Как сделать полигон в иллюстраторе
Добавил пользователь Валентин П. Обновлено: 04.10.2024
Думаю каждый сталкивался на каких-нибудь сайтах с картинками, которые состоят из простых геометрических фигур, при этом притягивают взгляд и заставляют изучать детали.
Так называемые, полигональные иллюстрации - это картинки состоящие из геометрических фигур, а именно из треугольников и кубов.
Полигональные иллюстрации достаточно популярны, потому что привлекают внимание своей необычностью и в то же время простотой. Полигональную графику используют и в веб-дизайне, есть огромное количество сайтов, дизайн которых выполнен именно в полигональном стиле. Так же, зачастую, веб-дизайнеры используют полигональные узоры для заднего фона сайта, что привлекает внимание и делает сайт интересней.
Итак, давайте разберемся, как же делаются подобные иллюстрации? Для примера я взял изображение хамелеона, из которого и будем делать полигональную картинку (иллюстрацию).
Скопировав изображение хамелеона себе на компьютер, откройте его программой Photoshop, выбрав в верхнем меню "Файл" - "Открыть".

Всю картинку, а именно все полигоны мы будем делать инструментом "Перо". Полигональная картинка должна состоять из множества полигонов, в данном случае я в качестве полигонов буду использовать фигуру - треугольник. Можно использовать и не только треугольник, но и 4-5 угольники, но на мой взгляд полигональная картинка выглядит привлекательнее, если используется только одна фигура, а не несколько.
Берем инструмент "Перо", кликнув по нему в левой боковой панели программы, создаем верхний слой, над нашей основной картинкой и начинаем "закрашивать" картинку полигонами (треугольниками).

При выборе инструмента "Перо" в его настройках, которые находятся в верхнем левом углу панели программы, нужно выбрать "заливку" и отключить "обводку", чтобы при рисовании полигонов они сразу наполнялись выбранным нами цветом и не имели внешней обводной линии.

Настроив инструмент "Перо" приступаем к "заполнению" картинки треугольниками, выбираете подходящий цвет, для этого берете инструмент "пипетка" в левой панели программы и кликаете пипеткой рядом с местом, которое будет закрашиваться (подбираете цвет будущего треугольника). Выбрав цвет пипеткой, снова выбираете инструмент "Перо" и рисуете треугольник.
Треугольники должны быть состыкованы друг с другом, цвета подбираете инструментом "Пипетка", либо по собственному соображению, но важный момент: где картинка темнее, т.е. наш хамелеон имеет тень, там подбираете соответственно цвет темнее и рисуете темные треугольники.

Вот таким вот способом "закрашиваете" всю картинку треугольниками, конечно здесь нужно и в некоторых местах подумать, как треугольниками прорисовать ту или иную часть объекта (хамелеона), поэтому все зависит от вашей фантазии!
Вот такой вот хамелеон в итоге у меня получился, для привлекательности я еще добавил задний фон.

Таким способом можно делать полигональные картинки из любых изображений и фотографий, еще раз повторюсь, что важное в данном процессе - четкая состыковка треугольников, чтобы между ними не было видно промежутков. В программе Adobe Photoshop не очень удобно работать с "Пером", вся мощь этого инструмента реализована в программе Adobe Illustrator, в которой подобные вещи делать намного проще.
Я покажу вам шаг за шагом, как создать стильный портрет из полигонов в Illustrator и Photoshop. Не нужно быть экспертом в Illustrator или Photoshop для работы над этим уроком, нужно всего лишь достаточное количество терпения.

Для начала вам нужно подобрать хорошую качественную фотографию. Можно использовать собственный портрет. Важно, чтобы можно было использовать перспективу, чтобы показать глубину, должна быть хорошая дисперсия света и тени, и стремиться к тому ваша модель имела несколько аксессуаров, которые будут контрастировать с мягкостью кожи и одежды (например, очки, ювелирные изделия или крахмальный воротничок).
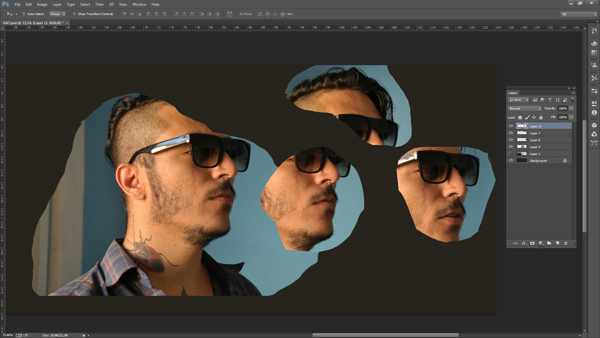
Из разных фотографий вы должны будете выбрать лучшие фрагменты, чтобы объединить в одном образе, который будет образовывать ваш основной рисунок. Как вы можете видеть из этого скриншота, я выбрала лицо от одного, очки от другого, и другие детали из других снимков. Откройте новый документ в Photoshop с черным фоном, и поместите каждый из элементов на отдельных слоях.

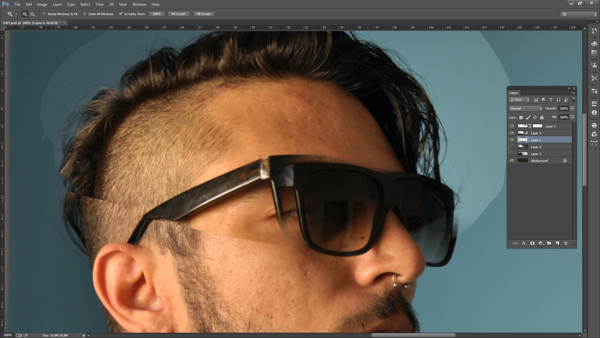
Теперь, вам нужно объединить их, чтобы создать общий портрет. Удалите ненужные детали и сделайте коллаж из частей, которые вы выбрали — с помощью масок и режимов наложения, чтобы собрать их всех вместе Вы не должны придерживаться реальности фотографии — вы хотите создать эталонный снимок,. Например, мне не понравилось расположение очков на ухе, я продлила дужки. Я также изменила некоторые части волос, которые не были очень привлекательными.

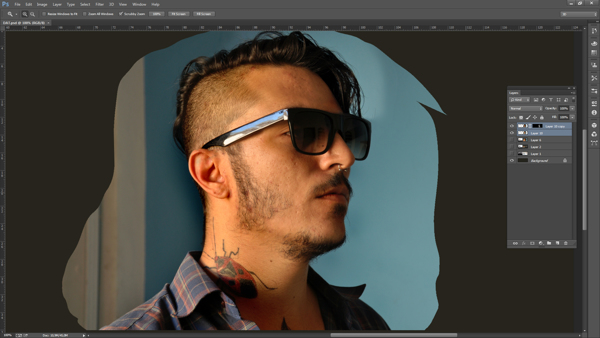
Теперь у вас есть объединенное изображение, можно настроить контрастность, цветовой баланс, уровни и т.п., чтобы создать более динамичное изображение.

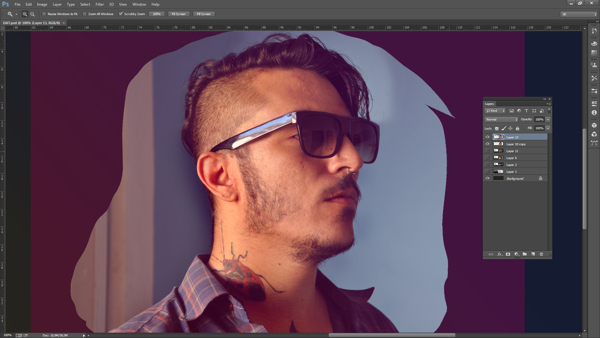
Сделаем цвет более теплый, чем у эталонного фото, так, чтобы подвести его ближе к тому, что я хочу, я добавила твердый слой пурпурного с режиме смешивания Screen.

Теперь мы подошли к трудоемкой частью процесса: треугольная сетка. Вы должны сделать это вручную. Почему? Потому что ваш мозг лучше, чем любой сценарий или автоматизированный процесс при определении контуров лица.
Вот некоторые советы. Мелкие детали требуют маленьких треугольников. Никогда не делайте четырехугольники — они просто выглядят так. Придерживайтесь треугольников. Это проще, если объект уже имеет прямой нос, как у нас.
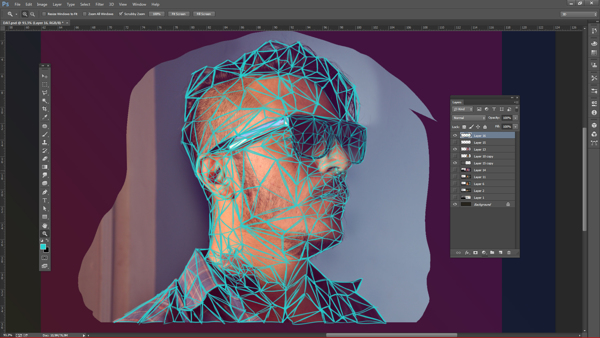
Создайте вашу сетку, используя маленькую кисть на пустом слое над изображением. Используйте светлый цвет, который контрастирует с портретом . Я предпочитаю синий или зеленый, так как они будут двумя цветами нашей темы.

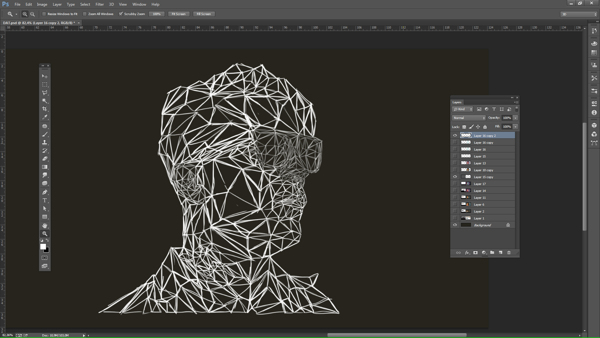
Пришло время для уточнения любых неточностей треугольников. Скройте само изображение, вам нужно просто сосредоточиться на сетке. Очистите его и найдите треугольники, которых не хаватает. После того как вы усовершенствовали изображение, изменить его цвет на белый, чтобы он контрастировал с черным фоном и сохранить его как JPG.
Теперь запустите Illustrator.

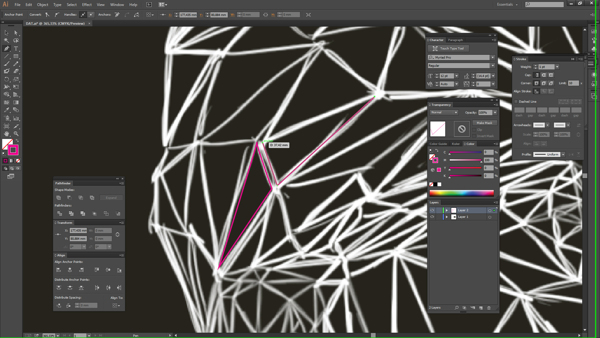
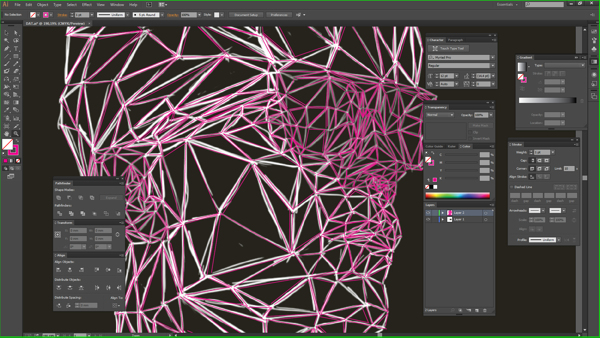
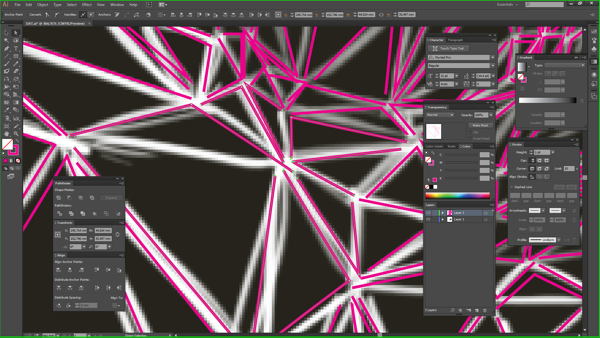
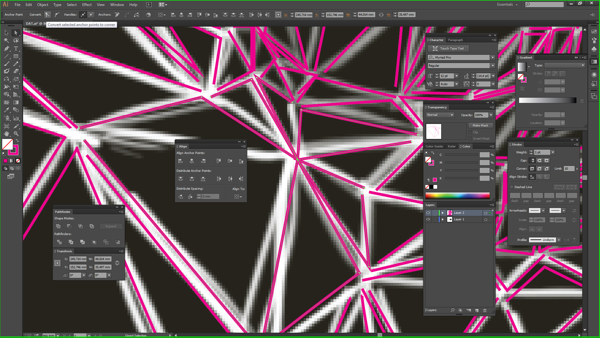
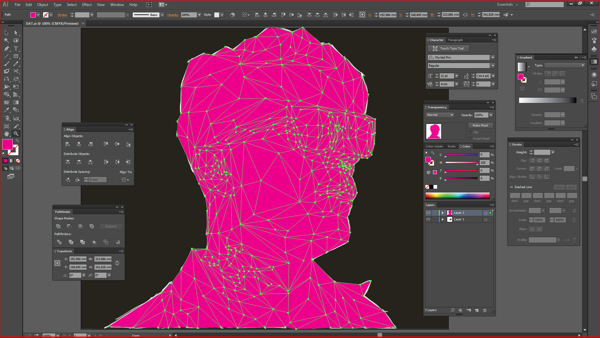
Наведите сетку в монтажной области, заблокируйте ее и пора проследить векторную сетку треугольников над ним в контрастные цвета (я использовала яркий фиолетовый), используя инструмент Pen.
Это займет некоторое время.
Вот несколько советов, чтобы ускорить этот процесс.
Вам не нужно закрывать свои треугольники, просто используйте инструмент Pen, чтобы выделить три точки. Это может звучать глупо, но это сэкономит вам кучу времени, в процессе создания сотен треугольников.

Точность необязательно — вы в дальнейшем будете использовать изящный трюк, чтобы собрать их вместе в течение следующих нескольких шагов.


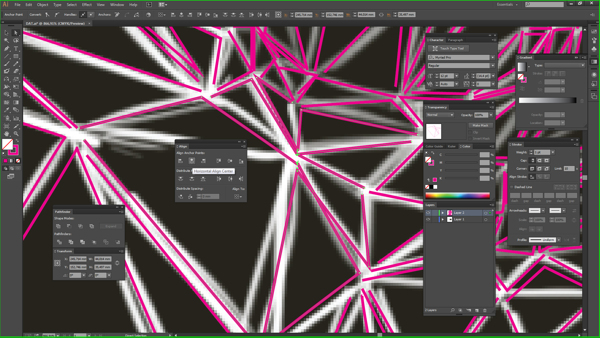
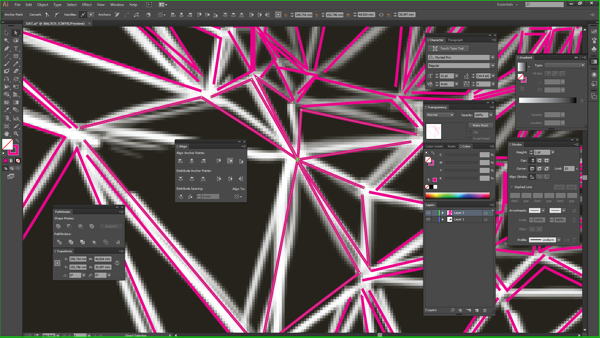
Сейчас вы научитесь сделать так, что все точки выровнять идеально в нужное положение. Это простая процедура — но конечно, вы должны будете повторять ее так раз, сколько у вас есть треугольников на вашем портрете.
С помощью Direct Selection Tool , выберите каждую группу точек, которые должны быть на том же месте.

Откройте панель Align и нажмите на горизонтальной Align Center под Align Anchor Points.

Затем нажмите на вертикальное выравнивание Centeг и всех ваших точек в том же месте.


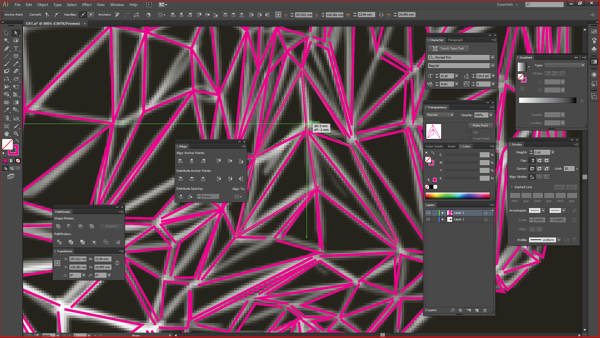
Скрыть сетку созданную в Photoshop. Снова проверьте пропущенные треугольники. Лучший способ сделать это, чтобы выбрать все ваши векторов ( Ctrl + A) , инвертировать Fill и Stroke (Shift + X).
Если вы заметили один отсутствующий, вернуть Fill и Stroke к тому, что они должны быть (Shift + X снова), добавить свой треугольник и проверьте еще раз. Когда у вас есть полная сетка, перейти на следующий шаг.

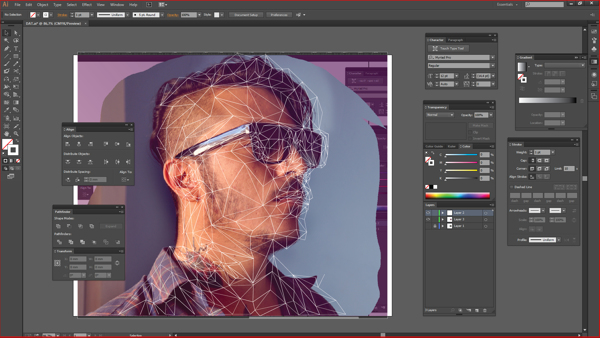
Наведите фотография на слой ниже вашей векторной сетки и выровнять их.. Это позволит вам выбрать правильные цвета с фотографии для узнаваемости портрет. Зафиксируйте эталонный слой.

Теперь самое интересное — давайте добавим цвет. Выберите каждый треугольник, выбрать Eyedropper tool (I) и выберите цвет в середине каждого треугольника, как заполнить его.
Хотите больше узнать о полигональной графике? Для чего она используется? Как сделать что-то в этой технике? Да? Тогда вы настоящий дизайнер, готовый развиваться, и расти как профессионал!
![]()
Конечно, полигональную графику вряд ли можно назвать чем-то новым, и уж тем более революционным. Тем не менее, она поможет разнообразить ваш дизайн и сделает его индивидуальным и узнаваемым. Да и очередной всплеск моды на полигоны, который бодро шагает по просторам Интернета, трудно игнорировать.
В этом посте вы узнаете о полигонах и полигональной графике и увидите потрясающие примеры ее использования. Также мы собрали для вас несколько уроков, которые помогут вам освоить эту технику. И, кто знает, может быть, вы будете рисовать полигонами даже круче, чем авторы собранных здесь работ!
Что такое полигональная графика?
![]()
Полигон (от греч. polýgonos – многоугольный), полигональная линия (математическая), ломаная линия, составленная из конечного числа прямолинейных отрезков (звеньев). Под полигоном также понимают замкнутую ломаную линию, т. е. многоугольник.
Где используются полигоны?
Ответ очевиден – в цифровой графике, конечно же! Это своего рода разновидность цифрового искусства. Изначально полигональная графика появилась в 3D моделировании для создания видеоигр. Благодаря низкому разрешению у таких объектов была высокая скорость рендеринга. Также отображение в виде каркаса позволяет экономить ресурсы компьютера и облегчает работу с моделью. Затем уже она стала популярна и в так называемой 2D графике.
В какой программе можно создавать полигональные изображения?
Если вы работаете в 3D, то для вас будет вполне естественно делать это в 3D max, Maya, или Cinema 4D. Последнее ПО настолько дружелюбно, что в нем может рисовать даже ребенок. В целом, полигональная графика достаточно проста в создании, особенно если сравнивать с архитектурной визуализацией или фотореалистичным рендерингом. Она напоминает ранние дни компьютерного моделирования и анимации с налетом современных техник. А так как ретро стиль всегда в моде, практически все дизайнеры создают ее с помощью старых приемов.
Также можно создавать полигональные шедевры в таких программах как Adobe Illustrator, CorelDraw и даже Adobe Photoshop. Эти программы, в отличие от специфичных 3D пакетов, хорошо знакомы большинству дизайнеров.
Историческая справка
А знаете ли вы, что полигональному дизайну предшествовало целое направление в искусстве? В начале XX века зародилось и стало невероятно популярным экспрессионистское течение. Появление фотографии только подстегивало художников, ведь теперь можно было запечатлеть образ детально, таким, какой он есть на самом деле. Экспрессионисты же напротив, стремились передать суть, настроение и характер объекта. Они намеренно уходили от деталей. В наши дни экспрессионизм не менее популярен как в живописи, так и в среде цифрового искусства.
Выдающиеся примеры
Вот несколько примеров современного цифрового искусства. Быть может, они впечатлят вас на создание новых шедевров:
![]()
![]()
![]()
![]()
![]()
![]()
Уроки
![]()
В этом уроке вы создадите мозаику в Adobe Illustrator, состоящую из полигонов. В этом несложном деле поможет бесплатный плагин – Scriptographer и ваше воображение.
![]()
Здесь вы научитесь создавать векторную полигональную мозаику из растрового изображения при помощи бесплатного веб инструмента Triangulator и Adobe Illustrator.
![]()
В этом уроке вы узнаете, как делать портреты с помощью полигонов. Автор показывает, как работать с фото используя и Photoshop и Illustrator, чтобы сделать красивый портрет в модном стиле полигональной графики.
![]()
Этот урок так же подходит вам, если вы работаете в более ранних версиях Photoshop.
![]()
Подробный видео урок, который научит вас создавать трехмерные персонажи.
Заключение
Полигональная графика – это смесь ретро и футуризма. Стиль не подвластный времени, который можно видоизменять, индивидуализировать, и экспериментировать с ним до бесконечности. Это всегда смотрится стильно, модно и самобытно. Попробуйте поработать с полигонами, и вы поймете, что уже больше не можете без них. Будем рады, если вы поделитесь своими идеями на этот счет в комментариях!
Образуется при Convert to Shape прямоугольника с несколькими дополнительными точками на одной из граней в Shape
Оценить 3 комментария




Nekto_Habr:
В Adobe Illustrator есть такой объект как Polygon и Rectangle с двумя лишними точками на одной из граней преобразуется в него после выполнения опции Convert to Shape


В Adobe Illustrator есть такой объект как Polygon и Rectangle с двумя лишними точками на одной из граней преобразуется в него после выполнения опции Convert to Shape
Читайте также:

