Как сделать приложение в visual studio c
Обновлено: 07.07.2024
Рис.1. Диалоговая панель New Project
Templates: Windows Application;
Name: пишем то имя, с которым будет сформирован .exe файл;
Можно поставить галочку "Create Directory for Solytion" или задать директорию для данного решения в выбранной папке(Browse. ).
В окне "Solutation Explorer" (Меню Viev | Solutation Explorer) выполним правый клик мышкой на файле проекта - "Form1.cs" - и выберем пункт меню "Viev Code" (или нажимаем F7), вызываем файл кода проекта (Рис. 2.2.):
В отличии от VisualStudio 2003 в данном файле только определения класса формы (Form1) с единственной пока функцией конструктора. Однако это не означает, что функция main исчезла вообще - ее разработчики просто перенесли в другой файл - Program.cs (Рис. 2.3.).
И еще одно отличие от VisualStudio 2003 - вынос функций создания контролов, которые будут использоваться в форме приложения и самой формы в файл Form1.Designer.cs.
Возвращаемся к дизайнеру формы (вкладка Form1.cs[Design]), вызовем свойства формы (Properties) в контекстном меню формы (Рис.2.5.), кликнув правой кнопкой мышки на бланке формы (или меню View\Properties Window Ctrl+W, P) и в окне Properties из множества свойств установим:
BackColor - выберем (клик мышкой на поле и нажать стрелочку вниз) понравившийся нам цвет формы из трех возможных наборов;
Вновь посмотрим код в окне Form1.Designe.cs - изменилась функция InitializeComponent() - в ней появились внесенные изменения:
Однако, не все свойства удается поменять так легко, например имя формы (Form1).просто так поменять (как это было, например, в Delphi и Borland C++ Builder) нельзя - необходимо внести сразу два изменения, а именно, изменить имя формы (свойство Name ) в окне Properties и имя файла Form1.cs в Solutation Explorer. Причина - проект привязан к платформе OS, а файл .cs нет и существуют раздельно.
Далее, изменим свойство Icon (в поле выбора нажимаем кнопочку с тремя точками и из файлов загрузим какую либо картинку) и вновь посмотрим изменения в коде в файле Form1.Designe.cs:
Видно, что здесь появился вызов System.Drawing.Iсon, в качестве параметра которого выступает объект, помещенный в файл ресурсов - Form1.resx. Откроем его (с помощью контекстного меню узла Solutation Explorer - View Code) и убедимся, что такой ресурс есть (это XML файл).
В контекстном меню закладки Form.resx выберем пункт View Designer. В окне Open Width можем выбрать подходящий редактор (для данного случая Resource Editor) и отредактировать ресурс (в данном случае иконку) - Рис. 3.1.
Теперь нажимаем F5 (меню Debug/Start Debuging) и видим созданное приложение (Рис.4.):
Параграф 2. >Добавляем кнопочку
В меню View | Toolbox находим контрол Button и, кликнув по нему мышкой, перемещаем указатель на форму (если ошиблись, то кликаем по нужному контролу или вне окна формы) - и далее, кликаем мышкой в границах окна формы - контрол переместился на форму.
Далее, устанавливаем размеры кнопки. Размеры любого контрола, как и приложения в целом, можно и нагляднее устанавливать перетаскиванием маркеров и перетаскиванием всего контрола (при выделенном кликом мышки контроле и нажатой левой клавиши мышки).
Следующий этап - установка свойств кнопки, которые устанавливаются аналогично установки свойств для самой формы (View | Proporties Window или контекстное меню контрола, пункт Properties):
Text - имя кнопки;
BackColor - по вкусу;
Другие свойства пока трогать не будем. Но, чтобы при нажатии кнопочки что то происходило, создадим обработчик события ее нажатия. Переходим на вкладку Events окна Properties и делаем двойной щелчок левой клавишей мышки в поле против события Click (для события нажатия это равнозначно двойному клику мышки по самой кнопке). После чего, в файле Form1.cs решения появится код обработчика:
Вписываем в него следующий код для вывода диалогового окна:
Прежде чем нажать F5 посмотрим как изменился код решения в файле Form1.Designe.cs. Первое и главное - появилась строка объявления для кнопки:
Нажимаем F5 и видим результат (Рис.5.).
Рис.5. Приложение с кнопкой и окном диалога
Параграф 3. Добавляем поле ввода и вывода
Уберем BackgrountImage (будем считать, что этот великолепный шарпей свою рекламную функцию выполнил). Также как кнопку, добавляем на форму еще два контрола из ToolBox - TextBox и Label и поставим простую задачу - ввести текст в контрол TextBox и вывести его в элементе Label.
После выполнения (F5) получим результат (Рис.5.):
Рис.5. Перенос текста
Параграф 4. Добавляем выполнение математической операции
Слегка изменим названия кнопок, тексты надписей и некоторые свойства, как показано на Рис.6., и изменим код обработчика события нажатия кнопки (кстати, быстрый переход к основному обработчику события контрола - двойной клик на контроле в дизайнере формы):
Молчанов Владислав 15.06.2004г.
Адаптировано к VS 2005 29.10.2006г.
Еcли Вы пришли с поискового сервера - посетите мою главную страничку
На главной странице Ва узнаете, как я могу помочь Вам в написании офисной программы любой сложности в соответствии с Вашими запросами . И найдете ряд програм или ссылок на образцы.



Каждый раз, когда вы создаете приложение Windows, Visual Studio будет отображать пустую форму по умолчанию, на которую вы можете перетащить элементы управления на основную форму приложения и настроить их размер и положение.
Если вы хотите установить какие-либо свойства формы, вы можете использовать окно свойств Visual Studio, чтобы изменить их. Есливы не видите окно Свойств, в меню ВИД щелкните Окно свойств. В этом окне перечислены свойства выбранной в данный момент формы Windows или элемента управления, и здесь вы можете изменить существующие значения.
Далее на вкладке ВИД открываем панель элементов. Находим там виджет Button и перетаскиваем его на форму. Дважды щелкаем по новому элементу и открываем окно с кодом кнопки.
private void button1_Click(object sender, EventArgs e)
// вводим следующий код
MessageBox.Show("Привет Мир");

При нажатии на кнопку на экране должно появиться приветствие. Результат:


Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 2 ):
Здравствуйте, Михаил! А почему в примере здесь используется 2012 visual studio, а не последняя его версия или 2019? Буду рад, если ответите.
Добрый день. В примере используется бесплатная, учебная версия программы. Так как это учебный проект, то не принципиально какая версия программы. Тем более что, в части создания проекта все версии схожи между собой.
.NET является программной платформой, разработанной компанией Microsoft. Выделим некоторые из ее особенностей:

(Изображение взято с блога Microsoft)

В следующем окне вы увидите разные релизы платформы, нас интересует самый верхний. В строке нужного релиза найдите раздел Build apps – SDK.

В зависимости от ОС, под которой вы будете разрабатывать, нажмите на соответствующую ссылку для скачивания дистрибутива.

Установка для Windows
Выберете дистрибутив под Windows и дождидесь его скачивания. После запуска файла установки, на первом экране вы увидите краткую информацию о продукте. Нажмите на кнопку “Установить”.


На этом процесс установки для Windows можно считать завершенным.
Перейдите на страницу официальной документации Microsoft по установке .NET Core и убедитесь, что ваша операционная система (тип и версия) поддерживает возможность установки .NET Core.
Согласно приведенной инструкции нужно выполнить несколько шагов. Добавьте ключ подписывания пакета Microsoft в список доверенных ключей и добавьте репозиторий пакетов:
После этого запустите установку SDK:
И проверить версии среды выполнения:
Среда разработки (IDE)
Microsoft Visual Studio

Сохраните файл установки на компьютере. Это веб-установщик, поэтому он имеет небольшой размер. Запустите его, в результате вам будет представлено окно приветствия.

Нажмите на кнопку “Продолжить” дождитесь окончания подготовительного этапа. После этого откроется окно с настройкой компонентов, для выполнения всех работ по курсу достаточно выбрать “Разработка классических приложений .NET”, “ASP.NET и Разработка веб-приложений”.

Дождитесь окончания установки, это может занять продолжительное время в зависимости от мощности вашего компьютера и скорости доступа в интернет.

Microsoft VS Code
Еще один продукт от Microsoft , он позиционируется как легковесный редактор кода, включает в себя отладчик, инструменты для работы с Git , подсветку синтаксиса, IntelliSense, средства для рефакторинга и многое другое. VS Code предоставляет большое количество настроек визуального оформления редактора.
Нажмите на кнопку “Download for Windows” и сохраните дистрибутив на свой компьютер.

Запустите скачанный файл. Нажмите “Далее” в окне с лицензионным соглашением.

В следующем окне оставьте все галочки без изменений и нажмите “Далее”.

В последнем окне нажмите кнопку “Установить” и дождитесь окончания установки.


JetBrains Rider


Нажмите “ Next ” и выберите место установки. На следующем экране можно произвести дополнительные настройки ассоциации файлов или оставить все как есть, после этого нажмите кнопку “ Next ”, а затем “ Install ”.

Дождитесь окончания установки.

Онлайн интерпретаторы
Создание проекта в Microsoft Visual Studio (Windows)

Снимите галочку “Проверка подлинности …”, если у вас есть Microsoft-аккаунт , то нажмите на кнопку “Войти”, если нет, то на надпись “Не сейчас, возможно позже”.
Далее выберите тему по вкусу и нажмите “Запуск Visual Studio ”.

Все подготовительные шаги пройдены, нажмите на кнопку “Создание проекта”.

Выберете шаблон “Консольное приложение” и нажмите “Далее”.

Укажите имя проекта, например “ MyFirstProject ” и место где он будет сохранен.

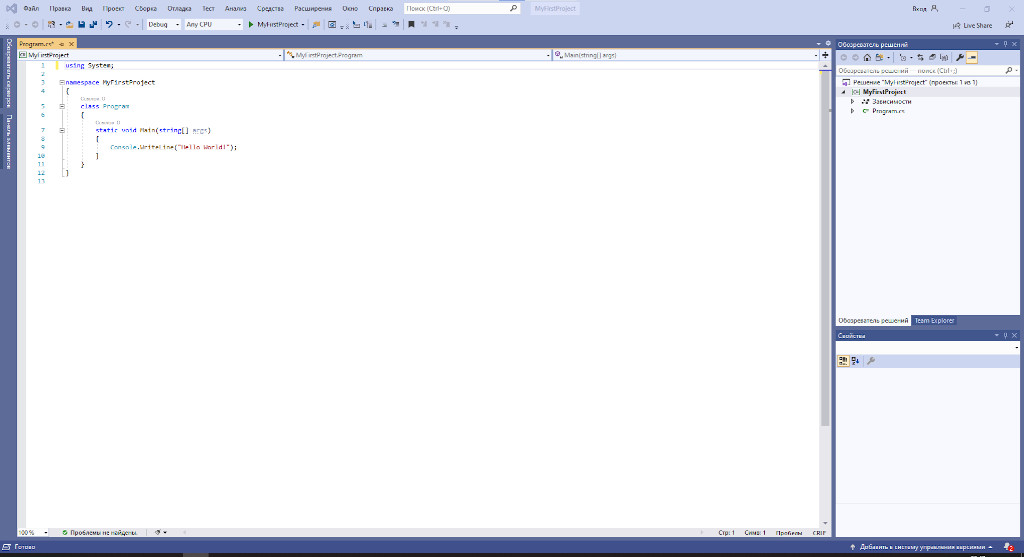
В результате будет открыто окно Visual Studio с созданным проектом.

Проект в Visual Studio представляет собой набор файлов, их структура представлена в окне “Обозреватель решения”. Основной файл, который нас сейчас интересует это Program.cs . Откройте его, мы добавили поясняющие комментарии в код модуля:
Запустим наше приложение и посмотрим, что произойдет.
Для этого можно использовать несколько способов:
- На панели вверху нажать кнопку с изображением зеленого треугольника. Название у кнопки будет такое же как у вашего “решения”.
- Нажать сочетание клавиш Ctrl + F5 , запустится “решение” без отладки, либо F5 для режима отладки.
- Через панель меню: Отладка -> “Запуск без отладки”

Процесс запуска приложения “под капотом” достаточно сложен, он включает в себя создание ряда каталогов, компиляцию проекта в сборку (файл с расширением .exe) и непосредственно запуск получившегося файла. Результат сборки вы можете найти в папке \bin\Debug – если выбран режим сборки Debug , либо в \bin\Release – если выбран Release . Режим по умолчанию – это Debug .
После выполнения команды в папке с проектом будет размещен необходимый набор файлов. Для запуска проекта воспользуйтесь командой:
Как и в случае с проектом в Visual Studio , в консоли будет выведен текст “Hello World!”.
Поработаем над кодом программы: вместо текста выведем текущую дату. Для этого в файле Program.cs замените строку
Сохраните файл и выполните команду:
Вместо текста в консоли должна появиться текущая дата.
Компиляция файла с исходным кодом вручную (Windows)
В меню “Пуск” найдите и откройте “ Developer Command Prompt for VS 2019 ”, перейдите в каталог с файлом и выполните в нем команду:
Хочу поделиться историей, как я, непрограммист, смог написать своё первое мобильное приложение благодаря (или вопреки ему) MS Visual Studio 2013 и даже опубликовать его в магазине Windows Phone. Прошу учесть читателей, что я максимально неопытный непрограммист, который мало что умеет в этой области, поэтому если я решал какие-то проблемы не так изящно, как их можно было бы решить, то особо не глумитесь – это мой первый опыт в подобном деле.
Итак, я открыл MS Visual Studio 2013 – New Project – Visual Basic — Store Apps – Windows Phone – Blank App (Windows Phone).
Вот тут я совершил первую свою ошибку, позже поясню в чём она заключалась.
В Windows Phone:

Неопытному непрограммисту очень сложно сходу понять, почему его Image.Left=100 не работает, ведь всё же правильно. В итоге тратишь время, порой много, на поиск решений.
Приведу ещё пару примеров, может кому-то будет полезно, если Google приведёт его сюда.
Забудьте всё, что вы знали про Timer. Объекта Timer нет. Но его можно создавать через код и называется DispatcherTimer (Microsoft, really?) Сперва его надо создать в коде и задать интервал:
После чего я стал более вдумчиво читать страничку знаний Microsoft и искать именно по ней. Тут уже стал находить ответы самостоятельно, благо там сделано очень удобно – искомое решение предоставлено на нескольких языках программирования одновременно. Чувствуется забота о разработчиках, хоть и с горьким привкусом.

Бросить и начать всё сначала? Нет, слишком много бессонных ночей было убито на создание того, что есть и я решил не сдаваться.
Долгим гуглением и хождением по форумам разного разлива я нашёл решения для чтения текста из файлика, который лежит в Web, может кому пригодится:
Ок, я слышал есть такая же программа от Google. Да, есть такая и Эстония в списке. Отлично! Скачиваем дополнение к MS Visual Studio 2013, пытаемся добавить баннер в проект и… его нет среди доступных инструментов. Как? Почему? А потому что работает это только на Silverlight!
Microsoft Google, really?
Опять боком вышла ошибка, допущенная в начале. Но переделывать нету уже никаких сил. Чтобы реализовать свои планы и стать миллиардером за 2 часа, я принял решение создать 2 приложения: Free и Pro версии. Это заняло 1 час.
Ну всё – готово!

UPD: Пока писал статью — уже починили. Оперативно!

Однако прочитать некоторые данные в панели мониторинга до сих пор невозможно:

В целом Microsoft создала отличную платформу для создания мобильных приложений для Windows Phone, Android и iOS. Если даже криворукий неопытный непрограммист смог с помощью неё создать своё приложение, то скилловым спецам тут море по колено. Через ругань и слёзы, благодаря своей упоротости упёртости и желанию воплотить мечту, я сумел дойти до финиша. Если вы владеете навыками хоть в каком-нибудь языке из поддерживаемых MS Visual Studio 2013, то бросайте всё и садитесь за написание своего мобильного приложения. Я уверен, вы достигнете цели, хоть и придётся пройти через боль и отчаяние.
Читайте также:

