Как сделать прототип прибора
Обновлено: 02.07.2024
Прототипирование ускоряет создание продукта и помогает значительно уменьшить количество ошибок и переделок при дальнейшей разработке. Делимся своим опытом в прототипировании.
Что такое прототип?

Прототип — это быстрое визуальное представление будущего продукта. Прототип позволяет увидеть проектируемую систему на самом раннем этапе.
Протипирование может занимать половину времени разработки интерфейса проекта. На этом этапе происходит утрясание концепции, поиск решений и корректировка первоначальных планов.
Прототип плюс ТЗ
Проектирование должно вестись гибко, не должно быть жестких, неизменных технических заданий. Во время прототипирования появляется понимание, как все должно работать. Написание ТЗ и прототипирование — процесс взаимодополняющий.
Когда мы пишем ТЗ, мы уже должны представлять как будет выглядеть проект, но на этапе прототипирования обязательно появятся новые решения, которые будут отличатся от первоначального замысла.
Исследование
Сначала проходят обсуждения проекта с владельцем продукта, выясняются задачи, цели. Параллельно собирается другая информации по теме: анализируется рынок, конкуренты, аудитория, составляются портреты пользователей продукта.

Постепенно начинает вырисовываться концепция, возникает понимание как продукт может выглядеть. Первый подход прототипу можно изобразить так:

Из информационного хаоса проектировщик начинает выявлять закономерности, отсекать лишнее, создавать гипотезы и предположения.

Первый прототип
В какой-то момент собранной информации становится достаточно и можно переходить к визуализации. Первые эскизы появляются еще в самом начале работы, но давайте считать прототипом то, что получается после обстоятельного исследования.
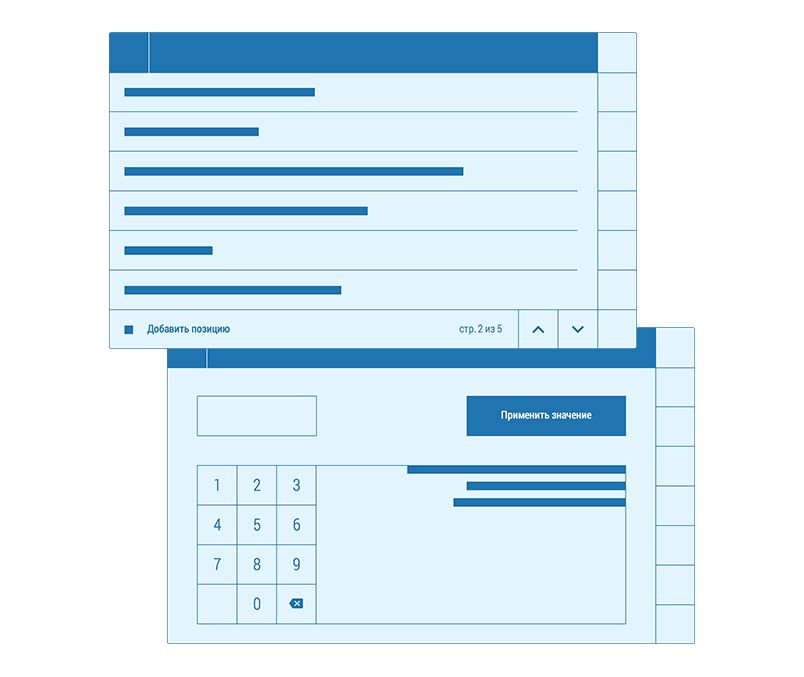
Сначала отрисовывается один ключевой экран. Из него можно понять основные принципы работы системы:

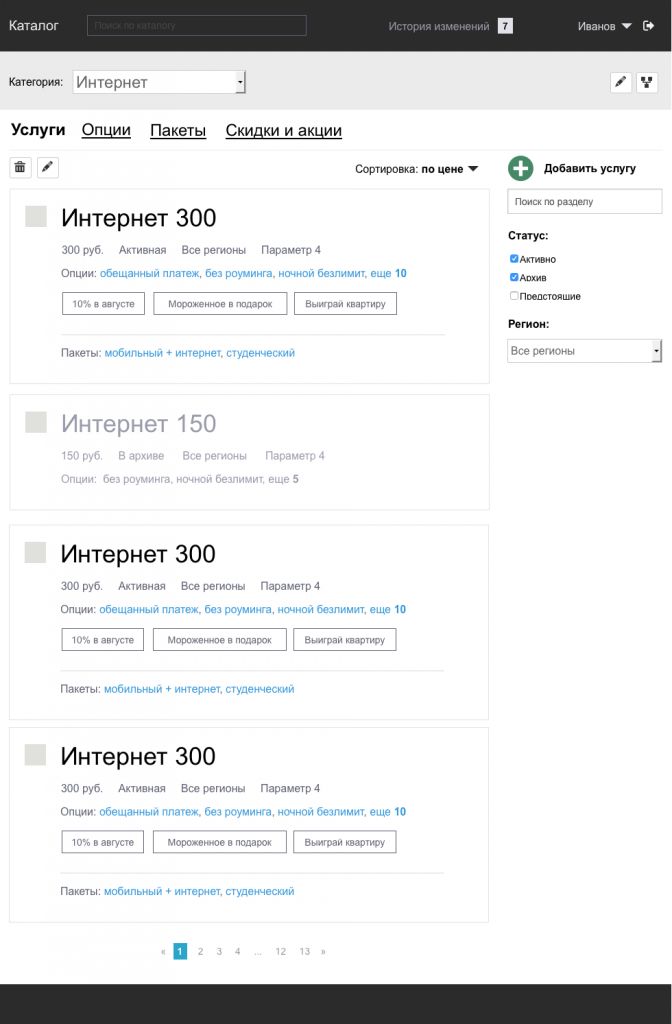
Прототип внутренней системы работы с тарифами мобильного оператора
С этого момента разработка принимает цикличный характер. Каждый вариант тестируется, выдвигаются гипотезы, вносятся изменения.
Прорабатываются другие функционалы:

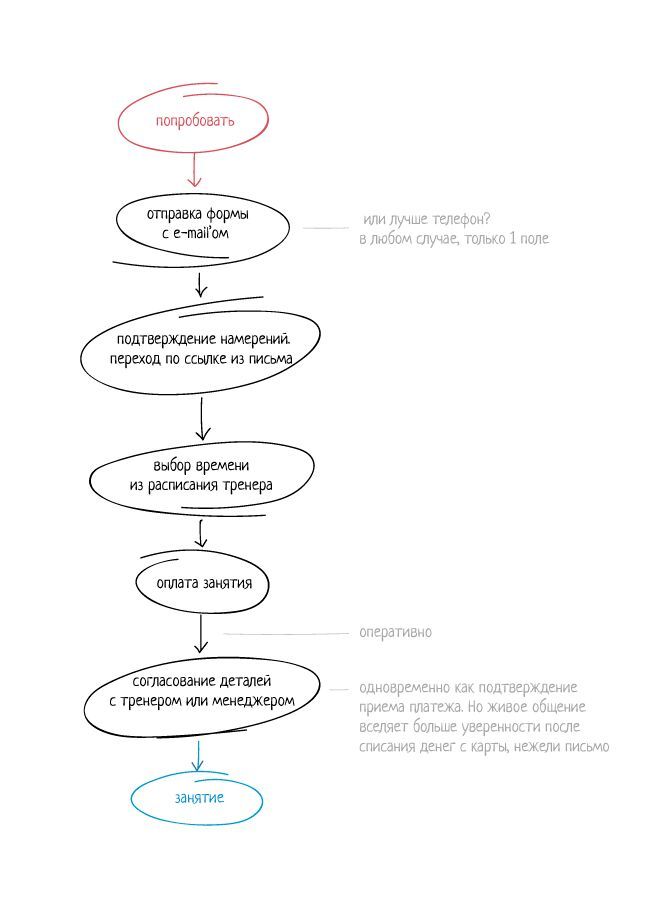
Для сложных функционалов отдельно продумывается логика работы:

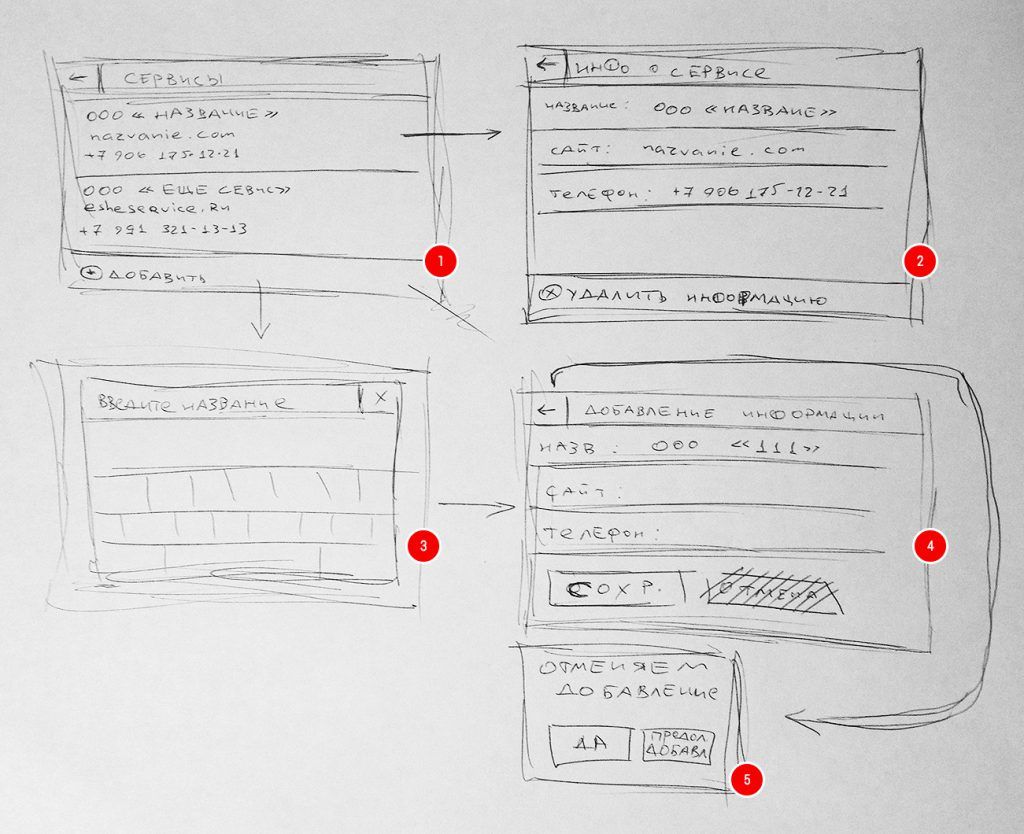
Схема функционала добавления сервисной информации интерфейса промышленного кондиционера
Интерактивность
Понять устройство системы можно только попробовав ее в динамике. Большинство современных систем прототипирования позволяют создавать интерактивные прототипы, имитирующие реальное использование системы.
Готовый прототип
В итоге, после множества итераций, разрабатывается полное представление будущей системы. Какие-то элементы могут быть упрощенными, а дизайн схематичен, но у владельца продукта и разработчиков теперь есть полное представление, как все будет работать.

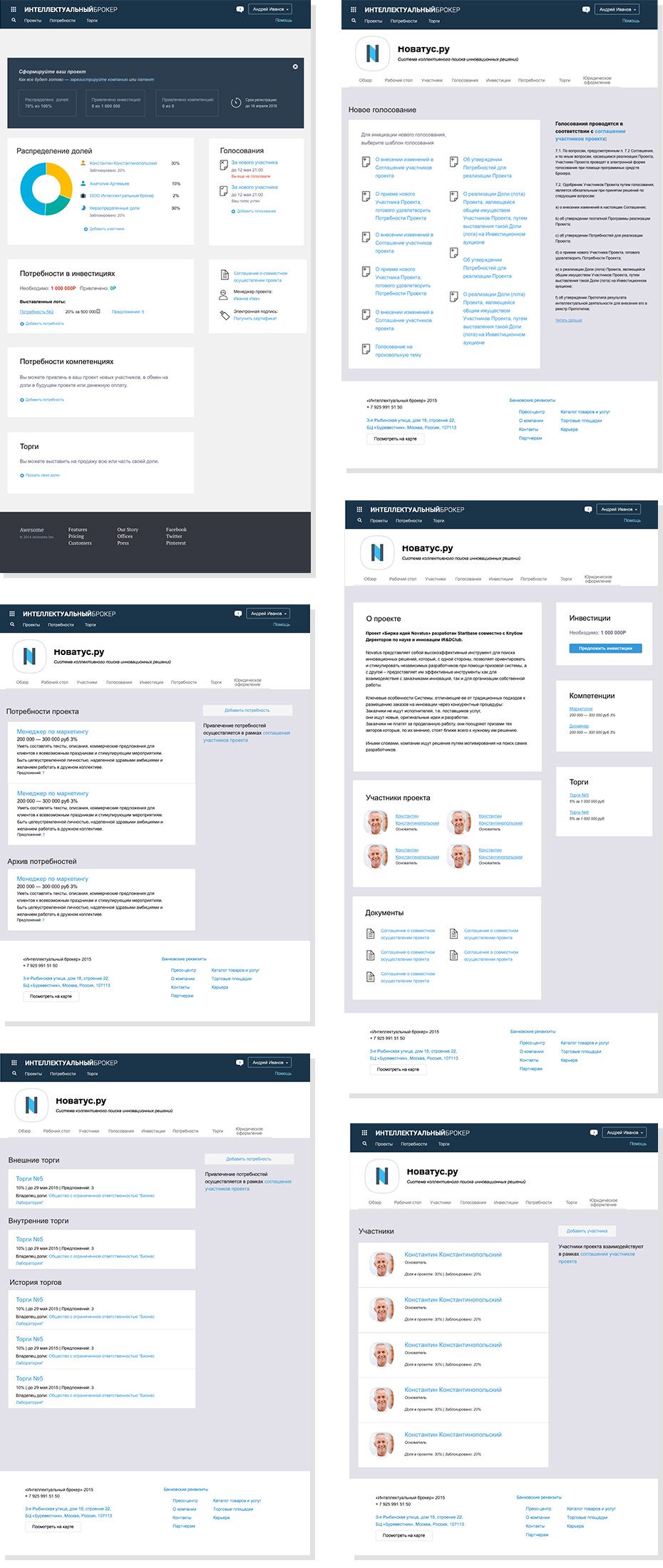
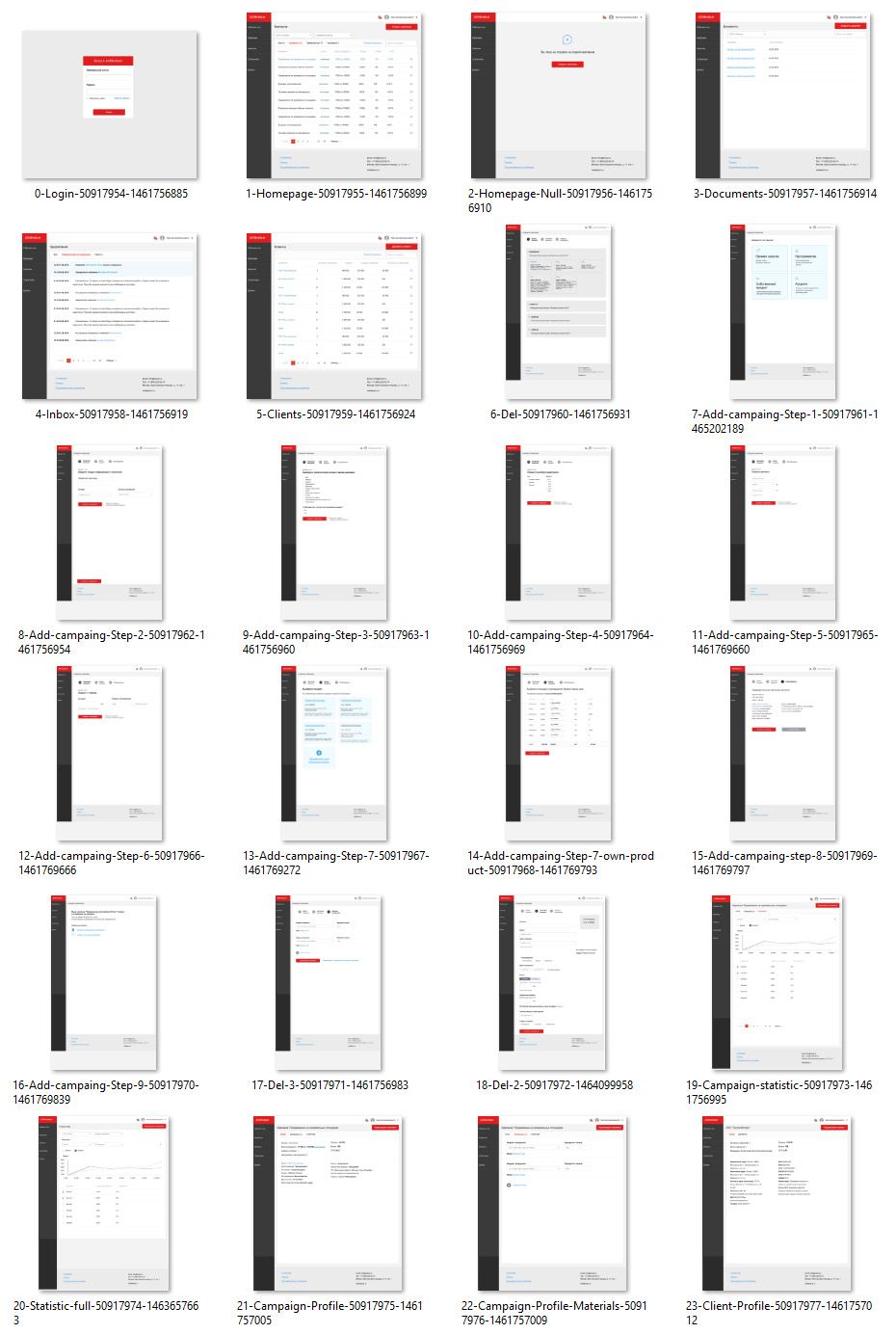
Скриншоты прототипа рекламной системы
Перед переходом к следующему этапу, дизайну интерфейса, рекомендую внимательно проверить все детали. Чем точнее и полнее прототип, тем проще дизайнеру в отрисовке интерфейса а программистам в разработке. Хороший прототип — это экономия времени, денег и нервов всех участников создания продукта.
Процесс проектирования и производства печатных плат проходит через ряд этапов. Для того, чтобы производить платы высокого качества, вы должны иметь четкое представление об этих этапах. На работу печатной платы большое влияние оказывают размещение компонентов и разводка проводников.

Средства, необходимые для производства печатных плат
Если вы хотите проектировать печатные платы для коммерческого использования, у вас есть возможность воспользоваться одной из нескольких систем автоматизированного проектирования (САПР), которые могут упростить вашу задачу. Доступны самые простые программы для проектирования печатных плат, но, приобретя более качественный продукт, вы можете получить больше возможностей для конструирования. С увеличением скоростей цифровых плат и повышением рабочих частот радиоустройств обязательным требованием также становится моделирование.
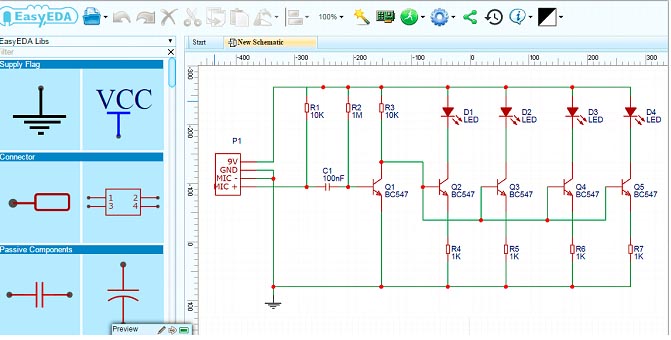
Ввод принципиальной схемы

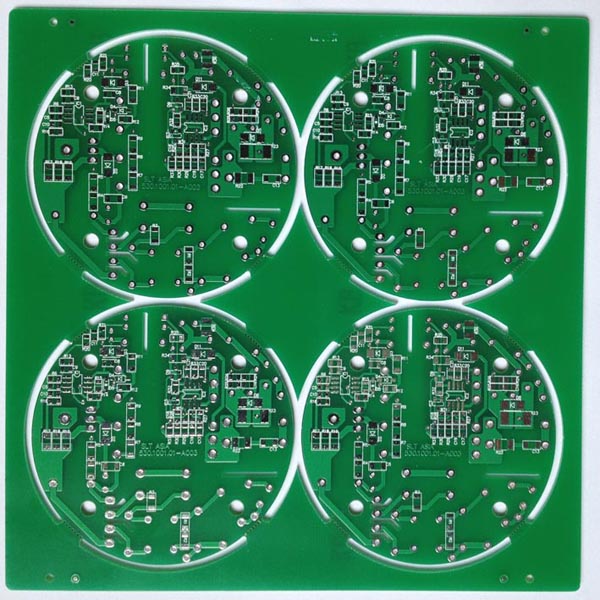
Начальное размещение компонентов на плате
Прежде чем начать проектирование и разводку, постарайтесь оценить количество слоев и компонентов, их расположение на плате, необходимые зазоры и промежутки и т. д. Затем попробуйте предварительно разместить компоненты на печатной плате. Постарайтесь учесть такие аспекты, как взаимное влияние расположенных рядом устройств и факторы воздействия сигналов радиочастотного диапазона.
Убедитесь, что вы располагаете всей необходимой информацией о каждом компоненте, который будете использовать в своем проекте. Это касается описаний посадочных мест, отверстий и пр. В системе проектирования печатной платы будет создана библиотека со всеми перечисленными устройствами. Это может помочь вам упорядочить все компоненты и легко найти те, которые уже использовались ранее.
Трассировка соединений
На следующем этапе выполняется трассировка соединений между компонентами. Трассировка делается на основании списка соединений, полученного из принципиальной схемы. Количество требуемых для этого слоев и переходных отверстий может быть большим. Один из слоев используется в качестве земляной шины, а другой – шины питания. Это позволяет снизить сопротивления источника питания в точках подключений и уменьшить уровни помех. Когда число компонентов составляет тысячи, процесс трассировки может быть очень сложным.
Требуемые файлы
Файл Gerber содержит описание рисунка проводников платы для фотоплоттера. Помимо фалов Gerber, необходима информация для сверления, печати шелкографии и нанесения фоторезиста. Сверление платы может быть дорогим. Сократив количество типов отверстий до минимально возможного значения, вы можете снизить стоимость проекта. Тогда сверлильный станок будет реже менять инструменты, и процесс сверления займет меньше времени.

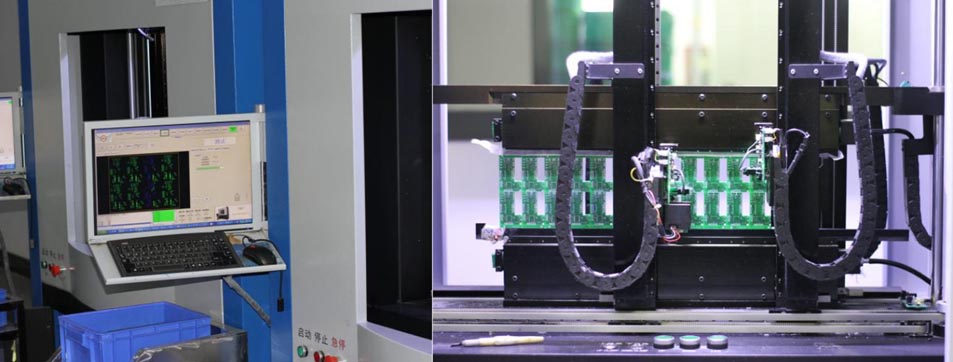
Тестирование печатной платы
После изготовления печатная плата отправляется на испытательный участок. Здесь выполняется проверка, которая должна подтвердить, что платы соответствуют требованиям спецификации. После тестирования печатные платы передаются в службу доставки.

Зачем нужен прототип?
Существует ряд причин, по которым прототипирование является обязательным этапом проектирования. Одна из них заключается в том, что прототипирование экономит ваши деньги и время. Оно необходимо для тестирования новых разработок, и продемонстрирует вам все возможные риски до того, как начнется серийное производство изделия. Это поможет вам также собрать информацию, чтобы более точно выполнить требования технического задания и вовремя увидеть какие-либо недостатки. Вы также можете сравнить несколько вариантов своего проекта, чтобы выбрать лучший из них.

Заключение
Информация, содержащаяся в файлах проекта, будет использоваться на многих этапах производственного процесса. Она нужна установщику компонентов, для создания паяльной маски, тестирования платы и многого другого. Поэтому мы приходим к выводу, что разработка печатной платы не ограничивается созданием ее базовой конструкции, а является лишь одним, правда очень важным, элементом всего процесса изготовления печатной платы.
Перевод: AlexAAN по заказу РадиоЛоцман
Для комментирования материалов с сайта и получения полного доступа к нашему форуму Вам необходимо зарегистрироваться.

Для чего нужны прототипы и как их делать? Разберем прототипирование в деталях.
Где-то год назад посчастливилось мне работать с одной командой. Необходимо было создать сайт под определенные задачи. Моя зона ответственности была на уровне: найди исполнителей, поставь задачу и проконтролируй, чтобы все было как надо. Подрядчиков нашли, начали ставить задачи. Разбили проект на несколько частей, поехали.
После первой же итерации, получаем не то, что хотели. Техническое задание прописали, но все равно как-то не клеилось. Вроде бы говорили на одном языке, а по факту, мимо. Благо через 2-3 встречи, когда обстановка нормально так накалилась, ребята подрядчики предложили подумать в сторону прототипа. То есть, сделать некую упрощенную версию конечного продукта и уже на ее основе доделать проект. Мы согласились, ребята сделали, проект допилили. Для меня инсайт, которым хочу поделиться.
Прототипирование это

Используется в разных областях: от машиностроительного комплекса до разработки сайтов и программных продуктов. По мнению некоторых разработчиков, является одним из самых важных этапов разработки. После этапа прототипирования может быть пересмотрена архитектура и отдельные функциональности продукта.
Зачем нужно прототипирование
Собрал чек-лист по основным задачам, который решает создание прототипа:
- Обзор конечного продукта/системы в целом.
- Выявление слабых мест в системе.
- Тестирование и проверка гипотез.
- Отладка процессов.
- Постановка задач на уровне тех.задания
- …(можно добавить свой вариант в комментариях)
В целом прототипирование, это очень полезная практика, которая решает задачи разного рода. Процесс создания прототипов не так сложен, как может показаться на первый взгляд. Чуть далее попробую подтвердить это.

Прототип танка времен Второй Мировой Войны
Во Второй Мировой Войне прототипы танков или муляжи, к примеру, применялись для отвлечения внимания противника. Таким образом, было выиграно несколько сражений с наименьшими человеческими потерями. Если покопаться больше, то история прототипов уходит корнями в века. Но давайте вернемся в наше время и посмотрим, какие требования ставятся перед прототипами.
Требования к прототипам
- Высокая скорость создания.
- Определенный уровень детализации от задач.
- Легкость для внесения изменений.
- Интерактивность в случае взаимодействия с реальным пользователем.
- Доступность для участников процесса.
Пожалуй, это основные требования к прототипированию. Не забывайте, что прототип, это про скорость и проверку системы, не более того. Старайтесь максимально упростить процесс создания и проверки рабочего образца. Не нужно сильно углубляться в детали, это не конечный продукт, а лишь его схема, которую скорее всего придется дорабатывать.
Кто обычно занимается прототипированием
Интересно, что в большинстве случаев прототипированием занимается дизайнер. Друзья и коллеги рассказывают, что именно графический специалист закрывает данные задачи.

Оно и логично, вроде бы человек умеет рисовать, а что еще то надо? Пусть наклепает пару макетов и ладно. Но тут, я бы немного дополнил точку зрения. Работа над прототипом, это командная история, сильно зависящая от задачи. С одной стороны вы можете заниматься потопированием сайта и набросать несколько эскизов того, как это будет выглядеть. С другой, это может быть софт или программный код, который выполняет определенную задачу и участие дизайнера будет вторичным.
Концептуально, если вы отвечаете за продукт, то просто обязаны набросать основу прототипа. Почему? Да потому что это сильно упростит вам жизнь в будущем и избавит от лишних вопросов со стороны коллег. В любом случае не стесняйтесь подключать других к работе и спрашивать совета. Создать прототип не так сложно, давайте посмотрим, что для этого нужно.
Как сделать прототип сайта или мобильного приложения
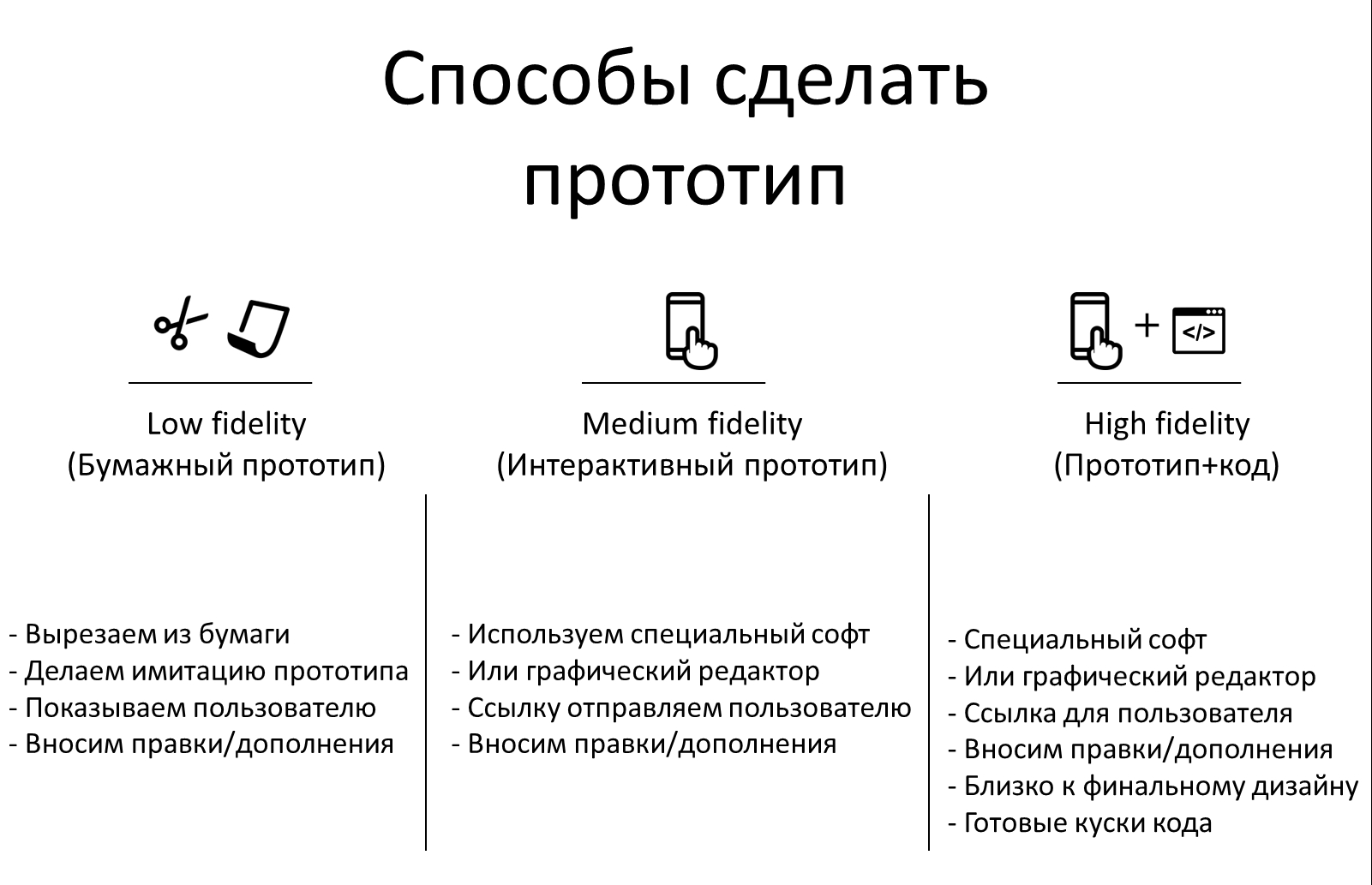
Прототипирование сайта или мобильного приложения, процесс очень интересный. Есть три способа или вида прототипов, которые вы можете создать.

Различаются они по точности: low fidelity – низкая точность прототипа, medium – средняя и high – высокая, соответственно. Давайте разберем каждый из них подробнее.
Low fidelity или бумажный прототип
Все просто, не нужно быть гуру графического дизайна и специальных сервисов, задача: максимально быстро создать прототип с хорошей детализацией. Берем бумагу, ножницы, цветные фломастеры, клей и начинаем вырезать экраны смартфона или настольного компьютера.

Показываем это все реальному пользователю. Можно выбрать кандидата максимально подходящего под вашу целевую аудиторию. Обратитесь к знакомым и друзьям, предложите плюшки, обед или еще что-то. Далее просим человека выполнить какое-то задание. К примеру, зарегистрируйся в приложении и забронируй себе жилье. Человек нажимает на нарисованные кнопки/элементы, а мы ему подсовываем следующие экраны.
Когда я первый раз попробовал сделать бумажный прототип, то немного скептически отнесся к идее. Но после того, как мы поиграли в эту “игру” и обнаружили кучу косяков в нарисованном продукте, я кардинально изменил свое мнение. История рабочая на пять с плюсом.
Даже при таком способе прототипирования вы можете получить огромное кол-во инсайтов и дотюнинговать свой продукт. Когда вы наблюдаете за тем, как человек решает задачу с помощью прототипа, то сразу видите слабые места. Плюс, есть отличная хитрость: попросите испытуемого озвучивать свои действия. Пусть говорит вслух, что хочет сделать и о чем думает. Делайте видео запись всего эксперимента, а потом доставайте интересные штуки из нее.
Прелесть способа в том, что такой прототип вы можете сделать сами без участия специально обученных людей. Высокие навыки вырезания из бумаги, рисования и склеивания не требуются.
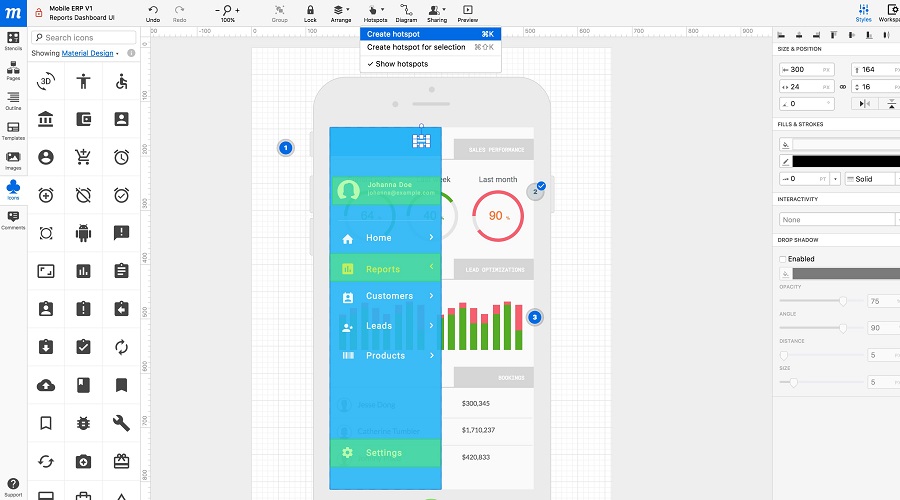
Medium fidelity или интерактивный прототип

Не пугайтесь, вам не обязательно рисовать так же точно и красиво, как на примере выше. Задача: сделать ваш прототип интерактивным, а не руками подкладывать экраны, как в примере с бумажным прототипом. Есть специальные программы, которые вам помогут. По сути, вы можете сфотографировать все экраны с бумаги и загрузить в программу, которая соединит их в общий проект. Далее проставите ссылки между экранами и просто расшарите ссылку пользователям для теста.
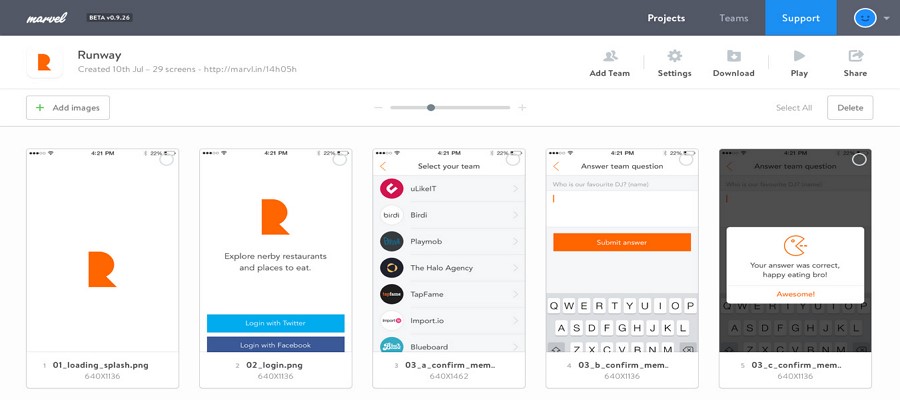
Пример, который я сделал в программе Marvel для мобильного приложения: ссылка
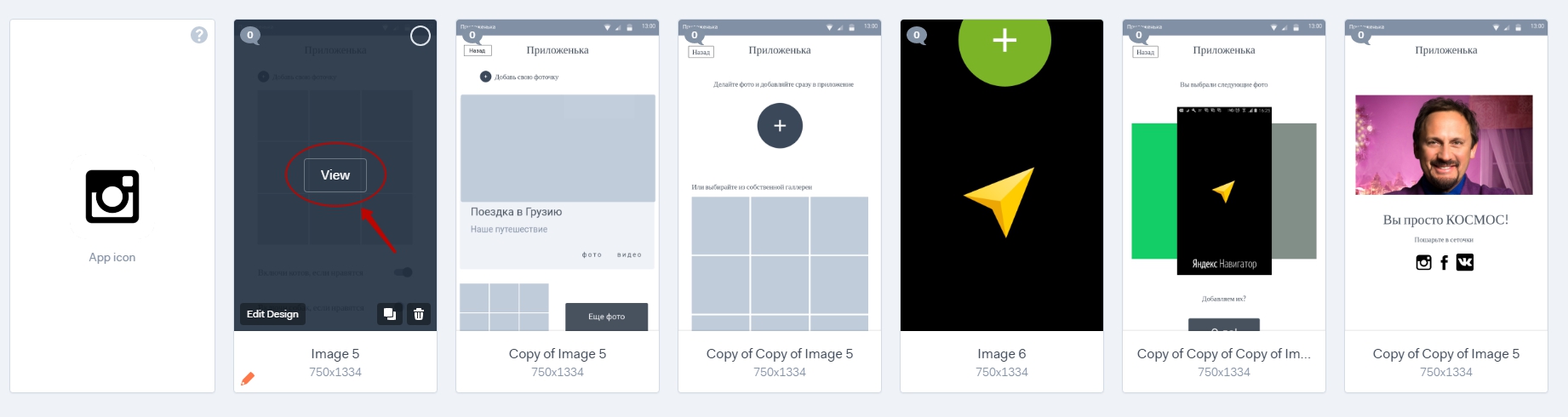
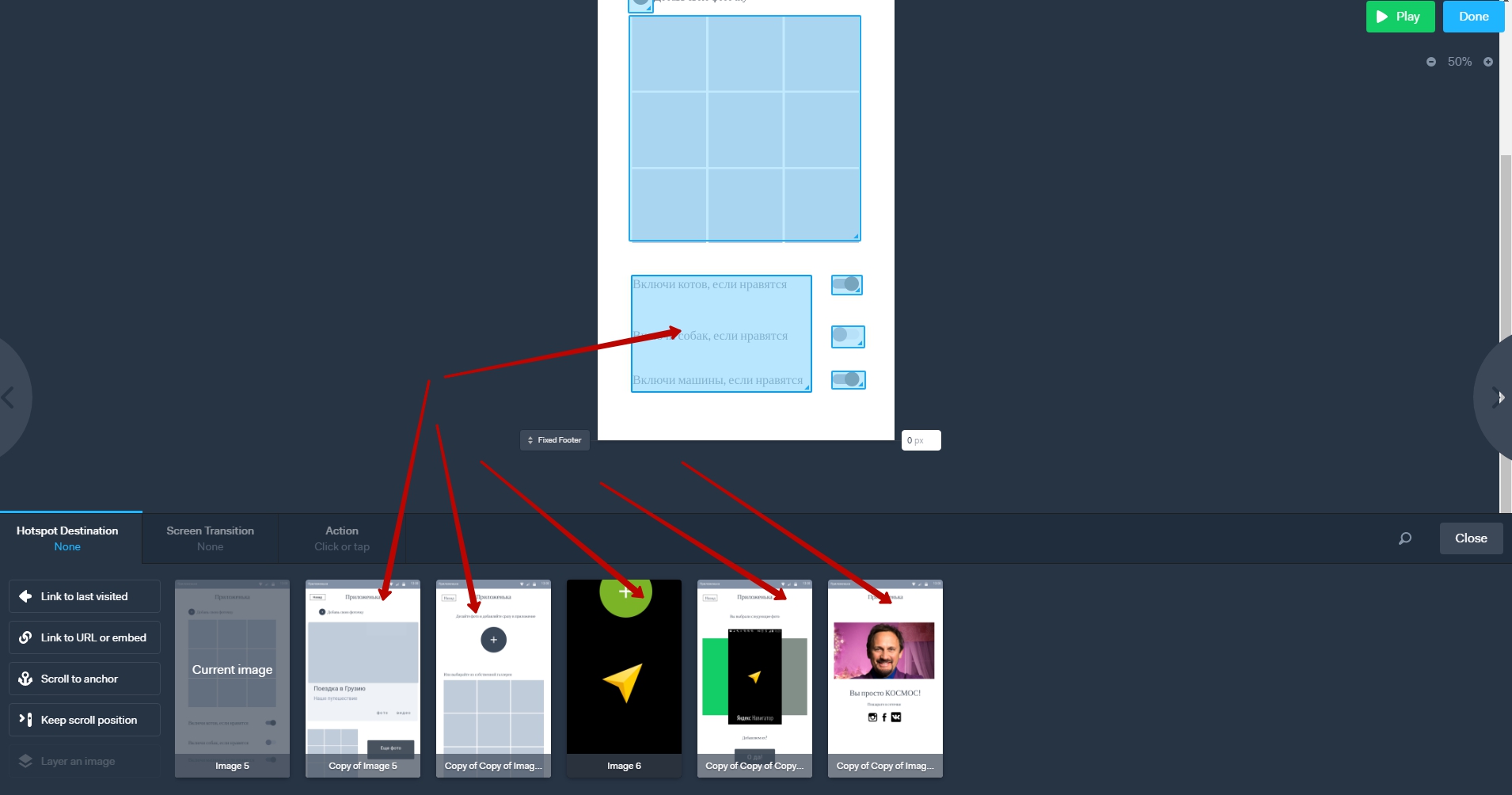
Все кнопочки и элементы можно брать из библиотеки софта, доступны разные варианты по видам устройств (Android, IOS, Desktop). Или же, просто нарисовать, сфотографировать и загрузить в программу. Ссылки от экрана к экрану можно цеплять, просто выделив какой-то объект в “View”.

Выделяете часть картинки или элемента и выбираете экран, на который при нажатии будет переходить человек.

Попробуйте немного покопаться в софте, он не очень сложный, но зато катастрофически полезный. Как всегда есть бесплатный доступ с ограничением по кол-ву проектов вроде бы. Но что мешает зарегистрироваться под разными почтами, если уж нужно много проектов? Или же купить подписку 12$ в месяц, тоже небольшие деньги, если много работать будете с подобными задачами.
Софтины для создания интерактивных прототипов:
Меня лично устраивает вариант такой: нарисовал что-то в графическом редакторе под прототипы (типа Figma) и закинул картинки в Marvel. Или же с помощью карандаша и ручки набросал эскиз и через фото бросил опять же все в Marvel. Быстро, бесплатно, эффективно.
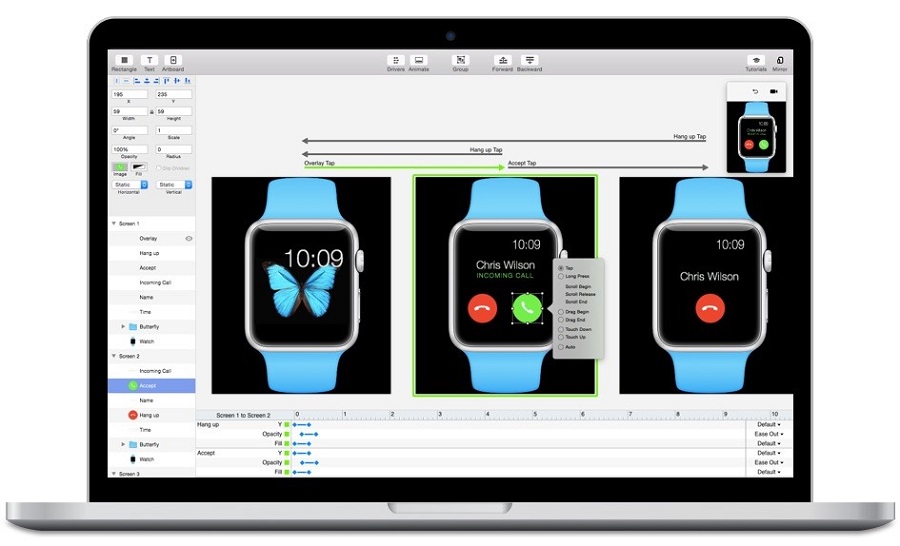
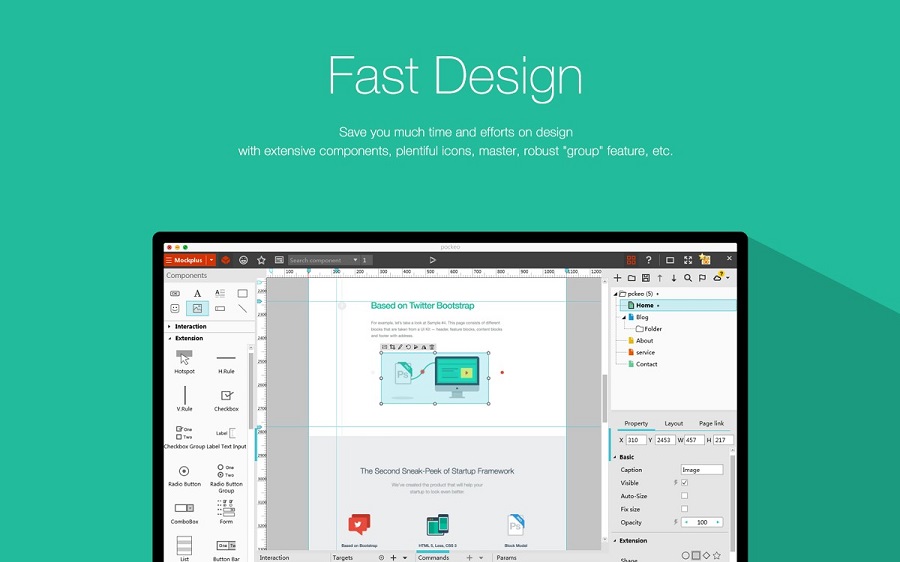
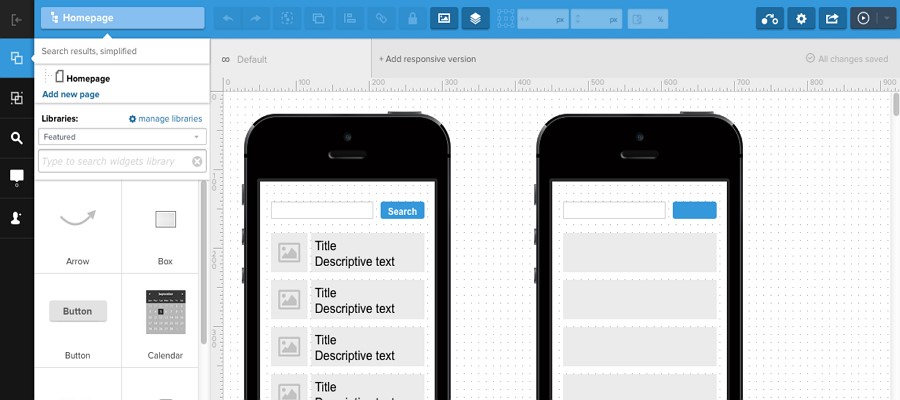
High fidelity или интерактивный прототип с кусками кода
От предыдущего способа протототипирования этот отличается тем, что вы создаете прототип, который максимально приближен к конечному продукту. То есть, дизайн и логика системы практически соответствуют тому, что вы хотите получить на выходе.

Как видите на рисунке выше, high fidelity прототип, это уже практически готовый продукт. Создать такой образец собственными усилиями будет проблематично, если у вас нет продвинутых навыков владения графическими программами. Поэтому, привлекайте дизайнера интерфейсов (UX/UI). С вас логика продукта/системы, с него визуализация и интерактивность.
Софты, которые понадобятся для создания высокоточного прототипа все те же:
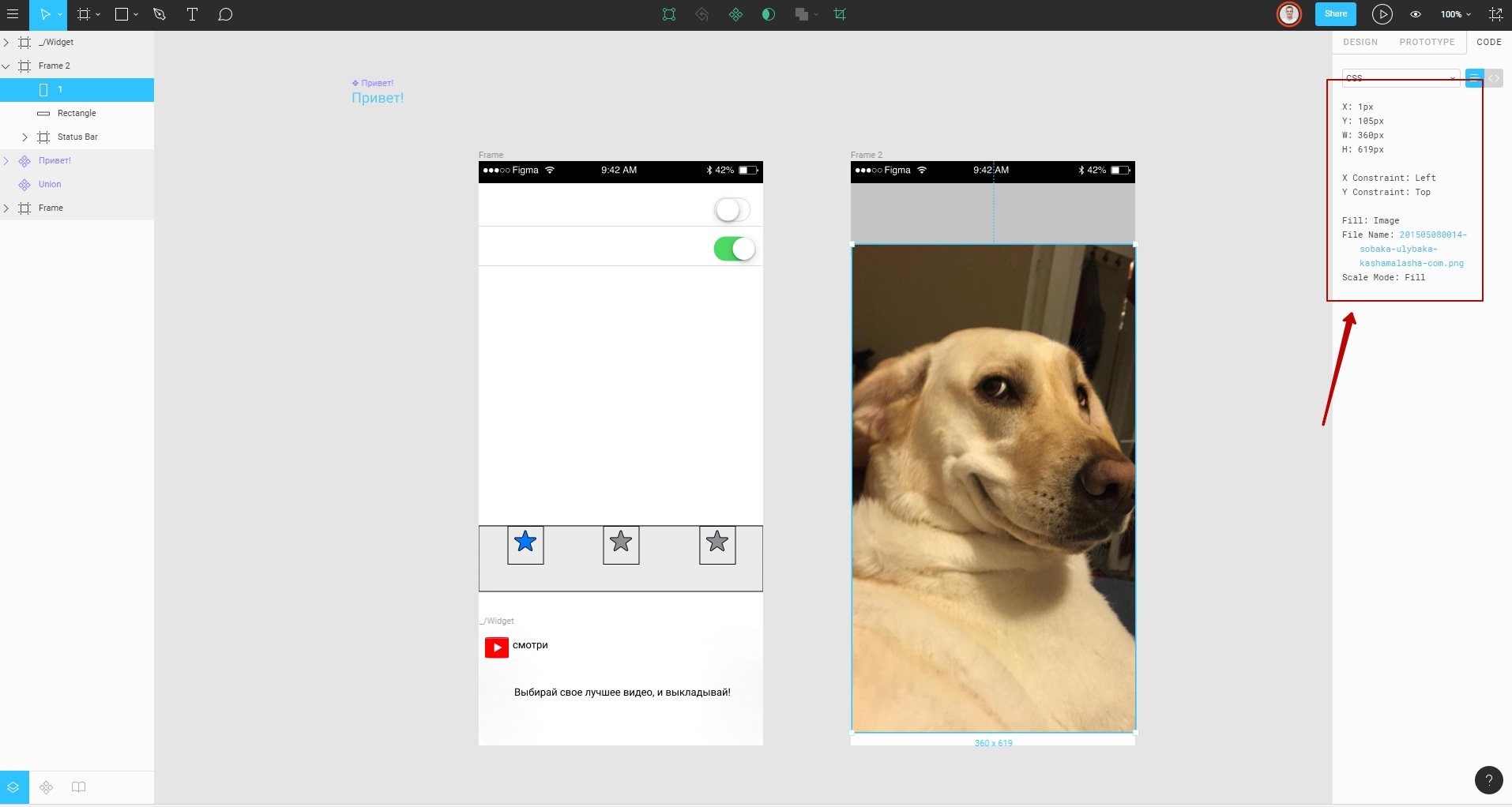
Важный момент при прототипировании высокой точности (high fidelity) заключается в том, что вы можете передавать части кода разработчикам или верстальщикам. Например, в Fligma, когда вы рисуете экраны, то можете выгрузить кусок кода прямо из программы.

По факту, код необходимо будет проверить, так как скорее всего часть может “съехать”, но все равно не придется работать с нуля, что уже весьма неплохо. Практически полное соответствие конечному дизайну в сочетании с интерактивностью позволяет максимально эффективно проводить тестирование на реальных пользователях и дошлифовывать продукт.
Если обобщить все способы прототипирования, то у меня сложилась следующая картина мира:
- Бумажный прототип подойдет для быстрого наброска системы. В большей степени он используется на старте создания продукта.
- Интерактивный прототип требует немного больше времени, но позволяет удаленно тестировать систему. Можно использовать также на этапе старта продукта и отладки.
- Продвинутый прототип с кусками кода позволит выйти на финишную прямую и дошлифовать продукт перед релизом.
Заканчиваем
Прототипирование, это мощная практика, которая позволяет закрывать целый ряд задач. Теперь вы знаете, как создавать прототипы сайтов и мобильных приложений, используйте эти знания и если когда-нибудь вас спросят: “Будете ли вы делать прототип?”, – смело отвечайте: “Буду!”.
Короткий сериал от Ростелекома. Посмотрим один из эпизодов.

отражает свойства продукта или сервиса, которые пользователь может непосредственно наблюдать или взаимодействовать с ними. Самый простой и популярный прототип интерфейса — это бумажный прототип. Прототипы интерфейсов часто изготавливают из подручных материалов, подобно поделкам и моделям, которые делают школьники.
отражает действия и взаимоотношения, направленные на удовлетворение потребности пользователя. Это могут быть коммуникации, логистика, бизнес-процессы, прием запросов, выдача результатов и т.п. Прототип процесса может включать в себя прототип интерфейса.
Бумажный прототип — модель продукта или сервиса, нарисованная на бумаге или сделанная из нее. Бумажные прототипы могут использоваться как при проектировании физических предметов, так и при разработке программного обеспечения и интерфейсов. Во втором случае они представляют собой рисунки с изображением того, что пользователь должен увидеть на экране, пользуясь сервисом. Исследователь моделирует работу компьютера или гаджета, меняя нарисованные экраны или добавляя элементы прямо к рисунку (всплывающие окна, виджеты и т. п.).

бумажный прототип позволяет быстро и практически без затрат создать модель идеи, показать ее пользователю, так же быстро и легко внести в нее изменения, если потребуется, снова протестировать с участием пользователя и т. п. Особенности использования бумажного прототипа приведены в таблице 24.
Таблица 24
Преимущества и ограничения бумажного прототипа
Бумажный прототип:
не требует больших материальных затрат
хорошо подходит для тестирования удобства сервиса для пользователя (usability);Бумажный прототип неприменим для прототипирования узкоспециальных технических решений.
Часто для быстроты и экономии бумаги прототип отражает не весь сервис целиком, а только какую-то его часть и поэтому не может служить полноценной моделью

изготовление прототипа занимает от 1–2 ч до пары дней, в зависимости от сложности прототипа. Тестирование прототипа занимает примерно 1–2 ч в расчете на одного пользователя или группу.

ручки, ножницы, клей, бумага или картон, стикеры, маркеры, скотч или клей, цифровая камера. Достаточно одного исследователя (фасилитатора), но может быть и больше.


не требует специальных навыков, для того чтобы прототип выглядел аккуратнее и точнее отражал идею, желательно иметь хорошие навыки рисования или ручного труда.

В процессе выполнения задачи пользователем меняйте листы с рисунками или добавляйте элементы в рисунок до тех пор, пока задание не будет полностью выполнено или пользователь не признает, что не может выполнить задачу.

- После окончания работы пользователя с прототипом в течение нескольких минут подведите итог, что сработало, что не сработало, что сработало не так, как хотелось бы.
- Если необходимо, внесите изменения в прототип и повторите тестирование.
В процессе использования прототипа исследователь не должен комментировать и объяснять пользователю, как работает прототип.

бумажный прототип дает исследователю понимание, какие элементы сервиса удобны и нравятся пользователю, а какие лучше заменить.


Рисунок 30
Диалог с чат-ботом в Telegram

Игровая карта процесса — разновидность прототипа, где процесс взаимодействия пользователя с продуктом или сервисом изображается в виде настольной игры. Игровая карта процесса часто похожа на миниатюрную сцену с декорациями, бумажными фигурками или с человечками LEGO в роли участников. С помощью этого инструмента можно тестировать сценарии, воспроизводить коммуникации между клиентами и сотрудниками. Извне игровая карта процесса напоминает детскую игру с игрушками и рассказыванием историй.

игровая карта процесса наглядна, осязаема и позволяет глубоко проработать системы коммуникации между людьми. С помощью этого инструмента можно быстро оценивать и перестраивать процессы, подобно тому как дети меняют правила игры, которые им не нравятся. Особенности использования игровой карты процесса приведены в таблице 25.
Таблица 25
Преимущества и ограничения игровой карты процесса
Игровая карта процесса позволяет:
обойтись без дополнительных объяснений, так как это простой и понятный всем инструмент, не требует специальных навыков
обеспечить точное воспроизведение жизненных сценариев
сформировать у членов команды общее представление о процессе
обеспечить самоорганизацию участников в процессе игры, вмешательство исследователя минимально
быстро вносить изменения
вычленить критические точки прохождения пользователя в процессе использования сервиса;Инструмент неприменим для точной проработки процессов, так как с его помощью сложно зафиксировать системные взаимосвязи и отклонения



карандаши, ножницы, клей, бумага, картон, пластилин, маленькие игровые фигурки людей, животных, машин, бумага для флипчартов, стикеры, камера, штатив для фиксации, стол для размещения.

описать действия пользователя в процессе получения сервиса в хронологическом порядке, представить его на стикерах;
Каждый участник может играть несколько ролей. Необходимо проинструктировать участников, чтобы они фиксировали проблемы, выводы и идеи, которые у них будут возникать в процессе игры.

Расставьте персонажи на стартовые позиции и начинайте разыгрывать каждое действие, указанное на стикерах. Передвигайте фигурки по сцене, пусть они общаются друг с другом. Разыгрывайте диалоги и воспроизводите взаимодействие с элементами декораций и артефактами.
Избегайте глубоких дискуссий и обсуждений во время прохождения игровой карты процесса. Сосредоточьтесь на воспроизведении игрового сценария.

Расскажите в ней о том, что вы узнали в игровом процессе, и продемонстрируйте модель сервиса, используя эту карту.

Расскажите в ней о том, что вы узнали в игровом процессе, и продемонстрируйте модель сервиса, используя эту карту.


В рамках проекта по интеграции сотрудники МФЦ и центра занятости Белгорода моделировали процессы и маршрут пользователя для конкретной ситуации в игровой форме, используя фон и фигурки из бумаги, обозначающие всех участников процесса.
Каждая команда определяла, откуда ее клиент начнет свое движение, как он будет двигаться, какие он на этом этапе может произносить реплики, какие возникают проблемы. Например, почему клиент обнаруживает, что к инспектору стоит очередь.
Карта сервиса (Service Blueprint) — разновидность прототипа в виде схемы, на которой отражаются все участники, взаимодействующие с продуктом или сервисом, и все действия, которые они предпринимают.
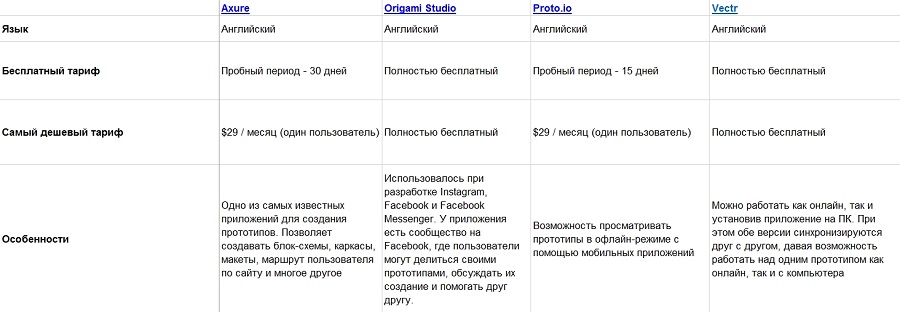
Ниже вы можете ознакомиться со списком разнообразных сервисов для прототипирования: как для ПК и мобильных устройств, так и для работы онлайн, от бесплатных до весьма недешевых, от простых со скромным функционалом до тех, в которых придется основательно разбираться.
Для удобства мы свели всю информацию в отдельную таблицу, в которой сравнили сервисы по следующим параметрам:
Чтобы скачать таблицу, кликните на скриншот ниже.

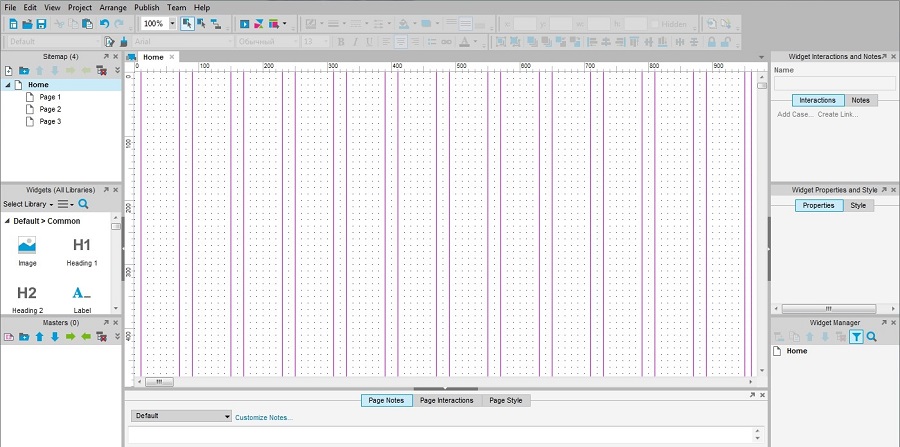
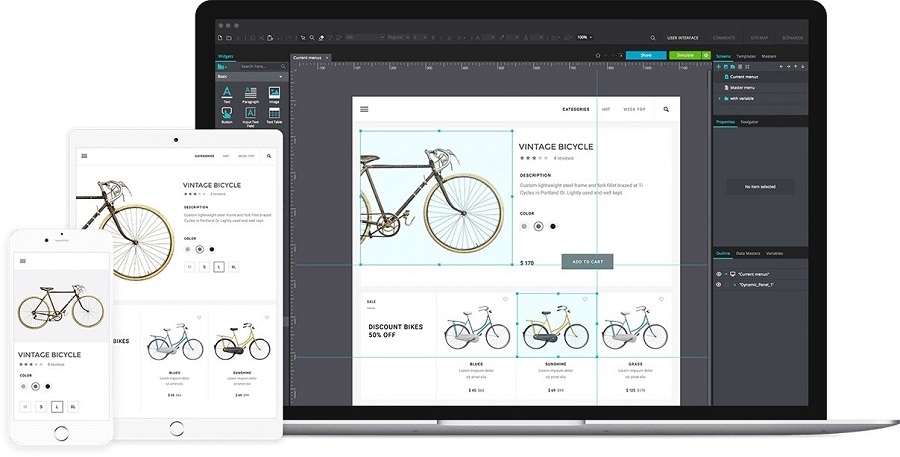
1. Axure
Axure – крупнейшее и наиболее известное приложение для прототипирования, позволяет создавать высококачественные прототипы сайтов и мобильных приложений. Обладает широким функционалом с большим набором инструментов. Требует установки софта на ПК, онлайн-версия недоступна. Работает с Windows и macOS.

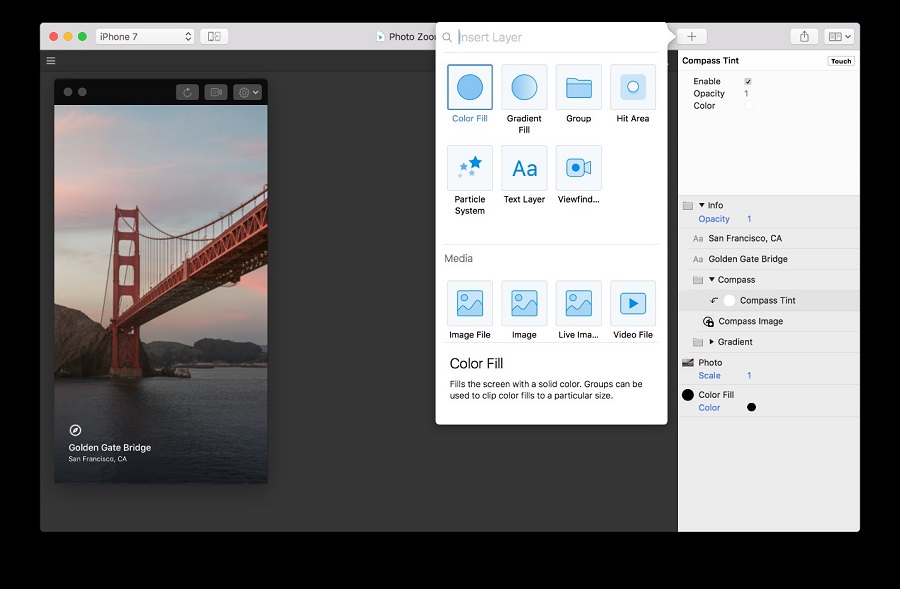
2. Origami Studio
Origami Studio – полностью бесплатное удобное приложение от Facebook. Работает с macOS. Синхронизуется с Sketch. У приложения есть сообщество на Facebook, где пользователи могут делиться своими прототипами, обсуждать их создание и помогать друг другу.

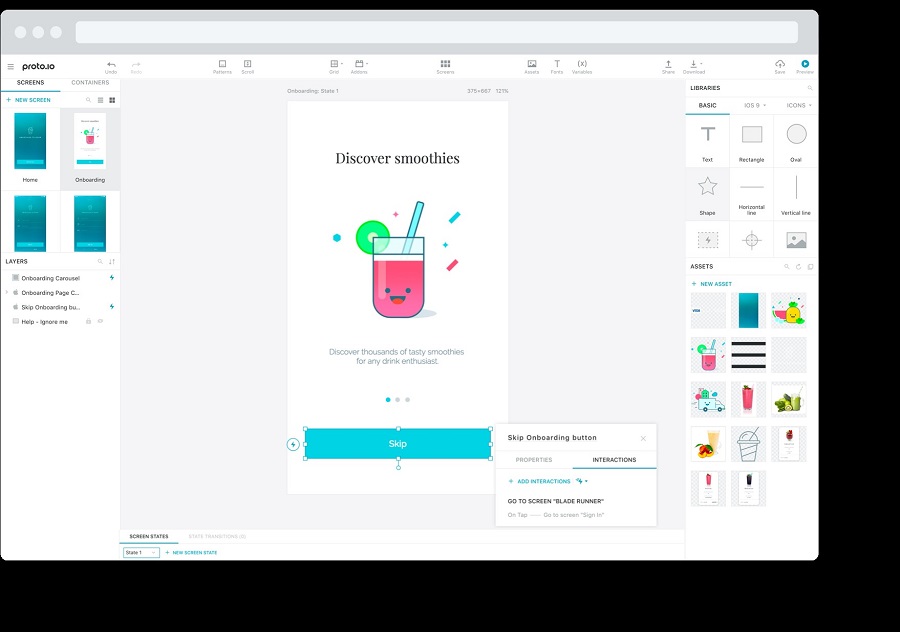
3. Proto.io
В Proto.io удобный и довольно простой интерфейс. Как и у большинства сервисов, у этого есть возможность коллективной работы и совместного внесения правок. На любом моменте работы прототип можно протестировать как на ПК, так и на мобильных устройствах.

4. Vectr

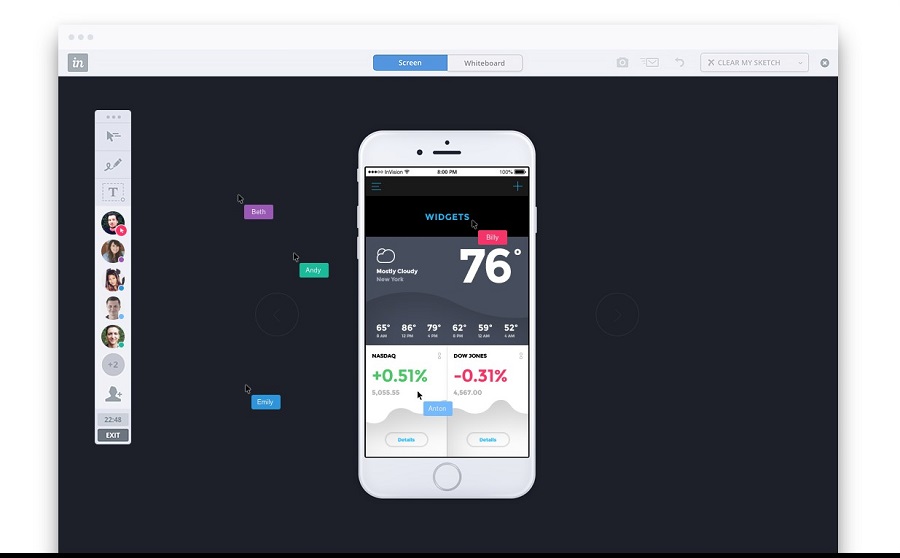
5. InVision
InVision – популярный инструмент для создания прототипов, который мы и сами иногда используем в работе. Из особенностей можно выделить удобный интерфейс, возможность организовывать командную работу.

6. Adobe Experience Design
Adobe Experience Design входит в пакет Creative Suite от Adobe и синхронизируется со многими сервисами из этого пакета. Главные особенности: быстрый переход из прототипа в приложение, возможность моментально посмотреть изменения в прототипе на мобильных устройствах. Главный минус – десктопное приложение доступно только для Windows 10.
7. Principle
Principle отлично подходит для создания анимированных прототипов. Приложение доступно только для Mac.

8. Just in mind
Главное преимущество Just in mind состоит в том, что в сервисе доступно множество элементов и жестов, а также готовые шаблоны прототипов.

9. Moqups
Moqups – еще один достаточно популярный сервис для создания прототипов. Главная особенность – неограниченное количество пользователей на платных тарифах.

10. Marvel
Marvel – инструмент прототипирования, в котором возможно создавать прототипы для всех устройств, включая умные часы.

11. Mockplus

12. UXPin
Как и в Marvel, в UXPin можно создавать прототипы приложений для умных часов. Правда, только для часов, работающих на Android.

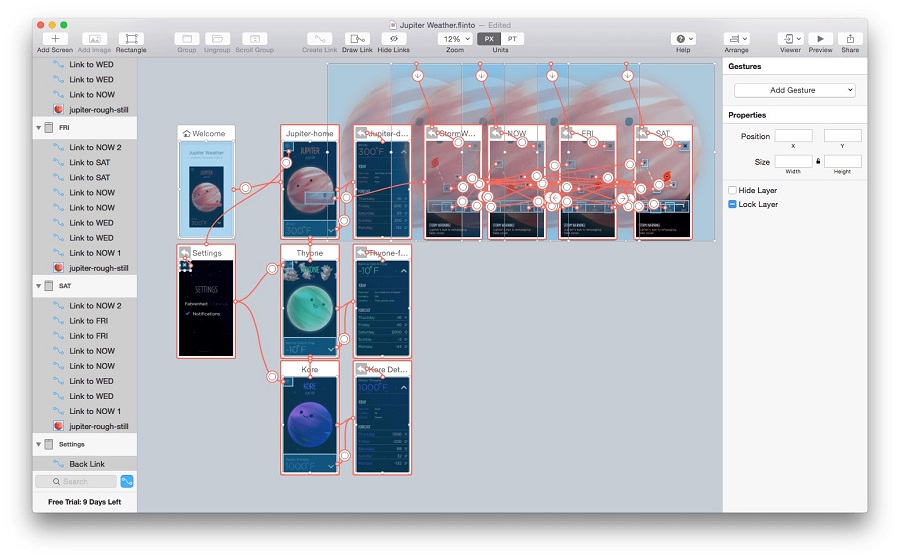
13. Flinto
Flinto – сервис прототипированния, в котором есть готовые шаблоны для самых распространенных разрешений мобильных устройств, а также встроенные анимации переходов в приложениях на Android и iOS.

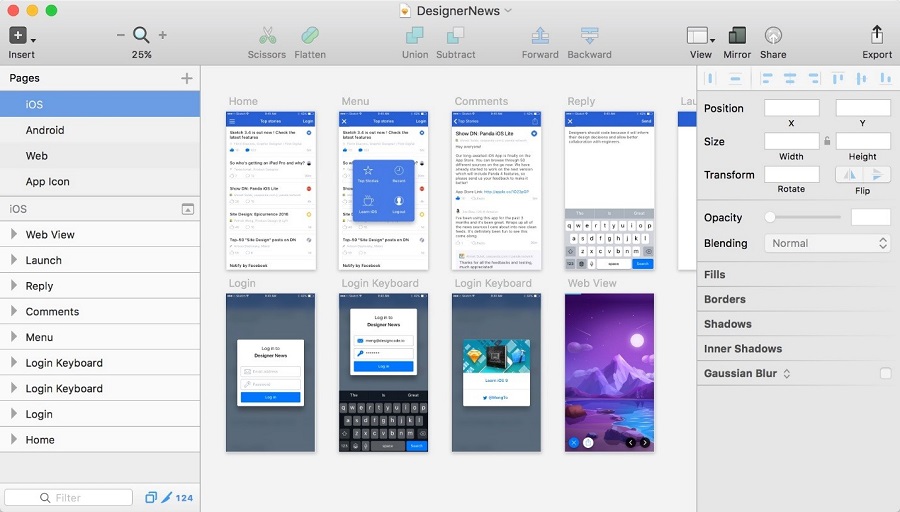
14. Sketch
Sketch – знаменитый инструмент создан эксклюзивно для Mac, так что он лучше всего подойдет для создания прототипов для приложений на iOS.

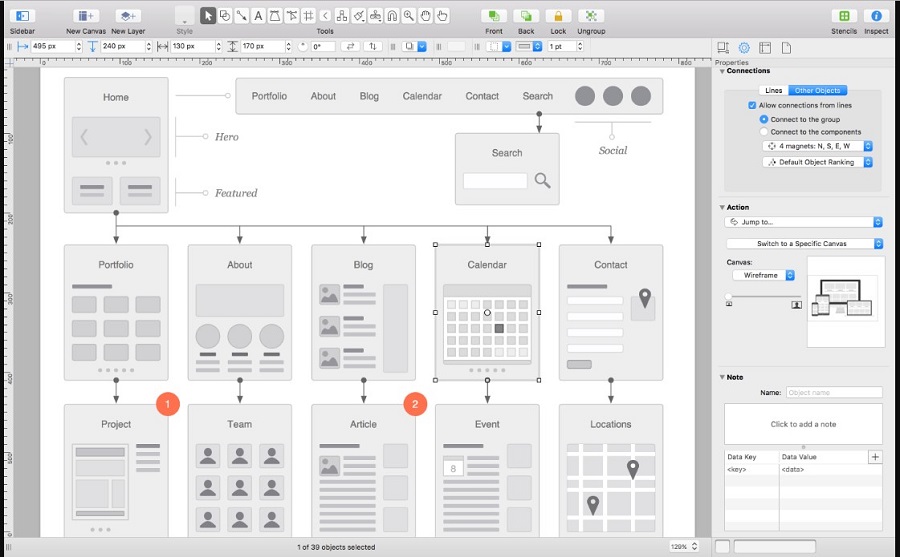
15. OmniGraffle
OmniGraffle доступен только для Mac и iOS, причем лицензии приобретаются отдельно. Сам сервис является мультиинструментом, и создание прототипов – не самая главная его функция.

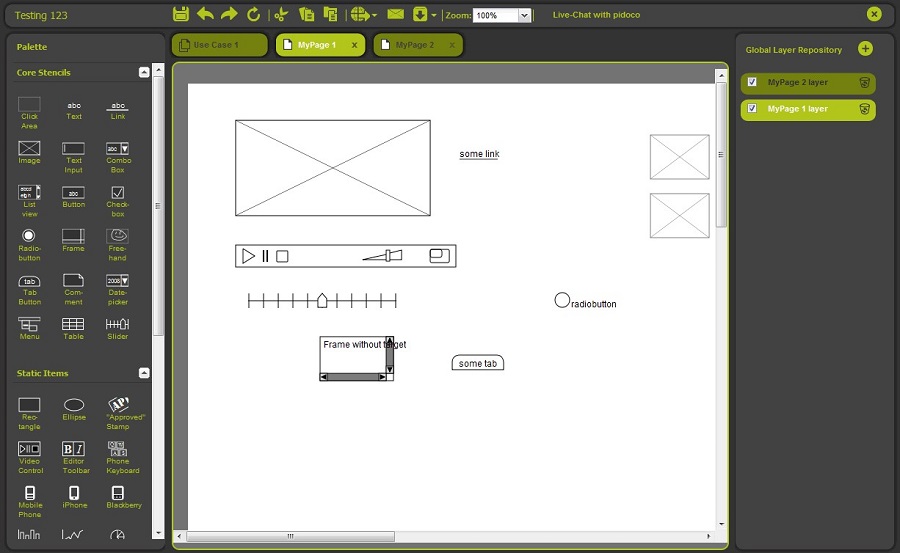
16. Pidoco
Главная особенность Pidoco – интуитивный drag’n’drop интерфейс, совместная работа над проектом.

17. Mockingbird
Mockingbird – простой сервис для создания несложных прототипов. Если вам нужно быстро создать базовый прототип, то, вполне возможно, Mockingbird вам подойдет.

18. iPlotz
iPlotz – очень простой сервис для создания несложных прототипов. Возможно, кому-то именно это и нужно.

19. Proto Share
В платных тарифах Proto Share можно создавать бесконечное количество проектов. Кроме того, у сервиса очень долгий триал-период – целых 30 дней.

20. MockFlow
Самый дешевый тариф Mockflow стоит всего $14 / месяц, при этом в лицензию входит множество инструментов, в том числе для создания сайтов и баннеров, а также сервис совместной работы над дизайн-проектами.

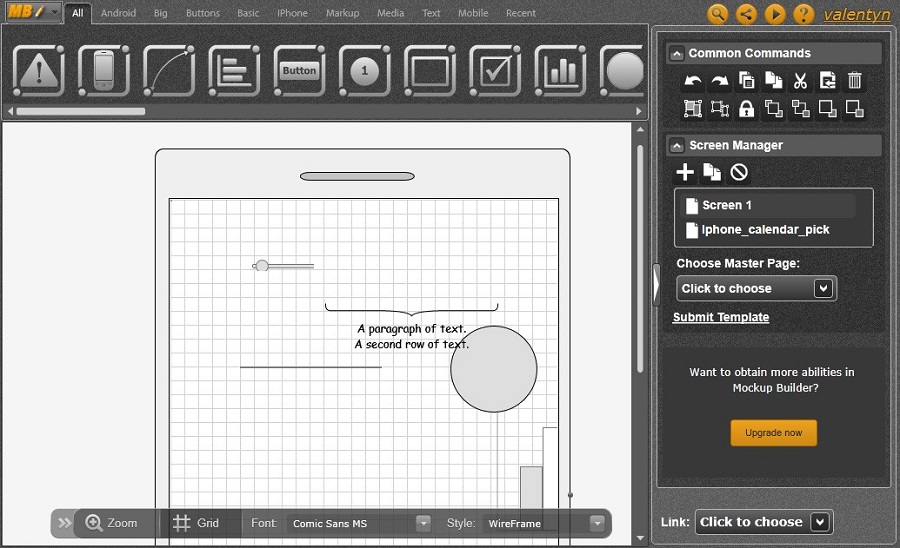
21. Mockup Builder
Mockup Builder – простой инструмент со стандартным набором функций. Ничего необычного. Однако среди клиентов можно встретить известные компании, так что не стоит обходить Mockup Builder стороной.

Прототип – незаменимый инструмент при разработке сайта
Для создания прототипов существует множество приложений: как для iOS, так и для Android. Все они решают по сути одну задачу – представление вашего проекта в наиболее понятном клиенту виде с возможностью быстро внести правки. Возможно, мы что-то упустили, так что поделитесь в комментариях, какими инструментами для создания прототипов пользуетесь вы.
Читайте также:

