Как сделать привязку в иллюстраторе
Обновлено: 05.07.2024
Узнайте, как привязывать и рисовать объекты точно вокруг границ имеющегося глифа.
Функция Привязка к глифу позволяет вам привязывать ваши компоненты иллюстраций четко к тексту без необходимости создания кривых или направляющих. Просто выберите параметр привязки, и направляющие глифа отобразятся в интерактивном тексте во время рисования, масштабирования, вращения или перемещения объектов. Руководствуйтесь этими направляющими, чтобы выполнить привязку именно к интерактивному тексту.
Более подробную информацию о просмотре и использовании параметров привязки для японских глифов и шрифтов см. в разделе Привязка к японским глифам.
Чтобы использовать эту функцию, убедитесь, что привязка глифа (Просмотр > Привязать к глифу) и Быстрые направляющие (Просмотр > Быстрые направляющие) включены.
Эта функция не будет работать, если Просмотр > Привязка к сетке включены, Установка > Быстрые направляющие > Линии выравнивания отключены и Допуск привязки равняется 0.
Для просмотра параметров направляющих глифов перейдите на Панель символов > Дополнительные параметры и включите Показывать привязку в параметрах глифа.
Что такое направляющие глифов?
Предположим, все направляющие доступны в глифе, если параметр Привязка к глифу включен.
A. Верхняя граница глифа B. x-высота C. Базовая линия D. Нижняя граница глифа
A. Направляющая приближения B. x-высота C. Базовая линия D. Направляющая приближения
Выполните действия, описанные ниже, чтобы задать направляющие глифов в разделе Привязка к глифу на панели символов.
Направляющие глифов не учитывают обводку, узорную заливку, эффекты и оформление, применяемые в интерактивном тексте. Направляющие глифов создаются на основе формы исходного глифа.
Чтобы привязать объекты к отдельному глифу в тексте, выполните действия, описанные ниже.
-
Щелкните правой кнопкой мыши по глифу и выберите Привязать к глифу .
Привязка к выбранному глифу
Обратите внимание на описанные ниже моменты.
- Глиф не выделяется при выборе обводки, узорной заливки, эффектов, оформления, применяемых к интерактивному тексту.
- Направляющие глифов создаются только на прямых сегментах (линейных и угловых), а не на кривых глифа.
Чтобы отменить выделение отдельного глифа и привязку, выполните действия, описанные ниже.
Любое другое действие, например редактирование текста, автоматически отменяет выбор глифа.
- когда для привязки выбран только один глиф с угловыми сегментами;
- когда текстовый фрейм или определенный глиф вращается под углом.
В данный момент объекты, установленные под углом, будут привязаны к их ограничительной рамке и центру объекта.
Привязка к угловым направляющим, когда текстовый фрейм вращается
Используйте параметр Привязать к глифу > Опорные точки на панели символов, чтобы нарисовать и привязать фигуру к глифу.
Выполните действия, описанные ниже.
- Выберите инструмент Перо и наведите курсор на глиф для просмотра опорных точек.
- Нарисуйте фигуру с помощью инструмента Перо. Нарисованная форма будет привязана к опорным точкам в тексте.
Рисование и привязка к опорной точке
Привязка к области текста
По умолчанию направляющие глифа отображаются зеленым цветом. Чтобы изменить цвет направляющей глифа, перейдите в раздел Установки > Быстрые направляющие > Направляющие глифа и выберите цвет из раскрывающегося списка.
Adobe Animate
Для автоматического выравнивания нескольких графических объектов используйте функцию привязки. Animate предлагает три способа выравнивания объектов в рабочей области.
- Привязка к объектам привязывает объекты непосредственно к другим объектам по их краям.
- Привязка к пикселам привязывает объекты непосредственно к отдельным пикселам или линиям пикселов в рабочей области.
- Выравнивание с привязкой привязывает объекты с заданным допуском привязки — заранее установленными границами между объектами и другими объектами или между объектами и краем рабочей области.
- Во время разработки привязывайте растровые изображения к ближайшим пикселям так, чтобы они выглядели на холсте более четко.
Примечание. Возможна также привязка к сетке или направляющим.
Выберите Просмотр > Привязка > Привязать к объектам. Когда команда включена, рядом с ней отображается флажок.
Чтобы лучше управлять размещением объектов при привязке, начинайте перетаскивать от центра или центральной точки.
Выберите Просмотр > Привязка > Привязка растровых изображений к пикселям.
Если рядом с этим параметром установлен флажок, значит, функция включена. Когда флажок снят, растровые изображения можно добавить в любое место.
Если создается фигура, края которой попадают на середину ячейки (если ширина обводки представлена дробным числом, например 3,5 пиксела), то привязка выполняется к границам ячейки, а не к краю фигуры.
Выбирая параметры выравнивания с привязкой, задайте допуск привязки между горизонтальными или вертикальными краями объектов и между краями объектов и границей рабочей области. Можно также включить выравнивание с привязкой между горизонтальными или вертикальными центрами объектов. Все параметры выравнивания с привязкой измеряются в пикселах.

Изменить привязку
Чтобы задать допуск привязки между объектами и границей рабочей области, введите значение для границы ролика.
Чтобы задать допуск привязки между горизонтальными или вертикальными краями объектов, введите значения по горизонтали, по вертикали или оба.
Когда выравнивание с привязкой включено, при перетаскивании объекта к заданному допуску привязки в рабочей области появляются точечные пунктирные линии. Например, если установить горизонтальный допуск привязки 18 пикселов (значение по умолчанию), то, когда объект оказывается на расстоянии ровно 18 пикселов от другого объекта, вдоль края перетаскиваемого объекта появляется пунктирная линия. Если включить горизонтальное выравнивание по центру, то при точном выравнивании вершин вдоль горизонтальных центральных вершин двух объектов появляется точечная пунктирная линия.
Направляющие слои упрощают выравнивание объектов при рисовании. После создания направляющего слоя произведите выравнивание объектов в других слоях по объектам, созданным в направляющем слое. Направляющие слои не экспортируются и не попадают в опубликованный SWF-файл. Направляющим может быть любой слой. Направляющий слой обозначается значком направляющей слева от его имени.

В этой публикации вы найдете пять простых советов по работе в Adobe Illustrator. Вы можете даже не замечать как некоторые описанные проблемы мешают вашей работе. Однако вы наверняка увидите результат, если начнете пользоваться советами, которые найдете ниже.
Снимаем привязку к пиксельной сетке
Привязка к пиксельной сетке помогает, когда вы работаете над разработкой какого-нибудь веб-интерфейса. Однако часто она мешает. На начальном этапе вы можете даже не замечать этой опции, однако рано или поздно вы можете столкнуться с ситуацией, в которой вам захочется избавиться от этой привязки. Не путайте ее с привязкой к сетке, которую можно отключить в меню View > Snap to Grid/ Просмотр>Привязка к сетке. Привязка к пиксельной сетке проявляет себя даже когда вводишь конкретные X и Y координаты. Иногда из-за привязки ваши объекты могут немного сместиться. Чтобы отключить эту опцию выделите все объекты и в палитре Transform/Трансформировать выбрать More Options/Больше настроек. Теперь уберите галочку с опции Align to Pixel Grid/Выравнивание по пиксельной сетке.

Выберите ‘More Options’ в палитре Transform.

Уберите галочку с опции ‘Align to Pixel Grid’.
По умолчанию эта опция в Illustrator включена. Отключайте ее, если вам не нужна привязка
Переключаемся между заливкой и обводкой
В Illustrator много полезных горячих клавиш, однако одна из них поможет сэкономить вам особенно много времени. Это клавиша X, при помощи которой вы можете переключаться между заливкой и обводкой в палитре Tools/Инструменты. Попробуйте привыкнуть к этой горячей клавише и уже скоро вы поймете что не можете без нее жить и работать.
Скрывайте выделенный контур
Иногда вам нужно скрыть признаки выделения объекта, чтобы лучше видеть как он смотрится при смене цвета или любых других изменениях. В этом вам поможет сочетание клавиш Cmd/Ctrl + H. Объект останется выделенным, однако этого не будет заметно на экране.
Создавайте направляющие
В Illustrator направляющие не ограничены вертикальными и горизонтальными. Также вы можете создавать например диагональные направляющие. Более того, вы можете превращать в направляющие любые контуры. Выделите контур и в меню выберите View > Guides > Make Guides/Просмотр>Направляющие>Создать направляющие, или просто нажмите Cmd/Ctrl + 5. Вы также можете превратить направляющие обратно в редактируемый объект. Для этого в меню выберите View > Guides > Unlock Guides/Просмотр>Направляющие>Освободить направляющие, выберите направляющую, которую хотите редактировать и выберите View > Guides > Release Guides/Просмотр>Направляющие>Расформировать направляющие (или просто нажмите Cmd/Ctrl + Option/Alt + 5).

Используйте границы просмотра
Когда вы масштабируете объект, который обладает обводкой, манипуляторы трансформирования появляются в центре обводки. Это может мешать точности масштабирования и часто просто раздражает. Вы можете изменить этот момент. Откройте Illustrator > Preferences > General/Иллюстратор > Установки > Основные и поставьте галочку возле опции Use Preview Bounds/Использовать границы просмотра. В этом случае манипуляторы будут появляться вокруг обводки.
Надеемся эти небольшие советы помогут вам в работе и сделают процесс создания иллюстраций быстрее и приятнее.
Я работаю в Illustrator (15.0.2 (CS5) или 16.0.0 (CS6)), и когда я пытаюсь перемещать объекты на небольшие расстояния, они привязываются к двум ближайшим пикселям в невидимой сетке. Я не могу найти ничего в настройках. Вот несколько снимков экрана:

Вы можете вручную переместить объект в это место. Использование клавиш со стрелками приведет к изменению на 1 пиксель. Это означает, что если вы работаете на уровне частичного пикселя, он будет двигаться дальше, чем вы, возможно, захотите.
да, это было одно из первых нескольких мест, которые я посмотрел. Я думаю, что это ДОЛЖНО быть там . странно, что это в панели трансформации!


Любой графический дизайнер знает, что Adobe Illustrator является одним из лучших векторных графических редакторов. Новички поначалу жалуются, что работать с программой не слишком удобно, но вся ее мощь раскрывается позже, когда дизайнер начинает понимать, как все работает. С помощью Adobe Illustrator можно реализовать практически любую графическую идею и именно поэтому им сегодня пользуются миллионы дизайнеров по всему миру. Одной из причин, объясняющих невероятную востребованность Illustrator, является его функционал, программа располагает множеством замечательных инструментов, которые существенно облегчают работу. Некоторые из них очень просты, другие освоить будет немного сложнее, но без знания особенностей их работы не сможет обойтись ни один успешный дизайнер или иллюстратор.
Не имеет значения, что именно нужно создать с помощью Adobe Illustrator – без инструментов обойтись не удастся. Они избавляют пользователя от рутинной работы и существенно экономят время. К примеру, если нужно создать некий эффект в иллюстрации, это можно сделать так: начать с самого начала и добиться нужного результата, совершив, допустим, 100 действий. Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой. Однако в данной статье мы не будем рассматривать разные приемы и хитрости, позволяющие добиться потрясающих эффектов. FreelanceToday предлагает вашему вниманию 10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер.
RULER (ЛИНЕЙКА)
Линейка – очень простой, но вместе с тем очень полезный инструмент, если требует точное соблюдение размеров при работе над проектом. Направляющие позволяют точно располагать объекты внутри рабочих, контролировать из размеры, с их помощью можно создавать графические сетки любой сложности. Ruler – это один из первых инструментов, с которыми должен познакомиться начинающий дизайнер.

По умолчанию линейки в Illustrator не отображаются. Чтобы сделать их видимыми, нужно нажать сочетание клавиш Ctrl+Rили найдя их в меню View>Rulers>Show Rulers(Показать линейки). Появятся две линейки: сверху и слева.

Дальше все просто: направляющие вытягиваются мышью с нажатой левой кнопкой: кликаем по нужной линейке и тянем. Точно также уже созданные направляющие можно передвигать внутри рабочей области.
Линейки обязательно нужно использовать, если требуется достичь баланса в композиции. Кроме того, они существенно ускоряют рабочий процесс, так как позволяют точно позиционировать объекты относительно друг друга.
BLEND TOOL
Blend Tool является одним из самых непонятных и недооцененных инструментов, многие дизайнеры лишь спустя долгое время начинают понимать его универсальность. Blend Tool (Переход) представляется сложным и не совсем ясно, в каких случаях его можно использовать для ускорения работы.
Как и многие другие инструменты Illustrator, Blend Tool можно использовать для решения самых разных задач. С его помощью можно создавать сложные паттерны и текстуры или, как и следует из названия инструмента делать плавные цветовые переходы между двумя объектами.

Blend Tool находится в панели инструментов, также его можно вызвать из меню Object>Blend. В открывшемся диалоговом окне можно установить необходимые параметры перехода. Это очень удобный инструмент, который обязательно должен присутствовать в арсенале любого дизайнера.
OFFSET PATH
Часто бывает нужно создать увеличенную копию уже существующего объекта или увеличить величину контура объекта. Можно добиться этого несколькими способами и новички часто используют наиболее очевидные способы, совершая множество лишних движений. Между тем в Illustrator имеется очень полезный инструмент, которой называется Offset Path, то есть параллельный контур.
Как следует из названия, Offset Path, создает увеличенную копию выбранного объекта, расположенную непосредственно под ним. Новая фигура идентична по форме и цвету исходнику, отличается лишь размер.

С помощью параллельных контуров можно создавать концентрические окружности, имитировать увеличение размера контура, при этом все объекты не смещаются относительно друг друга. Offset Tool будет очень полезен при работе на иконками или при создании инфографики.
Найти инструмент можно в разделе Object>Path. Объект при этом должен быть выделен, иначе не появится диалоговое окно для изменения параметров параллельного контура.
THE CLIPPING MASK
Инструмент Clipping Mask начинающие дизайнеры часто незаслуженно обходят внимание. Но достаточно познакомиться с ним поближе, как становится ясно, что это отличный помощник для создания самых разных форм и эффектов.
Что такое обтравочная маска? Это объект, который маскирует ненужные области другого объекта, поэтому в результате видимым остается то, что лежит внутри пределов обтравочного контура. Самое очевидное использование Clipping Mask – это кадрирование изображений, но при достаточных навыках этот инструмент позволяет очень быстро создавать нужные фигуры.

Как правило, при создании сложных композиций, когда нужно изменить форму объектов, наилучшим выбором зачастую является панель Pathfinder и ее режимами Shape. Но иногда использование обтравочных масок оправдано, так как с ними работать проще, при этом у пользователя остается возможность редактирования замаскированных объектов.
Инструмент Clipping Mask также находится в разделе меню Object.
ARTBOARDS PANEL
В полиграфическом дизайне очень часто используются одни графические элементы в рамках различных носителей. Если нужно, к примеру, разместить логотип и элементы фирменного стиля на буклете, баннере и визитке и сделать это не создавая три новых документа, то здесь поможет использование Artboards, то есть монтажных областей.

Использование нескольких монтажных областей существенно экономит время дизайнера. Все нужные элементы и варианты композиции находятся прямо перед ним, в Artboards Panel, так что доступ к нужной монтажной области займет доли секунды.
Artboards Panel также существенно ускоряет процесс экспорта, печати и сохранения монтажных областей. При работе над сложными проектами, к примеру с большими пакетами иконок, которые нужно сохранять в разных размерах и форматах, использование инструмента Artboard Panel может сэкономить очень много времени.

LAYERS PANEL
Если монтажные области позволяют создавать один документ с несколькими активами, то Layers Panel дает возможность создавать детальные композиции, используя логическую структуру, которая позволяет легко идентифицировать и настроить отдельные части одной композиции, не беспокоясь о том, что можно потерять или стереть какой-либо элемент.
Панель слоев нужно использовать, если в документе нужно создать детальную иерархию. Любой сложный дизайн состоит из нескольких частей, есть базовые разделы, есть промежуточные и завершающие. Размещая части композиции на отдельных слоях, можно планомерно вести работу, пока она не будет закончена.

В панели Layers можно блокировать, скрывать, переименовывать и перемещать любой слой, что дает пользователю представление и понимание того, что он создает. Таким образом, дизайнер может сосредоточиться на чем-то одном и попробовать улучшить композицию. Другие варианты дизайна в это время могут быть скрыты, а после принятия окончательного решения ненужные слои можно удалить.
PATHFINDER PANEL
В панели Pathfinder можно найти четыре режима Shape Mode, с помощью которых можно создавать новые фигуры, путем слияния, пересечения или исключения объектов. При достаточном навыке использование любого режима позволяет очень быстро создать объект нужного размера и формы. Как уже говорилось, очень многое в Illustrator можно сделать с помощью инструмента Clipping Mask, обтравочные маски в умелых руках являются очень эффективным средством. Но если нужно создать совершенно новую форму, то это можно легко сделать в панели Pathfinder.

Пользователю доступны режимы Unite, Subtract, Intersect и Exclude,с помощью которых можно создавать новые интересные формы. Со временем дизайнер выбирает для себя наиболее удобный режим, которым и пользуется в дальнейшем.

ALIGN PANEL
Если нужно выровнять объекты в монтажной области или распределить несколько фигур на определенном расстоянии друг от друга, то панель Align (Выравнивание) является лучшим инструментом для решения задач подобного плана.
Панель Align стоит использовать в случаях, когда нужно привести несколько объектов к единому состоянию, к примеру, выровнять их по левой линии, по верху или по низу. Достаточно выделить нужные фигуры и кликнуть по нужной пиктограмме.

По умолчанию несколько опций панели скрыты, чтобы сделать их видимыми, нужно нажать маленькую стрелочку и включить Show Options. В результате появится дополнительный функционал Distribute Spacing, с помощью которого можно будет точно позиционировать два или более объектов на заданном расстоянии друг от друга.
GRID
Для того, чтобы понять, как работает инструмент Grid (Сетка), нужно сначала эту сетку вывести на дисплей. Для этого нужно зайти в раздел меню View и найти пункт Show Grid.
Почему этот инструмент так важен. Любой дизайнер знает, что все элементы макета должны находиться друг от друга на определенном расстоянии. Легче всего расположить их, ориентируясь на сетку. Сетка облегчает позиционирование элементов и подсказывает, как правильно структурировать все части макета.

Это очень полезный инструмент для тех дизайнеров, которые создает макеты с точной привязкой к пикселям. Также Grid оценят веб-дизайнеры и дизайнеры интерфейсов. Инструмент очень мощный и нет никакой возможности в данной статье описать, как можно его использовать в своей работе. Дополнительную информацию об инструменте Grid можно найти здесь.
SNAP TO GRID / PIXEL GRID
Сетка сама по себе является сильным инструментом, но как только нужно создать макет, где объекты должны быть расположены с точностью до пикселя, у новичков могут возникнуть проблемы. Однако в Illustrator есть решение этой проблемы: Snap to Grid / Pixel Grid (Привязка к сетке/пиксельная сетка).
В разных проектах придется настраивать сетки в зависимости от того, что именно нужно сделать, при этом имеет значение размер холста и принципы размещения элементов в макете. Для простых композиций можно использовать стандартную сетку, однако когда требуется идеальная точность, лучше поставить минимально возможные настройки: линия сетки через каждый один пиксель, деление внутри шага сетки: 1.

Благодаря использованию Snap to Grid / Pixel Grid можно создавать невероятно четкие изображения, которые выглядят очень профессионально. В этом нет ничего необычного, так как все объекты привязаны к пиксельной сетке и, что немаловажно, все они создавались, изначально имея заранее определенные размеры в пикселях.
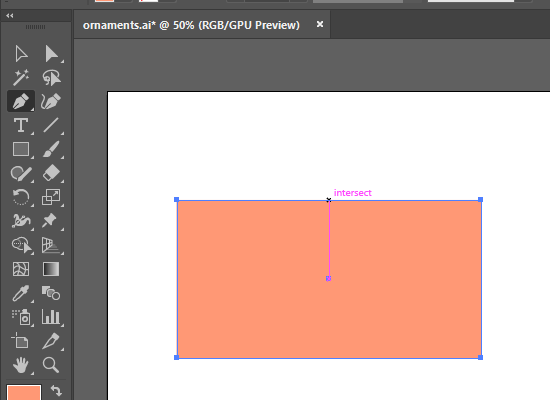
Помните, в старых иллюстраторах была какая-то фишка на этот счёт. Можно было перемещать опорные точки симметрично в разные стороны. И я даже видел её в кастах Олега Ошарова. Пробовал, и всё получалось. Но потом долго не использовал это нигде, и забыл конечно, как делается 😊
В новом Adobe Illustrator CC такое можно сделать очень просто. Ставим дополнительные Anchor Points на сторонах прямоугольника, как в гифке выше показано. Для этого используем Pen Tool (P) соответственно.

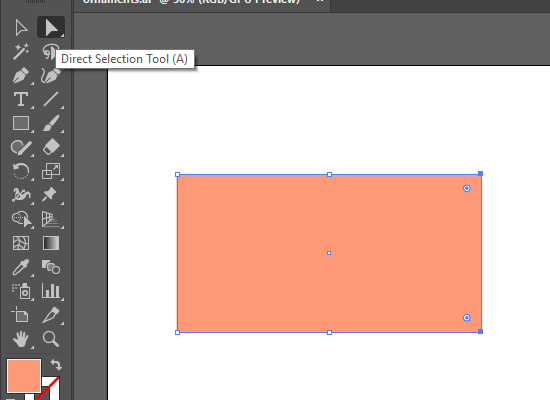
Затем берём белую стрелочку Direct Selection Tool (А) и выделяем только две верхние точки в углах прямоугольника.

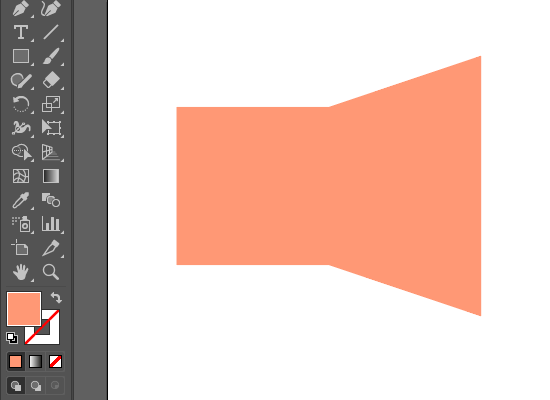
Включаем инструмент Free Transform Tool (E).

Выбираем в отдельном окошке подинструмент Perspective Distort.

И тянем этим инструментом за одну из верхних точек в углу, тянем в сторону одну точку, а вторая точно также пойдёт в другую сторону.


Но хочется всё-таки вспомнить, как это делается без Free Transform. У меня такое ощущение, что через Reflect Tool (O). Но сколько не тыкался с разными хоткеями, не получилось пока. Так что подскажите пожалуйста, кто знает. Или может у кого ссылка осталась на Олега, где он это показывает.
UPD: Спасибо Илоне за подсказку, такой приём можно сделать через Scale Tool (S)
Доброе утро 😊 Описанный в уроке прием делается через волшебную кнопку S. Просто выделяем 2 точки и жмем S 😊
не успеваю ответить под уроком..
Другие фишки Adobe Illustrator на нашем блоге:

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читайте также:

