Как сделать прокрутку в adobe xd
Обновлено: 04.07.2024
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
Ребята, помогите!
Поставили в офисе Adobe CS4
Фотошоп, зараза такая, без включения в настройках Open GL тормозит.
Включишь опцию ускорения - все работает зашибись, но прокрутка работает, словно ты не в винде, а в айфоне - некая гламурная плавность, что наших дезигнеров раздражает.
Выключается это снятием галочки в соответсвующем пункте - т.е. выключением ускорения видеокартой. Но тогда все тормозит.
Можно ли оставить ускорение, но выключить этот мерзкий эффект?
надоже, кого-то это бесит?! А я уже без этого и работать не могу, уже как-то не комфортно по другому.
ну поначалу да, согласен, немнотго не привычно! зато если перетерпеть, не понимаешь как раньше работал))) я на CS3 уже как-то без комфорта работаю)
Самое лучшее в Adobe XD — это простота использования. Даже если у вас мало опыта в разработке чего-либо, есть только очень постепенная кривая обучения, чтобы удержать вас.
Даже пользовательский интерфейс выглядит потрясающе, без всех инструментов и панелей, которые отвлекают так много людей от таких приложений, как Photoshop, Illustrator и Lightroom.
, В этой статье мы познакомим вас с Adobe XD и объясним, что вы можете и не можете делать с ним.
Что такое Adobe XD?
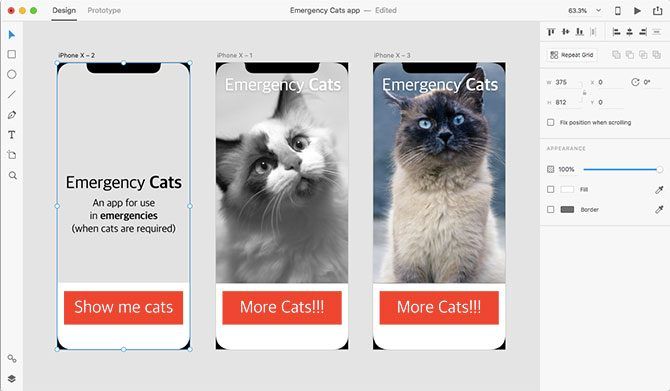
Adobe XD — это инструмент для дизайна. Он не будет создавать ваше приложение для вас, но поможет вам представить концепцию или прототип того, каким вы хотите, чтобы ваше следующее мобильное или планшетное приложение, веб-сайт или другой пользовательский интерфейс были похожи. В приложении используются художественные доски, в основном макеты экрана, для визуального представления дизайна вашего приложения.
Создание мобильных приложений
и сайты, которые работают, могут потребовать много технических ноу-хау. Adobe XD предоставляет вам инструменты для превращения идеи в доказательство концепции. Когда вы закончите, у вас будет план, с которого можно работать, и один, который вы можете настраивать бесконечно, пока не будете довольны дизайном.

Так же, как концепт-арт так важен в творческих начинаниях (см. Этот красивый концепт-арт видеоигры
в качестве доказательства), когда речь заходит о разработке программного обеспечения и создании веб-сайта, важно подтвердить концепцию желаемого дизайна интерфейса. Предоставление программистам концепции, которая так близко соответствует конечному продукту, является отличным способом согласовать ваши ожидания с тем, что возможно.
Лучше всего приложение разработано таким образом, что любой может его использовать. Являетесь ли вы опытным дизайнером, программистом или человеком, которому не хватает обоих этих навыков; Adobe XD может преодолеть разрыв между вашим видением и техническими знаниями. Вам даже не нужно учиться кодировать
Что может сделать Adobe XD?
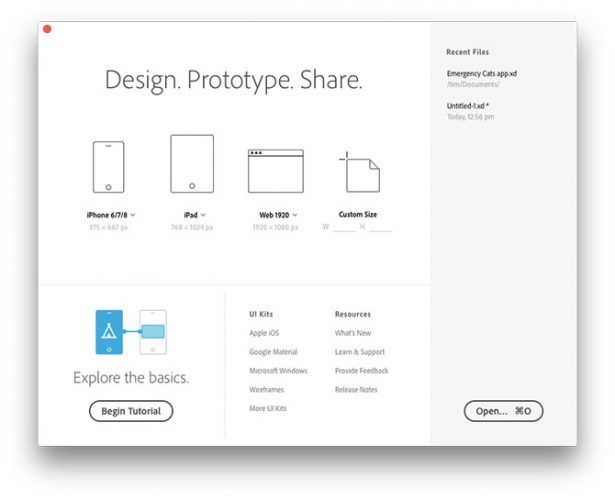
Adobe XD разработан с учетом нескольких конкретных приложений, но вы также можете мыслить нестандартно. Приложение упрощает задачу, включая шаблоны для:
- Приложения для смартфонов: От iPhone 5 и SE до самых последних моделей; и общий шаблон Android тоже.
- Приложения для планшетов: С шаблонами для iPad, как с размерами iPad Pro, Surface Pro 3 и 4, так и с общим шаблоном Android-планшета.
- Сайты / веб-приложения: С несколькими предустановками на выбор, включая Full HD.
Вам не нужно придерживаться этих шаблонов, они только для того, чтобы облегчить вашу жизнь. Вы также можете указать полностью настраиваемый размер интерфейса (например, экран) и начать проектирование практически для любой платформы, которую вы можете себе представить.

Если вы разрабатываете мобильное приложение, вы можете загрузить бесплатное приложение Adobe XD для вашей платформы и экспортировать свои проекты для предварительного просмотра на вашем устройстве.
Комплекты пользовательского интерфейса делают жизнь еще проще
Если вы думаете о разработке для iOS
Android, Windows или другая хорошо зарекомендовавшая себя платформа; Вы можете использовать комплекты пользовательского интерфейса, чтобы получить руку помощи. По сути, это шаблоны проектов, поддерживаемые Apple, Google, Microsoft и другими, которые можно загрузить в формате Adobe XD.
С помощью наборов пользовательского интерфейса вы можете ускорить производство, позволяя разрабатывать свое приложение с учетом ограничений и общих элементов, которые вы видите на выбранной платформе. Поскольку они поддерживаются разработчиками платформы, они, как правило, всегда актуальны и основательны.

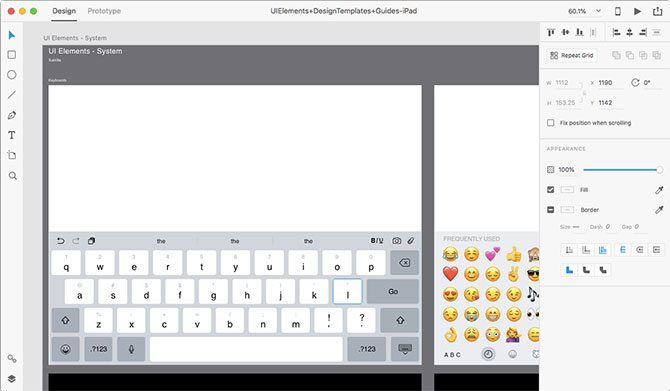
Например, комплект пользовательского интерфейса Apple iOS включает размеры пустого экрана для ряда устройств, примеры клавиатуры iOS, элементы навигации, такие как лента в верхней части экрана, кнопки переключения iOS и многое другое. Вы можете легко копировать и вставлять элементы в артборды дизайна и создавать точные прототипы.
Adobe также поддерживает несколько других наборов пользовательского интерфейса, включая образцы умных часов, совместимых с watchOS, набор веб-сайтов для электронной коммерции и набор примеров для создания приложений для смартфонов в цифровой валюте.
, Вам нужно будет загрузить соответствующие комплекты пользовательского интерфейса для iOS, Google Material design и Microsoft Windows отдельно.
Простой набор встроенных инструментов
В отличие от других сложных графических и дизайнерских приложений Adobe, XD имеет приятный чистый пользовательский интерфейс с несколькими простыми инструментами. У вас есть базовые формы: прямоугольники, круги, линии и инструмент для создания пользовательских фигур. Существует также простой текстовый инструмент с доступом к библиотеке шрифтов Typekit (но не ко всем).
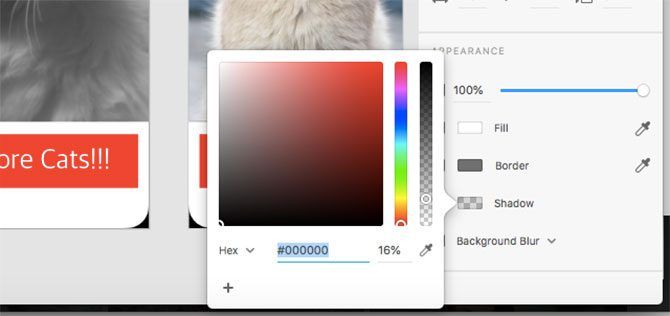
Затем вы можете изменить различные атрибуты, относящиеся к этим элементам, такие как прозрачность, цвет заливки, границы, тени и поведение прокрутки. Наконец, есть увеличительное стекло и инструмент для создания артборда для расширения вашего дизайна.

Вдоль верхнего края приложения вы увидите два переключателя: дизайн а также Прототип. Дизайн — это то, где вы проводите большую часть своего времени, создавая свое видение. Переключитесь в режим Prototype, чтобы добавить различные взаимодействия между элементами на экране. Вы можете запускать события и переключаться на разные монтажные области, обеспечивая простоту работы пользователя без написания строки кода.

Вы даже можете указать переходы и эффекты, чтобы они выглядели модно. Есть несколько довольно больших ограничений в режиме Prototype. Вы не можете действительно углубиться в это, но это служит цели, и его простая реализация делает его простым в использовании.
Насколько ограничена бесплатная версия Adobe XD?
Adobe XD — бесплатный продукт, разработанный для того, чтобы вы могли подключиться к его простому рабочему процессу и удобным инструментам, не тратя ни копейки. Самым большим недостатком бесплатной версии является невозможность иметь более одного активного общего прототипа или набора проектных спецификаций одновременно.
Так что для вашего первого дизайна или проекта бесплатной версии может быть достаточно. Когда дело доходит до того, чтобы делиться своими проектами или проектами с вашей командой или разработчиками приложений, вы быстро попадаете в стену. Вы всегда можете бесплатно экспортировать различные артборды в виде файлов .PNG, навсегда через Файл> Экспорт вариант.

Тем не менее, общее прототипирование и интерактивность между артбордами является одной из выдающихся особенностей здесь. Приложение по-прежнему полезно без него, но не в такой же степени. Вы не можете создать полностью реализованный прототип, но вы можете быстро сложить свой дизайн.
Другие ограничения бесплатной версии включают ограниченное количество шрифтов Typekit и 2 ГБ облачного хранилища (в отличие от 100 ГБ) для подписчиков Creative Cloud. Если вы решите получить наличные деньги за платную версию, Adobe XD обойдется вам в 9,99 долл. США в месяц только для этого приложения или в 52,99 долл. США в месяц для полного пакета Creative Cloud.
Мы считаем, что Adobe Creative Cloud стоит своих денег
при условии, что вы сможете извлечь из этого достаточно пользы.
Adobe XD — удивительно удобный инструмент
Adobe XD — полезный инструмент, независимо от того, собираетесь вы платить за него или нет. В некоторых случаях вы можете получить бесплатную версию для работы над небольшими личными проектами. Когда дело доходит до серьезной работы и обмена с командами, вам нужно обновить.
Adobe XD — это не все и не конец дизайна пользовательского интерфейса. Дизайнеры годами используют графические инструменты для создания макетов для веб-сайтов, дизайна приложений и многого другого. Проверьте лучшие инструменты векторной графики Mac для дизайнеров с ограниченным бюджетом
В этом уроке вы узнаете, как сделать скроллинг/прокрутку в играх Clickteam Fusion 2.5. Вы также увидите некоторые различные примеры о том, как это делается.
Для эффективной работы, вам требуется знание основ интерфейса CF 2.5. А также очень полезны будут навыки работы в редакторе кадров и редакторе событий для управления объектами.
Что же такое скроллинг?
Википедия говорит: Скроллинг - это прокрутка игрового поля в видео играх, которая позволяет игроку контролировать игрового персонажа в большой области.
Прокрутка позволяет игроку двигаться дальше, чем размер окна. Например, прокрутка может позволить игроку ходить в гораздо большей игровой области, такая компоновка позволяет больше сосредоточиться на окружении, и значительно разнообразить геймплей. Также вы можете использовать мышь, скажем чтобы перемещаться по карте. Другими словами, есть неограниченное множество вариантов использования данной прокрутки.
CF 2.5 позволяет легко добавить прокрутку к вашей игре. На самом деле все, что нам нужно, это создать событие в редакторе событий. И не поверите, вся тяжелая работа уже сделана за вас.
Рассмотрим такую ситуация, вы разработали уровень:

Красная рамка показывает, что отображает экран.

Экран будет следовать за персонажем, когда тот начинает движение. Это потому, что мы так запрограммировали событие.
Внимание: Что бы прокрутка работала, игровая зона должна быть больше, чем текущее окно. Как вы можете видеть на картинке выше, игровая зона примерно в 3 раза шире, чем окно.
Центрирование экрана
Самый простой способ сделать прокрутку в CF 2.5 это позволить экрану следовать за объектом. Убедитесь, что игровая область фрейма больше, чем размер приложения (это очень важно, если это упустите, то центрирование работать не будет). Затем создайте объект Active и растянутый на весь фрейм объект Quick Backdrop. Для объекта Active в свойствах Movement укажите Eight Direction (движение в 8 направления).

Измените размер фрейма на 1200 * 1000 пикселей. Размер приложения 640*480.
Теперь перейдём в Event editor, установите состояние Always(всегда) и добавим действие для Storyboard controls, затем Scrolling > Center window position in frame:

Когда появится диалоговое окно, нажмите на флажок Relative to и выберите свой объект Active. Для координат X и Y укажите значение 0. Затем вы увидите квадрат по контуру Active объекта. Если вы переместите данный квадрат, то получите смещение центрирования объекта.Когда вы будете удовлетворены, нажмите кнопку ОК.

Если вы сделали всё правильно, то в Event List Editor, вы увидите такую конструкцию:

Протестируйте игру (F7). Когда вы будете двигать объект клавиатурой, экран всегда будет следовать за объектом Active.
Автоскролл
Можно также задать автоматическое движение скролла в нужном вам направлении. И это также очень просто сделать.
Как и в прошлый раз, создадим состояние always, и добавим действие Scrolling > Central horizontal position of window in frame.

Так как размер игрового окна 640 пикселей в ширину, центр экрана левого края окна + 320. Теперь рассмотрим простую механику, нам надо сместить центр на 1 пиксель вправо, причём сделать это в цикле, что бы выполнялось всё на автомате. Для этого нужно изменять координату X в каждую долю времени. Для Storyboard применим функцию Frame > X coordinate of left visible edge. Или же воспользуемся формулой X Left Frame + 321 , или нажмите на кнопку Retrieve data from an object и введите +321:

Протестируем игру, как видите, игровая зона медленно перемещается вправо.
Используем мышь для движения экрана
Есть несколько разных способов управлять экраном с помощью мыши. Я бы хотел рассказать об одном из них. Во первых представим, что у нашей игровой зоны фрейма имеются области, которые при наведении мыши, должны перемещать игровую часть в нужное направление. Схематически, как-то так.

Мы должны запрограммировать событие для каждой из 4х зон. Конечно же, нам не обойтись без Event Editor. Все дальнейшие события мы будет обрабатывать на основе двух переменных Compare two general values, где мы будем проверять положение мыши относительно краёв игровой зоны. Сперва проведём тестирование на наличие мыши в правой зоне.

Теперь перейдём в Event Editor и запрограммируем создание этой зоны. Как вы заметили, размер нашего игрового поля и в целом приложения составляет 640 пикселей. Для создания области перехода, нам потребуется 50 пикселей. Вот и наше решение, это и есть состояние, которое мы запрограммируем. В Event Editor создадим состояние сравнение двух переменных Compare two general values.

В верхнем диалоговом окне в качестве первой переменной выберем/впишем величину XMouse , или нажмите кнопку Retrieve data from an object и выберите
Current X position of the mouse из раздела the mousepointer and keyboard.
Для сравнения выберем значение больше или равно Greater or equal to.
В качестве второй переменной обозначим X Right Frame - 50 , или нажмём кнопку Retrieve data from an object и выберем X coordinate of the right visible edge из категории Frame, раздела Storyboard Controls.
Мы запрограммировали новое состояние, которое проверяет наличие мыши в зоне правой части приложения. Области в 50 пикселей. Теперь же укажем действие движения экрана вправо. Из категории Storyboard Controls выберем Scrolling / Center horizontal position of window in frame.

Если ширина нашего кадра равняется 640 пикселей, то центр экрана относительно левого края окна игры будет равен + 320. Нам нужно переместить центр экрана на 5 пикселей вправо. Таким образом, мы должны получить координату x левого края (X coordinate of left visible edge) и добавить к нему 325. Что будет эквивалентно + 5. Получим формулу, которую нужно ввести X Left Frame + 325 , или можно нажать кнопку Retrieve data from an object, как указано на картинке ниже, и дописать +325:

Выражение на данном этапе должно выглядеть так:

Нажмём OK, и можно тестировать приложение. Если всё работает, то вы всё сделали правильно, в ином случае, можете отписаться в данной теме.
Теперь нам следует запрограммировать всё то же самое для других сторон. Не будем описывать каждое действие с самого начала, делается всё для других сторон по аналогии. Я же укажу, что должно быть прописано в событии.
Так будут выглядеть события для левой и правой стороны.

Как видите, теперь мы прописали 315 пикселей для перемещения влево. Это происходит потом, что 315 на 5 пикселей меньше, чем в центр экрана. Аналогично мы программировали такое же действие и для движения вправо, только там мы указывали 325, что на 5 пикселей больше центра. Соответственно вся эта операция двигает центр экрана на 5 пикселей влево.
После тестирования попробуйте отвести экран вправо, а потом влево.
А вот для перемещения экрана вверх и вниз, мы должны будем сравнить величины по координатам оси y.

Высота приложения 480, центр соответственно 240.
Какой инструмент выбрать для обучения? Если вы задаётесь этим вопросом, тогда эта статья станет настоящей находкой. Мы разберёмся в ключевых аспектах Sketch, Figma, Adobe XD, проведём сравнение и выясним, какой инструмент стоит выбрать именно вам.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.

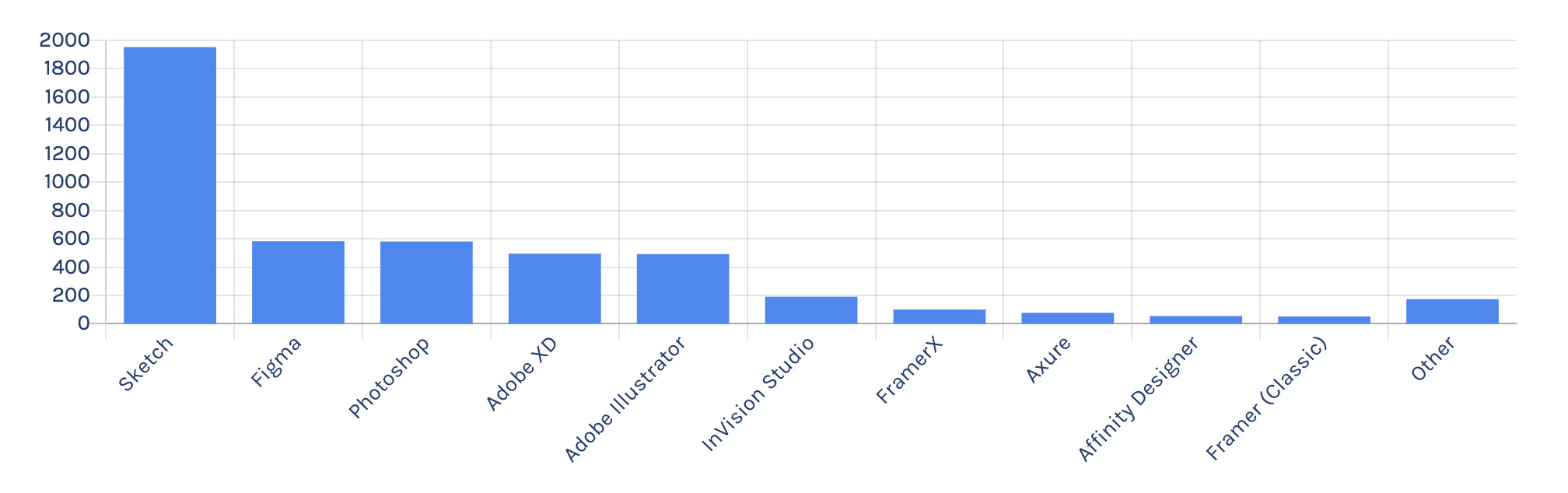
Сегодня рынок перенасыщен инструментами создания UI-дизайна. Многие компании последовали примеру Sketch с его гибким, простым и эффективным инструментом для создания дизайна пользовательского интерфейса чтобы занять часть рынка инструментов проектирования. Основываясь на исследовании инструментов дизайна 2019 года, проведённом UXtools.co, Sketch лидировал в прошлом году, в то время как сегодня немало инструментов (Figma, Adobe XD) навёрстывают упущенное.
Самые популярные инструменты по результатам опроса за 2019 год:


Самые популярные инструменты по результатам опроса за 2018 год:
Основываясь на наблюдениях за ростом этих инструментов, собственном опыте их использования, а также на опыте других дизайнеров, я полагаю, что в ближайшие год или два Sketch, Figma и Adobe XD, скорее всего, выстрелят с новой силой.
Системные требования
Начнём с ключевого требования каждого инструмента — операционной системы. Многие не знают, что Sketch — это программа для систем Macintosh. Поэтому, если вы работаете на машине с Windows или Linux, вы ограничены Figma или Adobe XD.
Стоимость
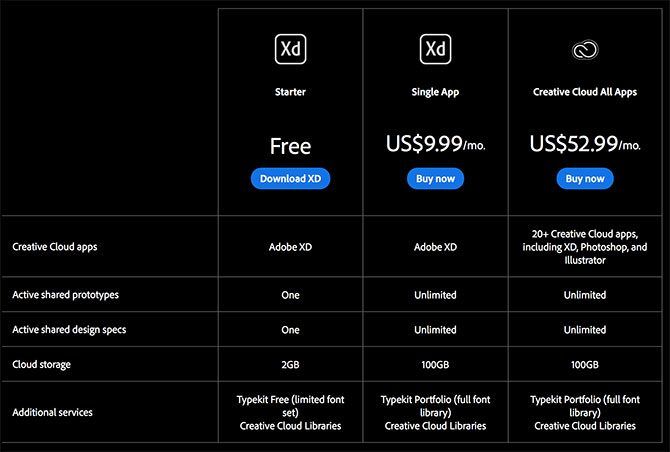
- Sketch: $99, разовый платёж. Одно бесплатное обновление в год. При желании пользования новыми функциями придётся заплатить $79 за каждый год;
- Figma: Лимит в 3 бесплатных проекта, неограниченным количеством файлов и 2 редакторами;
- Adobe XD: бесплатно с неограниченным количеством проектов/файлов и без ограничения шеринга до октября 2020 года. С октября появляется ограничение на 1 общий проект и 2 редактора.
Редактирование проекта
Значительное количество времени проектирования тратится на управление макетом. Выбор инструмента с хорошо продуманным редактором имеет решающее значение для производительности.

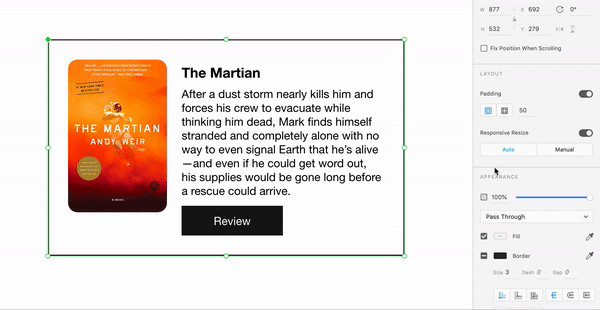
В Sketch есть функция Smart layout, которая позволяет делать такие вещи как автоматическое изменение размера слоя при изменении длины/размера контента. Например, размер окна автоматически подстраивается под размер текста.

Figma предлагает аналогичный Sketch набор функций в этой области и помимо этого ещё и такие автоматические функции как переупорядочение содержимого перетаскиванием, как на гифке ниже.

У Adobe XD есть функция Content-Aware layout, которая помогает заполнить группы слоёв при изменении размера содержимого. В сравнении с функциями, применяемыми к слоям, в других инструментах, эта функция в Adobe XD является совершенно уникальной.
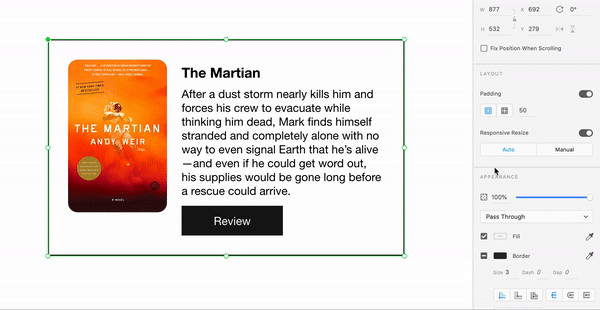
Adobe XD предлагает функцию отступа, которая обеспечивает заполнение при редактировании контента
Возможность автоматической регулировки вертикального положения слоёв при изменении высоты содержимого позволяет значительно сэкономить время. Figma имеет небольшое преимущество в этой области.
Совместная работа
Если вы работаете вместе с другими дизайнерами, все три инструмента предоставляют способы обмена файлами. В контексте этой статьи мы сосредоточимся на функциях, связанных с совместной работой, которые есть в программах по умолчанию, без установки всяких плагинов.

В Sketch файлы хранятся на облаке. Это позволяет делиться ими с другими пользователями и даёт возможность редактировать так же, как это работает и в других облачных сервисах. Также есть возможность прописывания версий. Исторически Sketch сочетался с другими инструментами такими как Invision или Zeplin для таких функций совместной работы как совместное использование дизайна и шеринг. Sketch развивается, чтобы предложить лучшие версии этих функций, но всё ещё чуть-чуть отстаёт от своих конкурентов в 2020 году.
Figma ворвалась в мир дизайнеров со своей возможностью совместной работы в режиме реального времени, которая позволяет нескольким людям просматривать/редактировать один и тот же файл одновременно. В последние годы это была одна из самых уникальных функций на рынке инструментов UI-дизайна. Тем не менее, она полезна только команде дизайнеров, которая фактически одновременно работает над одним и тем же проектом. Функция редактирования в реальном времени/предварительного просмотра удобна в том смысле, что любой, кто просматривает проект всегда будет видеть последние изменения и то, как это происходило. Помимо быстрой совместной работы, у Figma также есть система управления версиями, система проектирования и проверки, которая работает наравне с другими инструментами.
Adobe XD запустила собственную функцию совместного редактирования ещё в ноябре 2019 года с такими функциями как многопользовательское редактирование и контроль версий файлов. Кроме того, XD имеет те же наборы функций обмена, что и другие инструменты.
Учитывая бета-статус функций XD, Figma является лучшим выбором, особенно для дизайнеров, которые ценят сотрудничество в реальном времени.
Производительность
Люди с хорошим компьютером не должны заметить значительной разницы в эффективности представленных инструментов. Проблемы с производительностью программ станут более заметными при работе с внушительным количеством артбордов/фреймов, внешними плагинами и графическими ресурсами в файле.
Я редко испытывал проблемы с производительностью при каждодневном использовании Figma. Учитывая, что она является браузерным инструментом (есть и десктопная версия, которая, скорее всего, является оболочкой веб-приложения), производительность в меньшей степени зависит от аппаратного обеспечения и в большинстве случаев работает довольно шустро. Как и в Sketch, загрузка плагинов может занять некоторое время в зависимости от содержимого и функций, что не так важно.
Что касается Adobe XD, я столкнулся с некоторыми проблемами с производительностью ещё во времена его запуска, в начале 2019 года. С тех пор все проблемы пофиксились регулярными обновлениями. Честно говоря, я не тестировал производительность XD так сильно, как другие инструменты, но находится она примерно на одном уровне со Sketch.
В категории производительности, Figma была самой надёжной в моём опыте.
Особенности прототипирования
Когда дело доходит до инструментов для создания прототипов, есть много чего обсудить, поскольку на рынке существует более специализированные инструменты, заточенные под это дело. Тем не менее, полезно иметь небольшое понимание возможностей прототипирования всех трёх инструментов.
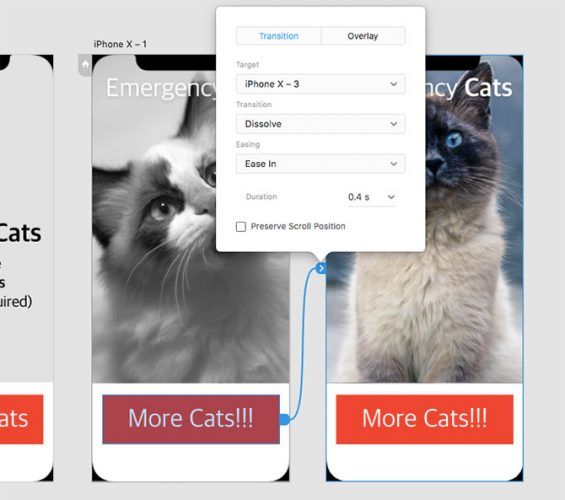
Фиксированное положение в Sketch при прокрутке помогает создавать более сложные прототипы с переходом по клику.

Figma имеет почти тот же набор функций прототипирования, что и Sketch. Основное различие заключается в эффектах перехода, где у Figma есть функция Smart Animate (автоматическая анимация состояния двух фреймов). Используя её, можно создавать более сложные прототипы.

В Adobe XD есть больше возможностей в области прототипирования. В дополнение ко всем функциям Figma и Sketch Adobe XD могут предложить больше разнообразных возможностей, а именно: добавление клавиатуры, геймпада и голосовых триггеров, для более специализированного опыта.
В этом аспекте Adobe XD побеждает с чуть более широкими возможностями ввода.
Плагины

Все три инструмента поставляются с собственными экосистемами плагинов.

За время своего существования Sketch обзавёлся большой библиотекой всяческих полезных плагинов для ускорения рабочего процесса или расширения функционала Sketch.

Плагины в Figma поддерживаются с августа 2019 года. С тех пор появилось большое количество плагинов, правда их не так много, как в других инструментах.
Adobe XD запустила свою экосистему плагинов в 2018 году. Возможно, она пока не на одном уровне со Sketch, но динамика развития выглядит перспективно. Среди всех трёх инструментов, у Adobe XD (на мой взгляд) приятный опыт поиска и управления плагинами.
Sketch побеждает в категории плагинов, учитывая его огромную библиотеку.
Скорость развития
Выбирая инструмент дизайна, на который вы собираетесь потратить время для обучения, большое внимание уделяется тому, как быстро этот инструмент развивается.
Figma добавляет новые функции с такой же скоростью, что и Sketch. Стоит отметить, что Figma выпустила больше функций, посвящённых интеграции с другими инструментами, такими как Maze (для тестирования) и Framer Web (для создания прототипов). Благодаря этому Figma хорошо сотрудничает с дизайнерами или командами, которые используют дополнительные инструменты для улучшения процесса проектирования.
Темпы обновлений Adobe XD на самом деле впечатляют. Изначально он был запущен (учитывая запуск бета-версии в конце 2017 года) с проблемами, но меньше чем через два года он стал сильным соперником для других инструментов. XD не так широко интегрирован со сторонними инструментами проектирования или разработки, но он тесно связан с пакетом Adobe.
Так какой же инструмент выбрать?
Sketch, Figma и Adobe XD — отличные инструменты для создания дизайна пользовательского интерфейса. Если вы новичок и выбираете, на какую тропу ступить — рекомендую Figma в качестве отправной точки. Если же вы ищете инструмент для проектирования, который может создавать более сложные прототипы (например, с триггерами голосового ввода), ваш выбор — Adobe XD. В конечном счёте, ваш работодатель/команда могут выбрать инструмент для вас, но хорошая новость заключается в том, что все эти три инструмента очень похожи. Это означает, что если вы изучите один инструмент, большая часть знаний пригодится при переходе на другой.
Читайте также:

