Как сделать помехи на фотографии
Обновлено: 30.06.2024

В этом уроке мы будем создавать эффект видео-пленки VHS в Adobe Photoshop. Мы будем работать с фильтрами, стилями слоя, корректирующими слоями. В итоге получится интересный ретро-эффект. При этом мы используем недеструктивные методы коррекции. Для этого с самого начала конвертируем изображение, над которым будем работать, в смарт-объект. Это значит, что после выполнения урока вы сможете заменить это изображение любым другим, и не создавать весь эффект заново.
Результат

Исходники
Для выполнения урока вам понадобятся следующие исходники:
1. Готовим документ
Шаг 1
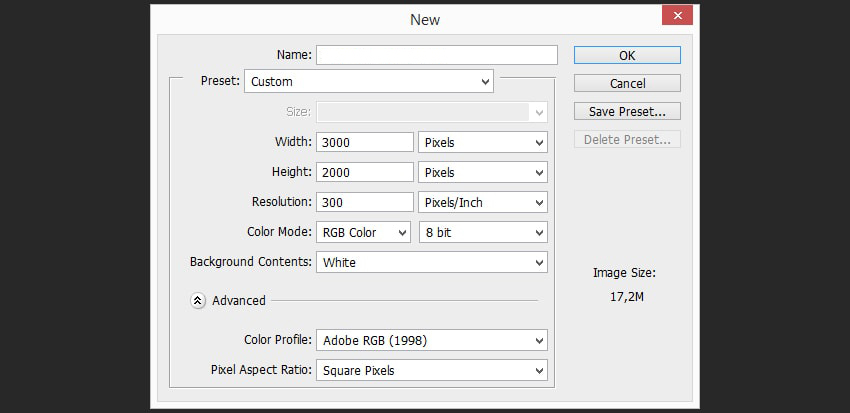
Нажмите Control-N чтобы создать новый документ. Укажите параметры как показано ниже.

Шаг 2
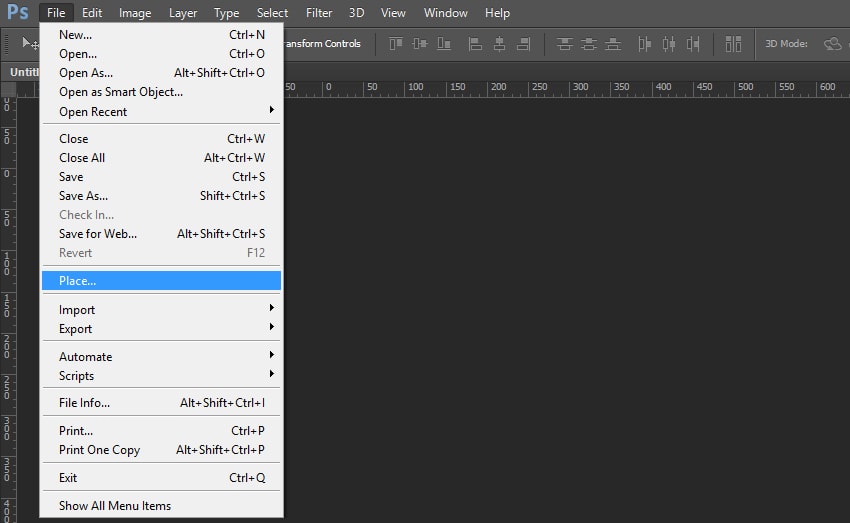
В меню выберите File > Place/Файл>Поместить и выберите фотографию над которой будете работать. Вы можете взять фото из исходников, а можете использовать свое.

Шаг 3
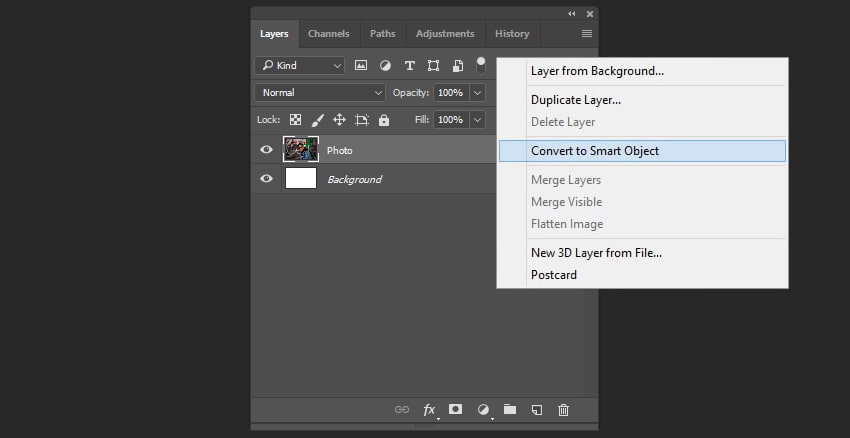
Кликните правой кнопкой по слою с фотографией и выберите Convert to Smart Object/Конвертировать в смарт-объект.

2. Создаем ретро-эффект
Шаг 1
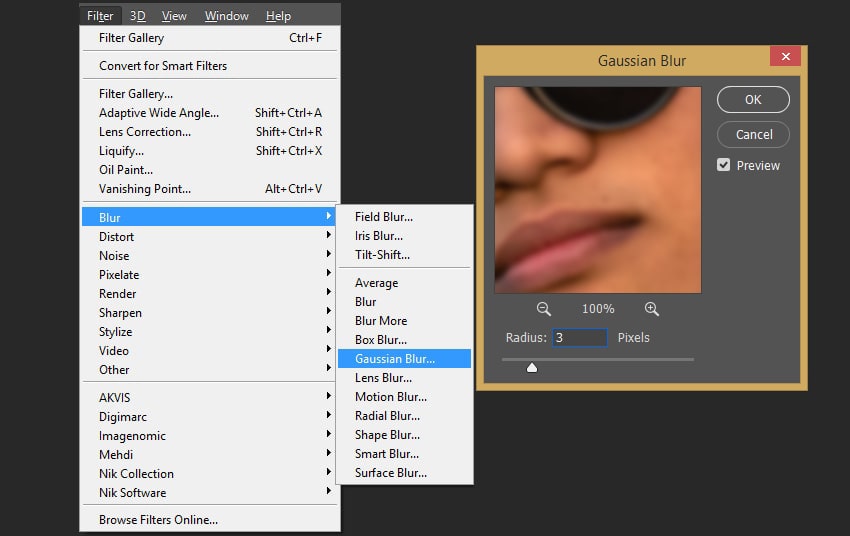
Сделайте активным слой со смарт-объектом и выберите в меню Filter > Blur > Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу. Укажите радиус размытия в 3 px.

Шаг 2
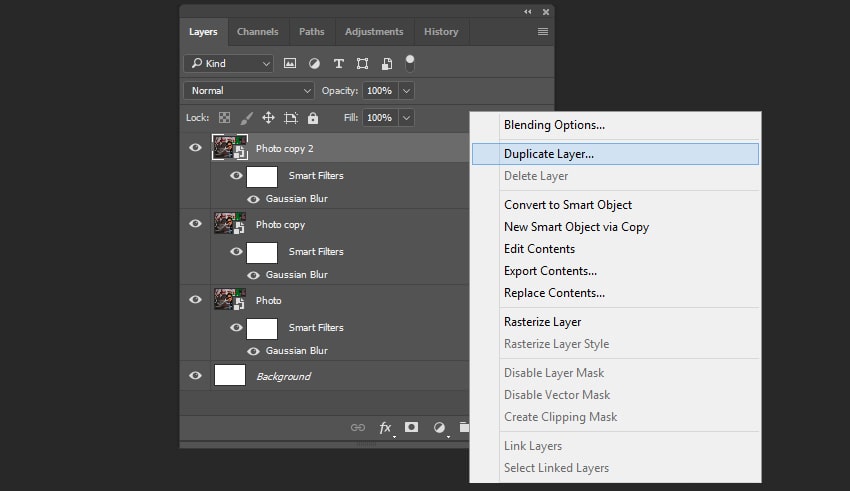
Создайте две копии для слоя с фотографией. Для этого кликните правой кнопкой по слою и выберите Duplicate/Дублировать.

Шаг 3
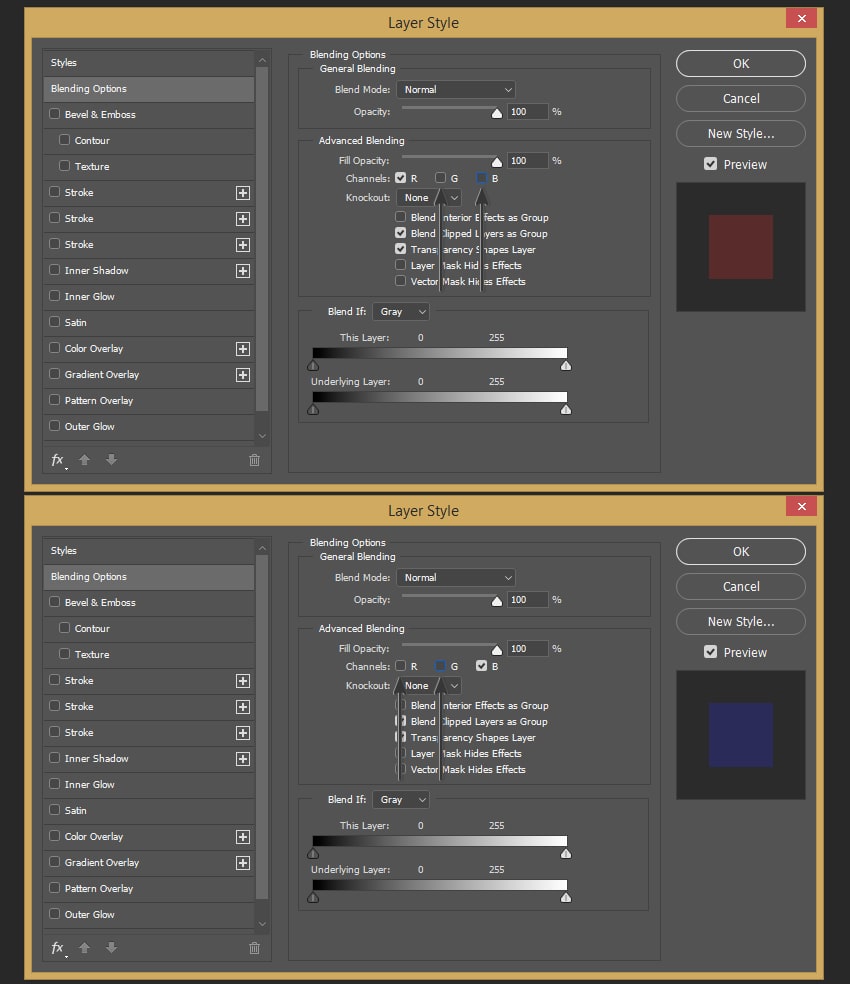
Кликните дважды по первому (верхнему) слою с фотографией, чтобы открыть окно стилей слоя. Во вкладке Blending Options/Параметры наложения уберите галочку с цветовых каналов Green/Зеленый и Blue/Синий. После этого проделайте ту же операцию со вторым слоем с фотографией, но на этот раз уберите галочку с Red/Красного и Green/Зеленого.

Шаг 4
Переместите верхний слой с фотографией на 20 px левее, а второй слой — на 20 px правее.

Шаг 5
Теперь займемся цветокоррекцией. В меню выберите Layer > New Adjustment Layer > Hue/Saturation/Слой>Новый корректирующий слой>Цветовой тон/Насыщенность и настройте параметры как показано ниже.
Шаг 6
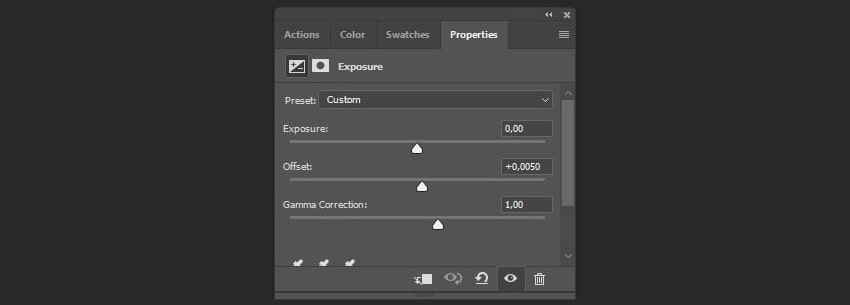
Выберите в меню Layer > New Adjustment Layer > Exposure/Слой>Новый корректирующий слой>Экспозиция:

Шаг 7
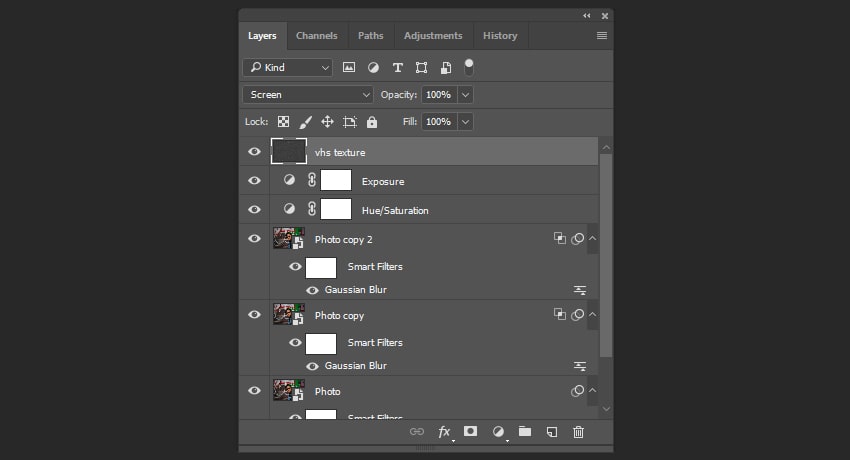
Теперь добавим текстуры. Поместите текстуру из исходников поверх всех слоев. Укажите слою с текстурой Blending Mode/Режим наложения - Screen/Осветление.

Вот что должно получиться на этом этапе:

3. Добавляем оформление
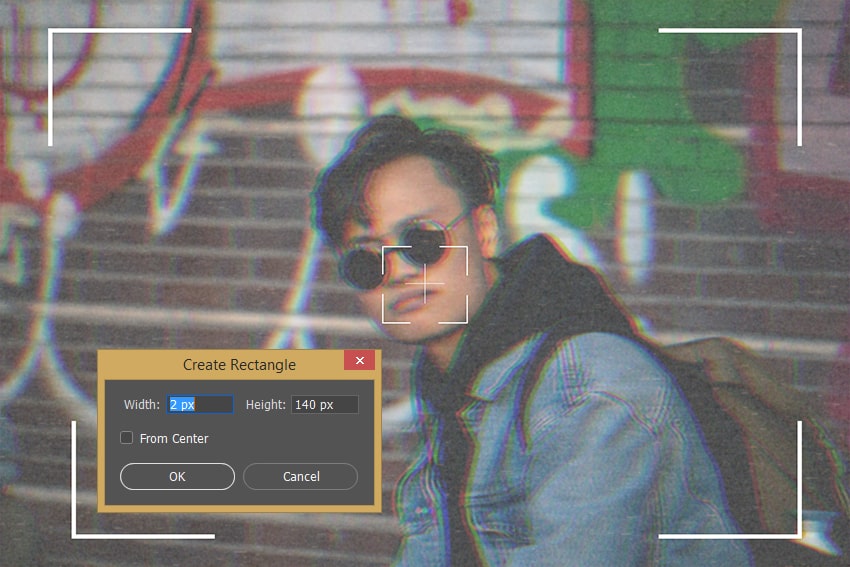
Шаг 1
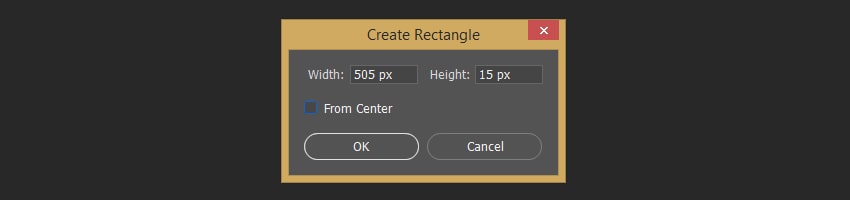
Возьмите инструмент Rectangle/Прямоугольник. Создайте фигуру с параметрами как показано ниже.

Шаг 2
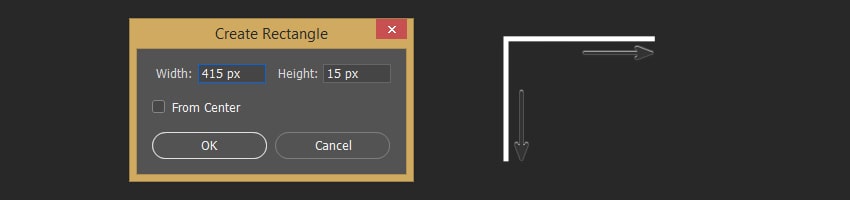
Создайте еще один прямоугольник уже других размеров. И поместите второй прямоугольник перпендикулярно первому, как показано ниже.

Шаг 3
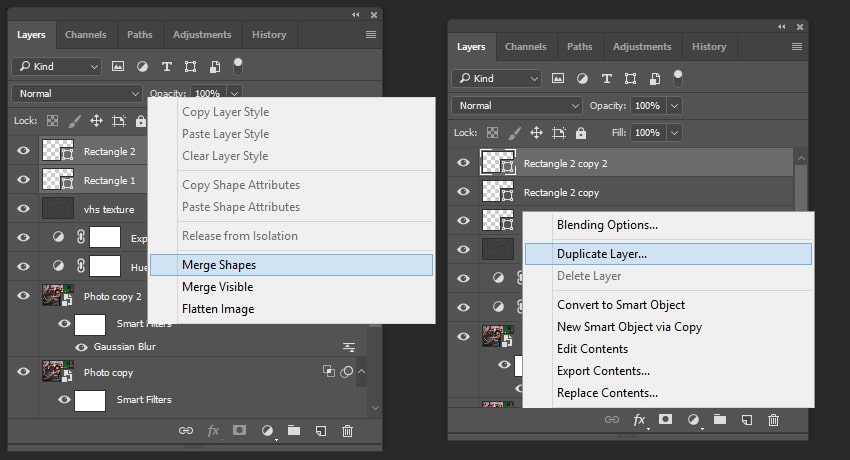
Удерживая клавишу Shift, выделите оба слоя с прямоугольниками, кликните по ним правой кнопкой и выберите Merge Shapes/Объединить фигуры. Затем создайте три копии получившегося слоя.

Шаг 4
Поверните каждый слой, удерживая Shift, чтобы создать рамочку.

Шаг 5
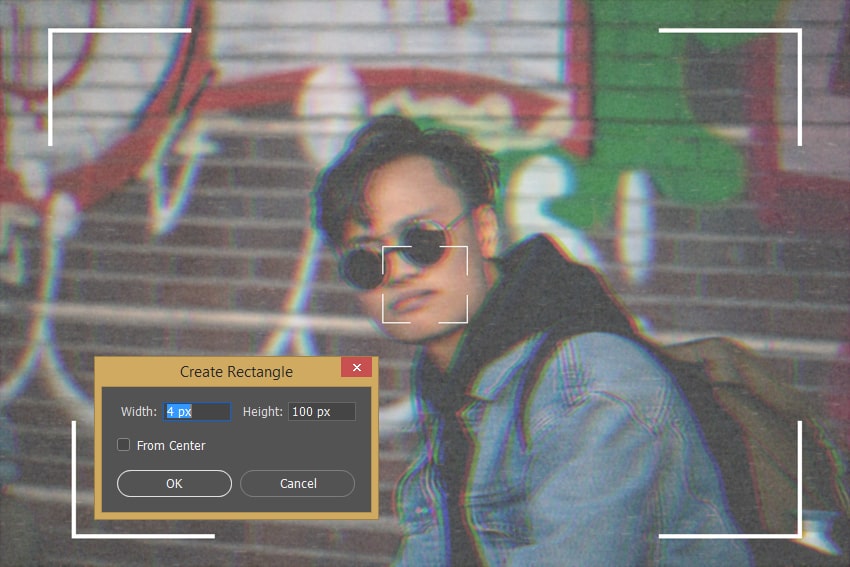
Теперь нам нужна еще одна рамка поменьше. Создаем ее по тому же принципу, но прямоугольники будут поменьше:

Шаг 6
Добавляем крестик внутри маленькой рамки:

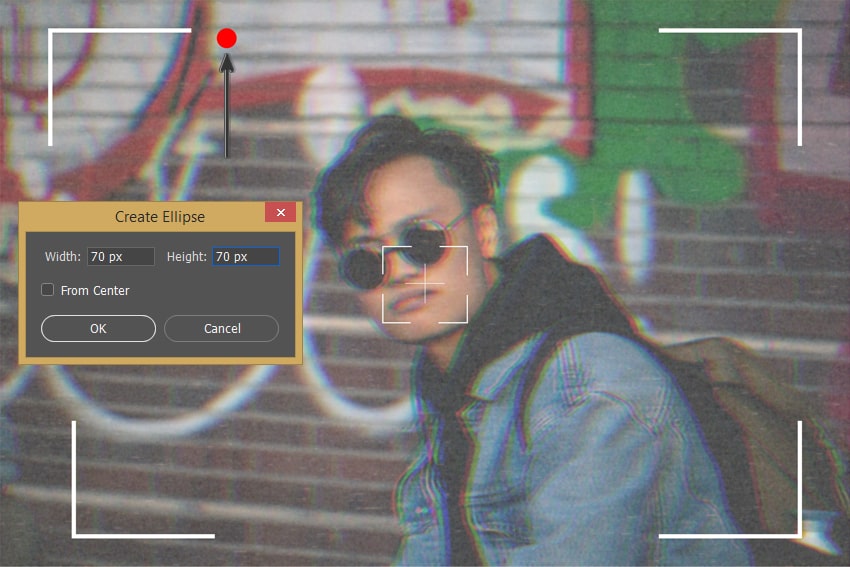
Шаг 7
Добавляем красный кружок — символ записи. Рисуем его при помощи инструмента Ellipse/Эллипс.

Шаг 8
Рядом с ним инструментом Type/Текст и шрифтом из исходников вводим слово REC.

Как сделать помехи на лице (линии, зернитость) как на этом фото?
Мы постоянно добавляем новый функционал в основной интерфейс проекта. К сожалению, старые браузеры не в состоянии качественно работать с современными программными продуктами. Для корректной работы используйте последние версии браузеров Chrome, Mozilla Firefox, Opera, Microsoft Edge или установите браузер Atom.

Сегодня мы собираемся повеселиться, имитируя эффект искажения лент VHS в Adobe Photoshop. Это довольно необычная тема, но, надеюсь, она пригодится для тех редких проектов, где вам может понадобиться повторить такой стиль. Мы возьмем фотографию и искажем ее различными методами, чтобы имитировать искажение, связанное со старыми кадрами аналогового фильма, а затем добавим текст OSD в качестве завершающего штриха, чтобы создать видимость домашнего фильма, воспроизводимого на VCR.

Результатом этого урока является реалистичный эффект видеомагнитофона, который имитирует различные деформации и искажения, связанные с лентами VHS, особенно при паузе или перемотке. Коллекция фильтров Distort в Photoshop поможет нам уничтожить наше цифровое изображение, а затем мы добавим несколько последних штрихов, которые отражают подлинные характеристики аналогового телевизионного материала.
Смотрите окончательный искаженный эффект VHS

Откройте выбранное изображение в Adobe Photoshop. Я использую это бесплатное изображение с unsplash . Мы начнем с деформации изображения с помощью инструмента Liquify, который можно найти в меню фильтра Photoshop.

С выбранным инструментом Forward Warp уменьшите давление до 30, затем начните перетаскивать инструмент слева направо по изображению. Измените размер кисти, чтобы она изменялась между большими и маленькими искажениями.

Подтвердите настройки Liquify с помощью кнопки OK, затем нарисуйте выделенную область на части изображения. Нажмите CMD + T для трансформации, затем растяните сегмент, чтобы создать эффект разрыва экрана.

Найдите изображение некоторых облаков и откройте его в Photoshop. Используйте сочетание клавиш CMD + Shift + U, чтобы обесцветить изображение, затем отрегулируйте уровни (CMD + L) и резко затемните тени до черного.

Затем перейдите к Filter> Distort> Shear и добавьте ряд точек на график, чтобы деформировать изображение из стороны в сторону.

Перейдите в Filter> Distort> Wave и измените настройки на 999 генераторов, минимальную длину волны, минимальную амплитуду и 100% масштаб только на горизонтальной оси.

В зависимости от макета фотографии, к которой применяется эффект, может потребоваться изменить ориентацию этого файла искажения, чтобы избежать искажения ключевых областей изображения, таких как лицо человека.

Сохраните изображение как PSD и дайте ему узнаваемое имя, например, displacement-map.psd. Этот временный файл будет использоваться в сочетании с фильтром смещения Photoshop.

Вернувшись в основной рабочий документ, перейдите в Filter> Distort> Displace. Измените настройки на 100 Горизонтальная шкала на 0 Вертикальная шкала. После нажатия OK перейдите к файлу displacement-map.psd.

Карта смещения деформирует фотографию в соответствии с белыми областями файла карты. Нарисуйте выделение вокруг всего изображения, кроме уродливых пикселей вдоль левого края, затем нажмите CMD + T и растяните изображение, чтобы удалить их.

Найдите другое фото облаков и откройте его в Фотошопе. Обесцветьте и отрегулируйте уровни, чтобы преобразовать его в резкое черно-белое изображение.

Сначала на этот раз добавьте волновой фильтр, используя те же настройки максимального генерирования и горизонтального масштаба, но с нулевой длиной волны, амплитудой и вертикальным масштабом.

Перейдите в Filter> Distort> Shear и настройте график с новым расположением точек, чтобы сформировать другой эффект деформации.

Нажмите CMD + A, чтобы выбрать все, затем CMD + C, чтобы скопировать. Вставьте этот фрагмент (CMD + V) в основной рабочий документ, затем масштабируйте и сдавливайте его, чтобы покрыть часть изображения.



Создайте новый корректирующий слой Curves, затем измените его режим смешивания на Saturation.

Измените выпадающее меню на красный канал и настройте кривые в форме буквы S. Переключите канал на зеленый и создайте перевернутый макет S. Измените канал на Синий и создайте более тонкий изгиб S.

Эти настройки подавляют насыщенность в некоторых областях изображения, уменьшая их в других местах, чтобы имитировать плохую цветопередачу аналоговых телевизоров.

Создайте новый документ размером 1 на 10 пикселей (этот размер документа может варьироваться в зависимости от разрешения выбранной вами фотографии).

Переключите видимость фонового слоя, затем нарисуйте выделение на половине холста и залейте его черным цветом на новом слое.



Создайте новый слой и щелкните в любом месте, чтобы заполнить его серией старых линий сканирования в стиле ТВ. Измените режим смешивания этого слоя на Soft Light, чтобы он мог взаимодействовать с цветами.

Чтобы завершить эффект эффектом ретро-домашнего фильма, используйте моно-шрифт OSD, чтобы напечатать на экране некоторую информацию о видеомагнитофоне.

Выберите все текстовые слои OSD и перейдите в Layer> Merge Layers, чтобы преобразовать их в один редактируемый растровый слой.

Перейдите в Filter> Distort> Wave. Сохраните предыдущие настройки, но уменьшите количество генераторов примерно до 30.



Сдвиньте слой вправо на несколько пикселей, используя клавиши курсора, чтобы сместить изображение и вызвать смещение каналов.

Эта комбинация эффектов хорошо воспроизводит искажения, часто наблюдаемые на старых телевизорах, видеомагнитофонах и кассетах VHS. Используйте это, чтобы создать подлинные ретро-стили в ваших проектах и художественных работах!
Автор: Ольга Максимчук (Princypessa). Дата публикации: 06 апреля 2021 . Категория: Уроки анимации в фотошопе.
Сегодня в уроке "Анимация помех в фотошопе" мы будем создавать анимацию помех на телевизоре.
Сначала мы создадим новый документ, создадим новый слой и зальем этот слой белым цветом.
Затем 5 раз продублируем слой с заливкой белым цветом и применим ко всем слоям фильтр Шум с одинаковыми настройками.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже. Используем небольшой размер для холста, потому что вес будущей анимации напрямую зависит от размера изображения и количества кадров анимации.

















Вот мы и подготовили слои, теперь нам осталось только их анимировать.
Для этого переходим в меню Окно-Шкала времени.


В завершение нажимаем на иконку, отмеченную ниже.

Появится окно анимации.







Нажав на кнопку проигрывания анимации, вы можете посмотреть, как будет выглядеть анимашка после сохранения и, при необходимости, подкорректировать ее.

Если все устраивает, можно переходить к сохранению нашей анимации.
Переходим в меню Файл-Сохранить для Web. В зависимости от версии фотошоп название этого пункта варьируется.

В строке формата обязательно выставляем gif, остальные настройки по вашему желанию – вы можете изменить размер, количество оттенков и т.п.
Читайте также:

