Как сделать покачивание в after effects
Обновлено: 05.07.2024
Adobe After Effects всегда считалось отраслевым стандартом, который идеально подходит для монтажа видео. Данное ПО позволяет создавать отличные визуальные эффекты, такие как slow motion, ускорение, создание анимационной графики, соединение видео, анимация и др. Но After Effects не является удобным для всех пользователей, особенно если вы новичок в редактировании видео. Таким образом, инструкция, как создать slow motion в Adobe After Effects может быть весьма полезной, если вам необходимо это применить.
В данной статье мы покажем вам как шаг за шагом создать slow motion в After Effects. Если у вас есть проблемы с данной задачей, проделайте нижеуказанные действия.
Заранее мы также подобрали альтернативу After Effects, которое предоставляет более простой способ создания slow motion. Он подойдет как для новичков, так и для полупрофессионалов.
Теперь, давайте приступим.
Adobe Slow Motion Video Editor: Создание Slow Motion в After Effects
Фактически, Adobe After Effects предоставляет пользователям два различных способа создания slow motion:
Теперь давайте рассмотрим эти варианты.
Как создать Slow Motion в After Effects с помощью Time Stretch (растяжение временной шкалы)?
Ускорение или даже снижение определенного слоя на протяжении всего сегмента видео называется растяжением по времени. Если вы растягиваете во времени данный слой в видео, исходные кадры в видео и аудио перераспределяются в течение заданной продолжительности.
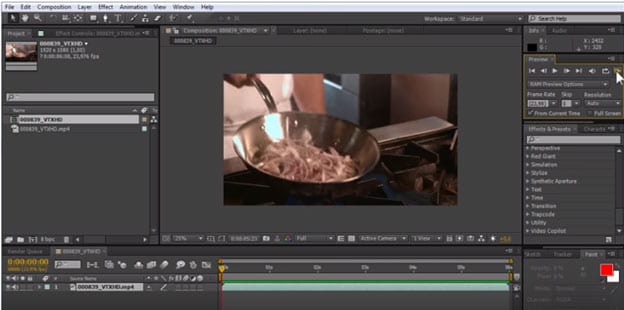
Шаг 1: На панели композиции или временной шкале выберите слой. Переместите выделенное окно в значок композиции. Перейти к предварительному просмотру, нажмите на него для проверки проекта.

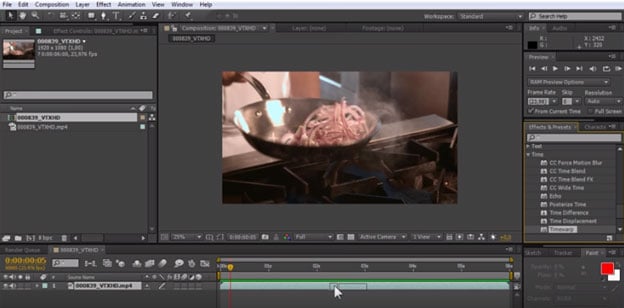
Шаг 2: Перейдите на вкладку эффекты и предустановки, затем выберите коллекцию эффектов времени. Нажмите на Time warp, затем перетащите его на временную шкалу.

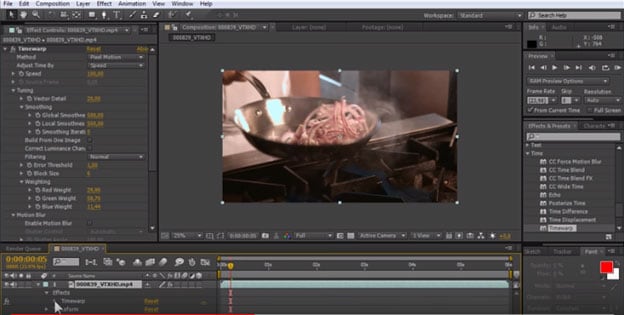
Шаг 3: Теперь в окно управления эффектом, установите значение скорости 100 или другое необходимое значение скорости, затем нажмите enter. Перейдите на вкладку эффекты, затем откройте опцию Time warp.

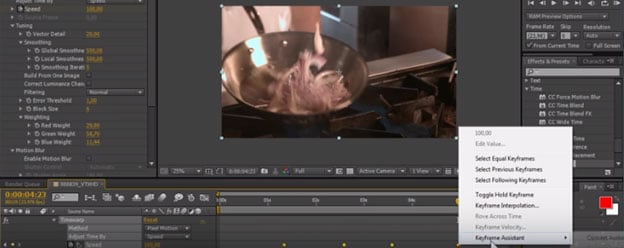
Шаг 4: Перейдите на временную шкалу и установите индикатор времени в нужное положение. Затем вы можете создать опорный кадр, нажав на значок часы в окне опций трека. Затем можно переместить ползунок времени и создать другой опорный кадр, а затем изменить значение скорости.

Шаг 5: Переместите ползунок еще раз и создайте третий ключевой кадр с тем же значением. Создайте четвертый ключевой кадр с исходным значением. Как только это сделано, выделите все кадры, удерживая левую кнопку мыши и щелкните на них правой кнопкой мыши. Выберите keyframe assistant из меню, а затем выберите опцию easy ease. Эти действия сглаживают воспроизведение кадров.

Шаг 6: Перейдите на вкладку "Просмотр" для просмотра полученных результатов.
Как создать Slow Motion в After Effects с помощью Time Remapping (перераспределение времени)?
Перераспределение времени позволяет расширять, воспроизводить, сжимать или даже замораживать часть слоя в видео. Например, если вы воспроизводите кадры идущего человека, то вы можете использовать after effects slow motion для создания эффекта, как будто человек движется вперед или назад.
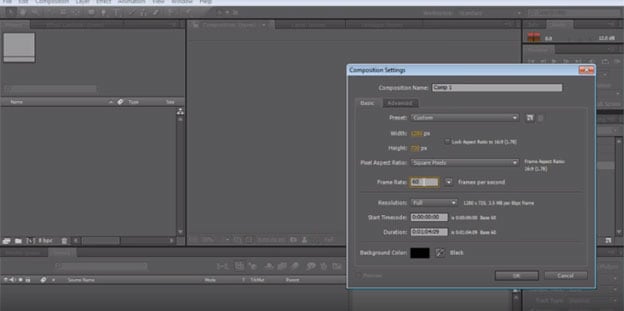
Шаг 1: Перейдите в "File" затем выберите "new project > new composition". Выберите частоту кадров до 60 секунд, аналогичную видео.

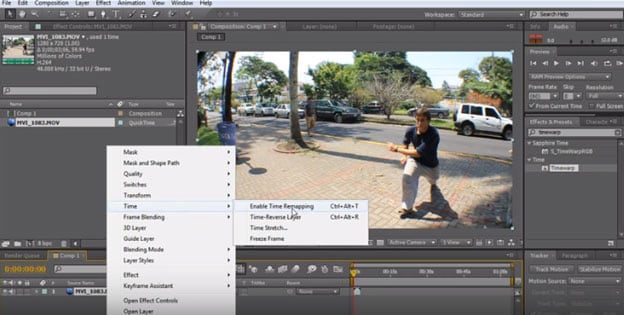
Шаг 2: Перетащите видео, затем щелкните правой кнопкой мыши и выберите "Time > enable time remapping". Это позволит вам увеличить время видео.

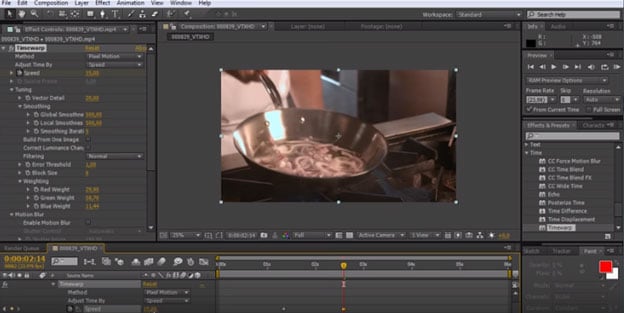
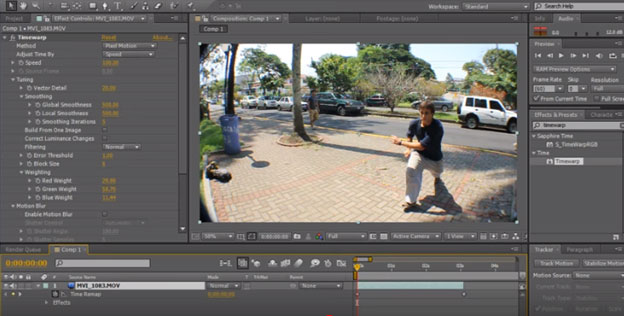
Шаг 3: Перейдите к колонке эффектов и найдите Time warp, затем перетащите его на видео. Теперь проверьте настройки. Вы можете изменить скорость от 50 до 100.

Шаг 4: ерейдите в эффекты и кликните на скорость. Можно передвинуть фрейм и сделать еще один, выбрать 2% от общей скорости, или еще один и выбрать скорость 100. Таким образом, видео начинается со 100, затем оно начнет замедляться до 2%, а затем вернется к 100.

Шаг 5: YЗатем вы можете визуализировать его и посмотреть, как оно работает. Видео находится в идеальном замедленном режиме.
Подытожим
Очевидно, что даже несмотря на то, что вышеуказанные действия очень понятны, но некоторые из вас все еще могут столкнуться со сложностями при обработке After Effects, не так ли?
Тогда вам поможет альтернатива Adobe After Effects, под названием Filmora Video Editor, которая доступна для Windows или Mac. Рассмотрим более детально.
Filmora Video Editor - Лучшая альтернатива Adobe After Effect
На рынке вы можете найти огромное количество видеоредакторов, поэтому возможно возникнет задача при выборе нужного. Именно поэтому, мы рекомендуем остановить свое внимание на Filmora Video Editor или Filmora Video Editor для Mac. Он известен как мощный инструмент с очень интуитивным механизмом работы для редактирования видео, который позволяет изменять различные аспекты видео. Функции, такие как tilt-shift помогают сосредоточиться на определенной части видео. Пользователи могут также размыть определенные части видео и, соответственно, настроить процентное соотношение.

Filmora Video Editor
- Не требуется время, чтобы привыкнуть к нему, подходит как для базового, так и для расширенного редактирования видео.
- Оснащен отличными инструментами редактирования наряду с различными эффектами: элементы, slip screen, фильтры, наложения и многое другое.
- Быстрый способ для ускорения или замедления видео в любых форматах.
- Поддерживает вывод отредактированных видео в определенных форматах для устройств; загрузка на YouTube, Vimeo; запись на DVD.
- .
Инструкция по созданию Slow Motion в Filmora Video Editor
Шаг 1. После запуска видеоредактора на компьютере, сразу войдите в режим "Action Cam Tool". Затем нажмите кнопку "Import" для загрузки видеофайла в медиатеку.

Шаг 2. Нажмите на опцию "Speed" в меню боковой панели, и поместите указатель воспроизведения в положение, где вы хотите его замедлить. Затем выполните следующие действия:
- После этого отметьте опцию "Speed" и переместите ползунок назад, чтобы замедлить видеоклип.
- Вы можете нажать "Replay" , чтобы выбранный момент повторялся. В настоящее время Filmora Video Editor позволяет повторять фрагмент до 10 раз. В вашем распоряжении есть функция "Reverse" в режиме "Replay".

Шаг 3. После настройки, нажмите кнопку "Export" для выбора папки и формата сохранения.
Примечание:
Очевидно, что "Action Cam Tool" не позволяет свободно разделять, обрезать или редактировать видеоклип, поэтому если вам нужно выполнить эти действия, вам необходимо открыть "Full Feature Mode" в начале редактирования, а затем "Action Cam Tool" для замедления или ускорения видео.
Сравнение: Какой инструмент является лучшим?
В вашем распоряжении находится два инструмента для создания slow motion, но какой лучше?
На самом деле:
Если вы использовали Adobe After Effects в течение определенного периода времени, то вы можете продолжать работу с ним и проделать вышеуказанные действия для создания замедления. Но если вы рассматриваете другие варианты такого же качества, но по более привлекательной цене?
Если вы новичок в этой сфере? Тогда Adobe Effects может оказаться немного сложнее, вы можете рассмотреть возможность работы с более удобным приложением для лучшего понимания процесса обработки.
В целом, Filmora Video Editor может стать идеальным решением для создания slow motion. Он идет по более демократичной цене, чем Adobe After Effects.
Теперь, просто можете нажать на ссылку ниже для начала работы с таким мощным видеоредактором.
Собрал список выражений для АЕ, которые упрощают мне работу. Совсем простых в стиле loopOut() или wiggle (.4,6) здесь не будет, но и ничего экстрасложного тоже.
Своих экспрешнов здесь всего парочка. Большинство я брал откуда-то и переписывал по чуть-чуть под себя, так что, у чужих экспрешнов поставлю ссылку на авторов.
Плашка за текстом
Создать шейповый квадратик, а сверху отдельным слоём добавить текст;
Применить к параметру size у шейпа:
Если текст в несколько строк, то к position у шейпа добавьте этот экспрешн. Без него тоже всё будет работать, но придётся вручную подгонять позицию плашки за текстом.
К остальным экспрешнам
Анимируемый wiggle
Простой способ заанимировать wiggle. Используем для этого два слайдера: первый отвечает за частоту, второй за амплитуду. Анимировать лучше только амплитуду.
Добавить эффект Slider Control на слой с экспрешном и продублировать его. Применить к любому параметру:
Цикличный wiggle
Благодаря этому экспрешну, wiggle начинается и заканчивается в одной и той же точке.
Если вдруг цикл не работает, то это скорей всего из-за того, что луп не успевает прийти в изначальное состояние за отведённое время. Просто сделайте loopTime побольше или freq почаще
Прикрепить шейп к одной стороне
Применить к position, изменять size у шейпа:
Риг для катящегося круга и квадрата
Катящийся круг
Применить к rotation, анимировать position:
Катящийся квадрат
Работает как с шейпами, так и со слоями и композициями. Если квадрат катится неправильно — изменить значение Slider Control.
Добавить на слой с экспрешном эффект Slider Control. Применить экспрешн к position, анимировать rotation:
На основе экспрешна от Mikey Borup
Ежесекундные ступенчатые повороты
Замена time*n. Только вместо плавного поворота — ступенчатый. Чаще всего пригождается, чтобы сделать анимацию секундной стрелки, шестерёнок или других похожих механизмов.
Применить к rotation:
Управляемые ступенчатые повороты
Практически то же самое, что и выше. Но с чуть большим количеством настроек.
Применить к rotation:
Постоянный масштаб при скейле
Если привязать один объект к другому и начать скейлить родительский, то оба слоя будут увеличиваться. Этот экспрешн не даёт дочернему слою изменять масштаб, он просто будет двигаться по позишну.
Применить к scale слоя, у которого должен быть постоянный масштаб:
Переключатель по чекбоксу
Меняет одно значение параметра на другое по нажатию на чекбокс.
Добавить эффект Checkbox Control на слой с экспрешном;
Применить к любому параметру:
Луп для шейпов
Обычный loopOut() не работает с шейпами, но зато работает этот экспрешн.
Применить к path у шейпа:
Range Mapper
Добавить эффект Slider Control на слой с экспрешном;
Применить к любому параметру:
Обводка независимая от скейла
Сохраняет постоянную обводку у шейпов при изменении масштаба.
Счётчики
Почему-то часто использую счётчики в анимациях, поэтому здесь будет подборка сразу из шести. Сначала три самых простых.
1) Обычный счётчик
2) Счётчик с запятыми вместо точек
Полезно в анимациях для неанглоязычных стран, где используется запятая в качестве десятичного разделителя вместо точки. Если нужен похожий сетап с большим количеством настроек, то он вот здесь.
3) Счётчик с дополнительными знаками
4) Счётчик с заменой 1 на 001
При zerosAmount = 3 счёт будет идти вот так: 000, 001 … 011 … 111.
5) Счётчик с разрядами
Заменяет 500000 на 500 000.
6) Счётчик для больших чисел
Счётчик, привязанный к Slider Control, не идёт дальше 1 000 000. Поэтому если нужны большие числа — приходится использовать эффект Angle Control.
Пара мелочей
И, под конец, 4 полезных мини-выражения, которые часто пригождаются.
1) Привязка к слою выше или ниже
Это не полноценный экспрешн, а только его часть. Вместо того, чтобы привязывать один слой к другому напрямую, иногда удобнее привязывать к слою, который стоит выше или ниже, слоя с экспрешном.
index+1 — если нужна привязка к слою ниже
2) Постоянно ускоряющиеся повороты
Попробуйте добавить к rotation:
3) Ключи для time*n
Добавляет постоянное движение, но оставляет возможность ставить ключи.
4) Привязка эффекта к слою
Чтобы Gradient Ramp не слетал при перемещении слоя, добавьте этот экспрешн на Start и End:
Похоже, это все выражения, которыми я пользуюсь на постоянной основе. Всего получилось 23.
На всякий случай, собрал их в проект и прикрепил к статье.

Рассмотрим метод из справочника "Атрибуты и методы Adobe After Effects.pdf":
loopOut(type="cycle", numKeyframes=0)
Тип возвращения: число или массив.
Повторяет сегмент времени, измеряемый от последнего ключевого кадра в слое до точки входа слоя. Цикл воспроизводится до точки выхода слоя. Заданное число ключевых кадров определяет циклически повторяющийся сегмент.
Значение numKeyframes используется для определения количества сегментов ключевых кадров для зацикливания. Указанный диапазон измеряется в обратном направлении от последнего ключевого кадра.
Например, значение loopOut ("cycle", 1) повторяет сегмент, ограниченный последним и предпоследним ключевыми кадрами. Значение по умолчанию 0 означает, что все ключевые кадры повторяются циклично. Дополнительную информацию см. в методе "loopIn()".
2. Метод. Math.sin()
Внимание — это не метод Adobe After Effects а встроенный метод JavaScript, тем не менее его можно использовать в выражениях в Adobe After Effects.
Функцию у=sin(x) мы помним из школьного курса математики. Напомню, что значение функции изменяется от -1 до +1.
- Создадим новый проект Adobe After Effects 1280*720 30 сек.
- Создадим слой Solid 300*300 Blue.
- На Timeline в слое Solid раскроем свойство Opacity и введем выражение:
Math.abs(Math.sin(time))*100
Обратите внимание методы JavaScript надо вводит с большой буквы в противном случае отобразится ошибка!
Math.abs – абсолютное значение аргумента, компенсируем отрицательные значения функции y=sin(x).
Math.sin(time) – вычисление sin с аргументом время.
*100 масштабируем результат от 0 до 100.
Для параметра Scale выражение будет выглядеть уже сложнее:
temp=Math.sin(time)*200;
[temp, temp]
Здесь необходимо использовать переменные для двух аргументов параметра Scale.
На рисунке выражение для параметра Opacity отключено!
3. Метод Wiggle()
Для создания хаотичности применяется метод Adobe After Effects Wiggle(). Метод Wiggle имеет пять аргументов, обычно используются два первых. Первый это частота колебаний, второй амплитуда колебаний.
Рассмотрим метод из справочника Атрибуты и методы Adobe After Effects.pdf
wiggle (freq, amp, octaves=1, amp_mult=.5, t=time)
Тип возвращения: число или массив.
Тип аргумента: freq, amp, octaves, amp_mult и t – это числа.
Произвольно применяет эффект покачивания к значению свойства.
Значение freq – это частота в покачиваниях в секунду.
Значение amp – это амплитуда в единицах измерения свойства, к которому оно применяется.
Значение octaves – это количество октав шума, которые требуется сложить. Это значение управляет объемом детализации в покачивании. Сделайте это значение больше значения по умолчанию (1), чтобы добавить более высокие частоты, или меньше, чтобы добавить амплитудную гармонику в покачивание.
Значение amp_mult – это число, на которое умножается значение amp для каждой октавы. Это значение управляет скоростью спада гармоник. Значение по умолчанию равно 0,5 приблизите его к 1, чтобы добавить гармонику при той же амплитуде, что и базовая частота, или приблизите его к 0, чтобы уменьшить детализацию.
Значение t – это базовое начальное время. Этому значению по умолчанию присваивается текущее время. Используйте этот параметр, чтобы выходные данные являлись покачиванием значения свойства, полученного в разное время.
Как анимировать с помощью метода wiggle().
- Создадим новый проект Adobe After Effects 1280*720 30 сек.
- Импортируем рисунок (у меня лист клена, который будет падать).
- Установим Ключевой кадр так, чтобы лист падал справа сверху влево вниз (ветер дует справа).
- Делаем Alt+клик на значке с секундомером слева от параметра Position и вбиваем
случайные колебания с частотой 1 Гц и амплитудой 200 пикселей.
случайные колебания с частотой 1 Гц и амплитудой 50 пикселей.
4. Анимация эффектов с помощью выражений.
У нас есть сплошной слой, мы применяем к нему эффект Gell Pattern и, чтобы данный эффект не был статичным нам нужно анимировать параметрs Evolution и Disperce.
- Делаем Alt+клик по значку с секундомером слева от параметра Evolution и вставляем метод time*100.
- Делаем Alt+клик по значку с секундомером слева от параметра Disperce и вставляем метод time.
Смотрим анимацию.
5. Примеры выражений в Adobe After Effects.
5-1. Пример выражения вращение по кругу.
- Создайте Shape (Шейп) в виде звезды с помощью инструмента Star Tool:
- Введите следующее выражение в свойство Position:
[(thisComp.width/2),(thisComp.height/2)]+[Math.sin(time)*200,-Math.cos(time)*200]
thisComp.width/2 – вычислили середину окна по горизонтали.
thisComp.height/2 – вычислили середину окна по вертикали.
Math.sin(time)*200,-Math.cos(time)*200 – создали движение по кругу.
5-2. Пример выражения Движение стрелок часов.
- создайте два длинных узких сплошных слоя: часовую стрелку и минутную стрелку.
- Разместите опорные точки на концах стрелок.
- Переместите слои так, чтобы опорные точки находились в центре композиции.
- В свойство Rotation для часовой стрелки добавьте выражение (R - радиус часовой стрелки):
R=300; T=time;
[R*(Math.sin(T/24)-Math.cos(T/24))]
thisComp.layer("Hour").transform.rotation
Чтобы минутная стрелка вращалась в 12 раз быстрее часовой стрелки добавьте значение *12 в конце выражения следующим образом:
thisComp.layer("Hour").transform.rotation*12
5-3. Пример использования конструкции If … then … else.
Реализация исполнения операций по условию.
Выражения вводим в свойство Position:
-
Дрожание изображения при условии если время > t сек
t=4;
if (time > t) wiggle(3,25) else value;
5-4. Затухающие колебания.
Выражения вводим в свойство Position:
Height=600; freq=3; decay=1,1; amp=500;
y=Height-Math.abs((Math.sin(time*freq))/Math.exp(time*decay)*amp); [Height, y]
5-5. Пульсация.
Выражения вводим в свойство Scale:
maxDev = 23; spd = 30; decay = 1.0;
t = time - inPoint;
x = scale[0] + maxDev*Math.sin(spd*t)/Math.exp(decay*t);
y = scale[0]*scale[1]/x;
[x,y]
6. Конвертирование выражений в ключевые кадры
В некоторых ситуациях может быть полезно конвертирование выражений в ключевые кадры. Для преобразования выражений в ключевые кадры необходимо в главном меню Animation/Keyframe Assistant/Convert Expression to Keyframes.
В этой статье я расскажу о том, как создать небольшой эффект дрожания краев слоев (текста, шейпов и любых других) в After Effects, чтобы создать стилизованное видео (элементы). Я видел достаточно много роликов, где применяли данный эффект: поверх всего видео или использовали в качестве стилизации каких-либо элементов. Cделать это можно различными способами, я расскажу про один из них. Не стоит путать это дрожание с обычным wiggle по позиции, это совсем другое.
Сделать это просто, для этого в вашей композиции, должны уже быть текстовые слои или какие-нибудь элементы, которые необходимо расшатать, далее создаем adjustment layer и кидаем на него плагин Turbulance Displace:
После этого, крутим настройки: чем меньше size у Turbulance Displace, тем более мелкие детали вы получите при дрожании. Параметр Amout влияет на силу дрожания, я оставил 15. Далее анимируем это дрожание, для этого я вписал в параметр Evolution выражение time*2500. Сделал такое адско-быстрое выражение, потому что далее мы будем использовать Posterize Time, для создания пропуска кадров.
Для шейпов отдельно можно использовать модификатор wiggle path. Кроме того, вы можете отдельно накидывать на слои Turbulance Displace для создания рандомного дрожания.
Кроме этого лпагина вы можете использовать Roughen Edges, плюс этого варианта в том, что он этот плагин действует на края слоя, а не полностью на весь слой.
Читайте также:




