Как сделать приложение на си шарп
Добавил пользователь Alex Обновлено: 04.10.2024
Установка в ОС Windows
После завершения установки выбранных компонентов и базовой оболочки Visual Studio можно приступать к написанию приложений.
Установка в Linux (Ubuntu)
Завершающим этапом является установка редактора кода Microsoft Visual Studio Code: для этого нужно перейти на сайт и выбрать пакет с расширением .deb.
Установка в macOS
Монтируем образ VisualStudioforMacInstaller.dmg и запускаем программу установки двойным щелчком:
Нажимаем кнопку Install и ожидаем завершения работы установщика. Подробнее ознакомиться с инструкцией можно на сайте Microsoft .
Создание и запуск первого проекта
ОС Windows
В Windows запускаем Microsoft Visual Studio 2019 из меню Пуск и выбираем “Создание проекта”.
На следующем шаге указываем имя и расположение проекта.
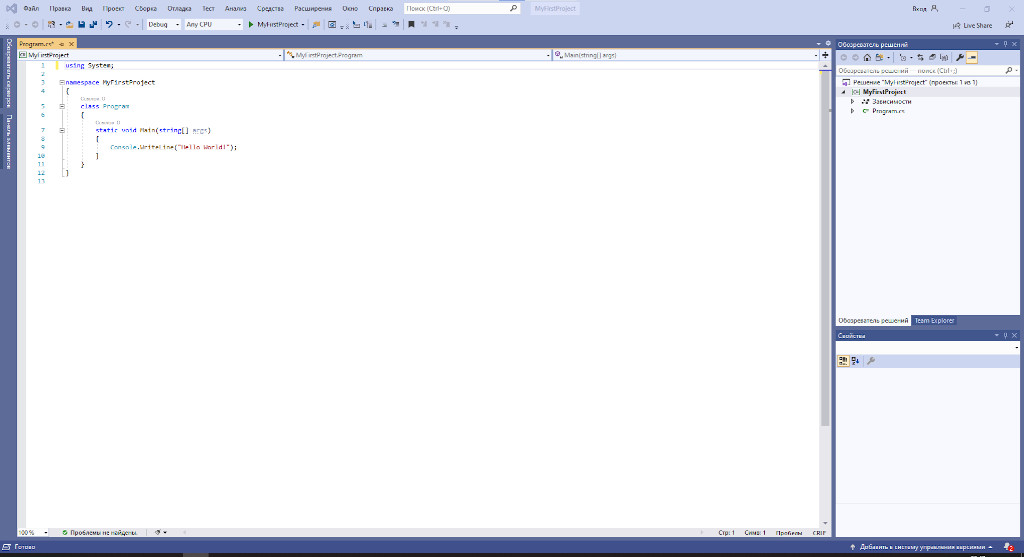
После успешного создания проекта, откроется основное рабочее окно Visual Studio 2019 . Оно состоит из трёх панелей: редактор кода, обозреватель проекта (решения) и свойства.
Структура проекта состоит из файла Program.cs и зависимостей, в редакторе кода открыто его содержимое.
Программа простая, но выполняет вывод строки. Для её компиляции и запуска нажимаем клавишу F5 или на зеленую стрелку.
При успешном запуске программы в консольном окне выводится Hello World!.
Linux/Ubuntu
Откроем терминал в Visual Studio Code, выбрав Вид -> Терминал . В окне терминала введём следующую команду:
Она создает простое приложение FirstApp и класс Program с методом Console.WriteLine(String) для вывода "Hello World!" в окне консоли.
Для запуска приложения в терминале вводим команду.
В терминале после её выполнения будет выведена строка Hello World!.
Apple macOS
Запустим Visual Studio for Mac 2019 и щелкнем пункт New (Создать).
В разделе Web and Console (Интернет и Консоль) диалогового окна создания проекта выберем тип Приложение. Выберите шаблон Консольное приложение и нажмите кнопку Далее.
Вводим название проекта и щелкаем по кнопке Create (Создать).
Консольное приложение успешно создано: как и ранее оно содержит класс Program с точкой входа Main и методом Console.WriteLine(“Hello World!”); .
Запустим приложение, нажав на чёрную стрелку или комбинацию клавиш Option+Command+Enter .
Структура программы
В предыдущем разделе, мы создали простейшее приложение, которое выводит строку Hello World! и запустили на различных операционных системах. Рассмотрим подробнее структуру программы в файле Program.cs.
Разберем построчно исходный код:
- Ещё одним немаловажным блоком кода являются комментарии: они бывают многострочными и однострочными, а задаются символами /**/ и // соответственно.
Переменные и типы данных
Переменные служат для хранения данных и операций над ними. Объявлять переменные можно используя классический синтаксис: тип имя = значение;
Для объявления констант добавляется ключевое слово const и их значения остаются фиксированными во время выполнения программы.
Консольный ввод и вывод
Используя Console.WriteLine можно вывести информацию или значения переменных на экран.
После вывода каждой строки перемещаемся на новую строку, а для вывода в одну строку используется метод Console.Write() .
Зачастую необходимо вывести значения с форматированием строки для более наглядного результата.
В консоль будет выведена уже форматированная строка.
Этот метод считывает строку в консоли и возвращает её в приложение. Для ввода значений других типов преобразуем строку используя Convert.ToType() , где Type необходимый нам тип.
Для приведения строк вес, количество дверей и цена в нужный нам тип, используем Convert.ToDouble() , Convert.ToInt32() и Convert.ToDecimal() соответственно. Подробнее о приведении типов в разделе Преобразовании типов.
Базовые операторы
Для операций над переменными и их значениями используются специальные операторы – арифметические, присваивания, сравнения и логические.
Арифметические операторы
Операторы +, -, *, /, %, ++, -- используются в основном для работы с числовыми переменными, объектами.
По каждой операции будет выведен соответствующий результат.
Операторы присваивания
Операторы присваивания используются, чтобы задать значения переменных.
Операторы сравнения
Операторы сравнения используются для сравнения двух значений и возвращают значение типа bool (логическое значение).
Логические операторы
Здесь все стандартно и привычно, если вы имели дело с C-подобными языками.
Управление потоком
В программировании задачи и алгоритмы часто требуют принятия решений и выполнение кода при определенных условиях (conditions).
- Если необходимо выполнить код по условию, для этого используются инструкции: if , else , ternary operation , switch .
- Для многократного выполнения инструкций применяются циклы: for , foreach, while , break-continue .
If…else
Инструкция if…else в стандартной форме выглядит так:
По условию поток передается определенным блокам кода. При истинности условия (true), выполняется код в if , а когда условие ложно (false), выполняется код в else .
Если требуется выполнить только условие, то else можно опустить.
Как видно из примера, переменная получает новое значение, если она равна нулю.
if. else if. else
Можно добавить if после else и комбинировать их:
Тернарная операция (Ternary operation)
Существует вариант if. else, известный как тернарный оператор, поскольку он состоит из трех операндов. Его часто используют для замены простых операторов if. else.
switch
Для выбора одного из множества блоков кода используется оператор switch.
Шаблон, с которым сравнивается значение x определяется ключевым словом case. Далее по успешному совпадению с шаблоном, выполняется соответствующий блок кода. Если совпадений нет, то исполняется блок default для остальных случаев.
Цикл for
Цикл for в основном используется для перебора значений по условию с одновременным выполнением операций и имеет вид:
Рассмотрим работу цикла на примере вычисления таблицы умножения.
Цикл начинает выполняться со значения переменной i = 1 до 9, увеличивая её на единицу i++ (инкремент), каждая итерация вычисляет умножение числа само на себя, в итоге выводится таблица умножения.
Предлагаю поэкспериментировать самостоятельно с разными условиями цикла.
Цикл foreach
Также существует цикл foreach, который используется исключительно для циклического перебора элементов массива (смотрим раздел Массивы):
Рассмотрим такой случай, когда необходимо перебрать символы строки.
Строка представляет собой массив символов, используя переменную char ch , цикл перебирает и выводит все символы строки.
Цикл while
Цикл while выполняет перебор, пока заданное условие истинно и имеет такой синтаксис:
Таблица умножения в этом цикле, реализуется также просто.
Цикл do / while ещё вариант цикла while, он выполняет блок кода один раз, прежде чем проверить истинность условия, а затем повторяет итерации, пока условие истинно. Синтаксис такого цикла выглядит так:
В качестве примера рассмотрим вычисление суммы чисел отличных от нуля, если вводится 0, то цикл завершается и выводится сумма.
break/continue
Часто возникает ситуация, когда необходимо управлять остановкой/продолжением работы цикла, для этого используются операторы break и continue.
Из примера видно, что если i=10, то цикл продолжает работу, если i=17, то оператор break завершает цикл.
Массивы
Переменная является единичной именованной областью памяти, но как быть, если требуется несколько таких переменных одного типа? Для этого используются одномерные и многомерные массивы
Одномерные массивы
Одномерный массив состоит из однотипных N-элементов и синтаксис его объявления следующий:
Для использования массива, необходимо задать его размер, делаем так:
Также можно создать массив с числами, предлагаю поэкспериментировать самостоятельно.
По индексам 0 и 3, будут выведены первый и последний элементы массива, в цикле перебираются и выводятся все его элементы. Если нужно изменить элемент массива, это делается также с использованием индекса.
Например, если вместо IPhone X нужно внести IPhone 11, то по индексу 2 просто изменяем значение.
В результате выполнения кода будет выведен обновленный массив.
Многомерные массивы
На практике при разработке программных систем данные чаще всего представляют собой таблицы, что никак не соответствует одномерным массивам.
Двумерные и N-мерные массивы позволяют хранить и обрабатывать многомерные данные. Синтаксис объявления таких массивов следующий:
Запятая в фигурных скобках указывает на многомерность массива, а его размер задается так:
type[,] arrName = new type[N, M];
Например, у нас имеются две квадратных матрицы и необходимо вычислить их произведение.
Как видно из примера, мы создали два массива размером 3х3 с числами результирующий массив – resultMatrix. Для прохода по столбцам и строкам массивов, используются два цикла for.
На этом с массивами заканчиваем и более подробно поговорим о них и структурах данных в следующих частях.
Методы (функции)
С ростом сложности программ пришлось разбивать код на многократно используемые модули-функции или методы. Методы хранят наборы инструкций и бывают библиотечными или пользовательскими.
В нашей первой программе имеется пользовательский метод Main() – главный метод, а методы WriteLine() и ReadLine() являются библиотечными.
Метод – это блок кода, который выполняет определённые задачи и запускается только при его вызове.
Методы бывают с параметрами и без параметров, то есть могут принимать или не принимать данные, а также возвращать результат или только выполнять действия. Объявление метода выглядит следующим образом:
static type MethodName()
Где MethodName () – это имя метода, а static означает, что метод принадлежит классу Program, а не объекту класса Program.
Об объектах и о том, как получить доступ к методам через объекты мы узнаем в следующей части цикла.
void-методы
Рассмотрим пример создания и использования невозвращаемого метода без параметров и с параметрами.
Методы Hello() и HelloName(string input) вызываются в основном методе Main(), первый без параметров, а второй принимает строку и выводит уже Hello, Name.
return-методы
Методы с возвращаемым значением, как правило объявляются с указанием его типа. Рассмотрим пример вычисления суммы и произведения чисел.
Метод Sum получает в качестве параметров 2 числа и с помощью оператора return возвращает их сумму.
.NET является программной платформой, разработанной компанией Microsoft. Выделим некоторые из ее особенностей:

(Изображение взято с блога Microsoft)

В следующем окне вы увидите разные релизы платформы, нас интересует самый верхний. В строке нужного релиза найдите раздел Build apps – SDK.

В зависимости от ОС, под которой вы будете разрабатывать, нажмите на соответствующую ссылку для скачивания дистрибутива.

Установка для Windows
Выберете дистрибутив под Windows и дождидесь его скачивания. После запуска файла установки, на первом экране вы увидите краткую информацию о продукте. Нажмите на кнопку “Установить”.


На этом процесс установки для Windows можно считать завершенным.
Перейдите на страницу официальной документации Microsoft по установке .NET Core и убедитесь, что ваша операционная система (тип и версия) поддерживает возможность установки .NET Core.
Согласно приведенной инструкции нужно выполнить несколько шагов. Добавьте ключ подписывания пакета Microsoft в список доверенных ключей и добавьте репозиторий пакетов:
После этого запустите установку SDK:
И проверить версии среды выполнения:
Среда разработки (IDE)
Microsoft Visual Studio

Сохраните файл установки на компьютере. Это веб-установщик, поэтому он имеет небольшой размер. Запустите его, в результате вам будет представлено окно приветствия.

Нажмите на кнопку “Продолжить” дождитесь окончания подготовительного этапа. После этого откроется окно с настройкой компонентов, для выполнения всех работ по курсу достаточно выбрать “Разработка классических приложений .NET”, “ASP.NET и Разработка веб-приложений”.

Дождитесь окончания установки, это может занять продолжительное время в зависимости от мощности вашего компьютера и скорости доступа в интернет.

Microsoft VS Code
Еще один продукт от Microsoft , он позиционируется как легковесный редактор кода, включает в себя отладчик, инструменты для работы с Git , подсветку синтаксиса, IntelliSense, средства для рефакторинга и многое другое. VS Code предоставляет большое количество настроек визуального оформления редактора.
Нажмите на кнопку “Download for Windows” и сохраните дистрибутив на свой компьютер.

Запустите скачанный файл. Нажмите “Далее” в окне с лицензионным соглашением.

В следующем окне оставьте все галочки без изменений и нажмите “Далее”.

В последнем окне нажмите кнопку “Установить” и дождитесь окончания установки.


JetBrains Rider


Нажмите “ Next ” и выберите место установки. На следующем экране можно произвести дополнительные настройки ассоциации файлов или оставить все как есть, после этого нажмите кнопку “ Next ”, а затем “ Install ”.

Дождитесь окончания установки.

Онлайн интерпретаторы
Создание проекта в Microsoft Visual Studio (Windows)

Снимите галочку “Проверка подлинности …”, если у вас есть Microsoft-аккаунт , то нажмите на кнопку “Войти”, если нет, то на надпись “Не сейчас, возможно позже”.
Далее выберите тему по вкусу и нажмите “Запуск Visual Studio ”.

Все подготовительные шаги пройдены, нажмите на кнопку “Создание проекта”.

Выберете шаблон “Консольное приложение” и нажмите “Далее”.

Укажите имя проекта, например “ MyFirstProject ” и место где он будет сохранен.

В результате будет открыто окно Visual Studio с созданным проектом.

Проект в Visual Studio представляет собой набор файлов, их структура представлена в окне “Обозреватель решения”. Основной файл, который нас сейчас интересует это Program.cs . Откройте его, мы добавили поясняющие комментарии в код модуля:
Запустим наше приложение и посмотрим, что произойдет.
Для этого можно использовать несколько способов:
- На панели вверху нажать кнопку с изображением зеленого треугольника. Название у кнопки будет такое же как у вашего “решения”.
- Нажать сочетание клавиш Ctrl + F5 , запустится “решение” без отладки, либо F5 для режима отладки.
- Через панель меню: Отладка -> “Запуск без отладки”

Процесс запуска приложения “под капотом” достаточно сложен, он включает в себя создание ряда каталогов, компиляцию проекта в сборку (файл с расширением .exe) и непосредственно запуск получившегося файла. Результат сборки вы можете найти в папке \bin\Debug – если выбран режим сборки Debug , либо в \bin\Release – если выбран Release . Режим по умолчанию – это Debug .
После выполнения команды в папке с проектом будет размещен необходимый набор файлов. Для запуска проекта воспользуйтесь командой:
Как и в случае с проектом в Visual Studio , в консоли будет выведен текст “Hello World!”.
Поработаем над кодом программы: вместо текста выведем текущую дату. Для этого в файле Program.cs замените строку
Сохраните файл и выполните команду:
Вместо текста в консоли должна появиться текущая дата.
Компиляция файла с исходным кодом вручную (Windows)
В меню “Пуск” найдите и откройте “ Developer Command Prompt for VS 2019 ”, перейдите в каталог с файлом и выполните в нем команду:
Давайте создадим новое консольное приложение в среде Visual Studio 2010 и наберем следующий код:
Чтобы посмотреть результат работы данного приложения на этапе отладки, в программной среде Visual Studio 2010 необходимо нажать кнопку "Начать отладку" или нажать . Результатом отладки этого приложения будет консольное окно следующего вида:

Давайте проанализируем данную программу более подробно, начиная с ее имени.
Рассмотрим первую строку программы:
можно переписать следующим образом
С помощью ключевого слова namespace объявляется пространство имен, с которым должен быть ассоциирован класс. Весь код в последующих фигурных скобках рассматривается как принадлежащий этому пространству имен. Оператор using специфицирует пространство имен, которое должен просматривать компилятор в поисках классов, упомянутых в коде, но не определенных в текущем пространстве имен. Это служит тем же целям, что оператор import в Java и using namespace в С++.
Перейдем к следующей строке программы:
Метод Main(), как уже говорилось, является точкой входа в программу. Формально класс, в котором определяется метод Main(), называется объектом приложения. Хотя в одном исполняемом приложении допускается иметь более одного такого объекта (это может быть удобно при проведении модульного тестирования), при этом обязательно необходимо информировать компилятор о том, какой из методов Main() должен использоваться в качестве входной точки. Для этого нужно либо указать опцию main в командной строке, либо выбрать соответствующий вариант в раскрывающемся списке на вкладке Application (Приложение) окна редактора свойств проекта в Visual Studio 2010.
Обратите внимание, что в сигнатуре метода Main() присутствует ключевое слово static. Oбласть действия статических (static) членов охватывает уровень всего класса (а не уровень отдельного объекта) и потому они могут вызываться без предварительного создания нового экземпляра класса.
Внутри метода Main() используется несколько встроенных методов предопределенного класса Console, в частности BackgroundColor - задает цвет фона, ForegroundColor - задает цвет контента (в нашем случае текста), WriteLine() - выводит на экран строку и ReadLine() - считывает данные из консоли.
Последним, немаловажным элементом являются комментарии, подробно расписанные в следующей статье.
Приложение Windows Form — это приложение, которое предназначено для работы на компьютере. Он не будет работать в веб-браузере, потому что тогда он станет веб-приложением.
Этот урок будет посвящен тому, как мы можем создавать приложения для Windows. Мы также изучим некоторые основы работы с различными элементами приложений Windows.
В этом уроке вы узнаете
Основы Windows Forms
Приложение Windows Forms работает на настольном компьютере. Приложение форм Windows обычно имеет набор элементов управления, таких как метки, текстовые поля, списки и т. Д.
Итак, пример элементов управления, доступных в приведенном выше приложении
- Это коллекция элементов управления метками, которые обычно используются для описания смежных элементов управления. Таким образом, в нашем случае у нас есть 2 текстовых поля, и метки используются, чтобы сообщить пользователю, что одно текстовое поле предназначено для ввода имени пользователя, а другое — для пароля.
- 2 текстовых поля используются для хранения имени пользователя и пароля, которые будут введены пользователем.
- Наконец, у нас есть кнопка управления. К кнопке управления обычно прикрепляется некоторый код для выполнения определенного набора действий. Так, например, в приведенном выше случае мы могли бы заставить кнопку выполнить действие по проверке имени пользователя и пароля, которые вводит пользователь.
Шаг 1) Первый шаг включает создание нового проекта в Visual Studio. После запуска Visual Studio вам нужно выбрать пункт меню New-> Project.
Шаг 2) Следующий шаг — выбрать тип проекта в качестве приложения Windows Forms. Здесь также необходимо указать название и местонахождение нашего проекта.
Если вышеуказанные шаги будут выполнены, вы получите следующий вывод в Visual Studio.
Вывод:-
Вы увидите конструктор форм, отображаемый в Visual Studio. Именно в этом конструкторе форм вы начнете создавать приложение Windows Forms.
В обозревателе решений вы также сможете увидеть решение DemoApplication. Это решение будет содержать ниже 2 файла проекта
- Приложение Form называется Forms1.cs. Этот файл будет содержать весь код приложения Windows Form.
- Основная программа с именем Program.cs является файлом кода по умолчанию, который создается при создании нового приложения в Visual Studio. Этот код будет содержать код запуска приложения в целом.
В левой части Visual Studio вы также увидите панель инструментов. Панель инструментов содержит все элементы управления, которые можно добавить в Windows Forms. Элементы управления, такие как текстовое поле или метка, являются лишь некоторыми из элементов управления, которые можно добавить в Windows Forms.
Ниже приведен скриншот того, как выглядит Панель инструментов.
После того, как вы перетащите метку на форму, вы можете увидеть метку, встроенную в форму, как показано ниже.
Если вы выполните все вышеперечисленные шаги и запустите свою программу в Visual Studio, вы получите следующий вывод
Вывод:-
Добавление элементов управления в форму
Давайте посмотрим на другие элементы управления, доступные для форм Windows, и рассмотрим некоторые их общие свойства.
В нашем примере мы создадим одну форму, которая будет иметь следующую функциональность.
Итак, давайте подробно рассмотрим каждый элемент управления и добавим их для построения формы с вышеупомянутой функциональностью.
Групповая коробка
Групповое поле используется для логической группировки элементов управления в раздел. Давайте рассмотрим пример, если у вас была коллекция элементов управления для ввода таких данных, как имя и адрес человека. В идеале это данные человека, поэтому вы бы хотели, чтобы эти данные были указаны в отдельном разделе формы. Для этого у вас может быть групповое поле. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже
Шаг 1) Первый шаг — перетащить элемент управления Groupbox на форму Windows из панели инструментов, как показано ниже.
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-
Контроль над этикетками
Шаг 2) После добавления метки перейдите в окно свойств, щелкнув элемент управления меткой. В окне свойств перейдите к свойству Text каждого элемента управления label.
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-
Вы можете видеть элементы управления надписью, добавленные в форму.
Текстовое окно
Текстовое поле используется для того, чтобы пользователь мог ввести текст в приложение форм. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим в форму 2 текстовых поля, одно для Имени и другое для адреса, который будет введен для пользователя.
Шаг 1) Первый шаг — перетащить элемент управления текстовым полем на форму Windows из панели инструментов, как показано ниже.
Шаг 2) После добавления текстовых полей перейдите в окно свойств, щелкнув элемент управления текстовым полем. В окне свойств перейдите к свойству Name и добавьте осмысленное имя в каждое текстовое поле. Например, назовите текстовое поле для пользователя как txtUser, а для адреса — txtAddress. Соглашение и стандарт именования должны быть сделаны для элементов управления, потому что становится легче добавить дополнительную функциональность к этим элементам управления, что мы увидим позже.
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-
На выходе вы можете четко видеть, что текстовые поля были добавлены в форму.
Список
Список используется для отображения списка элементов в форме Windows. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим в форму список для хранения некоторых городов.
Шаг 1) Первый шаг — перетащить элемент управления со списком на форму Windows из панели инструментов, как показано ниже.
Шаг 2) После того, как список был добавлен, перейдите в окно свойств, нажав на элемент управления списка.
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-
В выводе вы видите, что список был добавлен в форму. Вы также можете видеть, что список заполнен значениями города.
Переключатель
Radiobutton используется для демонстрации списка элементов, из которых пользователь может выбрать один. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим переключатель для мужской / женской опции.
Шаг 1) Первый шаг — перетащить элемент управления radiobutton на форму Windows из панели инструментов, как показано ниже.
Шаг 2) После добавления радиокнопки перейдите в окно свойств, щелкнув элемент управления радиокнопки.
Как только вы сделаете вышеуказанные изменения, вы увидите следующий вывод
Вывод:-
Вы увидите переключатели, добавленные в форму Windows.
флажок
Шаг 1) Первый шаг — перетащить элемент управления флажком на форму Windows из панели инструментов, как показано ниже.
Шаг 2) После того, как флажок был добавлен, перейдите в окно свойств, нажав на элемент управления флажок.
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-
кнопка
Шаг 1) Первый шаг — перетащить элемент управления кнопки на форму Windows из панели инструментов, как показано ниже.
Шаг 2) После добавления кнопки перейдите в окно свойств, нажав на элемент управления Button.
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-
Поздравляю, теперь у вас есть первая базовая форма Windows. Давайте теперь перейдем к следующей теме, чтобы увидеть, как мы можем выполнять обработку событий для элементов управления.
При работе с формой окна вы можете добавлять события в элементы управления. Событие — это то, что происходит при выполнении действия. Вероятно, наиболее распространенным действием является нажатие кнопки на форме. В Windows Forms вы можете добавить код, который можно использовать для выполнения определенных действий при нажатии кнопки в форме.
Обычно, когда кнопка нажимается на форме, это означает, что должна выполняться некоторая обработка.
Давайте посмотрим на одно из событий и как оно может быть обработано, прежде чем мы перейдем к сценарию события кнопки.
Шаг 1) Дважды щелкните по списку в конструкторе форм . Делая это, Visual Studio автоматически откроет файл кода для формы. И он автоматически добавит метод события в код. Этот метод события будет запускаться всякий раз, когда выбран какой-либо элемент в списке.
Как только вы внесете вышеуказанные изменения и запустите программу в Visual Studio, вы увидите следующий вывод
Вывод:-
Теперь давайте посмотрим на последний элемент управления, который представляет собой метод нажатия кнопки. Опять же, это следует той же философии. Просто дважды щелкните кнопку в конструкторе форм, и он автоматически добавит метод для обработчика события кнопки. Тогда вам просто нужно добавить код ниже.
- Это метод обработчика событий, который автоматически создается Visual Studio при двойном щелчке по кнопке управления. Вам не нужно беспокоиться о сложности имени метода или параметров, передаваемых в метод.
- Здесь мы получаем значения, введенные в текстовое поле имени и адреса. Значения могут быть взяты из свойства text текстового поля. Затем мы присваиваем значения двум переменным: name и address соответственно.
- Наконец, мы используем метод MessageBox для отображения значения имени и адреса для пользователя.
Как только вы внесете вышеуказанные изменения и запустите программу в Visual Studio, вы увидите следующий вывод
Вывод:-
Управление Tree и PictureBox
Управление Деревом
— Элемент управления деревом используется для перечисления элементов в дереве, как мода. Вероятно, лучший пример — это когда мы видим сам Windows Explorer. Структура папок в проводнике Windows похожа на древовидную структуру.
Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже.
Шаг 1) Первый шаг — перетащить элемент управления Tree в форму Windows из панели инструментов, как показано ниже.
Шаг 2) Следующий шаг — начать добавлять узлы в коллекцию дерева, чтобы он мог соответственно появиться в дереве. Во-первых, давайте выполните следующие подэтапы, чтобы добавить корневой узел в коллекцию деревьев.
Шаг 3) Следующий шаг — начать добавлять дочерние узлы в коллекцию деревьев. Давайте выполним следующие подэтапы, чтобы добавить дочерний корневой узел в коллекцию деревьев.
После внесения вышеуказанных изменений вы увидите следующий вывод.
Вывод:-
Вы сможете увидеть древовидное представление, добавленное к форме. Когда вы запускаете приложение формы Windows, вы можете развернуть корневой узел и увидеть дочерние узлы в списке.
PictureBox Control
Этот элемент управления используется для добавления изображений в Windows Forms. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже.
Шаг 1) Первый шаг — перетащить элемент управления PictureBox в форму Windows из панели инструментов, как показано ниже.
Шаг 2) Следующий шаг — прикрепить изображение к элементу управления графическим блоком. Это можно сделать, выполнив следующие шаги.
Как только вы сделаете вышеуказанные изменения, вы увидите следующий вывод
Что бы устранить это недоразумение решил написать небольшой туториал о том как начать разрабатывать приложения под мобильные платформы при помощи этих фреймворков. В этой статье я рассмотрю только Monodroid.

Если с первым все понятно, то со вторым сложнее- как оказалось в процессе использования фришная версия монодроида не умеет компилировать .apk файлы, так что стоит либо его купить, либо воспользоваться кряком из интернета (который лежит далеко не на первой странице гугла).

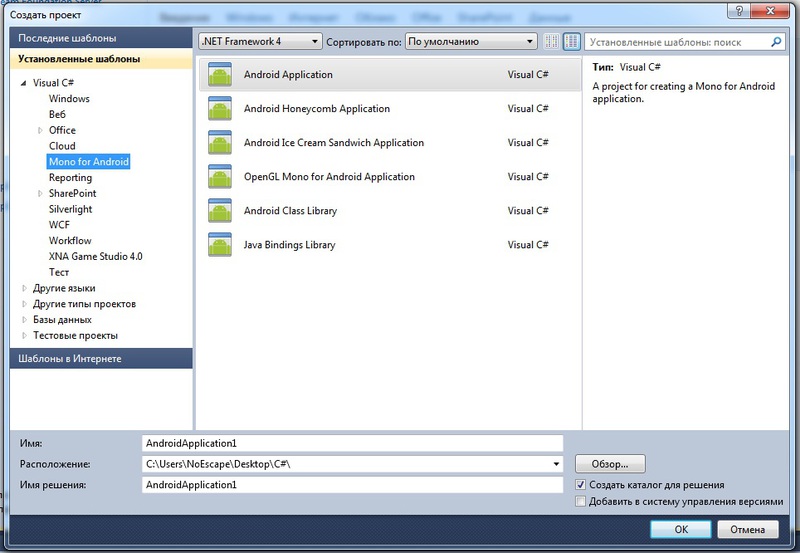
Запустив после установки всего необходимого студию мы заметим новые типы проектов для создания:

Выбираем Android Application. Будет создано несколько стандартных директорий:
В папке Assets хранятся все используемые программой файлы аля видео, звуков, хтмл файлов и т.д. Изначально в ней ничего нет кроме текстовика с описанием самой директории и для чего она нужна.
В папке Drawable нужно размещать файлы изображений, используемые программой.
Папка Layout содержит файлы графического интерфейса.
В папке Values различные параметры, которые можно создавать и загружать при работе приложения (к примеру можно запомнить логин и пароль туда).
По умолчанию мы имеем кнопку, при нажатии на которую будет выведено сколько раз мы кликнули по оной. Попробуем сделать что-нибудь поинтереснее.

Откроем файл интерфейса и попробуем его поменять.
А в прочем, самый лучший способ это создавать интерфейс из кода, посредством формул исходя из соотношений разрешения экрана. Без этого нормальный интерфейс, привлекательно смотрящийся на всех экранах создать сложно.
Однако, пока пойдем по простому пути.
Есть несколько типов расположения объектов на экране- типов слоев. При этом многие из них могут содержать друг друга и уживаться вместе. Рассмотрим из них:
1) LinearLayout — каждый элемент ниже предыдущего.
2) RelativeLayout — каждый элемент находится по отношению к предыдущему (к примеру, можно задать параметр находиться слева от кнопки1, снизу от текстбокса, в отступе в 40 пикселей снизу от кнопки 2 и т.д.
Настройки каждого компонента у нас в окне свойств- все довольно привычно, а сами свойства схожи с винформ элементами.
Создав более или менее привлекательный интерфейс его надо как то запустить.
Для этого существует Activity. По умолчанию у нас файл с названием Activity1, в котором класс- наследник от класса Activity.
Для получения доступа к любому элементу мы должны воспользоваться функцией FindViewById<>(); при присвоении экземпляру класса таго элемента, который нам нужен. Конкретно в нашем примере мы видим строчку
Посредством простой конструкции Button button = FindViewById(Resource.Id.MyButton);
мы можем работать с кнопкой и обрабатывать все действия с ней. В данном случае обработчик клика выглядит так:
Спроектировав и написав приложение мы моем скомпилировать apk файл посредством перехода во вкладку построение и нажатии кнопки Package for android. В папке проекта появится 2 файла, один из которых подписан автоматической подписью- его мы и можем использовать для установки па устройство.
На этом, думаю, этот краткий туториал можно закончить. В будущем скорее всего напишу подобный туториал по портированию и разработке на iOS.
Читайте также:

