Как сделать подробнее в джумла
Обновлено: 05.07.2024
Эта страница — перевод страницы Adding a menu item which points to an Article. Перевод выполнен на 99%.
Нижеследующий урок покажет Вам как в главном меню создать пункт меню, ведущий на материал с названием "Поддержка и документация". На основе этой информации, в любом своем меню Вы сможете создать пункт меню, ведущий на предварительно созданный Вами материал.
Если Вы сейчас еще не вошли в свою административную панель, то Вам нужно это выполнить. Если Вы уже в административной панели, то пропустите этот шаг.
2. В панели управления выберите на планке меню Меню. В выпадающем списке выберите меню, с которым Вы желаете работать. Возможно, Вашим меню будет главное меню, которое имеется в Вашем распоряжении по умолчанию, или какое-либо другое. В ответ [на Ваш выбор меню] откроется административная страница менеджера пунктов меню. Вы также можете выбрать в колонке слева Менеджер меню и затем выбрать меню из показанного списка.
3. На планке инструментов, в левом верхнем углу, щелкните по кнопке Создать (это зеленая кнопка со знаком плюса на ней). Вам откроется административная страница Менеджер меню: Создание пункта меню.
4. На странице пункта меню щелкните на кнопку Выбрать параметра Тип пункта меню.
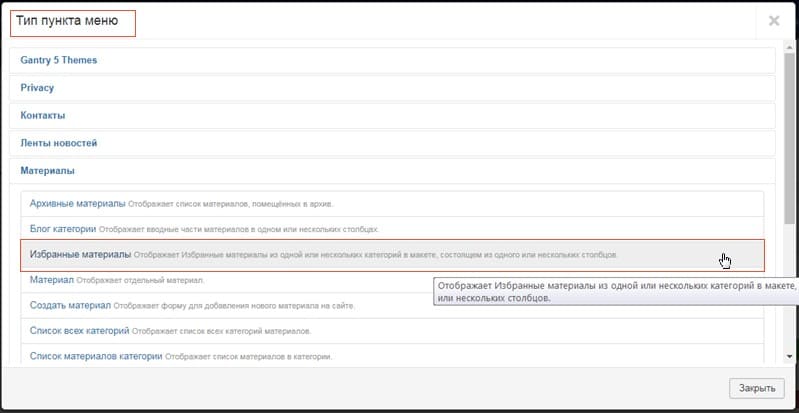
5. В показанном Вам списке выберите Материалы.
6. В открывшемся внизу списке выберите Материал.
7. Вернувшись на страницу редактирования пункта меню, щелкните на кнопку Выбрать параметра Выбор материала *.
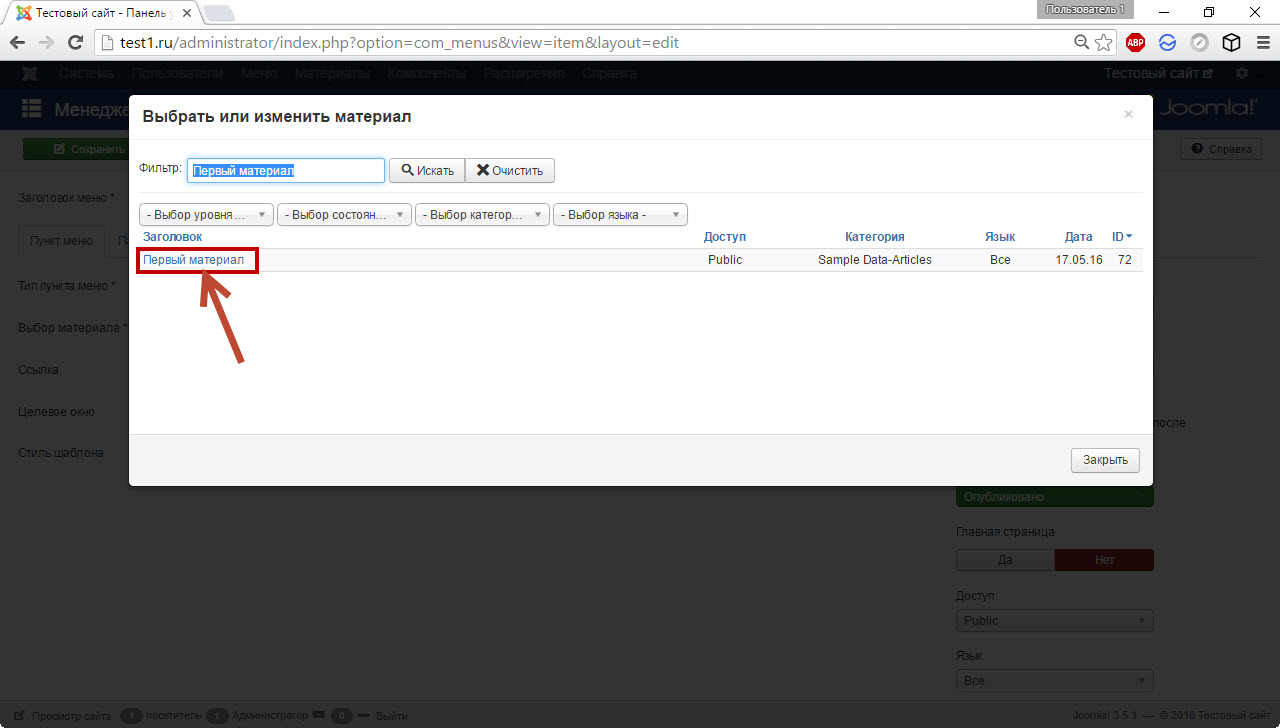
8. [В ответ на этот щелчок] выскочит список Ваших материалов. Выберите [нужный] материал и щелкните на его заголовок. Если на Вашем сайте существует много материалов, то Вы можете отфильтровать поиск нужного материала, воспользовавшись находящимся наверху списка материалов поисковым полем Фильтр.
Мы очень близко к цели. Спокойно!
Вкладки
На этой новой странице заполните поля как показано ниже. Заметьте, что ярлыки обязательных к заполнению полей отмечены звездочкой (*)
Вкладка подробных данных
Данные пункта меню
Вкладка 'Параметры материала'
Теперь, давайте щелкнем на расположенную наверху страницы вкладку Параметры категории. Здесь расположены другие опции, которые Вы можете выбрать для показа своих пунктов меню. Если Вы захотите исследовать все свои опции, то Вы сможете найти хорошо написанные подсказки, которые будут Вам показаны, когда Вы будете наводить указатель своей мышки на ярлыки [параметров].
Заметьте, что эти параметры включают опцию "По умолчанию". Если выбрать ее, то будут использованы настройки из менеджера материалов.
Параметры материала
Вкладка "Параметры ссылки"
Щелкните на вкладку с ярлыком Параметры ссылки. Этот раздел [настроек] позволит Вам индивидуально настроить как содержащая материал веб страница будет выглядеть. Если Вы решите изучить [имеющиеся в Вашем распоряжении здесь] опции, то Вам помогут выскакивающие при наведении указателя мыши на ярлыки [опций] подсказки. Вкладка опций
Параметры ссылки
- Заголовок как ссылка - необязательное произвольное описание для гиперссылки заголовка пункта меню.
- CSS класс ссылки - необязательный произвольный стиль CSS, который будет применен к гиперссылке пункта меню.
- Изображение ссылки - необязательное изображение, которое будет использовано для гиперссылки пункта меню. Это связанное с конкретным пунктом меню изображение должно быть сохранено в папке /images/. Вы можете загрузить по FTP свое собственное изображение с помощь медиа менеджера.
- Создать заголовок - (Да/Нет). Если было добавлено изображение, то [при включении этой опции] рядом с изображением будет показан заголовок меню. Настройка по умолчанию - "Да".
Параметры страницы
Щелкните по вкладке "Параметры страницы". Вы найдете в ней полезные подсказки. Просто начните наводить указатель мышки на ярлыки параметров, и подсказки будут Вам показаны. Параметры страницы
Параметры страницы
- Заголовок страницы в браузере - если это поле оставить пустым, то Joomla создаст заголовок вебстраницы для браузера автоматически. Указанный в этом поле заголовок можно использовать вместо заголовка, который взят с заголовка материала. Не забывайте, что заголовки вебстраниц - это один из самых важных моментов оптимизации вебсайта под поисковые двигатели (SEO). Используйте заголовки мудро.
- Показывать заголовок страницы - Показывать ли (Использовать глобальное/Да/Нет) заголовок страницы, настроенный в предыдущем параметре.
- Заголовок страницы - необязательный альтернативный текст для заголовка страницы.
- CSS-класс страницы - Этот [параметр] позволяет Вам сгенерировать уникальный CSS класс для данной страницы. Он полезен когда Вы желаете изменить облик данной страницы чтобы выделить ее среди остнальных страница сайта. Если Вы не заинтересованы в этом, то оставьте это поле пустым.
Вкладка Метаданные
Щелкните по вкладке Метаданные. Именно здесь Вы сможете индивидуально подстроить свои мета теги для [их] оптимизации в поисковых системах. Вы найдете полезные советы [в этой вкладке], которые будут появляться при наведении указателя мыши на ярлыки [параметров].
- Мета-тег Description - необязательный текст, который будет использоваться как описание данной страницы в ее HTML коде. Этот текст будет главным образом показан [на страницах] результатов поиска [на вебсайтах] поисковых двигателей.
- Мета-тег Keywords - необязательный список отделенных друг от друга ключевых слов и/или фраз, которые будут использоваться в исходном коде HTML.
- Мета-тег Robots - (По умолчанию, Index/Follow, No index/follow, Index/No follow, No index/no follow). Инструкции для роботов [поисковых двигателей].
- Поддержка SSL
Этот параметр предназначен для настройки сертификата безопасности SSL:- Вкл - как безопасную страницу
- Выкл - как обычную страницу
- Игнорировать - показывать как остальные страницы, безопасные или нет.
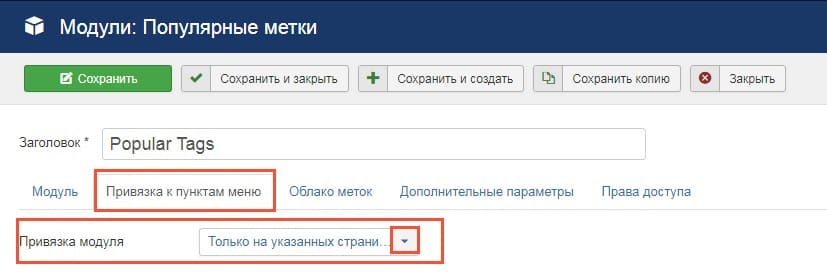
Вкладка Привязка модулей
Щелкните на вкладку с яклыком Привязка модулей. В этом разделе Вы можете подстроить [показ] модулей. Для подробной информации по имеющимся в разделе модулей опциям, пожалуйста посетите [страницу] по этой ссылке. Расширения Менеджер модулей Меню Вкладка Привязка модулей
Как только Вы закончили, щелкните по расположенной в левом верхнем углу кнопке Сохранить. Ваши изменения будут сохранены. Ваш новый пункт меню будет сохранен и размещен как последний элемент (или дочерний элемент, в случае с дочерними пунктами меню) в меню. После того как Вы изначально сохранили свои изменения, Вы сможете изменить в каком порядке этот пункт меню будет расположен в данном меню. Кнопки Сохранить и Закрыть описаны под изображением.- Сохранить - Сохраняет данный пункт меню и оставляет данный экран открытым.
- Сохранить и закрыть - Сохраняет данный пункт меню и закрывает данный экран.
- Сохранить и создать - Сохраняет данный пункт меню и оставляет данный экран открытым и готовым для создания следующего пункта меню..
- Закрыть - закрывает текущий экран и возвращает [пользователя] к предыдущему экрану без сохранения внесенных правок.
Теперь пройдите на лицевую часть своего веб-сайта и обновите страницу. Вы должны увидеть свой новый пункт меню.
Создадим страницу с контентом и ведущий на неё пункт меню.
Как создать материал
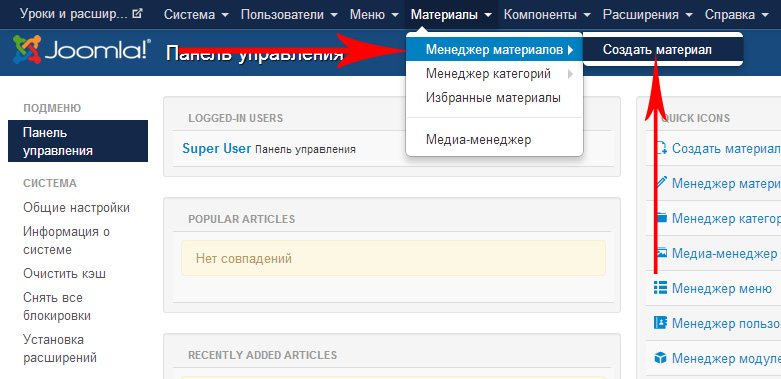
1. В главном меню панели управления Joomla выберите Материалы -> Менеджер материалов.
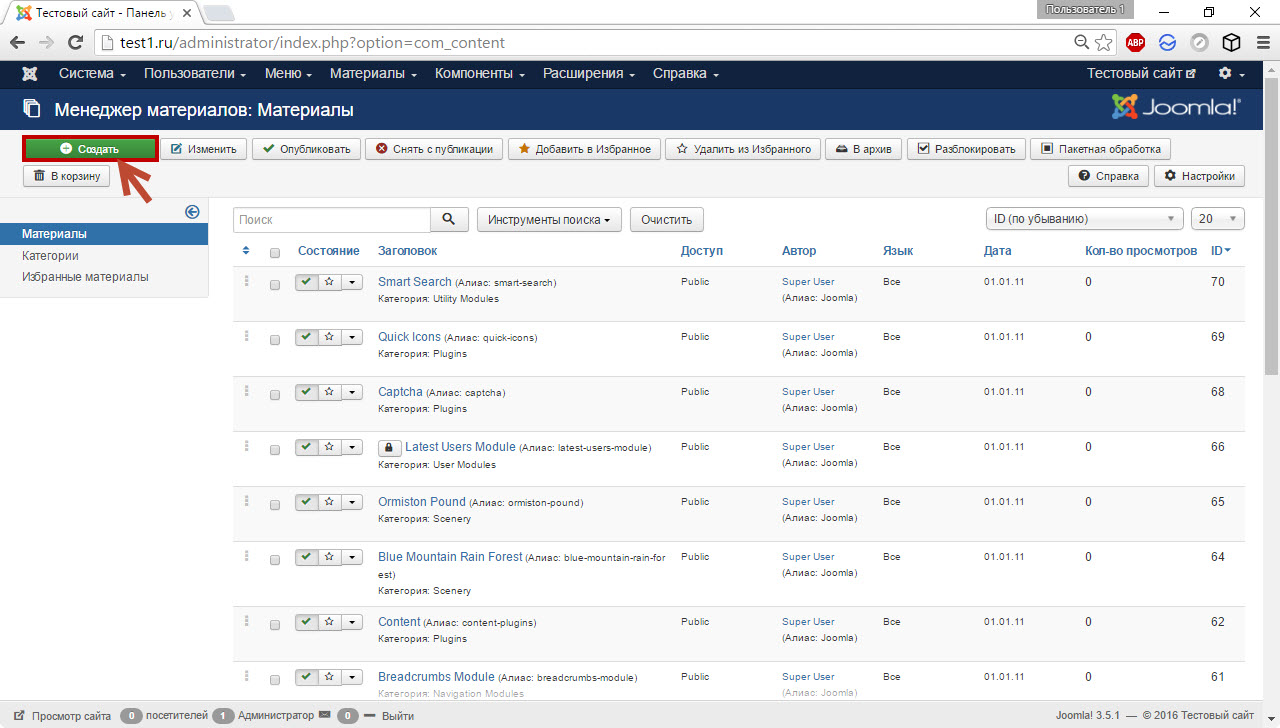
2. Откроется страница с уже созданными статьями. Их можно просмотреть, отредактировать или удалить, но сейчас нас это не интересует. Чтобы добавить новую статью, нажмите кнопку Создать в левой верхней части страницы.
![Создание материала в админ-панели joomla]()
3. В поле Заголовок введите название статьи.
4. В основное поле вставьте её текст. Создавать материалы прямо из админ-панели удобно, потому как Joomla предлагает для этой цели функциональный и удобный визуальный редактор, основные инструменты форматирования в котором не спрятаны глубоко и у большинства пользователей не вызовут вопросов. Однако есть некоторые возможности, о которых стоит упомянуть.
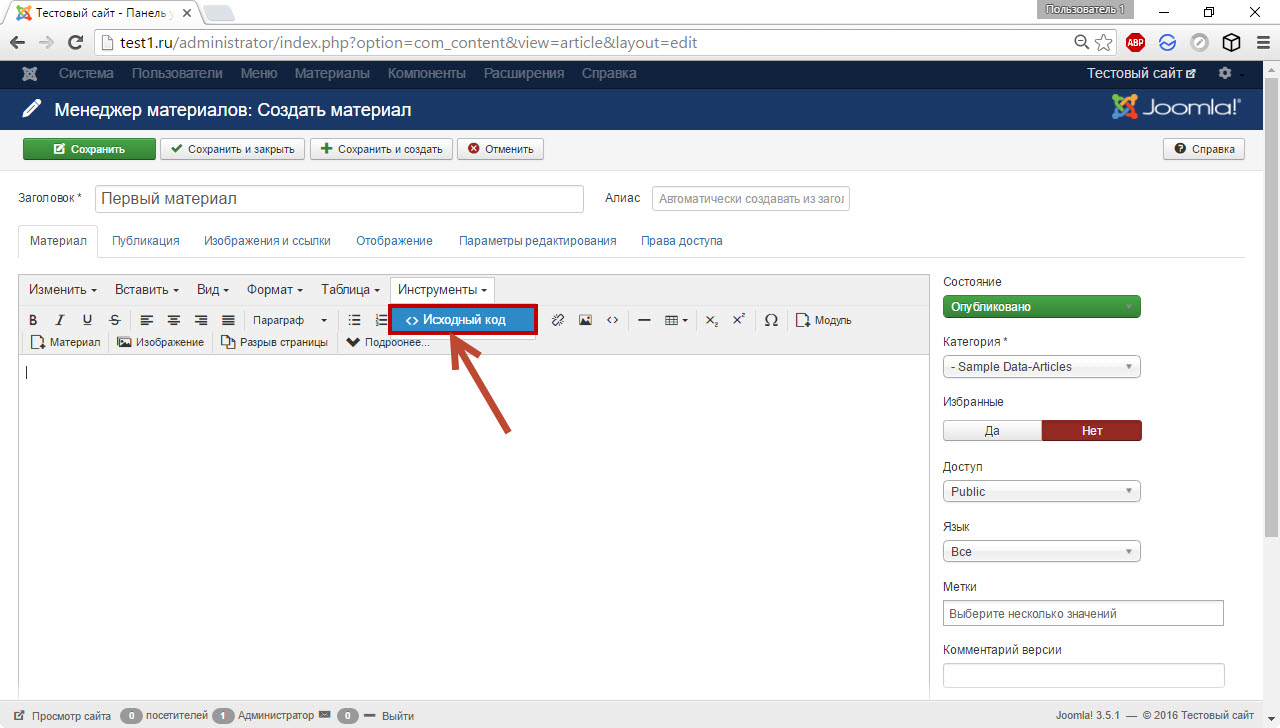
- Редактор может работать как в визуальном режиме, так и в режиме просмотра исходного кода материала. Чтобы активировать его, нажмите Инструменты -> Исходный код.
![Кнопка Исходный код в админ-панели joomla]()
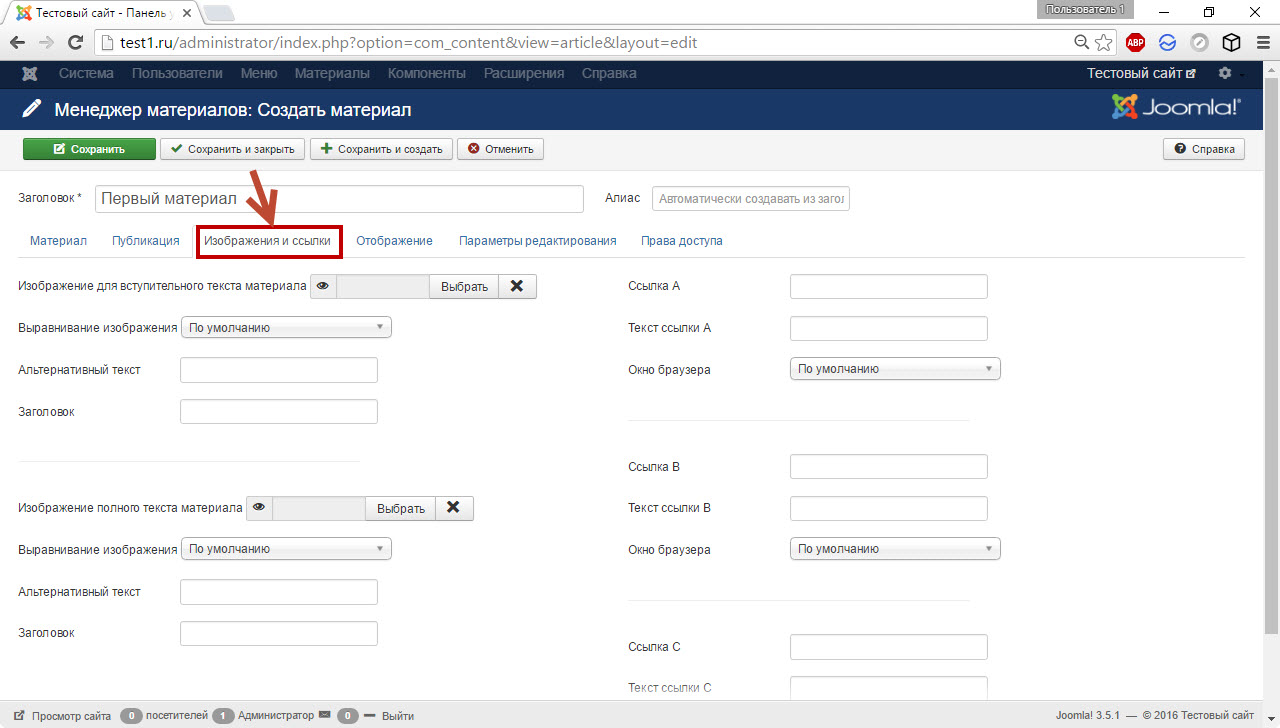
- Обратите внимание на вкладки. Самое популярное действие, кроме правки текста — добавление в него картинок. Эта функция в расширенном виде доступна на вкладке Изображения и ссылки.
![Вкладка Изображения и ссылки в админ-панели joomla]()
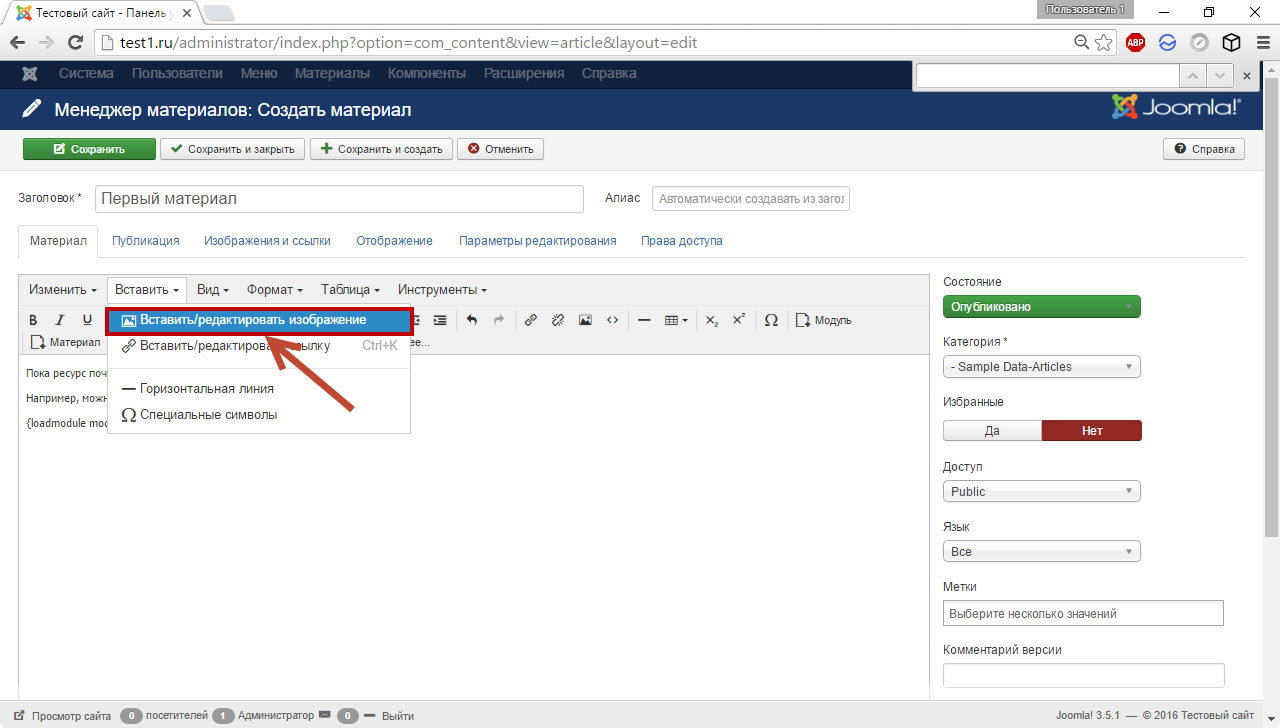
- Простая вставка картинок (без широких возможностей) спрятана не так далеко: Вставить -> Вставить/редактировать изображение.
![Вставка картинок в админ-панели joomla]()
Однако вместо загрузки файла картинки такой подход предполагает вставку адреса ссылки, ведущей на рисунок.
![Вставка адреса ссылки на картинку в админ-панели joomla]()
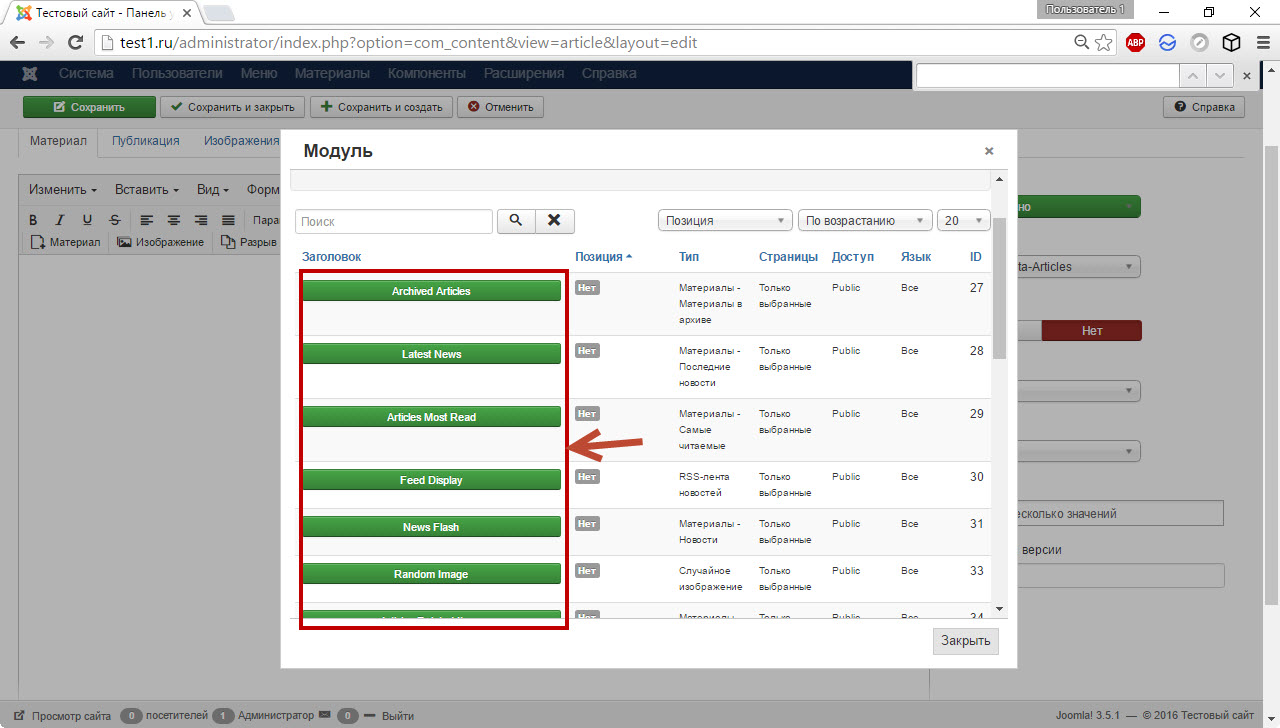
![Кнопка модуль во вкладке материал админ-панели joomla]()
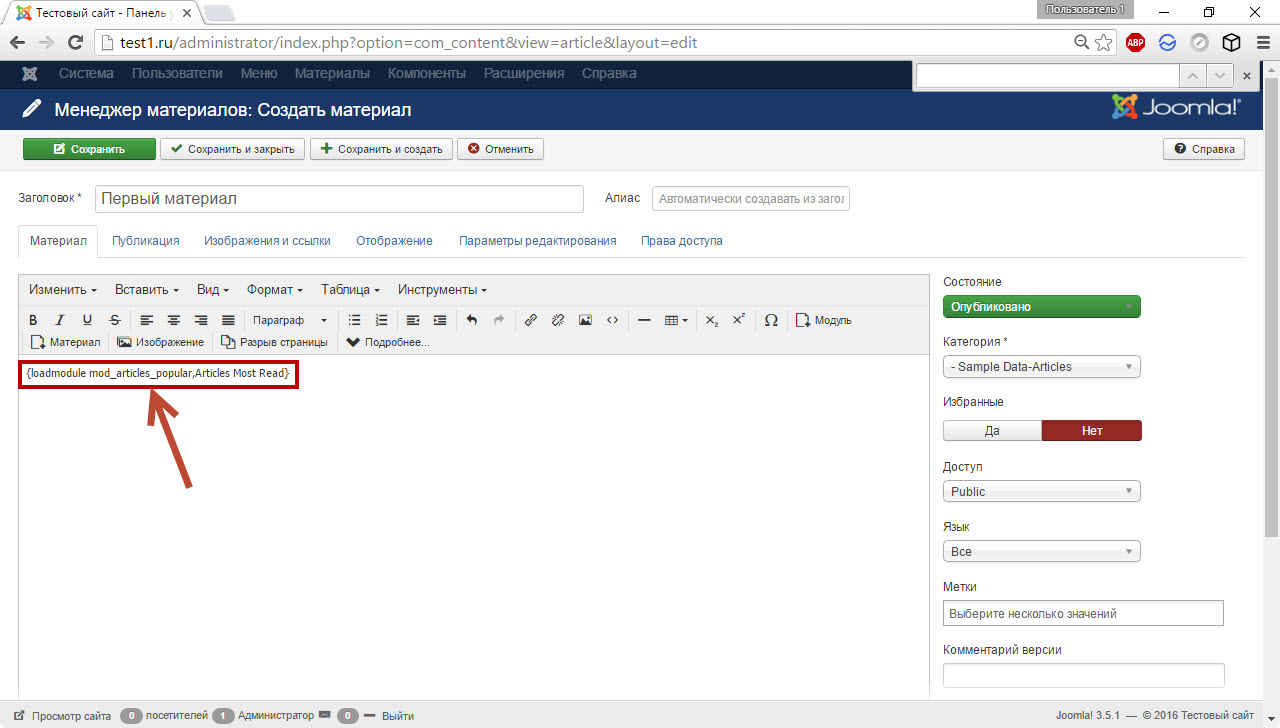
После выбора в материале появится новая строка кода.
![Появившийся код после выбора материала]()
5. Когда материал готов, из раскрывающегося списка Категории выберите раздел, которому он принадлежит (как создавать категории, читайте здесь). Кроме того, вы можете добавить запись в Избранное, если нажмёте Да в одноимённой области.
6. Из раскрывающегося списка Доступ выберите, кто может просматривать материал. По умолчанию установлен уровень доступа Public — это значит, что страница будет находиться в публичном доступе и просмотреть её сможет любой желающий.
7. В поле Метки введите теги поста.
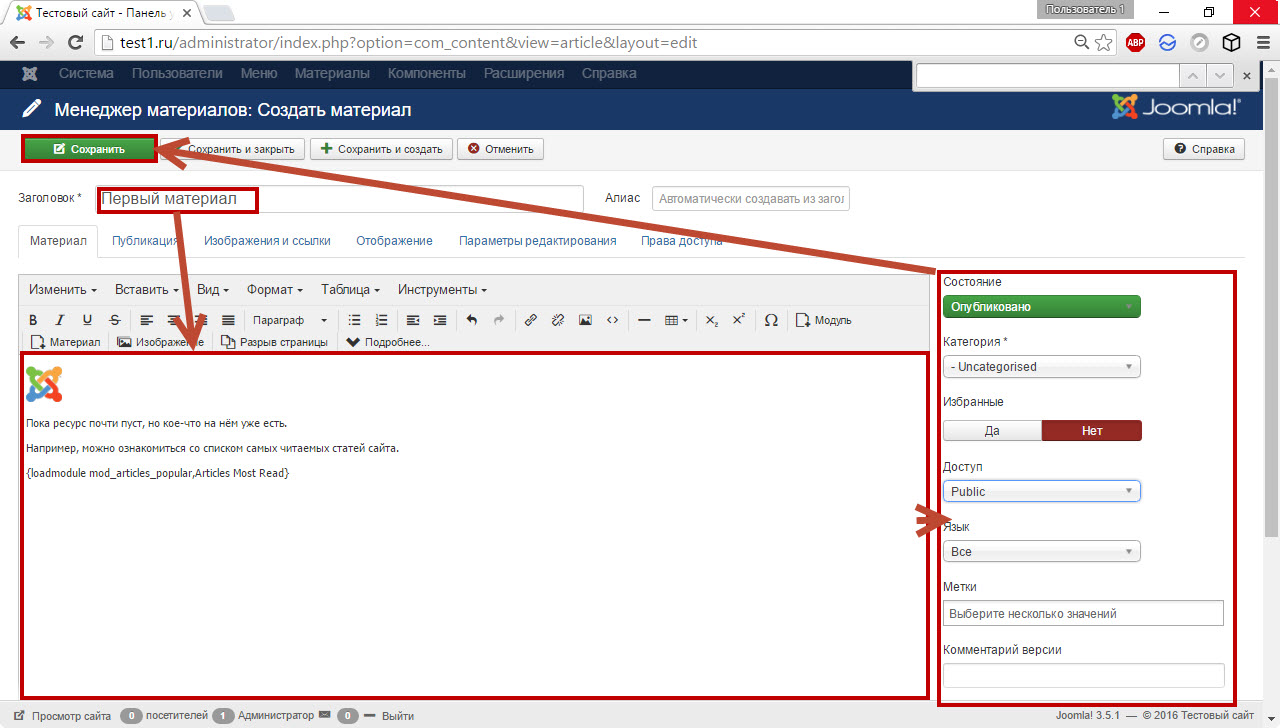
8. Когда материал будет полностью готов к публикации, нажмите кнопку Сохранить.
![Сохранение созданного материала]()
Как создать пункт меню
1. В панели управления Joomla откройте Меню -> Менеджер меню.
2. Загрузится страница со списком доступных меню. Щёлкните на том, в котором должен появиться новый пункт. Шаблон, установленный по умолчанию, содержит три меню: Top (верхнее), Main Menu (отображается справа) и User Menu (меню пользователя, которое появляется только после авторизации на сайте). Новый пункт можно добавить в любое из них, но я создам его в меню Top.
3. Для добавления пункта в редакторе меню Top нажмите кнопку Создать.
![Добавляем пункт меню Top в joomla]()
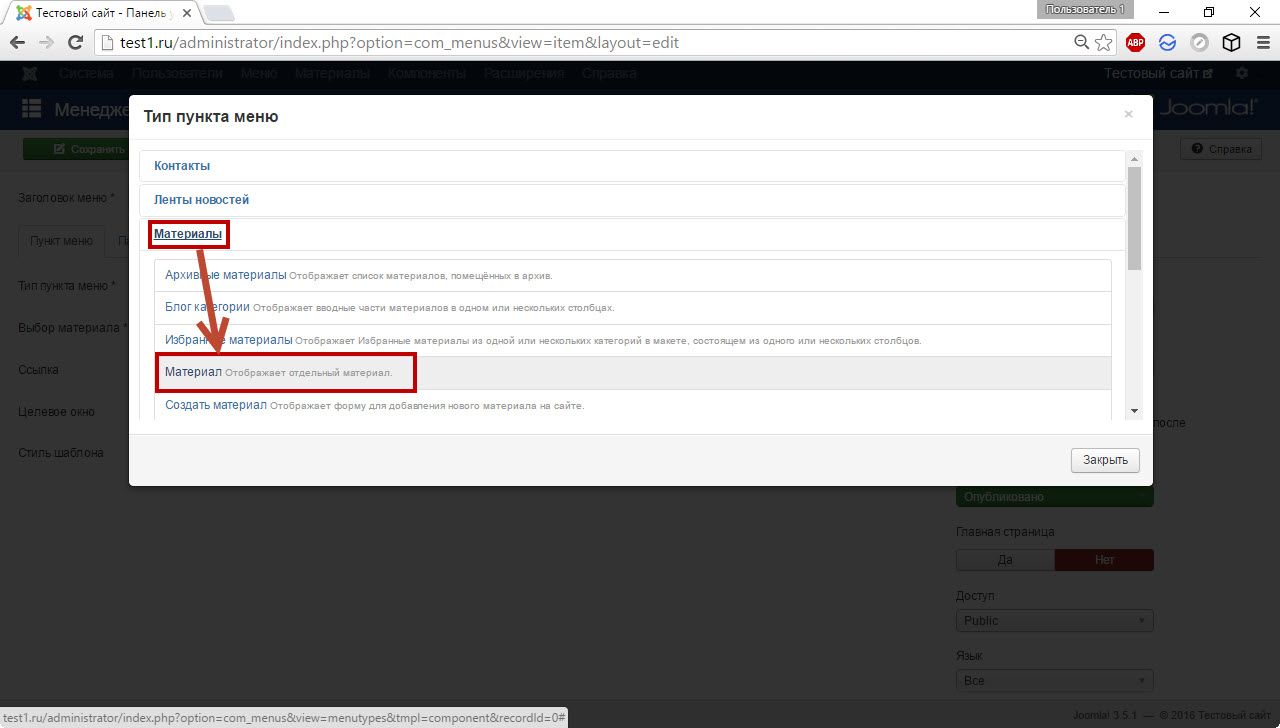
5. Из появившегося списка выберите Материалы -> Материал (подробнее об остальных типах меню читайте здесь).
![Список Материалы]()
6. В области Выбор материала нажмите кнопку Выбрать.
7. Либо найдите нужный материал в списке имеющихся, либо воспользуйтесь поиском — в поле Фильтр введите заголовок вашей статьи и нажмите Искать. Когда пост будет найден, щёлкните на нём кнопкой мыши.
![Выбор или изменение материалов]()
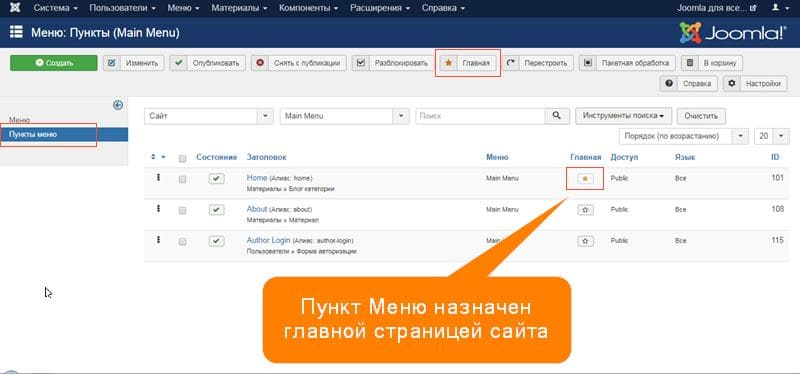
8. Чтобы добавить пункт, нажмите кнопку Сохранить. Обратите внимание на дополнительные настройки: в частности, вы можете задавать родительский элемент меню (с помощью этой функции можно создавать подменю), устанавливать уровень доступа (как в материалах), изменять порядок расположения элементов и т. д.
![Сохранение пунктов меню в joomla]()
Теперь можно перейти на сайт и посмотреть, что получилось — щёлкните на вновь созданный пункт меню и посмотрите свой первый материал.
В этой статье я хочу поговорить на тему, что такое главная страница Joomla сайта и как её создать. Предложу 6 вариантов создания.
Что такое главная страница Joomla
Здесь всё просто. Главная страница Joomla – это материал, открывающийся пользователю по вызову им основного домена вашего сайта. На Joomla главную страницу можно назначить. Это важно. Так как её можно назначить, то и вариантов её создания может быть несколько.
Предлагаю посмотреть 6 вариантов главной страницы сайта Joomla:
Покажу, как применить все эти способы.
Блог Избранные материалы
Блог избранных материалов – это публикация назначенных статей из выбранных категорий сайта на странице, открывающейся по основному домену сайта.
![Joomla3 izbrannye material]()
- Создать новое меню или выбрать уже существующие меню;
- Создать в этом меню новый пункт. Выбрать тип этого пункта: Материалы — Избранные материалы;
![tip punkta menuy izbrannye]()
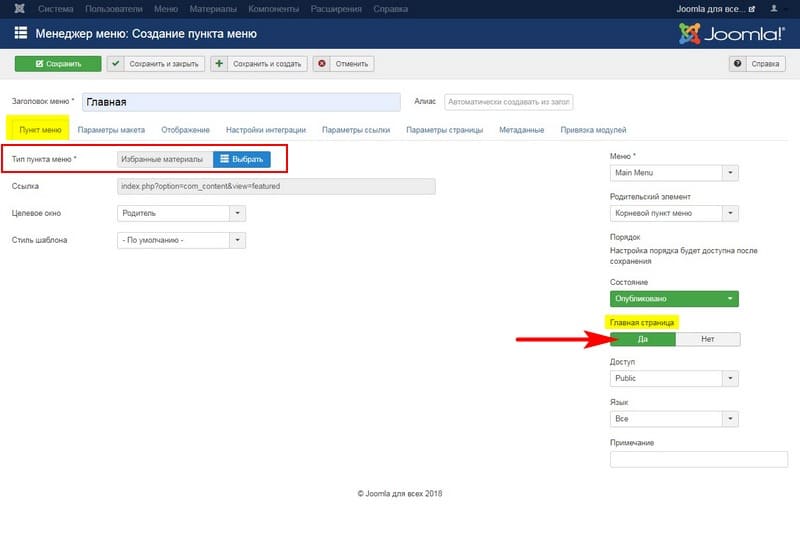
![izbranye materialy]()
![naznachenie glavnoy]()
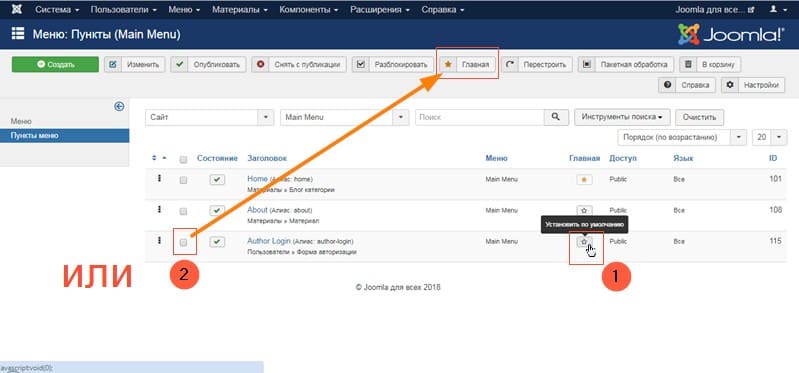
Важно! Двух главных пунктов меню на сайте быть не может.
Можно сделать главной, страницу материалов отдельной категории. В данном случае речь идёт не о блоге, а о списке материалов отдельной категории.
Для создания нужно:
- Создать новое меню или выбрать уже существующие меню;
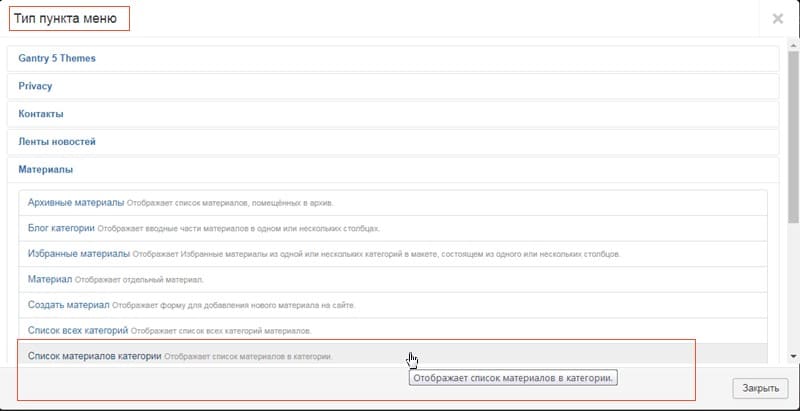
- Создать в этом меню новый пункт. Выбрать тип пункта меню: Материалы — Список материалов категории;
![punkt menu materialy kategorii]()
- Далее выбрать категорию, материалы которой вы хотите показать на главной;
- Заполнить другие настройки пункта меню.
Вы, наверное, уже поняли, что по такому алгоритму, можно любой тип пункта меню назначить главной страницей сайта. Например, сделать главной странице, страницу авторизации (вход на сайт) или регистрации.
![punkt menu sdelat glavnoy]()
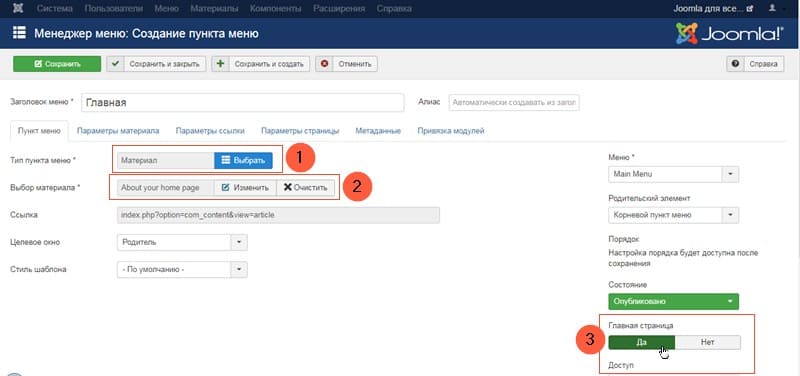
Главная страница — Лендинг страница конструктором SP Page Builder
После установки расширения SP Page Builder вы получаете серьёзный инструмент, с помощью которого можете создать страницу инструментами этого расширения.
![material glavnaja]()
Посадочная страница расширением Shortcode Ultimate Plugin for Joomla
Shortcodes Ultimate это плагин Joomla, который предоставляет мега пакет шорткодов. В него входит более 45 бесплатных шорткодов и 90+ в pro версии.
Повторюсь, плагин позволит вам создать уникальную страницу сайта, которую вы потом должны назначить главной, стандартными инструментами Joomla. Читайте выше.
Главная страница на одностраничном шаблоне
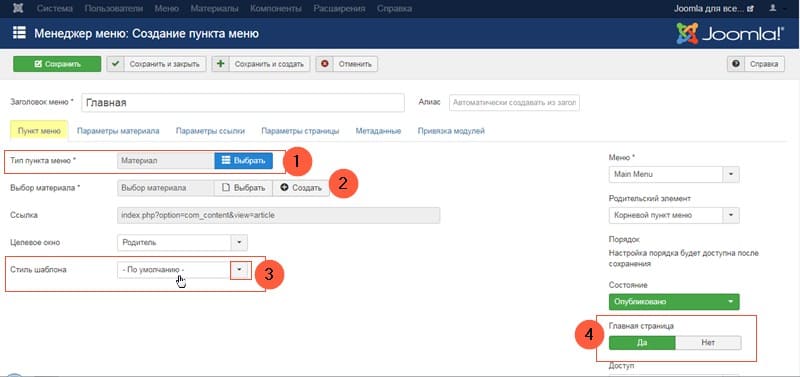
Есть еще один вариант сделать уникальную главную страницу Joomla. Для этого можно использовать другой шаблон, отличный от вашего. Есть специальные одностраничные шаблоны, используя которые может быть создана главная страница Joomla.
Суть этого способа в использовании двух шаблонов на одном сайте. Об этом способе я писал тут, здесь повторюсь, кратко.
![stil shablona]()
![moduli privjazka k menu]()
После сохранения этого пунктам меню, при условии его назначением главной страницей, вы получите главную страницу своего сайт на уникальном одностраничном шаблоне.
Я уверен, вы понимаете, что можно интегрировать одностраничный шаблон с использованием расширений для лендинг страниц Joomla.
Вывод
В статье я показал, что такое главная страница Joomla и несколько рабочих вариантов создания главной страницы сайта. Если есть вопросы — ответы в комментариях.
![Уроки Joomla для начинающих]()
Когда мы говорим о системе управления контентом, Joomla! — это решение, которое одно из первых приходит на ум. Полностью бесплатная ( с открытым кодом — open-source), Joomla! может быть использована кем угодно, кто хочет создать мощный сайт.
Создавать сайт в Joomla! очень просто и интересно, потому что вам доступно множество шаблонов и расширений. Будь то социальная сеть или новостной сайт, управление сайтом или внесение изменений в ядро, вы сможете найти готовое расширение на официальном сайте Joomla.
![Joomla каталог расширений]()
Шаблоны Joomla также доступны в интернете и готовы к использованию, поэтому начать не так уж сложно. Однако, хотя система управления контентом Joomla относительно простая в использовании, создание собственного дизайна без опыта разработки может показаться достаточно трудным.
Говоря о лидирующих CMS, в конечном счете, сравнение с WordPress неизбежно. Даже не смотря на то, что у WordPress на 120% больше скачиваний, больше бесплатных тем и плагинов, чем у Joomla, говорить о том, что Joomla! уступает WordPress в вопросах конкуренции не совсем верно. Вот более полное сравнение отличий между двумя самыми известными в мире системами управления контентом.
В данном руководстве Уроки Joomla основное внимание уделяется демонстрации использования Joomla! для создания сайта. Рассмотрим всё от установки до настройки сайта.
Шаг 1 – Установка Joomla
Для установки Joomla на вашем виртуальном хостинге Hostinger, всё что нужно будет сделать — это несколько кликов и заполнить данные о вашем сайте. Автоустановщик позволяет вам сохранить время и установить Joomla за несколько минут. Следуйте шагам для установки Joomla:
- Зайдите в панель инструментов.
- Нажмите на Автоустановщик.
- В поле для поиска напишите Joomla и нажмите на появившуюся иконку.
- В мастере установок введите данные о своём сайте и нажмите Установить.
- Подождите пару минут для установки CMS.
![Установка Joomla в Hostinger]()
Готово! Это всё, что надо было сделать. Теперь Joomla! установлена, создана и соответственно настроена база данных.
Шаг 2 – Создание сайта с Joomla
С Joomla! вы получаете множество настроек для упорядочивания вашего сайта и управления его контентом. В этой части руководства Уроки Joomla проведём вас через весь процесс создания удобного и эффективного управления контентом.
Шаг 2.1 – Создание Материала
Начнём с основ. На админ странице нажмите кнопку Материалы, наведите мышь на пункт менеджер материалов и нажмите на Создать материал. Визуальный редактор (WYSIWYG) появится на вашем экране. Им можно пользоваться для добавления и редактирования текста ваших материалов. Вы также можете добавлять изображения и ссылки к вашему тексту здесь.
По завершению нажмите Сохранить и ваш материал будет опубликован.
![Создание материала Joomla]()
Как только материал был создан, он появится в разделе Материалы. Если вы хотите разместить ссылку на него в главном меню следуйте этим шагам:
Теперь должно быть всё готово. Ваш недавно созданный материал будет доступен из главного меню на вашем сайт на Joomla.
![Название сайта на Joomla]()
Шаг 2.2 – Добавление Компонентов Joomla
С Joomla! вы имеете возможность добавлять специальные функции дополнительно к стандартным материалам, которые содержат текст, ссылки и картинки. Создание сложного контента осуществляется с использованием компонентов.
Менеджер компонентов предоставляет разные варианты добавления сложных страниц на сайт. В Joomla есть довольно много встроенных компонентов, которые облегчают создание специализированных типов страниц: Контакты, поиск, умный поиск, новостные ленты, ссылки и других.
Например, чтобы сделать страницу с новостной лентой с внешнего сайта, вам нужно перейти в Компоненты, затем выбрать Ленты новостей -> Ленты, затем нажать кнопку Создать.
В новом окне заполните необходимые детали (заголовок и URL для новостной ленты, который вы хотите, чтобы отражался) и нажмите кнопку Сохранить.
![Создание новостной ленты Joomla]()
Другие компоненты (можно найти в этом же меню Компоненты) могут быть использованы таким же образом. Их настройка потребует всего нескольких кликов.
Шаг 2.3 – Добавление Категорий Joomla
В Joomla есть категории, которые позволяют эффективно классифицировать ваш контент. Каждый раз, когда вы создаете новый контент, вы можете присвоить ему категорию. Возможность разделения на категории позволяет структурировано и систематизировано хранить контент. Категории очень удобны, когда на вашем сайте одновременно есть разные типы материалов/контента. Для создания категории сделайте следующее:
![Менеджер категорий Joomla]()
Как и материалы, компоненты Joomla можно распределить по категориям. Есть одно отличие между категориями материалов и компонентов; то есть, когда вы выбираете меню категории для какого либо компонента, вы попадаете в специальный менеджер для компонентов. Для добавления категории нужно нажать кнопку Создать.
Шаг 2.4 – Создание Избранных материалов
С помощью Joomla вы можете создавать страницы, которые объединяют контент в зависимости от сходства свойств.
Первый шаг это пометить материал как избранный. Это легко сделать, как и многое другое в Joomla. Просто перейдите в Материалы и выберите Менеджер материалов. Отобразится список материалов вашего сайта. Вы можете заметить, что возле каждого материала в списке стоит звёздочка. Всё, что нужно сделать для того, чтобы сделать материал избранным, это нажать на звёздочку, соответствующую ему. Звёздочка должна стать жёлтой, и ваш материал избранный.
![Избранные материалы Joomla]()
Чтобы показать избранные статьи на странице, связанной в меню, выполните следующие действия:
Шаг 2.5 – Создания страницы Контактов
Получение отзывов от ваших посетителей/клиентов/потенциальных клиентов часто актуально для владельцев сайтов. Для этого важно наличие страницы контактов. В несколько кликов Joomla может помочь вам её создать:
![Создание страницы контактов Joomla]()
Чтобы включить эту форму контакта и сделать ее видимой, просто добавьте вновь созданный компонент в Меню. Процесс такой же простой, как добавление в меню нового материала.
Шаг 2.6 – Использование Баннеров
Компонент Баннеры может быть использован для управления изображением или HTML баннерами. Вот как мы это сделаем:
В качестве примера, мы добавили изображение с котятами в футер нашего сайта на Joomla!.
![Создание баннеров]()
Шаг 3 – Устанавливаем Расширения для Joomla
Официальная библиотека расширений Joomla предлагает все расширения, которые вы можете использовать. От безопасности и карт до электронной коммерции — всё это можно найти прямо там.
Расширения устанавливаются и управляются в меню Расширения -> Менеджер расширений. Joomla! спросит, хотите ли вы включить вкладку Install from Web. Мы рекомендуем включить её, так как это поможет вам искать и устанавливать расширения не покидая админ панели Joomla!.
![Joomla! включение установки расширений с веба]()
Другой вариант установки расширений Joomla! вручную:
- Скачайте .zip архив с каталога расширений Joomla.
- Нажмите на вкладку Upload Package File в разделе Расширения.
- Загрузите архив.
![Менеджер расширений Joomla]()
Вот несколько обязательных расширений для вашего сайта на Joomla!:
-
: это файловый менеджер, намного удобнее встроенного FTP. : используйте этот плагин для отображения карт на вашем сайте. : с AllVideos вы можете встраивать видео (расположенного локально или любое внешнее видео из сайтов подобный YouTube) в контент сайта. : широко известное как самое часто используемое расширение Joomla, Akeeba backup заботится о всём, что связано с бэкапами.
Шаг 4 – Установка шаблонов Joomla
Темы и шаблоны — это то, что делает ваш сайт выделяющимся среди остальных и удобным для посетителей, а это является наиболее важной часть с точки зрения пользователя, правда? Выбор правильной темы, шаблона или решение для веб дизайна — это основа функциональности и внешнего вида сайта, поэтому используйте любой дополнительный шанс для улучшения.
У Joomla тоже есть много бесплатных или платных шаблонов доступных онлайн, но в сравнении с WordPress или Drupal их количество значительно меньше.
Установка шаблонов Joomla тоже весьма проста. Процесс практически такой же как и при установке расширений:
![Шаблоны-стили Joomla]()
- Нажмите Расширения -> Менеджер расширений.
- Теперь перейдите на вкладку Upload Package File.
- Нажмите browse for file и выберите .zip архив для закачивания.
- По завершения загрузки, перейдите в раздел Расширения -> Менеджер шаблонов.
- Нажмите на иконку, соответствующую шаблону, который вы хотите включить.
Шаг 5 – Создание Бэкапов в Joomla
В вашем аккаунте Hostinger бэкапы создаются автоматически для файлов и баз данных. Вы можете их найти и скачать в разделе Панели Управления Hostinger -> Бэкапы.
![Бэкапы на Hostinger]()
Хотя, есть ещё несколько путей для создания бэкапов Joomla.
Шаг 5.1 – Создание бэкапа Joomla вручную
Чтобы создать копию бэкапа, вам понадобится заархивировать все файлы Joomla и базу данных. При создании бэкапа файлов, одним из удобных способов создания архива .zip будет использование файлового менеджера Hostinger. Это можно сделать перейдя в главный установочный каталог Joomla, выбрав все файлы и нажав кнопку сжатия вверху страницы. По завершению создания архива его можно скачать.
Другим способом скачать файлы может быть использование FTP клиента. Процесс очень простой — всё что потребуется это перейти в каталог Joomla, выбрать файлы и нажать кнопку Download.
![FTP скачивание сайта Joomla]()
Чтобы создать бэкап базы данных MySQL, мы рекомендуем использовать phpMyAdmin. В Hostinger вы можете перейти в phpMyAdmin из Панели управления нажатием по иконке и далее нажимая кнопку Войти в phpMyAdmin возле базы данных, соответствующей Joomla!.
Вы можете определить, какая база данных Joomla используется, посмотрев в файле configuration.php. Этот файл должен находиться в том же каталоге, где установлена Joomla. Обычно, это каталог public_html.
Если вы уже зашли в phpMyAdmin, нажмите вкладку Export и кнопку Go для скачивания файла .sql.
![phpmyadmin экспорт базы данных Joomla]()
Шаг 5.2 – Использование Akeeba для создания бэкапа Joomla
Akeeba backup, наверно самый популярный плагин для Joomla. В этом разделе руководства Joomla вы узнаете, как использовать Akeeba для создания бэкапов в Joomla.
Вы не найдёте Akeeba Backup в официальном каталоге Joomla, поэтому вам нужно будет скачать плагин с сайта Akeeba. После завершения загрузки установите плагин через вкладку Upload Package File.
Теперь переходите в Компоненты -> Akeeba Backup.
![Плагин Akeeba бэкап]()
- Нажмите Backup Now , чтобы сделать бэкап сайта Joomla.
- Если вы хотите изменить настройки, которые установил мастер автоматического тестирования, вы можете нажать Configuration.
- Чтобы автоматизировать создание бэкапов нажмите Schedule Automatic Backups.
Как только бэкап был создан, нажмите Manage Backups. Советуем хранить копию бэкапа локально у себя на компьютере. Для скачивания нажмите кнопку Download.
Шаг 6 – Обновление Joomla
Примечание: Рекомендуем вам создать резервную копию (бэкап) перед обновлением сайта.
Далее вы перейдёте на страниц обновления Joomla. Здесь будет отображена информация о вашей текущей и новой версиях. Нажмите на кнопку установки для продолжения. Установка займёт несколько мгновений и после этого вы перейдёте на страницу, которая подтвердит вам успешную установку обновления.
Шаг 7 – Ускорение работы Joomla
Быстрая скорость загрузки сайта является важной частью хорошего впечатления пользователей о сайте. В этом разделе руководства Уроки Joomla мы рассмотрим, как повысить производительность и скорость загрузки сайта на Joomla.
Шаг 7.1 – Включение сжатие Gzip
Сжатие помогает сократить размер сайта, который ваши посетители закачивают, это приводит к ускорению загрузки сайта.
В админ Панели управления Joomla выберите Система -> Общие настройки.
Вы перейдёте на страницу Общих Настроек. Теперь следуйте шагам ниже для включение сжатия Gzip в Joomla:
![Общие настройки - включение сжатия gzip в Joomla]()
Если все изменения были успешно сохранены, вы получите подтверждающее уведомление:
Всё готово, Gzip сжатие теперь включено для вашего сайта на Joomla.
Шаг 7.2 – Включение Кэша в Joomla
Включив кэш, вы сохраняете содержимое своего сайта, которое извлекается из базы данных на сервере, поэтому, когда посетитель заходит на ваш сайт, отклик происходит быстрее по времени.
Возвращайтесь в Общие настройки в раздел Система и следуйте этим шагам для включения кэша:
- Вы можете выбрать какой Обработчик кэширования вы хотите использовать. На большинстве провайдеров виртуального хостинга должен использоваться в качестве обработчика кэширования Файл.
- Оставьте Path to Cache Folder пустым, если не хотите сохранять файлы кэша в свою директорию.
- Время кэширования определяет как долго хранится и как часто обновляется содержимое кэша. Значение по умолчанию 15 минут. Если вы обновляете свой сайт очень часто, тогда уменьшите значение времени. Если вы редко обновляете сайт, тогда увеличьте это значение.
- Оставьте Platform specific caching в положении Нет, если вы не собираетесь предоставлять другой HTML контент для мобильных устройств.
- Включите Кэш, выбрав одну из настроек:
- Стандартное кэширование — выбирайте эту настройку, если у вас очень большой сайт.
- Прогрессивное кэширование — это значение кэша по умолчанию и подходит наилучшим образом практически для всех сайтов на Joomla.
- Сохраните свои изменения.
![Включение кэширования в Joomla]()
Если все изменения были успешно сохранены, вы получите подтверждающее уведомление:
Другой способ включить кэширования страниц вашего сайта на Joomla — включение плагина Кэша. Перейдите в Расширения -> Плагины в панели управления Joomla.
Теперь всё, что вам нужно сделать это найти плагин Page Cache и включить его.
Теперь кэширование включено и скорость загрузки вашего сайта должна улучшиться. Для дальнейшей оптимизации рекомендуем также работать с масштабированием изображений. Руководство по этой теме здесь (англ.).
Заключение
В этом руководстве Уроки Joomla основное внимание было уделено знакомству начинающих с Joomla, а также даётся полный обзор того, как можно управлять готовым сайтом с использованием современной CMS. Более подробную информацию, которая выходит за рамки этой статьи, можно получить из официальной документации Joomla.
Елена имеет профессиональное техническое образование в области информационных технологий и опыт программирования на разных языках под разные платформы и системы. Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress. Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Разберем подробно процесс добавления материала в Joomla.
1. Создание материала
Новый материал можно создать напрямую с пункта меню: "Материалы"
![]()
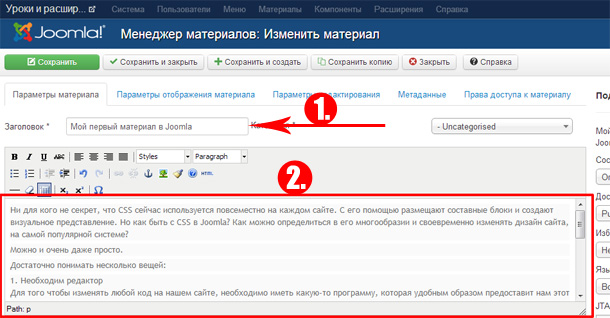
2. Добавление заголовка и текста
Первым делом нужно создать заголовок для материала. Заголовок должен быть коротким и быть определяющим: чтобы по нему сразу поняли содержимое материала.
Далее пишем текст для нового материала. Текст пишем разделяя на абзацы.
![]()
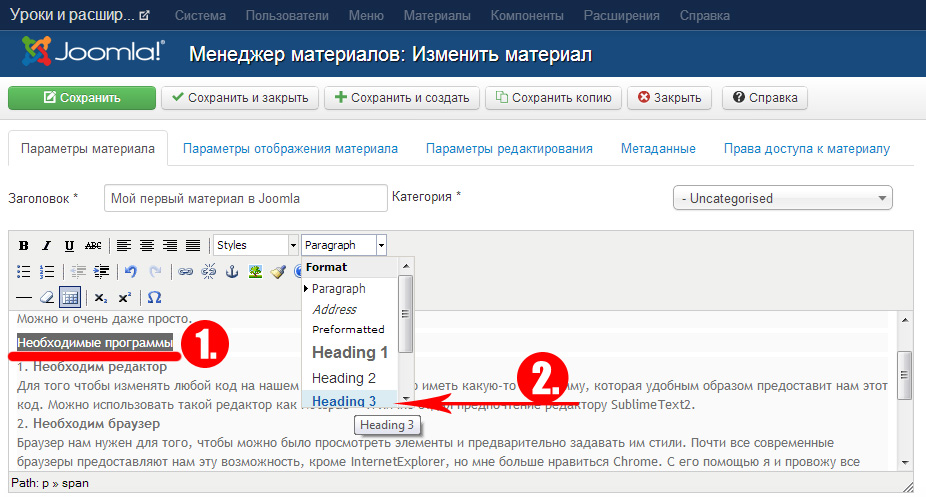
3. Форматирование текста
После вставки текста производим форматирование: добавляем заголовки, жирный шрифт. При необходимости создаём списки, курсив, добавляем линии, но не более.
![]()
4. Сохранение
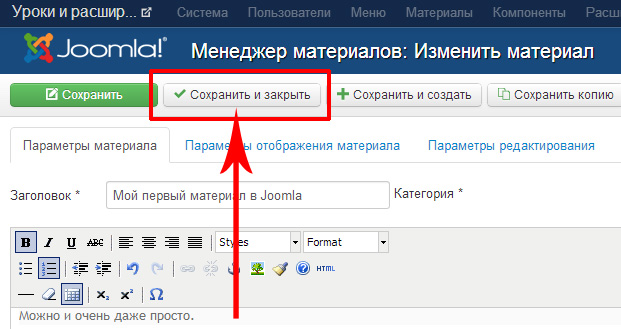
Готовый текст и формат сохраняем нажатием одной кнопки: "Сохранить и закрыть"
![]()
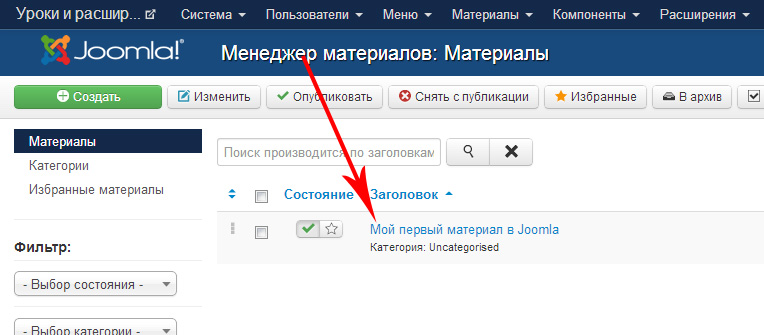
После сохранения материала: материал будет отображаться в общем списке, в менеджере материалов.
У нас пока один:
![]()
Отображение материала на сайте смотрите в уроке: Создание пункта меню в Joomla 3.
Читайте также: