Как сделать приложение полноэкранным android studio
Обновлено: 05.07.2024
Splash Screen (прим.: тут и далее — экран загрузки) просто отнимает ваше время, верно? Как Android разработчик, когда я вижу экран загрузки, я тут же представляю как некоторые плохие разработчики добавляют трехсекундную задержку в коде.
Я должен смотреть на какое-то изображение в течении нескольких секунд, и до тех пор я не могу использовать приложение. И я должен это делать каждый раз после запуска приложения. Я знаю какое приложение я запустил. Я знаю что оно делает. Просто позвольте мне использовать его!
Что рекомендует Google
Вы будете удивлены, узнав что сторонники Google используют Splash Screen. Это описано прямо вот тут, в спецификации к Material Design.
Так было не всегда. Google был против Splash Screen, и даже назвал его анти-паттерном.

Что же я вижу?
Правильный Splash Screen
Я считаю, что Google не противоречит сам себе. Старый совет и новые рекомендации хорошо сочетаются. (Тем не менее, все-таки не очень хорошая идея использовать экран загрузки который отнимает время пользователя. Пожалуйста, не делайте так)
Однако, Android приложениям требуется некоторое количество времени для запуска, особенно при холодном запуске. Существует задержка которую вы не можете избежать. Вместо того чтобы показывать пустой экран, почему бы не показать пользователю что-то хорошее? Именно за этот подход Google и выступает. Не стоит тратить время пользователя, но не показывайте ему пустой, ненастроенный раздел приложения, когда он запускает его впервые.
Если вы посмотрите на последние обновления Google приложений, вы увидите подобный способ использования экрана загрузки. Например, взгляните на приложение YouTube:
Количество времени, которые вы тратите на просмотр Splash Screen, точно соответствует количеству времени, которое требуется приложению для запуска. При холодном запуске, это означает что Splash Screen будет виден дольше. А если приложение уже закэшировано, заставка исчезнет почти сразу.
Реализация Splash Screen
Реализация Splash Screen правильным способом немного отличается от того что вы можете себе приставить. Представление Splash Screen, который вы видите, должно быть готово немедленно, даже прежде чем вы можете раздуть (прим.: inflate) файл макета в вашей Splash Activity (прим.: Activity — активность, деятельность).
Поэтому мы не будем использовать файл макета. Вместо этого мы укажем фон нашего Splash Screen в фоне темы своей Activity. Для этого, сначала необходимо создать XML drawable в res/drawable.
Примечание: весь код ниже доступен на GitHub.
Здесь я задал цвет фона и изображение.
Дальше, вы должны установить этот drawable в качестве фона для темы вашего Splash Screen Activity. Перейдите в файл styles.xml и добавьте новую тему для Splash Screen Activity:
В вашей новой SplashTheme установите в качестве фона ваш XML drawable. И установите эту тему в своей Splash Screen Activity в вашем AndroidManifest.xml:
Обратите внимание, что вы не настраивает вид для SplashActivity. Представление берется непосредственно из темы. Когда вы задаете вид вашей Splash Screen Activity через тему, он доступен немедленно.
Если у вас есть файл макета для вашей Splash Activity, он будет показан только после того как ваше приложение будет полностью инициализировано, а это что очень поздно. Ведь мы хотим чтобы Splash Screen отображался только небольшой промежуток времени, до того как приложение будет инициализировано.
Делаем это правильно
Как только шаги выше завершены, вы получите Splash Screen реализованный правильным путем:
Вооруженные этим знанием, заставьте ваш Splash Screen работать правильно. Не тратьте время пользователей попусту, но дайте им то, на что им будет приятно смотреть пока они ждут.
Рассказываем о 50 хитростях, горячих клавишах, плагинах и полезных ссылках для Android Studio и Intellij IDEA, которые помогут разработчику быть более продуктивным.
1. Цветовая схема в material-цветах для консоли

Например, цвета как на картинке выше:
2. Предотвращение очистки консоли при падении приложения
Перейдите на панель Android Monitor и выберите Edit filter configuration в выпадающем списке справа.
3. Устанавливаем правильное оформление кода для Android Studio/IntelliJ IDE
Перейдите в Preferences → Code Style → Java и в выпадающем списке Scheme выберите нужный стиль кода или установите новый.
Два стиля, которые особенно стоит упомянуть:
Можно импортировать тему, как в примере:
4. Используйте split screen, чтобы повысить продуктивность

Чтобы активировать раздельный экран, щелкните правой кнопкой мыши по табу с основным экраном и выберите Split Vertically/Horizontally.

Для максимальной производительности можно установить для этого действия собственные горячие клавиши. Перейдите в Preferences → Keymap и найдите пункт Split Vertically. Откройте контекстное меню и выберите Add Keyboard Shortcut. Для примера, можно установить сочетание control + alt + v.
5. Отвлеченный режим

Отвлеченный режим поможет сконцентрироваться на работе. Редактор развернет рабочую область с кодом на весь экран, скрыв лишние элементы интерфейса. Чтобы активировать режим, откройте меню View и выберите Enter Distraction Free Mode.
6. Использование живых шаблонов
Используйте сочетание cmd + j (ctrl + j для Windows/Linux).
Можно применять множество заготовленных шаблонов кода, например для Toasts или if.
Можно использовать собственные живые шаблоны. Как это сделать, описано в материалах для Android Studio и IntelliJ IDEA.
1. Лучшая команда – Search for command
Она вызывается через сочетание cmd + shift + a (для Windows и Linux: ctrl + shift + a). Для примера, вам нужно закрыть текущую вкладку, но вы не знаете как. Просто напишите close и получите команду или сочетание клавиш для этого.
2. Поиск последних действий в буфере copy/paste
Вызывается через cmd + shift + v (Windows и Linux: ctrl + shift + v). По умолчанию доступно 5 последних действий для копировать/вставить.

3. Активация мультикурсора
Включается через control + g (и alt + j для Windows и Linux).
Рекомендуем ознакомиться с более подробной статьей об этом функционале.
4. Открыть класс
Открыть новый класс можно через cmd + o (Windows и Linux: ctrl + n)
5. Открыть файл
Новый файл открывается сочетанием cmd + shift + o (Windows и Linux: ctrl + shift + n)
6. Поиск по символу
Cmd + option + o (Windows и Linux: alt + shift + n)
7. Переход к реализации
Для примера, у вас есть интерфейс. Кликните на имя интерфейса, прожмите cmd + option + b (Windows / Linux: ctrl + alt + b) и выберите Go to implementation – и вы перейдете к классу, который реализует этот интерфейс.
8. Переход к объявлению
Через сочетание cmd + b (Windows и Linux: ctrl + b) можно быстро перейти к объявлению класса, метода или переменной.
9. Переход к объявлению типа
Допустим, у нас есть код:
Установив курсор на employee, через сочетание control + shift + b (Windows и Linux: ctrl + shift + b) можно перейти к месту, где объявлен класс Employee.
10. Go to super
Для примера, вы переопределяете некий метод. Если установить курсор на имени метода и выбрать использовать сочетание cmd + u (Windows и Linux: ctrl + u) вас перенаправит на родительский метод.
11. Переключение между вкладками
Это делается через сочетание cmd + shift + [ (стрелка влево) или cmd + shift + ] (стрелка вправо) (Windows для Linux: вместо cmd – alt).
12. Переключение между вкладками Design/Text
Для Android Studio в режиме макета работает сочетание control + shift + ← / → (Windows и Linux: alt + shift + ← / →).
13. Закрыть текущую вкладку
Сочетание cmd + w (для Windows и Linux: ctrl + F4).
14. Скрыть все окна
Через cmd + shift + F12 (Windows и Linux: ctrl + shift + F12).
15. Свернуть экземпляр Android Studio
Сочетание cmd + shift + F12 (Windows и Linux: ctrl + shift + F12)
16. Форматировать код
Cmd + option + l (Windows и Linux: ctrl + alt + l).
17. Автоматический отступ для строк
Через сочетание control + option + i (Windows и Linux: ctrl + alt + i).
18. Реализация методов
Реализуя интерфейс, через сочетание control + i (Windows / Linux: ctrl + i) вы можете быстро импортировать методы, предоставляемые этим интерфейсом.
19. Умное автодополнение
Включается через сочетание control + shift + space (Windows и Linux: ctrl + shift + space), список подстраивается под ожидаемый тип.
20. Поиск
Сmd + f (Windows и Linux: ctrl + f).
21. Найти и заменить
Cmd + r (Windows и Linux: ctrl + r).
22. Перемещение строк из кода в ресурсы
Когда курсор установлен на тексте, используйте сочетание option + return (Windows / Linux: alt + enter).
Этот урок научит вас основам того как написать приложение для Android используя среду разработки Android Studio. Устройства Андроид становятся всё более распространенными, спрос на новые приложение все время только увеличивается. Android Studio бесплатная, простая в использовании среда разработки.

Для этого урока лучше всего, если у вас есть хотя бы поверхностные знания языка Java так как это язык используемый Android. В уроке не будет слишком много кода так как я исхожу из того что вы немного знакомы с Java или готовы найти то что вы еще не знаете. Создание приложения займет 30-60 минут, зависит от того как быстро вы скачаете и установите все необходимые программы. После знакомства с этим уроком по созданию своего первого приложения для Андроид, возможно вы найдете себе новое веселое хобби или даже начнете карьеру многообещающего разработчика мобильных приложений.
Этап 1: Устанавливаем Android Studio


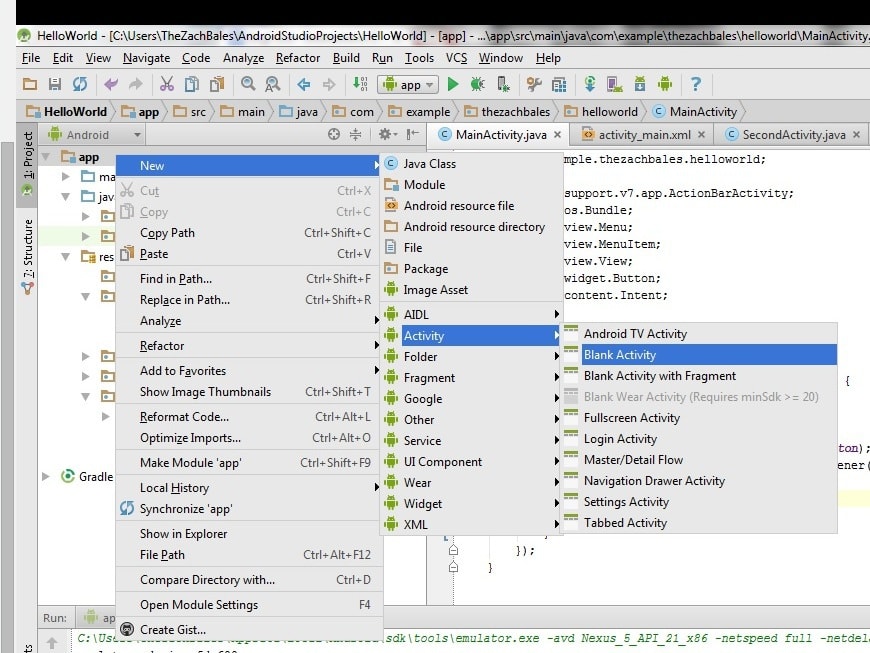
Этап 2: Создаем новый проект





Этап 3: Редактируем приветствие
Этап 4: Добавляем Кнопку


Этап 5: Создаём Second Activity

добавьте следующую строку
Этап 6: Прописываем действие для кнопки
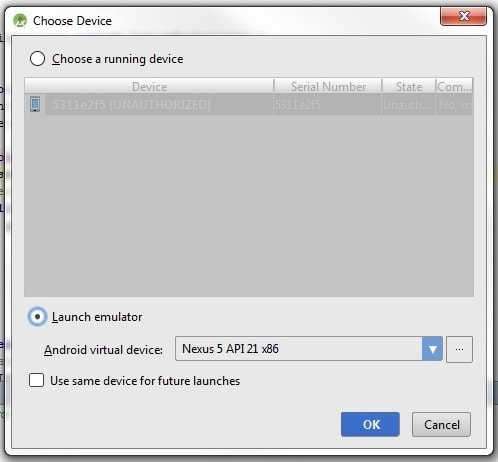
Этап 7: Тестируем приложение

Как получить файл .apk в Android Studio
На мой взгляд, этот вопрос хорошо освещен в этой статье, так что не буду повторяться. Наиболее простым для первого урока мне показался Ручной способ.
Когда вы получите файл, то можете скопировать его на свой телефон и установить приложение.
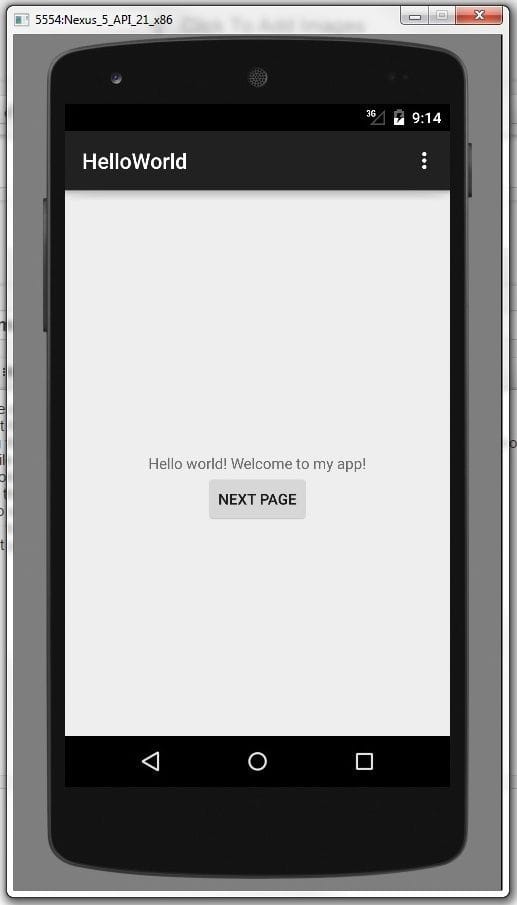
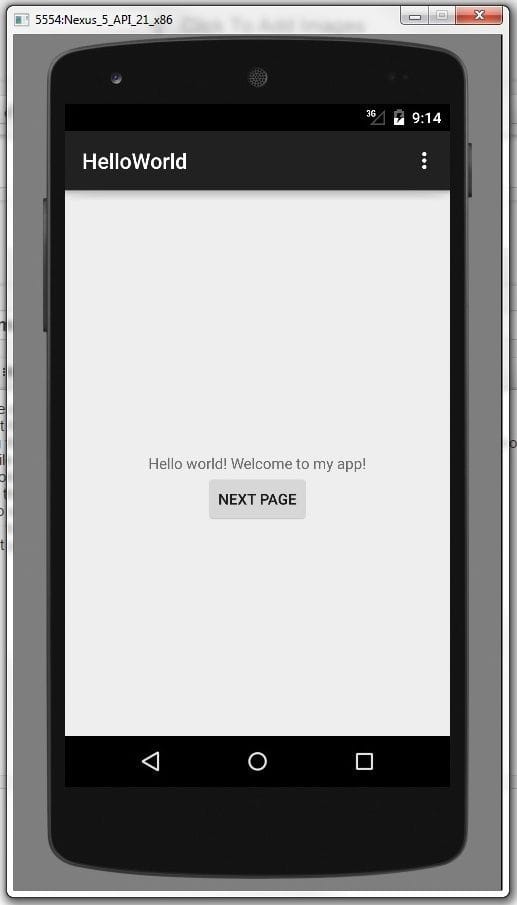
Этап 8: Результат


Поздравляю! Вы только что завершили написание своего первого Android-приложения с некоторыми основными функциональными возможностями. Готовое приложение должно иметь страницу приветствия пользователя и кнопку, которая приведет пользователя на вторую страницу.
Вы бегло познакомились с разработкой приложений для андроид и возможно пробудили в себе желание изучить все, что необходимо, чтобы в дальнейшем развиваться по этому направлению.
SplashScreen в Android, называется заставка перед запуском основного приложения, она позволяет устанавливать изображения, логотипы, короткие видео ролики, текст поясняющего или предупреждающего содержания.
Новый проект
В android studio давайте создадим новый проект, назовём его My Splash Screen. В папку Drawable добавим изображения (2 штуки), с локального диска. Я их заранее подготовил, скопируем, нажмем правой кнопкой на эту папку drawable и вставим. Как видите они появились android и logo.

Создаем слой
Добавим новый слой для нашего splashscreen, назовём его точно так же splashscreen. Создадим новый класс java SplashScreen. Этот класс будет наследоваться от класса Activity.
Изменим тип слоя LinearLayout в splashscreen.xml на RelativeLayout. Из компонентов Images добавим в разметку элемент ImageView. В свойствах укажем рисунок android, нажмем Ok.Изменим расположение wrap_content на match_parent. Изменим рисунок на logo, тип масштабирование установим matrix. Добавим еще один ImageView и зададим ему изображение android. Скопируем ранее внесенные свойства расположения на match_parent. Сохраним наш проект.
Настройка манифеста
В файле AndroidManifest.xml нам нужно будет описать наш splashscreen activity, я скопирую описание MainActivity и изменю название на SplashScreen. Для MainActivity в свойстве категории name заменю LAUNCHER на DEFAULT.
Изменим надпись Hello World! на другой текст, для этого в файле strings.xml добавим еще один строковый ресурс с именем name и в его свойства напишем название нашей программы - "КОМПЬЮТЕПАПИЯ".
В свойствах TextView изменим значение text на @string/name.
Код заставки SplashScreen
В файл SplashScreen.java добавим функцию onCreate, скопировав ее из MainActivity, изменим название слоя activity_main на splashscreen. Введем переменную типа int SPLASH_DISPLEY_LENGHT со значением 5000, это означает, что наш splashscreen будет отображаться 5 секунд, после этого произойдет переход на MainActivity.
В onCreate напишем новую функцию Handler через метод postDelayed, через вызов функции run вызовем MainActivity, через время указанное в SPLASH_DISPLEY_LENGHT.
Так же добавим функцию onBackPressed, это обработка нажатия на кнопку назад на телефоне.
Тест в эмуляторе Android
Запустим эмулятор Android, что бы посмотреть, как работает наше приложение, как видим -splashscreen слой отображался 5 секунд, на нем не было изображений, и произошел переход в MainActivity.

Разберемся, почему так происходит. Проблема содержится в файле splashscreen.xml в строках
Изменим их на эти:
Изменение времени отображения заставки
Предложенное по умолчанию значение, по каким-то причинам не отображает в приложении наши изображения. Перезапустим наше приложение в эмуляторе Android, и увидим, что все прекрасно работает, по истечении 5 секунд происходит переход на главную активность приложения.

Изменим значение переменной SPLASH_DISPLEY_LENGHT с 5000 на 2000 и увидим при запуске, что интервал видимости splashscreen уменьшился до 2 секунд. Практически очень быстро появляется. Вернем значение 5000 обратно, и все работает, как и раньше.
Возможно различное масштабирование элемента imageView, я сделаю один слой невидимым через свойство visibili. Доступны типы: matrix, fitXY, fitStart, fitCenter, fitEnd, center, centerCrop, centerInside для отображения рисунков на экране.
Читайте также:

