Как сделать портфолио на wordpress
Обновлено: 06.07.2024
Фриланс-писатель может быть прибыльной карьерой, но для того, чтобы начать работу в качестве внештатного автора, вам понадобится портфолио, демонстрирующее вашу работу. Существует множество веб-сайтов, которые предоставляют платформу портфолио для внештатных авторов, но факт остается фактом: ничто не сравнится с собственным веб-сайтом.
Если вы выбираете одно из готовых решений, вы отдаёте свой контент в руки кого-то другого. И если они решат закрыть свою платформу, вы потеряете доступ ко всему своему контенту. Что ещё хуже, они могут отключить ваш сайт, когда захотят, без предупреждения.
Благодаря своему собственному веб-сайту вы полностью контролируете свои действия. Вы являетесь владельцем своего сайта и всего, что есть на нем, вместе с доменным именем. Вы можете выбирать, как выглядит ваш сайт, на каком хостинге он размещён, и если вы решите, что вас не устраивает ваш хостинг, вы можете буквально взять свой веб-сайт и перенести его к другому хостинг-провайдеру.
Создание собственного портфолио может показаться пугающим, особенно если вы не разбираетесь в технологиях. И если это то, что мешает вам, наконец, сделать решительный шаг, вам повезло. В сегодняшней статье мы покажем вам, как создать отличный веб-сайт с портфолио в WordPress и дадим вам указания о том, что ваш сайт должен включать в себя, и о том, как эффективно продвигать его, чтобы вы получили больше заказов, как фриланс-писатель.
Готовы ли вы сделать свой сайт для портфолио писателя с помощью WordPress? (источник графики)
Что должен включать в себя ваш веб-сайт?
Перед самой настройкой вашего портфолио, пришло время кое-что запланировать и принять решение о структуре вашего сайта. Вы также должны подумать о том, чего вы хотите достичь вашим портфолио.
Какова цель вашего портфолио?
Очевидно, что создание портфолио должно быть направлено на привлечение большего количества клиентов, но оно также может помочь вам создать для себя фирменный стиль, а также поможет вам получить работу. Важно помнить, что ваше портфолио может успешно сочетать в себе все эти цели, но вы должны сосредоточиться на какой-то одной основной цели.
Как выбрать образцы для вашего портфолио
Общей ошибкой многих внештатных авторов является то, что они думают, что их портфолио должно включать в себя каждую статью, которую они когда-либо писали. На самом деле, ваше портфолио должно точно отражать ваш фирменный стиль и выражать максимум вашего мастерства.
В сущности, это означает, что вы должны выделить только самую последнюю и только лучшую работу. Если у вас есть определенная тематика, которой вы увлечены и любите писать об этом, то ваше портфолио должно включать в себя образцы, которые входят в эту нишу.
По мере возможности включайте ссылки на статьи, опубликованные в Интернете, вместо того, чтобы вкладывать или загружать документ Word/Google Doc или PDF. Количество образцов варьируется от одного писателя к другому. Хороший здоровый баланс включает от 5 до 10 штук.
Простая страница портфолио из темы WordPress для авторов и журналистов.
Что должно быть на вашем сайте
Помимо образцов ваших статей, ваш сайт должен содержать информацию о вас. Цель вашего сайта — продавать вас и ваши услуги, рассказывая людям, почему они должны нанять вас. Вот пять основных элементов, которые должны быть на вашем сайте:
Как создать свой сайт-портфолио
Теперь, когда вы знаете, что должно включать в себя ваше портфолио, пришло время приступить к созданию вашего сайта. Одним из простейших способов создания веб-сайта является выбор WordPress.
Хотя в начале это была простая платформа для ведения блогов, теперь на WordPress живёт 27,2% всех веб-сайтов в Интернете, и многие компании выступают за WordPress. Вот несколько веских причин, почему вы должны выбрать WordPress:
- Простота в использовании — она используется миллионами людей, и почти каждый день новые люди создают свои первые веб-сайты на WordPress. Бэкэнд удобен для пользователя — создание новых записей и страниц, всё это происходит в интерфейсе, который похож на любое программное обеспечение для работы с текстом.
- Свободный и открытый исходный код — WordPress полностью свободен, что означает, что вы можете бесплатно загружать, устанавливать, использовать и модифицировать его. Вы можете использовать его для создания любых веб-сайтов, а открытый исходный код означает, что любой может внести свой вклад в него. Также из-за этого он регулярно обновляется и разрабатывается.
- Высокое качество кода — WordPress использует код высокого качества и семантическую разметку, что облегчает индексацию вашего сайта в поисковых системах и повышает видимость вашего сайта.
Узнайте больше о том, чем WordPress отличается от других бесплатных CMS:
С учетом этого, давайте перейдем к вопросу о том, как создать свой веб-сайт портфолио для писателя с помощью WordPress. Мы пройдемся по основным шагам, чтобы вы могли быстро приступить к работе.
1. Покупка вашего доменного имени
2. Выберите хостинг-провайдера
3. Установка WordPress
Чтобы установить WordPress, вам нужно будет зайти в cPanel хостинг-провайдера.
По завершении процесса установки вам будет предоставлена ссылка в вашу панель управления WordPress. Она будет выглядеть примерно так:
Для продолжения, пройдите по этой ссылке, затем введите имя пользователя и пароль, которые вы выбрали, чтобы войти в свой новый веб-сайт WordPress.
Выбор темы оформления WordPress
Теперь, когда вы установили WordPress, ваш первый шаг — выбрать тему-портфолио для писателя. Для WordPress доступно множество тем, как бесплатных, так и премиум.
Возможно, у вас возникнет соблазн выбрать бесплатную тему, но если вы хотите выделиться из числа конкурентов и подать себя в качестве профессионала, лучше всего выбрать премиум тему WordPress, предназначенную специально для писателей.
Загрузка темы в WordPress — это простой процесс.
Темы WordPress для авторов будут иметь все функции, необходимые для создания портфолио автора. Некоторые из этих особенностей включают в себя:
- Отзывчивый дизайн — адаптивный дизайн необходим на сегодняшний день, когда все больше и больше людей просматривают контент со своих телефонов и планшетов.
- Поддержка портфолио — поскольку весь смысл вашего сайта для писателей заключается в привлечении новых клиентов, портфолио для представления ваших материалов является обязательным.
- Чёткая типография — ваши образцы текстов должны быть читаемыми независимо от того, какое устройство или браузер используют ваши посетители. Веб-сайт, основное внимание, которого уделяется типографике, покажет ваш контент и гарантирует, что все смогут прочитать его без каких-либо проблем.
- Пользовательские настройки — также вы должны найти тему, которая позволит вам настроить цветовую схему и, по крайней мере, загрузить ваш логотип, чтобы вы могли начать создавать свой фирменный стиль.
Одним из лучших мест для покупки премиум-темы является ThemeForest, у которого есть большой выбор WordPress тем для писателей. Кроме того, все темы включают в себя шестимесячную поддержку авторов темы, а также обширную документацию и контроль качества у авторов Envato Market.
Одна из самых популярных тем для писателей — WP Blog For Writers and Journalists, которая не только отзывчива, но также включает в себя прекрасное портфолио для демонстрации ваших образцов текстов. Найдите больше замечательных тем для WordPress, с которыми вы можете сделать свой веб-сайт с портфолио:
Как настроить портфолио в WordPress
После установки WordPress, настройка портфолио относительно проста.
1. Установка темы
После того, как вы выбрали и приобрели тему, войдите в свою панель инструментов WordPress и перейдите в раздел Внешний вид > Темы. Нажмите Добавить новую > Добавить тему.
2. Загрузите Zip-файл на ваш сайт
3. Активируйте тему
После того, как ваша тема будет загружена, нажмите Активировать, чтобы включить тему на вашем сайте.
4. Создайте категорию вашего портфолио
Как только тема активна, пришло время создавать портфолио. Поскольку я выбрал тему WP Blog for Writers and Journalists, следующим шагом будет создание категории портфолио, которая будет содержать все образцы моих статей. Вот, как это сделать в этой теме:
- Перейдите к Записи > Категории> Добавить новую, назовите категорию и добавьте описание.
- Спуститесь в конец страницы и кликните по вкладке Blog & Single.
- Пройдите до опции стиля Unlock Blog.
- Выберите макет, соответствующий вашим нуждам. Я выбрал макет Portfolio 2 Columns.
Для добавления своих рабочих образцов вам понадобится специальная категория портфолио.
4. Добавьте примеры в портфолио
Теперь давайте добавим несколько образцов в наше портфолио:
- Перейдите в раздел Записи > Добавить новое, введите название записи и добавьте содержимое.
- В правом столбце найдите виджет Категории и выберите категорию Портфолио.
- Установите сопутствующее изображение и сохраните запись.
- Повторите процесс для всех образцов, которые вы хотите добавить.
5. Добавление навигации по портфолио
Последний шаг — добавить наше портфолио в меню навигации. Для этого перейдите во Внешний вид > Меню, выберите только что созданную категорию и добавьте ее в главное меню, сохраните меню, и все готово!
Добавление портфолио в меню — это последний шаг установки.
Как продвигать ваш сайт писателя
Теперь, когда основная часть вашего веб-сайта готова, вам придется выполнить определенную работу и продвигать свой сайт-портфолио писателя. Хорошо бы начать с добавления ссылки на ваш сайт во всех ваших профилях в социальных сетях. Вы также можете использовать ссылку, как часть вашей подписи в каждом отправляемом вами письме. Не забудьте также использовать её на своих визитных карточках и прочитать эту статью, чтобы узнать больше о продвижении вашего сайта для писателя.
Создание онлайн-портфолио необходимо, если вы хотите создать успешную карьеру писателя и привлечь новых клиентов. К счастью, высококачественная тема WordPress заметно упрощает эту работу. Вооружившись быстрыми советами из этой статьи, теперь пришло время создать ваше портфолио писателя, чтобы вы могли продвигать ваш авторский профиль и быстрее начинать получать более оплачиваемую работу по написанию.

В этой статье приводится описание 17 бесплатных плагинов WordPress для портфолио, с помощью которых вы сможете продемонстрировать свою работу. Плагины для портфолио помогут вам произвести впечатление на ваших посетителей и клиентов. Вы можете использовать плагины WordPress для портфолио, чтобы легко настраивать замечательные портфолио на вашем сайте.
Итак, вот вам список лучших бесплатных плагинов WordPress для портфолио, которые действительно вам в этом помогут.
1. Nimble Portfolio
Nimble Portfolio является мощным плагином для портфолио и галерей, это лучший плагин для того, чтобы продемонстрировать свои портфолио, фотографии, видео, медиа. Вы можете легко их сортировать с помощью фильтруемых вкладок. Это адаптивный плагин, поэтому он будет прекрасно работать на настольных компьютерах, планшетах и мобильных устройствах.
Некоторые отличительные особенности:
- Поддержка видео Youtube, Vimeo, Quicktime
- Встроенная галерея PrettyPhoto для фото, видео и просмотра PDF
- Функции лёгкой категоризации и сортировки/фильтрации
- Настраиваемые по умолчанию обложки с 3 адаптивными дизайнами
- и многое другое.
2. OTW Portfolio Light
OTW Portfolio Light – адаптивный плагин для портфолио. Этот простой и легко настраиваемый плагин позволяет создавать замечательные портфолио на вашем сайте без всяких наворотов.
Вы сможете классифицировать элементы портфолио. Плагин имеет 3-колоночный шаблон для отображения элементов портфолио на странице или в категории. Для портфолио он предоставит вам такие опции, как заголовок, контент, веб-сайт клиента, короткий отзыв и рекомендуемые изображения.
Портфолио можно будет вставить в записи или на страницы с помощью шорткодов. Один код будет отображать элементы портфолио, используя разбивку на страницы, другой позволит вам отфильтровать элементы по категориям.
Размеры миниатюр и отдельных изображений можно изменить с помощью настроек. Плагин имеет всё необходимое для добавления минималистичного портфолио на ваш веб-сайт. Имеются опции для фильтрации и нумерации элементов портфолио.
Этот плагин предлагает вам два шаблона: Portfolio Filterable и Portfolio Paginated.
3. Awesome Filterable Portfolio
Awesome Filterable Portfolio установит, настроит и опубликует ваше портфолио в считанные минуты.
Если вам нужно простое и настраиваемое фильтруемое портфолио, этот плагин для вас.
Awesome Filterable Portfolio идеально подходит для дизайнеров, художников, фотографов и других творческих людей, которые хотят продемонстрировать образцы своей работы.
Интересной особенностью плагина является способность настраивать свойства анимации.
Awesome Filterable Portfolio – это полезный плагин, который позволяет добавлять множество информации к элементам портфолио. Например, вы можете включить полное описание, название проекта, клиент, в котором он был создан и URL-адрес проекта. Вся информация хранится в типах пользовательских записей.
Изображения эскизов должны быть созданы вручную, что доставляет некоторые неудобства, тем не менее, плагин позволяет создавать категории и назначать им элементы. Когда посетитель кликает на разные категории, новые изображения будут загружаться быстрее, используя jQuery анимацию.
Некоторые отличительные особенности:
- Настраиваемые эффекты наведения для изображений
- Категории упорядоченных портфолио
- Свойства настраиваемой анимации
- Фильтрация элементов с помощью jQuery анимации
- Неограниченные пункты/категории
- Простота использования и настройки
- Поддержка 4 языков
- и многое другое.
4. Aeolus – Creative Portfolio
Aeolus – качественно сделанный плагин WordPress, который отображает вашу работу аккуратно и прихотливо. Некоторые из его сильных качеств: неограниченное количество цветов, полная адаптивность, продвинутая административная панель (интерфейс с простым перетаскиванием), хорошо продуманный современный внешний вид.
Он легко добавляет элементы в портфолио. Плагин поддерживает типы пользовательских записей для хранения изображений и видео. Вы можете также использовать крупные изображения и видео.
Aeolus является универсальным плагином для портфолио, который позволяет настраивать внешний вид элементов, используя шорткоды.
Aeolus – прекрасный плагин, который использует типы пользовательских записей для хранения изображений и видео. Большие изображения 1980х1080 пикселей могут быть назначены в качестве избранных. Также избранными могут быть и видео.
Область настроек позволяет изменять количество элементов портфолио, которые отображаются на странице, изменять используемые ярлыки и регулировать цветовую гамму. Шорткоды можно использовать для вставки портфолио в записи и страницы. С помощью пользовательского шорткода можно отобразить элементы из определенной категории и изменить количество показанных столбцов элементов.
5. Waving Portfolio
Waving Portfolio – это бесплатный и адаптивный плагин с очень лёгким управлением. Он продемонстрирует ваше портфолио в виде красивой плитки профессионально и стильно. Этот плагин имеет светлые и тёмные обложки.
Добавление нового проекта в портфолио так же легко, как создание новой записи. Вы также можете создавать категории и теги портфолио. Когда вы кликаете на элемент портфолио в пользовательской части сайта, проекты отображаются в модальном окне.
Другие функции включают в себя возможность настраивать размеры элементов портфолио, шорткоды, так что вы сможете вставить своё портфолио в любом месте на вашем сайте.
Ширина изображений портфолио, цветовая схема, количество отображаемых элементов, – всё это может быть изменено с помощью шорткодов.
6. Full Width Responsive Portfolio
Этот плагин имеет дружественный пользовательский интерфейс и шорткоды. Он поможет вам продемонстрировать на вашем блоге или корпоративном сайте элегантное фильтруемое портфолио, где вы сможете показать свою замечательную работу или изображения.
7. a3 Portfolio
a3 Portfolio – плагин для портфолио, который поддерживает видео, ссылки и изображения. Он использует типы пользовательских записей для хранения данных и использует jQuery фильтрацию для отображения нумерованного меню элементов. Элементам портфолио также может быть назначена категория.
Область настроек позволяет задавать миниатюру изображения, размер и количество элементов, которые будут отображаться. Портфолио может быть вставлены в ваши статьи, используя шорткоды.
Некоторые отличительные особенности:
- Поддержка формата видео, изображений, ссылок и записей по умолчанию
- Поддержка видео Youtube, Vimeo и Dailymotion
- Использование галереи PrettyPhoto для изображений и видео
- Мощная админка для управления страницами портфолио
- Управление размерами эскизов из админки
- и многое другое.
8. Portfolio Showcase
Portfolio Showcase – прост в использовании и в отображении вашего проекта/портфолио на вашем сайте. Добавьте элементы портфолио в различные категории, а затем просто продемонстрируйте с помощью шорткода.
Некоторые отличительные особенности:
- Поддержка категорий портфолио
- Поддержка фильтрации категорий с помощью Mixitup
- Модальные окна предварительного просмотра для элементов портфолио
- Использование простого шорткода [wpeden_portfolio] для вставки в портфолио
- Функция перемещения
9. Portfolio
Portfolio – простой и функциональный плагин, который позволяет создавать уникальные страницы для отображения элементов портфолио, состоящих из скриншотов, а также предоставляет вам возможность добавлять информацию, такую, как описание, краткое описание, URL-адрес, дату окончания и др. Дополнительно можно добавить не только один скриншот, можно добавить много скриншотов в один элемент портфолио для лучшего визуального управления.
В то время, как опции админки позволяют настраивать основной вид вашего портфолио и даже добавлять страницу профиля, пользовательская часть имеет недостатки и выглядит устаревшей. Возможно, в будущих версиях будет больше возможностей для настройки вида портфолио.
Portfolio позволяет назначать несколько полей для каждого элемента портфолио.
Этот плагин позволяет добавлять страницу, на которой отображаются элементы портфолио. Дополнительные поля могут быть отображены с изображениями, включая дату, описание, краткое описание, ссылки и многое другое.
Шаблон страницы будет отображать все элементы портфолио на одной странице. Вы можете задать миниатюру изображения, размер и количество столбцов с помощью области настроек. Миниатюры изображений будет автоматически обновляться, если размер эскиза был изменён. Портфолио можно разместить на вашем сайте, вставив шорткод в запись или страницу.
Некоторые отличительные особенности:
- Создание шаблона с навигацией по странице для отображения всех элементов портфолио
- Обновление эскизов после изменения их размера
- Изменение размеров изображения и количества изображений, отображаемых в строке
- Опция включения/выключения отображения дополнительных полей
- Отображение последних элементов портфолио на вашей странице или записи с помощью шорткода
- и многое другое.
10. Web Portfolio
Этот плагин отлично подходит для демонстрации ваших портфолио и группирования их по вкладкам jQuery.
Некоторые отличительные особенности:
- Интерфейс администратора для добавления, редактирования и управления портфолио
- Поля для ссылок и технических деталей
- Фильтрация для управления портфолио
- и многое другое.
11. WordPress Portfolio Plugin (WP Portfolio)
Этот плагин ориентирован на веб-разработчиков/дизайнеров, которые хотят показать свои работы в портфолио на сайте.
WordPress Portfolio Plugin позволяет отображать ваше портфолио на одной странице вашего сайта с автоматически генерируемыми эскизами. Вставка портфолио на страницу происходит так же легко, как и вставка шорткода.
Если вы хотите динамично отобразить скриншоты ваших сайтов, вам нужно создать аккаунт с Shrink the Web. Однако, если вы создаете скриншоты самостоятельно, нет необходимости в создании учётной записи.
Портфолио на пользовательской части выглядит довольно мягко, но внешний вид можно изменить с помощью HTML/CSS.
Данный плагин может быть использован фирмами и дизайнерами, которые хотят показать разраборанные ими веб-сайты. Для того, чтобы использовать плагин, нужно зарегистрироваться на бесплатном аккаунте Shrink the Web.
Всё, что нужно будет сделать, чтобы добавить сайт в своё портфолио – добавить имя, URL-адрес и описание сайта. Веб-сайты могут быть разбиты на группы, чтобы помочь вам лучше организовать ваше портфолио.
12. Projects by WooThemes
Projects – относительно новый плагин (он был выпущен в феврале). Он предлагает простое решение для демонстрации вашей работы.
С помощью этого плагина нетрудно будет добавить свои новые проекты и отобразить их на указанной странице с помощью встроенных в систему шаблонов или с помощью шорткодов, виджета или тега шаблона. Вы можете также включать различные изображения на страницы проекта, а также детальную информацию, такую как категории, клиентские данные и проектов URL-адреса проектов.
Проект может быть интегрирован с плагином WooThemes, так что вы сможете привязать к проекту отзыв и показать их на одной странице проекта.
13. Easy Portfolio
Этот метко названный плагин позволит вам продемонстрировать свои проекты в портфолио в стиле плитки. Кликнув по индивидуальным проектам, вы сможете увидеть больше деталей.
Этот плагин использует шорткоды для показа портфолио и связанных с ними проектов.
Easy Portfolio – это простой плагин для портфолио, который позволяет загружать изображения и назначать им категории. Шорткоды можно использовать для отображения определённого портфолио, количества элементов, которые будут отображаться, и порядка, в котором они отображаются.
Используя редактор, вы сможете задать описание проекта, URL-адрес, мета-заголовк и мета-описание. Это может быть полезно, если вы хотите использовать плагин для демонстрации проектов.
14. Portfolio Mgmt
Вам придётся засучить рукава и немного поработать, если вы хотите использовать Portfolio Mgmt.
Этот плагин требует четыре дополнительных файла шаблонов (типы пользовательских записей) для отображения содержимого портфолио, в противном случае используется следующий шаблон по умолчанию в иерархии шаблонов WordPress.
Если вам нравится редактировать файлы и добавлять свои CSS, то этот плагин для вас. Однако, если вы ищете простое решение, вам лучше поискать что-нибудь другое.
15. Filterable jQuery Portfolio/Gallery
Этот плагин от Nimble 3 использует типы записей для хранения элементов портфолио. В нём имеется поддержка изображений и видео от YouTube и Vimeo.
Портфолио могут быть вставлены в записи и страницы с использованием шорткодов или в шаблоны с помощью PHP. Макет по умолчанию отображает элементы портфолио в кругах, однако изображения могут также отображаться в квадратах/прямоугольниках, если использовать другой код.
16. Easy Media Gallery
Имеющий более 270 000 скачиваний, Easy Media Gallery является самым популярным плагином для портфолио и других видов галерей.
В области настройки вы сможете настраивать цветовую схему.
Этот плагин поддерживает различные медиа, позволяя отображать плиточную галерею, фотоальбомы, портфолио, галереи изображений, слайдеры изображений, карты Google, видео YouTube, Vimeo, MP4, аудио и URL-адреса.
Он также имеет множество настроек, позволяющих настроить цвета, плитку, размеры изображений, эффекты наведения и многое другое с помощью большой панели опций.

На сегодняшний день в интернете можно насчитать большое количество внештатных работников (фрилансеров). И это не удивительно ведь интернет уже давно стал непросто местом массовой информации, а дополнительным источником доходов. Каждый, кто предоставляет какие-либо свои услуги старается обзавестись портфолио, в котором демонстрируются уже готовые работы исполнителя. Таким образом, показывается уровень мастерства, потенциал и привлечение внимания.
На WordPress’e есть много специальных тем-портфолио, с помощью которых возможно создать отдельную веб-страницу или разместить на поддомене как отдельный сайт. Но помимо тем есть также и специальные плагины, что для многих вполне будет лучшим и легким вариантом построить свое портфолио.
Плагин Nimble Portfolio
- Поддержка файлов PDF, видео, изображения.
- Категоризация/фильтры.
- Шорткод для вставки галереи.
- Прочее.
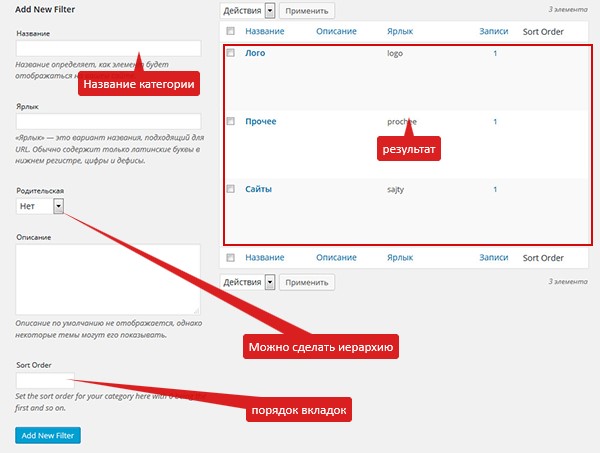
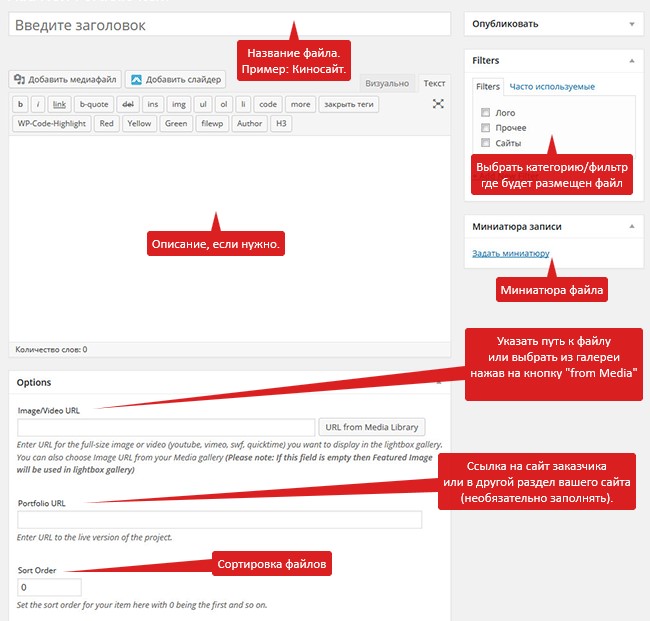
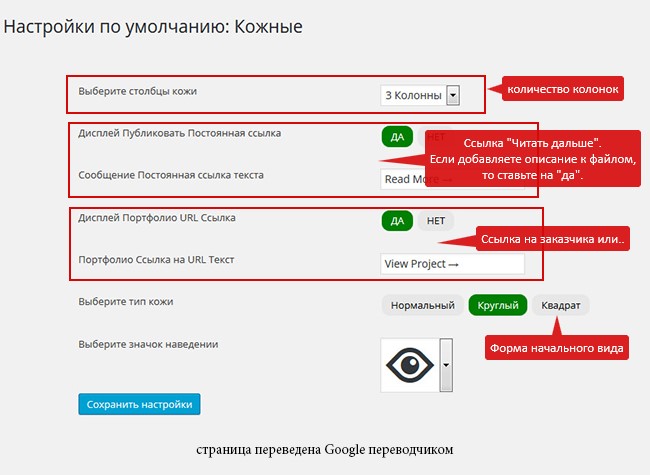
Настройка плагина Nimble Portfolio



На последнем этапе создайте страницу и назовите ее, например, портфолио. После чего вставьте короткий код [nimble-portfolio] и нажмите опубликовать.
Первым разделом своего блога я решил сделать страницу с описанием своих работ, по другому — портфолио. Вооружившись поисковиками я нашел три решения задачи:
- Использование готовой темы портфолио для всего блога;
- Использование плагина портфолио;
- Самостоятельная ручная верстка постов с описанием работ.
Просмотрев наборы бесплатных тем (шаблонов) для WordPress (еще здесь и здесь) заточенные под публикацию описания своих работ, стало понятно, что при использовании темы меняется весь дизайн блога, а это для меня подходит. Если для кого то блог только портфолио — лучшего решения, чем использование готового бесплатного шаблона не найти. Русифицированных шаблонов достойных внимания я не нашел, так что следует помнить, что после установки темы вам придется заняться переводом, а для кого то и изменением дизайна. Детально изучать преимущества тех или иных шаблонов я не стал и перешел к другим решениям.
Поиск плагинов дал следующие результаты:
Далее изложу результаты ознакомления с каждым из списка.
WordPress Portfolio Plugin (WP Portfolio)
Исходя из описания, плагин служит для организации портфолио интернет сайтов в виде одной страницы на блоге с функцией автоматической генерации превьюшки (скриншота сайта) Пример можно увидеть на странице автора данного плагина.
В ходе настройки плагина выявлены следующие минусы:
Резюме. Плагин WP Portfolio заточен только для потфолио сайтов и при этом не требует навыков программирования. Настройки внешнего вида минимальные. В ряде случаев добавить скриншот сайта в список портфолио невозможно.
Blogger Portfolio
Blogger Portfolio так же позволяет организовать страницу-портфолио с примерами работ-сайтов.
,где 47- id вашей страницы. Это значение можно узнать если в административной панели в режиме редактирования страницы в которой по вашему должно отображаться портфолио посмотреть на адресную строку. В моем случае окончание строки выглядело так:
Следовательно id моей страницы =8. Дальше уже сложнее. Нужно определиться с тем, в какой php файл нужно вставить эту строчку. Если вы создали статическую страницу то нужно редактировать файл page.php, если Запись (post) соответственно файл single.php. Подробнее об этом написано здесь.
В моем случае я редактировал page.php, куда я поместил код видно ниже (последняя строка).
Плагин заработал и отображал мои проекты на статической странице блога.
Резюме. Возможность гибкой настройки Blogger Portfolio требует начальных знаний php. После установки вероятней всего захочется поменять дизайн по умолчанию, но без ковыряния в коде этого опять таки не сделать. Плагин не имеет какого либо интерфейса настоек. Плагин не прост в установке, за отсутствием настроек — прост в использовании.
JH Portfolio
К этому плагину я пришел в последнюю очередь после поиска в англоязычном интернете. Согласно описанию на странице разработчика, функционал плагина следующий:
- Управление элементами портфолио в панели администратора блога;
- Каждый элемент может содержать: название проекта, основное изображение и несколько дополнительных, принадлежность к группе (сайты, логотипы и т. д.), основное описание, ссылка на проект и т. д.;
- Плагин имеет элементы на Ajax;
- Удобная навигация по элементам портфолио;
- При всем создан с учетом принципов поисковой оптимизации.
- Добавлю от себя. Отличительная особенность плагина — реализация виджетов, позволяющих методом drug-n-drop выводить контент на главную страницу блога.
Резюме. Плагин JH Portfolio многофунционален, сложностей в установке не вызвал, дает более широкие возможности настройки по с равнению с рассмотренными. Плагин работает и так как нужно. Минусов пока не обнаружено. Ссылка на мою версию плагина в конце статьи. Must have.
В своем блоге решено было использовать JH Portfolio, до ручной работы над страницей портфолио дело не дошло. Ведь для этого и существуют плагины!
P.S. Замечен маленький недочет. При использовании плагина Google XML Sitemaps в карту сайта попадает только первая страница Portfolio.
Поисковые роботы все равно индексируют разделы с проектами, но пока страницы моего портфолио в индекс не попали (прошло 3 недели). Вероятно нужно руками добавлять эти разделы для полного индекса портфолио. Лично сам не собираюсь исправлять этот баг, не считаю что примеры работ должны участвовать в поиске.
Если плагин Google XML Sitemaps не добавляет страницы с портфолио в Sitemap нужно это сделать руками на странице плагина (раздел “Параметры”).

UPD выкладываю доработанный плагин JH-Portfolio для WordPress (версия 0.8, проверено на движке 2.8).
Читайте также:

