Как сделать пнг в иллюстраторе
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
По умолчанию Adobe Illustrator сохраняет файлы в формате AI. Это идеально подходит для тех случаев, когда вы работаете над проектами, или для сохранения мастер-копии вашей работы.
Но когда придет время распечатать или поделиться готовым продуктом, опубликовать его в Интернете или импортировать в другие программы, вам нужно будет сохранить его в другом формате.
Adobe Illustrator предоставляет вам множество вариантов для этого. Правильный выбор зависит от того, как вы хотите использовать полученное изображение. Давайте посмотрим на лучшие форматы и как их использовать.
Сохранение артбордов в Adobe Illustrator
Прежде чем мы рассмотрим, как сохранять файлы в определенных форматах, важно знать, как Illustrator обрабатывает монтажные области
и как сохранить артборды в виде отдельных файлов.
Артборды похожи на разные страницы в файле Illustrator. Они могут быть объединены в одно изображение, но вы также можете сохранить их отдельно.
Большинство способов сохранения файлов Illustrator позволяют выбрать способ обработки монтажных областей, и это влияет на то, как будет выглядеть ваше окончательное экспортированное изображение. В большинстве случаев вы выбираете, что делать через опцию в экспорт экран.

Вот что вы должны сделать:
- Если вы хотите сохранить несколько монтажных областей в виде отдельных файлов, установите флажок Использовать артборды. Затем выберите либо Все чтобы сохранить все монтажные области, или введите Спектр (например, 2-4), чтобы указать, какие монтажные области сохранить.
- Когда у вас есть объекты, расположенные за пределами артборда (например, если он перекрывает край), установите флажок Использовать артборды. Это гарантирует, что ваше окончательное изображение содержит только то, что находится внутри монтажной области, а остальное обрезано.
- Если все ваши художественные работы находятся в артборде, и у вас есть только один из них, снимите флажок Использовать артборды. Это создаст изображение, обрезанное до границ объектов внутри, со всеми удаленными пробелами. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.

Сохранение JPEG в высоком разрешении в Adobe Illustrator
Для иллюстрации, инфографики или чего-либо, что должно быть напечатано как визитная карточка
, лучший вариант — вывести его в формате JPEG с высоким разрешением.
В идеале вы должны оформить свое произведение искусства примерно в том размере, в котором вы хотите его вывести. Хотя размеры изображений Illustrator можно изменять без потери качества, вы обнаружите, что размер между объектами — и особенно кернинг в тексте — должен быть более плотным при больших размерах, чем меньшие.

Если вы ранее не работали таким образом, создайте новый документ, вставьте его в рисунок и настройте его по вкусу. Теперь вы готовы сохранить JPEG в высоком разрешении.
- Идти к Файл> Экспорт> Экспортировать как. Введите имя файла и установите Формат в JPEG.
- Установите, как вы хотите сохранить ваши монтажные области, затем нажмите экспорт продолжать.
- в Параметры JPEG изменение экрана Цветовая модель если вам нужно, и выберите качество.
- Под Опции, установить выходное разрешение. Экран (72 точек на дюйм) создаст файл того же размера, что и исходный документ, и должен подойти для использования в Интернете. выберите Высокий (300 точек на дюйм) для изображения с высоким разрешением. Это будет достаточно для печати.
- Нажмите Хорошо сохранить файл.
Сохранение файлов Adobe Illustrator в формате PNG
Если вам необходимо сохранить изображение, например логотип или значок, для использования в Интернете, особенно если оно имеет прозрачный фон, вы можете сохранить его в формате PNG.

Для поддержки стандартных дисплеев и дисплеев с высоким разрешением вы должны экспортировать файл в разных размерах. Вы можете сделать это автоматически.
- Идти к Файл> Экспорт> Экспорт для экранов.
- Выберите монтажные области Вкладка. Если на вашем изображении несколько артбордов, выберите те, которые вы хотите вывести.
- Под Форматы, задавать Формат в PNG а также Масштаб в 1x.
- Нажмите Добавить шкалу. Это создаст настройки для второго изображения, поэтому установите Масштаб вариант нового относительного размера. 3x, например, будет выводить изображение в три раза выше и шире, чем оригинал.
- Добавьте больше размеров, если они вам нужны.
- Нажмите Экспорт артборда чтобы сохранить ваши изображения.
Сохранение файлов Adobe Illustrator в формате SVG
Лучший, более современный способ экспорта графики, например значков и логотипов для Интернета, — использование формата SVG. Сокращенно от Scalable Vector Graphics, SVG на самом деле является языком разметки на основе XML.
Хотя вы можете выводить файлы, на которые вы можете ссылаться на вашей веб-странице, вы также можете сохранить изображение в виде фрагмента кода, который вы можете вставить непосредственно в ваш HTML-файл. Затем вы можете редактировать это с помощью CSS. Это очень эффективный способ добавления эффектов и анимации к вашим изображениям.
Есть и другие преимущества: изображения имеют малый вес, и поскольку они представляют собой векторы, их можно легко изменить. Нет необходимости выводить изображения нескольких размеров для разных разрешений экрана.

Есть несколько способов создать SVG. С помощью Сохранить как создает больший файл для работы. Для создания окончательного изображения, которое вы можете использовать в своих проектах, используйте экспорт вариант.
- Идти к Файл> Экспорт> Экспортировать как.
- Установить Формат в SVG и нажмите экспорт.
- Задавать стайлинг в Внутренний CSS. Это помещает всю информацию о стиле в блок, который можно легко изменить с помощью CSS.
- За Шрифт выбирать SVG сохранить текст по выбору. Только выбрать контуры если вы используете непонятный, нестандартный шрифт. Покидать Изображений на заповедник.
- Удостовериться преуменьшать а также отзывчивый оба проверены на максимальную производительность и совместимость.
- Теперь нажмите Показать код открыть код в текстовом редакторе. Вы можете скопировать и вставить это в свой HTML-файл. Или нажмите Хорошо вывести изображение в виде файла SVG.
Сохранение артбордов в формате PDF в Adobe Illustrator
Самый простой способ сохранить файл Illustrator в формате PDF — через Сохранить как вариант. Однако, если вы используете более одного артборда, это объединит их все в многостраничный PDF.

Существует простой способ сохранить артборды в виде отдельных файлов PDF:
- Идти к Экспорт> Сохранить для экранов.
- В открывшемся диалоговом окне щелкните монтажные области и выберите те, которые вы хотите сохранить.
- В правой колонке Формат в PDF, затем нажмите Экспорт артбордов. Для вывода больших или сложных файлов может потребоваться несколько секунд.
- По завершении ваши файлы будут по умолчанию сохранены в отдельной подпапке.
Сохранение объектов из изображения Adobe Illustrator
Иногда вам может понадобиться сохранить или экспортировать только выбранные объекты из более крупного произведения искусства. Например, если вы разработали логотип, вы можете сохранить текст или символ в отдельном файле.

Вы можете сделать это, превратив объекты в активы.
- Идти к Окно> Экспорт активов.
- Выбрать Инструмент выбора с панели инструментов или нажмите В на вашей клавиатуре. Теперь перетащите объекты, которые вы хотите сохранить на Экспорт активов панель.
- Теперь выберите Актив. Держать Ctrl или же Cmd выбрать более одного.
- Под Настройки экспорта выберите Формат. Вы можете выбрать PNG, JPEG, SVG или PDF.
- Если вы сохраняете в формате PNG или Jpeg, вы можете экспортировать в нескольких размерах. Задавать Масштаб в 1x, затем нажмите Добавить шкалу и множество Масштаб например, 2x. Вы также можете использовать эту опцию для экспорта актива в различные форматы.
- Нажмите экспорт и выберите место для сохранения ваших новых файлов.
Как использовать файлы Adobe Illustrator в других приложениях
Есть и другие варианты, которые позволяют использовать файл Illustrator в других программах. Photoshop может открывать AI-файлы напрямую, но только как плоское, не редактируемое изображение. Использовать Экспортировать как вариант вместо того, чтобы сохранить файл в формате PSD. Это сохраняет все отдельные слои, когда вы открываете его в Photoshop.
Вы можете использовать AI-файлы в других приложениях и продуктах Adobe, таких как InDesign, где они не будут редактируемыми, но сохранят такие вещи, как прозрачный фон.
Для большинства приложений, не относящихся к Adobe, вам, скорее всего, потребуется сохранить файл в формате SVG (используя Сохранить как команда на этот раз). Ознакомьтесь с нашим руководством по открытию AI-файлов без Adobe Illustrator
Файлы AI — это векторная графика, содержащаяся на одной странице, созданной Adobe Illustrator. Файлы AI очень похожи на файлы EPS; однако они имеют компактный и ограниченный синтаксис. Эти файлы обычно используются для печати и логотипов. В то время как PNG — это переносимый графический формат, который часто используется в несжатом формате изображения. Некоторые пользователи будут искать способ конвертировать AI в PNG. В этой статье мы покажем вам методы, с помощью которых вы можете легко преобразовать один в другой.

Преобразование AI в PNG через Adobe Illustrator
Первый и лучший способ — использовать Adobe Illustrator. Поскольку файл был создан с помощью этой программы, его будет легко сохранить как файл PNG. Кроме того, пользователь может отредактировать иллюстрацию перед сохранением ее в формате PNG. Существуют также другие подобные программы, такие как InkScape и CorelDRAW, которые могут помочь в экспорте AI в PNG. Выполните следующие шаги, чтобы преобразовать AI в PNG в Adobe Illustrator:
Преобразование AI в PNG через онлайн-сайт
В наши дни большинство вещей можно сделать через онлайн-сайты. Преобразование одного формата в другой может выполняться многими сайтами преобразования. Этот метод экономит время и память компьютера. Есть много разных сайтов с разными функциями. В этом методе мы будем использовать сайт Convertio, чтобы продемонстрировать идею преобразования AI в PNG. Выполните следующие шаги, чтобы успешно преобразовать AI в PNG:

Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение "Растушевки". Значение размытия сработает ко всему выделению.

Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
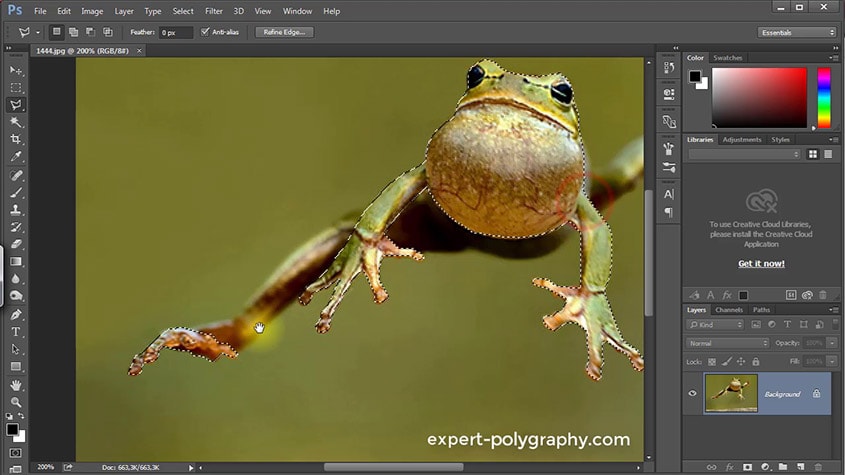
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
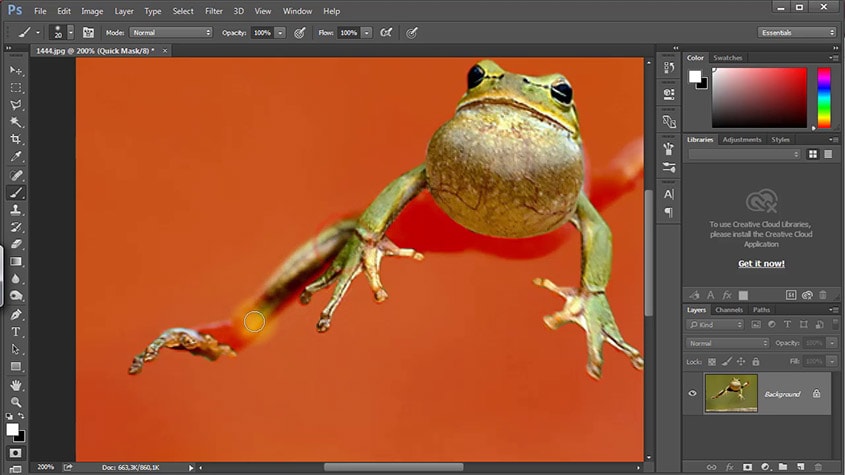
Основной предмет с высокой четкостью границ можно выделить обычным инструментом "Лассо", а нечеткие края - мягкой кистью в режиме "Быстрой маски" (Quick Mask - Клавиша Q), как показано на снимке ниже.

Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
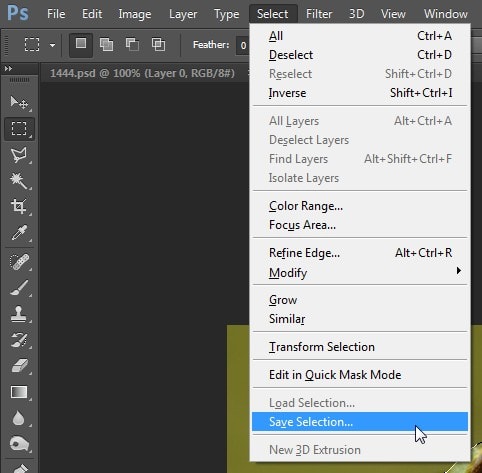
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите - Select/Save Selection.

Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши - Feather. (Растушевка. ) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите - Select/Load Selection. Выберите пункт - Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
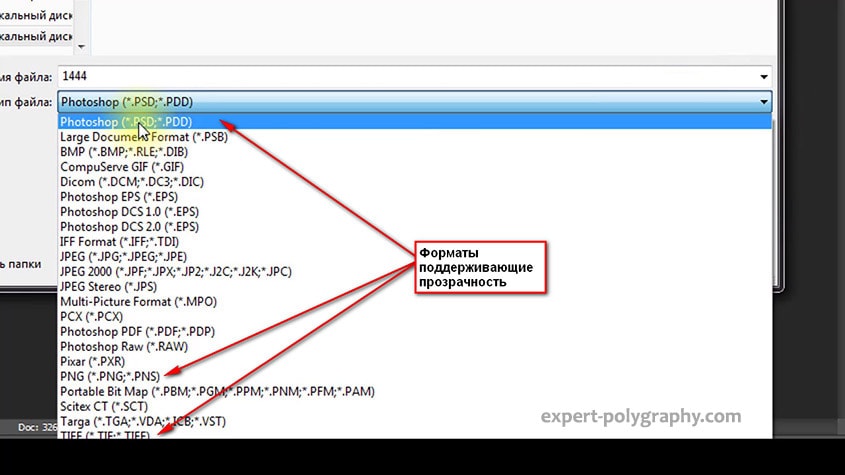
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.

PSD - самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff - формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG - имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
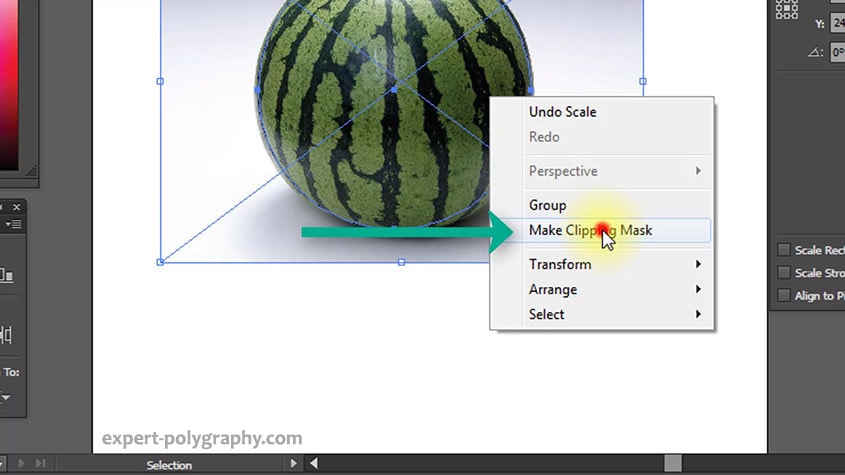
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши - Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.

После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать - Effects/PowerClip/Place inside Frame. Вместо указателя появится стрелка, которой нужно показать контур.

Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
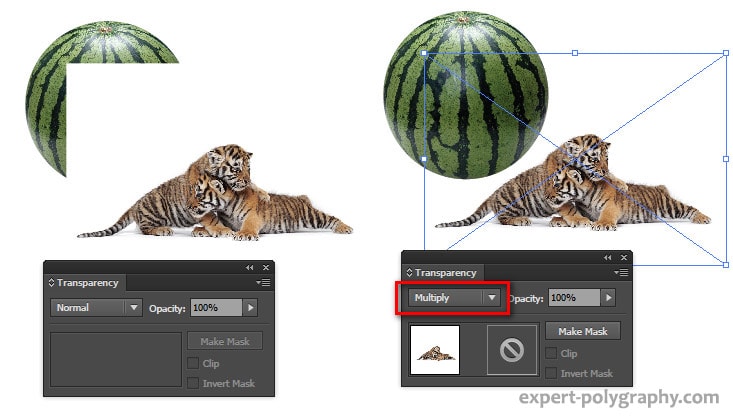
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей - Window/Transparency. А затем выбрать режим - Multiply (Умножение).

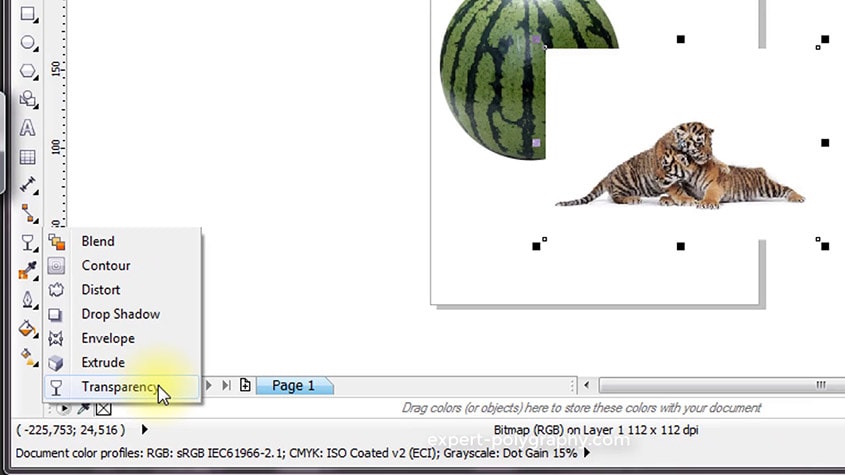
В CorelDRAW возьмите инструмент - Transparency.

В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:

У меня проблема с Illustrator CS5, о которой я видел на многих-многих форумах, но я не нашел ответа, который устранил бы мою проблему.
Когда я использую Сохранить для Интернета и устройств . чтобы создать png, он выходит в приятных красивых цветах. Когда я использую Экспорт . или же Сохранить выбранные фрагменты . для создания png он выходит в очень тусклых тонах.
Вроде затрагивает все цвета, но вот пример:

(создано с Сохранить для Интернета и устройств)

(создано с Сохранить выбранные фрагменты . и идентичны тем, которые созданы с Экспорт . )
Также в матовых версиях черный становится темно-серым.
Вот некоторая информация о моей настройке:
Наконец, вот кое-что интересное, что может помочь в устранении неполадок:
Пока я экспортировал это со всеми различными настройками, в какой-то момент я решил вставить два экспортированных png-файла в Illustrator, чтобы я мог поместить их рядом друг с другом и сравнить цвета. К моему удивлению, тусклые экспортированные png-файлы выглядят яркими и нормальными, когда они вставляются в Illustrator.
Если вы можете помочь пролить свет на это, я был бы признателен. Вскоре мне нужно будет экспортировать несколько фрагментов, и мне нужно, чтобы цвета проявились как раз в это время.
Когда вы сохраняете для Интернета, вы не видите проблемы, потому что ИИ обращает цветовой профиль в sRGB с сохранением внешнего вида.
У меня была такая же проблема, и тогда это сделало это для меня. У меня было ощущение, что это было что-то очень глупое и простое. Я менял цветовой режим на RGB с CMYK в цветовой палитре и не получал результатов.
Попробуйте перейти в ФАЙЛ -> РЕЖИМ ЦВЕТА ДОКУМЕНТА -> RGB.
Надеюсь, это поможет, у меня это сработало.
Вот что, я думаю, происходит. Illustrator экспортирует ваши изображения в формате PNG-24, используя профиль sRGB. Это означает, что вам все время нужно было работать в sRGB.
Вероятно, для этого уже слишком поздно, поэтому вы можете сделать это, чтобы преобразовать свой документ. Может быть, есть более простой способ, но у меня это сработало (в CS3):
- Создать новый документ
- Изменить Цветовой режим документа в RGB из Файл меню
- Перейти к Правка> Назначить профиль и присвоить "sRGB . "профиль к документу
- Скопируйте все из исходного документа в новый документ
- При появлении запроса выберите преобразование цветов вставляемого содержимого, чтобы сохранить их внешний вид.
- Экспортируйте свое изображение и скажите спасибо своей высшей силе
Я действительно считаю, что нашел решение этой проблемы: когда вы экспортировали свои изображения как png в Illustrator; откройте их в Apple Preview. Тогда выбирай:
Инструмент->
Назначить профиль->
ColorSync-профиль: sRGB .
Нажмите ОК.
Сохранить
Одна вещь, которую я обнаружил, имеет огромное значение (и я имею в виду монументальность) - это цветовой профиль документа, который вы выбираете в начале.
Чтобы понять, что я имею в виду, я настоятельно рекомендую вам создать новый документ RGB и новый документ CMYK с артбордом того же размера и разместить на той же фотографии (что-то с областями красного цвета особенно хорошо для этого, что я нашел) того же размера. Перемещаясь между ними, вы заметите, что цвета в документе CMYK кажутся намного более тусклыми из-за его приближений. Попробуйте сами, я думаю, вы очень удивитесь!
Для веб-дизайна и дизайна приложений лучшее решение, которое я нашел, - это как можно больше отключить управление цветом в Illustrator для документов RGB. При этом цвета RGB принудительно выводятся на экран и сохраняются в файл в соответствии с фактическим значением цвета.



- Спасибо за вашу помощь! К сожалению, я выполнил ваши инструкции, но цвета все еще тусклые, когда я экспортирую или сохраняю фрагменты. (Кроме того, чтобы уточнить - у меня нет проблем, когда я сохраняю для Интернета и устройств.)
- Интересно. Извините, я не могу придумать ничего, что могло бы вызвать проблему.
Несколько проверок вашего цвета в реальности:
- Насыщенный черный цвет для Интернета не имеет смысла. Вам нужен черный экран, который вы получаете, если используете RGB (0,0,0).
- Убедитесь, что вы нет Proof colors проверил в меню просмотра.

Кроме того, вы должны помнить, что произойдет с вашей графикой, когда она попадет в различные браузеры. Вот хорошее объяснение, почему вы все еще во власти браузера когда дело доходит до цветного дисплея. Цвета на краю гаммы, такие как апельсин, будут особенно сложными.
В Windows с использованием Adobe Illustrator CC 22.1:
После этого у моего документа все еще есть правильный профиль CMYK (который в моих случаях был с покрытием), который необходим для правильной печати, но любой экспорт через окно экспорта активов имеет четкий цвет RGB для ожидаемого использования экрана. До этого изменения мой экспорт пикселей был скучным, как и описано.
Читайте также:

