Как сделать подписку на сайте
Обновлено: 07.07.2024
Форма подписки для сайта важный элемент монетизации сайта или блога. Подробная статья о создании формы подписки и готовые варианты различных форм можно скачать в конце статьи.
Очень важно уметь не только создавать красивые формы подписки на блоге, но и эффективно их располагать, чтобы посетитель сайта становился Вашим подписчиком.
Сегодня я Вам подробно опишу, и в конце статьи расскажу с помощью видео (чтобы было более наглядно и понятно), как вставить подписную форму от сервиса email-рассылок Smartresponder себе на блог. А если быть точнее, то я покажу, как вставить форму подписки в сайдбар и в конец статьи.
Предоставленная мной информация будет интересна, прежде всего, тем, кто хочет узнать и понять, как правильно и эффективно размещать формы подписки на блоге.
В основном, эта информация для новичков, но и бывалые вебмастера, думаю, что найдут для себя что-то новое в этом посте. Тем более, что в конце статьи, можно скачать готовые формы подписки для сайта и не только. Содержание архива для скачивания:
- готовые HTML шаблоны подписки для размещения в сайдбаре и в конце постов;
- готовые 3-D обложки книг в PSD формате для редактирования;
- набор 3-D боксов книг, DVD-дисков, CD-дисков, коробок.
Форма подписки для сайта
Исходя из своего личного опыта, могу Вам сказать, что эти два места (сайдбар блога и конец статьи) самые лучшие по сбору подписчиков. Но если быть точнее, то когда Вы ставите форму подписки в сайдбар, она должна быть видна посетителю сайта без прокрутки вниз.
Давайте я Вам сейчас расскажу по пунктам, как сделать так чтобы форма подписки в сайдбаре была эффективной и превращала читателей в подписчиков.
Давно хотел написать об этом статью, а здесь как раз подходящий случай для того, чтобы раскрыть эту тему более подробно. Ну, что-же, поехали:
Форма подписки на рассылку в сайдбаре
Первое и самое главное условие для успешного размещения, это то, что форма подписки должна находиться в самом верху сайдбара а . Чтобы посетителю не надо было прокручивать сайт вниз для того, чтобы найти Вашу форму. Люди в основной своей массе ленивы (это, кстати относится и ко мне), и им лень искать Вашу рассылку.
Форма подписки для сайта должна иметь красивую картинку, которая наглядно показывает посетителю, что он получит взамен за подписку. Лучше всего для этого подходят 3-D изображения. Если Вы отдаете книгу, то это должно быть изображение обложки книги в 3-D формате.
Кстати, внизу статьи можно скачать шаблоны книг, DVD-дисков, коробок в 3-D формате и готовые формы подписки. Вам остается только отредактировать их под себя и все.
Желательно использовать цепляющий заголовок над изображением того, что Вы отдаете за подписку. В заголовке используйте глаголы, призывающие к действию.
В этой статье Вы можете скачать слова магниты известного копирайтера В.Орлова. Используйте их на всю мощь. Собранные там слова и выражения очень сильно влияют на человека на подсознательном уровне и заставляют его делать то, что Вы от него хотите.
Под изображением продукта в 3-D формате должна быть красивая форма подписки. Я подчеркиваю красивая, а не бледная и неказистая.
Последним пунктом моих рекомендаций будет следующее: не ставьте счетчик внизу формы подписки, если у Вас маленькая подписная база, скажем меньше 100 – 200 чел.
Логика здесь простая. Когда посетитель видит цифры маленькой подписной базы, то он вряд ли подпишется, так как он думает — Если мало людей читает этого автора то, что я здесь забыл? Люди всегда идут за большинством, такова человеческая природа.
На счет формы в сайдбаре мне больше сказать нечего. Главное, чтобы она была привлекательна, и в интересном исполнении. Если Вы не умеете обращаться с Фотошопом, то обратитесь к фрилансеру, который сделает это на профессиональном уровне.
Если в качестве подарка за подписку Вы отдаете книгу или видеокурс, то готовые шаблоны Вы можете скачать внизу статьи. Вам только останется их немного отредактировать под себя. Во-первых это будет бесплатно, а во-вторых смотреться будет не хуже чем заказанная форма у фрилансера.
Форма подписки в конце каждой статьи сайта
Теперь давайте плавно перейдем к форме подписки внизу поста. Требования к размещению этой формы не будут отличаться от требований описанных выше.
Здесь тоже, стоит обратить особое внимание, прежде всего на само исполнение, чтобы форма подписки для блога или сайта была красивая. Чем лучше будет она изготовлена, тем больше шансов будет на то, что посетитель (читатель) Вашего творения обратит на нее внимание и захочет оставить свои координаты.
Внешний вид, это конечно хорошо, но стоит позаботиться и том, что Вы отдаете за подписку. Это должен быть хороший материал, который решает определенную проблему читателя. Не важно, что Вы будете отдавать, будь то книга или видеокурс, главное чтобы с помощью этого материала подписчик мог решить свою проблему. Но и конечно, материал надо предоставлять сугубо по Вашей тематики сайта.
Еще можно использовать в конце поста приглашение стать подписчиком по RSS-ленте от Feedburner. Здесь кому, что нравится. В общем надо экспериментировать, что лучше использовать или канал подписки по RSS или форму подписки на Вашу рассылку.
Теперь я хочу Вам дать совет, как можно более эффективно превращать посетителей в подписчиков сайта и не давать им возможности уйти с Вашего блога без подписки. Подтверждением тому будет служить мой собственный опыт использования того, о чем я Вам сейчас расскажу.
Что отдавать за подписку на рассылку сайта
Давайте сейчас рассмотрим одну абстрактную ситуацию. В качестве примера, я буду использовать свой блог и свою тематику сайта. Как Вы знаете, мой сайт освещает тематику заработка в сети и блоггинга, а если смотреть шире и глубже, то блоггинг – это вполне реальный и доходный интернет бизнес.
И вот ко мне в гости на мой сайт заходит человек из поисковой строки Яндекса. Его заинтересовал какой-то мой пост раскрывающий определенную тематику блоггинга. Так вот, передо мной, как перед автором, стоит одна проблема, что ему предложить, чтобы он не просто ушел с моего блога после прочтения статьи, а стал моим подписчиком. Из этого выплывают следующие вопросы:
— Что мне предложить ему, чтобы он стал моим подписчиком?
— Какой у него уровень знаний на данный момент?
— Что его сейчас интересует по тематики моего блога?
И таких вопросов можно перечислять еще довольно много. А все вопросы сводятся к одному – Что мне надо ему предложить в качестве подарка, чтобы он стал моим подписчиком?
И, чтобы решить эту проблему, не зная уровня подготовки человека, я должен ему предложить материалы, которые именно в этот момент будут ему интересны, естественно по тематике моего сайта. Одним словом, я должен ему дать такую бесплатность , чтобы он не смог уйти с сайта без подписки на мою рассылку.
Итог будет такой: я за подписку отдаю не один бесплатный материал, а несколько. И все они, разные по своей проблематики и по решению различных задач.
Но как их все разместить? Где найти место на блоге, ведь он не резиновый. Это верно, но здесь я в свое время нашел отличное решение проблемы.

Сейчас очень распространено такое явление в блоггинге, как использование в качестве exit-трафика PopUp окна. Это когда посетитель, находясь на сайте, завершает ознакомление с ресурсом и пытается подвести мышку вверх экрана, чтобы закрыть сайт. И в это время вылетает PopUp окно в котором предлагается подписаться на рассылку блога.
Сервис скажу сразу платный, но он того стоит. По поводу платных продуктов и услуг, могу сказать лишь одно: — Если Вы хотите создать свой блог, который будет Вам приносить постоянный доход, то в него надо вкладывать средства в том числе и в то, чтобы форма подписки выглядела на все 100%.
Как создать форму подписки для сайта
Теперь я покажу в скриншотах, как вставить в сайдбар подписную форму от сервиса Smartresponder. За подписку будет предлагаться PDF-книга или видеокурс.
1 . Создаем красивую 3-D обложку нашего подарка. Если у Вас нет 3-D шаблонов, то Вы их можете скачать в конце статьи;
2. На своем хостинге создаем папку, например images_panel и закачиваем туда через FTP-клиент нашу 3-D обложку книги в png формате;

3. Теперь заходим на свой сайт, вкладка Дизайн – Виджеты – Сайдбар. Затем в левой части берем закладку Текст и перетаскиваем ее в правую часть в сайдбар. После этого у нас готово место в сайдбаре, где будет форма подписки на рассылку;

4. Затем в Сайдбаре щелкаем на поле Текст и в открывшемся окошке пишем название нашего подарка и прописываем путь к 3-D обложке.

— это обозначает, что наша картинка будет находиться по центру виджета.
5. Затем заходим на сервис Smartresponder ( в свой аккаунт ). Меню Формы – Генератор форм подписки (новый). Выбираем форму, которая нам подходит, и настраиваем ее.

6. После того, как настроили внешний вид подписных полей, мы опускаемся ниже и находим кнопку – получить HTML-код Нажимаем ее и получаем сгенерированный код для вставки в наш виджет. Копируем его и переходим обратно на наш сайт.

7. В нашем виджете, где мы уже прописали путь к картинке, просто ниже вставляем скопированный код полей подписки сервиса Smartresponder.

Вот теперь, пожалуй и все! Итог всех наших манипуляций — готовая форма подписки на рассылку, которая находится в сайдбаре в самом верху блога. Выглядит она довольно неплохо, и будет нам собирать подписчиков и днем и ночью не покладая рук. Вот так выглядит готовая форма подписки:

Подписная форма в конце статьи
Одним из самых эффективных мест, где можно поместить форму подписки, является конец Вашей статьи. Это при условии, что посты у Вас интересные.
В этом случае читатель дочитывает статью до конца и видит, что находится форма подписки. Вот тогда он наверняка подпишется на интересного автора, от которого он и впредь будет получать качественный материал.
Для вставки формы можно использовать различные методы. Можно напрямую вставить код формы в файл single.php который отвечает за вывод одиночной записи. Но кто не силен в технических премудростях, я могу посоветовать использовать для вывода формы подписки определенные плагины. Тогда форма подписки в конце статьи будет выводится автоматически с помощью плагина.
Одним из них я пользуюсь сам, называется он — Ad Injection.
Плагин Ad Injection, предназначен для вывода в постах различных информации в HTML формате. Это могут быть рекламные блоки Google Adsense, Яндекс.Директ, контекстная реклама от Бегуна. Также Вы можете использовать этот плагин для вывода баннеров в статьях.
Найти и установить этот плагин не составит особого труда. В админке своего блога во вкладке Плагины забейте его название и установите. Плагин выводит информацию в трех местах Вашего поста: в начале, середине и в конце статьи.
Если с помощью этого плагина Вы уже выводите контекстную рекламу в конце статьи и хотите еще вывести форму подписки, то сделать это можно — добавив туда еще и код подписной формы.
Покажу, как можно легко и без зания HTML-кода вставить форму подписки в конец поста. И чтобы не растягивать эту тему, то поместим в конце статьи уже готовый код, рассмотренный ранее и размещенный в сайдбаре.
— устанавливаем плагин Ad Injection;
— вставляем HTML-код формы подписки в одно из окошек плагина Ad Injection, отвечающее за вывод информации в конце статьи. Теперь форма подписки на рассылку, будет автоматически выводится в конце каждой опубликованной статьи.

Здесь Вы можете скачать подготовленные для Вас формы подписки для размещения в конце статьи и в сайдбаре: готовые 3-D шаблоны книг, 3-D боксы коробок, книг, DVD-дисков, CD-дисков и еще много чего интересного.
Для этого достаточно нажать на одну из социальных кнопок и Вам откроется ссылка на скачивание.
Если вы работаете над созданием онлайн-бизнеса, то знаете, что создание списка адресов электронной почты с формой подписки занимает немало времени. Электронный маркетинг имеет самую высокую рентабельность инвестиций из всех доступных сегодня маркетинговых каналов, и существует множество ресурсов, которые помогут собрать надежный список адресов электронной почты создать подписку на сайте.
Что такое форма подписки?
Форма подписки (англ. subscription form) — это функциональный элемент, который размещают на сайте с целью сбора персональных данных посетителей.
Такой блок дает пользователю возможность подписаться на релевантные email или рассылку с напоминанием по СМС, в то время как владелец ресурса получает возможность пополнять список рассылки.
Форма подписки на рассылку состоит из таких элементов:
Теперь давайте разберемся, какие бывают формы подписки и как сделать форму подписки на сайте, чтобы вы выбрали наиболее подходящую для вас.
Из чего состоит форма подписки
Большинство провайдеров дают возможность добавить на страницу информационный баннер по электронной почте или блок информационных бюллетеней. Хитрость заключается в том, чтобы сделать его как можно более привлекательным, чтобы посетители сайта действовали.
7 тенденций, которые помогут привлечь аудиторию подписаться на рассылку новостей по email
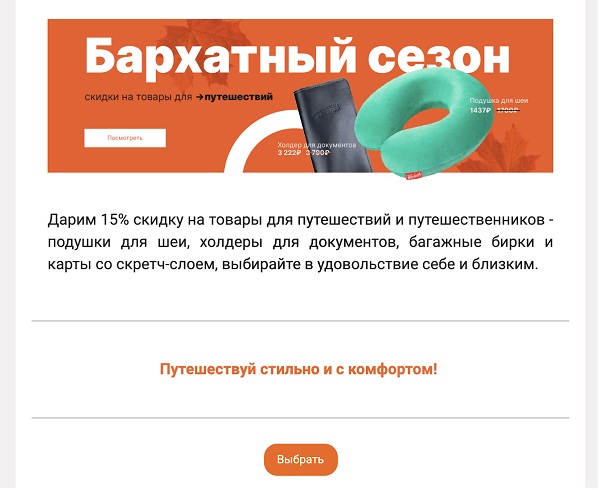
Можете ли вы подарить хорошую скидку на первую покупку, если они зарегистрируются, или, возможно, бесплатную загрузку полезного файла, полного интересной информации? Как бы то ни было, создайте форму подписки на рассылку новостей так, чтобы привлекательно продвигать это предложение.

Пример письма со скидкой
2. Стремитесь к минимализму
Минимализм — тенденция в современном дизайне, в том числе и на страницах регистрации. Минимализм — это не “пустой” дизайн, а скорее дизайн, в котором есть ровно столько элементов, сколько необходимо для сохранения функциональности и красоты.
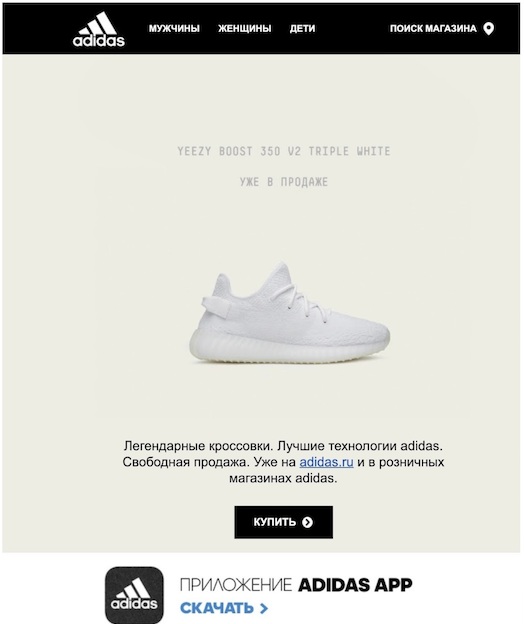
Итак, при разработке формы регистрации попробуйте минималистичный подход. Ограничьте количество шрифтов, цветов и графики одним или двумя и сосредоточьтесь на функции вашего дизайна, как в следующем примере.

Минималистичный подход в дизайне письма от Adidas
3. Создайте свою страницу так, чтобы ваша форма выделялась
Это подходит и для недвижимости, и для дизайна: самый важный фактор в вашем дизайне — это местоположение.
При разработке веб-страницы не пожалейте времени и постарайтесь выбрать лучшее место для формы регистрации. Постарайтесь найти место, куда взгляд падает естественным образом, его очень легко найти, и оно будет работать с вашим дизайном.

4. Разбавьте дизайн изображениями и графикой
Вы можете сделать дизайн полностью типографским, но еще один очень жизнеспособный и очень эффективный вариант — добавить графику или изображение так, чтобы привнести уникальный визуальный стиль в дизайн формы подписки.

Использование графических элементов
5. Создайте визуально мощный призыв к действию
Как следует из названия, призыв к действию — это текст, который предназначен для побуждения к действию и поощрения кликов.
Призывы к действию очень полезны, когда речь идет о поощрении подписки на рассылку новостей.
Итак, найдите время, чтобы разработать для себя динамический, мощный и яркий призыв к действию, который привлечет внимание и побудит людей сразу же вводить данные своей электронной почты.

Ненавязчивый, но мощный призыв к действию
6. Максимально используйте визуально привлекательные наложения
Если вы используете всплывающее окно для продвижения формы подписки на рассылку новостей, вам также следует подумать о наложении.
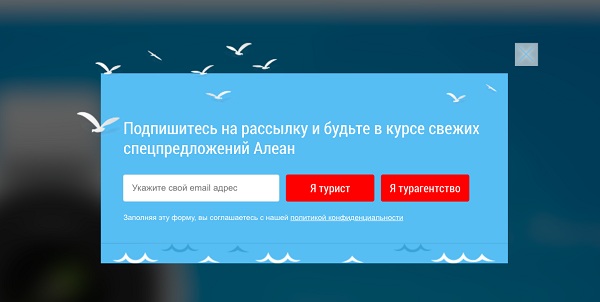
Наложения — это когда окружающая область веб-сайта за всплывающим окном каким-то образом затемнена или размыта. Наложения помогают сосредоточить внимание на всплывающем окне и предотвратить потерю разборчивости из-за более загруженного фона.

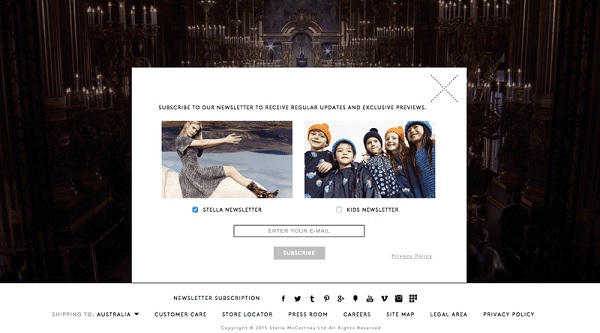
Фон затемнён, внимание фокусируется на форме
7. Сделайте свою форму “выпрыгивающей” со страницы
На веб-сайтах часто есть много конкурирующих элементов, поэтому, чтобы привлечь внимание к вашей форме подписки, вам нужно спроектировать ее так, чтобы она действительно привлекала внимание и сфокусировала внимание на форме.

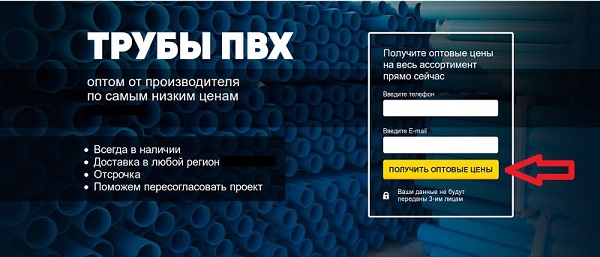
Форма привлекает внимание за счёт однотонного фона
8. Дайте пользователям варианты выбора (но не слишком много)
Хорошая тактика, позволяющая дать вашей аудитории некоторый контроль над подпиской, — это позволить им выбирать, какой контент от вас они будут получать, а какой — нет.
Итак, подумайте о том, чтобы визуально интегрировать небольшой выбор в свой дизайн.

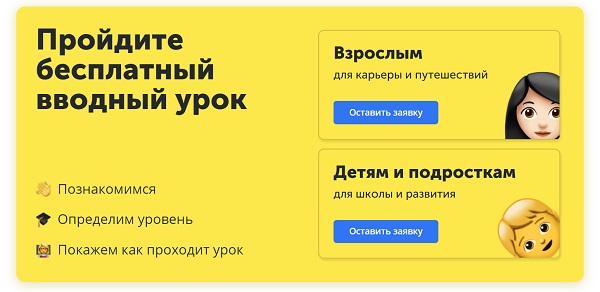
Пользователь может выбрать, какую рассылку получать
Виды форм подписок:
Встроенная форма подписки
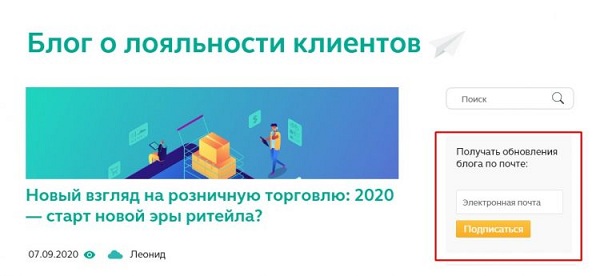
Такой вид формы регистрации располагается как встроенный элемент на странице. Зачастую такая форма подписки на рассылку находится на боковой панели сайта, но также ее можно найти в футере. В таком случае она будет отображаться на всех страницах сразу. Преимущества: Встроенная форма подписки на сайт органично вписывается в дизайн и не создает излишнего давления на посетителей ресурса.


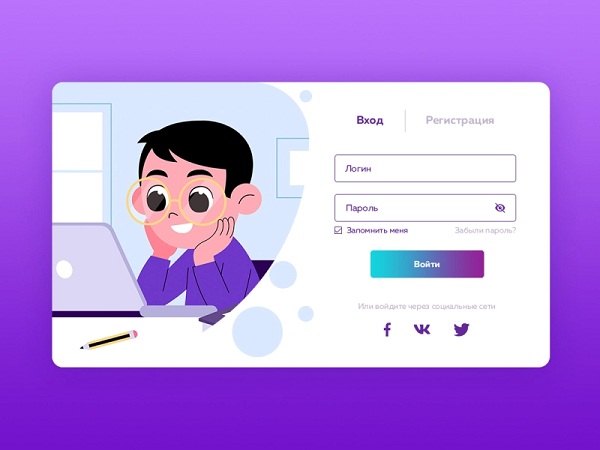
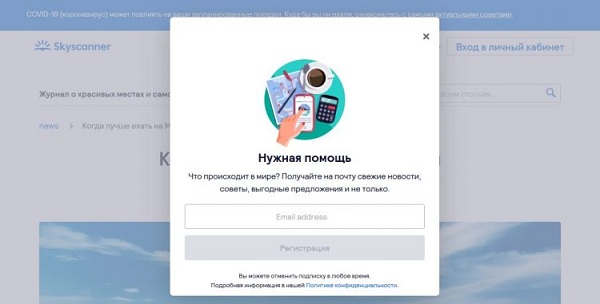
Красивая форма подписки в виде всплывающего окна
Плавающая форма подписки Редкий, но интересный вид. Такая форма регистрации на сайте не встроена в страницу, а “приклеивается” к экрану, сопровождая пользователя при скроллинге. Преимущества: Такую форму подписки сложно не заметить, ведь она буквально будет преследовать посетителя сайта. При этом, такая форма регистрации вряд ли сможет вызвать раздражение, как это бывает со всплывающими формами подписки.

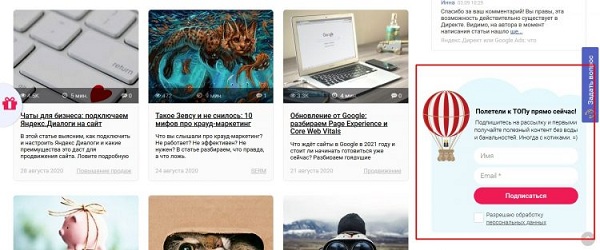
Плавающая форма подписки на рассылку
Какая форма подписки наиболее эффективная? Точного ответа на этот вопрос не существует, ведь все зависит от оформления. На некоторых сайтах вы можете встретить комбинацию из нескольких видов форм подписок. Такой вариант допустим, но делайте это с осторожностью: не стоит давить на посетителя сайта навязчивыми просьбами подписаться со всех. Стройте сценарии поведения пользователей, ориентируясь на целевые действия, которые он должен совершить.
Как установить форму подписки на сайт?
Сделайте собственноручно, или прибегните к помощи специалиста. Рассмотрим варианты детальнее.
- Сверстать форму подписки вручную. Если вы владеете знаниями HTML/CSS, то вам точно не составит труда разобраться, как создать страницу регистрации html своими силами. Пользуйтесь нашими советами и своей фантазией и вперед собирать горячих лидов.
- Создание подписной страницы в конструкторе форм подписок. Не умеете или не хотите писать код? Тогда к вашим услугам разнообразные конструкторы форм подписок, которые помогут собрать форму подписки в визуальном редакторе. Вам останется только вставить получившийся код формы подписки на свой сайт.
- Обратиться к профессионалам. Если ни первый, ни второй вариант установить форму на сайт вам не под силу и вы располагаете бюджетом, наймите верстальщика на бирже фриланса, чтобы воплотить задуманное в реальность.
Как создать свою форму подписки: советы по оформлению и не только
Наши рекомендации пригодятся вам как при самостоятельном создании формы подписки на рассылку, так и при составлении технического задания для специалиста. Так что берите на вооружение и вперед собирать новых подписчиков!
Содержание формы подписки
- Не добавляйте слишком много информации и полей для заполнения. Используйте принцип чем меньше, тем лучше. Иначе вы рискуете перегрузить пользователя, и отбить у него желание предоставлять свои данные для рассылки. Как сделать форму регистрации на сайте, если хотите узнать своего подписчика получше? Сделайте необязательными для заполнения некоторые поля. Например, поле “email”. Это то, что должно быть заполнено обязательно, а имя и другую персональную информацию позвольте ввести по желанию.
- Расскажите, чего пользователю стоит ожидать от вашей рассылки, чтобы уберечь его от неоправданных надежд. Например, укажите, что вы отправляете дайджест с последними статьями 2 раза в неделю.
- Не добавляйте капчу. Это настоящая головная боль для интернет-юзеров. Капча отнимает время и действует на нервы посетителям сайта. Нетерпеливые пользователи и вовсе могут отказаться от намерения продолжить. Что значит подписаться на рассылку из-за нежелания подтверждать, что они не захотят.
Красивая форма подписки: дизайн
И еще…
- Проводите A/B тестирование. Сравнивайте различные варианты форм подписок и примеры подписных страниц, наблюдая за результатами. Так вы сможете определить наилучшую версию и оставить ее для дальнейшего применения.
- Добавьте лид-магнит. Предлагайте вознаграждение за подписку на рассылку в виде эксклюзивного контента или промокода на скидку. Подписчики охотно согласятся на выгодное предложение, а вы пополните список рассылки. Например, во время карантина из-за коронавируса стали популярными лид-магниты с антикризисными советами.
- Используйте Double Opt-in — подписку с подтверждением. Исключите человеческий фактор при подписке на рассылку. Настройте процесс так, чтобы пользователь получил email с подтверждением. Так вы убедитесь, что email адрес валидный, а пользователь — реальный.
Заключение
Ваш следующий шаг — просмотреть свой почтовый ящик. На какие информационные рассылки вы подписаны? Вы помните, что в первую очередь побудило вас зарегистрироваться? Проанализируйте, что работает, а что нет, что вы предлагаете, и найдите уникальный способ визуализировать эту концепцию.
Приложив немного времени и усилий, вы можете превратить свою форму подписки из скучной в яркую, чтобы привлечь подписчиков и построить прекрасные отношения с ними.
Теперь вы знаете, как сделать макет формы подписки, которая будет работать на вас. А чтобы собранные контакты не лежали без дела, оперативно отправьте по ним рассылку с помощью специального софта.

Подписчики на вашем сайте – это те, кто заинтересовался вашими материалами и рискнул ввести свой е-мейл в форму подписки. Тем самым они выражают свое согласие на то, что будут получать ваши новые публикации (или анонсы публикаций).
Зачем нужны подписчики на сайте
Это друзья, которые вернутся к вам, в отличие от тех, кто зашел один раз и забыл о существовании вашего сайта. Конечно, не стоит рассчитывать, что каждый подписчик будет заходить к вам, как только получит на почту новый анонс. Но он вас не забудет. Когда у него возникнет вопрос по вашей теме, тогда он в обязательном порядке придет к вам, потому что это проще, чем искать информацию вручную.
Если ваши статьи интересны, то именно подписчики могут добровольно рекомендовать вас своим друзьям, чем увеличивать вашу популярность.
Подписчики – это люди, которые вам доверяют, и больше шансов, что именно они приобретут ваши (или партнерские) продукты, которые вы будете рекомендовать. Так что подписчиков нужно ценить! Вообще писать стоит именно для них – для своих друзей и постоянных читателей.
И конечно, важно уважать их – не в коем случае не рассылать откровенный спам и не рекомендовать сомнительные продукты.
Как сделать форму подписки на сайте c WordPress

Для подписки на почту и RSS обычно пользуются сервисом FeedBurner. Он очень удобен. После того, как вы там зарегистрируетесь, настроите и установите на вашем сайте форму подписки, все остальное будет делаться автоматически.
Начнем. Для регистрации в FeedBurner вам понадобится аккаунт в Google. Если у вас его еще нет, обязательно заведите, он еще не раз понадобится.
Чтобы с сервисом удобнее было работать, в правом верхнем углу открывшегося окна найдите Languages и выберите русский язык. Дальше все понятно – нужно ввести url-адреc своего сайта и нажать Next.
После того, как регистрация завершена, производите настройку. На этот раз деталей по этому поводу не будет, потому что в сети есть много очень подробных руководств.
Настройкой можно заняться и позже, пока нужно установить форму подписки на сайт, чтобы она начала работать.
Теперь открываете окошко текста, кликнув по стрелочке справа. В окошко вставляете код. Сохраняйте и смотрите, что получилось.
Видите? У вас на сайте появилась форма подписки, правда на английском языке. Чтобы это изменить, возвращайтесь к виджету и находите в коде строчки, которые хотите переписать, аккуратно выделите, удалите и пишите, что хотите:
Внизу вашей формы подписки есть подпись Deliveredby FeedBurner. Если вы хотите от неё избавиться, то это тоже просто: достаточно удалить из кода строчку.
Привлечение подписчиков

Для того, чтобы база ваших подписчиков хорошо росла, не достаточно просто разместить в сайдбаре форму подписки. Конечно и так люди подписываться будут, но не так часто, как вам хотелось бы.
Чтобы форма подписки была эффективнее, ее нужно разместить на видном месте – поближе к верху сайдбара. Не нужно дублировать её несколько раз.
Очень эффективный способ привлечения подписчиков – это предлагать подписаться в тексте статей.
Выглядит это так:
Чтобы его изменить, нужно открывать код и переписывать текст в нем. Добавить её в статью несколько сложнее и открывается она в том же окне вместо текста, что тоже очень неудобно.
Как сделать текстовую ссылку на подписку на сайте
Вариант 1
Вариант 2
Идёте на FeedBurner, открываете сверху под названием сайта самую первую вкладку EditFeedDetails и копируетесодержание 3-го окошечка, в данном рассматриваемом случае оно такое:
В заключение можно упомянуть еще один вариант подписки в тексте – это форма подписки с кнопочкой, как в сайдбаре. Если вы хотите украсить ваши статьи таким дополнением, то просто скопируйте код формы подписки из виджета и вставьте его в текст статьи в html виде (как вы делали с 1-м вариантом ссылки).
Форма подписки — это интерактивный элемент сайта, в котором пользователь может оставить свои контакты и другую информацию, чтобы подписаться на рассылку бренда или оставить заявку.
Зачем нужна форма подписки, из каких частей она состоит, как создать форму и где разместить на сайте так, чтобы пользователи как можно чаще оставляли контакты — разбираемся ниже.
Из чего состоит форма
Любая форма подписки состоит примерно из одних и тех же элементов, однако некоторые из них могут отсутствовать в зависимости от ситуации. На примере Email Soldiers рассмотрим элементы, из которых может состоять форма.

Форма заявки с главной страницы Email Soldiers
Заголовок
Это часть текста, которая сообщает, что можно получить, если заполнить форму. Главное требование к заголовку — передать суть предложения.
Текст
Это краткое описание, которое может раскрыть подробнее заголовок, описать преимущества подписки или условие какого-то предложения или пояснить, о чём будет рассылка.
Форма
Это текстовые поля, в которых посетители указывают данные: email, телефон, имя и так далее.
Согласие
Может быть в виде ссылки на документ с описанием условий обработки персональных данных, либо в виде чекбокса, который пользователю надо отметить. Согласие защищает от жалоб пользователей на спам и проверок со стороны ФАС.
Кнопка
Отправляет заполненную форму на сервер. Обычно после этого запускается цепочка писем, либо менеджер связывается с пользователем, чтобы уточнить детали заявки.
Зачем использовать форму подписки
Разберём основные причины.
Собрать базу контактов
Один из способов собрать базу подписчиков легально — разместить на сайте форму. Люди будут оставлять свои контакты и соглашаться с обработкой персональных данных. Далее можно настраивать на подписчиков новостные и рекламные рассылки и не переживать о возможных санкциях.
Собрать заявки
Форма подписки — это способ получать заявки. Когда пользователь заполняет заявку, его контакты и данные сохраняются в базе автоматически. Если вместо формы пользователь свяжется с отделом продаж напрямую, есть риск, что менеджер забудет указать в карточке часть важной информации, и она будет утеряна.
Собрать информацию о подписчиках
Формы позволяют собирать данные о клиентах, а потом использовать их для различных целей, например, для настройки ретаргетинга и создания персональных почтовых рассылок.
Виды формы подписок
Формы подписок делятся на несколько видов.
Статичная
Такая форма имеет постоянное место на сайте, её нельзя просто закрыть или свернуть.
Обычно статичная форма размещается в футере сайта, в сайдбаре или после какого-то контента.
Достоинства
Статичную форму можно закрепить на каждой странице сайта и встроить в дизайн — разместить в сайдбаре, футере или растянуть на всю ширину в любой части окна.
Недостатки
Если статичная форма расположена в футере, пользователи могут не увидеть её. Но если они всё же долистают страницу и оставят контакты, велика вероятность, что это будут именно целевые подписчики.
Когда стоит использовать
Когда нужно, чтобы форма была на всех страницах сайта.
Всплывающая
Всплывающая форма или попап-окно — это форма, которая появляется поверх просматриваемой страницы автоматически без запроса пользователя. При этом страница может затемняться, чтобы попап был лучше виден.
Всплывающая форма привлекает внимание сильнее, чем статическая, но она может раздражать пользователей, так как появляется внезапно.
Как сделать подписку, чтобы избежать недовольства?
Правильно настроить условия показа:
- время появления окна;
- длительность отображения;
- содержание.
Например, сделать так, чтобы форма появлялась не сразу после того, как пользователь зашёл на сайт, а спустя время.

Всплывающая форма на сайте Adidas
Достоинства
Попап можно добавить на любую страницу, не меняя её HTML-код. Так как всплывающую форму не надо встраивать в дизайн всей страницы, она может быть любого размера и содержать много информации — например, картинку, текст, несколько полей.
Недостатки
Всплывающие формы могут вызывать недовольство пользователей или блокироваться настройками браузера.
Когда стоит использовать
Когда нужно разместить форму только на некоторых страницах, например, продающих или страницах с новостями. А ещё — когда нет возможности внести правки в вёрстку сайта, чтобы встроить форму в HTML-код.
Плавающая и фиксированная
Плавающая и фиксированная формы — это попап-формы, которые привязаны к экрану пользователя. Когда пользователь скроллит страницу, форма остаётся на месте и привлекает внимание пользователя.
Достоинства
Форма всегда перед глазами пользователя, она не занимает много места на сайте, не мешает пользователю просматривать страницу. А при необходимости её можно закрепить на нескольких страницах.
Недостатки
Форма небольшого размера, поэтому в неё нельзя добавить много текста.
Когда стоит использовать
Что нужно сделать, чтобы создать форму для подписки
- Решите, для чего нужна форма. От этого будет зависеть оформление формы, валидация, место, где она будет размещена, и количество полей.
- Выберите вид формы. Плавающая, статичная или плавающая и фиксированная — какая нужна именно для вашего сайта.
- Выберите список рассылки. Отметьте, в какой список подписчиков попадут те, кто заполнит конкретную форму на сайте.
- Создайте форму: на конструкторе, сверстайте вручную или закажите у подрядчика. Далее в статье рассмотрим каждый вариант.
- Сгенерируйте и разместите код. Любая форма — это код, который размещается на сайте. Когда код будет готов, разместите его в HTML-документе веб-страницы.
Как сделать форму подписки на сайте
Создать форму можно несколькими способами.
Использовать готовые конструкторы
Сейчас существует много конструкторов, на которых можно создать форму без знания языка программирования, HTML и CSS. В конструкторах форма создаётся путём перетаскивания блоков, настройки полей, шрифтов и надписей.
При выборе платформы стоит учесть:
- функционал: можно ли при создании и настройке выбирать место размещения формы на странице и условия её показа;
- есть ли готовые шаблоны форм и возможность изменить дизайн шаблонов;
- цену создания формы;
- интеграцию с сервисом почтовой рассылки, который вы используете.
Сверстать вручную
Если в команде есть верстальщик и программист, сверстать форму можно вручную. Достоинство такого метода — никаких функциональных ограничений, поэтому форму можно создать любой. Минус — если вдруг команда останется без программиста и верстальщика, не получится быстро внести изменения в форму.
Заказать у подрядчика
Форму можно заказать у подрядчика — фрилансера или через агентство, например, в LeadPlan. Форму создадут с нуля с учётом всех пожеланий, но чем больше требований к форме, тем дороже она будет стоить.
Где разместить форму подписки
Форма должна быть на виду. Если форма спрятана, посетитель вряд ли оставит свои данные, так как не станет искать её специально.
Встроенную форму обычно размещают в футере или выше и делают её сквозной для всех страниц.
Также форму можно разместить и вверху страницы, чтобы пользователь увидел её, как только откроет сайт.
В блоге форму можно разместить внизу, сразу после статьи. Если человек прочёл текст до конца, значит, ему интересен контент и он захочет подписаться, чтобы получать больше текстов.
Всплывающие формы стоит тестировать, прежде чем размещать на сайте. Можно проверить и время её запуска, условия повторного показа и насколько удобно её закрывать с десктопной и мобильной версии.
Как вставить форму подписки на страницу
Рассмотрим, как вставить форму в код сайта, который создан на конструкторе Wix.


Далее вставьте код формы в текстовое поле. Назовите форму. Укажите, на какие страницы её загрузить и где разместить код — в , в начале или в конце .


Как улучшить форму подписки
После того как вы создали форму, протестируйте её и поправьте всё, что помешает ей лучше выполнять свою функцию.
Уберите лишнее
Большое количество полей требует больше времени, чтобы их заполнить. А если сайт открыт на смартфоне, то печатать в каждом поле может быть неудобно из-за маленькой клавиатуры, поэтому есть риск, что пользователь передумает заполнять форму и покинет сайт.
Через форму нужно запрашивать только самую важную информацию, а второстепенную собрать позже, например, когда уже будет запущена рассылка.
Проверьте CTA
CTA, или Call to action — это призыв пользователя совершить действие. В форме CTA — это кнопка с текстом, которую надо нажать после заполнения формы.
Чтобы кнопки были заметнее, используйте контрастные по сравнению с фоном формы цвета.
Используйте тесты
Запустите A/B-тестирование, чтобы проверить гипотезы. Анализируйте, какие тексты, поля, фоновые изображения и кнопки срабатывают лучше всего.
Добавляйте подсказки
Добавляйте подсказки или полезные ссылки в полях, где люди могут не знать, что написать. Например, почтовый код. Подсказки можно оформить в виде выпадающего списка или небольшого текста под полем.
Адаптируйте под мобильные устройства
Адаптируйте формы так, чтобы на мобильных устройствах они не искажались, а оставались удобными для заполнения. Например, можно создать форму в один-два блока, чтобы пользователям не пришлось напрягать зрение для чтения текста.
Читайте также:

