Как сделать плавную анимацию в photoshop
Добавил пользователь Владимир З. Обновлено: 04.10.2024
Как сделать анимацию в фотошопе: что она под собой подразумевает и сложно ли это?
Делать анимацию в фотошопе довольно просто, если знать как ее делать=) Но а если честно, то попробовав один раз, вы все будете делать с закрытыми глазами… Именно в этой статье, под моим четким руководством вы научитесь делать анимацию без каких либо проблем!
Анимация, мы станем настоящими аниматорами?
Наша анимация — это плавное появление надписи, которое мы будем делать с помощью инструмента Анимация в фотошопе, именно этим мы и займемся. Сегодня вы сможете побывать в роли начинающего аниматора=)
Для начала определимся, что нам нужно! А нужен нам фотошоп: не важно какая версия. Можете воспользоваться версией, которой пользуюсь я, скачать можете тут!
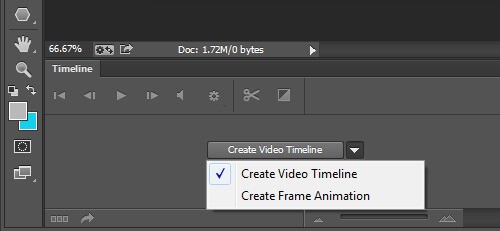
Открываем программу фотошоп и выводим вкладку анимация на рабочую среду: Окно — Анимация. В моей версии программы эта вкладка называется Шкала времени, поэтому я делаю так (ставим галочку):
В итоге у вас появится вот такая панель внизу:
P.S. Я ее немного обрезал…
Ну а теперь с помощью вкладок Файл — Создать…, или нажатием на клавиши CTRL+N — создаем новый файл. Выставляем размеры, жмем ок и пишем наш текст, с которого будем делать анимацию. У меня вот что получилось:
P.S. Это я немного с деформацией поигрался=)
Этот кадр автоматом стает в нашу Шкалу времени, ставим его на скорость 0,1 сек и с помощью Создание копии выделенных кадров создаем еще 10 (это зависит от того как вы будете выставлять прозрачность — дальше посмотрите и все поймете):
P.S. Это уже готовая картинка.
На первом кадре отключаем картинку (нажмите на вторую картинку и в слоях отключите видимость слоя — надпись, и данную картинку перетяните на первое место). В итоге, у меня 10 кадров со скоростью по 0,1 сек, а последний (11 кадр) — 1 сек.
На второй картинке текст должен быть включен, меняем только прозрачность: в слоях правой кнопкой мыши делаем клик по слою с надписью, выбираем вкладку — Параметры наложения…
В Основные параметры — Непрозр. ставим 10%. Такие действия повторяем с каждым кадром, увеличивая прозрачность: второй — 20 %, третий — 30% и т.д., пока не дойдем до 100% — финальный кадр (именно из-за того как вы будете использовать прозрачность зависит количество кадров).
Также, в Параметрах наложения можете попробовать использовать дополнительные фишки (просто нужно поставить галочку и результат перед вами).
Остальные кнопки Шкалы времени я не объясняю: думаю, кнопка play и другие вам знакомы… (чтобы просмотреть, что за кнопка перед вами — просто наведите курсором мыши на нее и у вас перед глазами появится надпись с обозначением)
Вот и все, осталось только сохранить наш небольшой проект под кодовым названием «Анимация в фотошопе«!
Как сохранить анимацию в фотошопе?
Для того чтобы сохранить нашу анимацию открываем меню Файл — Сохранить для Web… (Alt+Shift+Ctrl+S):
Выбираем формат Gif (он там уже автоматом стоит) и жмем Сохранить… (выбираем путь сохранения, к примеру — рабочий стол), Все анимация сохранилась=)
Я думаю, тут и без видеоурока все понятно… Но все равно, как и обещал, вот смотрите:
На сегодня все, пока!
Хотя анимация в Photoshop не является новой концепцией, но в последние несколько лет она проделала долгий путь в развитии: панель Timeline (Шкала времени) была немного перестроена, были введены видео-слои, появилась возможность создания анимации по ключевым кадрам. Все эти дополнения в действительности улучшили Photoshop.
Несмотря на то, что Photoshop всё ещё далёк от создания анимаций высокого качества, подобно программе After Effect, но в нём по-прежнему имеется возможность создавать сложную анимацию. Это полезно, особенно если у вас нет желания тратить время на обучение новой программы.
В этой статье я поделюсь с вами несколькими полезными методами, которые помогут вам в создании сложной анимации. Мы рассмотрим панель Timeline (Шкала времени) и разные свойства, с помощью которых можно анимировать. Помимо этого мы выясним, какую роль играют в анимации корректирующие слои, смарт-объекты и фильтры, и как совместить все эти три составляющие для получения удивительных эффектов. Так как в этом уроке мы будем применять современные методы, то от пользователей потребуется владение программой Photoshop на среднем уровне.
Обзор панели Timeline (Шкала времени)

Шкала времени для видео
Шкала Video Timeline предназначена для создания ключевого кадра анимации, она представляет собой процесс создания анимации, в котором вами определяются ключевые моменты анимации в шкале времени, затем Photoshop интерпретирует промежуточные кадры для создания анимации. В качестве примера, создадим самую простую анимацию, чтобы вы увидели, как это работает.
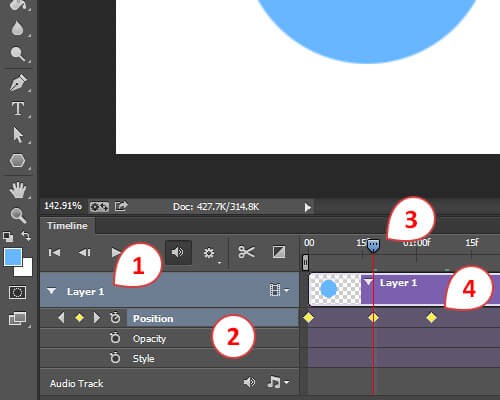
На временной шкале ниже показан обычный слой (1) со своими свойствами (2). Под цифрой (3) показан индикатор текущего времени, (4) существующие ключевые кадры.

Обратите внимание на скриншот ниже, шкала video timeline отображает слои на панели Layers. Каждый из них имеет свою выпадающую панель, в которой отображены свойства слоя (эти свойства могут быть анимированы). Анимировать свойства можно нажатием на значок секундомера. Заметьте, что на ключевой кадр автоматически помещается индикатор текущего времени.

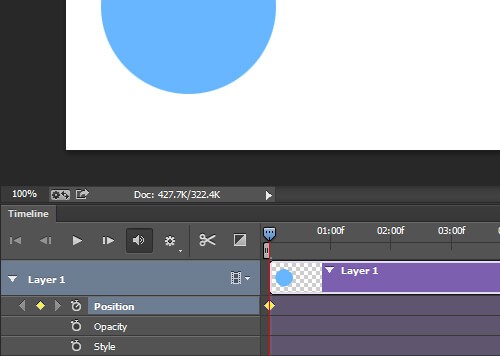
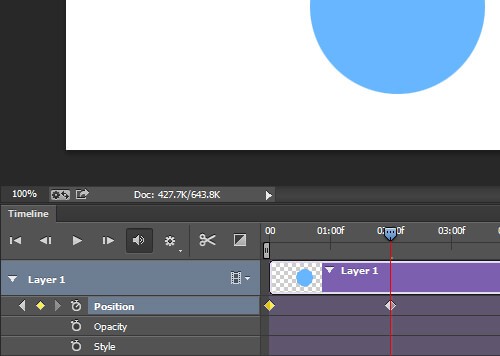
Передвиньте индикатор текущего времени в другую точку временной шкалы и переместите содержимое слоя. Ещё один ключевой кадр добавится автоматически.

Воспроизведите получившуюся анимацию, и вы увидите передвижение объекта на холсте из одной позиции в другую.
Типы слоёв
Теперь, когда мы имеем представление о том, как осуществляется в Photoshop процесс анимации, давайте внимательнее рассмотрим типы слоёв, которые можно анимировать. Так как у различных типов слоёв имеются разные свойства, то следует обращать внимание какие именно слои вы используете.
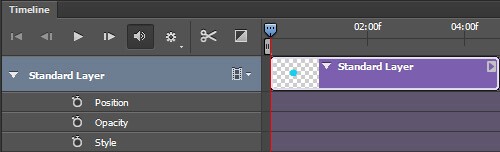
Стандартный или пиксельный – слой, содержащий информацию о пикселях. Это основной и самый распространённый слой в Photoshop. Он включает в себя следующие свойства:
- позиция;
- непрозрачность;
- стиль.

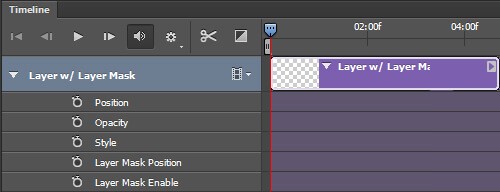
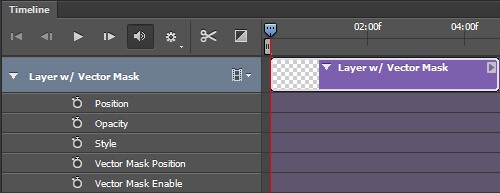
Если вы желаете добавить к какому-нибудь слою векторную маску или обычную маску, то этими действиями будут добавлены дополнительные свойства, характерные для выбранной маски. Эти дополнительные свойства включают в себя:
- слой или положение векторной маски;
- слой или векторная маска.


- позиция;
- непрозрачность;
- стиль;
- положение векторной маски;
- векторную маску.

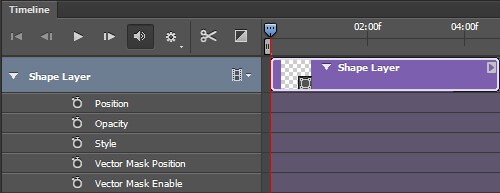
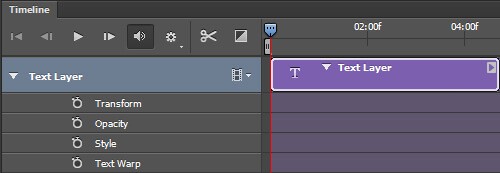
Текстовый слой содержит редактируемый текст. Если текст растрировать, то он уже будет не текстовый, а стандартный слой, содержащий пиксельную информацию. К этим свойствам относятся:
- преобразование;
- непрозрачность;
- стиль;
- деформация текста.

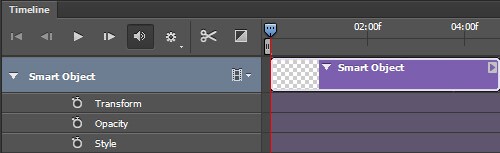
Смарт-объект может содержать как один, так и несколько вышеуказанных типов слоёв. Смарт-объект является своего рода оболочкой для любого слоя, то есть, используя новый набор свойств, первоначальный слой остаётся неизменным. К таким свойствам относятся:
- преобразование;
- непрозрачность;
- стиль.

Полезная информация о смарт-объектах: так как смарт-объект сохраняет качество исходного слоя или нескольких слоёв, которые он содержит, то масштабирование не будет влиять на его качество. Но, тем не менее, увеличение не должно превосходить размер первоначального слоя, который содержит смарт-объект. Это приведёт к потери качества.
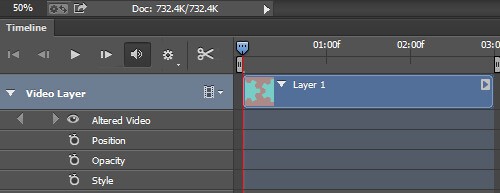
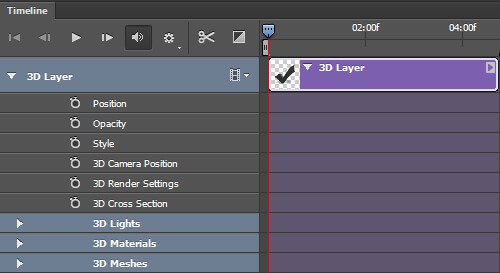
Хочется отметить ещё два вида – video layer (Видео слой) и 3D layer (3D слой), которые отличаются от других рассмотренных выше слоёв. Видео слой представляет собой группу слоёв, содержащих собственный набор свойств. А 3D слой - помимо содержания уникального набора свойств, подвергается воздействию в совершенно отдельной среде, отличной от других слоёв. Мы не будем подробно рассматривать эти слои. На скриншоте ниже вы можете посмотреть, как они выглядят на шкале времени.


Мой вам совет: изучите эти два вида. В остальной части урока мы будем рассматривать различные свойства традиционных видов слоёв, за исключением 3D и видео.
Свойства слоя
Теперь, когда мы имеем представление о разных типах слоёв, перейдём к рассмотрению их свойств, которые можно анимировать. Очень важно знать, как работает каждое из свойств, чтобы понять их ограничения и предназначение. Давайте приступим к рассмотрению общих свойств анимации.
Position (Позиция) позволяет двигаться объекту по осям X и Y. Положение объекта меняется при помощи инструмента Перемещение (V).
При помощи свойства Позиция, мяч перемещается вдоль оси X вперёд и назад.
Opacity (Непрозрачность) предназначена для изменения непрозрачности слоя. Расположена она на панели Layers (Слои).
Для создания исчезающей анимации к ключевым кадрам была установлена непрозрачность 100% и 0%.
Свойство Style (Стиль) предназначено для применения стилей к слою. Доступ к стилям можно получить путём двойного клика по нужному слою.
Пульсирующая анимация объекта была создана при помощи стилей: Тиснение, Тень и Наложение цвета.
Layer mask (Слой-маска) или Vector mask position (Положение векторной маски) позволяет кадрировать позиции X и Y каждой маски. Всё это работает лучше, если маска не связана со слоем.
Маска, маскируя один слой, раскрывает фоновый.
Enabling or disabling a layer or vector mask (Включение или выключение слоя или векторной маски). Для включения или отключения маски пройдите в меню Layer > Layer Mask (Слои – Слой-маска) и выберите либо Enable (Включить), либо Disable (Отключить) соответственно. Для векторной маски перейдите в меню Layer > Vector Mask (Слои – Векторная маска) или нажмите Shift + клик по миниатюрке маски, чтобы включить или выключить её.
Маска за короткий промежуток времени включается и отключается, за счёт этого создаётся эффект анимации.
Свойство Text Warp (Деформация текста) характерно для текстовых слоёв и предназначается для текстовой деформации. Чтобы получить доступ к дополнительным текстовым эффектам, пройдите в меню Type > Warp Text (Текст – Деформировать текст).
В этой анимации к тексту была применена деформация Flag (Флаг).
Transform (Трансформирование) – свойство, позволяющее производить различные преобразования к анимированному объекту (например, масштабирование или вращение). К списку различных преобразований можно перейти через меню Edit > Transform (Редактирование - Трансформирование) или нажать Ctrl + T для входа в режим свободного трансформирования.
При помощи вращения и масштабирования мы создали вращающуюся звезду, которая уменьшается и увеличивается.

Как сделать плавную анимацию в фотошопе на timeline Урок 4
Это финальный урок из серии про создание иллюстраций. Из него вы узнаете, как сделать видео-анимацию в фотошопе и как работать в панели timeline, чтобы в итоге у нас получилась плавная анимация.
Автор уроков Константин Ужве — художник, дизайнер, фрилансер и путешественник. Окончил СПГУ Технологии и дизайна. Участник многих дизайнерских конкурсов и выставок. Среди клиентов: Газпром, Юлмарт, Viber, Петр Мамонов, Звуки Му и другие.
Таймкоды:
00:32 Пример видео-анимации
00:45 Открываем наши предыдущие подготовки
01:00 Открываем панель Timeline
01:15 Начинаем работу со слоями в таймлайне
03:20 Добавляем прозрачность в слой с облаками
04:00 Переходим к следующим слоям
06:16 Добавляем текст
07:05 Сохраняем результат в формате mp4
В этом уроке мы рассмотрим базовое создание анимации в Photoshop CC.
Категория: Анимация
Версия Photoshop: Photoshop CC (2014)
Сложность: Низкая
Дата: 09.08.2015
Обновлено: 31.08.2017

Создаем новый файл с размерами 700 x 300 px.
Открываем окно Timeline (Window - Timeline (Окно - Шкала времени)).

Анимация это просто.
Создаем 4 копии выделенных кадров.

Создаем копии кадров в программе Photoshop CC
Далее в окне Timeline (Шкала времени) выбираем первый кадр и в окне Layers (Window - Layers (Окно - Слои)) отключаем для кадра видимость всех слоев кроме фона.

Отключаем для кадра видимость всех слоев кроме фона (Photoshop CC).
Выбираем четвертый кадр и оставляем в нем видимыми все слои.
Далее выставляем время отображения для каждого кадра в 1 секунду.

Выставляем время отображения для каждого кадра в 1 секунду (Photoshop CC).

Выставляем параметр повтора нашей анимации (Photoshop CC).
Теперь мы можем использовать запуск воспроизведения анимации.

Запуск воспроизведения анимации (Photoshop CC).
Нам осталось только сохранить нашу анимацию в формате, который её поддерживает (.jpg).
Читайте также:

