Как сделать презентацию в фигме
Добавил пользователь Владимир З. Обновлено: 04.10.2024
Figma 2.0 это расширенная версия программы для Web и Mobile UI/UX дизайна, которая стремительно набирает популярность. В Figma 2, появились новые функции — это прототипирование (Prototyping) и Режим разработчика (Developer Handoff)
Figma 1.0 была основана на разработке дизайна с данными хранящимися в облочном сервисе. Основные фишки Figma 1.0:
- Экономия времени благодаря облаку. Сохранение, синхрнизация файлов происходят автоматически. Также вам не нужно никому пересылать файлы, достаточно только дать доступ к файлам по e-mail или просто сбросить ссылку на файл другому пользователю.
- Также благодаря работе в облаке несколько дизайнеров могут работать одновременно над одним продуктом, то чего давно не хватало большим компаниям.
- И конечно главный тренд интернета это библиотека компонентов.
Спустя некоторое время разработчики Figma узнали больше о проблемах дизайнеров, а именно то, что они заключаются не только во взаимодействии с дизайнерами. Для действительно эффективной работы дизайнеры должны иметь возможность взаимодействовать со всеми из отдела маркетинга, а также командой верстальщиков и программистов.
В кратце Figma 1.0 сделал упор на том, чтобы упростить работу дизайнеров, Figma 2.0 посвящена расширению возможностей команд.
Сервер Figma помогал людям создавать лучшее программное обеспечение вместе, а Figma 2.0 - следующий этап.
Прототипирование (Prototyping)
Дизайнерам нужен способ представить свою работу выразительной, чистой и интуитивно понятной. Чтобы показать дизайн коллегам-дизайнерам для обратной связи, разработать презентации для руководителей для утверждения макетов или посмотреть, как пользователи используют интерфейс во время тестирования, прототипы играют главную роль.
Интересные особености
Пока функция прототипирования Figma не охватывает все сценарии, но она решает потребности многих пользователей.
Команда Figma в восторге от возможностей, которые дает нам облачная технология. В Figma прототип — это живой документ, а не мертвый артефакт. Когда вы вносите изменения в оригинальный дизайн, они будут отражаться в реальном времени в ваших презентациях . не требуется экспорт или синхронизация.
Несколько уникальных особенностей Figma 2.0:
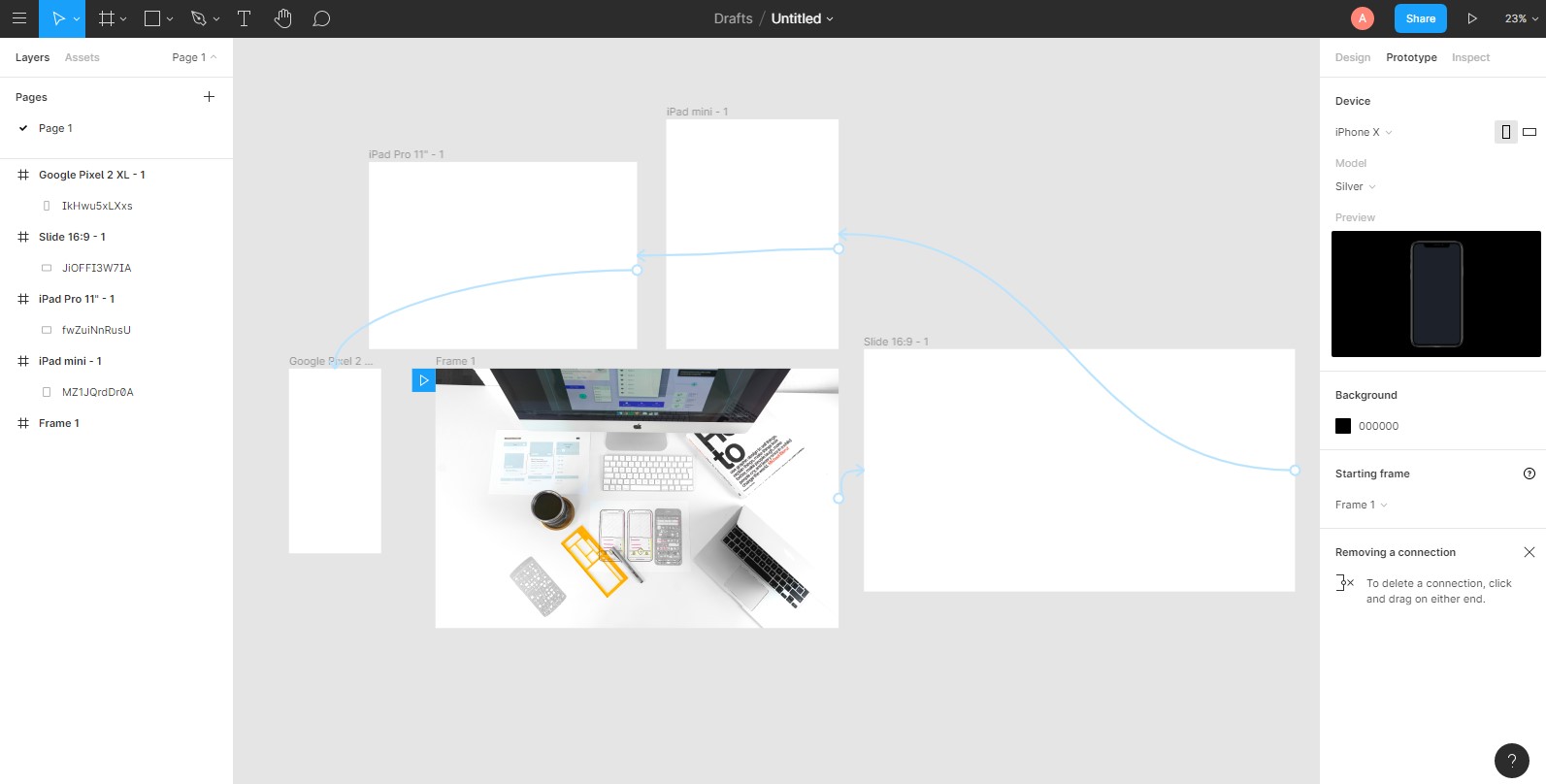
Создание прототипа в Figma
Создание презентации в Figma
Также вы можете создать полноценную презентацию с помощью расстановки связей между арт-бордами.
Режим разработчика (Developer Handoff)
Теперь разработчики могут:
- Выбрать объект и навести на другой объект, чтобы увидеть красные линии, которые измеряют расстояние между ними.
- Извлекать данные CSS, iOS и Android с доступом только для просмотра.
- Копировать CSS-стили элементов.
- Копировать код для Android и iOS.
Теперь для верстальщиков Figma бесплатна

Плагин Pitchdeck Presentation Studio позволяет создавать презентации дизайнов в Фигме.
- Ультра легкая анимация и предварительный просмотр в реальном времени внутри Figma
- Легко перетаскивайте слайды, чтобы изменить порядок их отображения
- Автоматически генерирует защищенные паролем URL-адреса презентации
- Простые, удобные и простые в использовании презентации в браузере
- Включает заметки динамиков, таймер, лазерную указку и элементы управления слайдами
- Управляйте своей презентацией со своего телефона, сканируя QR-код
- Представить в полноэкранном режиме с заметками и элементами управления на втором экране
- Поддерживает экспорт презентаций в файлы PowerPoint (.pptx)
- Поддерживает экспорт слайдов в статическую объединенную PDF-деку
- Перезапустите прямо с боковой панели Figma в ваших проектах
Как пользоваться
Особенности
Лицензия
После того, как вы попробовали экспортировать презентации с помощью Pitchdeck 10 раз, вам будет предложено ввести лицензионный ключ. Ваш лицензионный ключ позволит вам или вашей команде анимировать и экспортировать неограниченное количество презентаций с помощью Pitchdeck.

Каждый, кто работал с Google Docs, знает, насколько удобно хранить и редактировать документы онлайн. Можно вместе работать над статьями, открывать их с любого компьютера, создавать инструкции и презентации с общим доступом.
Для веб-дизайнеров есть похожий инструмент — Figma. В этой статье расскажем, что такое Figma, какие у нее основные возможности и ограничения.
Что такое Figma
Это графический редактор для веб-дизайна. В Figma можно создавать:
- интерактивные прототипы сайтов и мобильных приложений;
- элементы интерфейса — иконки, кнопки, меню, окна, формы обратной связи;
- векторные иллюстрации.
В Figma все документы хранятся в облаке. Благодаря этому в редакторе можно коллективно работать над макетами и открывать их по ссылке, без скачивания.
Можно заходить в Figma через браузер или же скачать программу на компьютер. Она подходит как для Windows, так и для Mac. В десктопной версии можно работать офлайн, а когда появляется доступ к интернету, изменения синхронизируются.
Преимущества Figma для работы
Исходники документов хранятся в облаке
Не нужно пересылать макеты, выкладывать их в облако и контролировать версии. Просто заходишь в аккаунт Figma и видишь оригинал. Если сотрудника нет на работе, не придется искать макет на его компьютере — все в командном доступе.
Командная работа над макетами
Как и в Google Docs, в Figma можно работать над документом вместе: давать доступ на просмотр и редактирование, параллельно работать над макетом — на экране будут видны курсоры разного цвета.
Благодаря этому все участники проекта лучше понимают контекст. Например, дизайнер разрабатывает прототип приложения, а UX копирайтер прямо в Figma пишет тексты для интерфейса.
Инструмент бесплатен для индивидуальных пользователей
Если вы работаете в аккаунте сами, все функции бесплатны. Просто регистрируетесь и начинаете работать. Можно давать доступ на просмотр документа — это тоже бесплатно.
Бесплатные email рассылки
Создайте аккаунт в SendPulse и отправляйте до 15 000 писем бесплатно каждый месяц!
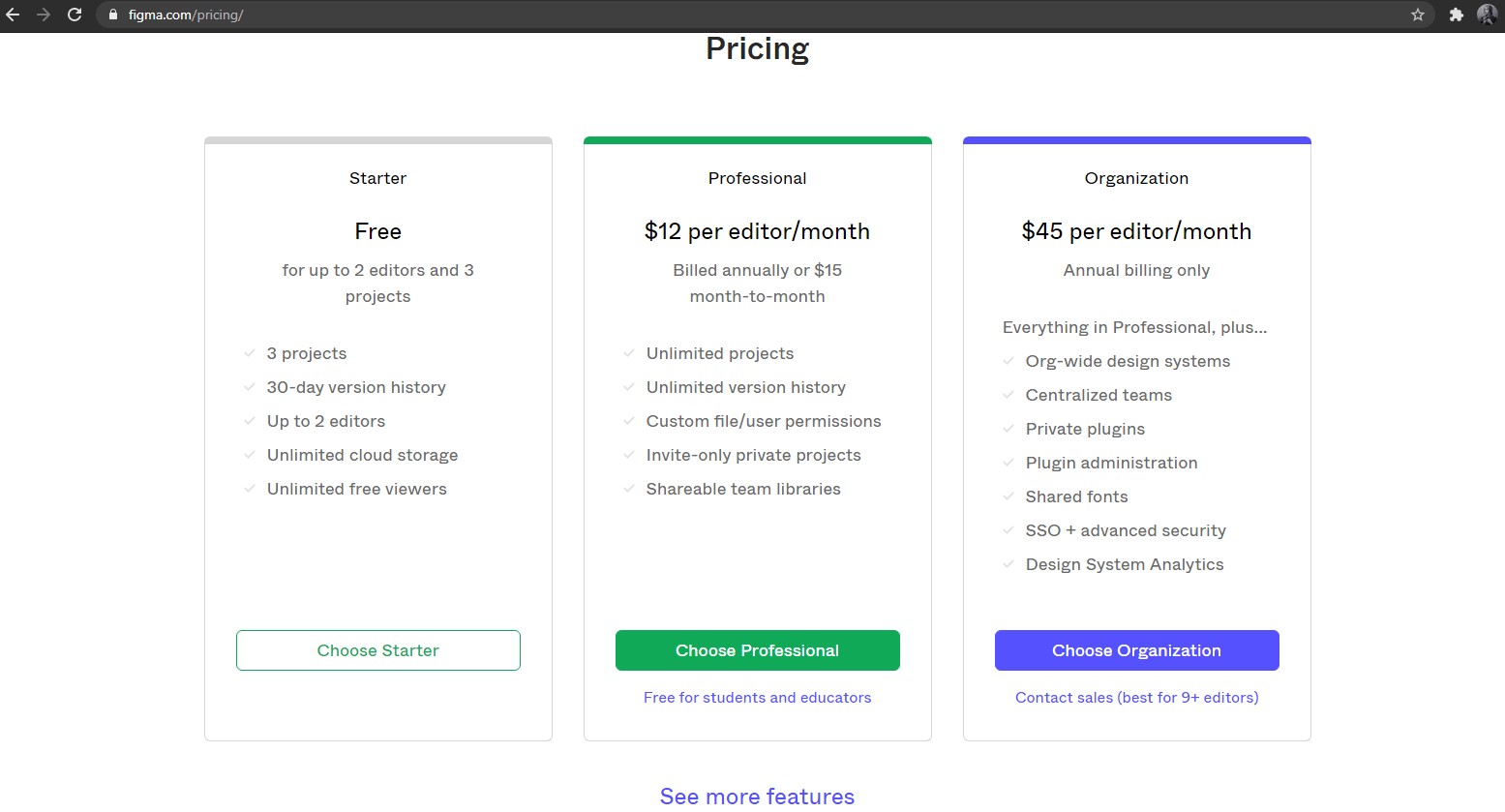
Сколько стоит Figma
Цена подписки в Figma зависит от возможностей для командной работы. Ограничений по функционалу в бесплатном плане практически нет. Ниже рассмотрим подробнее, что можно делать в разных версиях программы Figma.
Бесплатный план
План дает базовые возможности:
- прототипирование в Figma;
- атрибуты кода;
- доступ для просмотра и комментирования;
- хранение документов без ограничений;
- импорт документов из Sketch и других форматов.
- нельзя совместно редактировать документы;
- история версий хранится 30 дней.
$12 за пользователя с правами редактирования/месяц
Расширенные возможности для командной работы:
- доступ к редактированию документов;
- сохранение истории версий без ограничений по времени;
- можно создавать библиотеку с UI элементами (компонентами);
- создание личных проектов с возможностью доступа для других пользователей.
$45 за пользователя с правами редактирования/месяц
Это план для больших организаций.
- создавать команды внутри проекта;
- сохранять авторство документа за организацией, когда пользователь деактивирован;
- регулировать доступ к документам по ссылке за пределами организации;
- загружать свои шрифты и давать к ним доступ и другие возможности.
Как начать работать с Figma
Приветственное письмо от Figma
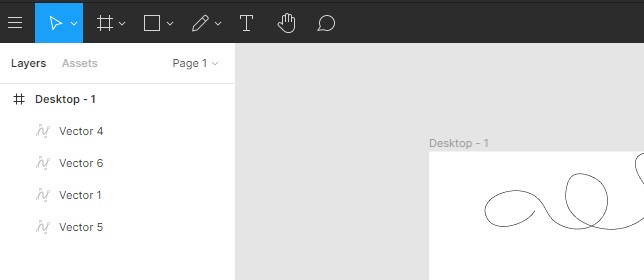
Интерфейс понятный — слева панель со слоями, которая включает элементы проекта, сверху панель инструментов, справа панель свойств.

Интерфейс Figma
Когда вы начинаете работать с редактором, появляются уведомления с подсказками:

Уведомление с подсказкой
Подсказки помогают сориентироваться в сервисе. Но, чтобы изучить возможности более глубоко и использовать их по максимуму, понадобятся дополнительные обучающие материалы.
Как научиться работать в Figma
Практические уроки по работе с Figma на русском есть на YouTube каналах:
Возможности Figma
Прототипирование
Figma позволяет сделать кликабельную версию сайта или мобильного приложения, создавая множество экранов. Можно протестировать и настроить любую функцию: кнопки, всплывающие меню, анимированные и модальные окна.
Все экраны размещены на одной странице. Переключаться между окнами не нужно. Вы создаете связи и видите, как работа с интерфейсом выглядит в реальности:
Создание связей между элементами в режиме прототипирования в Figma
Когда прототип готов, включаете режим презентации. В презентации можно нажимать на кнопки, переходить между разделами сайта, кликать на пункты меню.
Компоненты
Компоненты в Figma можно делать основными (Master components) и зависимыми (Instances). Если вы нарисовали кнопку, сделали ее компонентом, а потом скопировали, то первая кнопка будет основным компонентом, а вторая — зависимым. Изменения, которые вы внесете в основной компонент, будут применятся к зависимому.
Изменения в компонентах
Создать зависимый компонент можно несколькими способами: удерживать Alt при перетаскивании, использовать команду Duplicate или обычный копипаст:
Создание зависимых компонентов в Figma
Изменения к зависимым компонентам в одном проекте применяются автоматически. Если зависимый компонент используется в другом файле, Figma предлагает изменить и его, но вы можете этого не делать.
Векторные сетки
Эта функция позволяет создавать сложные векторные формы. В Figma линия не обязательно должна выходить из одной точки и замыкаться. Можно разветвлять линию, рисовать из любой точки:
Векторные сетки в действии
Встроенное комментирование, редактирование и доступ
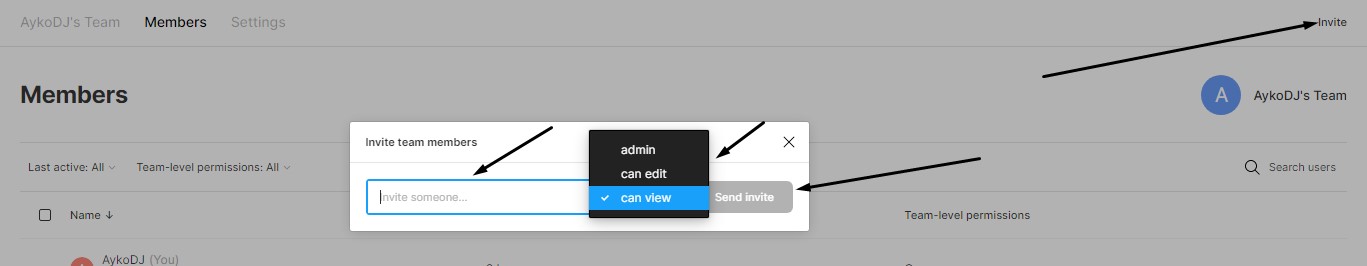
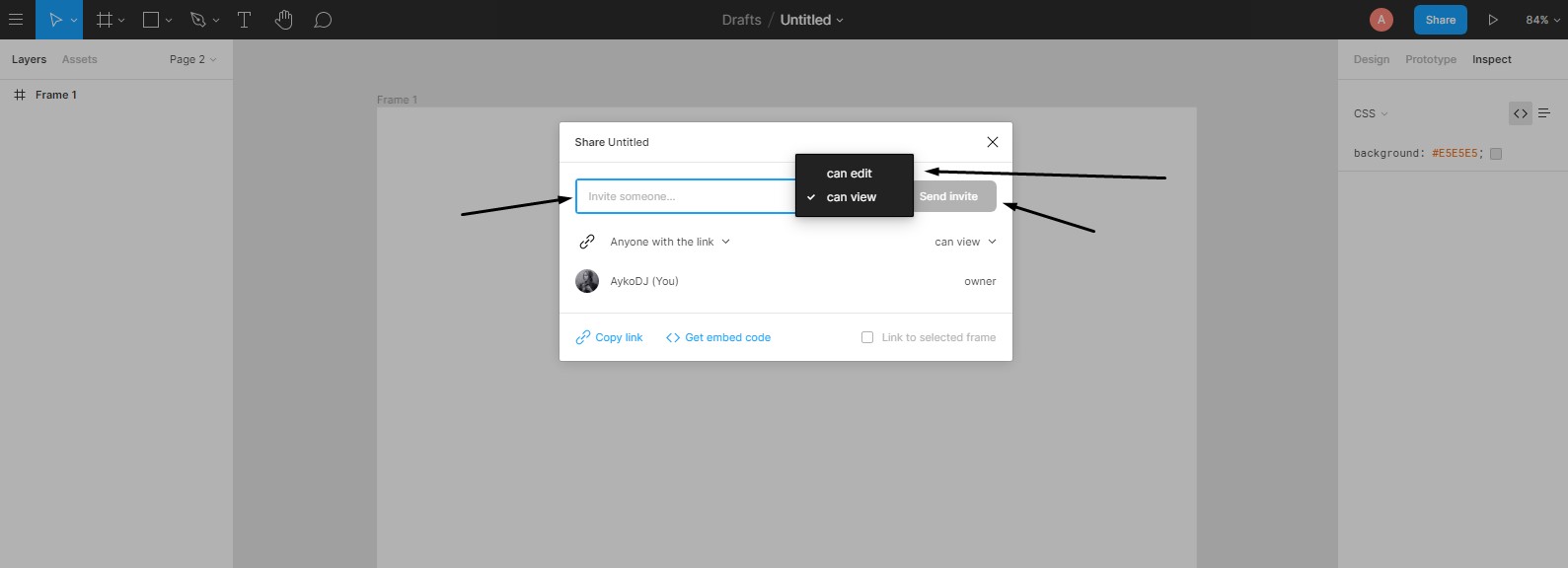
В Figma можно работать над проектом коллективно. Вы создаете команду и задаете настройки доступа для каждого из участников: кто может только просматривать проект, а кто — редактировать. Можно видеть, как участники команды вместе работают над документом:
Совместное редактирование в Figma
Члены команды могут оставлять комментарии или обсуждать любой элемент в проекте. Чтобы добавить комментарий, выберите иконку с комментированием в верхнем меню, кликните на элементе и напишите замечание:
Комментирование проектов в Figma
Контроль версий
В Figma можно отслеживать историю действий каждого сотрудника, просматривать и восстанавливать предыдущие версии документа. Сервис автоматически сохраняет версии при закрытии вкладки проекта, или если пользователь не вносил изменения в последние 30 минут.

Просмотр истории версий документа в Figma
В бесплатной версии видны изменения за последние 30 дней. В платной сохраняется история всех изменений с момента создания проекта.
Как работать в Figma: создаем макет электронной книги
Изучив основные возможности программы, мы попробовали испытать их на практике. Чтобы создать простую страницу для электронной книги, нужно сделать следующее:
1. Залогиниться и создать новый документ.
3. Заполнить проект слоями: текстовыми блоками, прямоугольниками и рисунками.
Вот, что у нас получилось:
Ограничения Figma
Редактор создан в первую очередь для веб-дизайна. Поэтому в нем неудобно работать с полиграфией. В Figma нет CMYK палитры и переключения размерности сетки на см/мм. Чтобы подготовить макет для баннера, листовки или ролл-апа для печати, нужно созданный в Figma файл загрузить в другую программу, что предназначена для полиграфии. И только потом его отдавать на печать.
Еще одно ограничение Figma в том, что макеты из Photoshop нельзя импортировать прямо. Один из вариантов — перевести их в формат Sketch, а потом перенести в Figma.
Подведем итог
Figma выглядит как хорошо продуманный инструмент, сделанный дизайнерами для дизайнеров. Главные достоинства редактора:
- Позволяет совместно работать над документами — создавать и редактировать командой в режиме реального времени.
- Хранит документы в облаке — макеты не занимают место на диске, их не нужно заливать, чтобы показать коллегам или заказчику.
- Кроссплатформенность — возможность работать с редактором на Windows, Mac, Linux.
- Возможность создавать интерактивные прототипы, векторные сетки, главные и зависимые компоненты.
Надеемся, что обзор сделал для вас Figma более понятной и вдохновил на работу. Создавайте в Figma макеты и маркетинговые материалы для email рассылок в SendPulse!
Маркетолог и копирайтер. Люблю работать с инструментами, эффективность которых легко измерять. Поэтому люблю email рассылки:) Лучшими практиками делюсь с вами.
Список доступных форматов для экспорта, как лучше экспортировать проект для верстки, или клиента. Как оптимизировать файлы. Все это вы найдете в данной статей.
Основные вопросы:
Как делать в Figma экспорт элементов или групп? Какие виды объектов можно экспортировать в figma и как сохранить в фигме работу?
Функция экспорта в Figma позволяет не только выводить готовый дизайн в единое изображение, но и помогает нарезать макет для будущей верстки интерфейса. Данная функция находится внизу в правом нижнем углу программы.
Экспорт в JPG
Экспорт макет в формат изображения JPG является самым популярным. В настройках экспорт вы можете управлять масштабом экспорта, добавлять суффиксы к имени, он будет вписан после имени файла, а также если вы хотите экспортировать несколько версий макетов (версия для клиента, для портфолио, для behance), то просто нажмите на знак плюса и настройте нужные опции.

Экспорт в PDF
По моему мнению данный формат не очень нужен, так как на выходе вы получаете документ, который в несколько раз больше весит, чем картинка. И если у клиента нет программы для чтения данного формата – он просто не сможет открыть его.
Но у этого формата есть особенности экспорта:
- Вы можете выделять текст, который набран в макете;
- Все векторные объекты прорисовываются идеально независимо от масштаба приближения.
Казалось бы преимущества очевидны, но на практике, лично я еще ни разу не сталкивался с просьбой предоставить макет в формате PDF.
Экспорт в PSD
Очень частый вопрос: как открыть psd в Figma, или как загрузить psd в Figma? К сожалению, в Figma не предусмотрен экспорт в программу Adobe Photoshop. Так как фотошоп более сложная программа, то и интерпретатор для него будет сложно написать. Поэтому разработчики, по моему мнению, просто не хотят тратить время на разработку данного решения. Да оно и не нужно особо, так как все больше людей переходит на специализированный для веб-дизайна софт.
Экспорт в SVG
Данный метод является популярным при экспорте иконок для верстки сайта. Так как SVG - это векторный формат, то для верстальщика намного проще использовать не картинки формата PNG для разных разрешений, а одну иконку, которая будет прорисовываться на нужный размер, на разных размерах устройства. Поэтому данный метод используйте для экспорта иконок, а также мелких графических элементов.
Экспорт в HTML

Один из вопросов, который волнует начинающих пользователей: как сохранить проект в фигма?
Сохранение проекта в Figma происходит с помощью экспорта файла с расширением ".fig". Для этого нужно в главном меню выбрать пункт "Save as".

Для дизайнеров существует великое множество программ, и каждая из них по-своему уникальна. Одним из самых популярных продуктов для UX/UI-дизайна является Figma.
Поговорим о том, что же представляет собой этот сервис, узнаем, в чем его главные особенности, а также задействуем его на практике.
Что такое Figma

Figma – онлайн-сервис для дизайнеров, веб-разработчиков и маркетологов. Он предназначен для создания прототипов сайтов или приложений, иллюстраций и векторной графики. В редакторе можно настроить совместную работу, вносить и обсуждать правки, причем как в браузере, так и через приложение на компьютере.
Возможности и особенности Figma
Хотелось бы сначала отметить ключевые моменты, благодаря которым Фигма набрала столь огромную популярность.
Если тех возможностей, что даются бесплатно, для вас недостаточно, то можно купить подписку. Описание тарифов ниже.

Минусы Figma
Естественно, графический редактор имеет пару недостатков, но они не столь существенно влияют на рабочий процесс при его грамотной организации. Например, требуется наличие подключения к интернету, ведь без него работать в Figma невозможно. А еще интерфейс редактора представлен только на английском языке.
Как пользоваться Figma
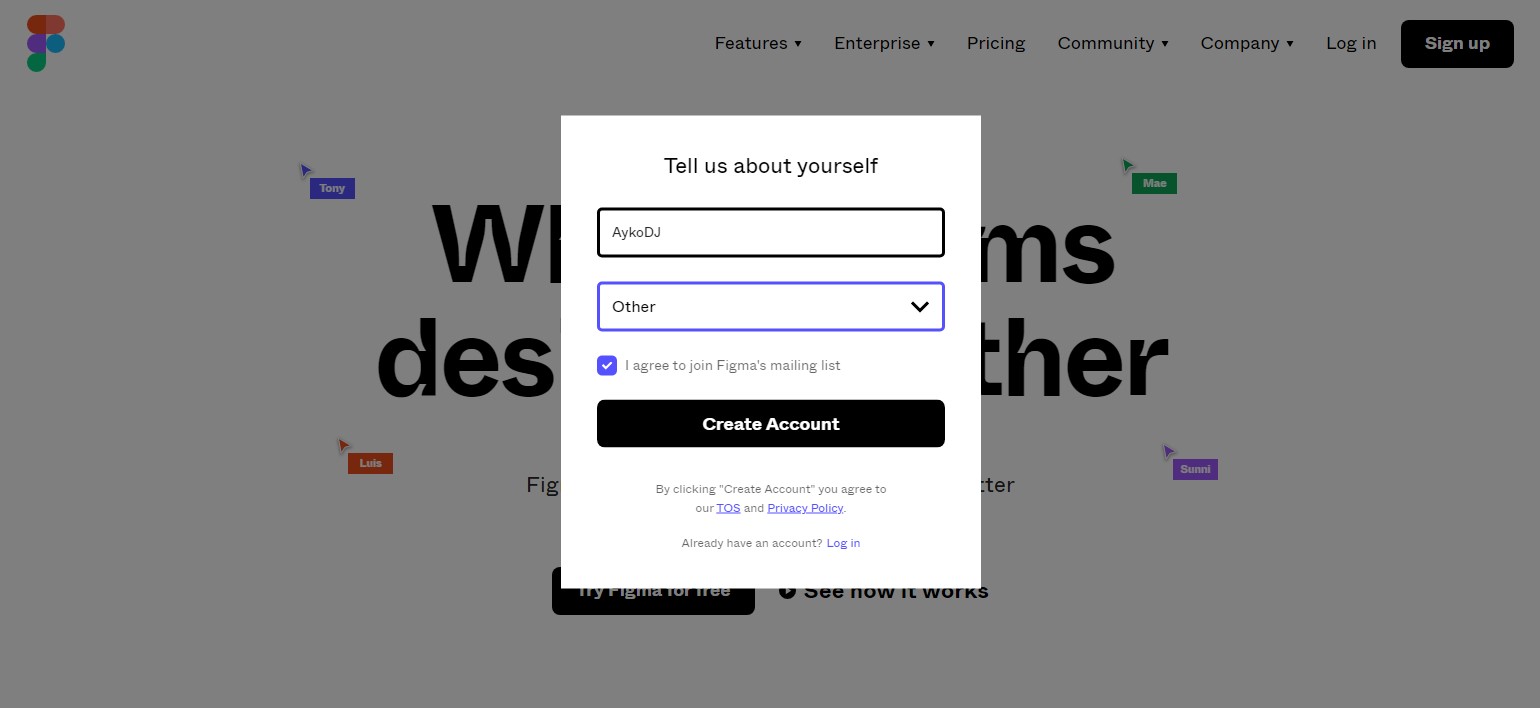
Разберу, как пользоваться Фигмой. Сначала речь пойдет о входе в аккаунт. Я покажу, как это сделать в браузере.
Я выбрала Google и авторизовалась через свой аккаунт. Следующий этап – ввод имени и выбор сферы. Также можно кликнуть по галочке для подписки на рассылку, далее нажимаем по кнопке для создания аккаунта.


Следом откроется рабочее пространство с ранее созданными проектами (если они, конечно, у вас были). Новички пройдут краткий ознакомительный курс по основным функциям. Теперь можно приступать к работе!
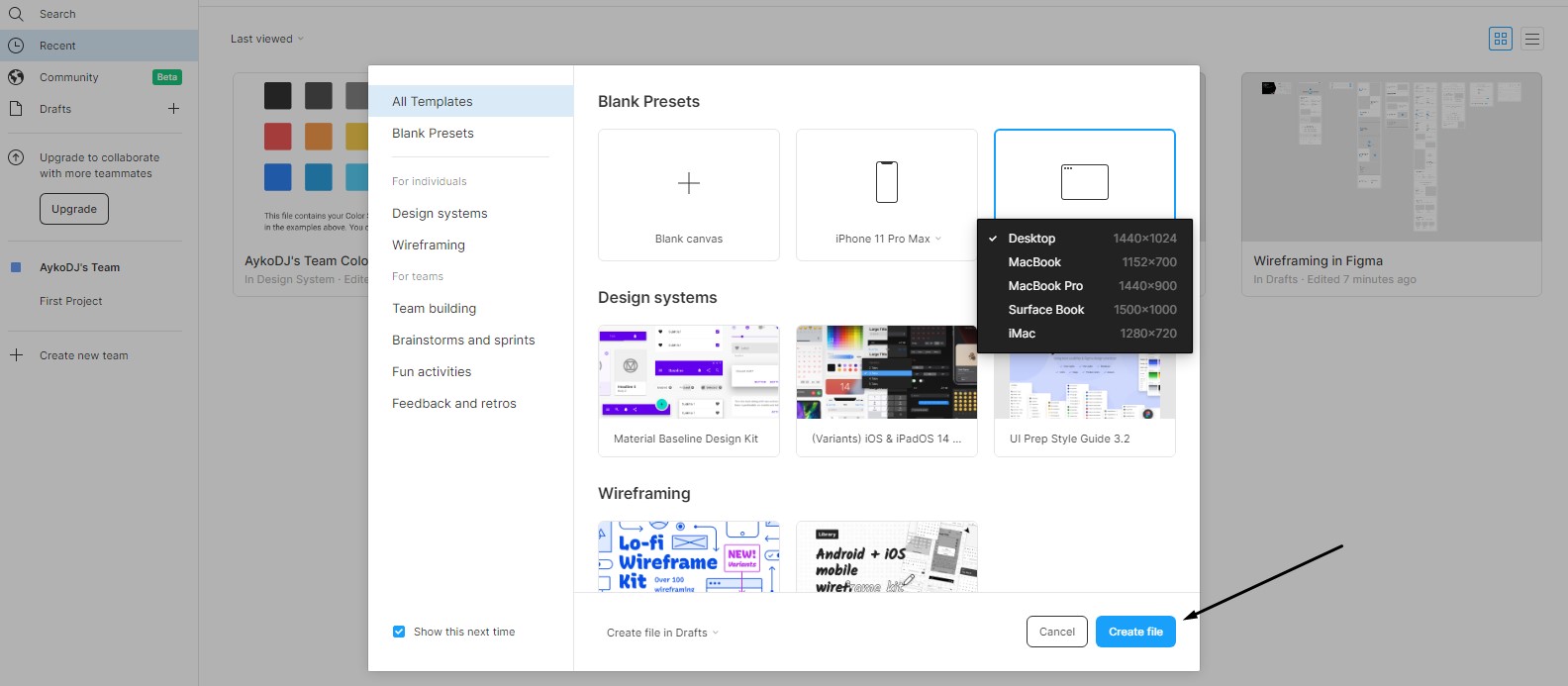
Создание нового файла

Импорт файлов
Если вы ранее использовали приложение Sketch, можете импортировать из него проекты в Figma. Как уже говорилось ранее, ни один элемент при этом не пострадает – шрифты, кривые и изображения никуда не денутся и не сместятся. Срабатывает даже простое перетаскивание файла из первого приложения во второй сервис. Доступно копирование отдельных элементов в формате SVG.
Разработка прототипов в Figma
Перейдем к элементам разработки интерфейсов. Рассмотрим настройку фреймов, слоев, макетов и сеток, типографики и многого другого.
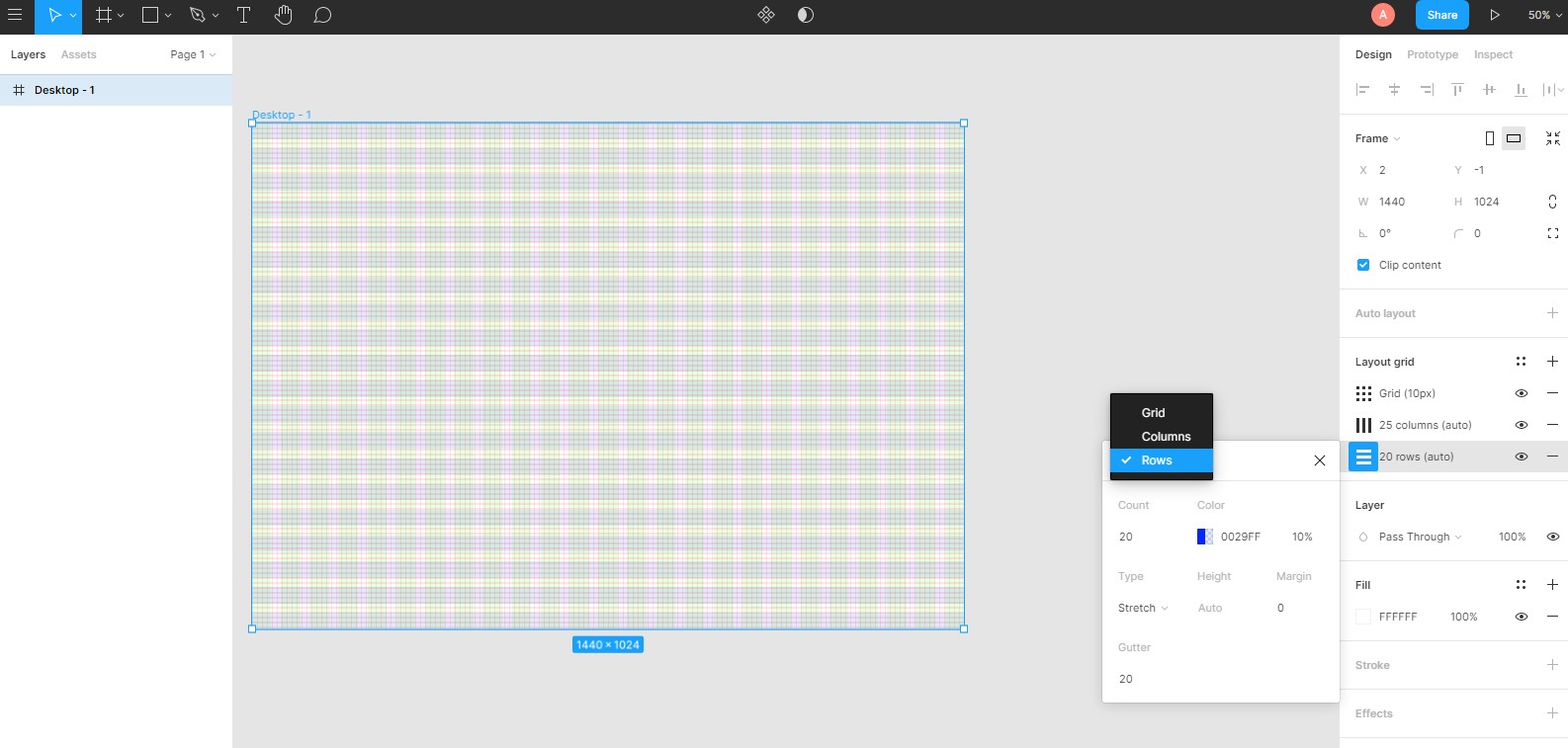
Макеты и сетки

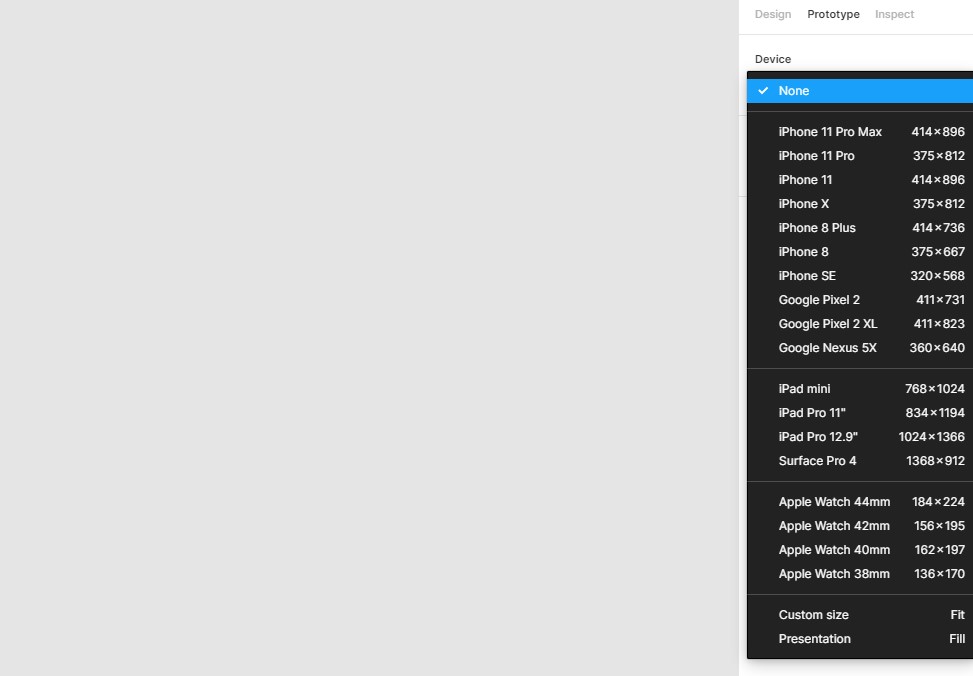
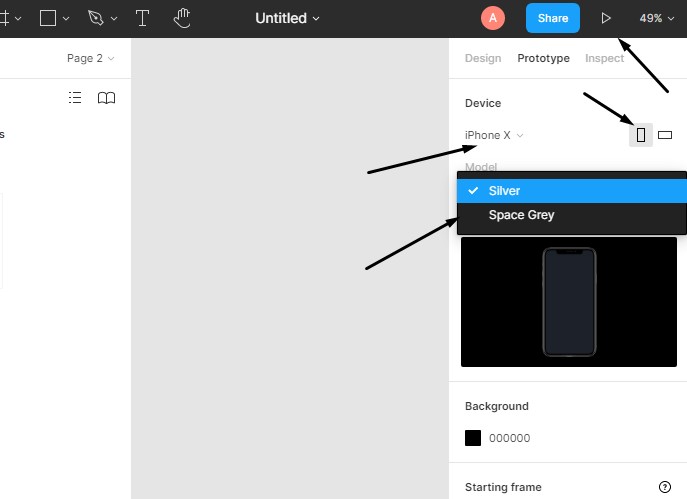
Просмотр прототипов


Работа с изображениями
В Figma можно перемещать изображения из разных источников – перемещать из памяти компьютера, а также копировать и вставлять из интернета. При этом не стоит забывать об авторских правах на картинки (об этом я, кстати, рассказывала ранее).
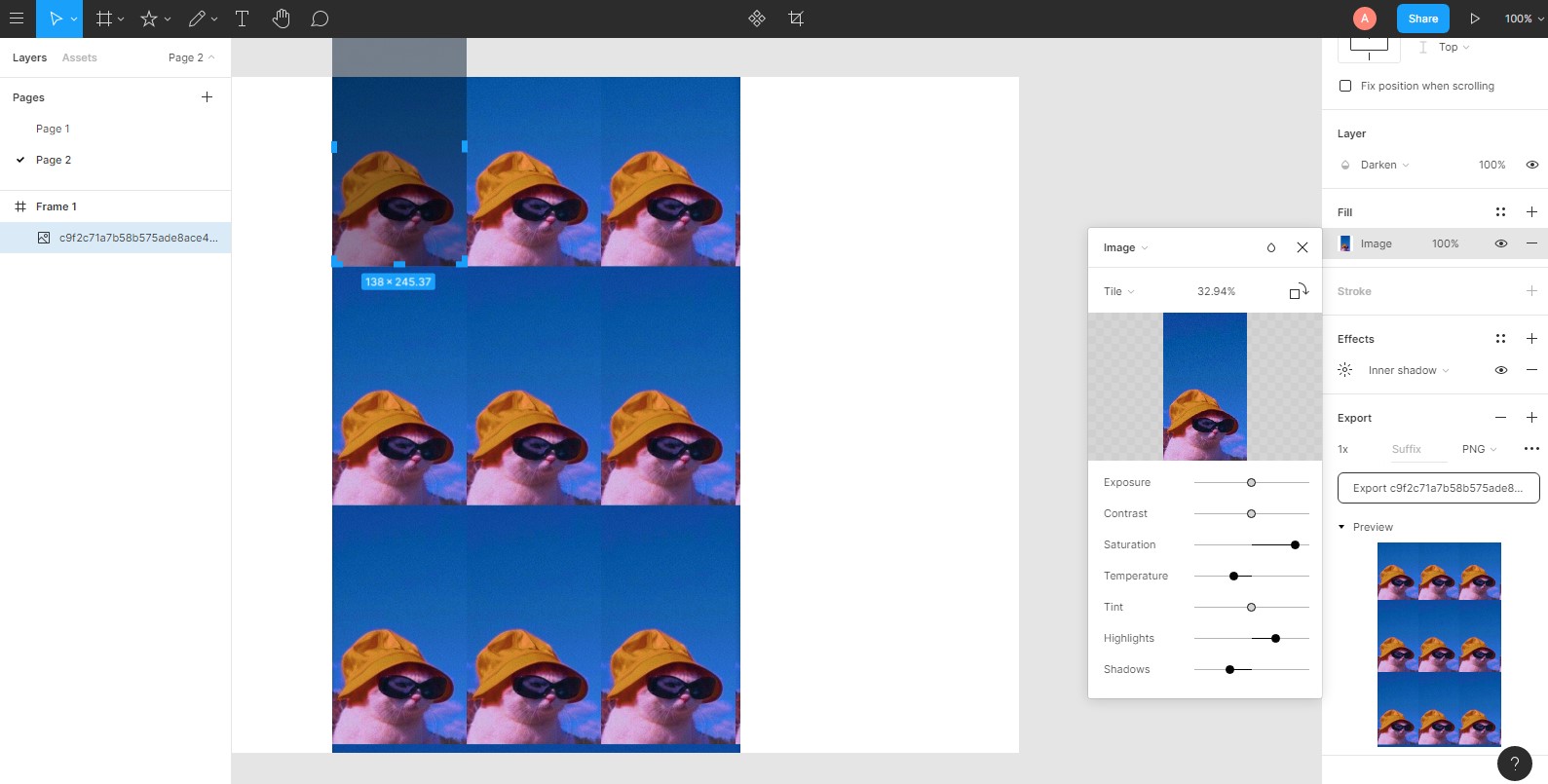
На этом работа с изображениями не ограничивается. В данном графическом редакторе предусмотрено наложение эффектов и изменение некоторых параметров. Все это доступно в специальной панели в правой части, которая выходит при выделении картинки.

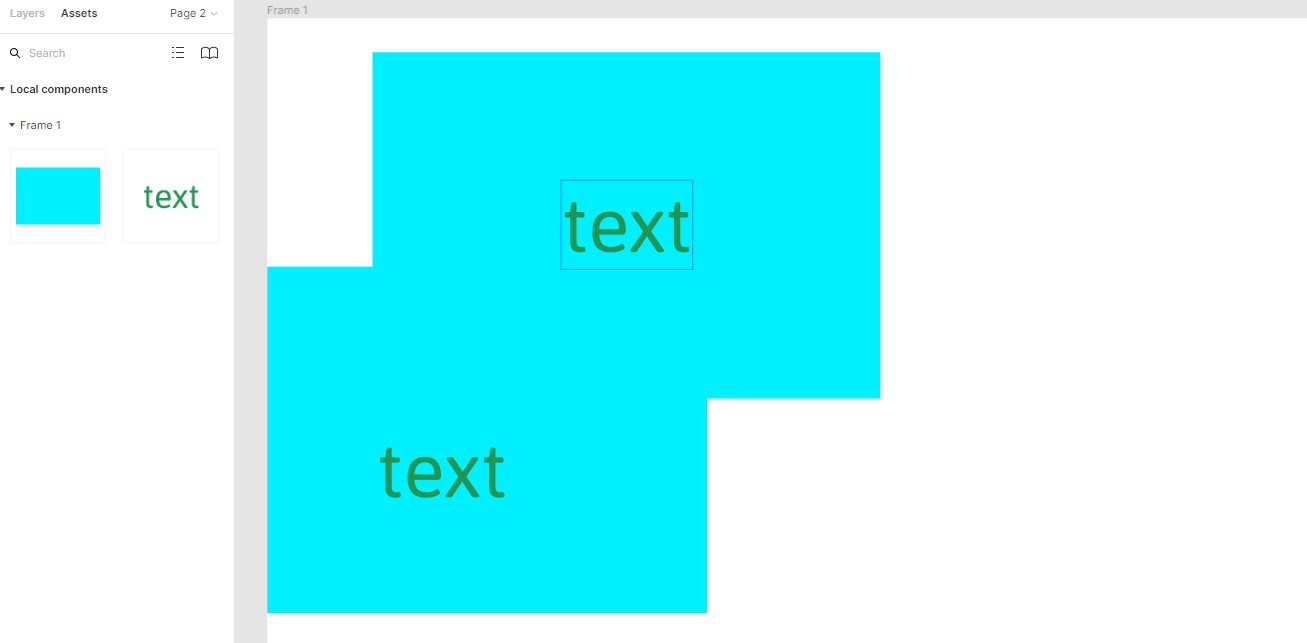
Работа с компонентами

Работа со стилями и цветами
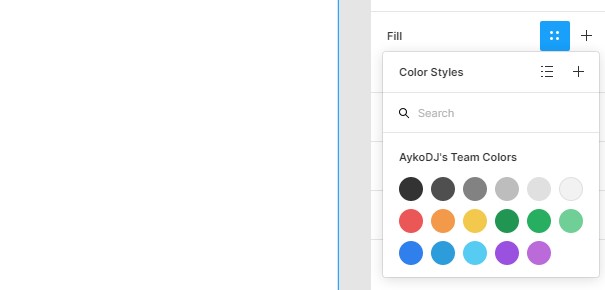
Графический сервис хорош еще тем, что в нем можно менять стили сразу нескольких элементов. А еще есть возможность создания собственного цветового варианта. Для этого необходимо просто создать объект, выделить его, затем нажать на квадратную кнопку, которая показана на скриншоте.

Слои и группы

Совместное использование
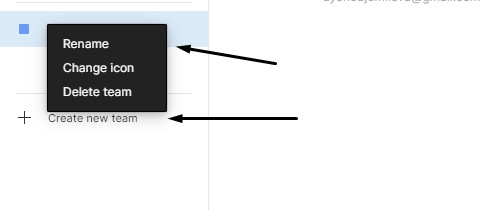
Мы помним, что в Фигма можно создавать и совместно редактировать различные проекты. Теперь подробнее нужно раскрыть тему создания команды и приглашения в нее других пользователей.



Типографика
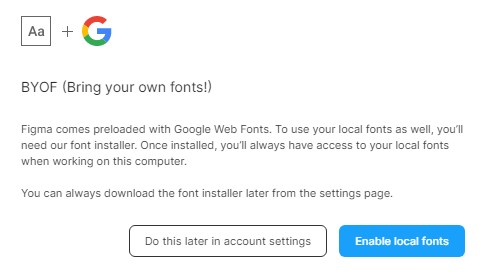
По умолчанию в Фигма установлены шрифты Google. Для десктопной версии вы сможете установить специальный плагин Font Helper для использования локальных шрифтов с вашего компьютера.

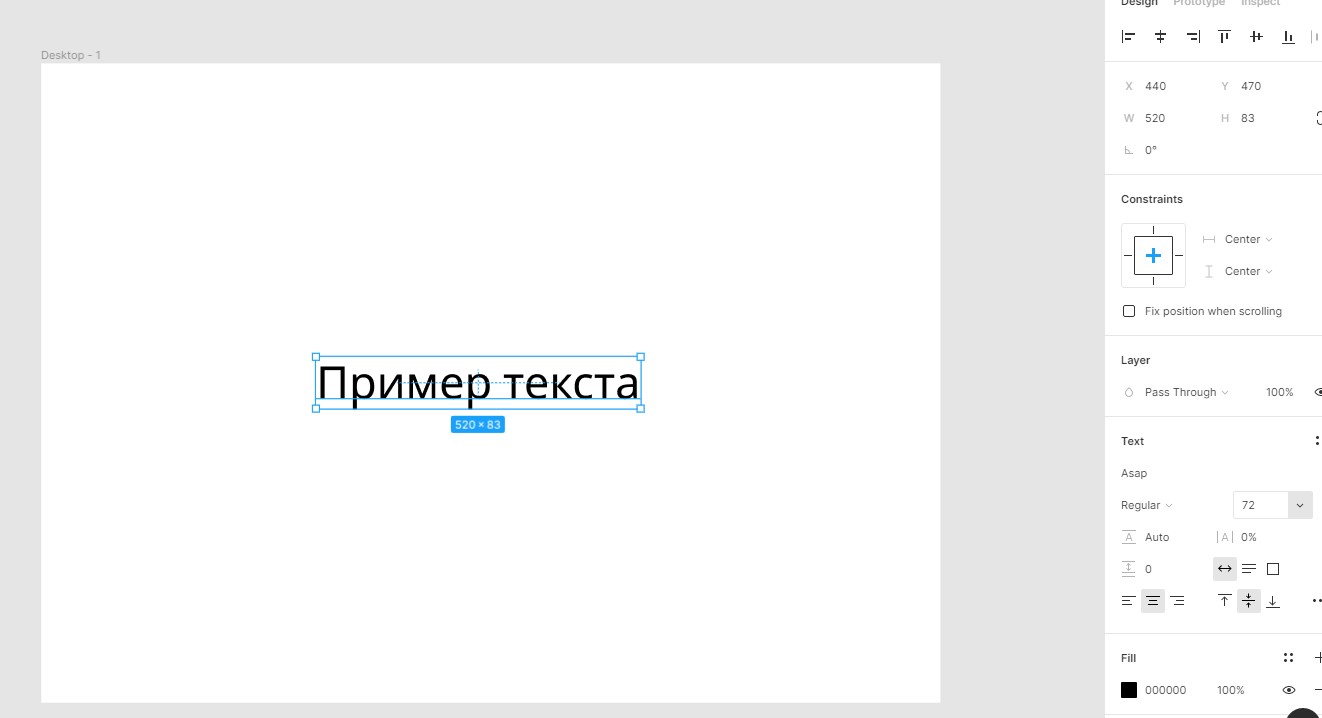
Чтобы создать текст, следует выбрать соответствующую иконку в панели управления или нажать на латинскую букву T. Все настройки отображаются в правом окне, в том числе размер, цвет, выравнивание, тип шрифта, его стиль и прочие элементы.

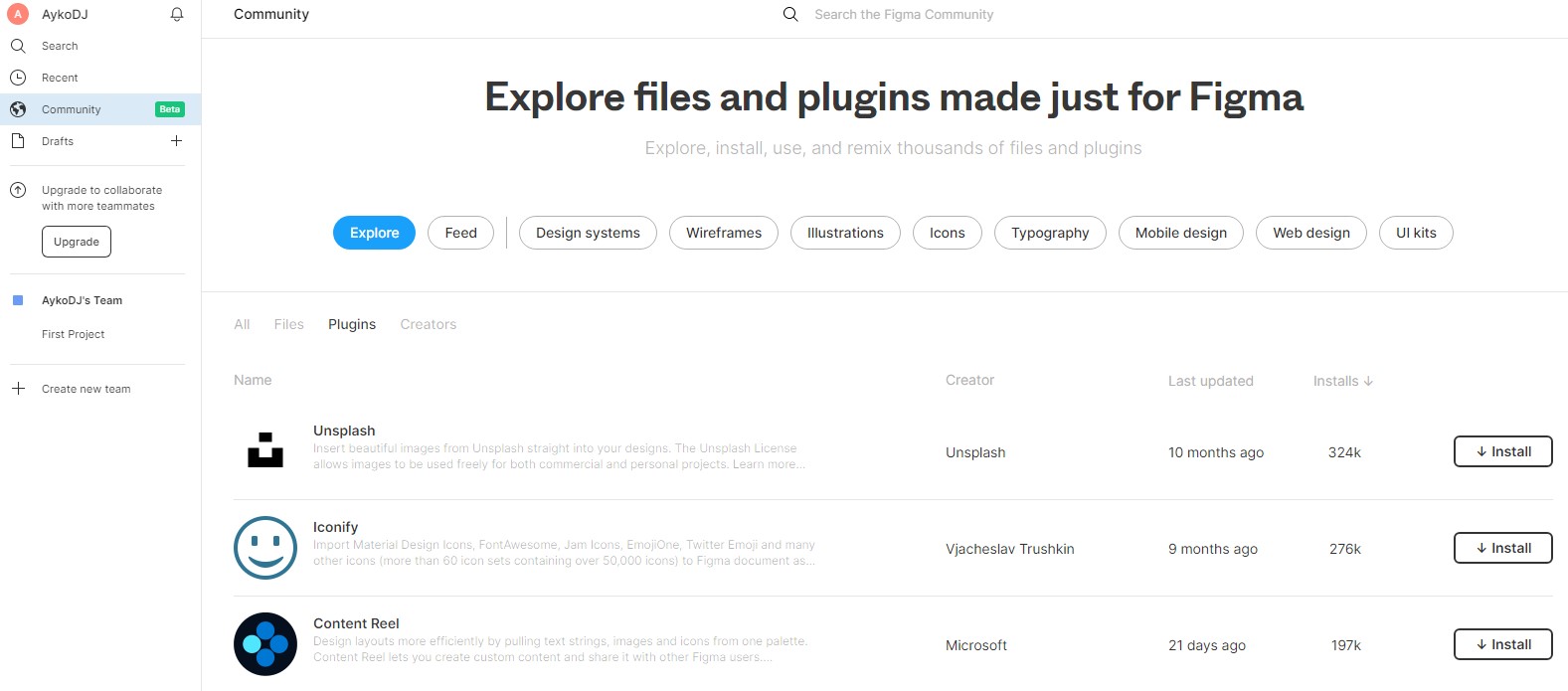
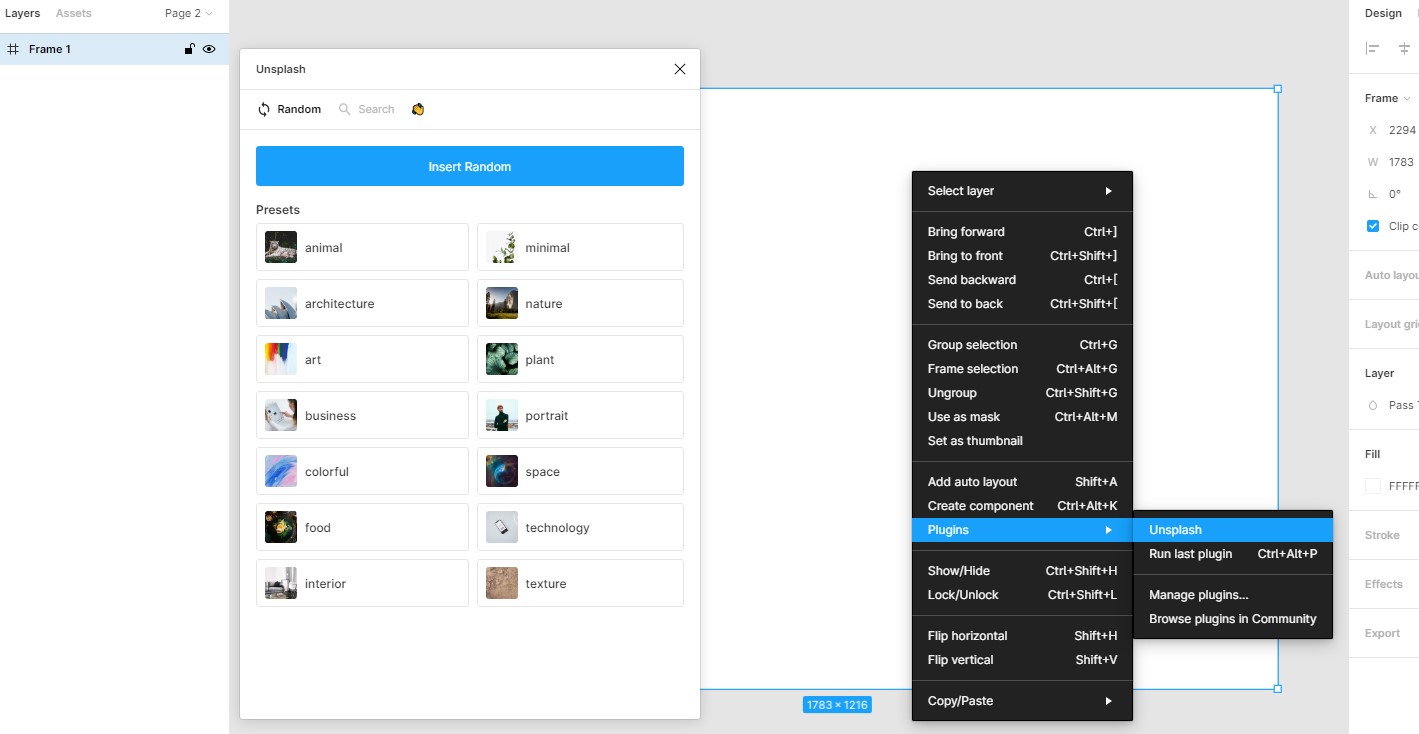
Установка плагинов

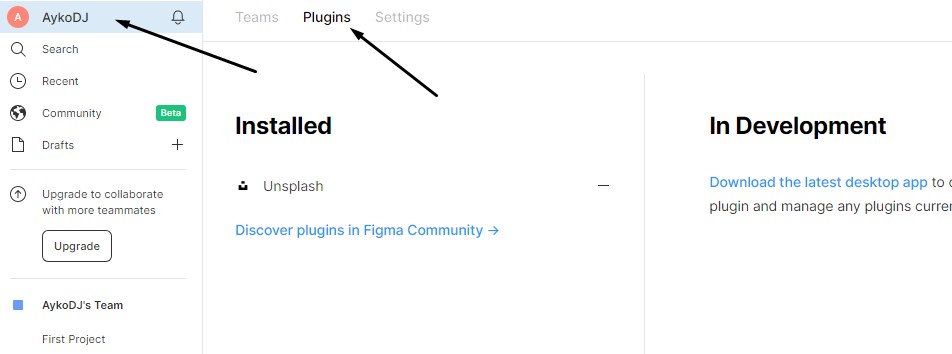
Все установленные плагины можно посмотреть в одноименном разделе, перейдя в настройки профиля.


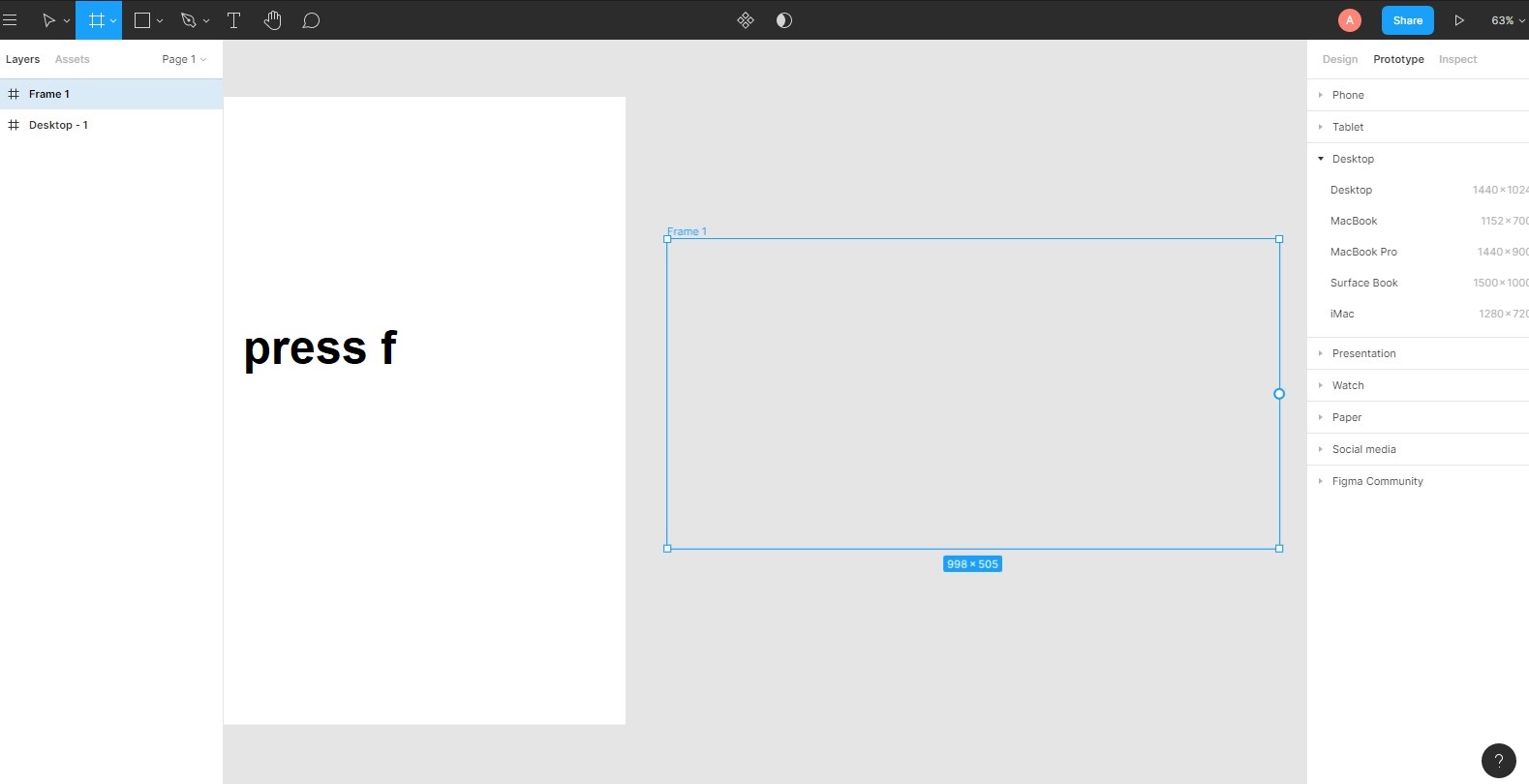
Фреймы
Чтобы увидеть параметры фрейма, необходимо нажать на кнопку F. Справа отобразится панель с разными вариантами артбордов. Можно в одном проекте выкладывать по несколько фреймов разных форматов, причем отдельно друг от друга.
Есть возможность создания артборда нужного вам размера. Для этого следует открыть соответствующий раздел и в рабочем пространстве с помощью мыши создать фрейм подходящего формата.

Заключение
Figma – действительно крутая программа. Даже у меня появилось желание заняться разработкой дизайна интерфейсов, настолько все просто и удобно. Начинающие пользователи легко разберутся с тем, как работать в ней.
Не забываем, что это идеальное решение для командной работы. Аналогов, конечно, много, но этот редактор определенно стоит уделенного ему внимания.
Читайте также:

