Как сделать пригласительное в corel
Обновлено: 07.07.2024
Сделай сам
Дизайнер, использующий CorelDRAW, может позволить себе такую роскошь, как создание собственного, совершенно оригинального шрифта — набора печатных символов (глифов). В него входят строчные и прописные буквы, цифры, знаки препинания, математические и специальные символы. Есть разные форматы шрифтов, но возьмём для начала TTF (True Type). В нём векторные рисунки символов, составляющих шрифт, могут быть масштабированы без потери качества.
Что нужно сделать, чтобы создать собственный оригинальный шрифт? Создать векторный набор: отрисовать, трассировать отсканированные изображения, преобразовать векторные элементы, применить векторные эффекты и последовательно экспортировать каждый символ в файл специального формата.
Технология создания шрифта в программе CorelDRAW трёхступенчатая:
1. Создание шаблона для разметки высоты, ширины, выступающих надстрочных и подстрочных элементов символов.
2. Отрисовка векторных символов — букв, знаков препинания, специальных символов.
3. Экспорт каждого символа в файл формата TTF с указанием расположения каждого символа.
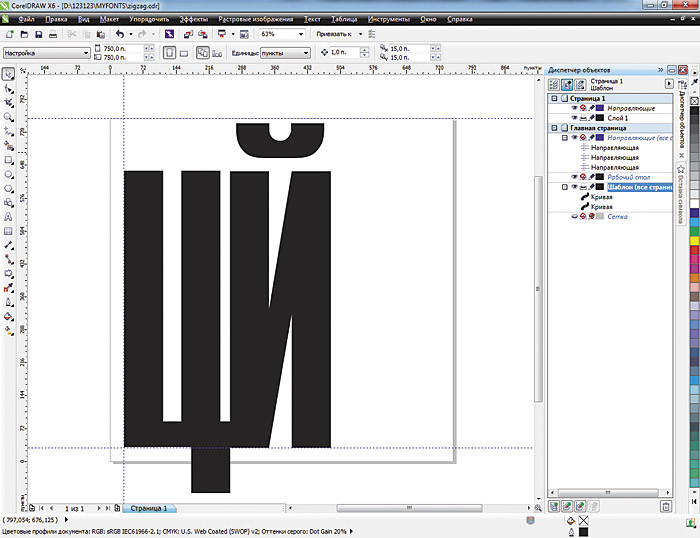
Начинаем с глифов

Рис. 1. Создание мастер-слоя для шаблона
От глифов к шрифту
Но вернемся к разработке нашего шрифта. Превращаем совокупность символов в шрифт.

Рис. 6. Окно, в котором определяются параметры символа и его положение в шрифте

Рис. 7. Созданный декоративный шрифт позволяет работать с текстом, размещённым вдоль произвольного пути

Рис. 8. Этот же шрифт выбран для текста в программе Word
Шрифт может использоваться любыми приложениями, установленными на компьютере.
Идём дальше: нестандартный шаблон
Принято создавать шаблон для разработки букв, устанавливая размер документа 750×750 пунктов. Выставлять вертикальную и горизонтальную направляющие следует на расстоянии 30 пунктов от левого и нижнего края листа документа. Размер символа должен быть не меньше 720 пунктов (Ю. Ярмола. Компьютерные шрифты. СПб: BHV, 1994).
Однако иногда полезно нарушить принятые правила. Можно попробовать создать шрифт, выбирая размер документа 1500×1500 пунктов или размер символа в 1000 пунктов. Больший размер — и у вас больше простора для фантазий, прослеживания тонких линий объектов и их сглаживания.
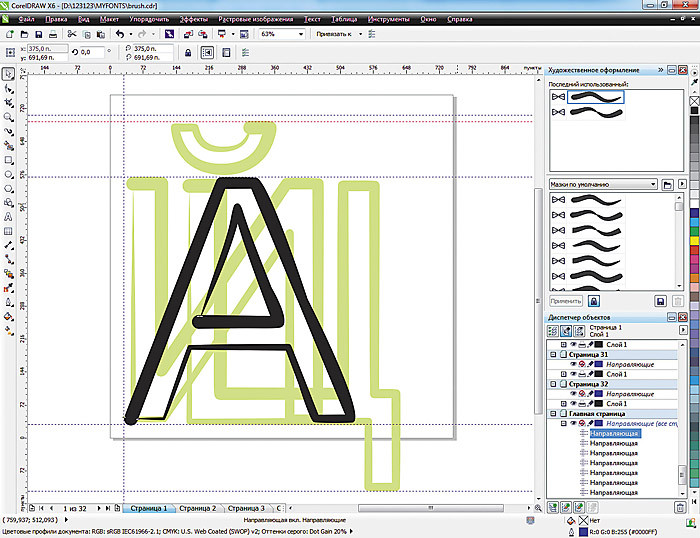
Создание векторных символов

Рис. 9. Шаблон для создания символов и результат применения к символу мазка художественной кисти

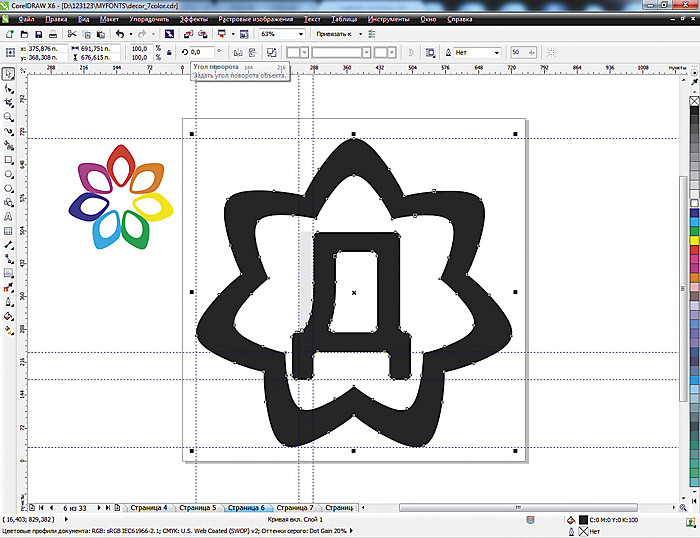
Рис. 12. Логотип компании и вписанная в его контур буква
Модифицируем классику
После применения любого эффекта необходимо разъединить группу интерактивного эффекта и, скомбинировав все объекты, преобразовать в единую кривую.
Можно использовать приём перевода в растровое полутоновое изображение, выбрав соответствующий тип преобразования в полутона — линии, закругления, квадрат. Затем оттрассировать растровые изображения и, переведя их в векторный формат, преобразовать в единую кривую.

Рис. 16. Примеры букв с имитацией полутонового растра разных типов
Долой рутину!
Утомительно повторять одни и те же рутинные операции, применяя эффекты и последовательно создавая каждый символ? Сохраните заготовку применяемого эффекта, запишите временный макрос или создайте свой новый макрос, записав всю последовательность ваших действий на примере одного символа-буквы. Применяя макрос, можно быстро и легко модифицировать остальные символы шрифта.

Рис. 17. Отсканированное изображение
В качестве шаблона здесь использованы только базовые направляющие для высоты и ширины букв. Возьмём пока только несколько букв, необходимых для одной надписи.

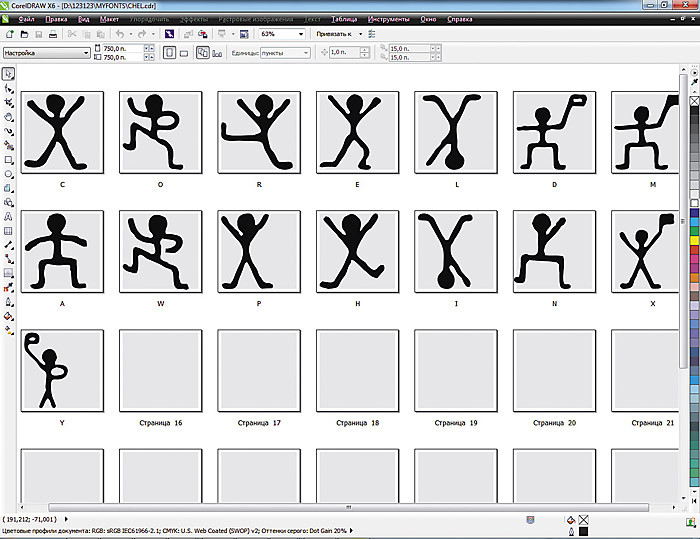
Рис. 19. Многостраничный документ с символами-буквами
Просмотрите созданный шрифт на экране и напечатайте несколько строк. Возможно, что на печати он будет выглядеть по-другому. Экспериментируйте больше, присматривайтесь к гарнитурам, выполненным профессиональными разработчиками.
Правила глифов
Символ (глиф) — не может быть группой объектов, разноцветным, растровым или иметь огромное количество узлов. А когда мы его намеренно искажаем,
результирующие символы в шрифте после установки его в систему тоже искажаются либо искажается последующая заливка. Так что лучше перевести заготовку в кривые и перепроверить лишний раз.
Стремитесь к совершенству
Шрифт в арсенале дизайнера, использующего ПО CorelDraw, — один из главных инструментов, который создаст необходимое впечатление от сделанной работы. Почему дизайнеры пользуются таким громадным количеством разнообразных шрифтов? Да потому, что визуальное восприятие шрифта помогает доходчивости информации. Можно прислать СМС-ку со смайликами, а можно написать короткий анекдот забавным шрифтом. И, конечно, деловая документация, представленная нарочито корявым детским почерком, вызовет недоумение у партнёра. Наконец, какое-то начертание букв может нравиться конкретному заказчику, а какое-то нет. При наличии такого мощного инструмента для создания новых и использования классических шрифтов, как CorelDraw, мы почти всегда и точно можем угадать тот самый единственный и неповторимый шрифт, который сделает нашу работу совершенной.

В CorelDRAW также как и в других многостраничных редакторах присутствует возможность создавать шаблон страницы. Шаблоны страниц (или мастер страницы) предназначены для создания группы элементов повторяющихся на каждой странице. Мастер страницы значительно облегчает работу, вам не нужно копировать фон, колонтитулы и проставлять номера страниц в CorelDRAW можно сделать все это автоматически. Причем для четных и нечетных страниц можно создавать разные шаблоны.
Для начала нужно открыть "Диспетчер объектов" Окно/Окна настройки/Диспетчер объектов.
В нижней части "Диспетчера объектов" есть кнопки создания шаблона страницы для четных и нечетных страниц.
Нажмите правой кнопкой мыши по новому слою и выберите свойства. В этом окне можно выбрать тип слоя: для всех, для нечетных, для четных.
Теперь добавьте нумерацию страниц. Макет/Вставить номер страницы/На активном слое. Вы можете изменить размер шрифта, цвет и нарисовать остальные элементы дизайна, которые будут повторятся на каждой странице.
Подобную последовательность действий повторите и для четных страниц если хотите чтобы четные и нечетные страницы были разными. Когда шаблоны созданы, для удобства заблокируйте их, чтобы при наполнении страницы материалом слой-шаблон случайно не сдвинулся.
В следующем видео показано как поэтапно создаются шаблоны страниц в CorelDRAW X7:
CorelDraw является одним из самых популярных редакторов векторной графики, где можно создать разную печатную продукцию, в том числе и визитки. Основное удобство этого графического редактора перед другими популярными аналогами в том, что здесь уже имеются заранее подготовленные шаблоны. Таким образом создать дизайн визитки смогут даже неопытные пользователи. Ну и, конечно же, если вас не устраивают имеющиеся шаблоны, то вы можете создать визитку в CorelDraw с нуля.

Как создать визитку в CorelDraw
Создавать визитку в CorelDraw можно через заранее заготовленный шаблон или с нуля. К сожалению, по умолчанию в программе представлен только один шаблон визитки, поэтому подробно рассматривать в контексте данной статьи работу с шаблонами мы не будем. Вы, конечно, можете загрузить собственные или сторонние шаблоны в память программы и уже работать с ними. Однако мы лучше рассмотрим подробно как создавать визитки в CorelDraw с нуля. Так вы лучше сможете понять процесс и, если все же решите использовать шаблоны, то вам будет проще работать с ними.
Дальнейший процесс мы распишем по этапам, чтобы вам было проще создавать визитную карточку.
Этап 1: Создание рабочего макета
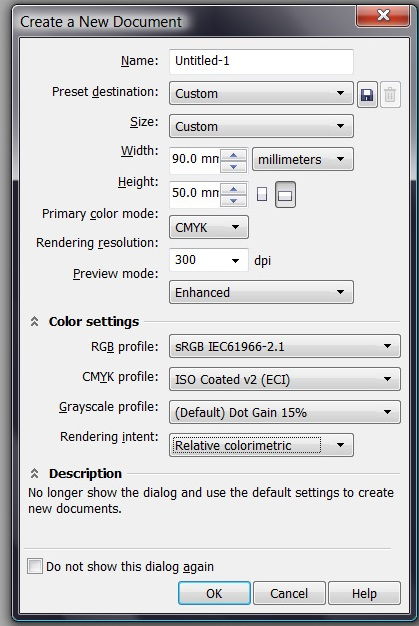
Для начала вам потребуется создать документ правильного размера и с корректными настройками:
Этап 2: Первичная настройка
На этом этапе сделаем фоновую заливку и добавим декоративные элементы, от которых далее будет отталкиваться вся композиция:
Этап 3: Размещение данных
На лицевой стороне визитки мы разместим только самые основные данные — логотип, название компании, имя человека. Здесь будем использовать крупный текст:
- Если у вас есть какой-то логотип, то перенесите его в рабочую область CorelDraw. С помощью появившихся манипуляторов выровняйте логотип, придайте ему нужный размер и расположите в нужной части визитной карточки.
- Далее разместим текст под логотипом. Если у вас, как и в нашем примере, нет логотипа, то текст размещайте по центральной части визитки. Выберите соответствующий инструмент в левой панели инструментов и кликните левой кнопкой мыши по области, откуда начнете печать.
- Сразу определитесь с цветом заливки текста в нижней правой части окна. Для примера будем использовать белый цвет.
- В верхней панели можно выбрать шрифт для текста, его размер в пунктах, указать тип начертания и наличие декоративного подчеркивания. Измените эти значения, если они вам не подходят по умолчанию.
- Напечатайте свой текст и разместите его по центру рабочей области.
- Дополнительно можно написать еще какой-нибудь текст под основным, например, должность, имя сотрудника или еще что-то. Напечатайте свой текст и задайте ему все необходимые настройки.
- Еще в качестве декоративного элемента нарисуем разделительную линию между крупным и мелким текстом. Это можно сделать с помощью инструмента “Прямоугольник”. Нарисуйте тонкий прямоугольник между двумя надписями.
- Укажите ему белую заливку, а вот обводку отключите.
Этап 4: Работа с оборотной стороной
- По аналогии с предыдущими инструкциями сделаем заливку черным фоном. Выберите инструмент “Прямоугольник” и закрасьте им всю рабочую область визитки.
- Уберите обводку и установите черную заливку.
- В верхней части укажите крупным текстом название компании, имя или другую важную информацию.
- Теперь с помощью инструмента текст расположите контактную информацию — номера телефонов, email, веб-адреса.
- Расположите контактную информацию таким образом, чтобы она была равномерно распределена по площади визитной карточки.
- Дополнительно в нижней части можете сделать какую-то подпись.
- В качестве завершающего этапа сделаем декоративные элементы в виде линий под верхней надписью и над нижней, отделив их от блока с контактной информацией.
Окончательно завершив работу с созданием визитной карточки, вам нужно перейти к ее сохранению. Здесь нет ничего сложного — нажмите кнопку “Файл” в верхней части интерфейса и выберите там пункт “Сохранить как”. Затем укажите все необходимые параметры для сохранения. Если же вам требуется сохранить готовую визитку в виде картинки, а не редактируемого файла, то проделайте следующие действия:
- Кликните в верхнем меню по пункту “Файл” и выберите в контекстном меню пункт “Экспорт”.
- В окне настройки экспорта введите название файла и выберите подходящие расширение в пункте “Тип файла”.
- Сохраните, воспользовавшись соответствующей кнопкой.
В качестве примера мы сделали простую черно-белую визитку. Конечно, полученных навыков будет недостаточно для создания полноценной визитки со сложными стилями, однако, если у вас стоит задача быстро сделать простую визитку, то этого вполне хватит.
Если вы абсолютно уверены в том, что создание визитки в CorelDraw является сложнейшим процессом, для осуществления которого необходимо иметь обширный запас технических знаний, тогда мы готовы констатировать факт вашего пребывания в невероятном заблуждении относительно этого творческого процесса. Ознакомьтесь с рекомендациями, как сделать визитку в CorelDraw, и вы сразу же поймёте, что никаких особых сложностей при совершении последовательных манипуляций нет.

Узнайте, как сделать визитку в CorelDraw
Достаточно только проявить внимательность, старание и творческую фантазию. Как же приятно будет не только иметь свою персональную визитку, но и с гордостью сообщать всем интересующимся, что эта визитка в Кореле была сделана лично вами.
Процесс создания
Если вы желаете ознакомиться с рекомендациями, как сделать визитку в Кореле, отбросьте в сторону все сомнения и последуйте практическим советам, которыми мы любезно поделимся с вами.
Прежде всего, определитесь, в какой программе вы желаете создавать визитку. Мы рекомендуем вам воспользоваться уникальными возможностями программы CorelDraw, которую большинство пользователей по праву считают мощнейшим инструментом, позволяющим совершенствовать изображения.
Предпочтительные размеры
- размер визитки;
- разрешение;
- профиль;
- цветовой режим.

Создавайте новый файл в программе File > New и разбирайте настройки
Деловая визитка сопровождается установленными размерами, поэтому лучше всего не проявлять в этом вопросе творчество, а согласиться с предлагаемыми параметрами. В частности, длина должна составлять 9 см, а ширина — 5 см.
Конечно, если вы всё-таки желаете уйти от стандартизации и сделать визитку, которая ни по каким параметрам не будет иметь аналогов, тогда в открывшемся окне настроек самостоятельно установите значения длины и ширины.
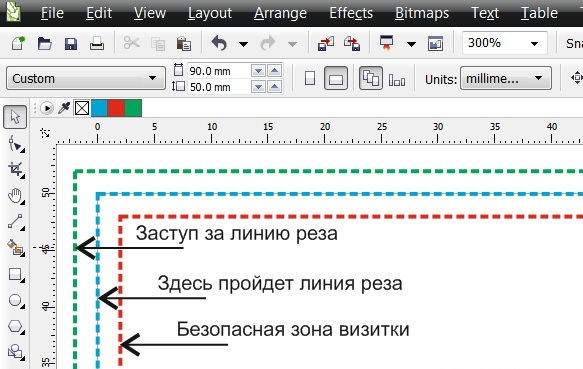
Очень важно предусмотреть один немаловажный момент, особенно если печать визиток будет осуществляться в типографии. Нож не может нарезать бумагу с миллиметровой точностью, поэтому линия разреза может смещаться как внутрь, так и за пределы вами определённого контура. Учитывая это обстоятельство, следует заполнять внутреннее пространство графическими объектами так, чтобы они не доходили до конца, а после них оставалось минимум 2 мм незаполненного пространства.
В связи с этим получается, что при создании визитки вам придётся выбрать длину, равную 94 мм, а ширину — 54 мм.

На самой визитке важные элементы нельзя располагать ближе чем на 2 мм к линии реза
Выбор дополнительных параметров
В программе CorelDraw автоматически создаются изображения с разрешением 300 dpi. Безусловно, имеется возможность корректировать этот параметр, но мы рекомендуем вам оставить этот параметр по умолчанию, без изменений. Он является приемлемым для создания визитных карточек.
Далее вам предстоит выбрать цветовой профиль. Если у вас имеется возможность предварительно связаться с типографией, в которой впоследствии будет осуществляться печать, тогда перезвоните к ним и узнайте, какому цветовому профилю следует отдать предпочтение.
Если же у вас такой возможности нет, тогда рекомендуем установить дефолтный профиль или ISO.
Алгоритм создания
Теперь, когда подготовительная работа позади, можно приступать к практическим действиям, изучив последовательность шагов, как сделать визитку в Корел дро.
Главное окно Корел дро очень сильно напоминает окно Фотошопа. В нижней части располагается цветовая палитра, с левой стороны размещены все основные инструменты, а в верхней части — основная панель меню.

Цвета должны быть CMYK. Зайдите в Windows > Color Palettes > CMYK pallet
Шаг 1

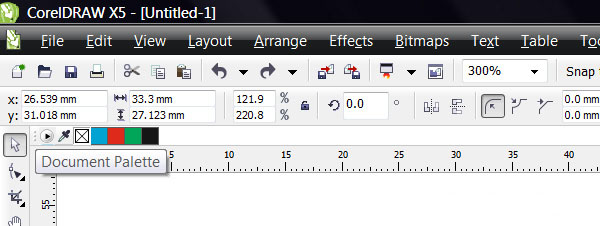
В верхней части программы можно заметить дополнительную палитру цветов, в ней цветов совсем мало либо вообще нет
При желании можно изменить толщину контура, но это не столь важно, поэтому такой шаг лучше всего пропустить.
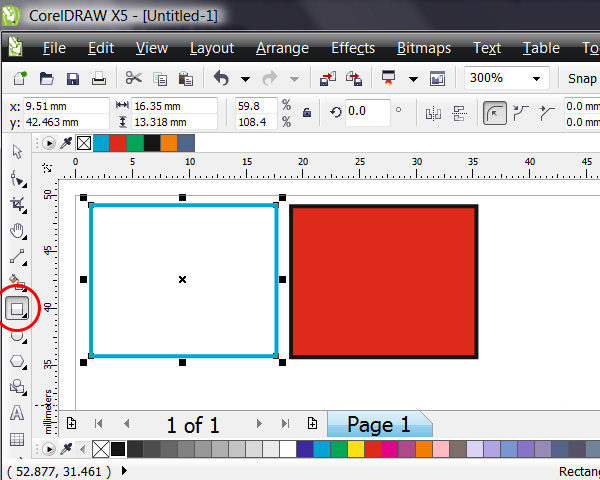
Поскольку нарисованный квадрат является основой будущей нашей визитной карточки, следует к нему применить определённые нами ранее размеры, установив длину в 94 мм, а ширину в 54 мм. Установите полученный прямоугольник по центру.

Выделите квадрат инструментом Pick Tool. Клик по палитре цветов правой кнопки мыши зальет контур, клик левой кнопкой мыши зальет весь квадрат
Прежде чем перейти к заполнению внутреннего пространства визитки, нарисуйте внутри созданного прямоугольника ещё один, но размеры которого будут 86 мм и 46 мм. Именно этот прямоугольник можно смело считать безопасной зоной, которая ни при каких обстоятельствах не попадёт под обрезку типографским ножом. Непосредственно в этой безопасной зоне должны располагаться все графические объекты.
Шаг 2
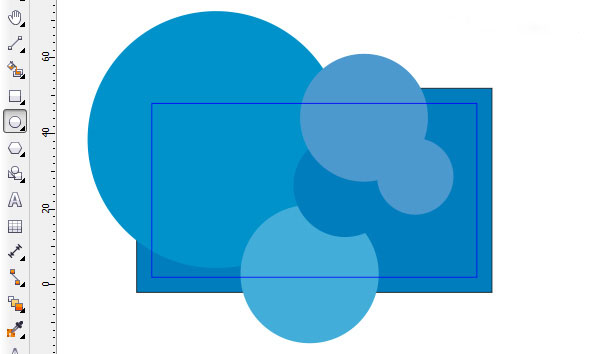
Теперь выберите геометрические фигуры и расположите их оригинальным способом внутри выделенной области. Профессионалы акцентируют внимание, что при создании визитки приветствуется минимализм, поэтому не рекомендуется чрезмерно заполнять карточку ненужными графическими объектами.

Просто выбирайте инструмент Ellipce Tool и расставьте в произвольном порядке окружности

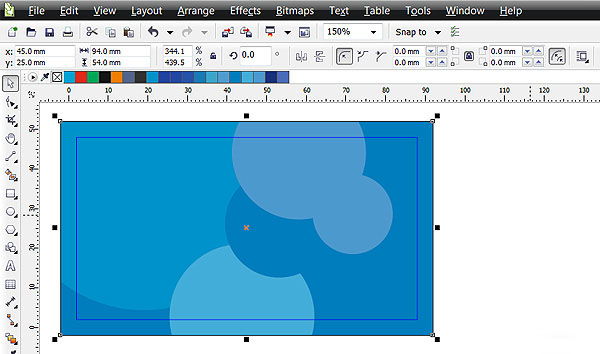
Подберите цвета, размеры, композицию, или нарисуйте вообще что-то свое

Выберите инструмент Text Tool из бокового меню инструментов и оформите текст
На этом в принципе процесс создания завершается, остаётся сохранить созданную визитку в том формате, в котором требует типография.
Если вы желаете разобраться, как сделать двустороннюю визитку в CorelDraw, то алгоритм действий будет точно таким же. Чтобы после печати и нарезки визитных карточек изображения совпадали, важно выдерживать одинаковые параметры, прежде всего, применять одинаковые размеры.
При создании визиток пользователь может воспользоваться готовыми шаблонами, которые значительно упрощают выполнение всех задач, но при этом лишают человека возможности проявить своё творчество.
По этой причине каждый, кто нуждается в создании визиток, должен определиться, что для него находится в приоритете. Если важно быстро распечатать визитные карточки, тогда можно использовать готовые шаблоны, логотипы. Если же хочется всех удивить оригинальными визитками, тогда не поленитесь и создайте уникальную карточку, тем более что ничего сложного в этом процессе нет.
Читайте также:

