Как сделать промежуток между столбцами в таблице
Обновлено: 05.07.2024
Как в ворде сделать меньше расстояние между колонками?
На вкладке Разметка страницы или Макет нажмите кнопку столбцы. В нижней части списка выберите пункт дополнительные столбцы. В диалоговом окне столбцы настройте параметры в разделе Ширина и интервал , чтобы выбрать ширину столбца и расстояние между ними.
Как уменьшить размер таблицы в Word?
Изменение размера строк, столбцов или ячеек
- Выделите таблицу. На ленте появятся контекстные вкладки: Конструктор таблиц и Макет.
- На вкладке Макет можно указать нужную высоту и ширину. Чтобы изменить размер отдельной строки или столбца, щелкните ячейку и отрегулируйте высоту или ширину.
Как переключаться между колонками в ворде?
Вставка разрыва колонки
- Поместите курсор в место, где должен быть разрыв колонки.
- На вкладке Разметка страницы нажмите кнопку Разрывы. В Word 2013 или Word 2010 щелкните Разметка страницы > разрывы.
- Откроется меню с параметрами. Щелкните столбец.
- Будет вставлен разрыв колонки. Чтобы увидеть его, щелкните Главная > Показать или скрыть .
Как называется черта между колонками?
Пространство между колонками называется промежутком, или внутренним отступом. … Ширину отдельных колонок можно изменить, выбрав необходимое значение в области Ширина и промежуток диалогового окна Колонки. Но если вы ничего не станете менять в этой области, Word сам сформирует одинаковые колонки.
Как настроить разделитель между колонками?
Вставка линии между колонками на странице
- Выберите Разметка страницы > столбцов. В нижней части списка выберите пункт дополнительные столбцы.
- В диалоговом окне столбцы установите флажок рядом снадписью разделитель.
Как уменьшить размер таблицы в Excel?
Как уменьшить размер колонтитула?
Удаление всех колонтитулов
- Выберите Разметка > Параметры страницы > Колонтитулы.
- В раскрывающемся меню Верхний колонтитул или Нижний колонтитул выберите пункт (нет).
Как перейти ко второй колонке в ворде?
Как писать в ворде с двух сторон?
В Word сделайте следующее:
Как в ворде сделать две независимые колонки на одном листе?
Независимые колонки на странице
- Создайте новый документ и вставьте необходимое вам количество колонок ((Зайдите в меню Формат (Format) и выберите команду Колонки (Columns) )). …
- Для того, чтобы перейти ко второй колонке, зайдите в меню Вставка (Insert) и выберите команду Разрыв (Break). …
- Отметьте опцию новую колонку (Column break) и нажмите ОК.
Как оформляется документ в несколько колонок?
Оформление фрагмента документа в несколько колонок
Во вкладке Разметка страницы в группе Параметры страницы нажмите кнопку Колонки и в появившемся меню выберите требуемое количество колонок ( рис. 4.148). Выделенный текст будет оформлен в выбранное количество колонок с равными промежутками между ними ( рис. 4.149).
Как убрать разделение текста на колонки в ворде?
Для того чтобы убрать колонки в ворде:
Как изменить интервал между колонками?
На вкладке Разметка страницы или Макет нажмите кнопку столбцы. В нижней части списка выберите пункт дополнительные столбцы. В диалоговом окне столбцы настройте параметры в разделе Ширина и интервал , чтобы выбрать ширину столбца и расстояние между ними.
Как сделать рамку в ворде на две колонки?
Как сделать колонки в ворде онлайн?
Создание колонок в документе
- Чтобы создать макет для всего документа в столбцах, выберите макет > столбцов.
- Выберите нужный вариант или выберите пункт другие столбцы , чтобы задать собственный формат столбца.
Настройка ширины колонок на странице
При добавлении вдокумент столбцов стилей бюллетеня Word автоматически задает ширину каждого столбца по размеру страницы. Если форматирование по умолчанию не работает, откройте диалоговое окно Колонки, чтобы внести изменения.
На вкладке Разметка страницы или Макет нажмите кнопку Колонки. В нижней части списка выберите Другие столбцы.

В диалоговом окне Столбцы настройте параметры в поле Ширина и интервал, чтобы выбрать ширину столбцов и интервал между ними.

Если вы хотите, чтобы столбцы разной ширины были разной ширины, отобирайте их рядом с полями Равная ширина столбцов.
Для управления переносом текста между колонками можно вставить разрыв колонки. Например, можно вставить разрыв колонки, чтобы завершить абзац в одной колонке и начать новый абзац в начале следующей.
Чтобы добавить вертикальную линию между столбцами, в диалоговом окне Столбцы (см. выше) выберите поле Линия между столбцами.
Вы можете увидеть в документе колонки в стиле Word в Интернете, но не можете в них создавать и менять их по своим типам.
В Word можно добавлять столбцы текста и управлять ими. Если у вас есть настольное приложение Word, нажмите кнопку Открыть в Word (или Редактировать документ > Изменить в Word)и выполните действия, которые см. в статье Настройка ширины столбцов на странице. Когда вы сохраните документ, он будет сохранен там, где вы открыли его в Word в Интернете, и когда вы откроете его, вы увидите новую ширину столбцов.
Как сделать колонки в Word
Здравствуйте, друзья. Недавно узнал, что один мой друг организует колонки в Ворде с помощью табуляции. Конечно, это возможное решение задачи, но только если у вас мало текста. Тогда можно настроить табуляцию и располагать данные в колонках, нажимая клавишу Tab .
Если же вы верстаете статью под печать, где нужно расположить в колонках несколько страниц текста, табуляция не поможет. Благо, есть в Ворде специальный инструмент. С ним сегодня и разбираемся.
Как сделать две колонки в Ворде
Предположим, у нас есть длинный текст. С целью улучшения читабельности, мы решили один отрывок разделить на две колонки.
Выделите его и нажмите на ленте Разметка страницы – Колонки – Две .

Можете выбрать и любой другой вариант из предложенных. Я же решил на этом не останавливаться и сделать более детальную настройку. Мне не очень нравится, как выровнены колонки, и между ними слишком большое расстояние
Настройка колонок в Word

Внесем такие изменения в текущие настройки:
Полюбуйтесь, какой получился теперь список. Его гораздо легче читать, он приятнее воспринимается глазом.

Вы можете разбивать на колонки как весь документ, так и отдельные его части. Естественно, для разбивки отдельного отрывка, его предварительно нужно выделить.
С помощью маркеров на линейке, можно настроить отступы текста в колонках, ширину колонок. Просто перетаскивайте мышью маркеры в нужное место.
Вы можете закончить колонку раньше, чем закончится лист или текст. Для этого поставьте курсор в место предполагаемого окончания и нажмите на ленте Разметка страницы – Параметры страницы – Разрывы – Колонка .
Мы с Вами рассмотрели множество методов стилизации таких элементов на странице как текстовая информация, ссылки, изображения, заголовки, но всего этого пока недостаточно. В своих статьях я часто применяю такие элементы HTML как таблицы, потому что они в большинстве случаев помогают систематизировать важную информацию и сделать её подачу более простой.
В этой статье я познакомлю Вас с тонкостями стилизации HTML таблиц, и вы узнаете новые свойства CSS, предназначенные для достижения этих целей.
Язык гипертекстовой разметки HTML предоставил нам большое количество возможностей, чтобы осуществить привязку CSS стилей к десяти уникальным тегам, предназначенных для работы с таблицами, предлагаю их повторить перед дальнейшим изучением:
| Тег | Описание |
|---|---|
| Определяет содержимое таблицы. | |
| Определяет наименование таблицы. | |
| Определяет заголовочную ячейку таблицы. | |
| Определяет строку таблицы. | |
| Определяет ячейку данных таблицы. | |
| Используется для содержания заголовка группы в таблице (шапка таблицы). | |
| Используется для содержания "тела" таблицы. | |
| Используется для содержания "подвала" таблицы (футер). | |
| Определяет заданные свойства столбцов для каждого столбца в пределах тега . | |
| Определяет группу столбцов в таблице. |
Работа с отступами в таблице
В данном примере мы:
Результат нашего примера:

Рис. 144 Пример использования внутренних отступов в таблице.
Промежуток между ячейками
После рассмотренного выше примера, вы могли заметить, что у нас остался промежуток между всеми ячейками таблицы. Давайте рассмотрим, как убрать промежуток между ячейками таблицы, либо его увеличить.
Чтобы задать расстояние между границами соседних ячеек необходимо использовать свойство CSS - border-spacing.
В данном примере мы:
Обращаю Ваше внимание, что если в свойстве border-spacing указано только одно значение длины, то оно указывает интервалы, как по горизонтали, так и вертикали, а если указаны два значения длины, то первое определяет горизонтальное расстояние, а второе вертикальное. Расстояние между границами соседних ячеек допускается указывать в единицах измерения CSS (px, cm, em и др). Отрицательные значения не допускаются.
Результат нашего примера:

Рис. 145 Пример изменения промежутка между таблицами.
Отображение границ вокруг ячеек таблицы
Вы можете сказать: - так, мы убрали промежуток между ячейками, используя свойство border-spacing со значением 0 , но почему у нас теперь границы у ячеек то пересекаются?
Двойные границы образуются из-за того, что нижняя граница одной ячейки добавляется к верхней границе ячейки, которая находится под ней, аналогичная ситуация происходит по бокам ячеек и это логично с точки зрения отображения таблицы, но к счастью есть способ, сообщить браузеру, что мы не хотим видеть такое развязное поведение границ ячеек.
Для этого необходимо использовать CSS свойство border-collapse. Как не странно, но использование свойства border-collapse со значением collapse является лучшим способом как можно убрать промежуток между ячейками и при этом не получить двойных границ между ними.
Рассмотрим сравнение поведения границ при использовании свойства border-spacing со значением 0 и свойства border-collapse со значением collapse :
В данном примере мы:
Результат нашего примера:

Рис. 146 Пример отображения границ вокруг ячеек таблицы.
Свойство border-collapse имеет всего два значения для отображения границ вокруг ячеек таблицы:
| Значение | Описание |
|---|---|
| separate | Отдельно стоящие границы (свойства border-spacing и empty-cells не будут игнорироваться). Это значение по умолчанию. |
| collapse | Границы объединяются в одну, когда это возможно (свойства border-spacing и empty-cells игнорируются). |
Обратите внимание, что когда мы используем свойство border-collapse со значением collapse такие свойства как border-spacing и empty-cells игнорируются (не употребляйте их одновременно)! Стоп, а что за empty-cells?
Поведение пустых ячеек
Силами CSS можно установить, следует ли отображать границы и фон пустых ячеек в таблице или нет. За это поведение отвечает свойство empty-cells, которое по умолчанию, как вы могли заметить из предыдущих примеров, отображает пустые ячейки.
Давайте перейдем к примеру:
Понять, как действует свойство empty-cells из этого примера очень просто, если для него установлено значение hide , то пустые ячейки и фон в них будут скрыты, если установлено значение show (по умолчанию), то они будут отображаться.

Рис. 147 Пример отображения пустых ячеек таблицы.
Расположение заголовка таблицы
Давайте рассмотрим еще одно простое свойство для стилизации таблиц - caption-side, которое устанавливает расположение заголовка таблицы (над или под таблицей). По умолчанию свойство caption-side имеет значение top , которое помещает заголовок над таблицей. Для того, чтобы поместить заголовок под таблицу необходим использовать свойство со значение bottom .
Давайте рассмотрим пример использования этого свойства:
В данном примере мы создали два класса, которые управляют расположением заголовка таблицы. Первый класс (.topCaption) помещает заголовок таблицы над ней, мы применили его к первой таблице, а второй класс (.bottomCaption) помещает заголовок таблицы под ней, мы применили его ко второй таблице. Класс .topCaption имеет значение свойства caption-side по умолчанию и создан для демонстрации.
Результат нашего примера:

Рис. 148 Пример использования свойства caption-side.
Горизонтальное и вертикальное выравнивание
Чтобы установить выравнивание для содержимого в ячейках, необходимо использовать специальные ключевые слова со свойством text-align. Рассмотрим применение ключевых слов этого свойства на следующем примере.
В этом примере мы создали четыре класса, которые задают различное горизонтальное выравнивание в ячейках и применили их по порядку к строкам таблицы. Значение в ячейке соответствует значению свойства text-align, которое было применено к этой строке.
Результат нашего примера:

Рис. 149 Пример горизонтального выравнивания в таблице.
Кроме горизонтального выравнивания вы также можете определить и вертикальное выравнивание в ячейках таблицы с помощью свойства vertical-align.
Обращаю Ваше внимание, что при работе с ячейками таблицы применяются только следующие значения * этого свойства:
| Значение | Описание |
|---|---|
| baseline | Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию. |
| top | Выравнивает содержимое ячейки вертикально по верхнему краю. |
| middle | Выравнивает содержимое ячейки вертикально по середине. |
| bottom | Выравнивает содержимое ячейки вертикально по нижнему краю. |
* - Значения sub , super , text-top , text-bottom , length и % , примененные к ячейке таблицы будут вести себя как при использовании значения baseline .
Рассмотрим пример использования:
В этом примере мы создали четыре класса, которые задают различное вертикальное выравнивание в ячейках и применили их по порядку к строкам таблицы. Значение в ячейке соответствует значению свойства vertical-align, которое было применено к этой строке.

Рис. 150 Пример вертикального выравнивания в таблице.
Алгоритм размещения макета таблицы браузером
В CSS по умолчанию используется алгоритм автоматического размещения макета таблицы браузером. В этом случае ширина столбца задается самым широким неразрывным содержимым ячейки. Данный алгоритм может быть в некоторых случаях медленным, так как браузер должен прочитать все содержимое в таблице, прежде чем определить её окончательный макет.
Чтобы изменить тип размещения макета таблицы браузером с автоматического на фиксированный, необходимо использовать CSS свойство table-layout со значением fixed .
В этом случае горизонтальное размещение зависит только от ширины таблицы и ширины столбцов, а не от содержимого ячеек. Браузер начинает отображать таблицу сразу после того, как получена первая строка. Как следствие, фиксированный алгоритм, позволяет создавать макет такой таблицы быстрее, чем используя автоматический вариант. При работе с большими таблицами в целях увеличения производительности вы можете использовать фиксированный алгоритм.
Давайте рассмотрим применение этого свойства на следующем примере:
В данном примере мы:
- К одной и той же таблице применили различные алгоритмы размещения макета таблицы браузером. Для первой таблицы мы использовали автоматический алгоритм ( auto ). Обратите внимание, что при этом размер таблицы стал больше заданного значения в 50% от родительского элемента (произошло переполнение).
- Кроме того мы использовали для таблиц новое для вас свойство word-wrap , которое указывает браузеру, переносить или нет длинные слова, которые не помещаются по ширине в заданную область (разрешается ли разрывать строки внутри слов). Значение break-word указывает, что слово может быть прервано в произвольном месте, если нет допустимой точки для разрыва.
- Для второй таблицы был использован фиксированный алгоритм ( fixed ) размещения макета таблицы браузером. Как вы можете заметить размер таблицы соответствует заданным нами значениям ширины в процентах, а числа прерваны в произвольных местах, чтобы не произошло переполнение. Если бы мы не использовали свойство word-wrap , то ширина второй таблицы бы не изменилась, но числа переполнили бы ячейки (вышли из ячеек).
Стилизация строк и столбцов таблицы
Давайте повторим ранее рассмотренные методы и познакомимся с новыми способами стилизации строк и столбцов в таблицах. Перейдем к примерам.
В данном примере мы:
- Указали, что наша таблица занимает 100% от родительского элемента, промежутки между ячеек отсутствуют.
- С использованием псевдокласса :nth-child задали, что все четные строки имеют сплошную границу 3 пикселя красного цвета.
- С использованием псевдокласса :nth-child задали, что каждая четвёртая ячейка данных таблицы (тег ) внутри строки, начиная со второй ячейки таблицы, будет выделена цветом (4n – каждый четвертый элемент выделяется, 2 – с какого элемента начинать).
Результат нашего примера:

Рис. 152 Пример использования псевдокласса :nth-child с таблицами.
Перейдем к следующему примеру, в котором рассмотрим варианты стилизации строк таблицы.
В этом примере мы:
Результат нашего примера:

Рис. 153 Пример стилизации строк в таблицах

Следующий пример рассматривает применение скругления углов к ячейкам таблицы (свойство border-radius).
В этом примере мы:
Результат нашего примера:

Рис. 154 Пример скругления углов ячейки.
Следующий пример затрагивает использование HTML элементов и и их стилизации.
В этом примере мы:
- Устанавливаем, что наша таблица занимает 100% от родительского элемента, ячейки таблицы занимают 25% от родительского элемента и имеют сплошную границу 1 пиксель зеленого цвета. Промежуток между ячейками мы убрали, используя свойство border-collapse со значением collapse .
- К сожалению, единственное, что пока можно сделать с элементом , используя css, это задать цвет заднего фона и определить через HTML, сколько он занимает колонок таблицы. В этом примере мы создали группу из трех колонок, третья из них при этом занимает 2 столбца (атрибут span элемента со значением "2" ).
- Используем псевдокласс :first-child, который выбирает первый дочерний элемент своего родителя ( ) и задаем ему задний фон.
- Используем псевдокласс :nth-of-type(2) в котором указан элемент, который является заданным дочерним элементом своего родительского элемента (второй элемент ) и задаем ему задний фон.
- По аналогии с псевдоклассом :first-child, который выбирает первый дочерний элемент, используем псевдокласс :last-child и выбираем последний дочерний элемент своего родителя ( ), благодаря которому мы стилизуем третью и четвертую колонку.
Результат нашего примера:

Рис. 155 Пример подсветки колонок таблицы.
Ну и заключительный пример, который довольно сложен для понимания и требует продвинутых знаний в CSS, так как затрагивает будущие темы, планируемые к подробному изучению в рамках этого курса.
В предыдущем примере мы поняли, что к HTML элементу можно применить только одно CSS свойство – цвет заднего фона (background-color), но при этом задать цвет заднего фона при наведении (псевдокласс :hover) на этот элемент напрямую нельзя. В этом примере мы рассмотрим, как подсветить столбец таблицы, используя только CSS.
В этом примере мы:
- Устанавливаем, что наша таблица занимает 100% от родительского элемента, ячейки таблицы занимают 25% от родительского элемента и имеют сплошную границу 1 пиксель зеленого цвета, высота заголовочных и ячеек данных составляет 45px . Промежуток между ячейками мы убрали, используя свойство border-collapse со значением collapse .
- Для элемента установили при наведении (псевдокласс :hover) изменение цвета заднего фона c белого на lime (подсвечивается вся строка). Но мы, добавили псевдокласс отрицания :not(:first-child), который сообщает браузеру: - ты строки то подсвечивай, но только не первую дочернюю своего родителя (первая строка таблицы, состоящая из заголовочных элементов ).
- Кроме того мы установили свойство position для таблицы, которое определяет, что она у нас является элементом с относительным позиционированием ( relative ). Это означает, что при смещении элемент сдвигается относительно его текущей позиции. Это нам необходимо, чтобы мы могли позиционировать блок, который будет появляться при наведении на любой элемент .
- И так, используя псевдоэлемент ::after добавляем содержимое после каждого элемента при наведении. Псевдоэлемент ::after обязательно используется вместе со свойством content, благодаря которому мы вставляем блочный элемент, который имеет задний фон цвета forestgreen и имеет абсолютное позиционирование.
- Абсолютное позиционирование здесь необходимо для смещения элемента относительно заданного края его предка, при этом предок должен иметь значение position отличное от установленного по умолчанию - static , иначе отсчёт будет вестись относительно, указанного края окна браузера, по этой причине мы установили для таблицы относительное позиционирование ( relative ).
- Установили для нашего сгенерированного блока свойство top, которое указывает направление смещения позиционированного элемента от верхнего края и свойство bottom, которое указывает направление смещения позиционированного элемента от нижнего края. Для обоих свойств указали значение 0 , таким образом, блок будет полностью занимать элемент от низа и верха таблицы, ширину этого блока задали 25% это значение соответствует значению ширины самой ячейки.
- И заключительное свойство, которое мы установили для этого блока: z-index со значением "-1" оно определяет порядок расположения позиционированных элементов по оси Z. Это свойство необходимо, чтобы текст находился впереди этого блока, а не за ним, если не задать значение меньше нуля, то блок будет закрывать текст.
Результат нашего примера:

Рис. 156 Пример подсветки колонок и строк таблицы при наведении.
Если Вам на этом этапе изучения не понятен процесс позиционирование элементов, то не расстраивайтесь это сложная для понимания тема, которую мы к тому же не рассматривали, но обязательно рассмотрим в следующей статье учебника "Позиционирование элементов в CSS".
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:

- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.

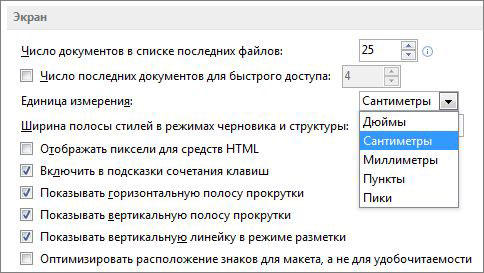
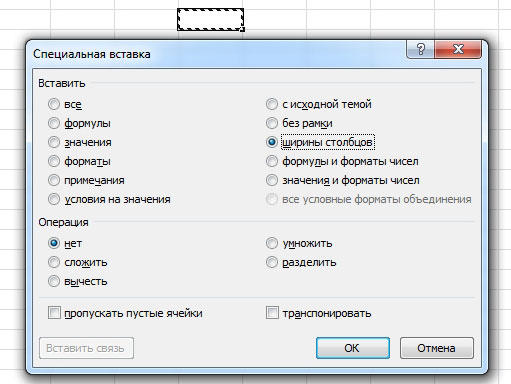
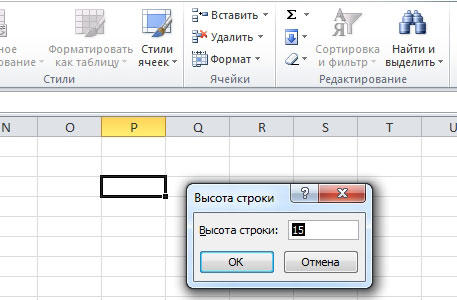
В некоторых случаях нужно выставить точные размеры полей
Промежуток столбца в таблице Эксель может равняться любому значению в диапазоне от 0 до 255 единиц. От него зависит количество знаков, которые поместятся в объект, который отформатирован с применением базового шрифта. Базовая величина вертикального диапазона составляет 8,43 единицы. При выставлении нулевого показателя вертикальный ряд будет скрыт.
Высота полосы в таблице Эксель может быть выставлена в диапазоне от 0 до 409 единиц. Как и с шириной колонки, при выставлении нулевого показателя полоса будет скрыта, только на этот раз — горизонтальный. Единица высоты горизонтального ряда соответствует примерно 0,035 сантиметра или 1/72 дюйма. Базовое значение — 12,75 пунктов.

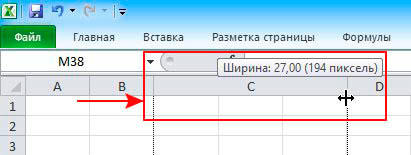
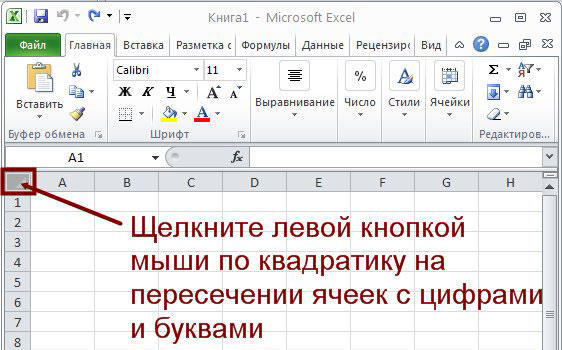
Как отредактировать ширину вертикального диапазона мышкой
Промежуток ряда объектов по горизонтали настраивают для того, чтобы они вмещали более длинные цифры или предложения. Это делается по нескольким принципам:
Единственный недостаток варианта — он не очень точный.

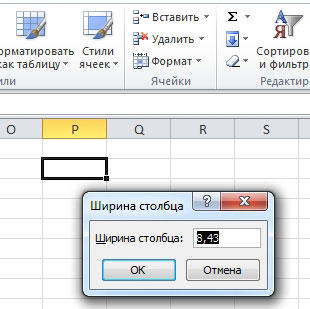
Как установить величину столбца через форматирование

Как сделать расстояние между границами столбцов равным
Если вам нужно поменять величину так, чтобы он равнялся показателю другой:

Вы также можете выделить две или несколько полос в таблице, после чего настроить любую из них указателем мыши. Редактирование будет применено ко всем.
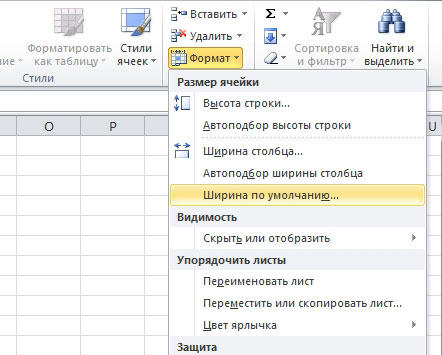
Как задать ширину всех вертикальных рядов по умолчанию
Показатель размера полосы говорит о том, сколько примерно символов базового шрифта поместится в элементе. Вы можете указать собственное значение для колонки, которое будет применено по умолчанию:

Далее сделайте настройку:

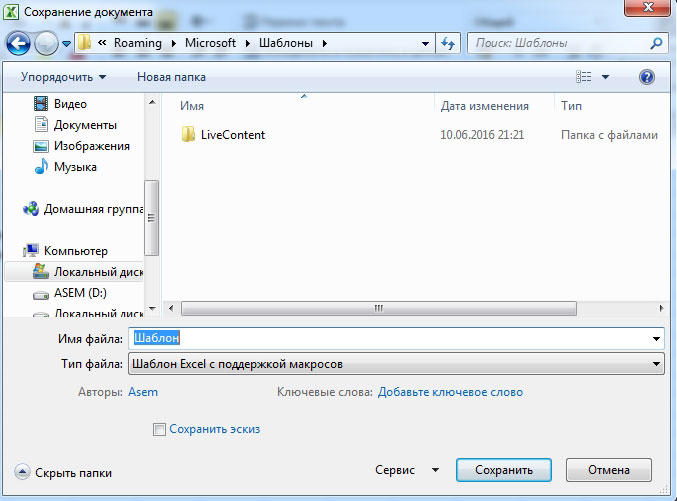
Как сделать шаблон для создания листов и книг
Для того чтобы задать параметры элементов в будущих листах и книгах Эксель, можно создать шаблоны. На их основе новые таблицы будут иметь пользовательские параметры. Для этого нужно:

Документ будет перемещён в папку с шаблонами, где его нужно выбрать для создания книги в следующий раз.
Как отредактировать промежуток горизонтального ряда мышкой
Здесь, как и в случае с шириной, нужно отмечать произвольное количество вертикальных колонок, затем перетаскивать границу любой. Передвижение вверх сделает объект больше, а вниз — меньше.
Как установить промежуток горизонтального диапазона через форматирование

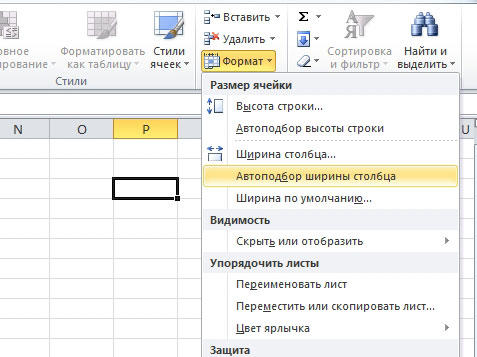
Автоматическое изменение в зависимости от содержимого элементов
Благодаря этой функции элементы сами будут редактировать величину в зависимости от того, сколько данных в них записано:

Это также можно сделать, кликнув на правую границу вертикальной полосы и нижнюю границу горизонтальной (любых из отмеченных).
Настройка промежутка элемента позволяет поменять величину, а соответственно — количество данных, которые он вмещает. Для этого в Эксель есть несколько способов редактирования и вариантов режима отображения.
Управлять расстоянием по вертикали между строками текста в документе можно путем настройки междустрочных интервалов. Кроме того, можно изменять вертикальный интервал между абзацами в документе, задавая отступ перед абзацами и после них. Вы также можете указать, что не следует разрывать строки или абзацы.
Изменение междустрочных интервалов для всего документа
Перейдите к разделу конструктор > интервалы между абзацами.
Выберите тип границы. Чтобы выделить документ на один место, выберите значение нет места для абзаца.
Чтобы вернуться к исходным параметрам позже, перейдите к разделу конструктор > интервалы между абзацами и выберите параметр в разделе наборы стилей. Это может быть значение по умолчанию или имя стиля, который вы используете в настоящее время.
Изменение междустрочных интервалов для части документа
Выделите один или несколько абзацев, которые нужно обновить. Нажмите клавиши CTRL + A, чтобы выбрать все.

Переход на домашнюю > интервалы между строками и абзацами
Выберите пункт Параметры междустрочных интервалов и укажите нужный параметр в поле междустрочный интервал .

Настройте параметры " до " и " после ", чтобы изменить интервалы между абзацами.
Дополнительные сведения можно найти в разделе Настройка отступов и промежутков.
Изменение междустрочных интервалов для всего документа
Перейдите к разделу конструктор > интервалы между абзацами.

Выберите подходящий вариант. Чтобы установить в документе одинарный интервал, выберите Интервал между абзацами отсутствует.
Параметры текущего набора стилей будут переопределены. Если позже вы решите вернуться к исходным параметрам, перейдите в раздел конструктор > интервалы между абзацами и выберите параметр в разделе наборы стилей. Это может быть параметр По умолчанию, как указано выше, или название текущего набора стилей.
Изменение междустрочных интервалов для части документа
Выделите абзацы, которые нужно изменить.
Переход на домашнюю > интервалы между строками и абзацами.

Выберите нужное количество строк или параметр междустрочный интервал, а затем выберите нужные параметры в разделе интервал.

Чтобы изменить интервал до или после абзаца в выделенном тексте, щелкните стрелку рядом с надписью до или после и введите нужное значение.
Выделите абзац, линии которого нужно сохранить вместе.
Выберите формат > абзацах > разрывы строк и страниц.
Выделите первый из двух абзацев, которые нужно сохранить вместе.
Совет: Если требуется не разрывать более двух абзацев, выделите все абзацы, кроме последнего.
Выберите формат > абзац.
Переход к строке и разрывы страниц.
Выделите абзацы, которые нужно изменить, или нажмите клавиши CTRL + A, чтобы выделить все.
Переход на домашнюю > междустрочный интервал.

Выберите нужное количество строк или параметры междустрочного интервала , а затем в диалоговом окне абзац в разделе интервалвыберите нужные параметры.

Совет: Если вы хотите изменить расстояния до или после выделенных абзацев, выберите стрелки в полях до и после , либо введите номер напрямую.
В этом курсе:
На вкладке Конструктор нажмите кнопку Интервал между абзацами.
Наведите указатель на каждый вариант для предварительного просмотра, а затем выберите подходящий.

Чтобы настроить одинарный интервал, выберите пункт Интервал между абзацами отсутствует.
Изменение междустрочного интервала для части документа
Выделите абзацы, которые нужно изменить.
На вкладке Главная нажмите кнопку Интервал и выберите нужный интервал.
Расстояние между строками или межстрочный интервал это одна из самых востребованных настроек текста. Разные типы документов требуют разного расстояния между строками. Поэтому пользователи часто сталкиваются с необходимостью увеличить или уменьшить расстояние между строками в Word. В этом материале мы расскажем о том, как это делается на примере Word 2003, 2007, 2010, 2013 и 2016.
Как уменьшить межстрочный интервал в Word 2003, 2007, 2010, 2013 или 2016

В Word 2003 также есть такая кнопка. Она находится на панели инструментов.




- Одинарный – интервал между строками выбирается в зависимости от самого крупного шрифта в строке.
- 1.5 строки – интервал между строками равняется 1.5 строки. Фактически, это тот самый полуторный межстрочный интервал.
- Двойной – интервал между строками выбирается в зависимости от самого крупного шрифта в строке и умножается на 2.
- Минимум – минимальный межстрочный интервал, необходимый для нормального отображения всех букв алфавита.
- Точно – точный размер интервала в пунктах.
- Множитель – стандартный способ настройки межстрочного интервала. Увеличивает одинарный интервал в заданное число раз.

По умолчанию при создании таблицы в Word она выравнивается по левому полю. Возможно, вы захотите сделать ваши таблицы немного выделяющимися, сделав отступы, но этого нельзя сделать с помощью тех же инструментов форматирования, которые вы использовали бы для отступа абзаца.
Мы покажем вам несколько способов, как вы можете легко сделать отступ в таблице в Word. Во-первых, вы можете использовать ручку таблицы (квадратик с перекрестием, появляющийся при наведении курсора на таблицу) в верхнем левом углу таблицы. Нажмите и удерживайте ручку, а затем перетащите её вправо, чтобы переместить всю таблицу.


Вся наша таблица с сантиметровым отступом от левого поля.

Вы могли обратить внимание, что эти способы не совсем равнозначны — при первом варианте (перемещение таблицы за перекрестие) изменилась ширина таблицы и она частично скрылась за правым краем. При втором варианте ширина таблицы изменилась только на передвинутую величину, вся таблица по-прежнему осталась на листе.
Читайте также:

