Как сделать приложение из сайта
Добавил пользователь Alex Обновлено: 05.10.2024
App Store – не в пример более богатый магазин приложений, чем Google Play, во всех смыслах. Он не только приносит больше доходов, чем его конкурент, но и содержит больше эксклюзивных приложений. Просто исторически так сложилось, что разработчикам было банально выгоднее размещаться в App Store, где аудитория более платёжеспособна, чем в Google Play. Но, несмотря на это, многие веб-сервисы не спешат создавать приложения для iOS в силу тех или иных причин. Поэтому я предлагаю сделать всю работу за них, тем более что это не так уж и сложно.
Превратить веб-сайт в приложение со специфическим интерфейсом, по щелчку пальцев само собой, нельзя. Для этого нужно привлекать UX- и UI-дизайнеров, которые будут работать над созданием оформления приложения. Однако сделать из обычного сайта прогрессивное веб-приложение без адресной строки и лишних элементов, характерных только для сайтов, вполне можно. Рассказываю, как именно.
Как сделать PWA на iOS
- Назовите будущее приложение, вставьте URL и добавьте картинку (её можно скачать либо с сайта, либо из Google);
- Затем скачайте профиль (без него ничего не получится) и установите его;
- Вернитесь на рабочий стол, найдите приложение и запустите его.
Если вы не понимаете, что такое прогрессивные веб-приложения , или PWA, у нас был на эту тему очень подробный пост, который можно почитать вот здесь . Не пренебрегайте им, обязательно ознакомьтесь – некоторые моменты, которые там описаны, вас наверняка удивят.
Обратите внимание, что прогрессивное веб-приложение, которое получилось благодаря быстрой команде, лишено адресной строки и других лишних элементов, которые отвлекают от чтения и сбивают с толку. Несмотря на это, вы можете авторизоваться со своей учётной записью, открыть и прочитать любую статью, познакомиться с авторами и вообще делать всё, что могут делать посетители классического сайта.
Как удалить профиль на iOS
Если и когда приложение вам надоест, вы наверняка захотите удалить не только его, но и профиль, который обеспечивает его работу. Это сделать очень просто:
Сам профиль абсолютно безобидный и бояться его не нужно. Он нужен для того, чтобы сайт превратился в PWA и начал работать, собственно, как PWA. Если при первоначальной настройке отказаться от него, то ничего не выйдет. Приложение просто не установится и не появится на рабочем столе. Это никакой не джейлбрейк и вообще не вредоносный компонент. Поэтому можете смело его ставить. Тем более что удалить его можно в любой момент.
Эта возможность будет полезна в первую очередь владельцам планшетов под управлением Windows. Однако и пользователям десктопов тоже может пригодиться.
Компания Microsoft приложила большие усилия для того, чтобы сделать Windows 10 одинаково удобной для использования на любых устройствах, в том числе на планшетах и ноутбуках-трансформерах. Единственная проблема — недостаток приложений для этой платформы. Восполнить его можно с помощью браузера Chrome. Для этого выполните следующие действия.
1. Откройте в Google Chrome сервис, который вы хотите использовать как обычное приложение. Например, Google Play Music.
4. На вашем рабочем столе и в главном меню Windows появился ярлык нового приложения. Оно будет запускаться в отдельном окне, практически ничем не отличаясь от обычных Windows-программ. При желании можете закрепить его на панели задач для быстрого доступа, а также включить отображение уведомлений.

Александр Кузнецов | 25 Июля, 2018 - 20:13
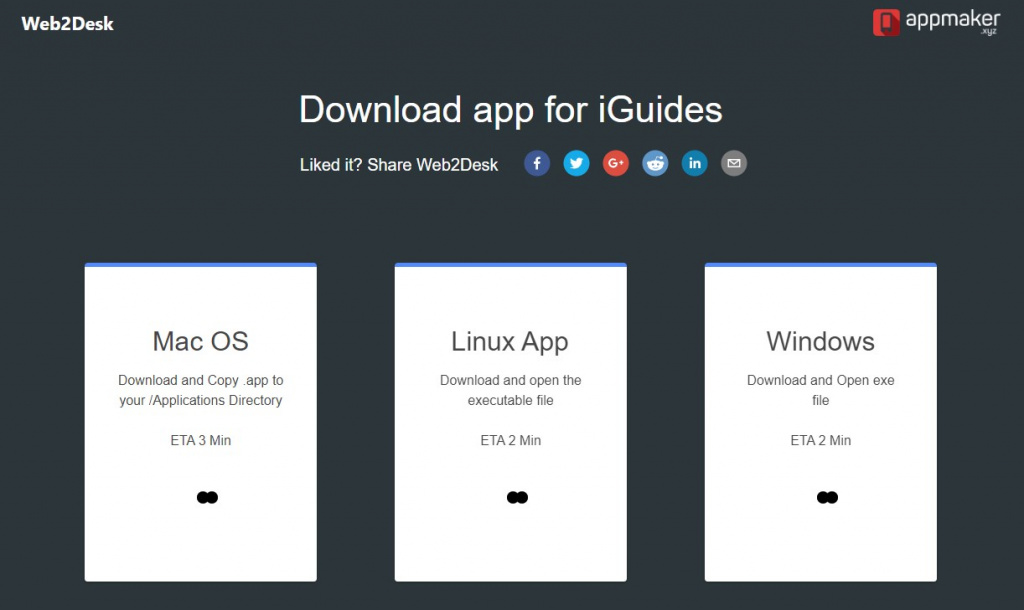
Lifehacker обнаружил сервис Web2Desk, который за несколько секунд создаёт из любого сайта десктопную программу. Её можно установить на Windows, Linux или macOS.

Создать приложение очень просто:
- Зайдите на сайт Web2Desk
- Укажите адрес сайта
- Напишите название приложения
- Добавьте иконку (или оставьте ту, которая подтянулась из фавикона)
- Укажите email, куда будет отправлена ссылка на скачивание
- Нажмите Create Now
Через несколько минут Web2Desk сгенерирует три приложения — для Windows, Linux и macOS. Скачайте то, которое соответствует операционной системе на вашем компьютере и запустите его. Отдельное приложение сайта потребляет гораздо меньше оперативной памяти, чем браузер со всеми его расширениями, и работает намного быстрее. Иконку для запуска приложения можно разместить на рабочем столе или панели задач — так ваш любимый сайт никогда не потеряется.

В первой части мы превратили наш сайт в Progressive Web App. Там же было сказано, что совсем недавно, 6 февраля 2019 года, Google предоставили простую возможность выкладывать PWA в Google Play при помощи Trusted Web Activity. Всё, что нужно сделать, это написать небольшую обёртку под Android, которую можно будет выложить в Google Play. Когда пользователь скачает такое приложение-обёртку, оно просто будет открывать наше PWA внутри Chrome. Конечно же, интерфейс Chrome будет спрятан и всё будет выглядеть красиво.
Если вы, как и я, никогда не писали приложений под Android, то дальнейшее вам тоже должно показаться чередой магических манипуляций. Но к чему только не прибегнешь, чтобы выложить своё приложение. Поехали!

Далее конфигурируем свой проект:

Созданный проект имеет следующую структуру:

Нам нужно будет изменить AndroidManifest.xml, styles.xml (папка res/values) и оба файла build.gradle.
Также рекомендую в папках res/drawable и res/mipmap задать иконку приложения, иначе у вашего приложения будет стандартная иконка Android.
Некогда объяснять, просто скопируйте это себе :)
А вот тут нужно дать некоторые пояснения:
Скопируйте это, поменяв package в теге (в самом верху).
Всё готово к тому, чтобы выпустить приложение. Но его ещё нужно подписать. Для этого находим в панели инструментов build -> Generate Signed Boundle / APK… Выбираем APK:

Жмём Create new…

Создаём новое хранилище ключей и сам ключ в нём:

И наконец собираем и подписываем приложение:

Ура! Наш APK готов к выпуску!
Чтобы выложить приложение, у вас должен быть аккаунт разработчика, который стоит $25. После покупки у вас появится доступ в Google Play Console. В ней несложно разобраться, но уточню один момент. На этапе загрузки вашего APK в консоль разработчика, вы увидите следующее:

Google как бы намекает, что мы криворукие и скорее всего потеряем свой ключ подписи, а значит не сможем потом обновлять приложение. А потому нам предлагают, чтобы мы подписывали наш APK, а вот конечное приложение уже подписывалось самим Google-ом. Рекомендую принять это условие.
Не заметили ничего подозрительного в предыдущих действиях? Для создания приложения мы по сути использовали только адрес нашего сайта… Тогда что нам мешает прямо сейчас выпустить приложение, например, Twitter?
А мешает Digital Asset Link, который мы должны разместить на своём сайте, чтобы доказать, что у приложения и сайта один владелец (на основании ключа подписи приложения).
Делается это очень легко: находите в Google Play Console, Управление релизом -> Подписи приложений. Там будет сертификат для подписи приложений, сгенерированный Google (если вы последовали моей рекомендации и приняли условие). Вам нужно скопировать Цифровой отпечаток сертификата SHA-256.

И вставить его в digital asset links tool. А сгенерированное им положить в файл assetlinks.json, который должен быть доступен на сервере вашего сайта по пути .well-known/assetlinks.json.
Вот и всё! Выпускаем наше приложение, ждём несколько часов, пока Google его одобрит и, в конце концов, наслаждаемся его присутствием в Google Play Market!

Что ж, мы прошли полный путь от сайта до приложения, он был не очень лёгким, но и не очень сложным. Технологии PWA и TWA ещё очень молодые и имеют ряд недостатков. Например, выпущенное таким образом приложение не откроется у пользователя, если Google Chrome версии 72+ не является браузером по умолчанию на его смартфоне. Так что готовьтесь пожертвовать частью пользователей ради скорости выпуска.
В App Store выложить приложение таким образом пока нельзя. Ну и в целом Apple отстаёт в плане поддержки этих технологий (надеемся, что не намеренно). Но область Progressive Web App быстро развивается и улучшается, поэтому можно надеяться, что в скором времени все мобильные браузеры станут её поддерживать, а существующие недочёты будут исправлены.
Как бы то ни было, я верю, что будущее за Progressive Web App и призываю вас становиться ранними последователями этой технологии. Благо инструкция для этого у вас теперь есть.

Я слышал, вы спросите, зачем вообще создавать приложение? Приложения могут быть больше не очень полезны для маркетинга, но они довольно удобны для ваших клиентов, предоставляя им больший выбор в отношении того, как они взаимодействуют с вашим сайтом. С продолжающимся ростом мобильного Интернета (теперь больше людей получают доступ к Интернету через мобильные приложения, чем через настольные компьютеры), приложения процветают, поскольку большинство из них далеко не так неудобно или проблемно, как мобильные веб-браузеры.
Стоимость и разочарование, связанное с его постройкой, также значительно снизились. Раньше приложениями интересовались многие компании, но большинство из них не могли их создавать. Это было просто слишком сложно. Или дорого (большинство разработчиков берут более 100 долларов за час)
Но, к счастью, сейчас все по-другому. Вам больше не нужны деньги или знания программирования, чтобы создать компетентное приложение. А еще лучше – варианты есть. Сегодня мы рассмотрим:
- Убедитесь, что ваш сайт WordPress адаптирован для мобильных устройств
- Создание (и кодирование) собственного приложения с помощью PhoneGap
- Используйте плагин WordPress для создания своего приложения (также известный как простой способ)
Примечание о бесплатных конструкторах приложений
В результате ничего особенного не получится. Фактически, все, что действительно делает этот метод, – это маскировать вашу домашнюю страницу под приложение. Когда зритель нажимает на значок, он просто попадает на тот же мобильный веб-сайт, который он увидел бы, если бы получил доступ к нему через браузер своего телефона. Итак, чтобы этот метод был эффективным, у вас должен быть существующий сайт, оптимизированный для просмотра на мобильных устройствах.
1 Убедитесь, что у вашего сайта WordPress есть мобильная версия
Если ваш сайт WordPress не оптимизирован для мобильных устройств, в этом нет никакого смысла. Так что оптимизируйте это! Конечно, проще всего использовать мобильную адаптивную тему WordPress, такую как Total. Но если ваша тема не реагирует, есть множество плагинов, которые могут помочь.
iThemes Mobile

iThemes Mobile позволит вам создавать простые, но эффективные мобильные темы на основе вашего текущего дизайна сайта. Панель администрирования позволяет вам настроить большинство аспектов их внешнего вида, не вмешиваясь в код.
Любой переключатель мобильных тем

Any Mobile Theme Switcher – это базовый плагин, который обнаруживает устройство, которое использует ваш зритель, и отображает определенную тему для этого устройства. Поэтому, если вы хотите сбалансировать несколько тем – по одной для каждой мобильной ОС – вы можете сделать это таким образом.
Мобильный пакет WordPress

Наконец, есть WordPress Mobile Pack, который предлагает множество кроссплатформенных мобильных веб-приложений, пользовательский интерфейс и варианты тем, а также простую интеграцию с Google Analytics.
2 Используйте PhoneGap Build для создания приложения.

Если вы технически подкованы и хотите разобраться, вы можете использовать Adobe PhoneGap, чтобы создать приложение для своего веб-сайта WordPress. У Adobe есть полное пошаговое руководство в своей документации, но вот краткий обзор шагов, которые вам необходимо выполнить.
Шаг 1: подготовка
Затем вам необходимо установить Adobe PhoneGap Build на свой компьютер. Щелкните, чтобы загрузить версию для Mac или ПК, и следуйте инструкциям на экране. Adobe также предлагает установить бесплатное приложение для разработчиков PhoneGap, чтобы вы могли мгновенно тестировать свое приложение в процессе сборки.
Шаг 2. Создайте приложение
Затем используйте программу PhoneGap для создания своего приложения. Обратите внимание: PhoneGap основан на Cordova, поэтому вам нужно понимать его, чтобы кодировать свое приложение.
Чтобы вы могли видеть, вашему корневому каталогу потребуются ключевые файлы для PhoneGap, чтобы фактически создать ваше приложение. В частности, ваши index.html (как минимум), config.xml и подкаталоги (последняя зависит от операционной системы).
Вот пример прямо со страницы структуры проекта приложения PhoneGap :

Шаг 3. Тестирование вашего приложения
Когда ваше приложение готово к работе, вы можете протестировать его с помощью установленного ранее приложения PhoneGap Developer. Обязательно используйте указанный адрес сервера. Оттуда вы можете просматривать свое приложение на своем мобильном устройстве, устранять любые проблемы, добавлять исправления, повторно загружать и перестраивать до идеального состояния.
Важное примечание: PhoneGap Builder может работать с iOS только в том случае, если вы присоединились к программе iOS Developer (которая стоила 99 долларов в год на момент написания этой статьи) и предоставили свои сертификаты. С помощью программного обеспечения программы вы можете самостоятельно создать приложение. Но причина, по которой мы предлагаем PhoneGap, заключается в том, чтобы вы могли сэкономить время, выполнив все три сразу, исключая необходимость делать что-то отдельно. Так что да, вы платите за кучу услуг, которыми вы, возможно, в конечном итоге не воспользуетесь, но если вы хотите, чтобы ваше приложение было на каких-либо продуктах iProducts, они вроде бы вам здесь дороже.
3 Используйте альтернативные конструкторы приложений для WordPress.
Помимо инструментов iOS, вы можете использовать множество других сервисов и плагинов для создания приложений. Это значительно проще, чем создавать приложение самостоятельно. Некоторые из них также создадут (по крайней мере) приложение для Android бесплатно. Хотя вам обязательно стоит заглянуть на основной сайт разработчика, чтобы убедиться.
AppMySite

Создайте приложение для своего веб-сайта с помощью AppMySite. Этот простой в использовании плагин и сервис позволяет легко превратить ваш сайт WordPress (или даже магазин WooCommerce) в приложение всего за несколько шагов. Сначала получите плагин и зарегистрируйте свою учетную запись. Затем приступайте к работе над настройкой своего приложения – на выбор есть множество встроенных макетов и функций. Когда вы закончите, просто отправьте приложение для публикации (поддерживается Android и iOS). Кроме того, AppMySite синхронизируется с вашим веб-сайтом в режиме реального времени, чтобы поддерживать ваше приложение в актуальном состоянии с учетом любых новых публикаций или продуктов, которые вы публикуете.
Другие функции включают поддержку нескольких языков, интеграцию корзины и кассы, push-уведомления, интеграцию с социальными сетями, а также аналитику, которую вы можете использовать для отслеживания производительности приложения.
AppPress

Приложение WPMobile

Приложение WPMobile позволяет создавать приложения для Android и iOS для вашего сайта. Хотя базовый плагин является бесплатным, вам нужно заплатить за пожизненную лицензию, чтобы фактически создать свое приложение (от 79 евро за один формат приложения или 149 евро за оба). С приложением WPMobile у вас будут варианты настройки, бесплатное тестирование в реальном времени, автоматические обновления приложений, поддержка push-уведомлений, социальная интеграция и поддержка премиум-класса (приветствуемая функция, если вы застряли).
MobiLoud

Хотя MobiLoud дороже (от 120 долларов в месяц), он сделает практически все за вас (включая отправку вашего приложения в App Store и Google Play), что делает цену довольно разумной. С MobiLoud ваше последнее приложение предлагает совместимость с несколькими устройствами, простой обмен в социальных сетях, монетизацию (с помощью рекламы или подписок), push-уведомления и многое другое. И когда служба связана с их плагином (ссылка выше), вы можете управлять своим приложением и push-уведомлениями из WordPress.
Наконец, есть группа людей, которым вы можете заплатить, чтобы они сделали это за вас. Тем не менее, с таким количеством простых и доступных способов DIY, вам действительно не нужно идти этим путем для базового приложения.
Существует множество способов создать приложение, и хотя на первый взгляд это кажется устрашающим, описанные выше методы делают его невероятно простым. Просто убедитесь, что у вас есть хороший мобильный веб-сайт, хорошо? А теперь дай мне это. Я здесь что-то не так понял? Есть ли другие методы, о которых мне следует знать? Не стесняйтесь оставлять свои отзывы ниже!
Читайте также:

