Как сделать появление линии в афтер эффект
Обновлено: 11.07.2024
В начале года отдел дизайна Noveo практически полным составом прошел онлайн-курс по Adobe After Effects и основам анимации. Senior Designer и Team Lead отдела дизайна Зарина рассказывает (и показывает), чему мы научились на курсе.
Как и любой курс по инструменту, мы начали с основ, интерфейса программы и основных принципов анимации.
Принципы анимации
Один из главных принципов — смягчение начала и завершения движения (Spacing). При движении большинству объектов в нашем мире нужно время, чтобы набрать скорость и остановиться, поэтому движение лучше выглядит, когда оно не равномерное, а ускоряется в начале и замедляется в конце.
Принцип сжатия и растяжения создает иллюзию веса и эластичности формы. Например, прыгающий мяч будет сжиматься, ударяясь о землю.
Принцип дуги говорит о том, что в природе все объекты движутся по параболическим траекториям, поэтому нужно использовать этот принцип для достижения эффекта естественности движений.
Первым боевым заданием была анимация мячика. Простое на первый взгляд задание — заанимировать падение резинового мяча — обернулось серьезным испытанием нервов и наблюдательности. Чтобы мяч падал, “как в жизни”, нужно точно знать, как меняется его скорость, когда он ударяется о поверхность и отскакивает. Пришлось проверить графики затухающих колебаний и позапускать физический мячик вживую.
Шейповая анимация
Следующей была тема шейповых слоев. Несмотря на возможность создавать шейпы в After Effects, иллюстраторы предпочитают делать это в более гибких и мощных инструментах, таких как Adobe Illustrator или Adobe Photoshop. Импорт из этих программ позволяет сохранить некоторые свойства шейповых слоев (градиенты и прозрачность не сохраняются) и информацию о точках (их координаты) и продолжить работать с ними в After Effects, добавляя анимацию. Например, изменить форму векторного слоя можно, передвинув точки, а After Effects достроит плавное изменение формы в промежуточных кадрах. Для закрепления навыков мы взяли несложную иллюстрацию, подготовили в Adobe Illustrator слои, необходимые для анимации, и после экспорта добавили движения некоторым объектам:
- добавили анимацию по Position луне, сияние луны сделали с помощью анимации Scale, зациклили расширение слоев в Expressions при помощи функции Loopout и Cycle;
- чтобы задать движение дыму, пустили круглые шейповые слои по анимированному пути и настроили для них эффекты Gaussian Blur и Simple Choker;
- для движения лодки сделали анимацию пути по дуге и добавили покачивание с помощью анимации параметра Rotate.
В результате статичная картинка ожила.
Анимация текста и кинетическая типографика
Еще одна интересная и очень востребованная тема курса — анимация текста. Для этого в программе After Effects есть много мощных инструментов, таких как анимация линии, к которой привязан текст, различные эффекты появления и исчезания знаков, слов и строк, рандомизация букв, 3D-эффекты и прочие. Все эти эффекты могут быть скомпонованы между собой, что дает практически бесконечное число манипуляций с текстом. Но чтобы создать крутой и интересный ролик, одних инструментов недостаточно. Тут нужно и придумать идею, и создать уравновешенную композицию, и выстроить кадры так, чтобы удержать внимание зрителя.
Отдельная тема — 3D-текст. Сейчас этот эффект стал очень популярен, и его можно увидеть во многих рекламных роликах и анимированных постерах. Тут на помощь приходит 3D-редактор Cinema 4D, в котором создается форма и натягивается текстура. Сама анимация выполняется в специальном плагине для After Effects.
Создание титров
Анимация при помощи Puppet position pin tool
Часто, чтобы заанимировать несложные движения персонажей, применяется анимация при помощи Puppet pin tool. В ключевых точках расставляются пины, которые, как булавки, фиксируют части изображения. И передвигая эти булавки, можно заставить двигаться фигуру персонажа. Манипулировать этими пинами не всегда легкая задача, поэтому их привязывают к Null objects и анимируют параметры Position и Rotation нулевого объекта. Чтобы заанимировать, например, движение руки персонажа, необходимо сначала привязать части руки друг к другу и саму руку к телу. Тогда при повороте руки в локте остальная часть руки с кистью повернется следом. Кроме движения персонажей этот прием можно применять для оживления листвы, кустов или деревьев.
Анимация при помощи плагина Joysticks’n’Sliders
Для ускорения анимации мимики персонажа часто используют платные плагины, такие как Joysticks’n’Sliders. Чтобы с его помощью создать движение лица и эмоции персонажа, необходимо сначала зафиксировать нулевое положение всех деталей лица. Например, формы и положения глаз, рта, бровей и волос. Следующие шаги — это прописывание крайних состояний анимации лица. И тут нужно изменить положение и форму деталей персонажа так, чтобы они соответствовали этим крайним состояниям. Например, при повороте головы нос нужно сдвинуть и изменить его форму, чтобы он был в профиль, сдвинуть глаза и брови, изменить форму прически. И проделать эту процедуру для всех ключевых кадров анимации. Когда крайние положения для всех элементов прописаны, можно запускать анализ в плагине. Проанализировав все данные, плагин создает контроллер, так называемый Joystick, привязанный к элементам лица. При перемещении этого джойстика плагин анализирует возможные промежуточные положения элементов, и становится возможным записать плавную анимацию любых перемещений в пределах наших крайних положений.
Трекинг камеры
Трекинг камеры — это прием, который активно используют в рекламных роликах и спецэффектах. Суть в том, чтобы вписать искусственно созданную анимацию в реально отснятый на камеру ролик. Для этого нужно отследить движение одной или нескольких точек на исходном видео. Пользователь находит наиболее контрастные места на видео, устанавливает туда маркер, и программа отслеживает перемещение этого набора пикселей и строит путь его перемещения. Впоследствии по этому пути можно пустить любой объект, такой как выноска с текстом или титры.
Кроме того, если отслеживание сделано по 4 точкам, можно вписать другой заанимированный объект в границы этих точек. Именно таким способом мы сделали к 1 апреля шуточное видео про дорожные знаки, которые немного сошли с ума.
Паралакс
Паралакс — это направление в спецэффектах, которое недавно вошло в моду. Его используют в рекламе и web-дизайне, но особенно оно востребовано в рекламе картинных галерей и всевозможных выставок. Ведь с его помощью можно оживить знакомые произведения искусства и привлечь таким образом новых зрителей. Чтобы добиться эффекта паралакса, нужно разделить объекты выбранного изображения, вынести их на отдельные слои. Затем нужно дорисовать недостающие части изображения, ведь там, где мы вырезали объект из фона, образовалась дыра, она должна быть заполнена (обычно это делают методом копирования соседних участков). Затем изображению придают плановость, разнося объекты на разное расстояние по оси Z (в глубину). Последнее действие — оживление, то есть создание анимации отдельных объектов. При этом можно добавить движение камеры сквозь пространство картины. Это создает иллюзию погружения в мир, созданный художником.
Анимация интерфейсов
Эта тема нас интересовала, пожалуй, больше всех, так как с ней мы сталкиваемся в процессе своей профессиональной деятельности. Чтобы создавать презентации возможных анимаций интерфейсов, прежде всего надо быть знакомым с концепцией Google Material design, ведь там подробно описано, как должны вести себя элементы интерфейсов. Средствами Adobe After Effects можно показать, какие микровзаимодействия, переходы и анимации могут быть применены в приложении, как это повлияет на общее восприятие приложения. Чтобы оживить приложение, нужно в первую очередь подготовить файл с элементами интерфейса в Adobe Illustrator, затем импортировать его со всеми необходимыми слоями в программу After Effect и там настроить переходы и анимации средствами программы. Обычно анимируются такие параметры, как opacity, position и scale. С их помощью можно показать, как разворачиваются и открываются элементы, как приложение реагирует на взаимодействие с пользователем, как происходит переход между экранами и многое другое.
Еще одним заданием было вписать заанимированный интерфейс в фото или видео. Для этого нам опять пришлось обратиться к трекингу, цветокоррекции и инструментам деформации.
Итак, на этом суперинтересном и полезном курсе мы освоили множество мощных инструментов, узнали принципы моушен-графики и анимации, выполнили много сложных, но интересных заданий и уже вовсю применяем полученные знания в нашей повседневной работе!
Анимации выполнены дизайнерами Noveo Зариной и Людмилой.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

Вот и пришла очередь для третьего выпуска мини курса по основам After Effects. В этом уроке вы узнаете про базовые свойства клипа и о том, как сделать простейшую анимацию. Ну что, поехали!
Свойства клипа в After Effects
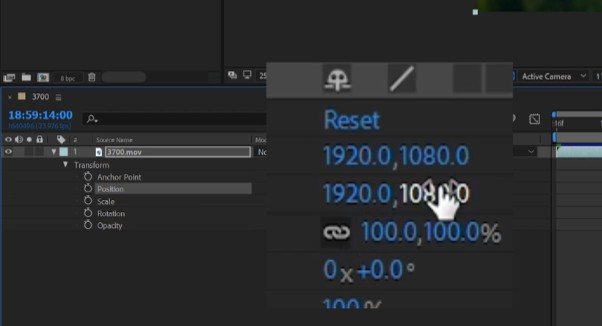
После того, как мы добавили видео на таймлайн, мы можем управлять его свойствами. Такими как опорная точка (anchor point), масштаб, положение и другими. Чтобы получить доступ к свойствам клипа, вам нужно нажать треугольник рядом с названием клипа, после чего нужно нажать второй треугольник, рядом с текстом Transform.

Это откроет свойства клипа, после чего вы сможете их изменять. Изменить значения можно при помощи мыши, наведя на значения, и зажав левую клавишу мыши.

Или можно вручную ввести нужное значение в поле.

Также вы можете изменить соответствующие свойства клипа в окне предпросмотра зацепив мышью один из маркеров, расположенных по периметру.

Но что означает значок цепи рядом со свойством Scale (масштаб)? Он закрепляет соотношение сторон клипа. Таким образом, если вы измените размер клипа по горизонтали, то программа After Effects автоматически изменит размер вашего клипа по вертикали.
Но если вам нужно изменить масштаб только по горизонтали, то вы должны снять этот значок, и изменить масштаб.

Rotation (вращение)
Как это понятно из самого названия свойства, он управляет вращением клипа. Здесь вы можете увидеть два поля. Первое поле означает количество оборотов, второе — угол разворота. Если вы не делаете анимацию, о чем будет сказано чуть ниже, то количество оборотов, не имеет смысла. Но при создании анимации, количество оборотов играет важную роль.

Опорная точка (anchor point).
Когда вы даете программе команду развернуть клип, то по умолчанию клип развернется вокруг точки, строго по центру клипа. Но что если вам нужно развернуть клип не вокруг точки, находящейся по центру, а вокруг точки, находящейся в другом месте? Вот для этого и служит опорная точка. Её назначение в After Effects точно такое же, как и в Premiere Pro.

Opaсity (прозрачность).
Это очень важное свойство, которое постоянно применяется в программе After Effects, и которое позволяет регулировать прозрачность текущего клипа. Значение прозрачности может быть в диапазоне от 0 до 100. 0 — это полностью прозрачный клип, то есть его не будет видно. 100 это полностью не прозрачный клип. И если у вас снизу есть другой слой, то нижний слой, не будет видно.
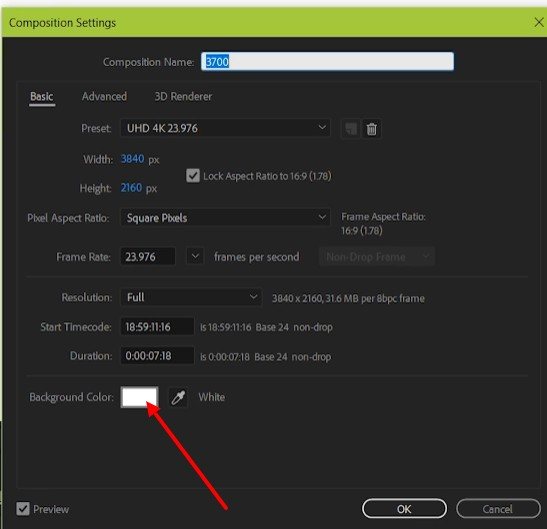
Изменение фона.
По умолчанию, в After Effects используется в качестве фона, черный цвет. Но его можно изменить. Таким образом, если у ваш клип не занимает весь кадр, то за пределами клипа, будет черный цвет. Или, если вы поменяете прозрачность, то просвечивать будет черный цвет, или тот цвет, который вы сами выберите.

Для изменения цвета фона по умолчанию, зайдите в меню Composition и выберите пункт – Composition Settings
После чего, выберите нужный вам цвет.

Создание анимации.
Вообще вся анимация в видео монтаже, и в программе After Effects, крутится вокруг так называемого, ключевого кадра, или, если на английском, KeyFrame. Подробнее об этом понятии вы можете узнать из статьи, Что такое кейфрейм. Например, вам нужно плавно изменить размер кадра. Для этого вы берете первый кадр, задаете значение масштаба, затем переходите в конечную точку, и выставляете конечное значение. А все промежуточные значения масштаба, программа вычислит сама.
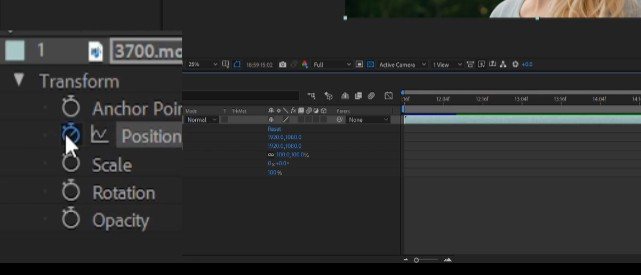
Создание кейфрейма
Чтобы добавить изменение свойства по ключевым кадрам, вы должны включить анимацию этого свойства. Для этого нажмите на этот переключатель.

Здесь мы разрешили свойству Position изменять свои значения по ключевым кадрам. И как только вы добавите новый ключевой кадр, то вы его сможете увидеть на Timeline.
Если вы не переключите этот переключатель, то при изменении Position, или другого выбранного свойства, это свойство изменит своё значение на всем протяжении клипа. То есть, вы останетесь без анимации.

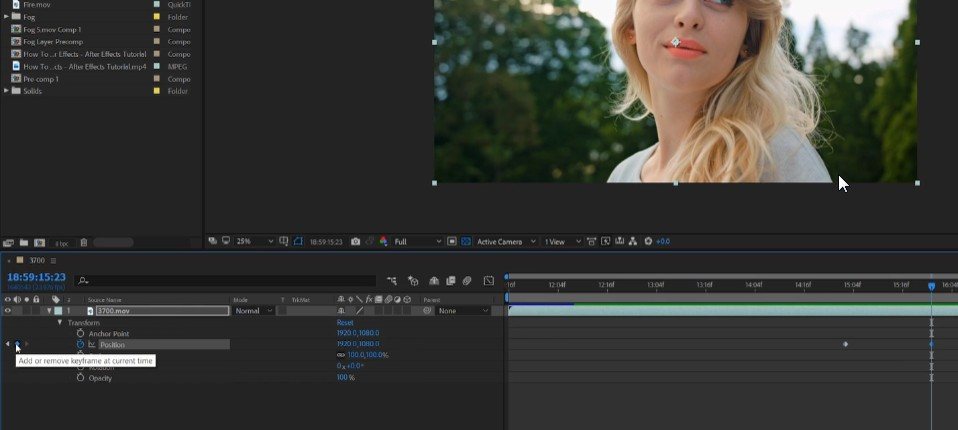
Теперь, для создания второго ключевого кадра, вам нужно передвинуть плейхид, в нужную позицию, кликнуть по значку создания ключевого кадра, и уже затем изменить значение выбранного свойства.

Вот так просто создается простейшая анимация. Вы можете анимировать не только положение видео, но и другие параметры, такие как изменение масштаба, вращение и так далее, включая такие вещи, как изменение цвета, которое, в этом уроке, мы рассматривать не будем. Более того, можно одновременно изменять несколько значений. Например, задать движение слева направо, и при этом сразу меняя размер нашего клипа. Попробуйте поэкспериментировать.
Использование кривых Безье.
Когда вы создаете анимацию, то изменения будут происходить линейно. То есть, равномерно. Каждую секунду, будет происходить изменение на ту величину, которую вы задали. Например, вы задали время движение 10 секунд, и изменение масштаба в 2 раза. Как будет происходить изменение масштаба с течением времени? Все просто. Через одну секунду, масштаб изменится на 10%, через 2 секунды масштаб изменится на 20% и так далее.
Но что если вы хотите сделать так, чтобы в течении первых 8 секунд, масштаб изменился совсем чуть-чуть, например на 10% и уже в последние две секунды, достиг 100%? На самом деле такой эффект, сделать легко. Для этого, можно воспользоваться кривыми. Для добавления кривой, щелкните по значку

Теперь, вы можете добавить точки изменений, вы можете изменить форму кривой, добиваясь тех значений, которые вам нужны.

Ну вот и все на сегодня. Надеюсь, теперь вы поняли, как изменять значения свойств клипа, как создавать анимацию, и как использовать для создания анимации кривые Безье. А продолжение следует.
В данном уроке, на примере создания слайд шоу, мы разберём основные принципы создания анимации в After Effects, рассмотрим параметры слоёв и их использование в анимации, а так же познакомимся с инструментом "Текст", с рендерингом композиции и правильным сохранением проекта.
И так, первым делом создаём композицию, разрешение я поставлю Full HD, т.е. 1920 на 1080 пикселей, Frame rate выставлю в 25 кадров и импортируем изображения из которых будем делать слайд шоу.
Теперь помещаим изображения в композицию. Что такое композиция, зачем в неё помещать импортированные файлы и прочая основная информация для начинающих пользователей была рассмотрена в первом уроке данного курса "Знакомство с интерфейсом After Effects".
Теперь, когда изображения находятся в композиции и мы видим слои файлов на time line можно их выставить в нужном порядке, в том порядке, в котором будут листаться слайды. Иерархию слоёв мы в первом уроке курса тоже рассматривали, поэтому очевидно, что слои изображений нужно расположить в необходимом порядке сверху вниз. Верхний слой - это будет у нас первый слайд, соответственно, нижний - последний.
1. Принципы анимации и параметры слоёв в AE
Начнём с принципа анимации в After Effects. Если вы ранее делали анимацию с помощью шкалы времени в фотошопе, то вам будет гораздо проще разобраться в After Effects, потому что принцип тут абсолютно такой же.
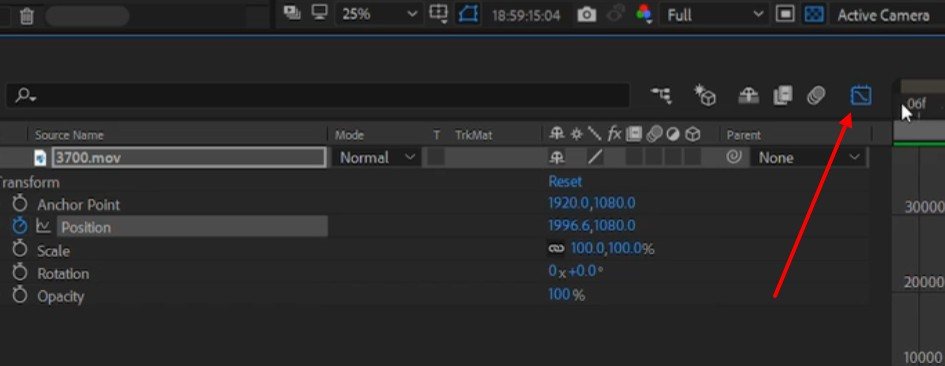
Каждый слой с файлом имеет стандартный набор параметров и расставляя ключи на тайм лайн мы с помощью данных параметров можем создавать различную анимацию. Давайте рассмотрим стандартные параметры слоя с изображением, для этого необходимо кликнуть вот по этой стрелочке. В открывшейся вкладке мы видим группу стандартных параметров слоя, которая называется "Transform", т.е. трансформирование. Эта группа параметров слоя в которой находятся различные стандартные параметры трансформирования. Давайте откроем её и посмотрим какие параметры нам доступны.
Первый параметр - это Anchor Point он отвечает за расположение якорной точки. Якорная точка нужна для установки центра объекта, при анимации, как она работает, рассмотрим чуть позже. Далее у нас идёт параметр "position", который отвечает за позицию объекта на сцене. Т.е. если нам нужно сделать анимацию перемещения какого-нибудь объекта сцены мы как-раз и будем использовать данный параметр. Следующий параметр "Scale" - он отвечает за размер объекта. Потом идёт "Rotation" - это вращение и "Opacity" - это прозрачность.
И так, давайте сделаем простое слайдшоу с анимацией улёта изображений в разные направления, за пределы сцены. Тем самым, первый слайд откроет для обозрения второй, потом второй улетает и открывает третий и так далее, нуу обычное слайд шоу, вообщем.
Для того, чтобы перемастить первый слайд мы используем параметр "position" данного слоя. Открываем параметры и на time line выставляем ключ в той точке, где у нас начнётся движение слайда. Допустим, где-то вот здесь, на второй секунде.
Чтобы поставить ключ нужно кликнуть на значок часов около нужного параметра. Ключ появился и это будет точка начала анимации, т.е. со второй секунды у нас начнётся анимация движения слайда.
Теперь нужно задать движение слайда и указать второй ключ - окончание анимации. Поставим ползунок немного дальше на временной шкале, после чего выделяем слой с объектом и инструментом "Перемещение" берем и просто перетаскиваем слайд в право, до позиции, когда его не будет видно на сцене. Чтобы объект перемещать точно по горизонтали можно удерживать Shift.
Поставили слайд в конечную позицию и видим, что у нас на time line автоматически появился второй ключ. Теперь если мы будем перемещать ползунок по шкале времени, то увидим, что анимация слайда работает. Чтобы проиграть анимацию можно просто нажать на пробел или справа открыть панель Preview и нажать play.
Если необходимо увеличить скорость анимации, то нужно просто на шкале времени подвинуть ключи ближе друг к другу, таким образом мы уменьшим промежуток времени между началом и окончанием анимации и она будет быстрее. Если нужно уменьшить скорость, то делаем всё наоборот.
Еще раз повторюсь, что первый ключ задаёт начало анимации, а последний - её окончание. Если нужно сделать анимацию не со второй секунды, а допустим с четвёртой, то просто выделяем эти ключи, кликая по ним и удерживая Shift и перемещаем их мышкой на нужно нам время.
Ключи могут быть не только начальные и конечные, но и промежуточные. Например при движении слайда слева на право мы можем прямо в момент движения сместить его, допустим вверх. Для этого выставим ползунок где-нибудь между ключами и переместим слайд вверх.
Теперь у нас получается вот такое перемещение дугообразное. Если нужно сделать не дугообразное, а по прямым линиям, то эту траекторию можно отрегулировать, она регулируется, как любая кривая вот этими усиками.
Чтобы удалить ключ нужно его выделить и нажать Delete.
Таким образом работают ключи со всеми параметрами слоёв. И анимацию на слой можно навешивать с разными параметрами. Например, сейчас у нас есть движение слайда вправо, мы можем добавить еще анимацию вращения, чтобы слайд не просто улетал вправо, а улетал вращаясь.
Для этого ставим ползунок на шкале времени в то место, где начнётся анимация вращения и кликаем по часам в параметре "Rotation". Перемещаем ползунок в место окончания анимации и вращаем слайд в нужную сторону. Каждый параметр имеет настройки, которые можно удобно регулировать. Удобство заключается в том, что тут можно выставлять точные числовые значения. Не просто повернуть картинку вручную на глаз, а выставить именно нужный вам угол поворота.
Ну и тут ключи можно перемещать как вам угодно, например, вращение задать не сразу при перемещении, а немного позже. Просто сдвигаем ключи и получаем необходимую анимацию: слайд пролетает немного по горизонтали, а потом начинает вращаться.
Параметры Position и Rotation мы рассмотрели, параметр Scale - изменением размера, думаю показывать не нужно и так всё понятно, с параметром Opacity - прозрачностью - тоже самое. Давайте рассмотрим Anchor Point. С помощью него мы можем устанавливать якорные точки на объекты, тем самым задавать им центр. Чтобы понять, для чего это нужно продемонстрирую вам наглядно. Вот у нас есть верхний слой с изображением, если мы его выберем, кликнем по нему один раз, то сможем его перемещать или изменять размер. Когда данный слой выделен у него отображается якорная точка, которая сейчас расположена в центре.
Мы задали этому слайду анимацию вращения и вращению у нас происходит именно по центральной оси объекта, потому что центр определён именно в центре этого изображения. А что, если вы хотите, чтобы ось вращения была не в центре, а допустим в нижнем правом углу? Для это нужно просто переместить якорную точку в правый нижний угол, тем самым установить там ось вращения.
Давайте удалим все ключи, оставим только анимацию вращения. Сейчас, при проигрывании анимации изображение вращается по центру. Для перемещения Anchor Point в верхнем меню нужно выбрать вот этот инструмент.
И им мы можем переместить теперь центр в любое нужное место. Ставим его в угол и смотрим, что у нас получается. Видите, мы сместили ось и теперь вращение происходит от угла изображения, а не от его центра.
Думаю, вы уже поняли, что параметр позволяет нам на протяжении анимации при необходимости, менять центр объекта. Для того, чтобы Anchor point вернуть в центр объекта нужно зажать Ctrl и два раза кликнуть мышкой по этому инструменту.
Да, кстати, хотел бы заметить, что в After Effect у новичков часто бывает такая ситуация, когда они случайно кликают по сцене и потом не понимают, куда всё делось, почему не работает анимация, почему не перетаскивается объект и т.п.. Сейчас вот мы работаем в композиции, у нас открыта именно композиция и мы можем работать со всеми слоями в ней. Если я кликну два раза мышкой по сцене, то откроется этот слой с изображением, потому что я по нему кликнул, он у нас самый верхний. Двойным кликом я просто открыл эту картинку и вышел из композиции и теперь не могу работать ни со слоями, не перемещать объекты. Чтобы вернуться снова в композицию нужно дважды кликнуть левой кнопкой мыши по ней в панели project.
И так, мы разобрали основные принципы анимации в After Effects и познакомились с параметрами слоёв, данной информации уже достаточно для того, чтобы создать какую нибудь не сложную анимацию, например простое слайд-шоу. Я сейчас удалю все ключи и заново сделаю слайд-шоу из всех слоёв фото с помощью параметра "Position".
Создаём анимацию первого слайда.
Теперь делаем тоже самое со вторым, только ключи поставим подальше, чтобы между сменой слайдов были временные промежутки. Слайд-шоу ведь и предполагает просмотр фото в автоматическом режиме, а не просто быстрое перелистывание.
То же самое проделываем с третьим и четвёртым слайдом, можно для красоты сменить направление движения, сделать его не вправую сторону, а в левую.
В окончании слайд шоу у нас остаётся чёрный экран, вместо него можно было бы оставить последний слайд, т.е. не делать ему анимацию. Но мы сделаем текст, напишем, например, "конец".
2. Текст
Для работы с текстом нужно взять вот этот инструмент, который называется "Текст", кликаем им по сцене и печатаем.
При работе с текстом справа в панели у нас открывается окно с параметрами. Тут можно задать нужный шрифт, цвет, размер, межбуквенное расстояние и другое. Эти параметры идентичны параметрам текста в фотошопе. Сам текст в After Effects анимируется аналогично и другим слоям, так же, при помощи различных параметров.
Слой с текстом размещаем в самом низу, и проигрываем анимацию. Получается слайд-шоу с окончанием в виде текста.
3. Motion Blur
Чтобы сделать его по-симпатичнее, можно ко всем слоям с анимацией подключить функцию "Motion Blur". Моушен Блюр - это такой эффект размытия в движении, он делает эффект движения более реалистичным. Для подключения моушен блюр включаем его во всех слоях с изображениями, на которые наложена анимация и кликаем по соответствующему значку, чтобы его активировать.
В результате слайды при движении оставляют за собой эффект размытия. Moution Blur можно использовать в различной анимации, но делать это нужно умеренно, не стоит вешать данный эффект на всю подряд анимацию, в некоторых случаях он может наоборот не украсить ваш проект, а испортить.
4. Рендеринг композиции
Остаётся отрендерить слайдшоу в видеофайл. Для этого, у вас дополнительно должна быть установлена программка Adobe Media Encoder, в первом уроке курса я объяснял зачем она нужна. Тут важно отметить, что Media Encoder должен быть той же версии, что и After Effects, иначе он не будет работать. У меня на данный момент After Effects CC2018 и Media Encoder установлен соответствующей версии.
Сначала выделяем композицию, в которой у нас находится вся анимация, кликнув по ней левой кнопкой мыши. Затем выбираем в меню "Composition" - "Add to Adobe media encoder Queue".
Далее, в появившемся окне, выбираем путь, куда у нас будет сохраняться видеофайл и запускаем рендеринг.
После окончания процесса рендеринга можно сразу же просмотреть результат, кликнув по ссылке пути сохранения видео.
5. Правильное сохранение проектов в AE
Последний момент, который я бы хотел в этом видео рассмотреть - это сохранение проекта. Если перейти в верхнем меню в "File" - "Save" и указать путь сохранения, то в данном случае у нас сохраниться файл проекта в расширении aep, т.е. after effects project.
Но, в предыдущем уроке я упомянал о том, что After Effects не загружает на прямую файлы, а просто импортирует их из указанной вами дерриктории и если вы удалите какой-то из файлов в дирриктории, то он пропадёт и в After Effects.
Чтобы избежать потерю какого-нибудь файла и чтобы сохранить пакетом ваш проект можно воспользоваться следующей функцией. Переходим в верхнем меню в "File" - "Dependencies" - "Collect Files". Открывается вот такое окно, в котором должна установка "All", т.е. все файлы, далее вот на этом пункте должна стоять галочка.
Здесь так же мы можем видеть сколько файлов будет добавлено в архив и сколько это будет весить.
Здесь стоит заметить, что все файлы проекта при таком сохранении After Effect скопирует из дирректорий. Т.е. программа не возьмёт прямо ваши файлы, которые вы импортировали, а именно скопирует их и создаст отдельный архив. Нажимаем "Collect", выбираем путь сохранения. Теперь сам файл проекта с архивом всех рабочих файлов вы можете передать кому-нибудь или перенести на другой компьютер, вообщем весь проект будет у вас в порядке.

nattie

народ, подскажите пожста. как сделать в афтер эффекте чтобы линия двигалась по траектории.. и в итоге получался прямоугольник.

AlbertR

effect->generate->stroke там уже анимируешь параметры старта и конца линии. можно еще у трапкодов посмотреть 3DStroke.

artfactory


Mortius


nattie

пару лет не открывала after effects..все забыла.. мне бы даже не анимированную линию.. а просто чтобы прямоугольник менял форму ( изменение положения точек). как это сделать?? даже это не получается..
может у кого-нитибудь есть ссылка на хороший учебник? или урок по теме?

Mortius

рисуешь прямоугольник маской, ключ mask path в начале анимации, потом передвигаешь time indicator в нужное положение, двигаешь точки у маски, ключ ставится сам собой.. вот и всё
Список вопросов невелик — но это лишь пока. Надеемся, любознательный читатель осчастливит нас своим желанием научиться работе в этой великолепной программе, и интересующие его вопросы станут основой для развития цикла статей.
1. Как в Adobe After Effects создать траекторию движения? Нужно показать движение объекта так, чтобы след от его движения оставался на экране.
Существует множество способов создания анимированной траектории, но наиболее простым видится следующий:
Между этими двумя ключами теперь будет прорисовываться линия точно по траектории движения (незамкнутой маске). Выберите подходящий цвет для линии, и измените её толщину. Всё — эффект готов!
2. Каким образом анимировать приближение-удаление-сдвиг фотографии?
Придайте фотографии ее начальное положение и масштаб, и передвиньте ползунок таймлинии в тот кадр, откуда вы хотели бы начать движение. Раскройте свиток параметров слоя с фотографией, и обратите внимание на такие параметры, как Position (положение, отвечает за перемещение объекта) и Scale (масштаб, отвечает за приближение/удаление объекта). Теперь щелкните по пиктограммам часов, находящихся возле параметров Position и Scale. Перетащите ползунок в тот кадр сцены, где движение фотографии будет заканчиваться. А теперь придайте фотографии ее конечное положение и масштаб. Просмотрите результат.
Вы наверняка обратили внимание на некоторый дискомфорт, который придает слишком резкое начало и окончание движения. Правильно, любое движение наблюдать приятнее, если оно плавно начинается и плавно заканчивается. Исправим недочет, и поработаем немного с кривыми. Для этого включите возможность редактирования кривых параметра Position, нажав кнопку с изображением графика с кривой, и переключите таймлинию в режим Graph Editor.
Сдвиньте начальные и конечные направляющие вниз, создав кривую, асимптотически приближающуюся к осям координат, — тем самым вы уменьшите начальную и конечную скорость перемещения объекта.
Рассмотрим этот трюк на примере цветка — прилепим ему на один из лепестков самый настоящий штрих-код.

Во-первых, необходимо подготовить собственно штрих-код. Это легко сделать в Photoshop или любом другом графическом редакторе, поддерживающем работу со слоями и прозрачностью. Импортируйте в Adobe After Effects всё необходимое: видеофайл и созданный рисунок со штрих-кодом.
Расположите на таймлинии видео, а поверх него — слой с рисунком. Теперь — внимание! Поскольку цветок покачивается, нам придется отследить его перемещение с помощью инструмента Track Motion. Выделите слой с видеофайлом и щелкните по нему правой кнопкой мыши. Из выпадающего меню выберите команду Track Motion. Перейдите на открывшуюся вкладку с названием видеофайла, и переместите фигуру Track Point 1 в самую, как вам кажется, контрастную область, принадлежащую отслеживаемому нами объекту.
Перейдите на панель Tracker Controls и нажмите кнопку Analyze forward. Программа тут же начнет воспроизведение, попутно отслеживая траекторию перемещения выбранной контрастной области. По завершению воспроизведения удостоверьтесь, что полученная в результате анализа траектория будет присвоена именно слою со штрих-кодом: для этого щелкните по кнопке Edit Target и выберите из выпадающего списка нужный вам слой. Убедились? Если всё в порядке — нажмите на той же панели Tracker Controls кнопку Apply, а затем ОК в появившемся окне Motion Tracker Apply Options. Готово: слой со штрих-кодом теперь движется синхронно с лепестком.
Просмотрите результат — отлично, теперь штрих-код словно впечатан в лепесток, в точности повторяя любое колыхание цветка.
4. Как создать видео (футаж), содержащее альфа-канал (информацию о прозрачности) для его дальнейшего использования в сторонней монтажной программе?
Часто бывает необходимо сохранить промежуточный результат работы в формат, поддерживающий альфа-канал (сведения о прозрачности). Сделать это можно двумя способами: создать серию картинок в графических форматах, поддерживающих прозрачность, либо вывести проект в один видеофайл.
Преимущества второго способа — не всегда в компактности результирующего файла (если видео не будет сжато никаким кодеком, то файл получится довольно большого объема), а в удобстве: в дальнейшем пользователю гораздо комфортнее иметь дело с одним-единственным файлом, чем с множеством картинок.
Просчет проекта в видеофайл производится командой Composition -> Make Movie. (Ctrl+M). На таймлинии появится новая вкладка — Render Queue, где в первую очередь следует обратить внимание на параметр Output Module — скорее всего, здесь в выпадающем меню вы найдете устраивающий вас шаблон. Он называется Lossless with Alpha и обозначает видео без потерь (несжатое), содержащее альфа-канал.

Но можно пойти и другим путем: щелкнуть по синей надписи шаблона, и в строке Channels открывшегося окна Output Module Settings выбрать параметр RGB+Alpha.

Результатом просчета будет являться видеофайл, в котором помимо видеоряда присутствует также информация об области, которую следует считать прозрачной.
Идеальным способом видится использование QuickTime в качестве контейнера для видеофайла (1). Он позволяет хранить видео с альфа-каналом (2), более того — это видео можно сжать самыми разными способами, вплоть до png-секвенции (3).

Но будет ли выигрыш в объеме файла при использовании такого способа сжатия? Конечно, будет. Возможно, и в десятки раз — все зависит от того, какие настройки сжатия были вами произведены.

Подобная ошибка возникает чаще всего при попытке просчета сложного проекта, в котором участвуют, например, фотографии с высоким разрешением.

Эти скрытые настройки с виду довольно скромны, однако могут играть огромную роль. Экспериментировать с ними нужно осторожно, понемногу меняя значения и каждый раз проверяя результат.

За такой эффект в AE отвечает команда Layer -> Time -> Time Reverse Layer. Вызвать эту команду можно также сочетанием клавиш Ctrl+Alt+R.

По срабатыванию данной команды слой, к которому она применена, приобретет на таймлинии полоску, заштрихованную красным.

В случае любительских съемок довольно трудно, а то и невозможно обустроить такую кеинг-студию по всем правилам. Поэтому мы попытаемся воспользоваться иными инструментами, но имейте в виду: в данном случае ни о какой автоматизации не может быть и речи, работа будет достаточно скрупулезной.
Работать мы будем с инструментом Clone Stamp (подобный инструмент есть и в Adobe Photoshop). Основное его предназначение — это копирование и перенос части изображения в выбранную пользователем область кадра. В качестве подопытного видео мы используем несложную сцену, где требуется убрать (замазать) настенный светильник и идущий к нему электрический шнур.

Итак, приступим. Во-первых, необходимо выбрать участок кадра, изображение с которого мы перенесем поверх закрашиваемого объекта. В данном случае идеально подойдет часть стены, находящаяся выше и левее светильника.
Дважды щелкните по слою с видео для того, чтобы данный слой открылся для редактирования (операции, подобные рисованию, можно производить только на конкретном слое, а не на композиции в целом). Выберите инструмент Clone Stamp Tool (Ctrl+B), и обратитесь к панели Brush Tips (Формы кистей). Выберите кисть подходящего размера, и, нажав Alt, щелкните по участку кадра, изображение с которого будет служить заплаткой для скрытия светильника. Отпустите Alt и начинайте однократными щелчками закрашивать светильник. То же проделайте с электрическим шнуром, только в этот раз выберите кисть размером поменьше. Собственно. Конец работе!
Переключитесь в окно Composition: и просмотрите, как получившийся эффект выглядит в итоге.
Такой трюк вряд ли опишешь несколькими абзацами, поэтому вам придется ознакомиться со статьей Функционирование масок в Adobe After Effects. Практикум.
9. В проекте не воспроизводится звук, либо воспроизводится с рассинхронизацией относительно видео. Как это побороть?
Не следует путать программу композитинга с монтажной программой. After Effects — это, в первую очередь, инструмент для создания визуальных спецэффектов. Звук здесь поддерживается лишь по необходимости: для облегчения работы по синхронизации видеоряда со звуком.
Таким образом, звук здесь будет слышен не всегда, а лишь по особой команде. Одной из таких команд является нажатие клавиши 0 (в цифровой части клавиатуры, Num 0). По нажатию данной клавиши программа начнет просчет некоторого участка проекта, а по окончании работы автоматически запустит проигрывание просчитанного участка. Сложность здесь в том, что длительность такого участка целиком и полностью зависит от объема оперативной памяти, которой оснащен ваш ПК, ведь все данные программа записывает в RAM. Просчитанные участки выделяются на таймлинии зеленой полоской.

Также на длительность участка, который программа в состоянии просчитать, зависят такие факторы, как качество видео, отображаемого в окне Composition или Layer; параметры Cash и Audio preview в настройках программы.
Впрочем, можно прослушать любой участок проекта и без предварительного просчета: просто зажмите Ctrl и перетаскивайте мышью ползунок на таймлинии. Качество звука при этом, конечно, отвратительное, зато вы можете визуально контролировать синхронность видеоряда со звуком.
Наконец, прослушать звук можно и специальной командой: Composition -> Preview -> Audio Preview. Правда, вместо видео при этом будет лишь черный экран.
Читайте также:

