Как сделать покадровую анимацию в after effects
Обновлено: 07.07.2024
В начале года отдел дизайна Noveo практически полным составом прошел онлайн-курс по Adobe After Effects и основам анимации. Senior Designer и Team Lead отдела дизайна Зарина рассказывает (и показывает), чему мы научились на курсе.
Как и любой курс по инструменту, мы начали с основ, интерфейса программы и основных принципов анимации.
Принципы анимации
Один из главных принципов — смягчение начала и завершения движения (Spacing). При движении большинству объектов в нашем мире нужно время, чтобы набрать скорость и остановиться, поэтому движение лучше выглядит, когда оно не равномерное, а ускоряется в начале и замедляется в конце.
Принцип сжатия и растяжения создает иллюзию веса и эластичности формы. Например, прыгающий мяч будет сжиматься, ударяясь о землю.
Принцип дуги говорит о том, что в природе все объекты движутся по параболическим траекториям, поэтому нужно использовать этот принцип для достижения эффекта естественности движений.
Первым боевым заданием была анимация мячика. Простое на первый взгляд задание — заанимировать падение резинового мяча — обернулось серьезным испытанием нервов и наблюдательности. Чтобы мяч падал, “как в жизни”, нужно точно знать, как меняется его скорость, когда он ударяется о поверхность и отскакивает. Пришлось проверить графики затухающих колебаний и позапускать физический мячик вживую.
Шейповая анимация
Следующей была тема шейповых слоев. Несмотря на возможность создавать шейпы в After Effects, иллюстраторы предпочитают делать это в более гибких и мощных инструментах, таких как Adobe Illustrator или Adobe Photoshop. Импорт из этих программ позволяет сохранить некоторые свойства шейповых слоев (градиенты и прозрачность не сохраняются) и информацию о точках (их координаты) и продолжить работать с ними в After Effects, добавляя анимацию. Например, изменить форму векторного слоя можно, передвинув точки, а After Effects достроит плавное изменение формы в промежуточных кадрах. Для закрепления навыков мы взяли несложную иллюстрацию, подготовили в Adobe Illustrator слои, необходимые для анимации, и после экспорта добавили движения некоторым объектам:
- добавили анимацию по Position луне, сияние луны сделали с помощью анимации Scale, зациклили расширение слоев в Expressions при помощи функции Loopout и Cycle;
- чтобы задать движение дыму, пустили круглые шейповые слои по анимированному пути и настроили для них эффекты Gaussian Blur и Simple Choker;
- для движения лодки сделали анимацию пути по дуге и добавили покачивание с помощью анимации параметра Rotate.
В результате статичная картинка ожила.
Анимация текста и кинетическая типографика
Еще одна интересная и очень востребованная тема курса — анимация текста. Для этого в программе After Effects есть много мощных инструментов, таких как анимация линии, к которой привязан текст, различные эффекты появления и исчезания знаков, слов и строк, рандомизация букв, 3D-эффекты и прочие. Все эти эффекты могут быть скомпонованы между собой, что дает практически бесконечное число манипуляций с текстом. Но чтобы создать крутой и интересный ролик, одних инструментов недостаточно. Тут нужно и придумать идею, и создать уравновешенную композицию, и выстроить кадры так, чтобы удержать внимание зрителя.
Отдельная тема — 3D-текст. Сейчас этот эффект стал очень популярен, и его можно увидеть во многих рекламных роликах и анимированных постерах. Тут на помощь приходит 3D-редактор Cinema 4D, в котором создается форма и натягивается текстура. Сама анимация выполняется в специальном плагине для After Effects.
Создание титров
Анимация при помощи Puppet position pin tool
Часто, чтобы заанимировать несложные движения персонажей, применяется анимация при помощи Puppet pin tool. В ключевых точках расставляются пины, которые, как булавки, фиксируют части изображения. И передвигая эти булавки, можно заставить двигаться фигуру персонажа. Манипулировать этими пинами не всегда легкая задача, поэтому их привязывают к Null objects и анимируют параметры Position и Rotation нулевого объекта. Чтобы заанимировать, например, движение руки персонажа, необходимо сначала привязать части руки друг к другу и саму руку к телу. Тогда при повороте руки в локте остальная часть руки с кистью повернется следом. Кроме движения персонажей этот прием можно применять для оживления листвы, кустов или деревьев.
Анимация при помощи плагина Joysticks’n’Sliders
Для ускорения анимации мимики персонажа часто используют платные плагины, такие как Joysticks’n’Sliders. Чтобы с его помощью создать движение лица и эмоции персонажа, необходимо сначала зафиксировать нулевое положение всех деталей лица. Например, формы и положения глаз, рта, бровей и волос. Следующие шаги — это прописывание крайних состояний анимации лица. И тут нужно изменить положение и форму деталей персонажа так, чтобы они соответствовали этим крайним состояниям. Например, при повороте головы нос нужно сдвинуть и изменить его форму, чтобы он был в профиль, сдвинуть глаза и брови, изменить форму прически. И проделать эту процедуру для всех ключевых кадров анимации. Когда крайние положения для всех элементов прописаны, можно запускать анализ в плагине. Проанализировав все данные, плагин создает контроллер, так называемый Joystick, привязанный к элементам лица. При перемещении этого джойстика плагин анализирует возможные промежуточные положения элементов, и становится возможным записать плавную анимацию любых перемещений в пределах наших крайних положений.
Трекинг камеры
Трекинг камеры — это прием, который активно используют в рекламных роликах и спецэффектах. Суть в том, чтобы вписать искусственно созданную анимацию в реально отснятый на камеру ролик. Для этого нужно отследить движение одной или нескольких точек на исходном видео. Пользователь находит наиболее контрастные места на видео, устанавливает туда маркер, и программа отслеживает перемещение этого набора пикселей и строит путь его перемещения. Впоследствии по этому пути можно пустить любой объект, такой как выноска с текстом или титры.
Кроме того, если отслеживание сделано по 4 точкам, можно вписать другой заанимированный объект в границы этих точек. Именно таким способом мы сделали к 1 апреля шуточное видео про дорожные знаки, которые немного сошли с ума.
Паралакс
Паралакс — это направление в спецэффектах, которое недавно вошло в моду. Его используют в рекламе и web-дизайне, но особенно оно востребовано в рекламе картинных галерей и всевозможных выставок. Ведь с его помощью можно оживить знакомые произведения искусства и привлечь таким образом новых зрителей. Чтобы добиться эффекта паралакса, нужно разделить объекты выбранного изображения, вынести их на отдельные слои. Затем нужно дорисовать недостающие части изображения, ведь там, где мы вырезали объект из фона, образовалась дыра, она должна быть заполнена (обычно это делают методом копирования соседних участков). Затем изображению придают плановость, разнося объекты на разное расстояние по оси Z (в глубину). Последнее действие — оживление, то есть создание анимации отдельных объектов. При этом можно добавить движение камеры сквозь пространство картины. Это создает иллюзию погружения в мир, созданный художником.
Анимация интерфейсов
Эта тема нас интересовала, пожалуй, больше всех, так как с ней мы сталкиваемся в процессе своей профессиональной деятельности. Чтобы создавать презентации возможных анимаций интерфейсов, прежде всего надо быть знакомым с концепцией Google Material design, ведь там подробно описано, как должны вести себя элементы интерфейсов. Средствами Adobe After Effects можно показать, какие микровзаимодействия, переходы и анимации могут быть применены в приложении, как это повлияет на общее восприятие приложения. Чтобы оживить приложение, нужно в первую очередь подготовить файл с элементами интерфейса в Adobe Illustrator, затем импортировать его со всеми необходимыми слоями в программу After Effect и там настроить переходы и анимации средствами программы. Обычно анимируются такие параметры, как opacity, position и scale. С их помощью можно показать, как разворачиваются и открываются элементы, как приложение реагирует на взаимодействие с пользователем, как происходит переход между экранами и многое другое.
Еще одним заданием было вписать заанимированный интерфейс в фото или видео. Для этого нам опять пришлось обратиться к трекингу, цветокоррекции и инструментам деформации.
Итак, на этом суперинтересном и полезном курсе мы освоили множество мощных инструментов, узнали принципы моушен-графики и анимации, выполнили много сложных, но интересных заданий и уже вовсю применяем полученные знания в нашей повседневной работе!
Анимации выполнены дизайнерами Noveo Зариной и Людмилой.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Анимация - важная составляющая любого проекта, которая при правильном использовании может произвести хорошее впечатление и привлечь как можно больше внимания. Вот гайд по созданию анимаций с советами и замечаниями, которые улучшат вид вашего дизайна.

Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Как можно использовать анимацию?
Презентация концепта
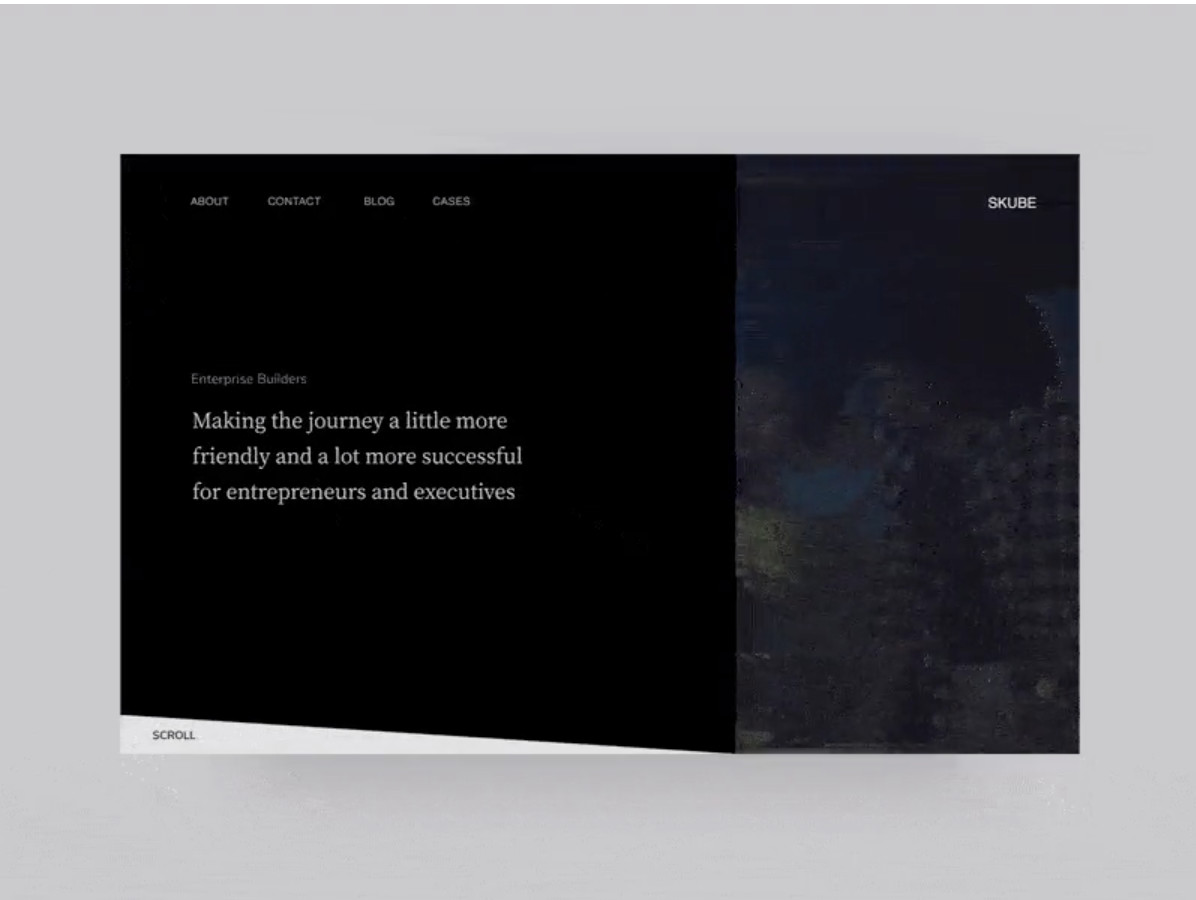
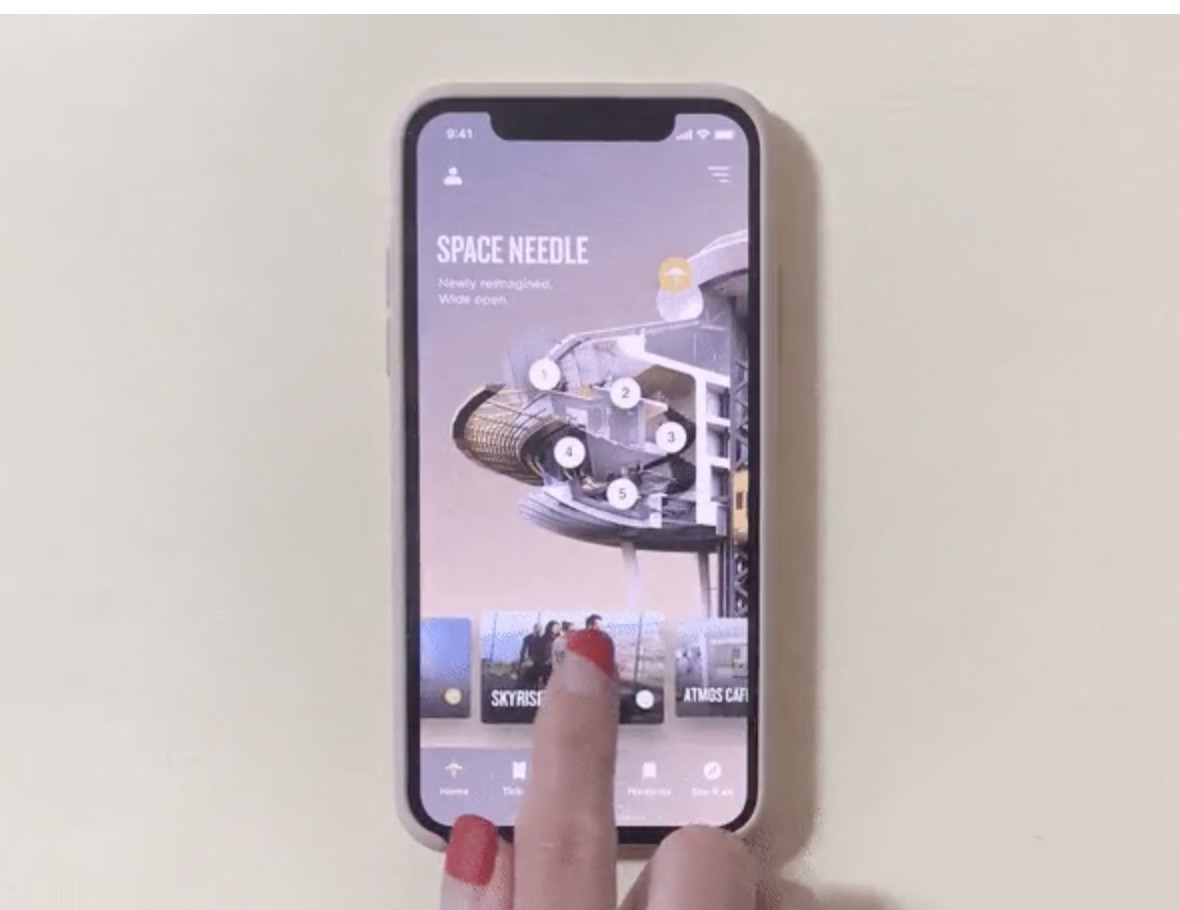
Часто мы используем анимации, чтобы произвести хорошее первое впечатление. Моушн-дизайн оживляет наш пользовательский интерфейс и показывает, как все функции будут работать без вмешательства со стороны программиста. Вот один из концептов, в котором мы применили анимацию для демонстрации наших идей клиенту.
Оживление иллюстраций
Иногда можно использовать простые анимации для оживления иллюстраций, на это не уйдет много времени, но приведёт к положительным результатам. Анимированные иллюстрации, даже самые маленькие, действительно отыгрывают большую роль, не стоит ими пренебрегать.
Упрощение реализации
Моушн-дизайн помогает быстрее реализовать ваш проект. Как? Во-первых, вы можете анимировать сайт или приложение, чтобы наглядно показать разработчикам, что именно они должны сделать. Вы можете анимировать все составляющие вашего проекта или только некоторые нестандартные переходы/раскрытия. Во-вторых, если вы анимировали иллюстрации в After Effects, вы можете экспортировать их в формат файлов Lottie. Таким образом, их реализация не займет много времени, а разработчики смогут потратить его на нечто более приоритетное.
Улучшите свое портфолио
Слайд-шоу — это здорово, но давайте будем честны — людям нравятся видео. Они просты, впечатляющи, интересны и информативны. Если вы занимаетесь моушн-дизайном, вы можете создавать множество классных анимаций: поиграйте с эффектом параллакса, включите 3D-анимацию в пользовательский интерфейс, поиграйте с эффектами искажения на фотографиях, анимируйте иллюстрации и т.д.

Если вы UI/UX-дизайнер, даже простая прокрутка и раскрытия помогут привлечь больше внимания к вашему дизайну и сделать портфолио более выдающимся.
Работа с исходником дизайна
Импорт из Sketch
- Организуйте все в группы и дайте правильные названия всем слоям
2. Настройте параметры импорта в плагине AE. В настройках плагина вы можете выбрать, куда импортировать: в новую или уже существующую композицию. Также плагин умеет предварительно создавать артборды, группы, изменять частоту кадров и размер композиции и т.д. (подробную информацию о настройках плагина вы можете прочитать здесь).
Импорт из Figma
Для этого вам понадобится помощь плагина AEUX для After Effects и онлайн-плагина Figma (инструкция здесь).
После установки:
1. Убедитесь, что вы скачали шрифты, используемые в дизайне.

2. Убедитесь, что все слои названы правильно. Это очень важно, ведь в противном случае вы потратите массу времени на организацию работы в After Effects.
3. Настройте параметры импорта в After Effects, тут всё как и в работе со Sketch.
Подготовьте источник after effect
Precompose подразумевает под собой новую композицию с анимацией, которую вы решили по какой-то причине сделать отдельно. Чаще всего это делается, чтобы отделить одну логически законченную работу от других.
Как мы знаем, есть два типа людей: 1. Любят precompose и используют их все время; 2. Предпочитают не использовать precompose.
Мы используем их только для организации неанимированных или лишь слегка анимированных частей дизайна: верхнего и нижнего колонтитула, карточек и панелей инструментов.
Зачем? Вы часто теряете гибкость в процессе анимации. Например, если вам нужно анимировать прокрутку и у вас есть анимация для частей экрана — вы будете терять много времени, перемещаясь туда-сюда в композициях.
Кроме того, некоторые эффекты слоя могут не работать должным образом, если вы создали анимацию в предварительной композиции (CC bend, 3D-слои и т.д.).
Организация цвета и наследование
Если вы не используете Precompose, вам в любом случае необходимо организовать свои слои.
Мы всегда используем цветовой код для распределения слоёв по группам и NULL-объектам, что помогает быстрее анимировать и находить нужные нам слои.

Во время анимации меняйте цвет для всех слоев на каждом анимированном экране (как на левом изображении) или частей экрана с цветовым кодом (как на правом изображении). Например, у нас есть экран с заголовком, а затем идет 3 столбца с содержимым. Первый вариант — применить одинаковый цвет ко всем элементам экрана, второй — применить уникальный цвет к каждому столбцу. Затем создайте объекты NULL и сделайте все слои экрана родительскими для этого NULL.

Советы по анимации
Когда подготовка будет окончена, вы будете готовы приступить к анимации. Мы не будем учить вас анимировать основные параметры, но дадим несколько личных советов, которые мы выучили сами.
Основные бесплатные плагины для упрощения вашей работы
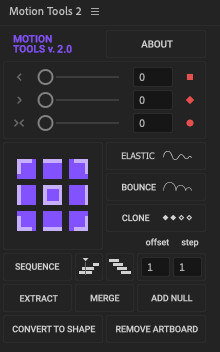
MOTION TOOLS

Мы не можем представить себе даже день анимации без этого плагина. Он помогает оптимизировать рабочий процесс и сэкономить много времени.Все инструкции о том, как его использовать, вы найдете в этом видео.
BODYMOVIN и LOTTIE FILES

Также мы используем плагины для экспорта наших иллюстраций, предварительных загрузок и анимаций значков.Эти плагины преобразуют композиции After Effects в файлы формата JSON, которые можно использовать на iOS, Android и React Native без изменений.
Смягчение

Хорошее смягчение — самое главное в анимации и ключ ко всему. Так как же научиться делать хорошее смягчение?
В движении пользовательского интерфейса вы все время будете анимировать 2 вещи: прокрутки и раскрытие.
Для их анимации используются стандартные свойства: положение, непрозрачность, масштаб и поворот.
Например, вы анимируете прокрутку: все ваши слои готовы и организованы, вы уже создали NULL для прокрутки и родительские слои для него (мы говорили о создании NULL для каждого экрана). Теперь вам нужно сделать их родительскими для прокрутки NULL. Хорошо, пора творить чудеса.
— Создайте ключевые кадры для начальной и конечной точек;
— Выберите ключевые кадры и перейдите в редактор графиков. Выберите график скорости, если он еще не активен.
— Отрегулируйте кривую, как на изображении.

— Вернитесь к временной шкале и при необходимости отрегулируйте время.
Раскрытия
Теперь пора поговорить об анимации раскрытия объектов. Вы уже анимировали движение прокрутки, но этого все ещё недостаточно. Чтобы движение выглядело хорошо, необходимо анимировать отображение слоев, которые вы прокручиваете.
Как оживить раскрытие?
— Переместитесь на 20 кадров вперед и создайте ключевые кадры;
— Вернитесь назад, анимируйте непрозрачность до 0, положение Y до +20;
— Создайте динамику, как показано на графике ниже.
Просмотрите анимацию и вы заметите, что теперь все движения выглядят более плавными.
Смещения

Итак, вы анимировали движение прокрутки, раскрытия и добавили динамику, но чего-то всё еще не хватает. Смещений! Без них никуда, они всегда имеют большое значение.
- Создайте смещения — переместите каждый слой на 2 кадра дальше (перемещайте ключевые кадры каждого слоя по одному или используйте плагин MDS, чтобы сделать это одним щелчком мыши).
- Просмотрите и при необходимости настройте анимацию. Теперь вы увидите большую разницу. Так что не забывайте использовать смещения, это всегда помогает!
Анимация фотографий
Когда вы освоили базовую анимацию, пришло время проявить больше творчества.
Раскрытие фото
Добавьте маски, масштаб, поворот или даже искажение ваших фотографий и это мгновенно улучшит ваше положение.

Например, здесь вы можете наблюдать добавленную масштабную анимацию и отображаемую маску. Такое действие легко реализовать и выглядеть это будет гораздо лучше, нежели стандартное раскрытие.
Фотоэффекты
Помимо раскрытия, вы можете добавить эффекты искажения фотографий, которые будут отображаться при наведении курсора или же видны постоянно.
Создание искажений — довольно комплексный, а иногда и достаточно сложный процесс, но вы можете использовать уже готовые пресеты, которые есть в свободном доступе, в Интернете. Вот несколько отличных вариантов того, как фотоэффекты могут быть применены на ваших сайтах.
Анимация текста

В большинстве случаев мы используем простые анимации для текста, но иногда вам может понадобиться добавить некоторые интересные детали к базовой анимации.


Посмотрите, как такой вид анимации может помочь в создании впечатляющего видео.
Анимация иллюстраций

Оживите свои иллюстрации и ваш дизайн на 100% станет более впечатляющим.
Всегда стоит анимировать иллюстрации для сайтов/приложений. Это быстро, легко и просто реализовать, а профит от этих действий будет максимален.
Когда анимация будет завершена, разработчикам потребуются файлы в формате JSON. Для их создания мы используем плагин Bodymovin или Lottie files для After Effects. В большинстве случаев эффекты не работают в формате Lottie, поэтому мы пытаемся создать красивую анимацию с основными свойствами: положением, вращением, масштабом, непрозрачностью и анимацией пути.
Проверочная работа
Когда вы закончите создание анимаций, проверьте пару вещей:
1. Предварительно просмотрите все анимации несколько раз. Не один раз, а хотя-бы пять. Убедитесь, что все выглядит так, как вы хотели.

3. Выполните визуализацию и снова проверьте визуализированную анимацию. Наберитесь терпения и проверьте всё это еще хотя-бы 5 раз, уверяю, вы найдете там ошибки.
Советы по публикации и рендерингу в социальных сетях
Если вы новичок в анимации, у нас есть для вас несколько советов.
Иногда вам нужно оптимизировать видео, чтобы оно весило меньше. Для этого мы рекомендуем приложение HandBrake. Пользоваться им очень просто и интуитивно понятно. Здесь вы можете уменьшить размер файла видео, оптимизировать, изменить размер, битрейт или частоту кадров.
Советы по социальным сетям
Первое и самое главное — миниатюры. Самая распространённая ошибка — забывать о хороших миниатюрах. В результате у вас может быть пустой или непривлекательный эскиз, который испортит впечатление обо всей проделанной вами работе.

Второе, над чем нужно работать — зацикленная анимация. Это тот пункт, который делает анимацию красивее и плавнее.
Выводы
— Не забывайте все делать постепенно, шаг за шагом. Если вы новичок, начните с простых решений. Освойте динамику и тайминг и только после этого переходите к более сложной анимации.
— Когда базовые анимации выглядят хорошо, попробуйте добавить им изюминку: маски, сложные раскрытия с перемещением положения шкалы и даже искажения.
— Попробуйте оживить иллюстрации и значки — это сделает вашу анимацию привлекательней.
— Всегда помните о цели анимации. Если вы делаете её для разработчиков — убедитесь, что они не слишком быстры, чтобы они могли увидеть каждую деталь анимации. Презентация для клиента должна быть впечатляющей, а её важная составляющая — анимация должна привлечь внимание к великолепным решениям UX и красивому интерфейсу.
— Держите все в чистоте! Вы будете благодарны себе за это несколько позже.

Анимация требует концентрации. Так что не торопитесь и сосредоточьтесь на качестве, а не количестве.

Анимационная графика использует видео или анимацию для создания иллюзии движения, и она действительно стала популярной с разработкой таких программ, как After Effects, которые делают создание этого стиля анимации довольно простым. Из-за популярности анимированной графики многие люди хотят увидеть, что в ней задействовано, поэтому давайте рассмотрим базовую комплектацию.
After Effects очень сложно использовать. Однако, если вы хотите легко редактировать профессиональные видео, мы настоятельно рекомендуем использовать Wondershare Filmora, это мощный, но простой в использовании инструмент для начинающих пользователей. Вы можете использовать ключевые кадры для создания анимированной графики с помощью пошаговых руководств. Загрузите его сейчас, чтобы попробовать (бесплатно)!


Как создать анимационную графику в After Effects
1. Настроить
Откройте новую композицию, используйте любые настройки разрешения, с которыми вы хотите работать, а затем создайте фоновый слой для проекта, используя Слой>Новый>Сплошной, вы можете выбрать для этого красивый яркий цвет, чтобы вся анимация выделялась.
Тогда это станет отправной точкой для вашего проекта.

2. Создание вашей формы
Для этого анимационного изображения я собираюсь создать шар, а затем анимировать его. Сам инструмент формы находится в верхнем меню, по умолчанию, как правило, квадрат, но нажмите и удерживайте его, и вы можете выбрать из других доступных форм. Вы также можете использовать для этого ярлык Q.

Я выбрал здесь эллипс, вы можете выбрать инструмент, а затем щелкнуть по композиции и, если хотите, растянуть фигуру, однако быстрый ярлык - просто дважды щелкнуть значок инструмента, когда он установлен на желаемую форму, и автоматически создает форму в полный размер композиции и центрируется. Это также имеет то преимущество, что точка привязки для объекта становится центром кадра, что может быть полезно, в зависимости от вашей идеи анимации.

Еще одна хитрость при работе с фигурами заключается в том, что если вам нужен идеальный круг, вы можете начать с эллипса и перейти к свойству размера объекта, а затем щелкнуть значок цепочки, чтобы ограничить пропорции, и он автоматически сделает высоту и ширину такой же. Для эллипса это означает, что он мгновенно превращается в круг.

Тогда это просто случай корректировки размера в соответствии с требованиями, мы в конечном итоге собираемся создать анимацию прыгающего мяча, поэтому она должна быть немного меньше.
Повторение того же самого на втором текстовом слое дает нам также слова с глубиной выдавливания 20.

Итак, теперь у нас есть мяч, готовый к анимации.
3. Анимация мяча
В анимированной графике часто бывает много мелких элементов движения, поэтому, чтобы упростить отслеживание, мы можем уменьшить нашу рабочую область для каждого элемента. Прыгающий мяч на самом деле будет состоять только из небольших последовательностей продолжительностью около 4 секунд, которые мы затем можем просто повторить (зациклить) при необходимости. Итак, мы можем установить курсор времени на 4 секунды и нажать N на клавиатуре, и мы создадим нашу рабочую область от начала до этой четырехсекундной точки. Вы, конечно, можете анимировать свой проект без этого шага, но это немного упрощает организацию вещей.

Теперь, при анимации, вам действительно нужно спланировать, что вы хотите сделать, перед тем, как начать, по крайней мере, базовую версию. Здесь я хочу, чтобы мяч отскакивал от верхнего края экрана. Первое, что я делаю, это перемещаю шкалу времени примерно на три четверти секунды, перемещаю шарик вниз до самой нижней точки, которую я хочу, и создаю ключевой кадр, щелкая секундомер рядом с положением.

Затем я возвращаюсь к началу и устанавливаю начальную точку для выхода мяча за пределы экрана. Чтобы убедиться, что он падает вертикально, удерживайте нажатой клавишу Shift при перетаскивании объекта с помощью мыши (это блокирует ось x, поэтому он перемещается в одной плоскости) или используйте значения положения для настройки значений только для одной оси.

Теперь у вас есть мяч, падающий на экран и ударяющийся по уровню, который мы обозначили как пол. Теперь нам нужно настроить отскок. Итак, мы снова продвигаем временную шкалу за пределы нашего первого ключевого кадра, еще на три четверти секунды или около того, это не точная наука, посмотрим, что здесь лучше всего работает. Теперь создаем нашу третью позицию. Теперь, как показывает практика, для наилучшего эффекта объект должен отскакивать где-то от трети до половины своей исходной высоты, поэтому мы размещаем наш мяч соответствующим образом на этом ключевом кадре.

Очевидно, что то, что идет вверх, должно идти вниз, поэтому следующим шагом будет снова спуск на пол. Чтобы убедиться, что у вас есть то же самое место, что и раньше, вы можете просто скопировать этот установленный нами ключевой кадр первого этажа и вставить его на шкалу времени, где бы ни был курсор.

Теперь у нас есть базовая анимация: мяч падает на экран, отскакивает и приземляется.
4. Регулировка анимации
Хотя у нас есть движение, на самом деле оно не дает эффекта прыгающего мяча, поскольку движется очень равномерно от одной точки к другой. Чтобы помочь здесь, мы можем выбрать все 4 ключевых кадра, щелкнуть правой кнопкой мыши и выбрать Easy Ease из помощника по ключевым кадрам, это регулирует скорость движения между пинтами для более приятного движения.

Однако мы можем уточнить это еще больше, используя инструмент графика.

Теперь график может отображать множество различных свойств, так как мы сосредоточены здесь на скорости движения, мы выбираем выбор Edit Speed Graph.

Хотя здесь мы фокусируемся на скорости, этот метод можно применить к любому атрибуту, и вы можете вносить коррективы в свою анимацию практически для чего угодно.
Теперь у меня есть мяч, который ускоряется при отскоке и немного парит в верхней точке, прежде чем снова упасть. Нереально, но на мой взгляд выглядит хорошо.

5. Добавление движения формы
Одна из особенностей анимированной графики заключается в том, что вам нужно преувеличивать для эффекта, мы сделали это со скоростью движения, но мяч решительно остается в одном и том же идеальном круге на протяжении всего своего путешествия. Наш следующий шаг - сделать так, чтобы он немного растягивался, когда он ускоряется вниз, и немного сжимался, когда он ударялся об пол, добавление этого просто делает процесс более приятным для глаз, а растяжение и сжатие действительно являются основными продуктами анимационной среды. Именно по этой причине.
Сначала мы решаем, где мяч будет идеально круглым в своем путешествии, и создаем там наш ключевой кадр для свойства размера. Я выбрал верхнюю часть отскока, но на самом деле он может быть где угодно.

Поскольку здесь мы хотим сопоставить изменения формы с ключевыми кадрами отражения, хороший совет здесь - свернуть все свойства слоя и нажать U на клавиатуре. Это покажет только те свойства с активным ключевым кадром (поэтому убедитесь, что вы заранее установили размер ключевого кадра). Это убирает загромождение на временной шкале и лишь немного упрощает рабочий процесс.

Затем мы создаем ключевые кадры там, где вы хотите растянутый мяч, и где вы хотите, чтобы мяч был сжат, используйте копирование и вставку, чтобы поместить их в нужные места, и немного поэкспериментируйте, пока не получите нужные преобразования. Вы создаете фактическую деформацию, сняв отметку со значка ограничения пропорций в свойстве размера, а затем просто изменив значение x или y, чтобы получить желаемый эффект.


Это добавляет ощущение движения, столь необходимое для анимированной графики, но оно, как и движение, немного линейно, поэтому мы снова можем выбрать их все и перейти к помощнику по ключевым кадрам, а затем к Easy Ease, чтобы сгладить преобразования.
Очевидно, что это очень простая анимация, но принципы остаются неизменными для всей анимированной графики, вы можете добавить цвет и преобразование цвета, использовать широкий спектр эффектов в After Effects, выбор эффектов частиц для моделирования очень популярен в анимированной графике , и так далее.
Заключение
Я надеюсь, что любой, кто думал, что эта концепция выходит за рамки их возможностей, увидит, что это действительно случай проработки каждого движения и вы позволяете After Effects делать работу за вас, анимированная графика - это весело, как и создавать ее. Если вы хотите легко создавать анимацию, попробуйте FilmoraPro. Загрузите его сейчас, чтобы попробовать (бесплатно)!
Вы можете создать подобную анимацию меньше чем за час при помощи одного единственного эффекта в After Effects. Это руководство основано на мини мастер-классе, который я проводил в рамках программы Bridge в Designer Fund. Я предполагаю, что вы никогда раньше не пользовались After Effects, а если пользовались — вы можете пропустить большинство шагов.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
(Для этого тьюториала вам нужно установить размер холста 800x600 px)

Откройте или создайте вашу векторную форму в Illustrator. Пусть это будет Слой 1. Потом создайте новый слой: на нем вы будете рисовать пути, которые собираетесь анимировать. Рисуйте их при помощи инструмента “Перо” (P). Пусть путь начинается вне логотипа и проходит по одному или нескольким изгибам фигуры.

Создайте еще 5 (или сколько нужно) путей, которые будете анимировать.

Теперь вы готовы к запуску After Effects. Когда откроете программу, перед вами будет пустой проект. Если это не так, вам нужно будет создать новый проект при помощи клавиш Alt + Cmd + N.
Вы увидите нечто подобное:

Теперь вам нужно создать новую композицию (cmd + N).
Композиция — это то же самое, что и документ в Photoshop. У нее есть слои, и к этим слоям вы можете применять эффекты и маски. Отличие After Effects в том, что у вас появляется дополнительное измерение — время. Это означает, что любой примененный эффект может быть модифицирован во времени посредством ключевых кадров (keyframes).
На заметку: Ключевые кадры (keyframes) — это то, что позволяет делать изменяющиеся во времени эффекты. Например, переход от прозрачности в 0% (первый ключевой кадр) до прозрачности в 100% (второй ключевой кадр) за одну секунду (интервал между ключевыми кадрами) создаст эффект выцветания. Это основа работы After Effects.
Когда вы создаете новую композицию, в вашем распоряжении — множество опций и различных настроек. На этом этапе мы не будем долго выбирать правильные настройки, а предположим, что нашу анимацию мы будем использовать в качестве шота для Dribbble. Задайте размер 800x600 и длительность 5 секунд, а все остальное оставьте без изменений.

Теперь, когда вы находитесь в пустой композиции, создайте новый сплошной слой (Solid Layer: cmd + Y). Он добавится на временную шкалу. Не думайте пока о цвете слоя, его мы будем настраивать в другом месте.

Перейдите в Illustrator, выберите один из путей, перейдите обратно в After Effects, где уже выбран новый спрошной слой, и нажмите “вставить” (cmd + V). Если путь слишком большой, дважды кликните по нему, чтобы отмасштабировать (по мере вставки остальных слоев, нужно будет так же отмасштабировать и их). Вы увидите добавленный путь в окне предпросмотра. (Еще один способ посмотреть маску — нажать M на сплошном слое временной шкалы)
Создавайте новый сплошной слой для каждого пути из Illustrator. Конечно, все пути можно вставить в один слой, но тогда они все будут анимироваться одновременно.
Также нужно создать сплошной слой для контура вашего логотипа — вы ведь захотите “залить” анимацию цветом, когда она будет готова.

Выделите все слои с путями и добавьте эффект Stroke (“штрих”).

В этом тьюториале я буду использовать только один слой, но у вас, скорее всего, будет несколько. То, что я покажу, можно применить к каждому из слоев.
Перед вами будет примерно такой экран (в зависимости от количества слоев).

Пришло время анимировать
Вы можете открыть настройки эффекта Stroke, который вы только что добавили. Выделите слой (или слои) и нажмите E в окне временной шкалы (обычно я так делаю).

Выберите слой и нажмите E, чтобы посмотреть эффекты. Потом нажмите на иконку выпадающего списка, чтобы открыть настройки.
Во-первых, установите для опции Paint Style (“Стиль рисования”) режим “On transparent” (“на прозрачной области”). Так вы исключите фон слоя и будете работать только со штрихами.
Как вы видите, у эффекта Stroke есть настройки Start (“начало”) и End (“конец”). Установите точку воспроизведения на 00:00 и нажмите на секундомер рядом с опциями Start и End. Это ваши первые ключевые кадры.

Далее, переместите точку воспроизведения на пару секунд вперед. Не нажимайте на секундомер снова! Слева от него должна появиться пара иконок-ромбиков. Используйте их, чтобы добавить дополнительные ключевые кадры.
Попробуйте изменить стартовое значение (Start) с 0% до 100%. Вы увидите, как штрих движется по линии и исчезает. Оставьте для обеих настроек (Start и End) значение 100% на отметке в 2 секунды и переместите точку воспроизведения назад на 00:00. Теперь измените значение End на 0%. Теперь и обе настройки (Start и End) идут от 0% до 100%. Последнее что вам осталось сделать — это немного “сдвинуть” конец анимации по отношению к началу. Выглядеть должно примерно так:

Теперь, когда вы двигаете точку воспроизведения между этими ключевыми кадрами, штрих анимируется:
Это была база, которая необходима для создания анимации такого типа. Есть много других значений, которыми можно поиграть — например, толщина и прозрачность. Поэкспериментируйте с этими настройками и посмотрите, как можно сделать штрих длиннее или короче (сдвигая интервалы начала и конца анимации) и как это меняет стиль анимации.
Я сохранил эти пробные анимации в отдельной “экспериментальной” композиции в AE файле. Ссылка на скачивание файла в конце статьи.
Смягчение
Секрет красивой моушн-графики в смягчении (Easing). Существует много типов смягчения и много способов смягчить анимацию в After Effects. В данном мастер классе мы ограничимся функцией Easy Ease (Плавный вход и выход). After Effects все сделает сам. Кликните правой кнопкой по одному или нескольким ключевым кадрам и увидите это меню. Выберите опцию Easy Ease и ромбик ключевого кадра изменит форму. Так вы поймете, что смягчение включено.
Там, где раньше изменения происходили равномерно, теперь — благодаря смягчению — они происходят интенсивнее в начале и плавнее в конце. Это как проезжать светофоры: вы не даете по тормозам резко, а заблаговременно притормаживаете, чтобы машина плавно останавливалась на красный свет. Это и есть смягчение.


Чтобы посмотреть свою работу, воспользуйтесь функцией RAM Preview. Это позволяет вам посмотреть анимацию в режиме реального времени. Нажмите Ctrl + O и анимация воспроизведется. Это единственный способ протестировать анимацию в реальном времени. Потребуется немного времени на подготовку воспроизведения: в окне временной шкалы появится зеленая полоса.
Анимируем толщину штриха
Помните, как мы создавали ключевые кадры для начального и конечного значения? Точно так же я поступаю с размером кисти (Brush Size). В данном случае я создаю 3 ключевых кадра, чтобы толщина кисти изменялась с 2 до 12 и снова до 2.
Настраиваем воспроизведение
Вот как выглядит моя временная шкала по завершении работы. Вы видите, что я расположил слои (точнее их начальные точки) в шахматном порядке. Это нужно, чтобы вся анимация не проигрывалась разом. Здесь нет никакой точной науки — поэкспериментируйте с воспроизведением сами.

Добавляем мелочи
Отличный способ дополнить анимацию такого стиля — создать несколько небольших дополнительных анимаций, которые можно наложить поверх основной. Я создал эффект взрыва при помощи той же функции Stroke.
Чтобы создать эти мелочи, понадобится новая композиция. Что мне нравится в композициях — их можно использовать повторно. Я редактирую анимацию и изменяю ее размер в исходном файле, и, таким образом, создаю несколько совершенно непохожих друг на друга анимаций.
Теперь, когда вы готовы показать свою анимацию миру, ее нужно “вывести” (render). Чтобы это сделать, убедитесь, что вы находитесь в нужной композиции. В верхнем меню выберите Composition > Add to Render Queue (“Добавить в очередь рендеринга”).
Теперь вам нужно найти окно очереди рендеринга (Render Queue). Обычно это следующая вкладка после временной шкалы. На этой вкладке вы можете поменять настройки и задать место публикации. Если в настройках задан формат рендеринга .mov, значит все идет по плану.

Нажмите на кнопку Render (“вывести”) справа сверху — “дзынь!” — и готово! Теперь у вас есть Quicktime ролик, которым можно поделиться со всем миром! Чтобы выложить файл на Dribbble, откройте ролик в Photoshop и сохраните для веб (Save for Web). В диалоговом окне выберите формат gif и закольцуйте анимацию ☺
Чтобы вам было проще начать, можете скачать мои файлы из Illustrator и After Effects.
Если вам понравилась статья и перевод, дайте нам знать — нажмите кнопку Recommend
А если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Nancy Pong и Ринат Шайхутдинов.
Видеокурсы и практика по дизайну интерактивных систем: ux/ui, веб-дизайн и бренд-дизайн
Breezzly — это среда для тренировки digital-навыков. Здесь вы встретите комплекты видеокурсов в актуальных инструментах интерактивного дизайна, среди них Figma, Principle и Invision Studio. А каждый проект — это живой кейс с историей, собранной по горячим следам!
Читайте также:

