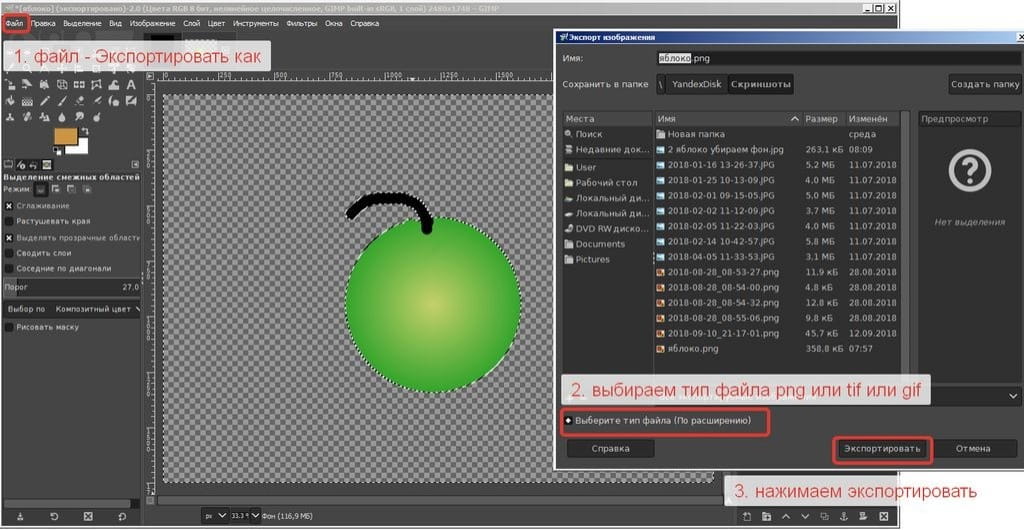
В итоге получаем яблочко на сером фоне в клеточку, который обозначает что фона нет совсем. Для сохранения изображения в таком виде, нужно выбрать Файл - Экспортировать изображение как, и указать формат png, gif или tif, т.к. они поддерживают сохранение альфа-канала, то-есть прозрачности.

Удаляем сложный (текстурированный) фон
Ну, вот от "цветочков" постепенно переходим к "ягодкам". Начинаем использовать всё более профессиональные инструменты. Сейчас вырежем пёстрый фон.
Для того, чтобы потренироваться, я поместил зелёное яблочко на зелёный фон. Поэтому инструменты Выделение по цвету или Выделение смежных областей нам уже не помогут.
Сохраните себе следующее изображение и откройте в GIMP.

Для выделения простых объектов со сложного фона удобно использовать инструмент Быстрая маска. Включите его в левом нижнем углу, прямо под линейкой.

Принцип работы этого инструмента прост - если рисовать черным, то добавляется выделение, если рисовать белым, то выделение убирается.
У нас идеально круглое яблоко, поэтому возьмём круглую кисть, постараемся ей задать размер равный размеру яблока без палочки, и выбрав черный цвет, буквально в одно нажатие, выделяем яблоко.

Затем уменьшим размер кисти и выделим веточку у яблока. Если вы "заехали" и выделили часть фона, то возьмите белый цвет и замазывая лишнее, верните быструю маску.

Убедитесь, что яблочко обрисовано достаточно качественно и отключите Быструю маску. После отключения остаётся выделение. Учтите, что если вы использовали кисть с нечёткими краями, то и выделение будет не чётким, то есть уровень прозрачности тоже сохраняется. Но, во многих случаях это даже на руку.

У нас выделено яблоко, но задача удалить фон! Поэтому надо выделить не яблоко, а фон вокруг. В верхней панели нажимаем Выделение -> Инвертировать, таким образом выделяя не яблоко, а фон.

Нажимаем Delete на клавиатуре, чтобы убрать фон.

Вырезаем волосы в GIMP
Наконец, добрались до самой сложной, но интересной части. Вырежем и заменим фон на фотографии с распущенными волосами.
Для начала скачайте себе следующую картинку:

Нужно сразу сказать, что чем чётче видны волосы, тем эффективнее выделение. В этой фотографии волосы на заднем плане не в фокусе, поэтому добиться идеального результата сложно, но попробуем.
- Откройте фотографию в GIMP;
- создайте копию слоя (в Диалоге слои нажмите правой кнопкой и выберите создать копию слоя);
- возьмите черную кисть и закрасьте лицо и волосы, но оставьте самые кончики.

Затем выбираем Цвет -> Инвертировать нелинейно

Выбираем Цвет -> Экспозиция, и настраиваем так, чтобы фон стал как можно чернее, а волосы белее, но не сливались друг с другом.

Затем в Панели диалогов, на вкладке каналы нужно выбрать тот канал, на котором наше изображение более контрастно. Просто выключите все каналы, нажав на значок в форме глаза и по очереди включайте. В нашем случае это зелёный канал. Нажмите по нему правой кнопкой и создайте копию.
Важно: после этого, не забудьте включить видимость всех каналов обратно!

В Панели диалогов переходим на вкладку слои. Отключаем видимость слоя с которым только что работали. Щёлкаем правой кнопкой мыши по другой копии слоя и выбираем Добавить маску слоя. Выбираем Канал, который мы ранее скопировали.

Если всё устраивает, то применяем Маску слоя.

На этом удаление фона закончено, можно сохранить изображение, например в формате png, чтобы не потерять прозрачность.
Теперь можно подставить любой фон, как описано в этой статье, или просто залить фон, например градиентом.
- Создадим пустой слой;
- выберем инструмент Плоская заливка;
- выберем градиент, и применив к фону.

На этом, пожалуй остановимся. В одной из следующих статей рассмотрим, как вырезать волосы с неоднородного фона, например как на скриншоте выше, а пока достаточно информации. Досвидания!
Всем Привет.Сегодня я вам покажу как сделать вот такой Фон для вашего амино.
Сначала нужно открыть PicsArt.
Затем добавьте фон по вашему вкусу)
Нажмите на добавить фото и добавьте Шаблон который вы можете найти в Интернете просто можете написать ‘Шаблон для Амино’.Но я всё равно оставлю его в конце )
Затем добавьте Крылья на ваш выбор тоже можете найти в Google.
Нажмите на Функцию Смешать и выберите Наложение.
Затем добавьте разные картинки и гифки по вашему вкусу)
Приветствую всех миракулеров!
Сегодня речь пойдет об оформлении постов, а именно — о создании уникальной и необычной обложки.
Я бы хотела поделиться с вами моими знаниями и рассказать, как же сделать такую обложку.
Для создания TPL-обложки нам понадобится два приложения: PicsArt и Eraser.
Для начала, выбираем картинку, которая послужит нам как основа для нашей обложки. Я выбрала себе эту:
Лучше всего выбирать широкоформатные изображения и с хорошим качеством. То есть, скачанные картинки из амино — не подойдут, ибо амино просто беспощадно съедает качество. Лучше всего скачивать с Tumblr, Вконтакте, Twitter или же просто с интернета.
Далее, открываем PicsArt и начинаем работу с ним.
По желанию, вы можете добавлять разные эффекты, маски, текстуры, png-изображения(картинки без фона) и т.д. Но не перебарщивайте! Слишком много деталей на обложке не нужно, так будет только хуже. После этого сохраняем отредактированное изображение на ваше устройство.
На моей обложке будет присутствовать png-изображение. Вы можете его скачать с интернета или же сделать самим, с помощью приложения Eraser, как это сделала я.
Вырезав весь фон, сохраняем наше изображение.
Далее, вновь открываем наш PicsArt. На этот раз редактируем вот такие изображения:
:warning: ВНИМАНИЕ :warning:
Данные изображения МОЖНО сохранять, их качество не потеряется! Для создания TPL-обложки их ОБЯЗАТЕЛЬНО НУЖНО СОХРАНЯТЬ.
Какое из них редактировать и использовать как основу для обложки — зависит от вашей картинки. Если она светлая, то рекомендуется выбирать белую с черными линиями. Если темная — то черную с белыми линиями.
Далее вырезаем изображения по краям линий на картинке.
Потом возвращаемся обратно к редактированию обложки и опять вырезаем, но уже изображения с правой стороны и сохраняем.
Затем вставляем эти изображения по порядку в пост, должно быть вот так:
Вот и все! Обложка готова :з
Надеюсь, данный туториал по созданию обложки будет полезным для вас! А на этом все, с вами была Клэри. До встречи!
Сэкономьте время — перед вопросом на форуме узнайте, как найти ответ быстрее.
По техническим проблемам необходимо обращаться в Консультационный центр
anton5329:
Здравствуйте!
Подскажите, как менять фон страницы?
Заранее спасибо!
Если надо распространить этот эффект на весь сайт, то
собственно, где ffffff — там и есть цвет страницы
5. меняешь ffffff на нужный цвет
6. Применить
и вписываешь нужный цвет в открывающийся тег body
вот так
Вместо ffffff можешь поставить любой нужный цвет.
6. Применить
•Приветствую Вас, дорогие аминовцы!•
В последнее время мне часто задают вопрос, как я сделала такую авку (круглую, с собственным ником и эффектом анимации) и какое приложение использовала.
Поэтому я решила подробно и наглядно продемонстрировать вам, как создать для себя уникальную аватарку. Ведь каждый хочет выделиться и показать свою неповторимость, так почему же не помочь вам в этом^^
После данного руководства, это удастся сделать любому пользователю!
☡Данный пост не являет рекламой☡
✎Список используемых материалов/приложений:
║➳ Картинка с вашим персонажем
║➳ Фоторедактор Photoshop Express
║➳ Eraser (для работы с фоном)
❃ 1. Работа в фоторедакторе
:pushpin: Этот пункт не является обязательным.
Он описывает наложение нескольких эффектов, которые можно сделать в любом редакторе или не делать вообще. Если это вам не нужно или вы справитесь сами — переходите сразу к следующему пункту. Но если вы хотите ознакомиться с работой в редакторе Photoshop Express — я продолжу дальше)
••••➣Для начала заходим в сам фоторедактор, открываем нужную картинку.
••••➣Сохраняем картинку и переходим ко второму пункту.
❃ 2. Удаление бэкграунда
Здесь опишу удаление заднего фона в приложение Eraser.
••••➣Как и в предыдущем пункте — заходим в приложение и открываем отредактированную картинку, нажимаем Done, после чего переходим к панели редактирования:
1. Сначала используем режим Auto и удаляем всевозможные части фона.
2. После выбираем режим Manual и очищаем мелькие остатки фона, по контуру вашего персонажа.
••••➣Далее нажимаем Done и переходим к последнему действию — очистки фона:
1. Изменяем фон на более тёмный, чтобы можно было увидеть остатки контура.
2. Выбираем на своё усмотрение силу сглаживания контура (в данном случае — 3).
3. Сохраняем картинку.
꧁ 「Также есть вариант просто
найти картинку в формате .jpg」 ꧂
❃ 3. Работа в Picsart
Основная часть создания аватарки будет проходить именно в этом приложении, которое, кстати, у многих уже имеется.
Повторю ещё раз, это не реклама!!
3.1 Создание основы и вставка деталей
Выбираете картинку, которая уже избавлена от фона, и вставляете её, примерно подогнав нужный размер:
Здесь так же можете поиграться с эффектами, если вам не пришёлся по душе предыдущий фоторедактор.
◯『√ Не забываем сохранять все действия √』◯
3.2. Создание ника
Переходим к созданию надписи
••••➣Находим значок вставки текста.
••••➣Пишем желаемую надпись/ник и выбираем тип шрифта.
••••➣На своё усмотрение меняем положение, размер, цвет надписи; добавляем обводку, тень и тп.
••••➣Сохраняем и переходим к самому сложному пункту.
3.3 Создание рамки
В этом пункте я покажу, как делала анимационную рамку. Мы будем использовать формы, просто накладывая их друг на друга. Ничего другого я больше придумать не смогла. 🙂
••••➣Выбираем понравившуюся форму, увеличиваем ее до предела и сохраняем (советую выбирать круглую, так как в Амино значок аватарки, соответсвенно, круглый).
••••➣Снова повторяем предыдущее действие, но делаем рамку немного меньше, как показано ниже:
••••➣Теперь снова несколько раз повторяем предыдущие пункты, по очередности меняя размер и цвет формы, стараясь накладывать их точь-в-точь на 2 основные формы (не забывая каждое действие сохранять!):
••••➣Сохраняем последнее действие и переходим к завершающему этапу.
3.4 Создание и обработка GIF ┷━━━━━━━□▧▣▧□━━━━━━━┷
После перехода к следующему действию на экране у вас должно появиться это:
Не спешите сохранять, это ещё не конец!
••••➣Нажимаете на картинку, тем самым создавая гифку, и переходим к обработке раскадровки.
••••➣На панели редактирования увеличиваем скорость смены кадров на максимум.
••••➣Убираем начальные кадры (до того, где уже присутствуют рамки).
••••➣Сохраняем и наслаждаемся проделанной работой 🙂
Надеюсь, что вам понравилась эта статья :blush:
Удачи Вам в создании своей уникальной аватарки^^
Как создать чат в Amino
Вот так создать чат.
Создание своего амино || 1-ая часть || Видео-урок
Как сделать своё Амино?
Как создать чат в Амино
Я не договорила- всем пока-простите.
Как создать своё Амино?? [OLD] (СТАРОЕ)
Туториал.Как создать своё Амино.Решение тут
Всем привет с вами Max я вам показал как сделать своё Амино. Простите за шумы на заднем фоне. ACM можно скачать.
Как создать опрос в Amino.
Чаты в Amino (Бенди)
Я вам покажу как создать свой амино
How to video chat on amino.
Well i hope this was useful. But remember to video chat you need to find an amino that you could video chat on and went you do you could invite friends to video .
Что такое амино? Присоединяйся! Мои амино. Как создать амино?
Как создавать амино
Как создать своё Амино
Как сделать своё амино
Как сделать анкету в Amino Школа Магических Искусств
телефон: ZTE BLADE A5 PRO Монтаж: KineMaster ⵈ━══════╗◊╔══════━ⵈ пиар/реклама на канале: 5 рублей пиар/рек.
Чаще всего прозрачный фон в изображении требуется для создания фирменных знаков, коллажей и логотипов для видеороликов. Титры в фильме, графические мемы в Internet, в конце-концов технология chromakey (зеленый фон при съемках фильма) так же имеют много общего с технологией прозрачного фона.
Для выполнения этой задачи воспользуемся бесплатной программой Gimp 2.8, которая по своим возможностям не уступает многим платным аналогам. Давайте посмотрим, как сделать прозрачный фон в Gimp и как дальше воспользоваться изображением с прозрачным фоном.
Как сделать прозрачный фон в Gimp
У нас есть две картинки и мы хотим сделать из них коллаж. Разместить изображение пингвина на фото тропического пляжа. Почему бы и нет. Пингвинам тоже нужно отдыхать 🙂
Пингвин - символ Linux.
Тропический пляж - место, где отдыхают пользователи Linux 🙂
Быстрый способ
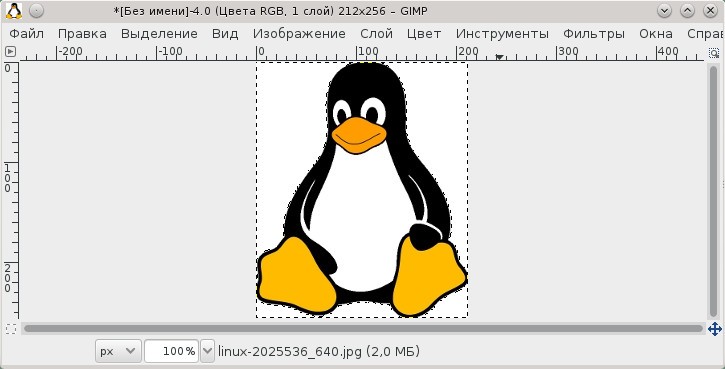
Запускаем Gimp и открываем оба файла с картинками.
- активируем окно с пингвином и через Правка/Копировать видимое (Shift+Ctrl+C) копируем пингвина в буфер обмена;
- затем переходим в окно с пальмой через Правка/Вставить (Ctrl+V) вставляем изображение с пингвином.

Готово. Пингвин под пальмой, но что-то не так. Если мы просто скопируем одно изображение поверх другого, то увидим, что белый фон вокруг пингвина закрывает часть изображения с тропическим берегом. Это нам не подходит. Значит нам необходимо избавиться от белого фона. Или, иными словами, сделать фон прозрачным. Тогда через этот прозрачный фон будут видны объекты с картинки тропического берега.
Правильный способ
Прозрачный фон в gimp делается несколькими способами, но я приведу один, как самый надежный и работающий в любом случае.
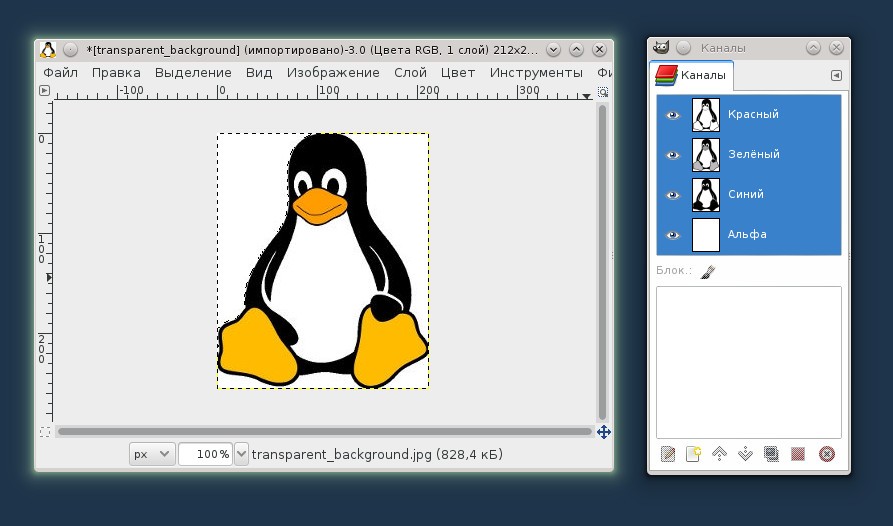
Шаг 1. Альфа-канал
На первом этапе нужно определиться есть ли в изображении альфа-канал. Если его нет, то его надо создать. Именно он будет отвечать за прозрачность. Привыкайте сразу, если где-то говорят об альфа-канале значит подразумевается прозрачность и наоборот. Выбираем в меню Слой/Прозрачность/Добавить альфа

Если альфа-канал уже есть (меню неактивное), то ничего добавлять не нужно. В случае, если меню активное (позволяет добавить), то добавляем альфа-канал к нашему изображению.

Есть другой способ проверки наличия альфа-канала в изображении. Для этого откройте стыкуемый диалог "Каналы", через меню Окна/Стыкуемые диалоги/Каналы. Если в списке каналов есть "Альфа", то все в порядке и ваше изображение готово к созданию прозрачности.
Шаг 2. Зоны прозрачности
После того, как мы подготовили изображение к работе с прозрачностью (добавили альфа канал), переходим к заданию областей на изображении, которые будут прозрачными. Я отметил на рисунке цифрами, те области через которые будут видны пальмы, море и песок.


Выделение зон в Gimp - это отдельная история, которой не хватит одной публикации. Существует несколько инструментов, плагинов и множество способов, чтобы выделить группу пикселов для дальнейшей обработки. В нашем случае мы рассмотрим самый простейший способ выделения зоны через инструмент "Выделение смежных областей".
Этот инструмент действует по принципу добвавить в выделенную зону "Все пикселы одного цвета" вокруг того по которому кликнули мышкой. В нашем случае с пингвином - это то, что надо.

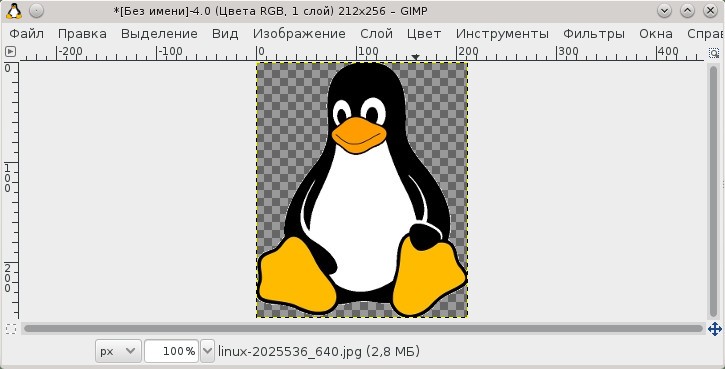
Шаг 3. Прозрачный фон

Теперь все готово к созданию прозрачного фона. Для этого жмем клавишу Delete и изображение принимает вид.
То что раньше было белым, стало в серый "квадратик", таким способом Gimp показывает прозрачные области.
Шаг 4. Запись в файл
Чаще всего картинки с прозрачным фоном хранят в форматах PNG, GIF и TIFF. В PNG и TIFF прозрачность реализуются через alpha канал, который отвечает за участки с прозрачным фоном. С помощью alpha канала можно сделать не только прозрачное, но и полупрозрачное изображение. В GIF несколько другая технология, там нет alpha канала и прозрачность реализуется в виде самостоятельного цвета в палитре. Полупрозрачности в GIF нет.

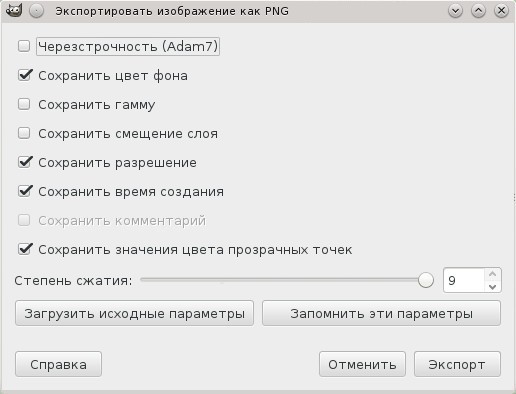
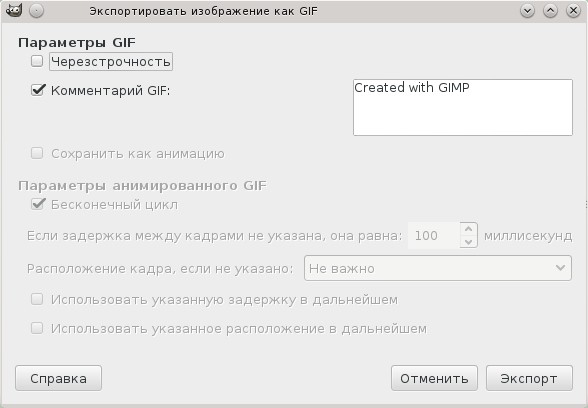
Для записи изображения с прозрачными областями в формате PNG выбираем меню Файл/Export As (заметьте, именно Export As, а не экспорт, в некоторых версиях Gimp эта строка не переведена на русский язык) и в появившемся диалоге вводим имя файла, например linux.jpg. Далее жмем кнопку "Экпортировать", в диалоге настройке параметров PNG ничего не трогаем и жмем "Экспорт".

А так выглядят настройки при экспорте в GIF. Тоже ничего нетрогаем и жмем "Экспорт".
Тут вот еще какой интересный момент. Когда вы открываете в Gimp изображение из PNG или GIF, тот нет необходимости проверять есть ли там альфа-канал или нет, как это описано на Шаге 1. Альфа канал в PNG или GIF всегда существует и можно сразу же начинать работать с прозрачным фоном без ручного добавления альфа-канала.
Шаг 5. Сводим все вместе
Теперь проверим результат нашей работы. Мы возьмем изображение с прозрачным фоном и наложим его поверх обычного изображения. Давайте разместим пигвина в тени от пальмы:
На картинке с пингвином: Правка/Копировать видимое (Shift+Ctrl+C) копируем пингвина в буфер обмена.
На картинке с пальмами: Правка/Вставить (Ctrl+V) вставляем изображение с пингвином на фото с пальмами.

Как видно, прозрачность работает. Там, где раньше был белый прямоугольник, теперь видны море, пальма и песок. Коллаж готов. Изображение с пингвином органично вписалось в тропический пейзаж. Теперь объединим все видимый слои (а у нас их всего два) командой меню Слой/Прикрепить слой (Ctrl+H). И запишем готовый коллаж в файл Файл/Export As.
Интересно, что после сведения слоев, прозрачный фон исчез. В финальном изображении, где пингвин под пальмой уже нет прозрачного слоя. Если вы хотите, чтобы прозрачный фон на слое с пингвином остался для дальнейшей работы над коллажом, то запишите готовое изображение в файл формата XCF (родной формат для GIMP), только не сводите все слои воедино, пусть остаются раздельными.
Заключение
В этой статье мы рассмотрели, как сделать прозрачный фон в gimp 2.8. Как наложить изображение с прозрачным фоном поверх существующего. Быстро пробежались по альфа-каналу. Узнали какие графические форматы поддерживают прозрачность. На простом примере была продемонстрирована работа с прозрачным фоном.

Почему в презентациях лучше использовать изображения с прозрачным фоном?
Слева — изображение с непрозрачным фоном, справа — с прозрачным.

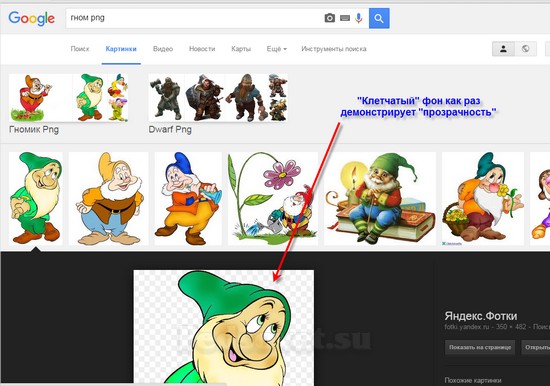
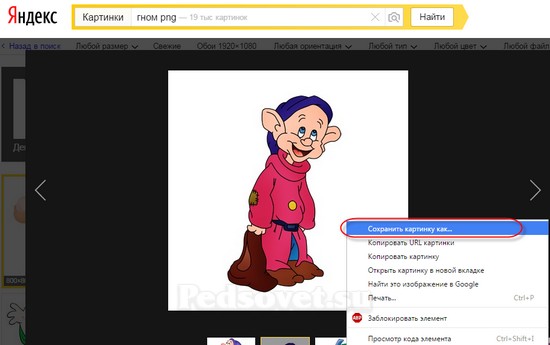
Как найти изображения PNG в Яндекс или Гугл картинках?


В любом случае, на картинке можно нажать правую кнопку мыши, скопировать ее в буфер обмена и тут же вставить в презентацию, проверить.
К сожалению, не всегда можно найти подходящее изображение в формате png с прозрачным фоном. Но если есть изображение на белом (или любом однотонном) фоне, то этот фон можно сделать прозрачным. Для этого мы воспользуемся мощным и бесплатным графическим редактором Pixbuilder Studio.
После скачивания установите и запустите программу.
Шаг 1. Как открыть изображение в редакторе Pixbuilder Studio
Первый способ
Подходит тем, кто пользуется браузерами Google Chrome, Яндекс.Браузер или Firefox.
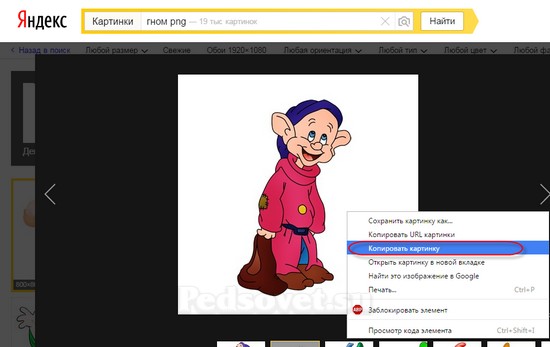
Найдите картинку в интернете, выведите ее в максимальном качестве на экран браузера, нажмите на ней правую кнопку мыши и выберите Копировать картинку.

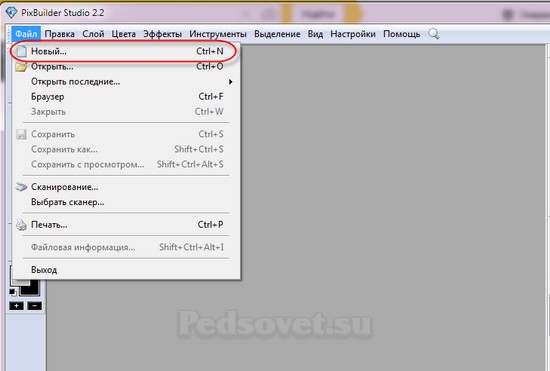
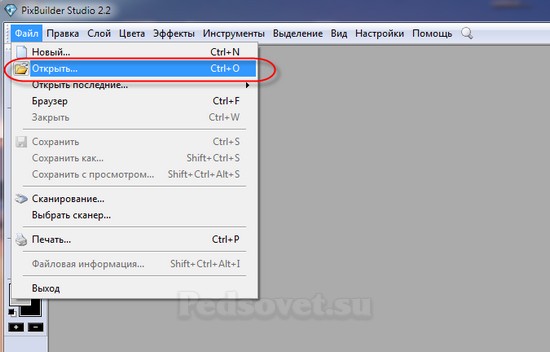
После этого в редакторе выберите меню Файл — Новый.

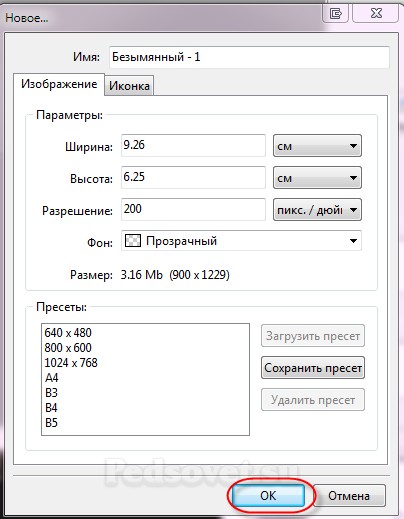
В появившемся окне, не меняя никаких параметров, нажмите ОК.

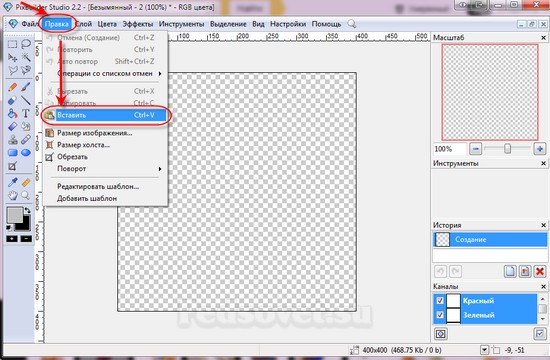
Далее, в меню редактора нажмите Правка — Вставить.

Второй способ
Скачайте картинку к себе на компьютер.

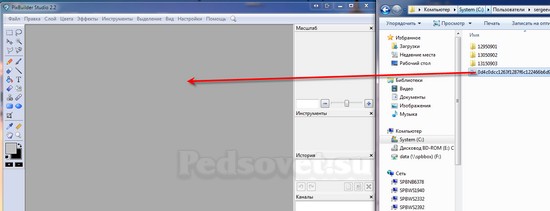
Перетащите файл с картинкой на поле редактора или откройте картинку через Файл — Открыть.


Команда: Файл — Открыть
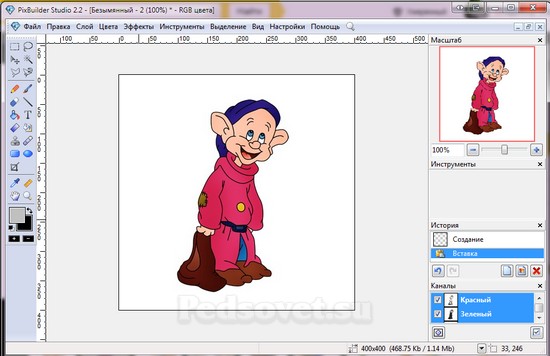
В любом случае результат должен быть таким:

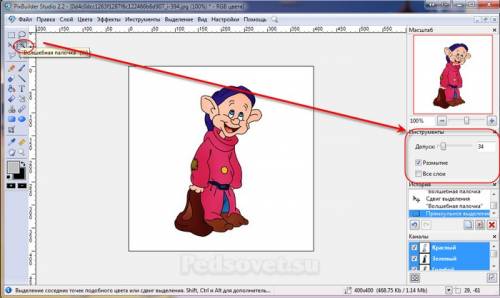
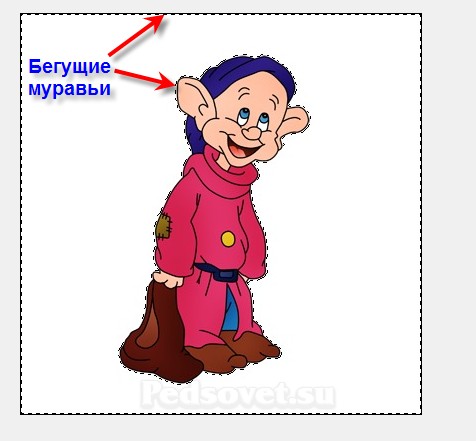
В редакторе слева от картинки находится панель инструментов.

Нажмите на картинку для увеличения

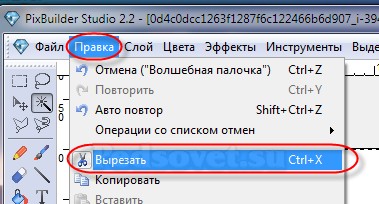
Далее, нажмите на клавиатуре кнопку Delete или выберите в меню редактора Правка — Вырезать.

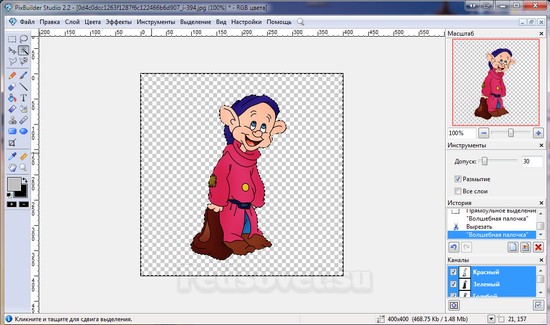
И после этого должен получиться вот такой результат (картинка на прозрачном фоне).

Шаг 3. Сохраняем картинку с прозрачным фоном
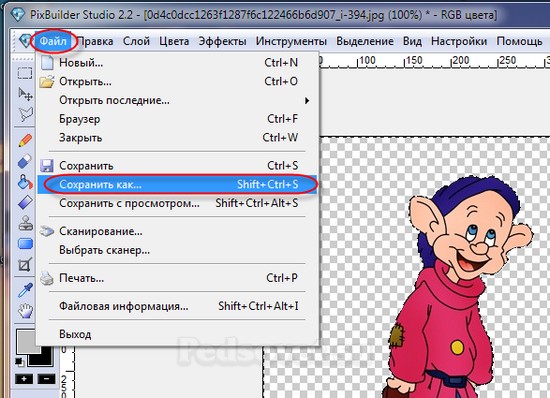
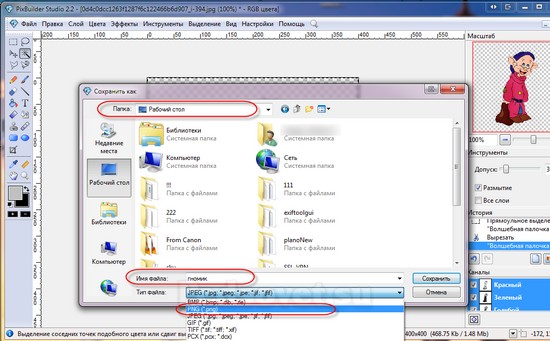
Этот результат надо сохранить на жесткий диск через меню Файл — Сохранить как…

В настройках сохранения укажите папку, введите новое имя файла и обязательно укажите расширение png, после чего нажмите Сохранить.

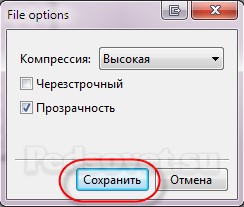
В появившемся окне надо проверить, чтобы все настройки были, как на представленном скриншоте, и нажать Сохранить.

Картинка с прозрачным фоном готова!
Дополнительные советы:
В заключение статьи хочется добавить, что Pixbuilder Studio — очень хороший и гибкий графический редактор (Волшебная палочка — это всего лишь один инструмент из многих), и с его помощью можно добиться многого в реализации ваших учебных материалов. Не бойтесь экспериментировать.
Об авторе: Сергеева Елена Михайловна, учитель начальных классов, ГБОУ гимназия №498 Невского района г. Санкт-Петербурга.
Спасибо за Вашу оценку. Если хотите, чтобы Ваше имя
стало известно автору, войдите на сайт как пользователь
и нажмите Спасибо еще раз. Ваше имя появится на этой стрнице.

Понравился материал?
Хотите прочитать позже?
Сохраните на своей стене и
поделитесь с друзьями
Вы можете разместить на своём сайте анонс статьи со ссылкой на её полный текст

Ошибка в тексте? Мы очень сожалеем,
что допустили ее. Пожалуйста, выделите ее
и нажмите на клавиатуре CTRL + ENTER.
Кстати, такая возможность есть
на всех страницах нашего сайта
0
23 freedomt • 23:38, 21.09.2019

0
21 lud9054265 • 11:49, 05.10.2015
В Power Point есть такая функция - "Установить прозрачный цвет". Нажимаете на кнопочку, потом по однородной области изображения, и пиксели становятся прозрачными. Если фон неоднородный, тогда целесообразно использовать сторонние программные продукты.
0
22 Екатерина_Пашкова • 17:45, 05.10.2015
Да, верно, в статье есть упоминание этого инструмента. По-моему, он работает в основном некорректно. И тогда приходится использовать другие редакторы.
0
20 Екатерина_Пашкова • 13:13, 28.09.2015
0
19 anna256820 • 09:28, 28.09.2015
Огромное вам спасибо! Очень интересная и полезная информация, а главное доступная и не сложная программа. Мне очень понравилось!
1
18 shabalina • 16:29, 27.09.2015
0
17 dynis • 15:35, 26.09.2015
Маленькая хитрость.
Если не получается убрать что-то, то можно это сделать при помощи ластика. Просто стерев фон, элемент, просто подровнять грани объекта. Так же можно воспользоваться помощью элемента "Лоссо". Выделяя определённую область фото и удалить фон нажав клавишу "Delete".
Желаю Вам успехов.

0
16 Федорина • 14:12, 26.09.2015
0
15 Дара9678 • 10:16, 26.09.2015
0
14 Галина4298 • 06:22, 26.09.2015
Уважаемая Елена Михайловна! Благодарю за мастер-класс! Про этот графический редактор не знала. Пользовалась другим. Но хочется освоить и Pixbuilder Studio. Творческих Вам успехов!
С уважением, Галина Владимировна.
1
5 Ileo • 16:54, 25.09.2015
-----•Если палочка выделяет слишком много или слишком мало фона (это случается, когда цвета изображения и фона похожи), ------
Сомневаюсь, что это так. (Данной программы не знаю, но предполагаю, что фотошоп устроен так же)
0
6 Екатерина_Пашкова • 17:46, 25.09.2015
Вот цитата про Фотошоп: "Число из этого диапазона определяет яркость пикселя. Допустим, Допуск (Tolerance) был установлен на 10 и Вы кликнули на холсте на пикселе с яркостью 88. Инструмент выделит смежные пиксели с яркостью между 98 (88 + 10) и 78 (88 – 10). Если в настройках инструмента параметр Смежные пиксели (Contiguous) выключен, то будут выделены все пиксели с яркостью между 98 и 78." и примеры разного допуска:
По-моему, автор именно это имел в виду. Или я не правильно поняла Вас?
0
8 Ileo • 18:06, 25.09.2015
наверное, это. Формулировка, мне кажется, не совсем корректна. Но вот про яркость Вы мне стало интересно. Я думала там в цветовой составляющей дело. Хотя, может, имеется ввиду LAB.
0
9 Екатерина_Пашкова • 18:14, 25.09.2015
Здесь я уже не могу сказать: яркость или цветовая составляющая берется. А формулировка, наверное, для простоты восприятия текста. Потому что начинающим так будет понятнее. А вот с картинками теперь совсем понятно.
Но статья про убирание однотонного фона, поэтому там не имеет знания этот допуск.
Но! Спасибо за поправки! Очень важные замечания. Буду использовать допуск)
0
10 Ileo • 18:18, 25.09.2015
1
4 Ileo • 16:49, 25.09.2015
-----проконтролируйте, чтобы допуск был в пределах 20-40 единиц.----
Для однородного фона это непринципиально, а вот разобраться, что такое этот допуск будет полезно, если фон будет состоять из разных оттенков одного цвета.
0
7 Екатерина_Пашкова • 17:47, 25.09.2015
Думаю, да, если фон сделан в электронном виде белым, то, скорее всего, он однороден и допуск значения не имеет. Разве что фон градиентный.
1
3 Аркадьевна2051 • 16:32, 25.09.2015
1
2 IReNa3606 • 16:32, 25.09.2015
0
1 Екатерина_Пашкова • 14:13, 25.09.2015
Спасибо за статью! Как раз именно такой материал нам был нужен для статьи 19 ошибок в создании презентаций . Можно отметить, что функция Волшебная палочка есть во многих редакторах, поэтому просто откройте свой графический редактор и поищите эту функцию.
1
11 liro • 21:18, 25.09.2015
Намного проще сделать изображение прозрачным на сайте pixlr.com/editor. Достаточно загрузить изображение с компьютера, два раза нажать на замок в окне "Слои", выбрать инструмент "волшебная палочка", нажать на фон, который нужно удалить, в меню "редактировать" выбрать пункт "Очистить", в меню "Файл" выбрать пункт "Сохранить", в появившемся окне выбрать формат PNG.
1
12 ElenG • 21:52, 25.09.2015
0
13 Екатерина_Пашкова • 23:04, 25.09.2015
Да, конечно, можно использовать и онлайн-редактор. Лично мне удобнее пользоваться установленным, но некоторые вещи я делаю онлайн. В школах и вообще в стране может не быть интернета / интернета хорошего качества, работа онлайн может быть невозможна, тогда использовать придется только установленные на компьютер программы.
Каждый сам выбирает себе удобный инструмент. За ссылку спасибо.
Отправляя материал на сайт, автор безвозмездно, без требования авторского вознаграждения, передает редакции права на использование материалов в коммерческих или некоммерческих целях, в частности, право на воспроизведение, публичный показ, перевод и переработку произведения, доведение до всеобщего сведения — в соотв. с ГК РФ. (ст. 1270 и др.). См. также Правила публикации конкретного типа материала. Мнение редакции может не совпадать с точкой зрения авторов.
Для подтверждения подлинности выданных сайтом документов сделайте запрос в редакцию.
О работе с сайтом
Мы используем cookie.
Публикуя материалы на сайте (комментарии, статьи, разработки и др.), пользователи берут на себя всю ответственность за содержание материалов и разрешение любых спорных вопросов с третьми лицами.
При этом редакция сайта готова оказывать всяческую поддержку как в публикации, так и других вопросах.
Если вы обнаружили, что на нашем сайте незаконно используются материалы, сообщите администратору — материалы будут удалены.
Читайте также:

