Как сделать подслой
Обновлено: 03.07.2024
Разбивая asp-страницы в макете, ViewComponents и Views, я заметил некоторые распространенные html-фрагменты, разделяемые между некоторыми представлениями. Я выделил три разных подслоя, но я не хочу дублировать части макета, которые используются на всех страницах.
Из того, что я знаю, ViewComponents не может отображать динамический код внутри своего тега.
Есть ли способ определить такую вещь:
Где @RenderBody () отображает представление, определенное действием?
2 ответа
Макеты - это виды, а вид - это макеты. В основном речь идет о том, как он используется (хотя есть некоторые функциональные различия, когда вы используете представление в качестве макета). Дело в том, что так же, как представление может ссылаться на макет, макет также может ссылаться на макет. Например, вы привыкли видеть такие вещи:
Вы можете сделать то же самое с макетом:
Это будет макет (основанный на наличии RenderBody , который сам использует макет, то есть результат рендеринга этого макета будет выгружен в указанный макет, где он вызывает RenderBody .
На основании вашего примера:
Единственное, что вам нужно иметь в виду, это то, что представление может определять разделы только в том случае, если они отображаются в макете direct , а не в родительском элементе. Так, например, если ваш базовый макет имеет RenderSection("Foo") , тогда ваш суб-макет должен будет переопределить этот раздел, если вы хотите, чтобы он был доступен для представлений, которые используют суб-макет. Это будет сделано через:
Другими словами, вы определяете раздел Foo , фактически визуализируя раздел Foo . Этот раздел затем будет определяться представлением, возвращаясь к базовому макету.
Что такое слой-маска в Фотошоп? Для чего она нужна? Как с ней работать? Если вас интересуют данные вопросы, то этот урок будет вам полезен. Прочитав его вы узнаете, как добавить быструю маску слоя, как ее отключить, как использовать фильтры, чтобы создать необычные эффекты.
Важно понять, как маска работает, так как она используется довольно часто. Маска слоя может прекрасно заменить инструмент Eraser Tool (E) (Ластик). Я надеюсь этот урок пойдет вам на пользу и все секреты и тонкости будут раскрыты.
Что такое маска слоя?
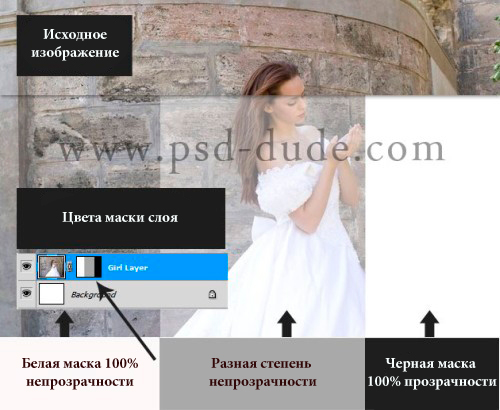
Маска слоя является одним из самых существенных и значимых приемов в программе Photoshop. Основные задачи маски - маскировать или скрывать какую-либо область изображения или ограничивать область действия какого-либо инструмента. Маска - это своего рода черно-белое изображение, содержащее черный цвет, белый цвет и все оттенки серого. Белый цвет проявляет (100% непрозрачности), черный цвет - маскирует (100% прозрачности), а серый цвет - предназначен для создания разной степени прозрачности. Таким образом, вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Маску можно добавить на любой тип слоя: текстовый слой, слой с формой, смарт-объект и так далее. Так же можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, то есть вы можете добавить маску слоя и к группе слоев.
Маска слоя подобна инструменту Eraser Tool (E) (Ластик), вы можете ее удалять, корректировать, не беспокоясь об изображении, находящемся на этом слое. Помните, что инструмент ластик можно использовать только для растрированных слоев.

Как добавить маску к слою?
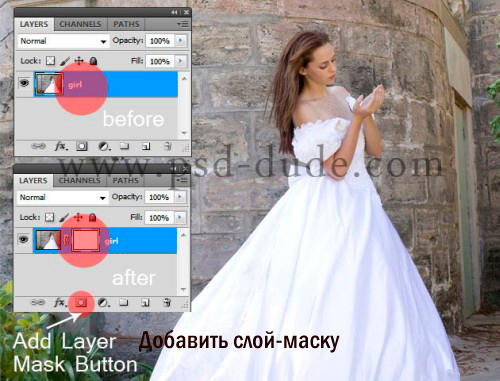
Маску можно добавить к любому типу слоев или даже к группе слоев. Для того, чтобы добавить маску к слою, нужно нажать на значок Add Layer Mask (Добавить слой-маску) внизу панели слоев. Посмотрите на изображение ниже, мы добавили белую маску - это означает, что все изображение видно и никаких изменений вы не увидите. Возьмите инструмент Brush Tool (B) (Кисть) черного цвета и проведите ею по изображению, в результате эта часть скроется.

Существует еще один способ как добавить маску. Перейдите в меню Layer > Layer Mask (Слои - Слой-маска) и выберите один из двух вариантов: Reveal All (Показать все) - белая маска и Hide All (Скрыть все) - черная маска. Какую маску выбрать - решать вам. Если вам нужно скрыть большую часть изображения, то удобней выбрать черную маску, и наоборот, если большая часть изображения должна остаться не скрытой, тогда удобней использовать белую маску.
Как использовать слой-маску?
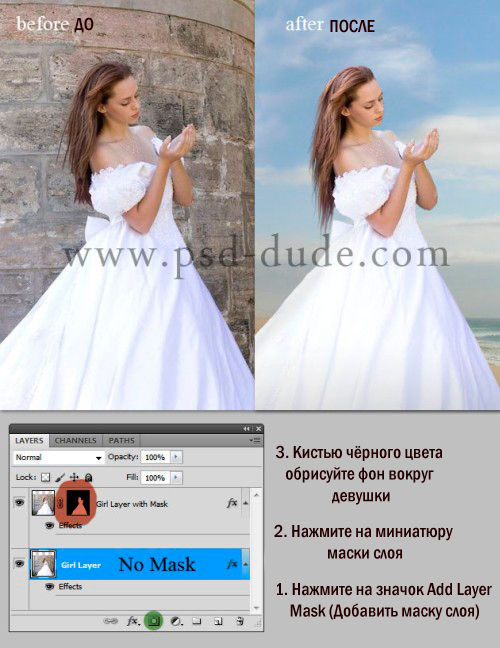
Вы уже знаете, как добавлять маску к слою, и теперь я хочу показать вам, как ее использовать. Для начала убедитесь, что вы находитесь на маске, для этого кликните по миниатюре маски слоя. Все зависит от того, какой эффект вы хотите получить, например, вы можете обрисовать маску инструментом Brush Tool (B) (Кисть). В этом случае можно использовать любой инструмент Photoshop: Smudge Tool (Палец), Eraser Tool (E) (Ластик), Selection Tools (Инструменты выделения) и другие, так же к маске, как и к обычному слою, можно применять различные фильтры, градиенты и так далее. Единственное ограничение - это цвета, использовать можно только черный, белый и оттенки серого.
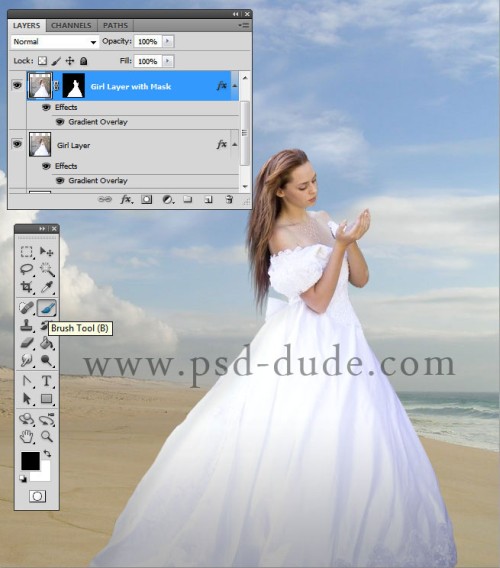
На панели инструментов выберите Brush Tool (B) (Кисть) черного цвета и обрисуйте ею фон вокруг девушки, чтобы его скрыть. Как вы видите, на изображении ниже для девушки я добавил новый фон с пляжем.

Photoshop инструменты и фильтры, используемые для маски слоя
Как я уже рассказывал вам в предыдущем разделе, что есть множество инструментов и фильтров, которые можно применять к маске слоя. В этом разделе я покажу вам наиболее часто используемые инструменты и фильтры, и какие эффекты могут получиться в результате.
1. Brush Tool (B) (Кисть)
Инструмент кисть в основном используется для обрезания изображения или удаления/замены фона. В предыдущем разделе я показал вам, как без особого труда можно заменить фон при помощи маски слоя.

2. Gradient (Градиент)
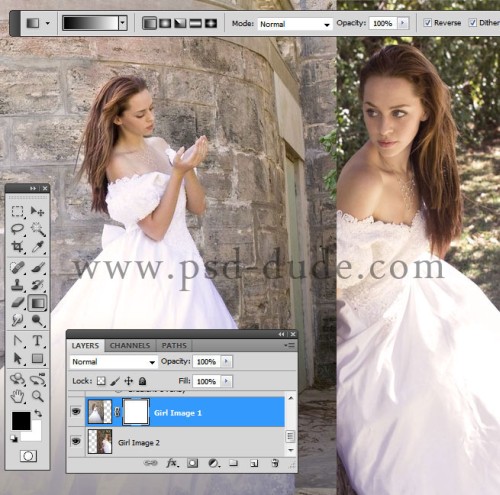
Градиенты в маске используются для плавных переходов между двумя или несколькими фотографиями. Для наглядного примера я выбрал две фотографии с девушками. Первое фото с девушкой (фото 1) поместите выше второго фото (фото 2) и добавьте к слою фото 1 маску. Затем выберите инструмент Gradient Tool (G) (Градиент) в редакторе установите черно-белый градиент, смотрите изображение ниже.

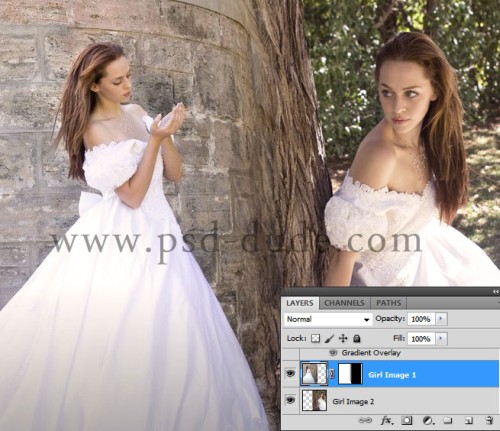
Перейдите на миниатюру маски слоя и проведите линию градиента так, чтобы заполнить правую часть фотографии с первой девушкой черным цветом. В результате получился красивый плавный переход между двумя фотографиями. Данный эффект может быть полезен при создании свадебных фотоальбомов, различных коллажей и т.д.

3. Text Tool (T) (Текст) и Shape (Формы)
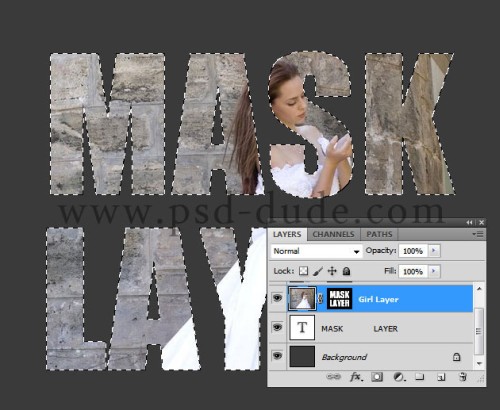
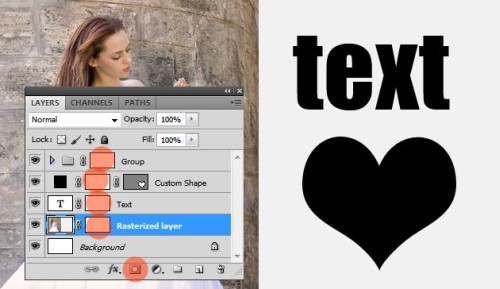
В качестве маски слоя можно так же использовать текстовый слой. На панели инструментов выберите Text Tool (T) (Текст) и введите любое слово или фразу. После этого нужно создать выделение для текста, для этого нажмите Ctrl + клик по миниатюре текстового слоя. Затем перейдите на слой с изображением девушки и нажмите на значок Add Layer Mask (Добавить слой-маску), убедитесь, что текстовый слой находится ниже слоя с изображением девушки. Смотрите изображение ниже. Такой же эффект можно получить, используя Clipping Mask (Обтравочная маска).

4. Selection Tools (Инструменты выделения)
Вы можете создать выделение из любого слоя, не только из текстового, и добавить его в качестве маски слоя, как в предыдущем разделе. Таким образом, перед тем, как добавить маску к слою с изображением, при помощи любого инструмента выделения (например, Lasso Tool (L) (Лассо)) создайте выделение. Так же вы можете добавить быструю маску, используя формы растрируемого слоя.
5. Filters (Фильтры)
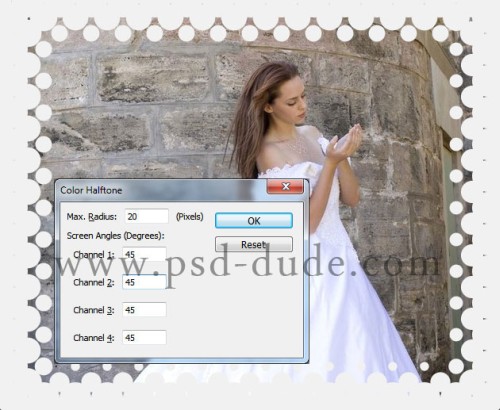
Используя различные фильтры и маску слоя, можно получить красивые и необычные эффекты, создать интересные рамки, гранжевый эффект, полутоновый узор и многое другое. Все зависит от вашей фантазии и знания программы Photoshop. Давайте рассмотрим это на практике. На слое с изображением девушки создайте прямоугольное выделение и добавьте к этому слою маску. В результате изображение уменьшится в размере, часть его не удалится, а просто замаскируется. Перейдите на миниатюру маски, зайдите в меню Filter > Pixelate > Color Halftone (Фильтр - Оформление - Цветные полутона) и введите значения, как показано на изображении ниже.
У вас должен получиться красивый узор на краях изображения, который можно использовать для украшения своих фотографий.

Другие варианты
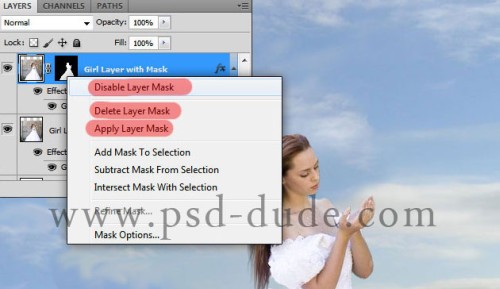
После того, как вы добавили маску к слою, вы можете редактировать его, рисуя на ней оттенками серого цвета, как и в предыдущих разделах. Но если сделать клик правой кнопкой мыши по миниатюре маски, то в списке выпадающего меню можно увидеть и другие команды для работы с маской. Давайте их рассмотрим:

- Disable Layer Mask (Выключить слой-маску) - данная команда временно отключает маску слоя. Простым нажатием на миниатюру маски, она снова включена.
- Delete Layer Mask (Удалить слой-маску) - команда, которая удаляет маску полностью.
- Apply Layer Mask (применить слой-маску) - данная команда объединяет маску и содержимое слоя, в результате получается растрированный слой.
- Другие варианты команд: Add Mask To Selection (Добавить маску к выделенной области), Subtract Mask From Selection (Вычесть маску из выделенной области) и Intersect Mask With Selection (Пересечение маски с выделенной областью).
Типы слоев, поддерживающие маску
Маску можно добавить для любого типа слоя: текстовый слой, слой с различными формами, растровый слой со смарт-объектом, к группе слоев и так далее.

Создаём маску из слоя
Можно создать маску из слоя при помощи Clipping Paths (Пути скрепления) без использования инструментов выделения и маски слоя.
Чтобы создать путь скрепления нужно сохранить созданный путь. Для этого инструментом перо создайте контур, затем перейдите на панель Paths (Контуры) рядом с панелью слоев. Сделайте двойной клик по слою Рабочий контур, в результате должно появиться окно Save Path (Сохранить контур), введите название и нажмите ОК. Сделайте клик правой кнопкой мыши по контуру и выберите Clipping Path (Обтравочный контур или пути скрепления). После этого изменений вы никаких не увидите, но если вы импортируете данный документ в программу Illustrator, используя команду Place (Поместить), то документ будет обрезан соответственно созданному вами контуру.
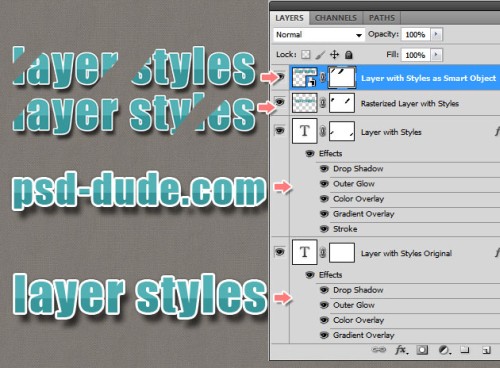
Маска и стили слоя
Если к слою применены такие стили, как Outer Glow (Внешнее свечение), Drop Shadow (Тень) и так далее, к таким стилям маска не применяется. Для этого просто требуется растрировать слой, объединить слой с примененными к нему стилями или преобразовать его в смарт-объект.

Вот, что вы должны знать о маске слоя. Данный урок в основном предназначен для начинающих пользователей. Удачи в работе!
В этом уроке вы узнаете все про слои в фотошопе, научитесь их создавать, переименовывать, дублировать, группировать, познакомитесь с настройками панели слоев и узнаете, как можно легко её настроить для удобного использования.
Если отойти от художественной темы и поискать примеры в кулинарии, то слои можно сравнить с бутербродом, тортом или слоеным пирогом – на каждом слое (корже) разные ингредиенты, которые в целом составляют блюдо единое.
Для управления слоями существует панель слоев, также используются команды с главного меню и горячие клавиши.
Как создать слой
Давайте для начала научимся создавать слои. Создаем новый документ Файл-Создать (File—New) с размером 1000х1000 пикселей:
![]()
Создать новый слой можно несколькими способами: через меню Слои-Новый-Слой (Layer—New—Layer), при помощи сочетания горячих клавиш Shift + Ctrl + N, нажатием на иконку создания нового слоя впанели слоев (чтобы активировать панель слоев, нужно перейти в меню Окно-Слои (Window-Layer)):
![]()
В нашем рабочем документе появился новый чистый слой:
![]()
Почему чистый, спросите вы? Потому что он не содержит какой-либо информации, об этом говорят серые квадратики, расположенные в шахматном порядке на миниатюре слоя – именно они обозначают его прозрачность. Посмотрите также на цвет документа, белый остался белым. Если бы мы поместили в документ новую картинку, она бы тоже считалась и называлась слоем, но перекрыла бы изображение. Чтобы убедиться, что слой пустой, давайте зальем его каким-нибудь цветом, Редактирование-Выполнить заливку (Edit-Fill).
![]()
Цвет, видимый нами, изменился с белого на зеленый, верхний слой перекрыл нижний. Именно по такому принципу работают слои. Стоит отметить, что не всегда верхний слой перекрывает нижний полностью – все зависит от содержания слоя (полностью он заполнен или нет), а также от режимов наложения слоя.
![]()
Если при создании нового слоя любым из вышеперечисленных способов держать зажатой клавишу Ctrl, то слой создастся ниже активного:
![]()
![]()
Как переименовать слой
Для того, чтобы переименовать слой, дважды щелкните мышью по его названию в панели слоев, введите новое имя и нажмите клавишу Enter, либо выберите пункт меню Слои—Переименовать слой (Layer-Rename Layer):
![]()
![]()
Как продублировать / скопировать слой
Чтобы дублировать слой, нажмите сочетание клавиш Ctrl + J, или же сделайте щелчок правой кнопкой мыши по слою в панели слоев, и выберите пункт Создать дубликат слоя (Duplicate Layer):
![]()
Как группировать слои
Когда в рабочем документа накапливается большое количество слоев, постает необходимость их группировать, это поможет ускорить рабочий процесс и позволит упорядочить слои. Чтобы группировать слои, выделите нужные слои на панели слоев при помощи клавиш Ctrl или Shift и клика мышью (выделение слоев ничем не отличается от выделения файлов в проводнике), потом нажмите Ctrl + G, либо нажмите на иконку создания группы в панели слоев:
![]()
![]()
![]()
Переименование группы идентично переименованию слоя.
Как удалить слой
Для удаления слоя необходимо сделать щелчок правой кнопкой мыши по слою в палитре слоев и выбрать пункт Удалить слой (Delete Layer) или нажать на иконку удаления слоя/группы:
![]()
Как объединить слои
Слияние/объединение слоев
В завершении работы или в ее процессе часто необходимо слить слои.
Для того, чтобы слить все видимые слои в один, нужно нажать сочетание клавиш Shift + Ctrl + E либо перейти в меню Слои-Выполнить сведение (Layer-Flatten image), этот шаг сольет все слои, находящееся на палитре, в один.
![]()
Для объединения слоя с предыдущим (нижележащим) нужно нажать сочетание Ctrl + E или перейти в меню Слои-Объединить с предыдущим (Layer-Merge Down).
![]()
![]()
![]()
![]()
Панель слоев в фотошопе
С основными настройками панели слоев мы ознакомились, давайте более детально рассмотрим, какие дополнительные возможности работы со слоями предоставляет нам панель слоев, разберем каждую функцию отдельно:
![]()
1 – вид. В этом окне вы сможете выбрать просмотр слоев по предложенным фильтрам. Фильтры представлены как в текстовом виде (слева), так и в виде значков (справа). Белая кнопочка-ползунок справа в виде кружочка отключает фильтрацию, тем самым упреждая случайное нажатие на фильтрацию.
3 – непрозрачность слоя;
4 – дополнительные настройки слоя, позволяющие закрепить положение слоя, сохранить цвета или прозрачность пикселей и т.п.
5 – заливка слоя (этот параметр в основном используют при добавлении стилей слоя к слою, если снизить параметр заливки к 0, то стили слоя останутся без изменений, а вот сам слой станет невидимым;
![]()
![]()
7 – выпадающий список с дополнительными параметрами слоя, многие настройки дублированы из меню, появляющегося после нажатия правой кнопки мыши по слою;
8 – иконка, позволяющая связать выбранные слои, это поможет проводить все действия со слоями параллельно;
9 – добавления стилей слоя;
10 – добавление маски слоя;
11 – добавление корректирующих слоев;
12 – группирование слоев;
13 – создание нового слоя;
14 – удаление слоя/группы.
В дополнительных настройках (п. 7) есть пункт Параметры панели, он позволяет управлять отображением слоев, изменять размер превью, автоматически добавлять/не добавлять маски к корректирующим слоям, раскрывать/не раскрывать новые эффекты и управлять названиями копий групп или слоев:
![]()
![]()
Надеемся вы дочитали до конца этот длинный, но познавательный урок и узнали все про слои в фотошопе. Теперь можно смело приниматься за создание своих собственных шедевров в фотошопе.
Автор урока: Ольга Максимчук (Princypessa)
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

Если вы разрабатываете веб-сайты и приложения в Adobe Illustrator, то это статья для вас. Также она будет крайне полезна тем, кто только собирается этим заниматься, а также тем, кто знает Illustrator, но не задумывался над тем, насколько он удобен в веб-дизайне. Автор материала собрал советы из личной практики, которые помогут вам сделать процесс дизайна в Adobe Illustrator проще, эффективнее и аккуратнее.
1. Настройте адаптивную базу
Строим сетку
При помощи Gridcalculator.dk вы можете легко настроить необходимую вам сетку. Это поможет вам сэкономит время на расчетах и расчерчивании.

Настраиваем сетку
Сетка должна быть отделена от объектов, чтобы вы могли изменять их видимость независимо друг от друга, а также использовать повторно, если необходимо разработать не одну страницу под ту же сетку.
Поместите направляющие поверх всех остальных слоев в вашем документе.
Если ваша сетка состоит из более чем одной колонки, разделите их в отдельные слои, чтобы вам было проще ими управлять. Возможно одна страница сайта потребует наличия всех четырех колонок, другая — только двух. Вы сможете удобно и независимо друг от друга менять видимость колонок, когда они вам не будут нужны.

Используем векторные шаблоны браузеров
Здесь вы можете скачать шаблоны браузеров и устройств в векторе. Используйте их, чтобы вам было проще создавать адаптивный дизайн.
Разместите шаблоны под слоями с вашим контентом.

2. Оптимизируйте рабочую область
Настройте Workspaces/Рабочую область (Window > Workspace/Окно>Рабочая область) в соответствии с вашими требованиями, или требованиями проекта. Если вы знаете какие функции вы используете чаще всего, то у вас не возникнет проблем с настройкой. Плюс ко всему после настройки вы не будете тратить время на открытие, закрытие и перемещение окон. Вы можете составить несколько вариантов рабочих областей. К примеру:
- для ноутбука, когда вы вне дома.
- для работы на мониторе в студии.
- для работы на домашнем мониторе.

Использование рабочих областей добавляет процессу аккуратности. Вы всегда можете вернуться к вашим настройкам, сбросив нынешние и выбрав название вашей.
3. Дизайн с пиксельной точностью
Настройки пиксельного выравнивания
Когда создаете новый документ, оставьте параметр Align New Objects to Pixel Grid/Выравнивание новых объектов по пиксельной сетке отключенным. Да! Именно отключенным.
![]()
Если вы включите эту опцию, то некоторые элементы UI, как к примеру разобранный (expanded) текст, могут исказиться. Вы также не сможете свободно создавать объекты в том месте, где вам хочется, так как они все равно будут выравниваться по пиксельной сетке.
Вы можете выбрать объекты, которые будут выровнены по пиксельной сетке, выделив их и поставив алочку в соответствующей области в палитра Transform/Трансформирование.
![]()
Включаем пиксельное превью
![]()
Совершайте простые математические операции
В Иллюстраторе есть функции, позволяющие производить простые математически вычисления. Это очень полезно если вам нужно сложить (+), вычесть (-), поделить (/) или умножить (*) значения. Операции можно применять к объектам, заливке, прозрачности и множеству других вещей.

4. Работайте с многоразовыми объектами UI
Используйте символы и шаблоны
Обычно мы используем те же элементы UI, меняя лишь их размеры и цвет. Продумайте универсальное использование и создайте недеструктивные элементы, которые было бы удобно использовать вновь и вновь. Используйте символы (Symbols) в Иллюстраторе, чтобы применив изменение к одному символу, менялись все созданные из него элементы.

Как только вы меняете что-то в оригинальном символе, изменения тут же отражаются на всех объектах, которые были созданы с этого оригинала. Это удобно использовать для повторяющихся элементов, таких как кнопки, футеры, фоны и т. д. Вы также можете использовать символ в символе.
Недеструктивное редактирование при помощи 9-дольного масштабирования
9-дольное масштабирование (9-Slice Scaling) это опция символов, которая позволяет изменять размер объекта без геометрических искажений.

Если вы масштабируете символ без этой функции, то объект может быть искажен. Это особенно полезно использовать в кнопках, когда вам нужно изменить ее длину, но угол округления угла нужно сохранить.

Недеструктивное редактирование в палитре Appearance/Оформление Атрибуты примененные в палитре Appearance/Оформление не влияют на основную структуру объекта или группы объектов. Это удобно для применения округленных углов, или цветовых изменений. Параметры могут быть изменены или отменены в любой момент.

Динамические кнопки с текстом
Есть способ создания кнопок, которые меняют свой размер в зависимости от количества текста.
- Выделите контейнер с текстом.
- В палитре Appearance/Оформление добавьте два новых слоя Fill/Заливки.
- Поместите Characters/Знаки между двумя слоями Fill/Заливки.
- Выделите нижний слой Fill/Заливки.
- В меню выберите Effect > Convert to Shape > Rectangle/Эффект>Преобразовать в фигуру>Прямоугольник
- Укажите параметры прямоугольнику.
- Вот и все.
Вы также можете сохранить набор параметров оформления как Graphic Style/Стиль графики и использовать в будущем. Но учтите что выравнивание в таком режиме довольно проблематично.
5. Работа с цветом
Общие цвета
Это одна из недооцененных функций Иллюстратора, которая на самом деле очень полезна. Каждый раз изменяя Global Color/Общий цвет, все объекты этого цвета также меняют цвет. Вы может мгновенно изменить цвет десятка объектов.

Группы и палитры цветов
Группы цветов (Color Groups) помогает сэкономить уйму времени, если вы работаете с большим количеством наборов цветов или с несколькими брендами одновременно. Давайте им понятные имена, тогда работать и находить нужные наборы цветов будет намного проще.

Если вы готовы к экспериментам, то можете загрузить наборы цветов с таких ресурсов как Kuler или Colourlovers. Также поэкспериментируйте с опцией Recolor Artwork/Перекрасить графический объект (Edit > Edit Colors > Recolor Artwork/Редактировать>Редактировать цвета>Перекрасить графический объект).
6. Работа с текстом
Используйте только cтили символов (Character Styles)
Стили символов делают редактирования всего текста намного гибче. Применяйте стили к любому тексту: от больших блоков до отдельных слов. Помните, что вы создаете дизайн не для печати. Использование стилей символов поможет добавить последовательности типографике всего дизайна.
Распределите ваши стили символов с списке по размеру: от самого большого к самому малому, снизу вверх, или по алфавиту. Это поможет вам лучше структурировать иерархию типографики в дизайне и легко найти нужный стиль.

Настройте точно ваши стили и старайтесь не плодить исключений. Это упростит вашу работу и сделает типографику более согласованной.
Заполняйте дизайн реальными примерами текста Любой текст без содержания ничего не стоит. Старайтесь быть ближе к реальному опыту использования вашего дизайна. “Lorem ipsum” дает вам форму, но не смысл. Впишите свой собственный, настоящий заголовок или пункты меню в навигации. Это добавит информативности дизайну. Если в вашем проекте предусмотрены формы для заполнения, не ленитесь их заполнить, используя настоящие имена и города.

При использовании настоящего текста, вы обнаружите проблемы, которые в противном случае могли остаться незамеченными: колонны слишком широкие/узкие, поля должны были быть больше/меньше, что-то работает на одном языке, но не работает на других, и т.д.
7. Проектируйте для разных устройств одновременно
Адаптивный дизайн
В Иллюстраторе вы не ограничены определенным разрешением. В одном и том же документе вы можете пробовать дизайн на разных устройствах и редактировать все сразу при помощи настроек общих цветов, символов и стилей символов (Global Colors, Symbols, Character Styles). Даже при большом количестве различных экранов в одном файле, он остается достаточно легким и удобно редактируемым.
1. Используем монтажную область (Artboard) в качестве экранов устройств
Используйте несколько монтажных областей и назовите их названиями соответствующих устройств. Это удобно еще и тем, что при сохранении файлы автоматически получат имена этих девайсов. В файле, что вы скачали выше, вы можете посмотреть пример таких монтажных областей .

2. Называйте слои как страницы
Это позволит вам видеть, как каждая страница выглядит во всех размерах экрана. Также вы сможете экспортировать слои (страницы) из выбранной монтажной области независимо друг от друга.

8. Организуйте свои файлы
Организация файлов очень важна для того, чтобы держать ваши проекты в порядке и ускорить процесс работы. Используйте функции Иллюстратора, чтобы чистить файлы.
Операции по очистке
Windows > Actions > Delete Unused Panel Items / Окно>Операции>Удалить неиспользуемые объекты палитры
Эта операция проверит все палитры на наличие цветов, кистей, символов, стилей и т. д., которые вы не используете, и удалит их.
Эта операция не производится по умолчанию. Вы можете произвести ее как показано выше, или же сделать это вручную в отдельно панели: Select All Unused/Выделить все неиспользуемое , и удалите их.
Чистка рабочей области
Если вам нужно избавиться от одиноких опорных точек, недорисованных объектов, пустых текстовых блоков, вот как это сделать:
- Unlock/Разблокируйте все слои
- Сделайте все слои видимыми
- Object > Unlock all/Объект >Освободить все (чтобы быть уверенным, что эффект распространяется на все объекты в документе)
- Выделите все объекты во всех слоях
- Object > Path > Clean Up/Объект>Контур>Вычистить
- Нажмите OK в появившемся окне.
Управление слоями
Когда вы используете слои, скрывайте в палитре Layers/Слои все группы и объекты. Сделать это можно в Panel Options/Панель настроек. Вот что нужно сделать:
Назовите каждый слой соответственно названию страницы. Пронумеруйте слои, чтобы сохранить порядок во время экспортирования. Использование заглавных букв без пробелов иногда упрощает прочтение.
Все 59 слоев/страниц, что вы видите на картинке выше, весят всего 2.5mb (без вставленных картинок), так что их наличие никак не должно тормозить рабочий процесс.
Слои с руководством по стилю
- Создайте новый слой под названием STYLE_GUIDE
- Перетяните этот слой на слой, к которому вы хотите его прикрепить.
Данные по стилю будут находиться поверх вашего контента и вы можете легко отключить их видимость при необходимости.
Размещение картинок
Когда вы используете в проект растровые изображения, не вставляйте их. Вместо этого используйте опцию Link/Ссылка.
Это поможет вам уменьшить размер файла Иллюстратора, и даст возможность редактировать картинки по отдельности. Иллюстратор автоматически обновит картинку, в которую были внесены изменения.
9. Настройки сохранения и экспортирования
Избегайте совместимости с PDF
Если вы следовали советам, описанным выше, ваш файл легкий. Но если вы включите опцию совместимости с PDF (PDF Compatible File) при сохранении, это раздует ваш файл в размерах. Так как мы разрабатываем дизайн для веба, нам не нужна эта опция совместимости.

Экспортирование множественных слоев и монтажных областей Для лучшего контроля над опциями экспорта, скачайте этот скрипт: Multi Exporter script. Он очень прост в использовании, однако прочтите документацию, чтобы получить максимум пользы от его применения.

Управление и экспорт мобильных элементов Различные разрешения экранов мобильных устройств делают экспорт мобильных элементов весьма долгим процессом. Тут вам также поможет скрипт: Illustrator scripts for mobile design. Создайте отдельные файлы для каждой ОС.

Оптимизируйте конечные файлы
Производительность очень важна для сайта или приложения, так что каждый байт на счету. В Иллюстраторе отсутствует оптимизация PNG / JPG, поэтому используйте ImageOptim (Mac OS X) после экспорта содержимого.
Читайте также:

