Как сделать прехедер
Обновлено: 07.07.2024
Вы уже читали статью об эффективности использования предзаголовка и о том, как увеличить прочтение email с его помощью. Теперь давайте разберемся с видимыми и невидимыми прехедерами. И ознакомимся с функцией, которую предлагает система eSputnik. Если вы уже начали применять эту фишку в своих рассылках и прочувствовали ее отдачу, то наше нововведение вам точно понравится!
Прехедер. Зачем он нужен и как его правильно использовать?
У многих уже выработался рефлекс хвататься за каждую возможность повышения Open-Rate email. Все почести в привлечении внимания получателя обычно достаются теме эмейла. А нужно помнить и о “сером кардинале” - предзаголовке.
Основная его задача - донести информацию до получателя, а также подкрепить и усилить тему email. Предзаголовок может следовать сразу за темой или возникать при наведении курсора на тему емейла.
По данным Litmus, использование предзаголовка в их собственных письмах повысило Open Rate письма на 30%.
Как добавить предзаголовок в редакторе eSputnik?
В стандартных email-шаблонах вы увидите специальную область для предзаголовка. Она состоит из 2 блоков: справа ссылка на веб-версию, в левый блок - информация для прехедера.

Реакция пользователей на нововведение оказалась неожиданной: Что это? Зачем? А можно убрать? Портит дизайн! Мы выяснили что конкретно оттолкнуло пользователей. Помимо того, что "стало некрасиво", пользователи боялись забыть поменять текст прехидера на актуальный для текущего емейла (при создании письма на основе предыдущего).
Снижать риск ошибки до минимума - это естественно, но без предзаголовка можно допустить еще большую оплошность:
1) Gmail и многие другие почтовые клиенты не будут мириться с отсутствием предзаголовка в ваших письмах, они подтягивают на его место начало контента. Например, сразу за темой в строке превью может отображаться следующее:
Адрес сайта, контакты (если они расположены в шапке письма). Не интригует.
Alt-текст, который скрывается за баннером. Обычно, ничего стимулирующего к открытию эмейла там не содержится.
Дублированием темы (некоторые используют тему в качестве заголовка).
Разную чепуху. В зависимости от устройства может браться за основу, например, название картинки или ссылка на хранилище, где лежат изображения.
Во-вторых, не перехитрите сами себя, cоздавая невидимый предзаголовок с помощью подручных средств:
- Маскировка текста прехидера под баннером в alt-теге.
- Размещение текста предзаголовка перед основным контентом и окрашивание его в цвет фона. На превью панели вы увидите его, зайдя в письмо - нет, и это не специальная верстка, а сливание с окружающей средой. Прехидер как бы есть, но его как бы нет. Yandex вообще может "скушать" такой предзаголовок, распознав его как технический текст. Придется изворачиваться и искать способы его вернуть.
Оптимальный предзаголовок - скрытый, но эффективный

Если вы хотите найти, как выглядит предзаголовок, зайдите в редакторе писем в инспектор кода и увидите его в первом скрине:

Как прехедер выглядит в разных почтовых клиентах?
Мы проверяем почту дома за компьютером, на планшете, или мобильном. Нам привычен вид той или иной рассылки на экране привычного нам устройства. А откройте свой емейл на другом гаджете. Изображение будет не таким как обычно, явно что-то пойдет не так, и не обязательно в плохом смысле этой фразы. Отображение компонентов email зависит от:
Почтового клиента, на котором вы просматриваете емейлы.
Устройства, с которого вы проверяете почту.
Давайте посмотрим как прехидер отобразится в разных почтовых клиентах:
Основные почтовые клиенты, на которые осуществляют рассылки пользователи нашей системы. Кстати, посмотреть предпочтения ваших подписчиков относительно почтовых клиентов можно в отчете по рассылке (статистика по доменам):

Прехедер надежно занял свое место после темы. Даже когда он не предусмотрен отправителем, в строку за темой поддтягивается начало контента. И это правильно, читатель имеет полное право еще с превью панели понимать, что ждет его в письме.
В зависимости от ширины экрана меняется количество отображенных символов предзаголока.
На ноутбуке это выглядит так:

В мобильной версии iPhone

и на большом мониторе доступно больше символов:
![]()
I.ua:

Yandex:
Отправляя рассылку клиентам с Yandex можно не переживать, что ваш прехедер будет чересчур длинным и получатель не сможет дочитать его. При наведении курсора на начало прехидера всплывает окошко содержащее __ символов, в котором завершается начатое, ну и, конечно, начало контента.

Есть любопытный момент в реакции Яндекса на уловки. Который сыграет не на руку тому, кто захочет использовать невидимый прехедер и будет не в курсе специальной функции eSputnik. Если вы воспользуетесь хитростью и разместите прехидер над основным контентом письма и окрасите его в цвет фона, то не факт, что Яндекс отобразит его в превью панели. Он легко может принять ваш подкрепляющий прехидер за технический текст.
Эффективный email-маркетинг с eSputnik
Rambler:
Прехидер спрятан настолько укромно, что его не найти. Нигде. Нет его и все:(

При наведении на тему письма возникает поле, содержащее прехидер и начало контента.

Длина темы и предзаголовка. Как посчитать?
После темы обычно вмещается не много слов, все зависит от длины темы. Некоторые подходят к вопросу серьезно и, буквально, высчитывают символы, чтобы полностью вложится в отведенное поле со своим посланием:
![]()
![]()
Gmail как бы намекает: многовато будет, и сам сокращает тему до 87 символов, подставляя импровизированный прехидер. Как бы не хотел отправитель обойтись без него - не удалось. Плюс не отобразилась вся информация, которую он хотел преподнести читателю на превью панели.
Некоторые вообще не парятся, вмещая в одну тему чуть ли не все письмо:
![]()
По моим подсчетам, в строку гмейла помещается +/-180 символов, максимальный обьем темы - 70 букв, остальное для прехидера.
Если же перхидер лаконичный и компактный, то за ним следует другая череда нежелательных моментов в виде подтягивания текста контента. Возможно, это будет что-то полезное, а возможно, ссылка на веб-версию, контакты или “отписаться от рассылки” (о, ужас!).
Не игнорируйте предзаголовок. Дайте ему шанс повысить эффективность вашей рассылки. Главное, подобрать в прехидере такие слова, которые представят ценность для читателя, предложат ему что-то новое и прикуют внимание. Проявите немного творчества и прехидер сработает результативно.
Если вы уже дружите с прехедером - поделитесь с нами впечатлениями и своими достижениями.

Прехедер как элемент оформления письма
Таким образом, пускать ситуацию на самотёк не годится. Что тут можно сделать? Наверное, самым правильным было бы органично встроить прехедер в письмо, чтобы он действительно был осмысленным, дополнял заголовок и не вступал в противоречие с основным содержанием письма. В идеальном мире все бы именно так и поступили.

Замаскированный прехедер
Но, увы, это возможно далеко не всегда: например, прехедер может категорически не вписаться в фирменный шаблон письма. Тогда приходится идти на хитрости.

Скрытый прехедер
Если же прехедер непременно хочется скрыть, то это можно сделать и сравнительно просто. Для этого можно в самом начале тела письма вставить текст вида

Здесь стоит обратить внимание на стиль line-height:0 и свойство important при display:none. Дело в том, что gmail отбрасывает стиль display:none, но мы проявили настойчивость и почтовик нам уступит.

Подводя итог, прехедер игнорировать не стоит, он эффективно работает на повышение открываемости ваших писем. Наилучшим решением будет гармонично встроить его в письмо, но если это не получается, просто наберите шрифтом в один пиксель с нулевой высотой строки.
Прехедер — это текст после заголовка, который отображается у получателя ещё до того, как письмо будет открыто. На первый взгляд это мелочь, однако хороший прехедер может убедить читателя открыть письмо.

Зачем нужен прехедер?
Так устроен интерфейс панели предварительного просмотра
Он даёт возможность понять суть, не открывая письмо
Особенно это касается мобильных устройств. Прехедер особенно выделяется на смартфонах, а люди часто проверяют почту в дороге, лифте или очереди на своих телефонах. Поэтому информация в нём может мотивировать пользователя подробно прочитать ваш маркетинговый материал или новость.
Прехедер — это продолжение заголовка
Прехедер может содержать от 40 до 100 символов. А это отличная возможность сказать что-то важное о вашем бизнесе. Если ваш заголовок не убедил пользователя прочитать письмо, это может сделать текст, который за ним следует.
Распространённые ошибки в прехедере:
Ошибка № 1: Забывать о его существовании
Забывая про прехедер, вы упускаете прекрасную возможность привлечь больше людей, открывающих ваши письма. Исследования показывают, что хорошо продуманный прехедер может увеличить показатель открытия почти на 7% .
Ошибка № 2: Дублировать тему письма
Повторять дословно тему письма — плохая идея. Во-первых, это демонстрирует непрофессионализм отправителя. Пользователь видит повторяющийся текст, и ему кажется, что над письмом не очень-то и старались. Зачем тогда ему стараться и тратить свое время на чтение? Более того, читатель может и вовсе подумать, что ваше письмо — это спам.
Прехедер должен дополнять строку темы, а не копировать её. Пусть тема и прехедер рассказывают одну полную историю. Неплохое решение, когда тема содержит вопрос, а прехедер отвечает на него. Также хорошо работает персонализация в прехедере.
Ошибка № 3: Добавлять в прехедер возможность отписаться

Ошибка № 4: Добавлять ссылки
Ссылки занимают пространство, а оно нам нужно на этапе, когда пользователь ещё не открыл письмо, помните? Поэтому ссылки лучше добавлять в тело письма. А лучше добавить одну ссылку в конце. Ведь письмо не стоит перегружать информацией.
Ошибка № 5: Не писать призыв к действию
Чего вы хотите от получателя? Чтобы он подписался на ваши соцсети, посетил мероприятие или купил ваш продукт? Скажите ему об этом сразу, будьте прозрачны. Не стоит сначала говорить об одном, и заканчивать другим. У нас нет времени, чтобы начинать издалека. CTA должен быть ясным, коротким, активным, конкретным и простым.
Ошибка № 6: Делать его слишком длинным
Длинный прехедер значительно снижает шансы на то, что пользователи вообще дочитают его до конца. Оптимальная длина: около 50 символов или 11 слов. Помните, что длина вашего прехедера зависит от длины заголовка. Чем короче заголовок, тем больше символов можно поместить в прехедер.
- Поместите важную часть в начало
- Не используйте пассивный залог
- Избавьтесь от слов, которые не несут смысла
С помощью сервиса Zurb можно протестировать и узнать, как будет выглядеть ваше письмо до открытия.
Сегодня, стажер, будем говорить про импортное слово, расположенное в “хедере”, то есть в заголовке.
Чтобы сразу было понятно, о чем речь, сначала иллюстрация.

Lufthansa — отправитель, “Путешествуй по миру…” — заголовок, сабж, тема письма. “Кофе с собой” — прехедер.
Когда-то в почтовых ящиках были только “От” и “Тема”. Но объем корреспонденции от года к году рос и количество входящих писем в почтовом ящике заставило разработчиков почтовых сервисов задуматься над тем, как помочь пользователю отделять важные письма от неважных быстрее. Очень простое, но хорошее решение — показать пользователю начало письма. Уже по ней можно определить, что происходит внутри письма, тема которого может оказаться совершенно “не говорящей” и принять решение, какое из писем открывать в первую очередь.
Появление прехедера заставило емейл-маркетологов немного напрячься. Дело в том, что почтовики анализируют код письма и начинают выдавать в прехедер всё то, что могут посчитать текстом. А в письмах наверху обычно находится что? Ссылка “Не видны картинки? Смотреть письмо в браузере”. Или же адрес-телефон компании. Или меню, с помощью которого можно перейти на разделы сайта. Все эти элементы хороши на своем месте, но никак не в прехедере. Емейл-маркетолог, который не учитывает этот фактор, рассылает примерно такие письма:

Это примеры того, как делать не нужно, а компаниям было бы неплохо задуматься, кто у них ведет емейл-маркетинг, если такую базовую вещь до сих пор не настроили.
Прехедер продолжает нести ту функцию, которая была в него заложена авторами идеи: привлекать внимание к письму. В емм этим процессом необходимо управлять, поскольку задача любого емейл-маркетолога — увеличивать Open Rate письма. Соответственно, меняя текст прехедера, можно привлекать больше или меньше внимания к письму. Используй это.
Если ты проводишь сплит-тест заголовков, то попробуй к победителю добавить еще и разные прехедеры и провести сплит с ними. Возможно, что еще процент-другой-третий показателя открытия тебе удастся поднять.
Вопрос “а как настраивать”, надеюсь, возник?
Работа с прехедером на уровне визуального редактора настроена в немногих ESP. Поэтому чаще всего это работа с кодом письма. И такая работа дает гарантированный результат.
За прехедер отвечает вот такой кусочек кода:
Здесь находится текст прехедера, который может меняться от письма к письму или оставаться неизменным, если письмо генерируется автоматически.
Трюк емейл-маркетинга заключается в том, что весь этот текст показывается шрифтом нулевого размера и прозрачного цвета, то есть при открытии письма он не виден.
Собственно, фокус раскрыт. Не забывай про этот элемент при создании и проверке письма. Если верстальщик забыл вставить прехедер, сделай это самостоятельно.
Хедер письма — элемент, который вы регулярно используете в своих email-рассылках. Но зачастую мы забываем, что это сложнее, чем просто логотип и меню.
Итак, полный хедер письма состоит из трех основных частей:
информация об отправителе;
тема письма и прехедер;
непосредственно хедер письма.
В этом посте мы покажем, как настроить тему и прехедер. И поделимся 16-тью идеями, как сделать хедеры рассылок эффективнее и информативнее.

Информация об отправителе
В данной части хедера обычно располагается:
логотип бренда (если нужно).

Если для массовой рассылки писем вы используете ESP, то следующие данные — имя отправителя, логотип компании, адрес для ответа — вы указываете там. Обычно они не меняются от кампании к кампании, поэтому вы устанавливаете данную информацию в своем ESP только один раз. А тема и текст прехедера всегда меняются. Поэтому вам нужно будет задавать его каждый раз при запуске новой кампании.
Тема письма и прехедер
Прехедер, также известный как текст предпросмотра, некоторые даже называют его сниппетом, является самым маленьким, но очень важным элементом письма.
Тема письма

Исходя из вышеприведенных данных можно сделать вывод, что написание темы, ни в коем случае не трата времени.
Как правило, вы ее создаете в своем ESP, но можно это сделать и в Stripo:

В темы можно разбавлять эмотиконы для особой эмоциональной окраски, также это выделит их в ящиках получателей.
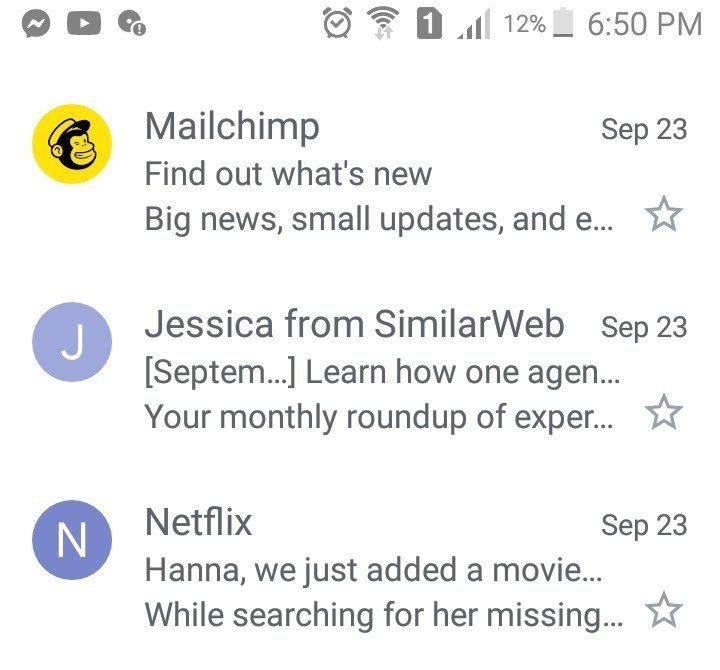
Предзаголовок
Каждый раз, когда я получаю письмо от Mailchimp, SimilarWeb или Netflix, я знаю, не открывая его, о чем оно будет.

Некоторые компании указывают скидки в прехедере, что приносит им дополнительные открытия.
Один из лучших приемов создания прехедеров — это создание историй, когда текст прехедера является продолжением темы письма.
Как установить текст прехедера с помощью Stripo:
введите тему письма и текст прехедера.

Важно отметить:
Поэтому, если вы не хотите, чтобы ваши получатели видели отрывки письма, но на составление полноценного предзаголовка нет времени, то можно не показывать предзаголовок и вовсе.

Как только вы это сделаете, ваше письмо будет выглядеть в почтовых ящиках пользователей следующим образом:

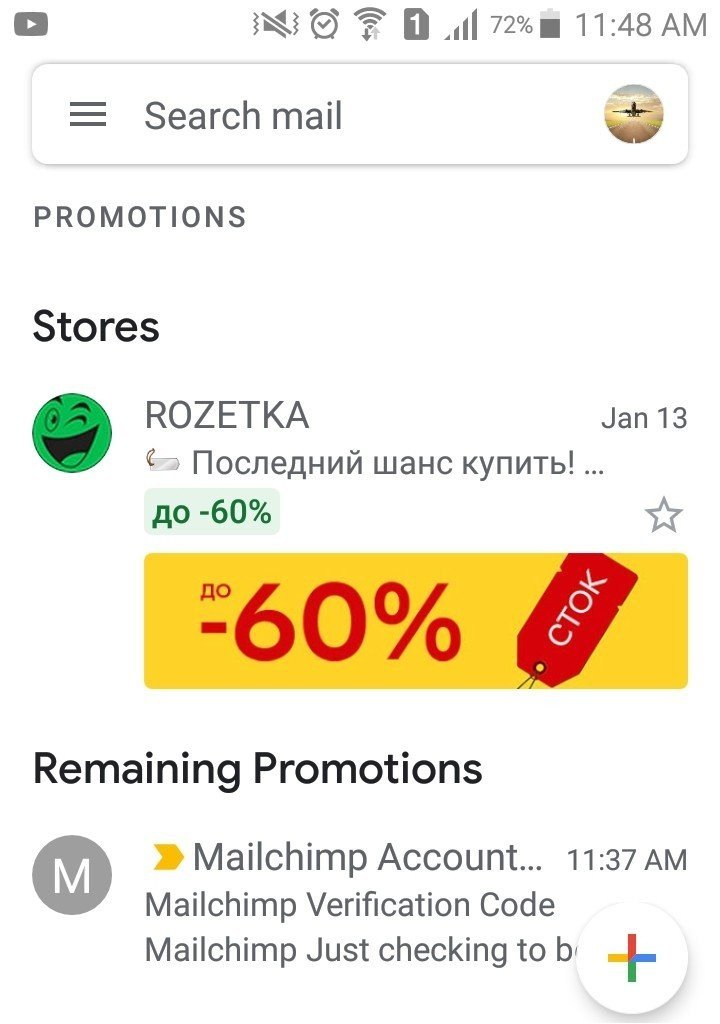
Используйте промо-аннотации Google
Как следует из названия, вы можете анонсировать продолжительность вашей распродажи, сумму скидки и дополнить все это значком сделки во входящих пользователей — и все это они увидят, до того, как откроют ваши письма.
Эта информация идет сразу после строки темы письма и текста предзаголовка.

(Источник: Рассылка от Rozetka)
Это работает на мобильных устройствах в Gmail, но не искажает внешний вид вашего письма в других почтовых клиентах.
Посмотрите наше короткое видео, чтобы узнать, как создавать промо-аннотации для ваших рассылок с помощью Stripo.
Хедер
Как правило, вы создаете хедер емейла всего один раз — и затем используете для множества кампаний. Так что не бойтесь потратить немного времени на дизайн хедера для рассылок.
Как должен выглядеть профессиональный хедер письма? Здесь нет каких-то универсальных правил, все зависит от множества факторов и нюансов. Но мы приведем ряд идей и примеров.
Сделав хедер, вы сможете сохранить его в своей личной библиотеке блоков и затем перетаскивать в шаблон каждый раз, когда будете создавать новую емейл-кампанию.
Но прежде чем окунуться в креативные идеи, расскажем несколько слов о традиционных элементах хедера: заголовок, логотип и меню.
Название компании и логотип
Как правило, в логотипе компании содержится ее название.
Но если ваша компания имеет всемирную известность и вы уверены, что ваш логотип знают все, вы можете пропустить название компании и ограничиться только логотипом.
Логотип вставляется как изображение, поэтому вам не стоит беспокоиться о шрифтах. Он будет корректно отображаться во всех почтовиках и на всех устройствах.
Меню — еще один традиционный элемент емейла, так как помогает вам сориентировать клиентов и привести их на ваш сайт. Меню должно быть действующим.
Вы можете выбрать обычное или интерактивное меню.
Все обычные меню, которые вы добавляете с помощью Stripo, полностью адаптивны.
Но если вы решили добавить интерактивное меню, не забудьте о запасном варианте.
Пожалуйста, прочитайте статью по этой теме в нашем блоге, чтобы узнать подробнее о всех видах меню.
Лучшие рекомендации по дизайну хедера письма
Мы сделали подборку наилучших примеров. Некоторые из них представлены реальными брендами, другие же мы придумали, чтобы вдохновить вас.
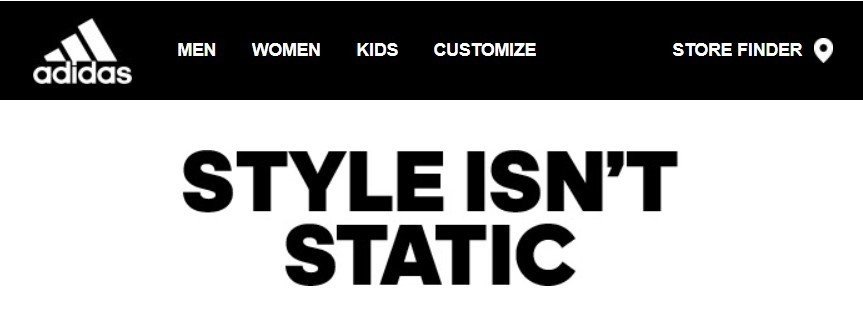
1. Добавьте поиск магазинов
Отправитель: Adidas
Помимо логотипа и меню, Adidas также добавили в хедер Store Finder — поиск магазинов. Гениальная идея. Я выбираю туфли, которые мне нужны, прямо в емейле, а затем Store Finder находит адрес ближайшего офлайн-магазина, чтобы примерить туфли. Отличный сервис. Спасибо!

2. Добавьте информацию о скидке
Отправитель: Anabel
Это один из лучших примеров хедера письма: косметическая компания Anabel добавила в хедер свое предложение. Интересное решение. Я не могла пропустить его. А за более подробной информацией мне пришлось перейти по ссылке.

3. Раскручивайте продукцию
Отправитель: Filmmaker
Компания Filmmaker рекламирует платную подписку на живой журнал прямо в хедере.
Хороший способ рекламы продукции, если рассылка имеет чисто информативный характер.

4. Делайте подарки получателям
Отправитель: EnglishDom
Эта онлайн-школа не только дарит подарки прямо в хедере, но и анимирует их. Альтернатива геймификации. Кажется, что получатели сами выбирают, на какую коробку нажать.
Почему стоит добавлять это в хедер? Потому что так повышаются ваши шансы – каждый получатель, открыв емейл, обязательно увидит заманчивое предложение.
Your browser does not support HTML5 video tag.
Великолепный пример хедера.
4. Позвольте читателям войти в аккаунт прямо из хедера
Отправитель: Grammarly
В отчетах eSputnik по емейл-кампаниям есть карта кликов, на которой мы видим, что многие получатели кликают по логотипу или кнопке входа в систему, чтобы перейти к своим учетным записям.
Закончив читать весь отчет Grammarly, я нажала “Посетить мой редактор”, чтобы продолжить работу с Grammarly.
5. Иконки соцсетей
Отправитель: The Emy Blog
Почему бы не пойти против системы? Если вы хотите выделиться — поместите в хедер ссылки на ваши аккаунты в соцсетях. Это довольно необычно, но примечательно. Особенно если ваша основная цель — собрать подписчиков.

6. Используйте GIF или анимированные логотипы
Отправитель: Banana Republic
Your browser does not support HTML5 video tag.
7. Поработайте над фоном хедера
Отправитель: Ferrari
Если вы не хотите вносить существенные изменения в хедеры, поиграйте с цветами для всего меню.
8. Украшайте хедеры по праздникам
Отправитель: GrowthHackers
Когда наступают праздники, мы стараемся делать дизайн емейлы соответствующим. Раньше большинство компаний оставляли дизайн хедера емейла без изменений. Но это было довольно скучно. Оживите свой хедер снежинками, декоративными шариками и т.д.
Your browser does not support HTML5 video tag.
9. Применяйте пользовательские шрифты для пунктов меню
Отправитель: Sunrise
Хороший декоративный шрифт дополнит дизайн вашего хедера. Используйте все свое воображение — будьте креативными!
Важно, чтобы все шрифты были читабельными — поэтому курсивные шрифты требуют большего размера.

Напомним, что в Stripo вы можете добавлять кастомные шрифты.
Примечание: если почтовик не поддерживает выбранный шрифт, он заменит его дефолтным.
К сведению: скриншот нестандартного шрифта меню сделан в Gmail, ОС — Windows 10. Шрифт также хорошо отработал и в Gmail на macOS.
10. Указывайте дату отправки
Отправитель: Apple News
Взглянув на емейл от Dictionary, легко определить, в какой день он получен. Как? Эта компания добавляет в хедер дату отправки. На мой взгляд, это одна из лучших идей для дизайна хедера.

11. Используйте рамки
Отправитель: Hummingbird
Некоторые бренды используют рамки, чтобы создать уникальный хедер. Хороший способ украсить емейл-шаблоны, и при этом он полностью веб-безопасен, ведь рамки – это просто изображения.
Примечание: Stripo.email предлагает широкий выбор различных рамок, которые находятся в блоке “Дополнительные изображения”.
12. Не использовать хедер. От слова “совсем”
Отправитель: Nike
У всех известных брендов есть что-то общее — они имеют свой стиль. Например, емейлы от Nike всегда “бесшовные”. Вы никак не заметите, где заканчивается хедер и начинается баннер.
Но на самом деле Nike вообще не используют никаких хедеров ? Они просто помещают логотип поверх баннера. Неплохой трюк. Иногда так делают и Airbnb.

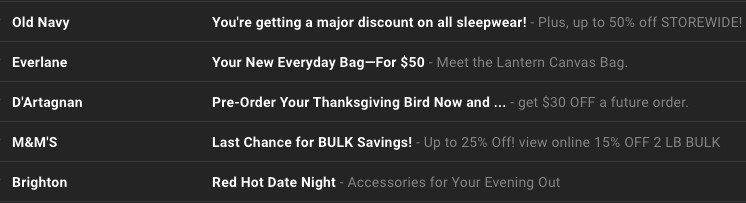
13. Добавляйте ссылку “Обновить предпочтения”
Отправитель: D’Artagnan
Все мы хотим, чтобы наши рассылки были максимально эффективными. Для этого мы должны предоставлять только релевантную информацию. Предпочтения клиентов меняются довольно часто. Важно, чтоб получатели имели возможность обновлять свои предпочтения в любое время.
Ресторан D’Artagnan размещает кнопку “Обновить предпочтения” прямо в хедер.
14. Указывайте ID участника
Отправитель: Decathlon
Если вы предлагаете своим клиентам членство/клубную карту, их личный ID должен быть всегда под рукой. Конечно, можно разместить эту информацию где-то в настройках их аккаунтов. Но Decathlon указывают номер ID непосредственно в хедере. Довольно броско. Таким образом, получатели всегда будут знать, где найти членский номер.

15. Добавляйте фото
Отправитель: Брайан Стелтер, CNN

Всегда приятно знать, кто автор, особенно если речь идет о последних новостях экономики и политики.
Как создать крутой хедер емейла в Stripo – инструкция
В нашем редакторе есть два способа создания хедеров:
1. Настройка существующего хедера
Все шаблоны Stripo уже содержат хедер. Мы предлагаем 350+ шаблонов.
Выберите тот, хедер которого вам больше нравится. Настройте хедер до мелочей: замените логотип, добавьте соответствующие ссылки для пунктов меню, цвета, фоны и т.д.

Среди предложенных шаблонов несомненно есть тот, который соответствует требованиям вашей нынешней кампании
2. Создание хедера с нуля
Я хочу создать хедер со своим логотипом, который будет располагаться между пунктами меню. Итак, вот что мне нужно:

Если вы хотите, чтобы ваш логотип и меню находились в одном ряду, перетащите новую структуру в шаблон, с которым вы собираетесь работать, будь то новый или уже используемый вами шаблон. Сколько блоков добавить в структуру? Сколько пожелаете. Редактор Stripo предлагает структуры с 1-4 структурами;
если же вы хотите, чтобы в хедере было несколько полос, вам нужно перетащить соответствующее количество структур в шаблон;
- чтобы добавить логотип, я нажимаю на иконку “изображение”;
Не забудьте включить кнопку “Адаптивное изображение” для мобильных устройств;
- теперь просто перетаскиваю блок меню в первую колонку структуры шаблона;
- убираю третий пункт меню, так как мне нужно только два в каждой колонке (по умолчанию блок меню имеет три пункта);
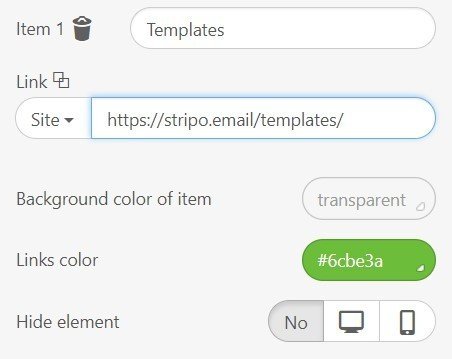
- даю им имена — “templates” и “release notes”;
- выбираю цвет шрифта – это “цвет ссылок”;

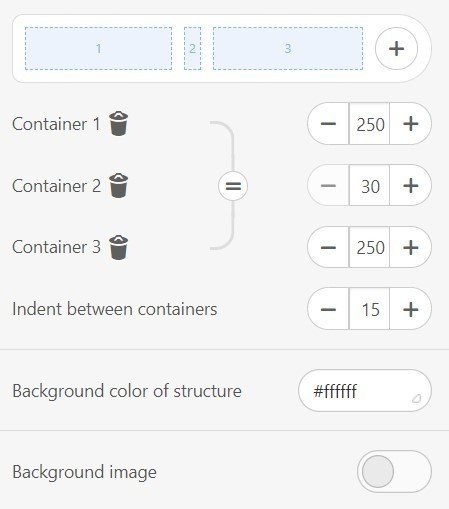
- делаю то же самое с третьей колонкой;
- задаю цвет фона (белый) для всей строки;

- выравниваю контейнеры — в моем случае 250/250, а контейнер с логотипом — всего 30;
Если вы хотите добавить фоновое изображение, вам нужно нажать кнопку “Фоновое изображение”;
- Я рекомендую подбирать шрифт и его размер, когда хедер уже заполнен и содержит все контейнеры – тогда вы увидите цельную картину, как это все будет смотреться.
Я установила Tahoma, 18.
Примечание: напоминаем, что в Stripo можно добавлять пользовательские шрифты и применять их к меню и всем другим текстам в шаблонах;
- нажмите кнопку “Адаптивная структура” — настройте правильное отображение вашего меню на мобильных устройствах;
- прежде чем сохранять этот блок в моей библиотеке, я решила его предварительно просмотреть.
Вот что получилось:
Важно отметить:
Хедер создается всего раз и используется во многих кампаниях в течение длительного времени. Мы предлагаем сохранить только что созданный вами хедер в библиотеку Модулей. При создании новых каманий, вам нужно всего лишь перетащить свой хедер их библиотеки — и шапка вашего письма готова!
В завершение
Как мы видим в разнообразных примерах дизайна хедера, вы абсолютно свободны делать то, что хотите. Будьте креативны.
В наших шаблонах уже есть различные профессионально разработанные заголовки – выбирайте любой и настраивайте на свой вкус.
Читайте также:

