Как сделать прозрачное наложение
Обновлено: 06.07.2024
Фактически каждый редактируемый графический элемент в фотошопе формирует отдельный слой. Таковых в структуре проекта может быть много. Как их совмещать между собой? Как накладывать слои в фотошопе?
Данная задача может предполагать размещение:
- одного целостного графического элемента – изображения или текста – на другом;
- вырезанного участка картинки на каком-либо стороннем объекте.
Рассмотрим оба варианта наложения слоев в фотошопе подробнее, а также некоторые нюансы задействования соответствующих им инструментов. Используем для этого Photoshop в версии CS6 с английским интерфейсом.
Наложение слоев в виде целостных графических элементов
Для того чтобы осуществить данную операцию, нам понадобится как минимум 2 отдельных графических объекта. Таковые можно открыть в виде двух независимых проектов.
Запускаем фотошоп, выбираем пункт File, затем Open – и загружаем в программу 2 изображения. Их можно выбрать в соответствующем окне одновременно.

В результате картинки загрузятся на двух отдельных холстах.
Теперь нужно разблокировать оба слоя, так как сразу после открытия они, скорее всего, будут обозначены фотошопом как фоновые и заблокированные и с ними довольно сложно осуществлять операции наложения. Для этого надо кликнуть два раза мышкой на названии каждого из слоев, после чего нажать OK. Наименование соответствующих графических элементов изменится на Layer.

Теперь можно осуществлять наложение слоев. Попробуем разместить тот, на котором изображены цветы, на том, где открыта фотография морского пирса.
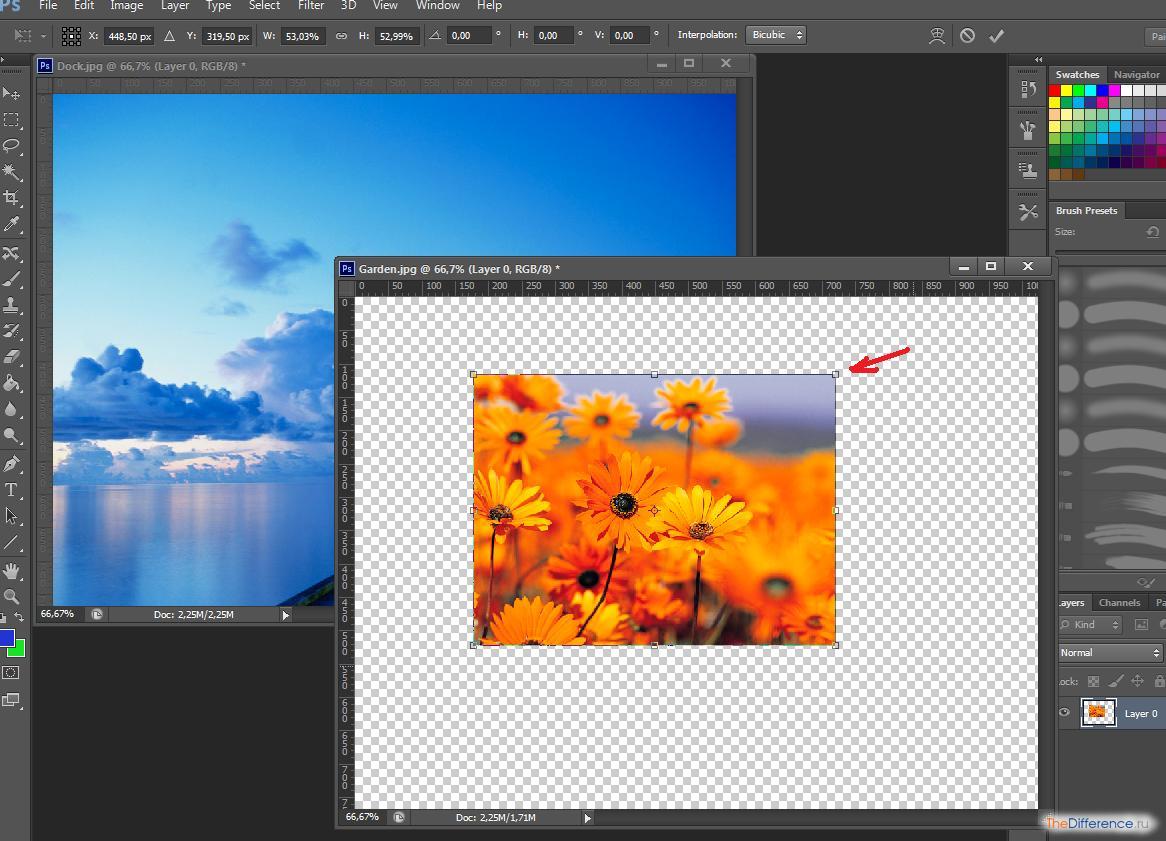
Первым делом будет полезно немного уменьшить накладываемую картинку. Для этого следует задействовать опцию Transform Controls. Для ее активации нужно выбрать инструмент Rectangular Marquee Tool, после – поставить галочку напротив пункта Show Transform Controls в верхней части интерфейса фотошопа.

После, используя ползунки, расположенные по углам редактируемой картинки, уменьшаем накладываемое изображение.

Для того чтобы в процессе изменения размера рисунка не менялись его пропорции, можно удерживать клавишу Shift. После того как оптимальная величина изображения подобрана, ее нужно зафиксировать, нажав Enter.
Далее берем инструмент Rectangular Marquee Tool и выделяем рисунок с цветами.

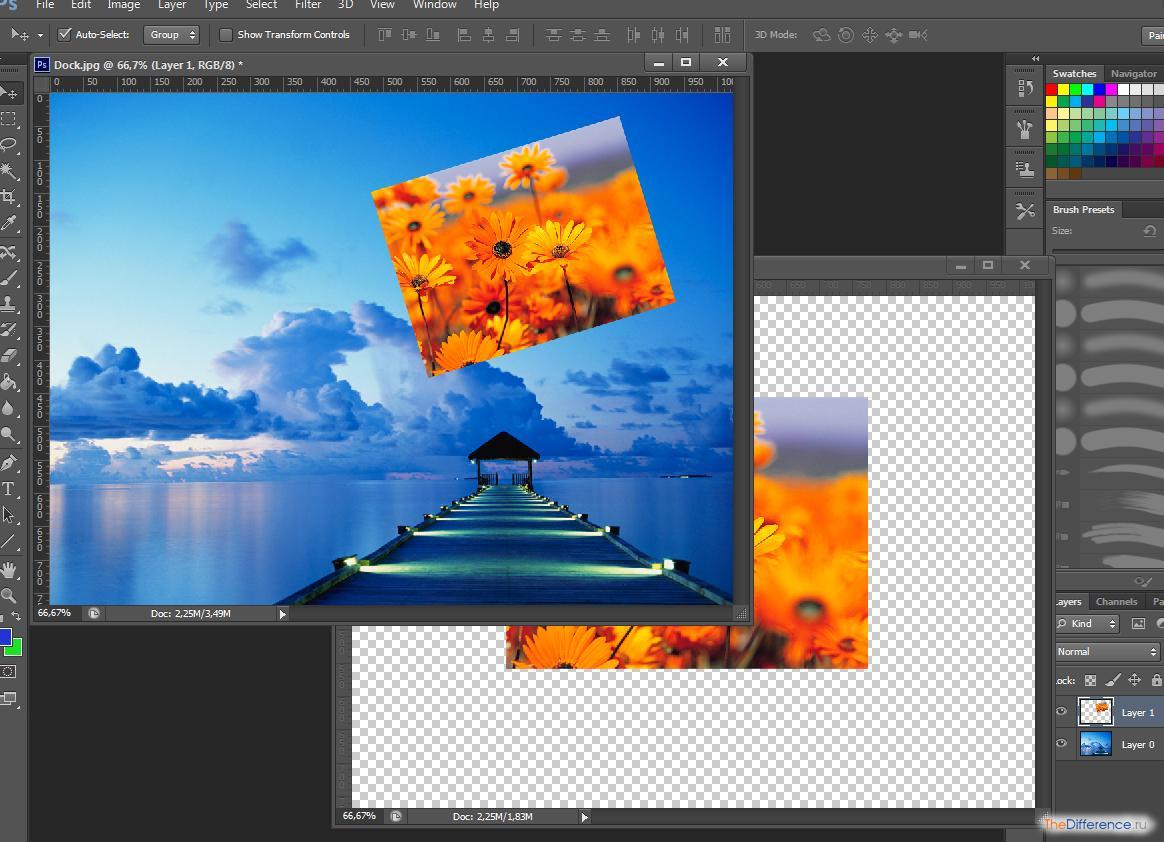
После этого копируем соответствующий графический элемент с помощью сочетания клавиш Ctrl и C и вставляем в изображение, открытое в соседнем проекте, нажав Ctrl и V. В результате произойдет наложение картинки с цветами на ту, где сфотографирован морской пирс.

Одновременно сформируется новый слой. Его можно свободно перемещать относительно предыдущего, редактировать и т. д.

Итак, теперь мы знаем то, как накладывать слои в Photoshop, которые представляют собой целостные графические объекты. Однако фотошоп позволяет осуществлять еще одну полезную операцию – делать наложение слоя, представляющего собой часть картинки, на другие рисунки.
Изучим особенности данной процедуры.
Как накладывать слои в фотошопе в виде вырезанных участков картинок
В ходе решения рассматриваемой задачи предполагается применение самого широкого спектра специальных инструментов фотошопа, предназначенных для выделения участков редактируемых картинок.
Собственно, одним из таковых может быть знакомый нам Rectangle Marquee Tool. Используя его, можно, таким образом, выделить прямоугольную область на рисунке с цветами и скопировать ее на другой слой.


Доступ к инструменту Magnetic Lasso Tool осуществляется посредством нажатия правой кнопкой мыши на соответствующей группе опций, располагаемых под функцией Rectangle Marquee Tool.
Наложение слоев в фотошопе: нюансы
Итак, мы изучили основные инструменты фотошопа, благодаря которым можно накладывать слои друг на друга. Рассмотрим теперь некоторые нюансы редактирования соответствующих графических элементов.
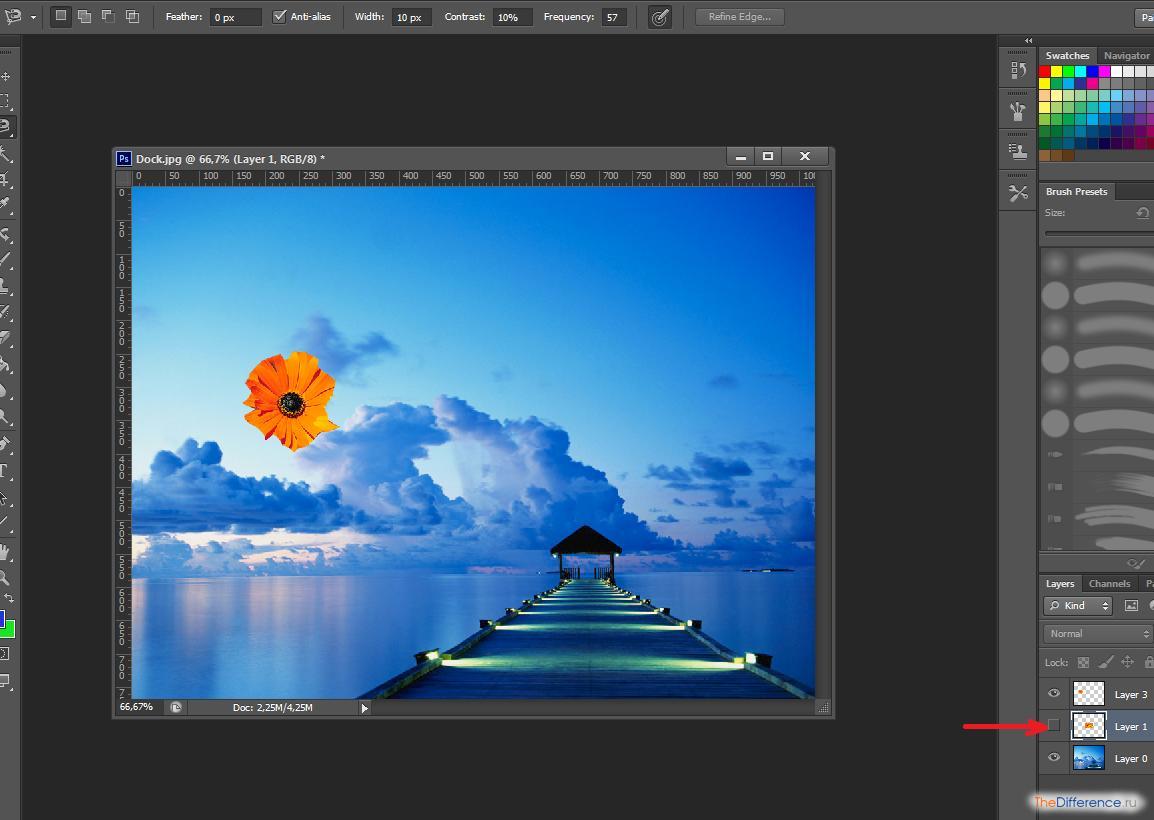
Для удобства работы со слоями в фотошопе предусмотрен режим прозрачности. Если он активен, тот или иной слой, то есть соответствующая ему картинка, будут не видны на экране. Включить режим прозрачности просто – нужно нажать на изображении глаза, которое размещено слева от наименования слоя.

Как только картинка с глазом исчезнет – слой станет прозрачным.
Существует еще один способ скрыть тот или иной слой – разместить его ниже других в панели управления данными графическими элементами. Например, если произвести соответствующую операцию с теми, на которых, в нашем случае, отображены цветки, то они перестанут отображаться в окне проекта.

Слои, наложенные друг на друга, можно склеивать, а также связывать. Что это за процедуры?
Склеивание слоев предполагает полную их интеграцию в единый графический объект – они становятся одной картинкой. Для того чтобы осуществить данную операцию, нужно выделить те слои, что требуется склеить, затем щелкнуть на любом из них правой кнопкой мыши и выбрать пункт Merge.


В нашем примере картинка видоизменена с помощью опции Perspective, которая входит в группу инструментов Free Transform. Активировать ее просто – надо выбрать функцию Rectangle Marquee Tool, затем щелкнуть правой кнопкой на редактируемом рисунке, после – еще раз щелкнуть правой кнопкой.
Связывание слоев можно отменить. Требуется вновь выделить их, щелкнуть на названии любого правой кнопкой, после – выбрать пункт Unlink Layers.
Важный нюанс: предыдущая операция, склеивание слоев, не предполагает отмену данного действия – как в случае со связкой. Поэтому, прежде чем склеивать слои, нужно убедиться, что они по отдельности более не задействуются в проекте, либо сделать их копии.
Связанные слои, с одной стороны, остаются независимыми, с другой стороны – редактирование любого из них повлечет изменения в структуре второго.

Если применить те или иные эффекты к изображениям в рамках связанных слоев, а затем отменить связку, выбрав опцию Unlink Layers, то каждый из графических элементов сохранит ту структуру, которая стала результатом использования эффектов.

В Фотошопе слои – это фундамент. С помощью них можно совмещать разные изображения в одно, создавать потрясающие коллажи, накладывать текст или даже делать коррекцию изображения. В этой статье я расскажу об основном функционале слоев, покажу как ими пользоваться на примерах, а также создам забавный коллаж. Новичкам будет особенно интересно!
Все примеры я буду показывать в Adobe Photoshop 2020 для Windows.
Слои в Photoshop: первое знакомство
Представьте, что рабочая зона Фотошопа – это ваш рабочий стол. А слои – это стопки с картинками, которые лежат на этом столе. Точно как и в жизни, в Фотошопе можно менять порядок этих картинок, накладывать их друг на друга в любом порядке, вырисовывать буквы или вырезать ненужный фон.

Как создать новый слой

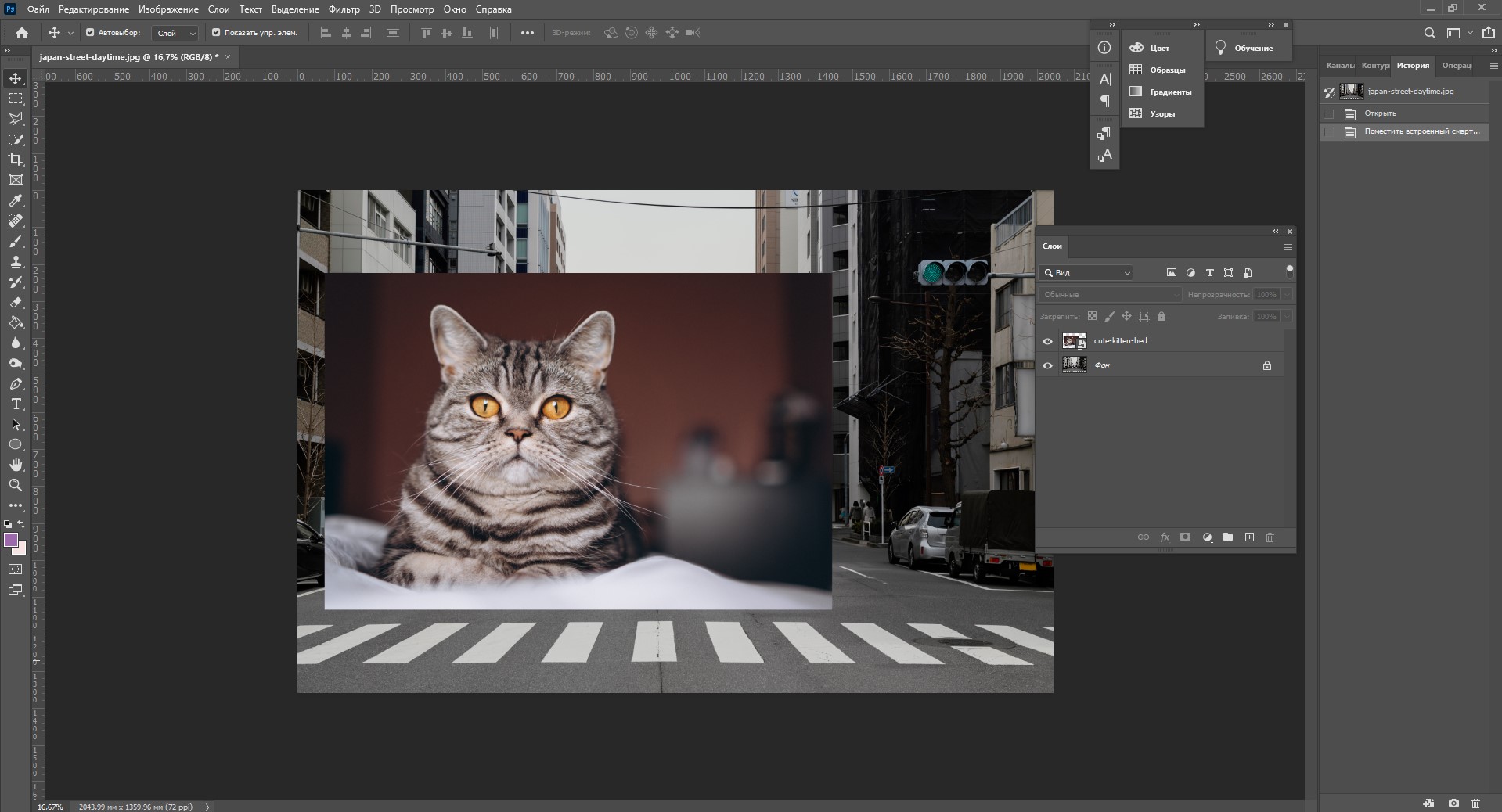
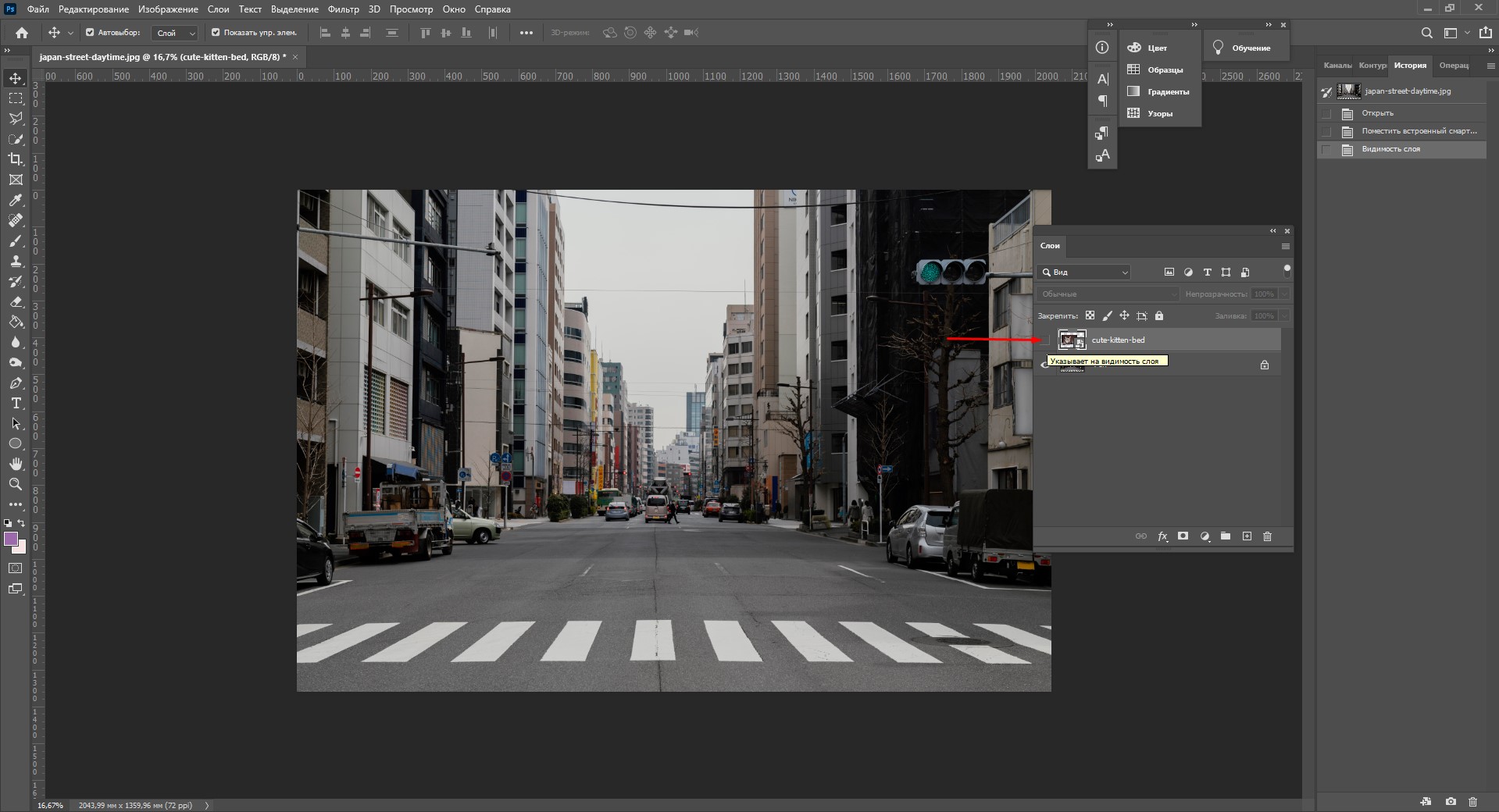
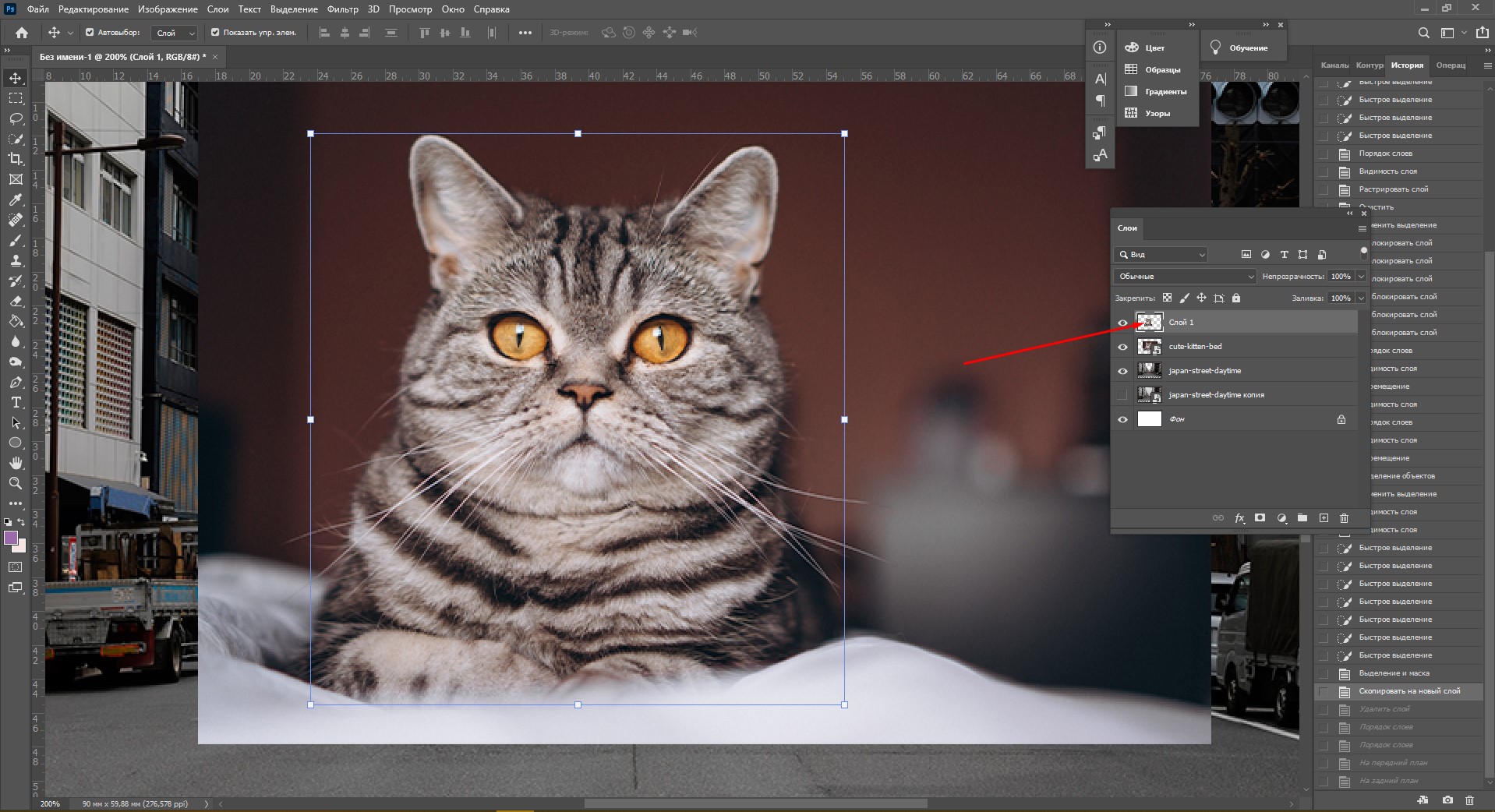
Слой также создается автоматически из файла, если просто перетянуть фото из папки прямо на фон в Фотошопе. Чтобы подготовиться к созданию коллажа, я перетащила в Photoshop две картинки – фото городской улицы и изображение с котиком. Кстати, обе фотографии я скачала на одном из бесплатных фотостоков, обзор которых я делала здесь.

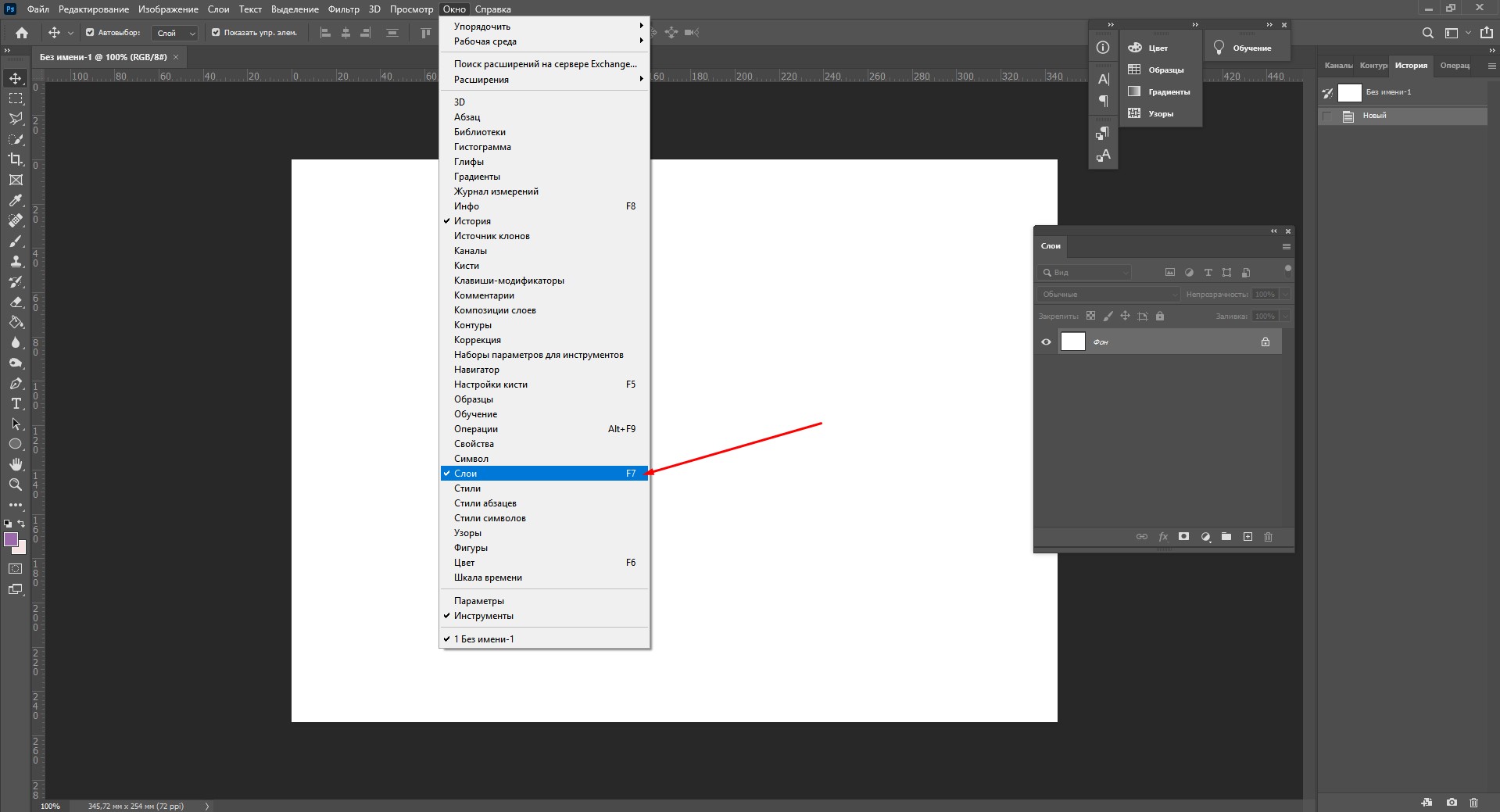
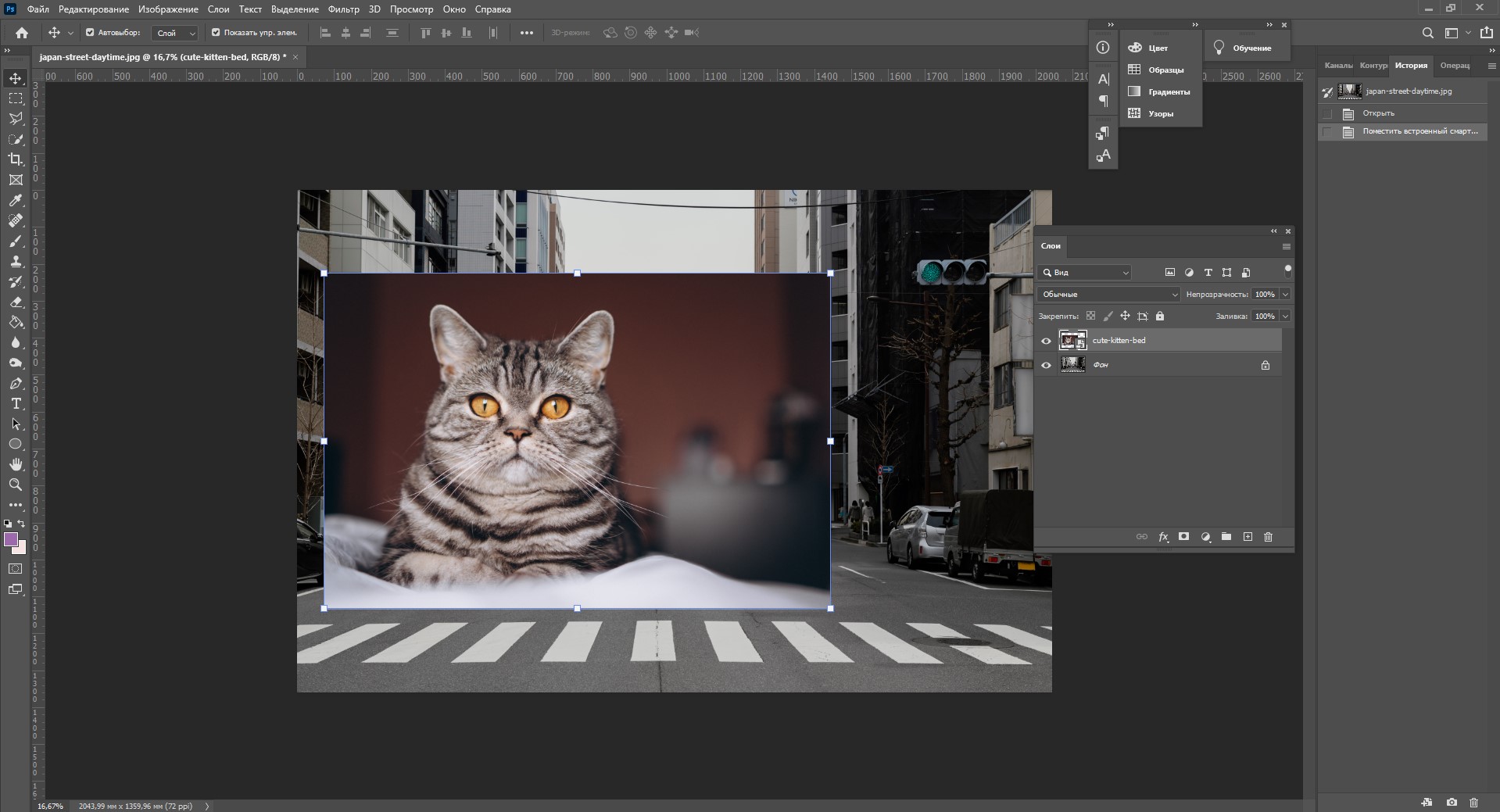
Как выделить слой


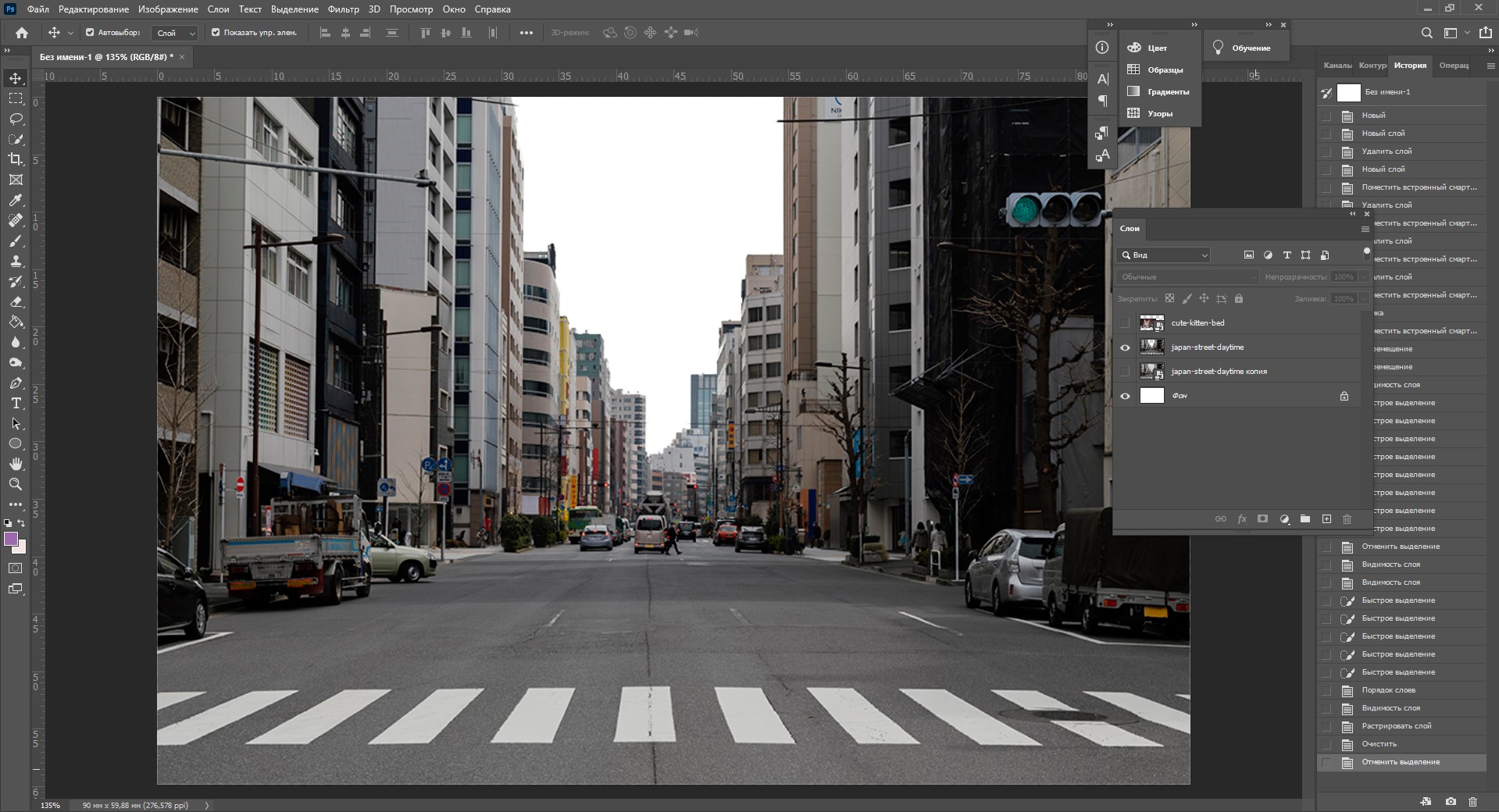
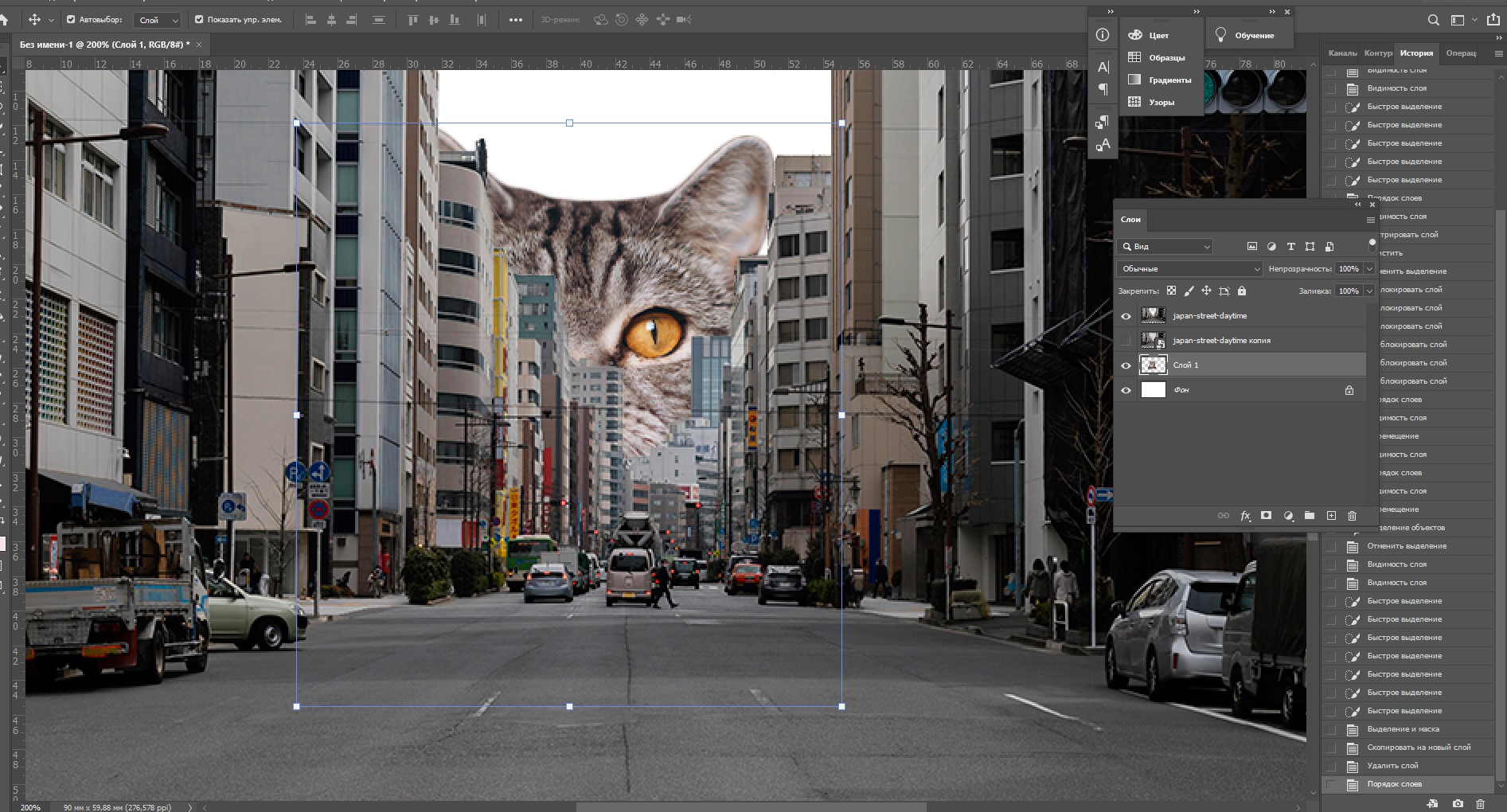
Как скрыть слой
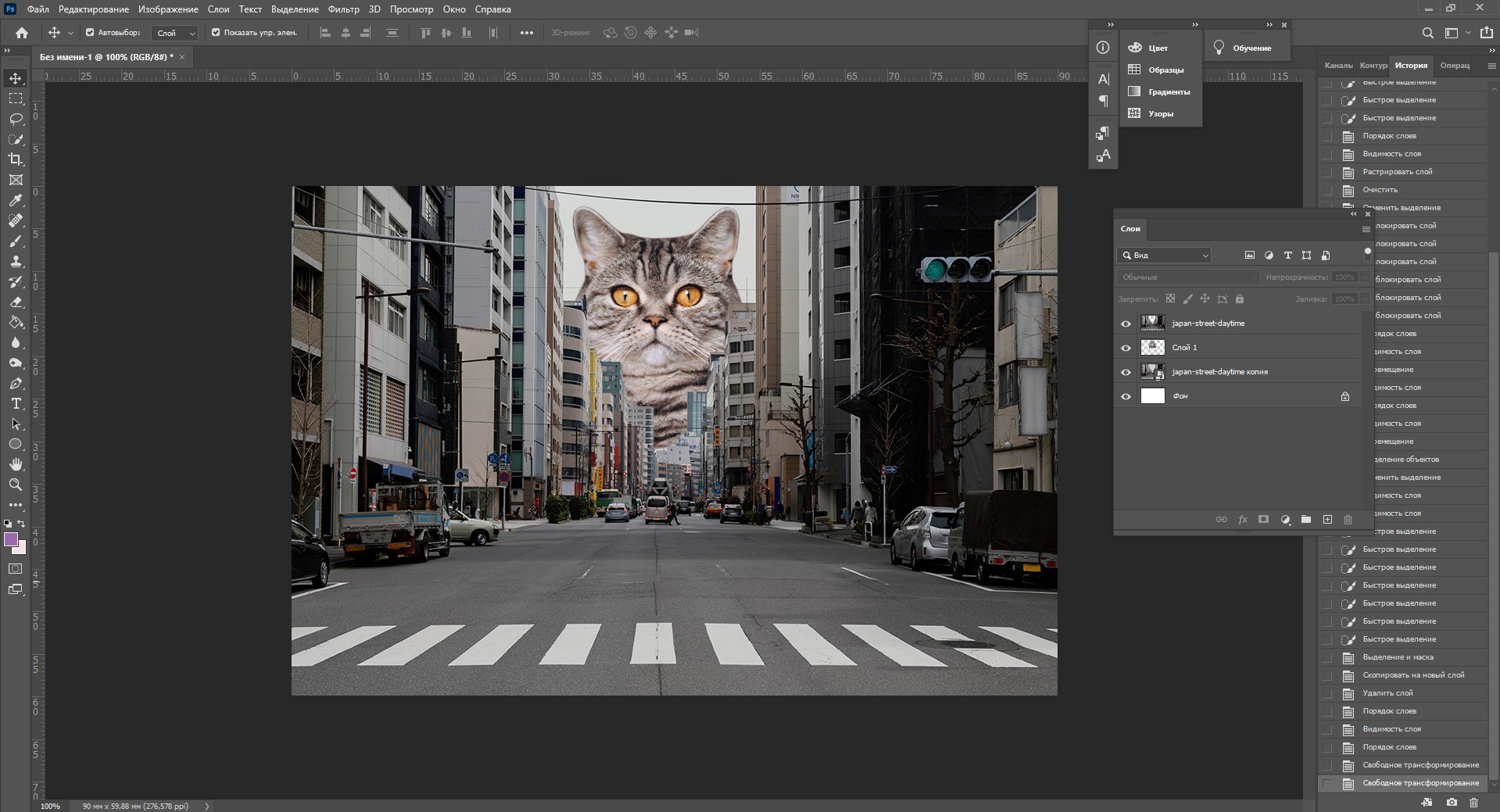
По моему замыслу гигантский кот будет возвышаться над городом, а его мордочка будет виднеться между домами. Так как я буду сначала работать над фоном, то я бы хотела пока скрыть картинку с котиком.

Как скопировать слой

Перед началом работы полезно сделать копии слоев, чтобы в случае ошибки можно было вернуться назад. Вот три самых простых способа, как сделать копию:
Как объединить слои
Объединить два или несколько слоев в Фотошопе очень просто: щелкните по тем слоям, которые вы хотите свести в один, и нажмите Ctrl + E.
Как заблокировать слой
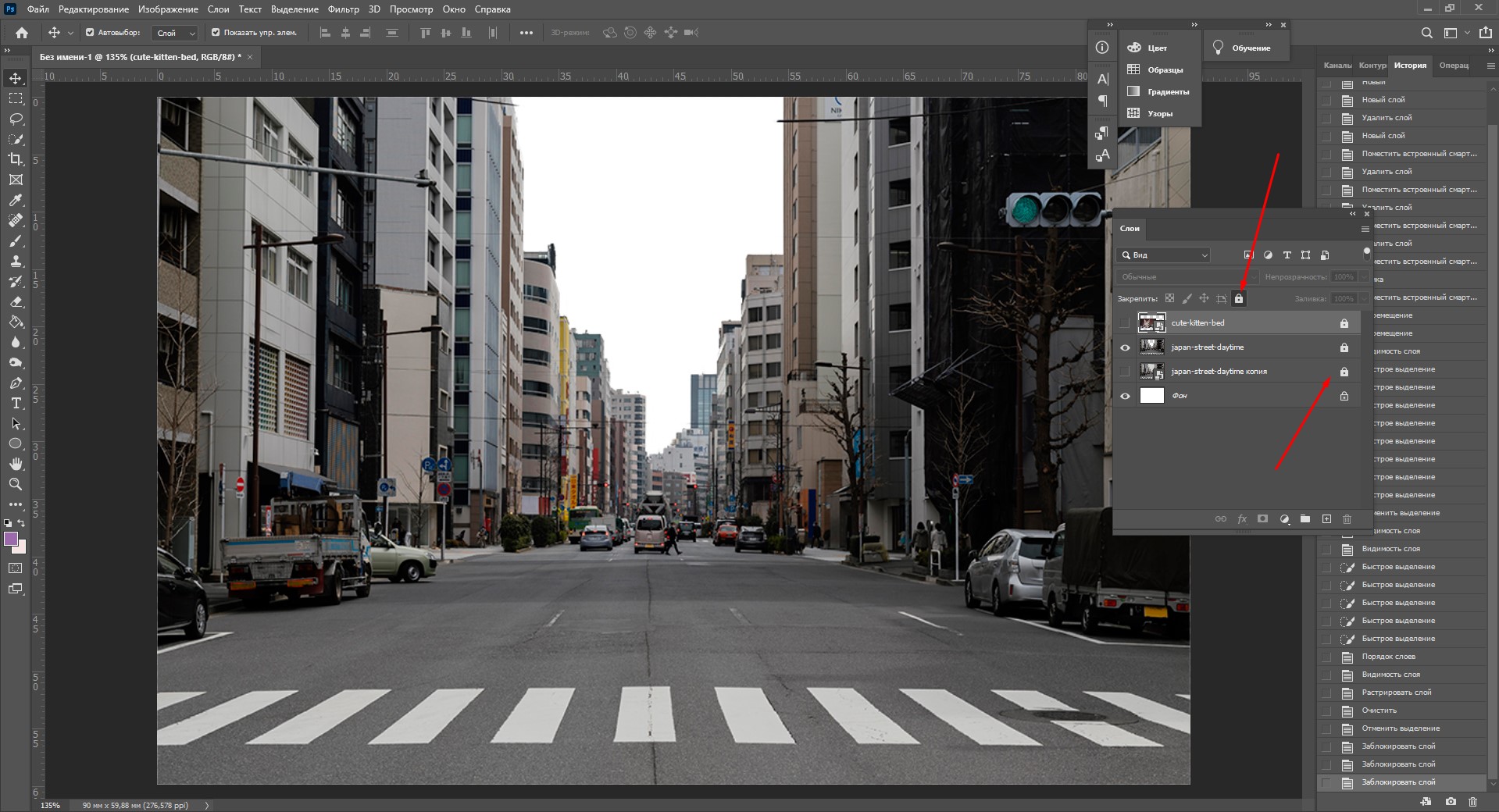
Если вы не хотите редактировать какой-то из слоев в вашем документе, просто выберите его и нажмите на значок с замком. Можно заблокировать несколько слоев – щелкайте по ним с зажатым Shift, а затем – на замок. Чтобы снять блокировку, нужно нажать на значок замка повторно. С замочком он не будет выделяться или перемещаться.

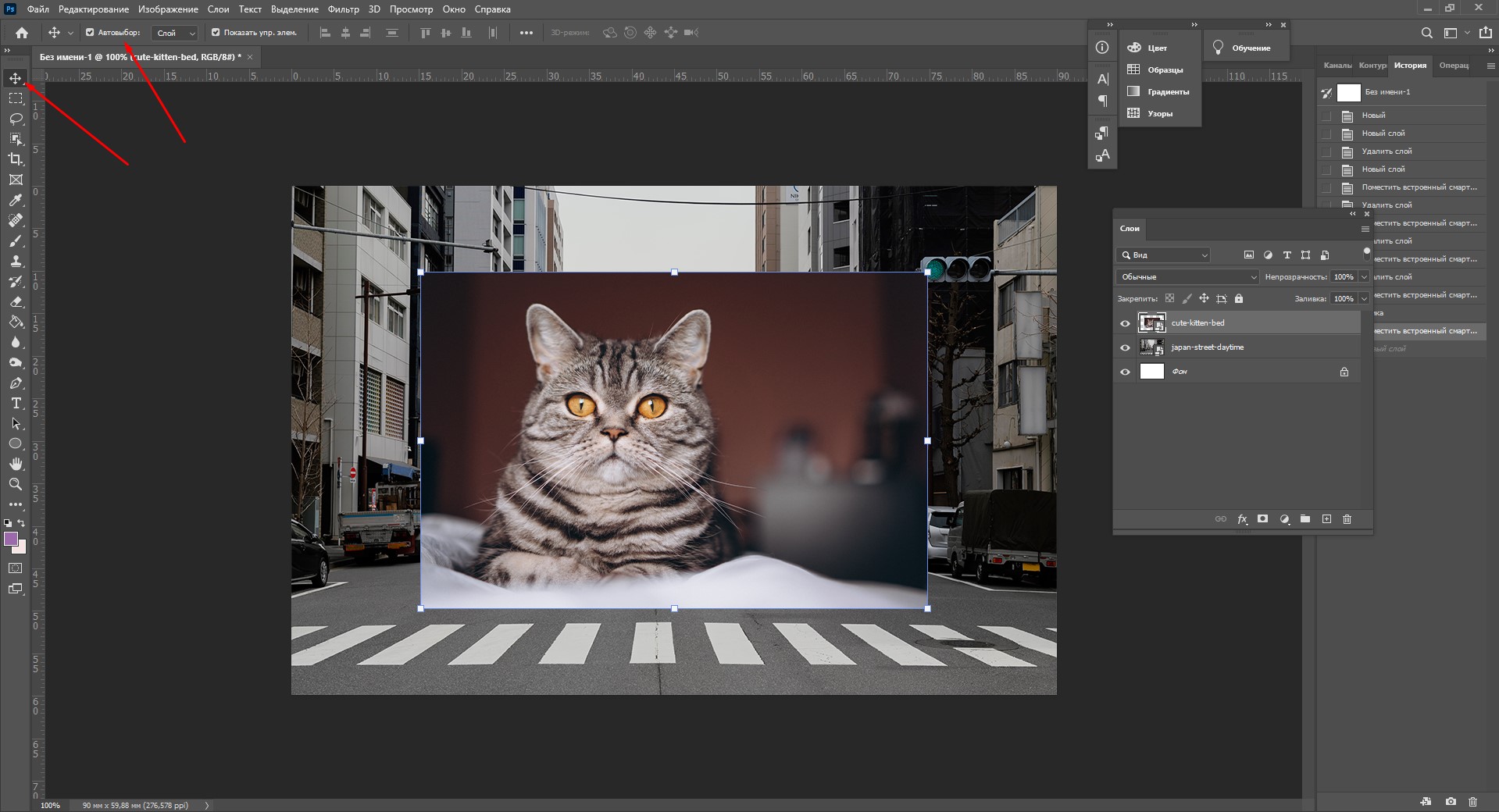
Как переместить слой
Горячие клавиши для работы со слоями в Photoshop
Думаю, вы заметили, что я часто упоминаю горячие клавиши. Их используют для того, чтобы сэкономить время – зажать комбинацию намного быстрее, чем щелкать мышью по разным кнопкам в интерфейсе программы. Здесь я собрала для вас все полезные горячие клавиши, которые я постоянно использую во время работы со слоями.
Сочетания клавиш для Фотошопа на Windows:
Создаем коллаж
Теперь вы знаете, как выполнить самые элементарные манипуляции со слоями в Фотошопе. Давайте теперь немного углубимся и рассмотрим несколько новых функций детально.
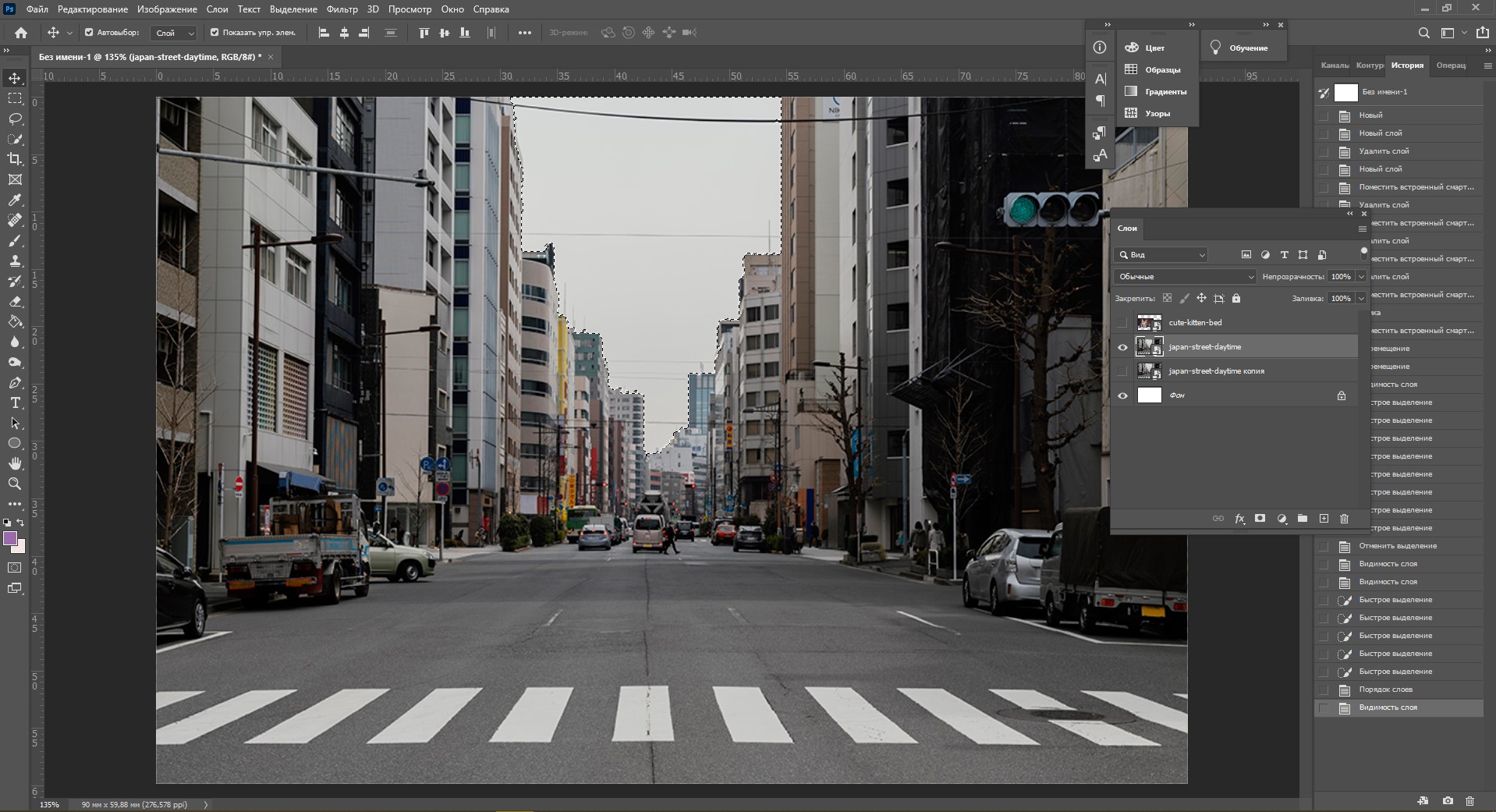
Чтобы осуществить свою грандиозную идею с гигантским котом, для начала я уберу небо с фотографии города. Подробно о том, как удалить фон с картинки, я недавно писала в этой статье, поэтому углубляться в детали процесса не буду – давайте лучше говорить о слоях.





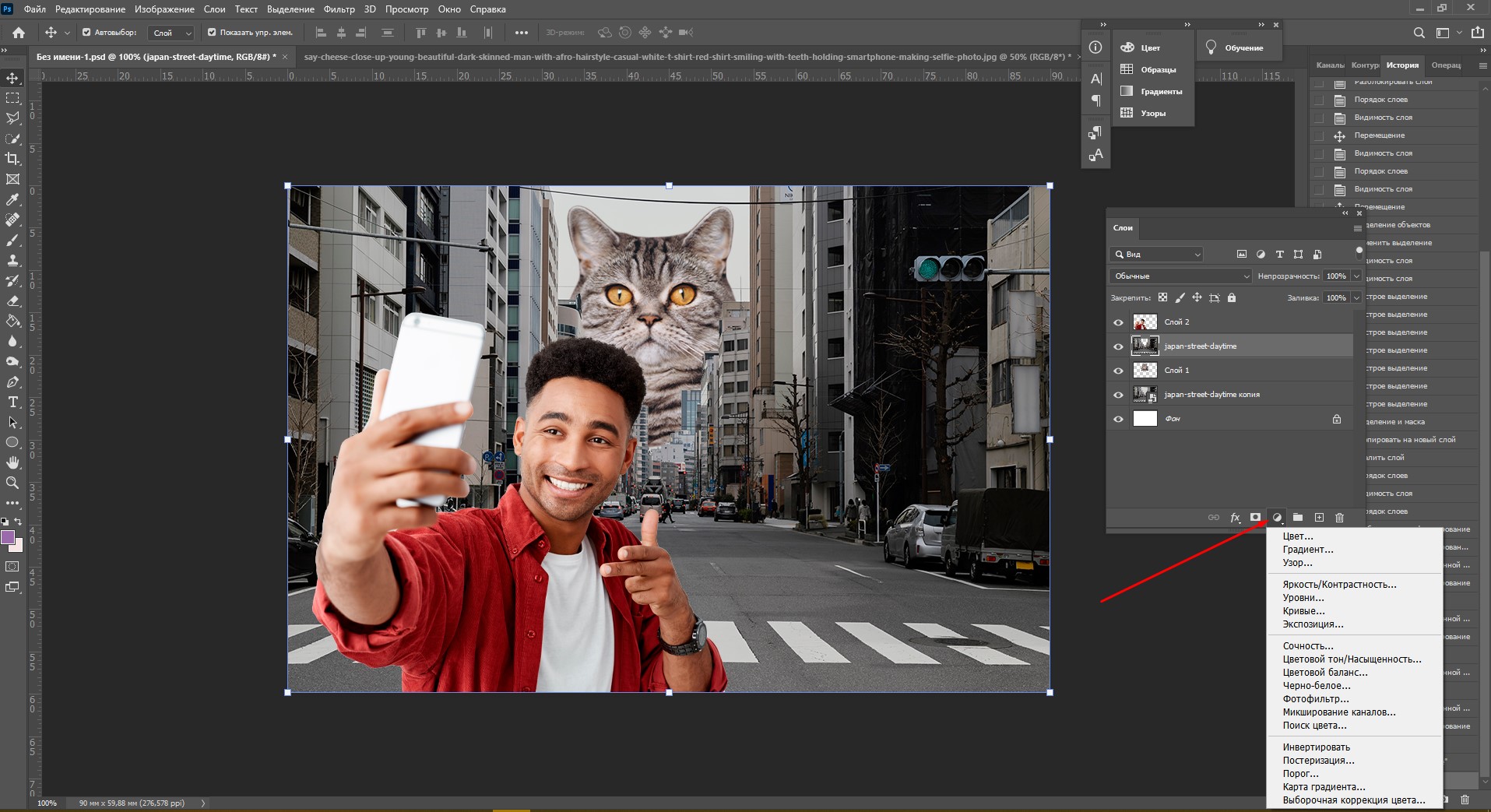
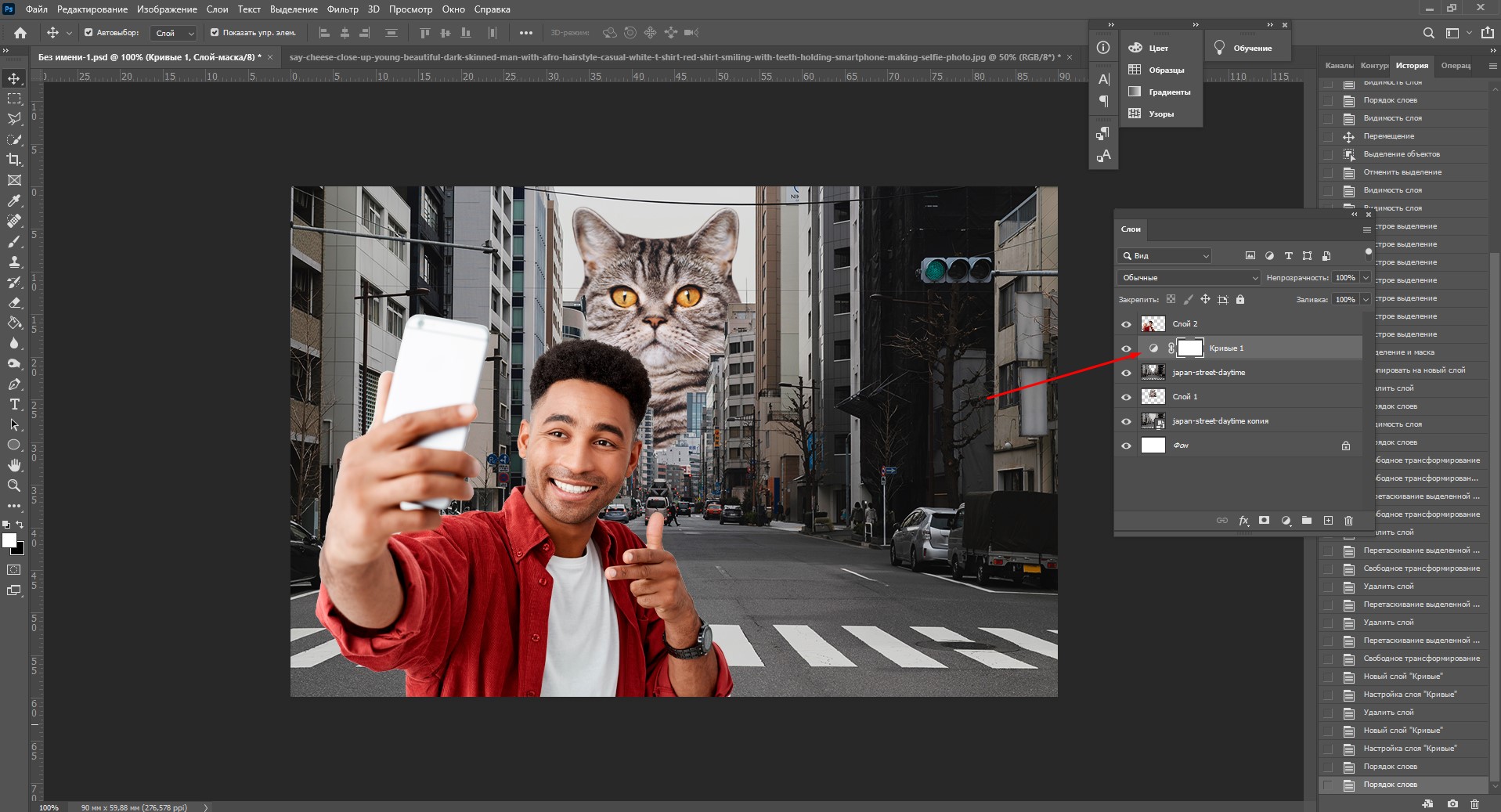
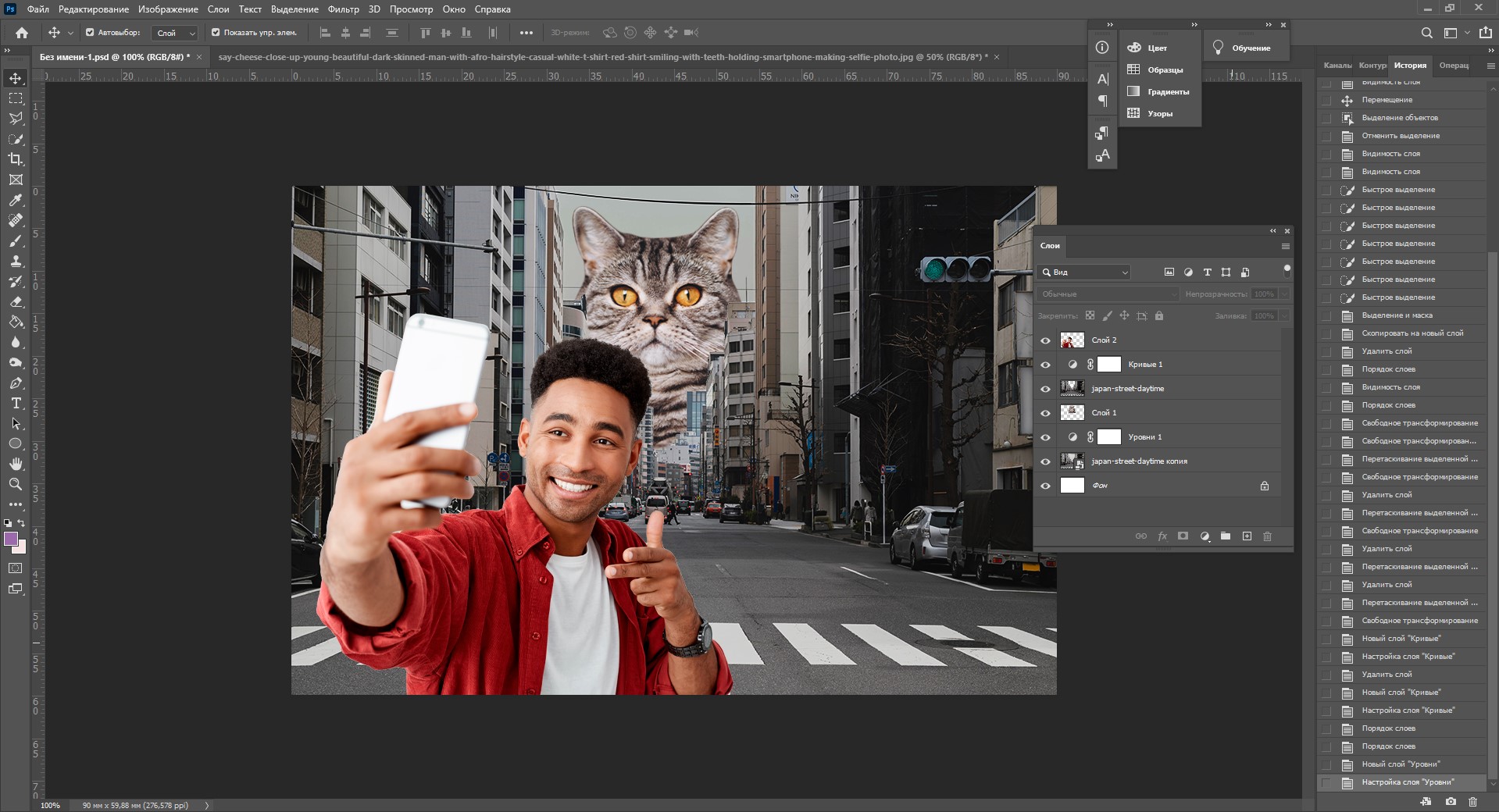
Мне захотелось немного поменять цвета – город и кота сделать немного более контрастными, а небо – чуть затемнить. Для этого я создам корректирующий слой.
Как сделать корректирующий слой

Корректирующие слои в PS нужны для того, чтобы изменять цвет, тона, контрастность и многое другое, при этом не изменяя пикселей самой картинки. Все настройки хранятся на самом корректирующем слое и применяются на все слои, что находятся под ним. Это очень удобно еще и потому, что все корректировки легко отменить или изменить в любое время.



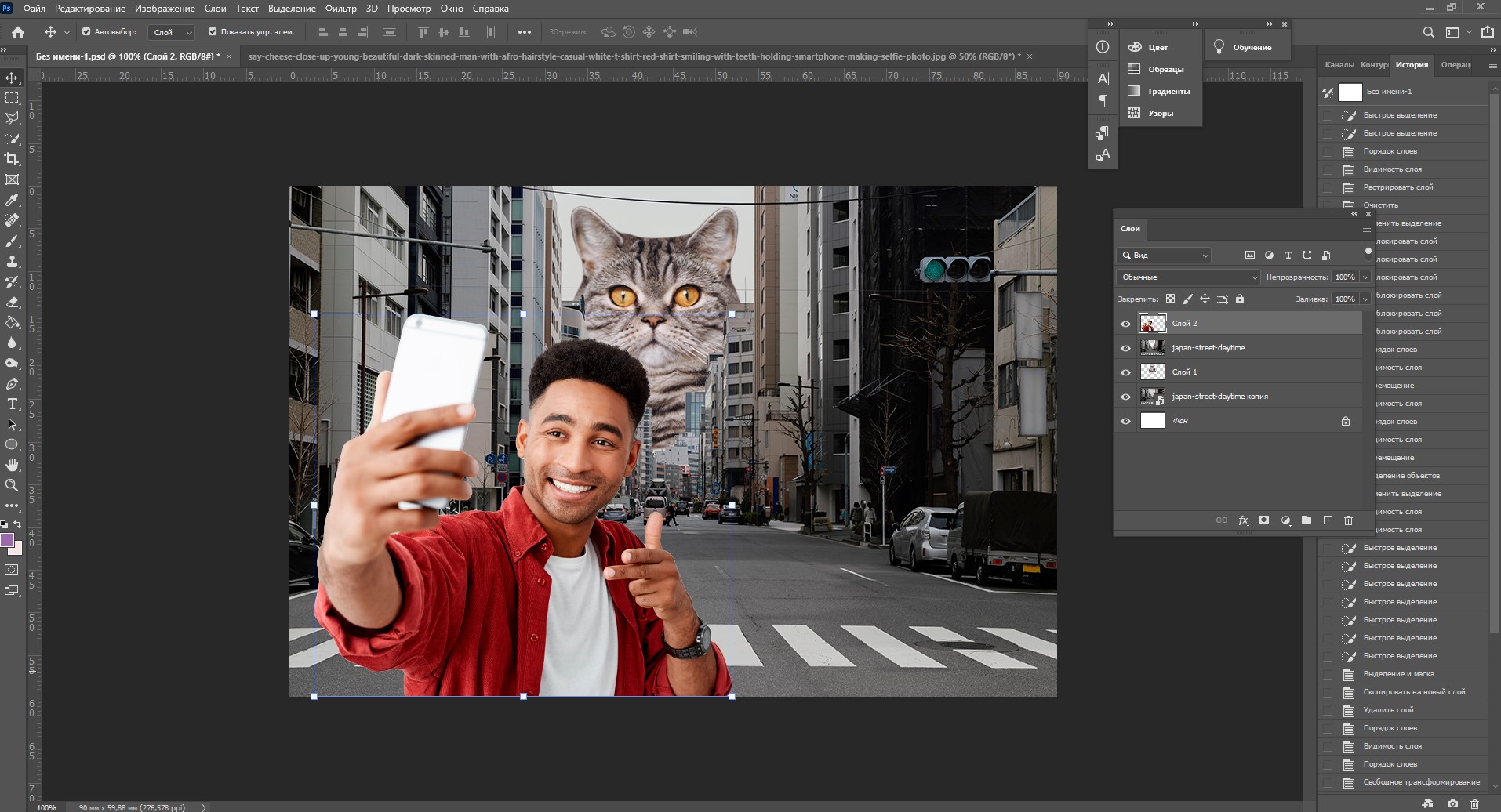
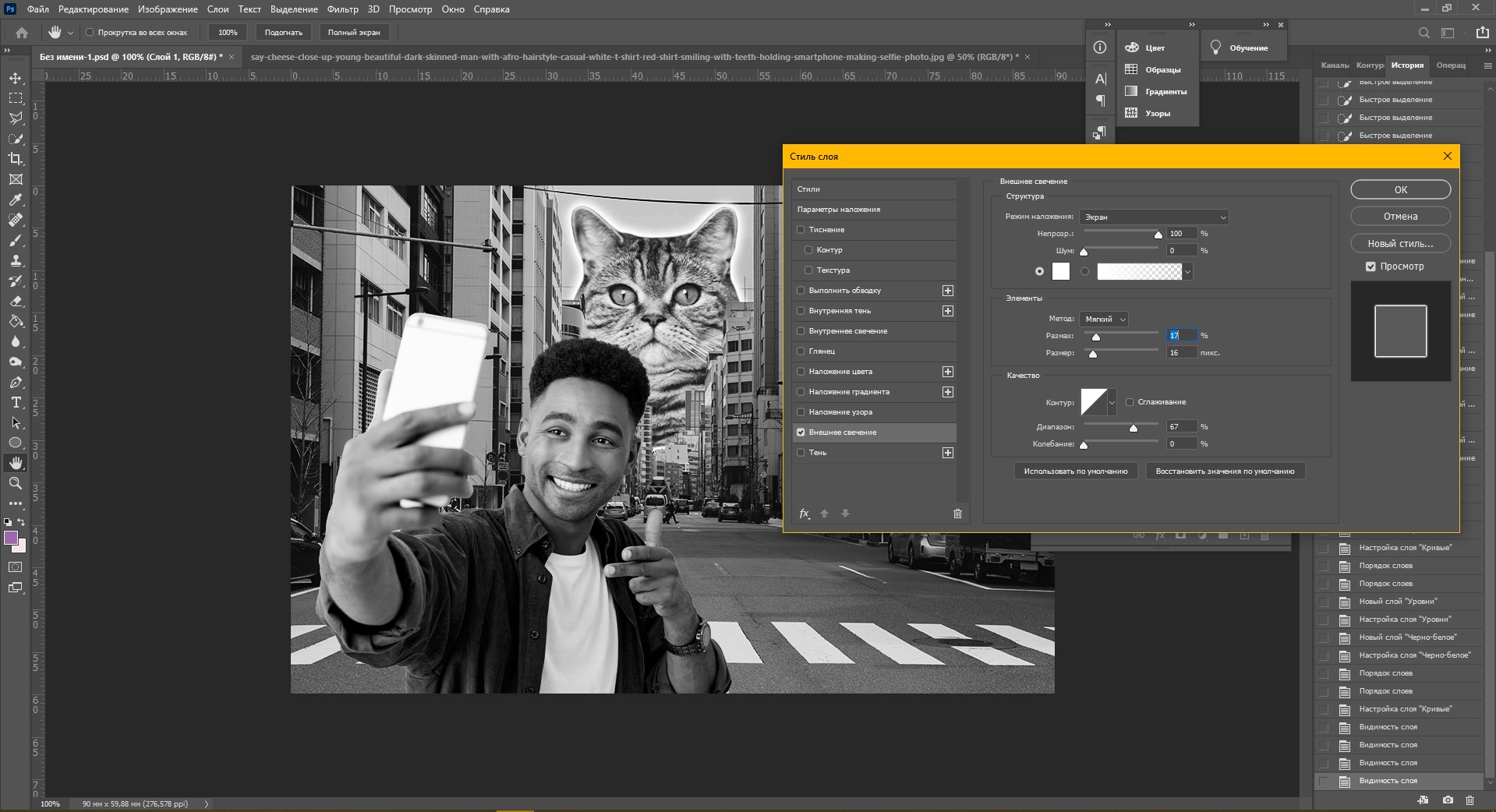
Чтобы добавить капельку безумия в этот отличный коллаж, а заодно и показать вам, что еще можно сделать со слоями, я применю эффект к слою с котом. Это называется стиль слоя.
Стили
Чтобы открыть окно стилей, нужно дважды щелкнуть на панели по слою, на который вы хотите наложить эффект. Здесь дается масса возможностей – можно сделать реалистичную тень, свечение, наложить цвет или градиент. В общем, все зависит только от вашей фантазии. Эти эффекты также применимы к текстовым слоям, например, если вы хотите сделать обводку или тень от букв.

Если вы хотите применить одинаковый стиль к нескольким слоям одновременно:
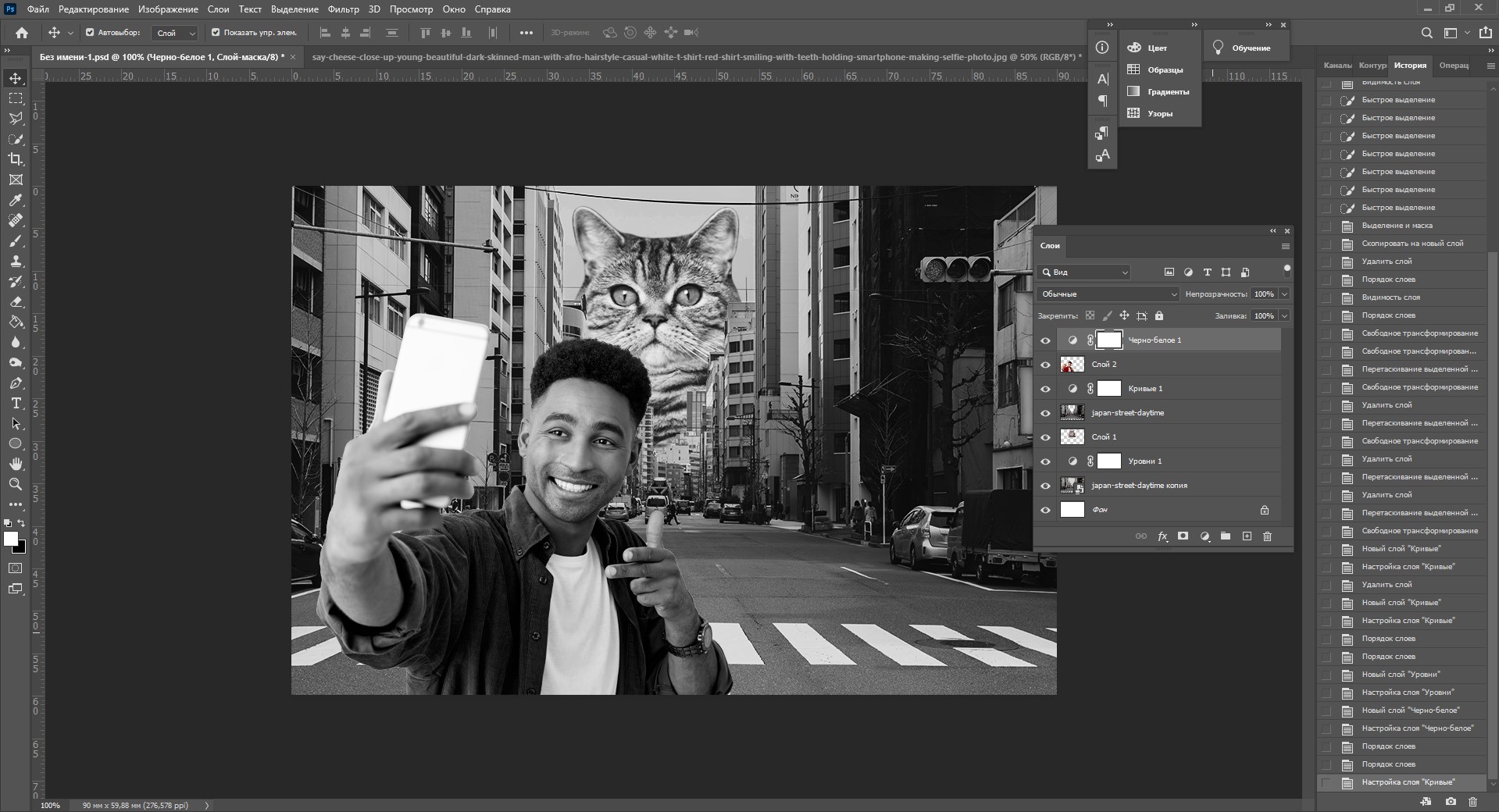
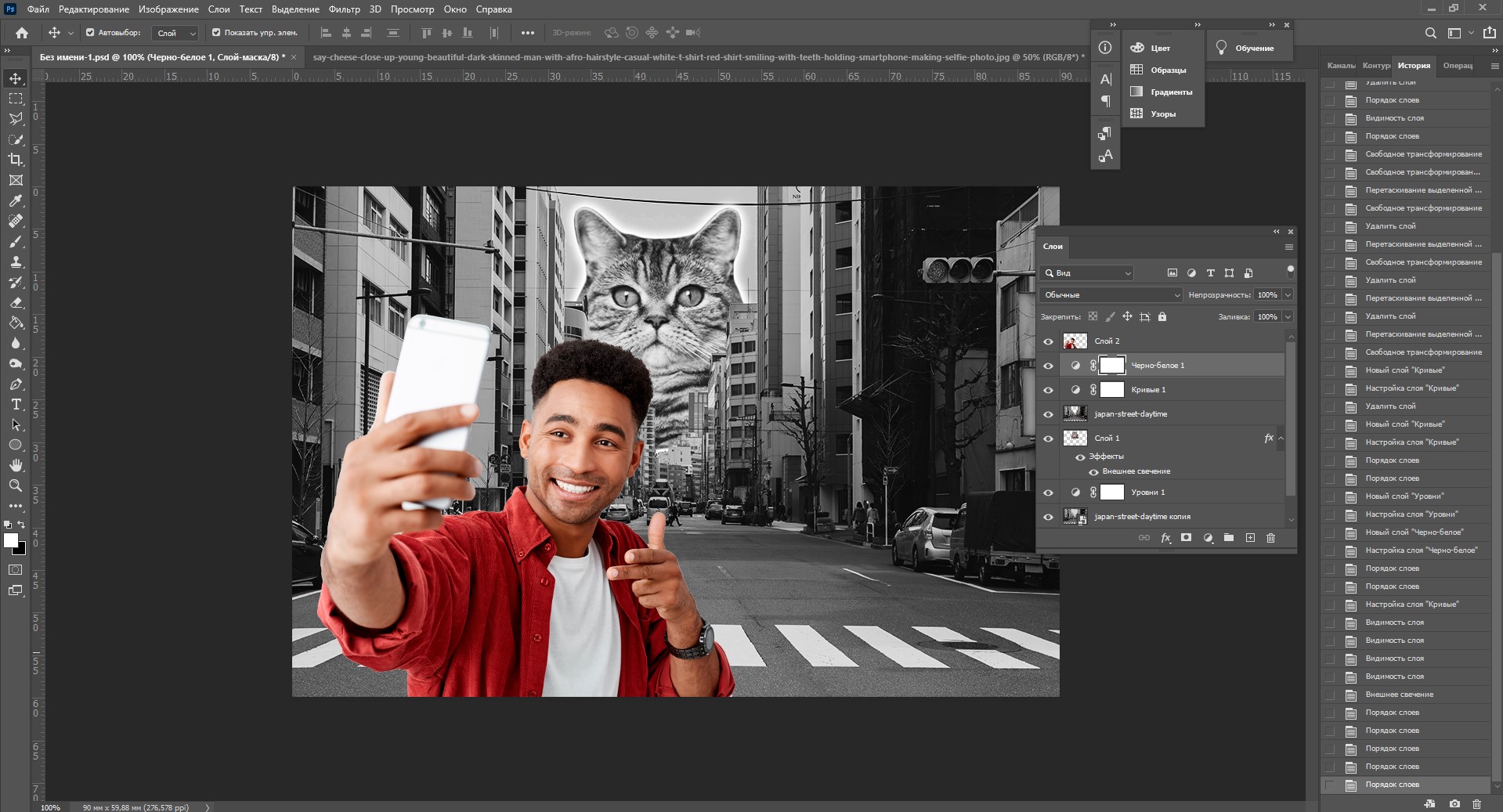
В конце я решила переместить корректирующий слой на один пункт вниз – теперь черно-белый фильтр применяется ко всем слоям, что расположены под ним, а слой с парнем остается в цвете.

Мои поздравления! С этими знаниями вы можете создать собственный коллаж, состоящий из нескольких фотографий, и даже наложить простой эффект. Все оказалось не так сложно, правда?

Заключение
Слои – это базовая вещь в Photoshop, поэтому учиться работать с ними важно с самого начала. Если вы научились элементарным действиям со слоями, то уже можете создавать уникальные коллажи и воплощать любые идеи!
Надеюсь, что моя статья помогла вам сделать первые шаги к укрощению Фотошопа, а также вдохновила на создание чего-то особенного. Спасибо за внимание :)
Приветствую!
Давайте рассмотрим, какие действия необходимо предпринять, дабы наделить редактируемое изображение плавным переходом в прозрачность.
Сразу стоит отметить, что инструкция является универсальной и без каких-либо сложностей воспроизводится в любой актуальной версии Фотошоп-а.
Инструкция по добавлению картинке плавного перехода в прозрачность в Фотошоп
- Открыв редактируемое изображение, в окне Слои нажмите по миниатюрной кнопке Добавления слой-маски. Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении.

Плавность перехода зависит от того, как далеко вы проведёте курсор мышки. Поэкспериментируйте, вначале проведите курсор мышки до середины изображения, дабы видеть, каков будет результат.

Видеоинструкция
Несколько не особо сложных шагов, которые мы детально привели и описали в материале, помогут вам при редактировании изображения, в частности, наделения оного плавной прозрачностью.
До новых встреч, уважаемый посетитель!
Мы рады, что смогли помочь Вам в решении поставленной задачи или проблемы.
В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!

Одной из самых интересных функций Фотошопа является придание прозрачности объектам. Прозрачность можно применить не только к самому объекту, но и к его заливке, оставив видимыми только стили слоя.
Основная непрозрачность
Основная непрозрачность активного слоя настраивается в верхней части палитры слоев и измеряется в процентах.

Здесь можно как поработать ползунком, так и ввести точное значение.

Как видим, через наш черный объект частично проступил подлежащий слой.
Непрозрачность заливки


В этом случае мы получим изображение, на котором останется видимым только этот стиль, а сам объект из видимости пропадет.

При помощи такого приема создаются прозрачные объекты, в частности, водяные знаки.
Непрозрачность отдельного объекта
Непрозрачность одного из объектов, содержащихся на одном слое, достигается путем применения маски слоя.
Для изменения непрозрачности объект необходимо выделить любым доступным способом.

Затем зажимаем клавишу ALT и кликаем по значку маски в панели слоев.

Как видим, объект полностью пропал из вида, а на маске появилась черная область, повторяющая его форму.
Далее зажимаем клавишу CTRL и кликаем по миниатюре маски в палитре слоев.

На холсте появилось выделение.

Выделение нужно инвертировать, нажав сочетание клавиш CTRL+SHIFT+I.

Теперь выделение необходимо залить любым оттенком серого цвета. Полностью черный скроет объект, а полностью белый откроет.
Нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем цвет.

Нажимаем ОК в обоих окнах и получаем непрозрачность в соответствии с выбранным оттенком.

Выделение можно (нужно) снять при помощи клавиш CTRL+D.
Градиентная непрозрачность
Градиентная, то есть неравномерная по всей площади, непрозрачность так же создается при помощи маски.
На этот раз необходимо создать белую маску на активном слое, кликнув по значку маски без клавиши ALT.


Как мы уже знаем, по маске можно рисовать только черным, белым и серым цветом, поэтому выбираем вот такой градиент в настройках на верхней панели:

Затем, находясь на маске, зажимаем левую кнопку мыши и протягиваем градиент через холст.

Это все, что можно сказать о непрозрачности в Фотошопе. Искренне надеюсь, что эта информация поможет Вам понять принципы получения прозрачности и применять данные приемы в своей работе.

Мы рады, что смогли помочь Вам в решении проблемы.
Отблагодарите автора, поделитесь статьей в социальных сетях.

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Читайте также:

