Как сделать поисковик гугл в html
Обновлено: 05.07.2024
Поиск на сайте, где много информации, это один из способов отыскать и прочитать нужный материал. Эта мысль настолько очевидна, что никакого подтверждения не требует, поэтому практически во все системы управления сайтом поиск вставлен по умолчанию. Как быть, если подобный поиск по каким-либо причинам не устраивает или вообще отсутствует? Позаимствовать систему поиска у Google или Яндекса. И у той и другой компании есть прекрасные средства для организации поиска по одному или нескольким ресурсам.
Система пользовательского поиска Google
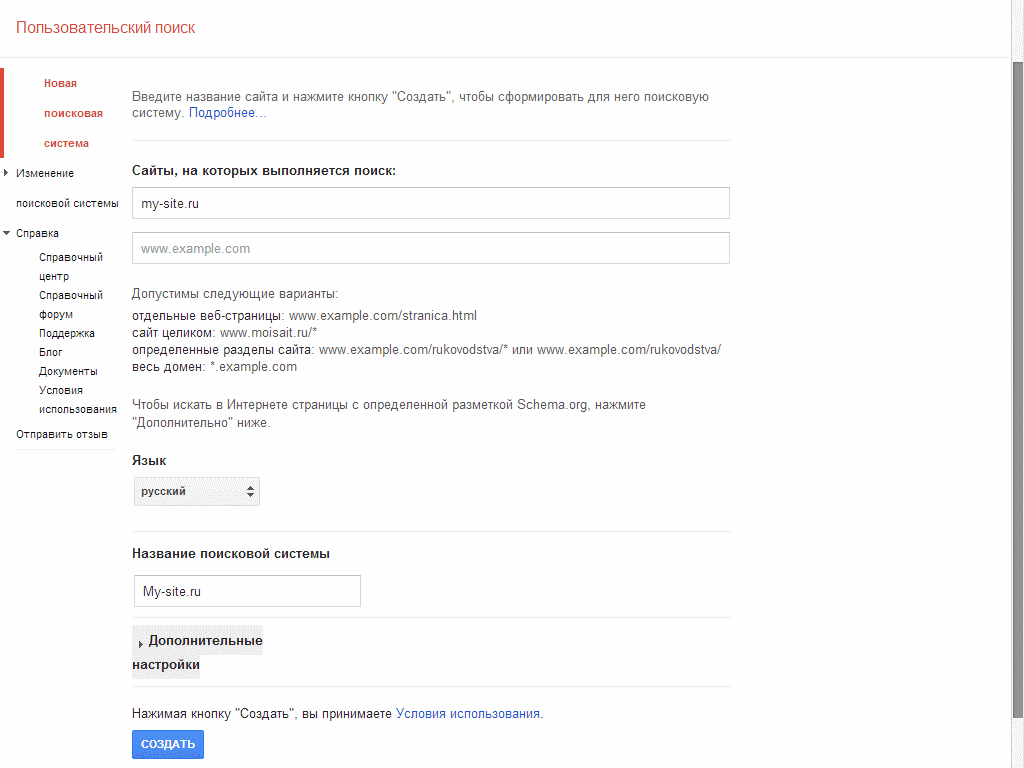
После чего необходимо пройти три простых шага для настройки поиска. На первом шаге (рис. 1) следует указать имя поиска, выбрать язык, ввести один или несколько сайтов для поиска и принять условия предоставления услуг. Из предложенных версий берем бесплатный стандартный пакет. Также можно добавить необязательное описание нашего поиска.

Рис. 1. Настройка системы поиска Google

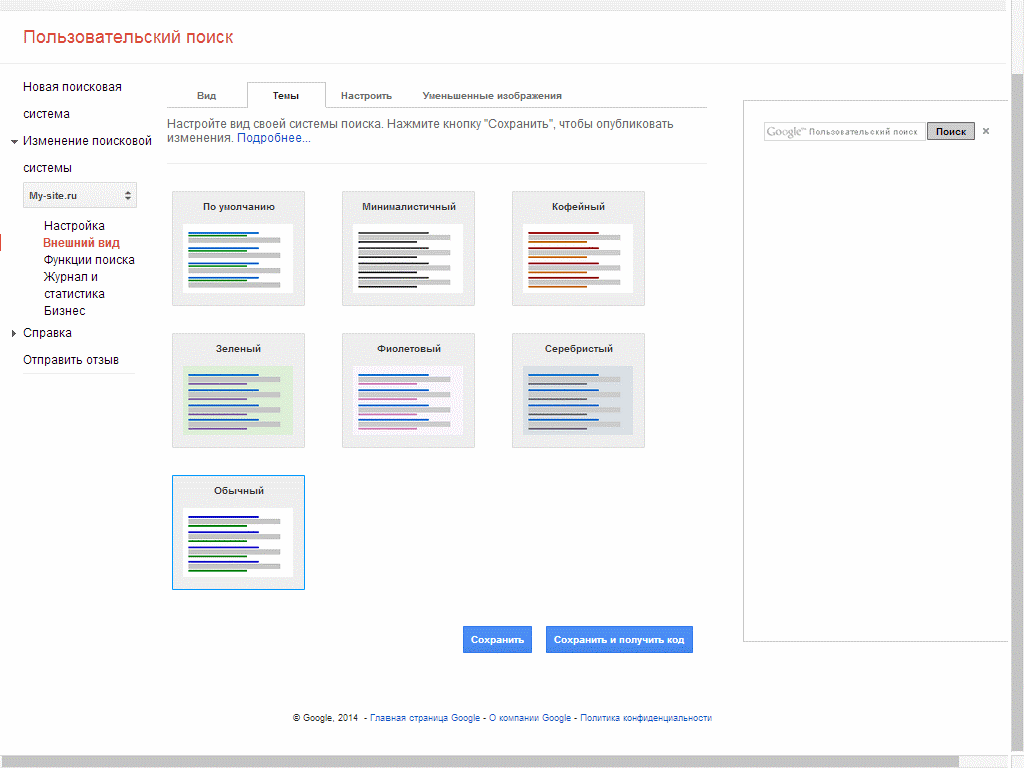
Рис. 2. Оформление поиска
Настройки поиска можно задать и позже, когда он будет создан, либо вообще отказаться от предложенной формы и сделать свою, с карточными играми и профурсетками.
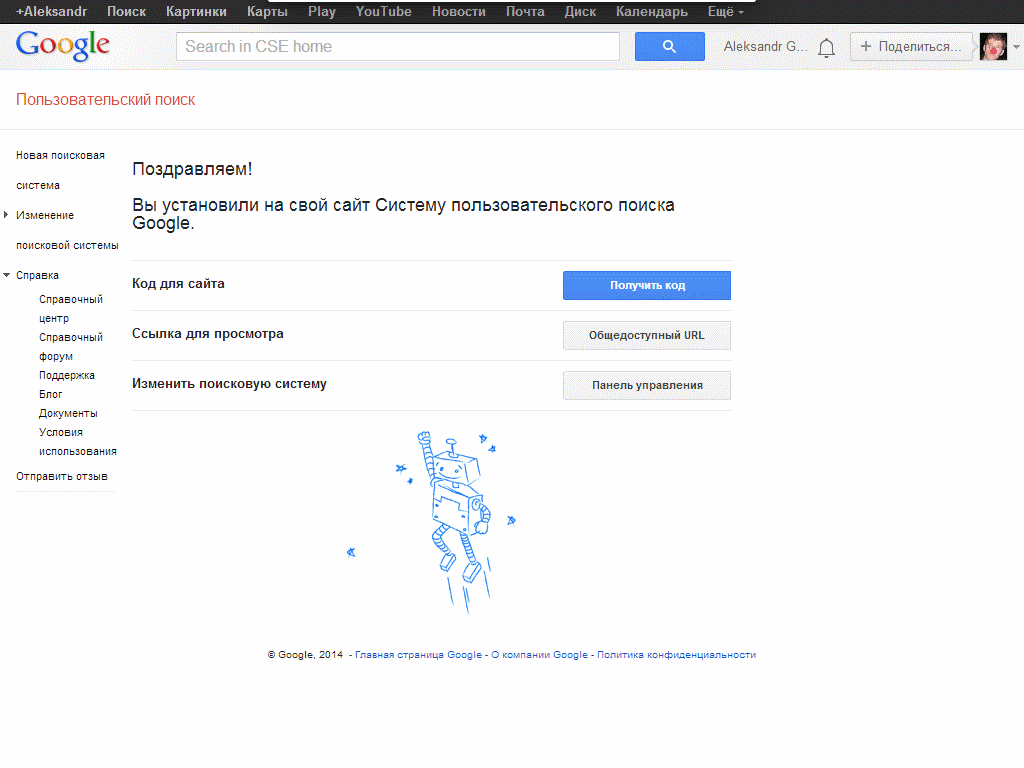
На последнем шаге выводится код для вставки к себе на сайт (рис. 3).

Рис. 3. Код пользовательского поиска
На любой странице вашего сайта или на всех сразу вы можете вставить предложенный код, после чего поиск по сайту начнет работать.
Яндекс.Поиск для сайта
На первом шаге (рис. 4) нужно ввести название поиска, указать один или несколько сайтов и согласиться с условиями предоставления сервиса.

Рис. 4. Описание поиска
На втором шаге настраивается вид и цвета поисковой формы (рис. 5).

Рис. 5. Настройка поисковой формы
На третьем шаге задаются цвета и шрифт результатов поиска (рис. 6). Также указывается, где их выводить: на сайте Яндекса или на отдельной странице сайта.

Рис. 6. Оформление результатов поиска

Рис. 7. Получение кода формы
Варианты поиска
Поиск через стороннюю систему имеет два основных варианта.
- При вводе текста вы перенаправляетесь на сайт поисковой системы с результатами выдачи по текущему сайту. При нажатии по результатам происходит переход на сайт с найденным текстом.
- При вводе текста совершается переход на определенную страницу сайта с результатами поиска.
Кроме этого, Google предлагает вариант, когда результаты отображаются поверх текущей страницы в отдельном слое.
Мне больше импонирует второй вариант, поиск при этом интегрируется в сайт и воспринимается как его часть. Код в этом случае разбивается на два блока — один для отображения формы поиска, второй для вывода результатов поиска. Также надо завести отдельную страницу, куда будут перенаправляться пользователи для просмотра результатов.
Особенности поиска

Посмотрел я критически на поиск по блогу. С его помощью ничего не найти. Дело в том, что дефолтный поиск на блогах WordPress обладает рядом существенных недостатков. Сразу скажу - система поиска на многих движках тоже страдает подобными недостатками.
1. Результаты поиска ранжируются по дате постов, самый свежий материал будет вверху. Это очень плохо, так как результаты поиска должны сортироваться по релевантности.
2. Искомые слова в дефолтном поиске WordPress не подсвечиваются на страницах результатов. Это неудобно, так как посетителю труднее искать нужную информацию.
3. На страницах поиска будет столько результатов, сколько указано в настройках блога. Например, если у меня в настройках поставлено отображать по 4 поста на каждой странице, в результатах поиска по блогу будет точно также.
4. В стандартном поиске WordPress не учитывается морфология запросов.
Но нужно ли все это, когда есть возможность установить поиск Google по своему сайту? Я пришел к выводу, что лучшее решение для того, чтобы сделать поиск по своему сайту удобным и чтобы пользователи могли быстро находить нужную информацию - это поставить поиск Google на свой сайт. Самое замечательное, что поиск Google можно поставить на сайт на любом движке.
Итак, приступим. Поиск Google для своего сайта можно установить двумя путями.
Первый - через аккаунт Google Adsense. Второй - через Систему пользовательского поиска Google. Я выбрал первый, так как он показался мне более удобным. И в том, и другом варианте можно сделать так, чтобы в результатах поиска по Вашему сайту показывались ваши контекстные объявления Google Adsense, с которых будет идти пусть и небольшой, но дополнительный доход.
Я уже чувствую, как ваше желание поставить поиск Google на свой сайт укрепилось, можем начинать 🙂 .
Заходим в свой аккаунт Google Adsense и жмем на вкладку Настройка Adsense:

Далее выбираем пункт Adsense для поиска:

На следующей странице советую выбрать опцию Одностраничный мастер - так будет удобнее работать:

Далее в первом пункте ставим Только выбранные мною сайты:

В следующем пункте Выбранные сайты в пустом поле вписываем свой домен:

Приглашаю вас подписаться на мои каналы в Telegram:
@shakinru - продвижение в рунете.
@burzhunet - англоязычное SEO.
Указываем дополнительные ключевые слова, которые нужны для настройки результатов и объявлений системы поиска, разделяя их пробелами. Я указал такие:

Затем следует язык - русский. Следующий пункт - кодировка, у моего блога это Юникод (UTF-8).
Страна нужна для определения домена Google, который будет использоваться для результатов поиска. У меня это Российская Федерация.
Следующий пункт - Клиентский канал. Я оставляю настройки по умолчанию - в этом случае автоматически будет создан новый канал отчетов для объявлений:

Теперь можно выбрать параметры окна поиска. Обожаю такие вещи - можно задать окну поиска по сайту желаемый вид 🙂 . Можно выбрать положение логотипа Google - в поисковом окне, справа от окна и под ним. Я выбрал первый вариант. У двух других можно выбрать белый, серый или черный цвет заднего фона. Поиграйте с радиокнопками и выберите желаемый внешний вид.
Длина поля текста - так как я поместил окно поиска по своему блогу в боковую колонку, то мне подходит длина 20 символов. Поэкспериментируйте и выберите оптимальную длину поля текста для своего сайта.
Сейчас начинается самое интересное - задаем стиль результатов поиска. Открытие страницы результатов поиска. Идем по пунктам.
1. Открывать результаты поиска в том же окне:

Скажу сразу, я в итоге выбрал именно этот вариант.
2. Второй вариант я отклонил, так как считаю, что открывать результаты поиска в новом окне неудобно для пользователя.

Затем идет поле ширины области результатов поиска. Именно из-за этого момента я отказался от третьего варианта. В нем все хорошо, но дело в том, что на самом деле ширину меньше 795 пикселей указать нельзя, а такая ширина портит дизайн и не подходит для моего блога - мне нужна ширина 540 пикселей.
Если вы выбрали первый вариант, то можно поместить логотип своего сайта на страницу результатов поиска, чтобы пользователи при желании могли вернуться на главную страницу вашего сайта. Требования к логотипу - он должен быть не более 50 пикселей в высоту:

В окне ниже нужно указать полный путь к логотипу на вашем сайте, а также ссылку для него:

Итак, мы выбрали нужный вариант, и пришло время задать цвета элементов страницы результатов поиска, чтобы они ассоциировались с цветовой гаммой вашего сайта. Я задал такие настройки:

Можете взглянуть на страницу поиска по блогу Shakin.ru по запросу "увеличение посещаемости".
Узнать цвета шрифтов и элементов вашего сайта можно, изучив файл стилей (у WordPress это файл style.css), либо установив плагины для Firefox (если у вас этот браузер) ColorZilla или Firebug.
Далее отмечаете галочку, что вы согласны с условиями использования (можете их почитать), и называете свою систему поиска, я назвал "Поиск на Shakin.ru".
В следующем окне копируете предлагаемый код. Если вы выбрали первый или второй варианты, то просто заменяете код окна поиска на вашем сайте предлагаемым кодом. Например, на моем блоге дефолтный код окна поиска был такой (в зависимости от темы вашего блога код окна поиска может быть в файле sidebar.php или в searchform.php):
Такой код нужно заменить предлагаемым кодом в Google Adsense. Осталось немного доработать внешний вид окна поиска, чтобы оно хорошо сочеталось с дизайном вашего сайта.
Приведу итоговый вариант кода окна для поиска на своем блоге:
Вы также можете попробовать другой путь и встроить пользовательский поиск Google по этой статье: Встраиваем поиск Google в свой блог на WordPress.
Желаю вам успехов!
Постовой: Комнатные растения, продажа цветов и ландшафтный дизайн.
Хотите испытать удачу? Попробуйте интернет игровые автоматы - Остров Сокровищ.
Десерт - видео о том, как карапуз ловко танцует брейк-дэнс:
Подпишитесь на рассылку блога с полезными материалами по SEO
Примеры и готовые решения для оформления блога и сайта. Разработка и дизайн шаблонов Blogger.
Размещение и дизайн пользовательского поиска от Google (gcse)

Поисковая строка - неотъемлемая часть любого сайта. Ее можно расположить в шапке сайта или боковой колонке, а можно разместить поисковую строку в меню или в появляющемся(всплывающем) окне, главное чтобы выглядела она современно и органично вписывалась в общий дизайн.
поту как
Быстро организовать поиск по сайту можно используя, готовую систему пользовательского поиска (СПП) от Google Inc. Зная необходимые селекторы, с помощью CSS, изменить дизайн поисковой строки и кнопки поиск в форме на собственный подходящий к общему оформлению.
Данный пост подробно содержит подробное описание и примеры того, как разместить поисковую строку от Гугла в меню сайта или блога и легко изменить ее внешний вид при помощи CSS.
Для того, чтобы установить поисковую систему от Google на сайт, необходимо зарегистрироваться на сайте Google CSE.
Далее создать новую систему поиска для своего сайта:

После успешной регистрации система предложит готовый код для вставки поисковой строки на сайт, предпросмотр и перейти в панель управления для изменения настроек:

Для того чтобы задать собственный стиль оформления и изменить дизайн формы поиска, в разделе настроек "Внешний вид" на вкладке "Темы", желательно выбрать "Обычный" вид.
После этого можно кликать "Получить код"

В итоге получаем два кода - скрипт, который загружает поисковую форму и HTML-тег, в который будет загружаться форма.
Как добавить поисковую строку Google в меню
Чтобы разместить поисковую строку в блоке или в одном из разделов горизонтального или вертикального меню, достаточно в нужный блок добавить тег-контейнер, который был получен вместе со скриптом поисковой системы Гугла.
В итоге код будет выглядеть примерно так:
Чтобы в дальнейшем упростить работу с оформлением и расположением, лучше обернуть тег поиска в дополнительный блок, и присвоить ему отдельный класс, например - .search-row. Так будет удобнее вносить изменения в CSS именно для него.
Форма подгоняется автоматически относительно к ширины родительского блока
Как изменить дизайн формы пользовательского поиска от Google
Как было показано выше, для размещения поисковой строки на сайте достаточно разместить специальный тег в нужном месте, все остальные HTML-элементы формы поиска и стандартные стили оформления, будут загружены скриптом, что называется, "налету". Однако это не мешает пользователям изменить дизайн формы поиска по собственному усмотрению, применяя собственный CSS, хотя и создает некоторые, вполне решаемые трудности.
Кстати сказать, используя приведенный ниже пример, можно без труда изменить оформление Blogger-гаджета "Окно поиска", который, по-сути, использует ту же самую СПП от Google.
Чтобы добавленный к СПП персональный CSS был применен правильно, в некоторых случаях, к значениям свойств нужно будет добавить параметр !important.
А селекторы лучше прописывать с учетом тегов и селекторов родителя:
Пример современного оформления формы поиска для сайта от Google, с анимированным появлением поисковой строки и прочими современными наворотами.
HTML структура блока:
Пример простого CSS:
В итоге должно получится так:
ПРИМЕР
P.S. Пример желательно смотреть через современные браузеры, потому как для "старичков" я особо не заморачивался.
На этом все. Дальнейшие изыскания целиком зависят от фантазии соискателей и знаний полученных ими при изучении свойств каскадных таблиц стилей.

На этом уроке мы научимся встраивать строку поиска в адаптивное меню навигации, используя при этом только HTML/CSS код.
Демонстрация примера.
HTML разметка
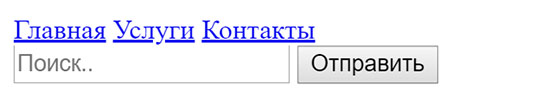
Внутри меню навигации
Вся эта конструкция до стилизации выглядит таким вот образом.

CSS код
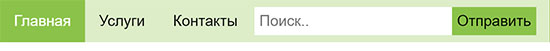
Зададим светло-зелёный цвет фона для панели навигации.
Поместим все ссылки в строку с помощью обтекания слева, представим ссылки, как изначально строчные элементы – блочными.
nav a
display: block;
>
Меняем цвет фона под ссылками при наведении.
Стилизуем активный элемент для выделения пункта меню текущей страницы.
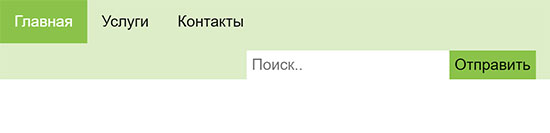
Располагаем контейнер для поиска на правой части панели навигации.
nav .search-box float: right;
>
Стилизуем поле для поиска внутри панели навигации.
nav input[type=text] padding: 5px;
margin-top: 7px;
border: none;
>
Меняем цвет кнопки при наведении.
До ширины экрана 625 пикселей панель навигации выглядит хорошо.

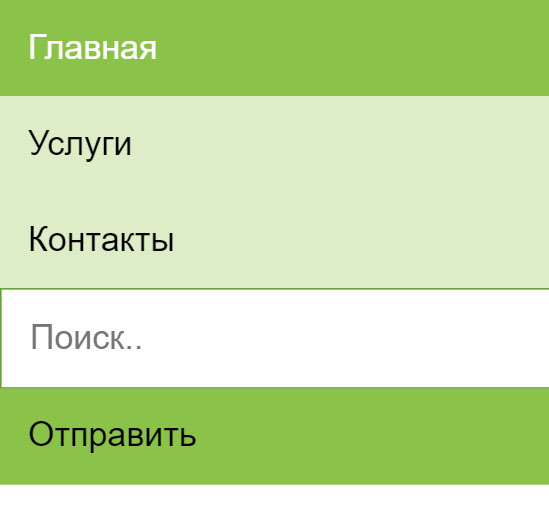
После 625 пикселей конструкция ломается, необходимо делать медиа-запрос для маленьких устройств.

Медиа-запросы
Первым делом отменим обтекание везде, где оно было (float:none), это позволит всем элементам занять вертикальное положение, на ширине экрана меньше, чем 625 пикселей.

1) Добавить ссылку между тегами head:
2) Вставить иконку между тегами button:

Мы сделали лишь внешнюю сторону формы поиска по сайту, поиск пока не рабочий, то есть без программной части.
Посмотреть код целиком можно на Codepen

Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 1 ):
Спасибо тебе, добрый человек! Ради отзыва решил даже зарегистрироваться на сайте. Это единственный поиск, который корректно подошел к моему сайту. За что огромное спасибо!
Читайте также:

