Как сделать подсказку в muse
Обновлено: 07.07.2024
Мои действия:
Экспортировал PSD в Muse, сверстал.
экспортировал в HTML, открыл в DW, через расширение "CSS transform - Translate" сделал анимацию.
Что мне надо сделать:
1. кнопку которая меняет цвет фона.
2. кнопка которая запускает анимацию.
Вопрос:
1. Как сделать кнопку которая меняет цвет фона.(вроде всё чётко должно пахать, но по какой то причине не работает) (кнопка должна быть одной и менять цвет и сама окрашеватся. на пример:
Нажимаешь >цвет фона "красный"> кнопка "синяя"
Нажимаешь> цвет фона "синий">кнопка "красная". они должны чередоваться.
как связать кнопку чтобы она запускала анимацию.
анимация запускается при клике по блоку, а должна при клике на кнопку.
и вот ещё.
В браузерах "google hrome", "Firefox" - всё пашет
"Opera"- всё грустно
"Explorer"- вообще всё печально.
Помогите плз разобраться, или если вам не трудно пришлите готовый вариант или код функции кнопки. который сделан не через Muse, который пашет.
Adobe Muse яндекс карты
Подскажите в чем может быть проблема, суть в том что не отображаются яндекс карты в проекте adobe.

Google reCAPTCHA for Adobe Muse site
Добрый день/вечер. Нужна помощь в не простом для меня деле. Пишется сайт на Adobe Muse.
Не работает "подвал" в программе Adobe Muse 2015
Всем хай! У меня проблема с программой Adobe Muce 2015. Я взял прямоугольник, залил его черным и.
Adobe Muse – компьютерная оффлайн программа для создания сайтов на базе стандарта HTML-5. Подходит для разработки лендингов, портфолио, визиток и небольших магазинов. Является профессиональным инструментом для создания дизайнерских шаблонов. Тесно дружит с другими продуктами линейки Adobe Creative Cloud.
Стоит ли использовать Adobe Muse? Имеются ли альтернативы? Разложим всё по полочкам.
Разработка Adobe Muse прекращена компанией – 26 марта 2018 года вышло последнее обновление функциональности. Техническая поддержка продукта будет осуществляться до 26 марта 2020 года. В качестве альтернативы советуем компьютерную программу Mobirise или использовать онлайн конструктор uKit.
Целевая аудитория
Adobe Muse – профессиональная программа для создания дизайнерских сайтов. На текущий момент ПО официально доступно лишь тем пользователям, кто приобрёл его ранее. Мы оставили обзор для тех, кому интересно почитать о возможностях некогда популярного инструмента для оформления веб-страниц.
Adobe Muse уже неактуальна официально, её место заняли новые продукты – Adobe XD для создания макетов сайтов (мокапов) и Adobe Portfolio, который позволяет разрабатывать несложные, но полноценные сайты с нуля. Именно последний инструмент можно считать прямым преемником Музы, хоть и с урезанной специализацией. Он предназначен, в первую очередь для оформления страниц портфолио, но и простые визитки вполне тянет.
Adobe Muse выдержана в духе интерфейсов других популярных продуктов разработчика. Поддерживает плагины, шаблоны и прочие дополнения, расширяющие возможности. Для публикации сайтов необходима аренда хостинга и умение с ним работать. Аудитория программы – дизайнеры, веб-мастера, а также опытные пользователи Photoshop, Illustrator и прочих графических приложений от Adobe.
Muse сложна для новичков, к тому же, она распространялась по подписке. Это недешёвый продукт для тех, кто знает, что с ним делать. Выгоднее всего использовать для создания клиентских одностраничных сайтов с уникальным дизайном. Многостраничные проекты тоже можно реализовать, что потребует ещё большего опыта. Существует множество обучающих курсов по данному ПО, что поможет освоиться и новичкам. Знание кодинга не требуется.
Функциональные возможности
Adobe Muse предназначена для создания сайтов-визиток и посадочных страниц (лендингов). Блоги здесь реализовать не получится, поскольку динамического обновления контента, ровно как и онлайн-панели управления здесь нет. На сайте будет отображаться только статический контент. Все файлы сайта можно экспортировать на хостинг по FTP либо же в локальную папку на своем компьютере. Следовательно, при желании, вы можете получить доступ к коду сайта, но в этом острой необходимости нет.
Создание магазина на Muse – затея реализуемая, но не из лучших. Только небольшой и с ограниченной функциональностью, да и то при помощи сторонних виджетов. Вы можете устанавливать плагины, наборы виджетов и прочее. Но всё это значительно усложнит и без того непростой интерфейс. По-хорошему, программа подходит лишь для создания визиток да лэндингов, особенно последних. С этим проблем не возникнет. Всё остальное – под большим вопросом.

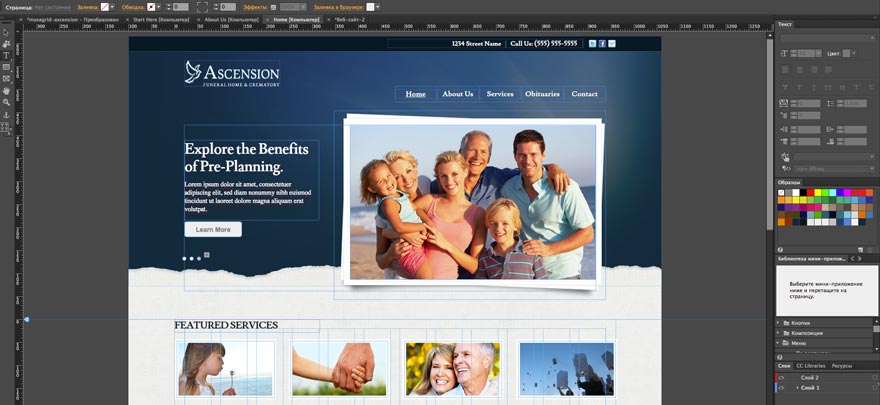
Интерфейс у Muse довольно сложный, но очень продуманный, логичный. Если вы хотите научиться им пользоваться на полную катушку, рекомендуем ознакомиться с курсами, разнообразными FAQ и прочего рода материалами по системе. Так у вас дела пойдут значительно быстрее. Общие принципы работы в Muse значительно отличаются от тех, что существуют в нише онлайн конструкторов сайтов. Да и другого ПО для создания сайтов вроде Mobirise или Website X5. Это ПО на порядок сложнее, но и функциональнее. Минус один – у Muse малый охват типов сайтов, которые возможно создать.

Именно здесь находятся элементы и панели для их настройки. Очень важным компонентом является библиотека мини-приложений. Она является аналогом виджетов в конструкторах сайтов, по сути. В стоковом варианте (без установки плагинов и виджетов) вам доступны:
Также вы можете из этой панели настроить эффекты при прокрутке, работать с текстом, слоями и прочее. На самом деле, Muse – не такая уж и сложная система. Если вы знакомы с другими продуктами от Adobe, то разобраться не составит труда.
Как вы понимаете, для публикации сайта вам потребуется хостинг и домен. Можете приобрести их у любого провайдера, потом залить туда сайт, и всё будет работать. Проблема одна – частые обновления вашему детищу не светят. Muse лучше всего использовать для создания одностраничников. Работы мало, изменения часто вносить не нужно, размах для компоновки дизайна широчайший.
Немаловажным моментом является интеграция Музы с другими продуктами от Адобе. Вы получаете целую экосистему. Например, можно перетаскивать композиции из Animate прямо на страницы в виде рисунков из библиотеки CC Library. Также вы можете импортировать графику из Illustrator с жесткого диска или облака без необходимости экспорта в формат SVG. А ещё у вас будет доступ к магазину дизайнерских шрифтов Typekit Marketplace. Все шрифты будут доступны на любых устройствах под вашим аккаунтом Creative Cloud. Фирменное облако позволяет хранить, синхронизировать и по необходимости восстанавливать все ресурсы, которые были созданы в приложениях Adobe.
Вообще, разработчик каждый год обновляет свой пакет программ. Появляются новые функции, заготовки макетов под различные задачи, оптимизируется интерфейс, синхронизация становится более удобной и т. д. Покупая Muse, вы можете быть уверены – поддержка продлится ещё очень долго. Adobe серьёзно настроена на продвижение своих продуктов. С каждым годом Муза становится лучше. Так было и так будет.
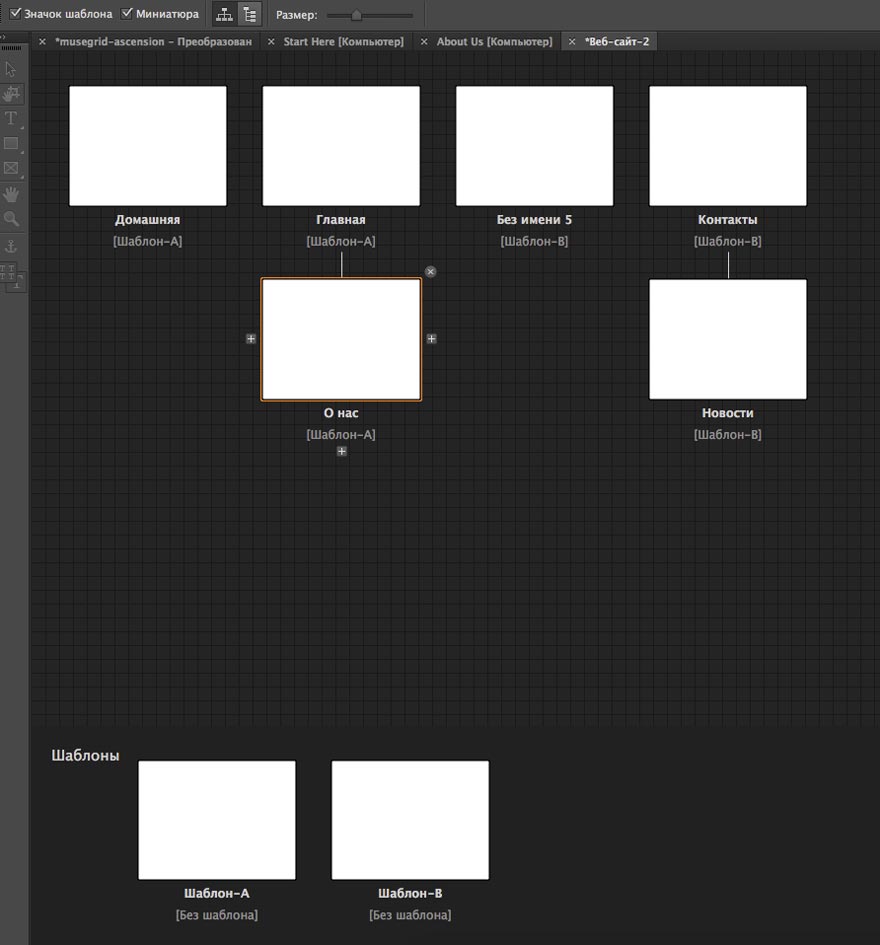
Функционально данное ПО впечатлило, но поразить нас не смогло. Его использование требует большого количества навыков (особенно касательно дизайна), но обладает низкой ликвидностью. Если вы желаете начать зарабатывать на конвейерном создании посадочных страниц, тогда Muse сможет привлечь внимание. Ради же работы над одним-единственным сайтом тратить усилия на освоение категорически не рекомендуем. Увы, несмотря на качество и гибкость, это весьма узкоспециализированный инструмент. В плане пригодности для массового использования противопоставить популярным конструкторам ему нечего. Онлайн-сервисы на порядок удобнее, пусть даже многие из них и уступают по возможностям настройки дизайна.
Шаблоны и работа с дизайном
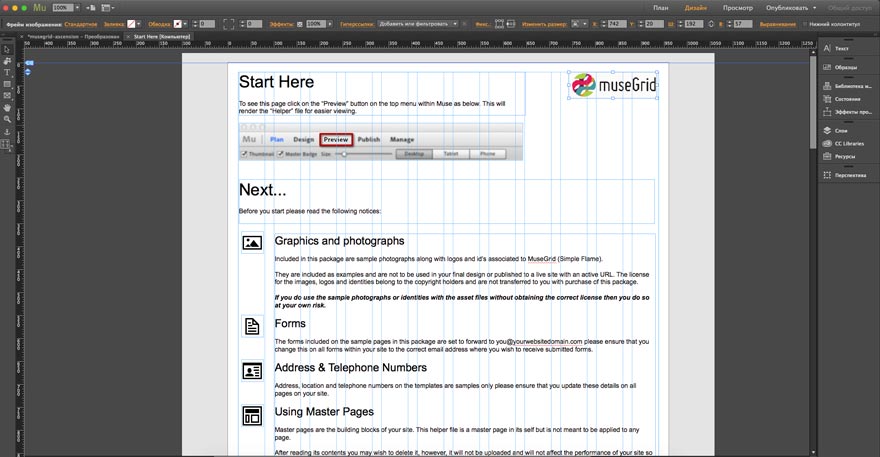
Изначально Muse предлагает создание чистого проекта. То есть вы открываете пустой лист и на начинаете выстраивать структуру сайта. Это, конечно, весело, но под это ПО существует огромное количество разнообразных шаблонов под любые задачи. Кроме готовых шаблонов можно скачать различные структуры сайтов, размеченные сеткой для удобства. Или просто сетку, с ней гораздо удобнее работать. Кстати, её можно вручную настроить в свойствах открытой страницы – количество столбцов, средник и прочее. Рекомендуется создавать 12 столбцов – оптимальное количество для большинства задач. Так вы сможете выстраивать свой контент ровно в рабочей области.

Muse призывает творить, но в Сети полно готовых дизайнов в виде сохранённых проектов с расширением .muse. Их можно накачать сколько угодно бесплатно. Проблема одна: они обычно запакованы в архивы, а по названиям папок вы вряд ли сможете определить, какой шаблон они за собою скрывают. Придётся скачивать оптом, потом открывать в программе и смотреть, что вы взяли. Хотя можно и по одному качать с сайтов, где есть скриншоты, описание и т. д. Кому как больше нравится. На официальной странице Adobe Muse также можно купить шаблоны.
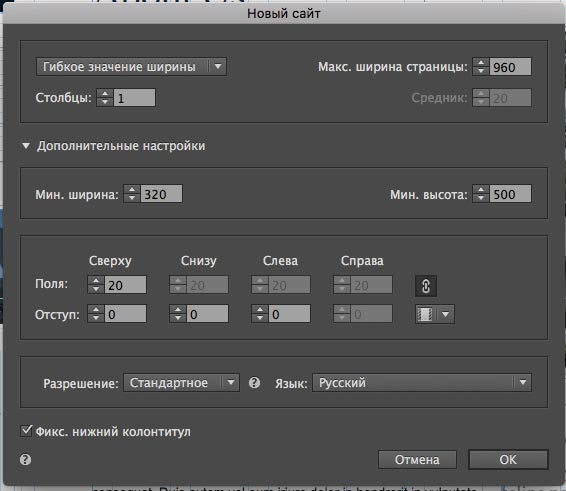
Muse позволяет создавать адаптивные сайты. То есть вам при создании проекта предложат выбрать для него фиксированную или гибкую ширину. Конечно, выбирать стоит второй вариант. Иначе придётся мобильные версии макета сайта делать отдельно. Можно выбрать минимальную и максимальную ширину страницы, поля и отступы.


Стоит отметить, что элементы, представленные на шаблоне, нельзя редактировать с отдельных страниц. Они там будут отображены, но неактивны для каких-либо действий. В целом, это удобно – вы будете централизованно менять общие области на страницах, ошибок здесь быть просто не может.
Что касается кастомизации элементов, то её возможности в Адоб Мьюз почти безграничны. Анимации, эффекты, тени, слои, заливка, фигуры, непрозрачность, обводки, любые цвета, фоны и прочее. Почти тот же Фотошоп, но адаптированный под задачу создания сайтов. Все элементы (текст, картинка, слайд-шоу, кнопка и т. д.) здесь помещены в отдельные фреймы. Вы можете выделить любой из них и начать редактирование заключённого в него контента. Можно подключить свои шрифты и настроить их как угодно (точь-в-точь как в пресловутом Photoshop).
Предпросмотр, конечно, есть. Как для отдельных страниц, так и для всего сайта. Как в родном окне программы, так и из браузера. В целом, Muse произвёл впечатление приложения с ну очень гибкими возможностями настройки дизайна. Да, пользоваться ими не всем будет просто и удобно, но те, кто ранее работали в Photoshop освоятся быстро. Система понравится дизайнерам и бывалым разработчикам. Элементы, шаблоны и страницы можно компоновать как угодно, настроек масса. Простор для творчества огромный, но нужно обладать вкусом и навыками для эффективного использования. Новичкам же, к сожалению, будет тяжело.
Ценовая политика
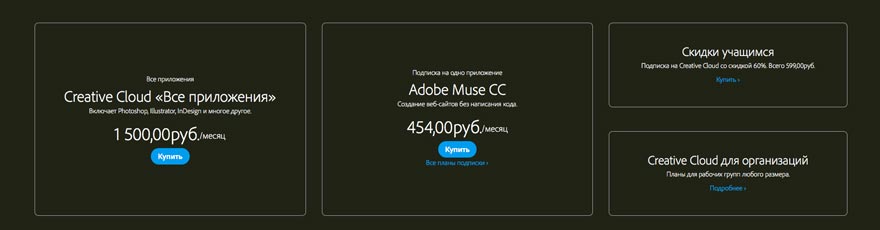
Как и все продукты пакета Creative Cloud, Muse распространяется на основе платной подписки. Крайне неудобная форма тарификации для десктопного ПО. Пробную версию можно скачать на официальном сайте Adobe.
Стоимость – 454 руб/мес или почти 5500 рублей за год. Есть бесплатный пробный период 7 дней.

Учитывая, что вы можете создавать неограниченное количество сайтов, цена вполне адекватная. К этой стоимости также нужно прибавить расходы на хостинги и домены. Так вы получите полную стоимость использования Muse.
Оптимизация (SEO) и продвижение
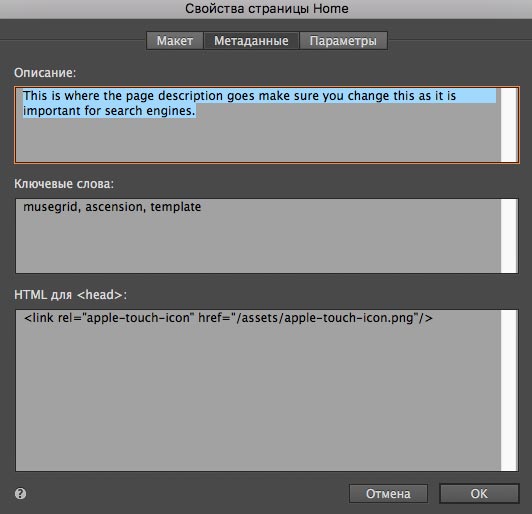
Вы можете в свойствах любой страницы добавить заголовок, описание, ключевые слова и код в (код подключения аналитики от Гугла и Яндекса, например). Кстати, рекомендуем вставлять код метрики именно в шаблон, который включает все страницы сайта. Так вам не придётся прописывать его отдельно для всех страниц – он продублируется в коде каждой из них.

Также вы можете включить автоматическое создание sitemap.xml. Само собой, есть возможность использования заголовков H1-H6. Пожалуй, на этом SEO-настройки в Muse исчерпаны. Статистику нужно собирать со внешних систем аналитики. Поскольку система лучше всего показывает себя при создании лэндингов, вам придётся раскручивать их через контекстную рекламу и социальные сети. Благо, выбор последних здесь большой. К сожалению, наиболее популярные у нас ВК и Одноклассники отсутствуют в стандартном наборе библиотеки соцкнопок. Их придётся добыть и установить отдельно.
В общем, Muse в плане продвижения не предлагает ничего интересного. Обычная средняя система.
Плюсы и минусы Adobe Muse
Muse – противоречивый продукт. Его можно как хвалить, что будет вполне справедливо, так и ругать за многое. Недостатков меньше, но все они значительные.
- мощный визуальный редактор;
- продвинутые возможности по созданию структуры сайта;
- возможность подключения веб-шрифтов;
- большое количество любых шаблонов в свободном доступе Сети;
- наличие всяческих эффектов, анимаций, при помощи которых отдельным элементам легко можно придать красивый внешний вид;
- возможность создания адаптивных сайтов;
- возможность приёма онлайн-оплат с сайта;
- сложный, но всё же отлично структурированный интерфейс;
- доступ к развитой экосистеме и техподдержке от Adobe.
- узкая специализация, большие сайты на Muse смогут делать только профи;
- для реализации некоторых элементарных функций потребуется подключение сторонних виджетов и плагинов;
- спартанский набор SEO-настроек;
- ввиду типа системы необходимо покупать хостинг, домен и мириться с отсутствием онлайновой панели управления;
- в Muse неудобно обновлять созданные сайты.
Как видите, Muse – специфическое ПО. Добротно выполненное, но от врождённых минусов такого рода платформ разработчикам пока уйти не удалось. Есть ещё нюанс: 26 марта 2018 года было выпущено последнее обновление программы. Её техническая поддержка продолжится до 26 марта 2020 года. Таким образом, разработчик уже официально отказался от развития движка, заменив его другим продуктом – Adobe XD.
Muse имеет огромную армию поклонников. Часть из них – те, кто продают курсы по этой системе. Для них это хлеб. Другая часть – те, кто рисует шаблоны и пишет виджеты. Оставшиеся – те, кто делает лэндинги по 20 штук в месяц не первый год. А что же обычные пользователи? Они не заморачиваются и используют конструкторы либо CMS. Это проще, в конечном счёте. Да и в ряде случаев дешевле, поскольку вряд ли многим необходимо создание большого количества сайтов.
Примеры сайтов, созданных в Adobe Muse
Несмотря на всё, Муза позволяет создавать очень красивые сайты, хотя и требует немало навыков для этого. Мы взяли несколько показательных примеров.
Здравствуйте, друзья! В этой статье я хочу вас познакомить с несколькими приемами работы с инструментами выравнивания объектов в программе Adobe Muse. По большому счёту принципы, про которые я расскажу, применимы ко всем конструкторам сайтов и даже к сайтам, работающим на определённых CMS. Можно сказать, что это основы web-дизайна.

Тема сегодняшней статьи действительно важная, поскольку в арсенале любого блогера обязательно есть несколько страниц, которые сделаны в стороннем конструкторе или с применением разных плагинов. Как правило, это различные лэндинги, страницы для рассылки.
И, если непосредственно на вашем сайте минимум половину работы за вас делает CMS, на которой работает сайт, то в случае с отдельными страницами все центровки вы делаете сами.
Процесс этот хлопотный. И, даже такой построитель страницы, как плагин Инстабилдер, представляет своему пользователю минимум инструментов для выравнивания.
А вот, например, конструктор сайтов Adobe Muse, хотя и не представляет по сравнению с Инстабилдером такого комфорта в верстке страниц, но имеет очень продвинутую систему выравнивания объектов на странице.
Уже изначально при создании страницы Мьюз предлагает определиться с процессом выравнивания и задать так называемую сетку — равные по ширине вертикальные колонки. При желании вы можете также задать расстояние между этими колонками. Оно называется: средник.

Применять или не применять средник — дело ваше. В отдельных случаях он здорово выручает, но иногда он просто не нужен. А вот количество колонок обычно задают из расчета 12 при начальной ширине страницы 960px.
Это удобное число, которое делится одновременно на 2, 3, 4, 6. Числовое значение всех колонок сетки рассчитывается программой автоматически с учетом указанной ширины средника.
Особенности Adobe Muse заключается в том, что в процессе работы, программа подсказывает вам расположение объектов относительно сетки и друг друга. При этом середина каждой колонки, когда вы перемещаете объект по горизонтали дополнительно подсвечивается красной вертикальной линией.
Аналогичная линия, но синего цвета, появляется при совпадении того или иного края отдельных объектов или их центров. Это очень удобно! В Фотошопе такие линии называются быстрыми направляющими.




При этом зеленый квадрат выделится жирной обводкой.

После этого задайте числовое значение интервала между объектами в пикселях и нажмите выравнивание по горизонтали

Квадраты сразу распределятся по горизонту.

Аналогично можно задавать другие виды выравнивания. Допустим, по верхнему краю или по центру.

Как видите, всё очень просто. Попробуйте, поэкспериментируйте сами. Я, честно говоря, до недавнего времени полагался исключительно на свой глазомер, но в процессе прохождения бесплатного тренинга Владимира Гынгазова Создатель сайтов 4.0 наконец-то понял всю физику инструмента выравнивание.
Владимир в своих мастер-классах частенько показывает этот приём работы, но я никак не мог уловить порядок его действий. Вот так: век живи — век учись!
Вообще прошедший тренинг Владимира Гынгазова полностью перевернул моё восприятие программы Adobe Muse и в целом на многие вопросы создания сайтов. Предлагаю вам посмотреть мой видео отзыв на этот тренинг. Вполне возможно, что кто-то из вас захочет в будущем пройти такое обучение.
Согласитесь, что такие отзывы не делают на плохое обучение! Так что жду Вашего мнения в комментариях.

Шаг № 1: Как оптимизировать графику для сайта с помощью Adobe Illustrator:
1. Откройте eps файл социальных иконок в Illustrator. Выберите иконку Facebook (квадратная версия) и нажмите Ctrl + Shift + G , чтобы разгруппировать эти иконки.



4. Нажмите Ctrl + V , чтобы вставить иконку Facebook и правильно выровнять ее.


6. Повторите шаги 2 — 5 для иконок Twitter, Google Plus, LinkedIn, Behance и сохраните их для веб.
Примечание. Формат PNG лучше подходит для иконок и векторной графики.

8. После этого оптимизируйте иконку стрелки вниз (цвет: белый, документ W = 30px, H = 20px) и сохраните его для веб в формате PNG-24.





16. Сохраните это изображение для веб в формате JPEG (качество 86%). Кроме этого сохраните файл и в Illustrator.
Шаг №2: Подготовка ресурсов в Photoshop:


19. Удерживая клавишу Shift , увеличьте размер картинки, перетащив углы, и задайте ее положение на холсте, как показано ниже.


21. Кликните по иконке цепи, чтобы выбрать ее. Задайте W = 290px и нажмите Enter. Сверните эту панель.


25. Удалите фоновый слой. Кроме этого сделайте слой Rectangle 1 невидимым, кликнув по иконке глаза, расположенной слева от него.
27. Сделайте слой rectangle 1 видимым, а слой ipad невидимым.



Шаг № 3: Настройка рабочего пространства в Muse:

Примечание . Еще один способ создать новый сайт – перейти в меню Файл или воспользоваться клавиатурной комбинацией Ctrl + N .


36. Нажмите Ctrl + S и сохраните сайт в нужном месте.


39. Появится новое окно. Выберите вкладку ‘edge web fonts’, скачайте перечисленные ниже шрифты:
После загрузки шрифтов удалите текстовое поле.



42. Расположите слои в порядке, показанном на рисунке ниже, перетащив их вверх или вниз. Сохраните внесенные изменения.

Примечание . Слои — это эффективный способ организовать контент сайта, особенно когда макет становится сложным.
Шаг № 4: Создание статического заголовка:





53. Затем переместите это изображение на прямоугольник заголовка, выровняйте его по вертикали и привяжите к левой границе.



58. Создайте текстовое поле и введите в него HOME. Нажмите Ctrl + T и выберите:
Шрифт: Telex;
Размер: 13;
Цвет: Черный;
Выравнивание: по центру;
Интерлиньяж: 120%.
Отрегулируйте ширину и высоту текстового поля в соответствии с размером шрифта.


61. Аналогично закрепите логотип в левом верхнем углу, группу меню посередине вверху, а группы иконок социальных сетей — вверху справа.
Шаг № 5: Установка футера:

63. Создайте прямоугольник внутри этой области H = 270 и W = 546 так, чтобы его верхняя и нижняя стороны совпадали с направляющими футера и низа окна браузера.
65. Откройте static_logo.jpg и добавьте текст внутри этого прямоугольника.
Шрифт текста: Arimo;
Размер: 14;
Цвет: R = 37 G = 37 B = 37;
Выравнивание: по центру;
Интерлиньяж: 120%.

Шаг №6: Создание заголовка главной страницы и эффекта прокрутки
67. Закройте главную страницу и вернитесь в режим PLAN.
69. Создайте небольшое пространство, перетащив с помощью линейки нижний слой до отметки 4000 пикселей.
70. Теперь создайте прямоугольник шириной 100%. Полноэкранную ширину можно задать, растянув боковые стороны прямоугольника и совместив их с краями страницы.
71. Разверните прямоугольник вверх и привяжите его к верхней части направляющей страницы.



Шрифт: Telex;
Размер: 13;
Выравнивание: по левому краю;
Цвет: Белый;
Интерлиньяж: 120%.
Переместите его в левый верхний угол изображения.

76. Разместите социальные иконки, которые мы оптимизировали для изображения заголовка. Расположите их на равном расстоянии друг от друга, как это было сделано для статичного заголовка. Сгруппируйте и поместите их в правом верхнем углу изображения.

78. Создайте три небольших текстовых поля для SERVICES, CONTACT и BLOG.
Шрифт: Telex;
Размер: 13;
Цвет: белый;
Выравнивание: по центру;
Интерлиньяж: 120%.
79. Откройте изображение ‘header_logo.jpg’. Разместите логотип и эти четыре текстовых блока следующим образом.


84. Выберите кнопку состояния и измените ее размеры на: W = 177, H = 43. Отрегулируйте текстовое поле внутри кнопки.




93. Заголовок главной страницы готов. Перейдите в меню Файл> Предварительный просмотр страницы в браузере ( Ctrl + Shift + E ) и проверьте, все ли в порядке.
Шаг № 7: Добавление контента:
94. Вернитесь в Adobe Muse, откройте панель слоев, выберите слой content и сверните панель.
96. Создайте еще два текстовых поля. Одно с размерами W = 376, H = 165, второе — W = 376, H = 363.
Шрифт: Raleway Extra Light;
Размер: 77;
Цвет: черный;
Выравнивание: по левому краю;
Интерлиньяж: 100%.
-
Для основного заголовка — шрифт: Lato Bold, размер: 30, цвет: R = 33 G = 42 B = 52, выравнивание- по левому краю, интерлиньяж — 120%.


101. Прокрутите страницу вниз до белого пространства и создайте прямоугольник с размерами W = 1200, H = 5. примените верхнюю обводку с шириной 1 и цветом R = 235 G = 235 B = 235. Разместите прямоугольник следующим образом. Он будет выполнять роль разделителя.


104. Скопируйте и вставьте ниже разделитель.

107. Создайте прямоугольник с размерами W = 1004, H = 363, Заливка — нет, ширина обводки — 1, цвет обводки: R, G, B = 235.
109. Во втором текстовом поле введите цитату Мильтона Глейзера: шрифт: Lato Light Italic, размер: 70, цвет: R, G, B = 37, выравнивание — по центру, интерлиньяж — 100%.
Шаг № 9: Ссылки


Шаг № 9: Добавление альтернативного текста, метаданных, тегов уровней и favicon:


- Это заголовок, который появляется, когда вы наводите курсор мыши на изображение.
- В HTML она задается тегом .
- Это информация о содержимом изображения.
- В HTML это задается тегом .
Альтернативный текст должен быть информативным.
- Он не отображается в браузере, но автоматически вставляется в код.

117. Еще один важный фактор, который следует учитывать перед тем, как публиковать сайт — это изменение свойств текста, необходимое для добавления заголовков различных уровней.

Шаг № 10: Экспорт сайта:

Конечный результат:







Заключение
Использование дополнительных приложений, таких как Illustrator, Photoshop, Fireworks, Fuse и Animate для создания качественных ресурсов позволяет достичь замечательных результатов. Мы рассмотрели лишь один из возможных подходов к разработке сайта с помощью Adobe Muse. Не останавливайтесь на этом и исследуйте другие возможности.
Пожалуйста, оставляйте свои отзывы по текущей теме материала. За комментарии, лайки, отклики, дизлайки, подписки низкий вам поклон!
Дайте знать, что вы думаете по данной теме в комментариях. Мы очень благодарим вас за ваши комментарии, дизлайки, подписки, отклики, лайки!
Читайте также:

