Как сделать плашку в фигме
Добавил пользователь Алексей Ф. Обновлено: 05.10.2024
Не секрет, что изображения являются огромной частью мира дизайнера. От поиска и редактирования до манипулирования и экспорта, мы постоянно работаем с изображениями в наших файлах дизайна.
Импорт изображений в Figma
Через меню
Это может показаться очевидным, но, чтобы начать работать с изображениями в Figma, вам нужно сначала импортировать их в свой файл дизайна. Вы можете сделать это из меню, перейдя в File, затем щелкнув Place Image. Вы также можете найти эту же опцию в нижней части раскрывающегося списка Shape Tools или нажав удобную комбинацию клавиш Shift + Command + K.
Затем откроется файловый браузер, позволяющий выбрать несколько изображений. Отсюда мы не просто бросаем их как попало на холст. Вместо этого Figma позволяет вам добавлять их по одному, кликая или перетаскивая. Это дает вам гораздо больший контроль над размещением и даже размером изображений при импорте.
Это может показаться простой вещью, но на самом деле она довольно мощная, особенно если учесть, как обрабатываются изображения в Figma. Позвольте мне быстро объяснить, почему.
В Figma мы не рассматриваем изображения как отдельный тип объекта, вместо этого мы рассматриваем их как заливку. Когда вы импортируете изображение, мы создаем прямоугольник с такими же размерами * и применяем к нему заливку изображения. Если вы знакомы с CSS, подумайте об этом как об установке изображения в свойстве background элемента div. Это значительно упрощает обрезку, изменение размера и замену изображения в процессе работы над дизайном.
Итак, вернемся к импорту. Как я уже сказал, когда вы используете метод Place Image, вы получаете возможность добавить несколько изображений по одному. Круто то, что, поскольку изображения обрабатываются как заливка, вы можете использовать этот метод для добавления выбранных изображений к уже существующим фигурам. Один из вариантов использования этого – быстрое добавление изображений профиля к трем разным дизайнам (круг, квадрат и прямоугольник с закругленными углами), которые вы хотите проверить.
С помощью перетаскивания
Второй способ импорта – перетаскивание. С вашего рабочего стола или из папки на вашем компьютере вы можете просто перетащить одно или несколько изображений в Figma. С помощью этого метода мы размещаем их на холсте ровными рядами по десять. Вы можете быстро воспользоваться нашими новыми функциями Smart Selection. Просто выберите все изображения, которые вы импортировали, а затем отрегулируйте интервал. Или, если вы хотите стать по-настоящему модным, вы можете быстро создать сетку, а затем поменять их местами, как в настоящем фотофиде.
Эти два метода импорта – импорт с помощью place image или перетаскивание – являются чрезвычайно универсальными, но они требуют, чтобы у вас уже были изображения, загруженные на ваш компьютер. Итак, что, если вы хотите быстро проверить кучу идей, не занимая драгоценное место на жестком диске? Не волнуйтесь, Figma поможет вам.
С помощью метода копировать + вставить
Хотя этот метод работает только с одним изображением за раз, это быстрый способ опробовать кучу идей, плюс не нужно сохранять изображения на жестком диске.
Манипулирование изображениями в Figma
Теперь, когда у вас есть изображения в Figma, вы можете редактировать их по своему желанию. Несмотря на то, что мы не утверждаем, что Figma является инструментом редактирования фотографий, мы предоставляем вам возможность сделать несколько быстрых изменений, таких как настройка экспозиции или контраста.
По умолчанию изображения настроены так, чтобы заполнить любую фигуру, но мы даем вам полный контроль над этим. Если вы щелкнете по параметру заливки на панели свойств, вы увидите всплывающее окно. В верхней части этого окна вы найдете небольшой выпадающий список, который позволяет переключаться между Fill, Fit, Crop и Tile.
Как вы можете видеть, режим Fill расширяет изображение до размеров фигуры, в которой оно находится.
Режим Fit гарантирует, что вы всегда будете видеть полное изображение в вашей фигуре. Это может привести к появлению пустого пространства вокруг изображения.
Режим Crop позволяет изменять размеры и перемещать изображение по границам фигуры.
Ну … вы поняли! Замостить плиткой :)
Советы и приемы
Теперь, когда вы являетесь экспертом по импорту и обработке изображений в Figma, я хотел бы поделиться несколькими советами и приемами, которые помогут применить эти методы на практике.
Быстрое кадрирование (Quick Crop)
Нужно быстро обрезать изображение? Выберите слой изображения, а затем нажмите кнопку кадрирования на верхней панели инструментов. Или, если вы являетесь поклонником сочетаний клавиш (что и должно быть), просто нажмите и удерживайте клавишу option и дважды кликните по изображению, чтобы открыть настройку кадрирования.
Изображения, как стили
Слои заливки и режимы наложения
Я не буду вдаваться в подробности всех режимов наложения, но я объясню, как полезно добавить несколько слоев заливки.
Допустим, вы хотите, чтобы ваше изображение было черно-белым. Один из способов сделать это – настроить ползунок насыщенности под настройками заливки. Однако, если вам когда-нибудь понадобится заменить это изображение на другое, вам придется повторно применить этот параметр насыщенности. Здесь пригодятся слои заливки и режимы наложения.
Добавив сплошную заливку, установив цвет на черный или белый, а затем изменив режим наложения на color, вы получите черно-белые изображения с более точным контролем.
Копирование слоев заливки
Одна хитрость, которую я обнаружил в Figma, которая сэкономила мне массу времени, заключается в том, что вы можете копировать и вставлять слои заливки (это также относится и к слоям Stroke и Effect). Продолжая приведенный выше пример, это позволяет быстро взять этот черно-белый заливочный слой и применить его к дополнительным изображениям с помощью сочетания клавиш command+c и command+v.
Изображения, как контур
Хотя может быть не так много вариантов использования изображения в качестве контура, полезно знать, что Figma поддерживает это. J
Как я уже говорил, изображения являются важной частью процесса проектирования. Независимо от того, работаете ли вы с ними ежедневно или только когда вам нужно обновить аватар в Twitter, вы не можете их игнорировать. Итак, от поиска предпочтительного метода импорта для ускорения процесса проектирования с использованием стилей изображений, надеюсь, это руководство было полезным. Есть какие-нибудь дополнительные советы и рекомендации, которые я, возможно, упустил? Обязательно дайте мне знать в Twitter!
* Обратите внимание, что разрешение изображений, размер которых превышает 4000 пикселей, будет уменьшено для обеспечения производительности.
Здравствуйте, работаю в фигме и возник такой вопрос - как лучше оформлять текст для передачи потом верстальщику. По стандарту, когда я пишу текст вокруг него создается вот такая рамка в пару пикселей и соответственно расстояние от текста до объектов меряется от нее,а не от края букв. Так вот, оставлять эту рамку или подгонять вручную чтобы она проходила по границам букв?Если рамку необходимо оставлять,то как лучше текст в ней выравнивать,к верху прибить,по центру или к низу?

Рамка должна быть такая, какой ее сделала программа, так как в верстке все происходит по такому же сценарию. Вычитывайте отступ с учетом этой рамки, чтобы не ошибиться, пользуйтесь функцией Auto Resize.

В последние годы мы много пользовались Sketch и до сих пор остаемся его большим поклонником. Однако когда дело доходит до совместной работы, появлялись мучительные трудности и приходилось искать альтернативы. Что бы мы ни использовали, они казалась намного менее удобными и вызвали дополнительные трудности, с прототипированием дела обстояли аналогично. Figma пообещала облегчить нам жизнь и сдержала свое обещание.
Преимущества:
- Она бесплатна (до двух пользователей и трёх проектов на аккаунт)
- Работает как на Mac, так и на ПК (Sketch же только на Mac)
- Командная работа в режиме реального времени
- Вы можете импортировать файлы Sketch (но будьте осторожны, вы не сможете экспортировать в Sketch!)
- Интегрированная передача проектов разработчикам
- Библиотека Fantastic Team/Дизайн-системы
- Комплексное качественное прототипирование
- Для работы вам нужно иметь подключение к Интернету, однако вы можете сохранить файл локально, поработать с ним и добавить его позже.
1. Начало пути
1.1 Заполучите Figma

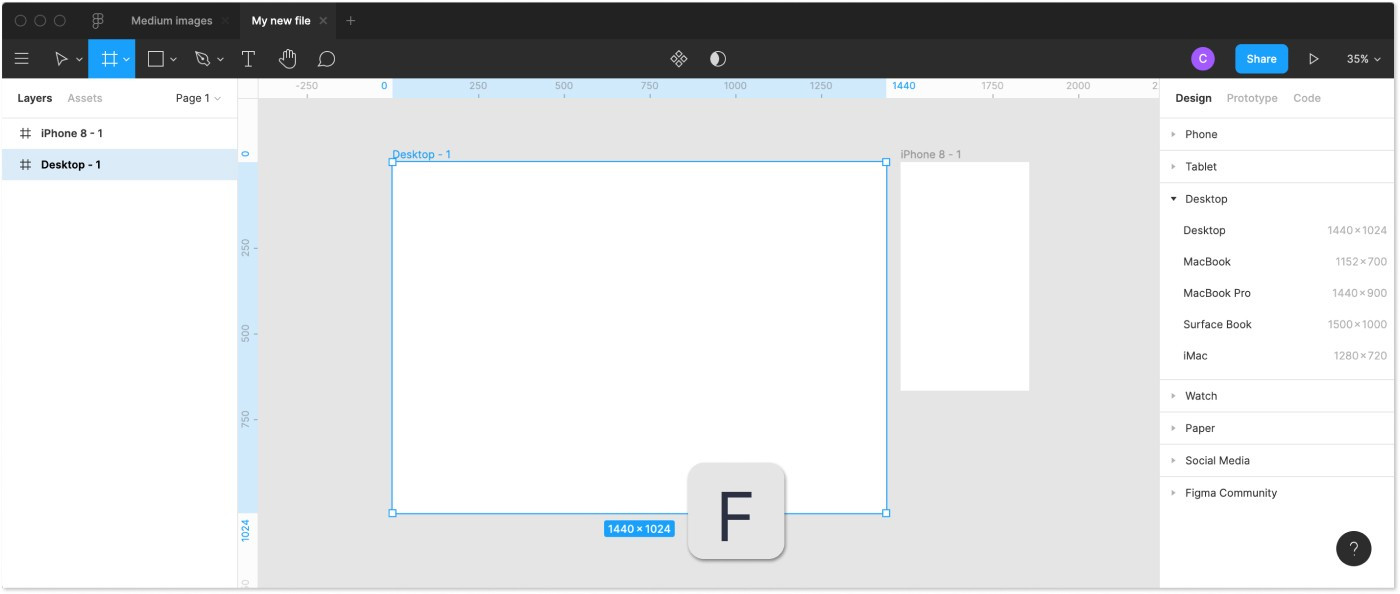
Вы могли заметить, что Figma позволяет создавать команды и проекты, о которых я расскажу позже, а пока просто создайте новый файл (из меню или с помощью cmd + N).
В отличие от Sketch, файлы Figma хранятся не на Вашем компьютере, а в облаке. Вы можете получить доступ ко всем проектам через браузер в любое время и в любом месте. Существует и отдельное приложение для Mac и PC. Я рекомендую использовать именно их, но это вовсе не обязательно.
Недостатки: вам все так же нужен Интернет. Однако вы можете заранее загрузить файл в приложение, чтобы работать в автономном режиме.
1.2 Импорт старых файлов из Sketch
Figma позволяет быстро и точно импортировать файлы Sketch. Просто перетащите файл Sketch на холст Figma!
Также вы можете копировать отдельные элементы из Sketch, щелкнув по ним правой кнопкой мыши и скопировав их как SVG!
Совет: я рекомендую использовать приложение фигмы при импорте из Sketch, поскольку в браузере локальные шрифты не будут отображены и это испортит ваш файл.
2. Разработка в Figma
2.1 Настройка новых фреймов (артбордов)

Если раньше вы использовали Sketch, вам будет гораздо легче освоиться. Нажмите A или F, чтобы увидеть все параметры фрейма на панели свойств справа и выберите размер или же просто нарисуйте свой собственный фрейм. Как и в Sketch, вы можете работать с 1x (что означает фактический размер пикселя, поскольку при изменении размера нет потери качества). Вы по-прежнему можете экспортировать ассеты любого размера, которые могут вам понадобиться.
В отличие от традиционных артбордов, можно вкладывать фреймы отдельно друг в друга. Это позволит вам создавать более сложные конструкции.
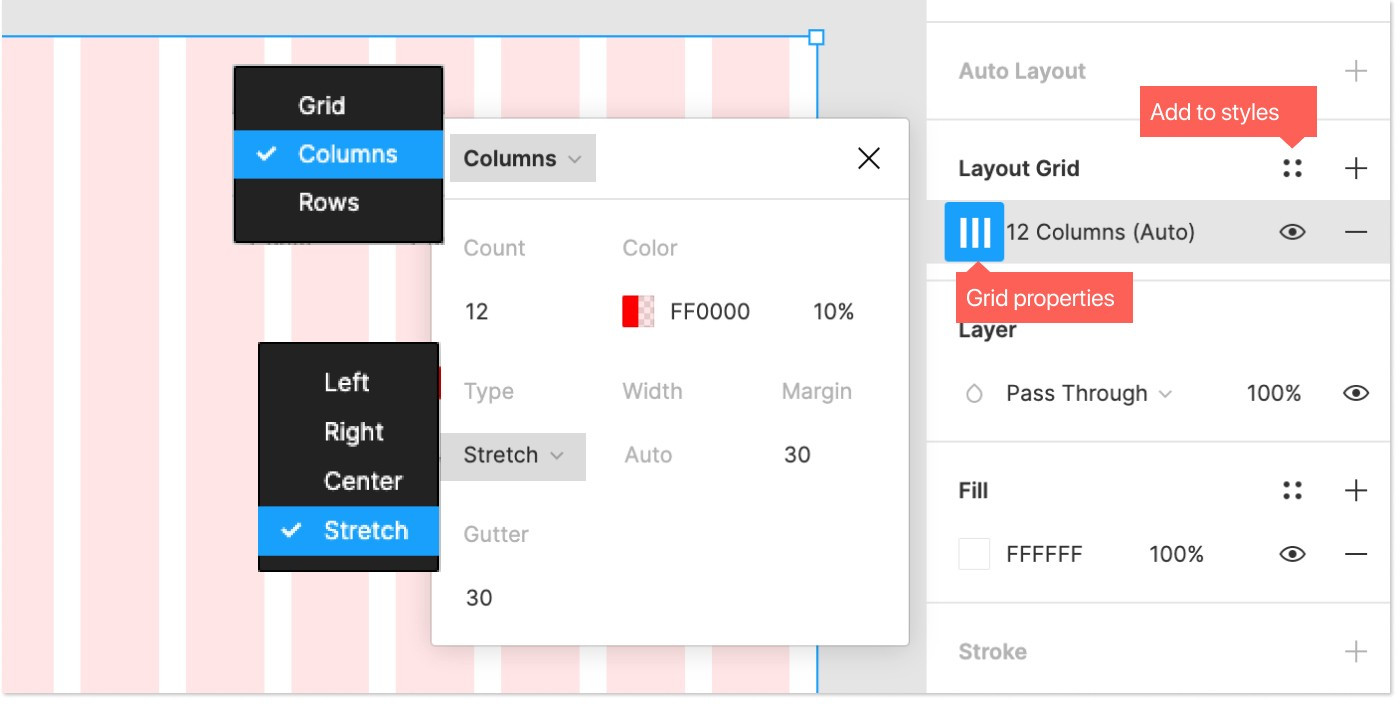
2.2 Сетки и макеты
Для мобильных устройств можно использовать стандартную сетку из 8 пунктов. Для веба это не столько интервалы, сколько сетки макета. Вы можете начать с популярной 12-колоночной сетки, так будет легче. Есть и более сложный и современный вариант — настраиваемая CSS сетка. Лучше всего заранее обговорить все со своим разработчиком и договориться о том, какую из сеток вы будете использовать.

Отрегулируйте сетку в меню свойств справа. Вы можете перейти от сетки к столбцам или строкам, а также сделать его фиксированным или жидким.
Самое замечательное в сетках и столбцах то, что вы можете настроить сразу несколько сеток и сохранить их. Это удобная функция, которая поможет в адаптации макетов под различные устройства, обмена ими с членами команды или повторного использования в других проектах.
Совет: вы можете переключать видимость с помощью комбинации ctrl + G.
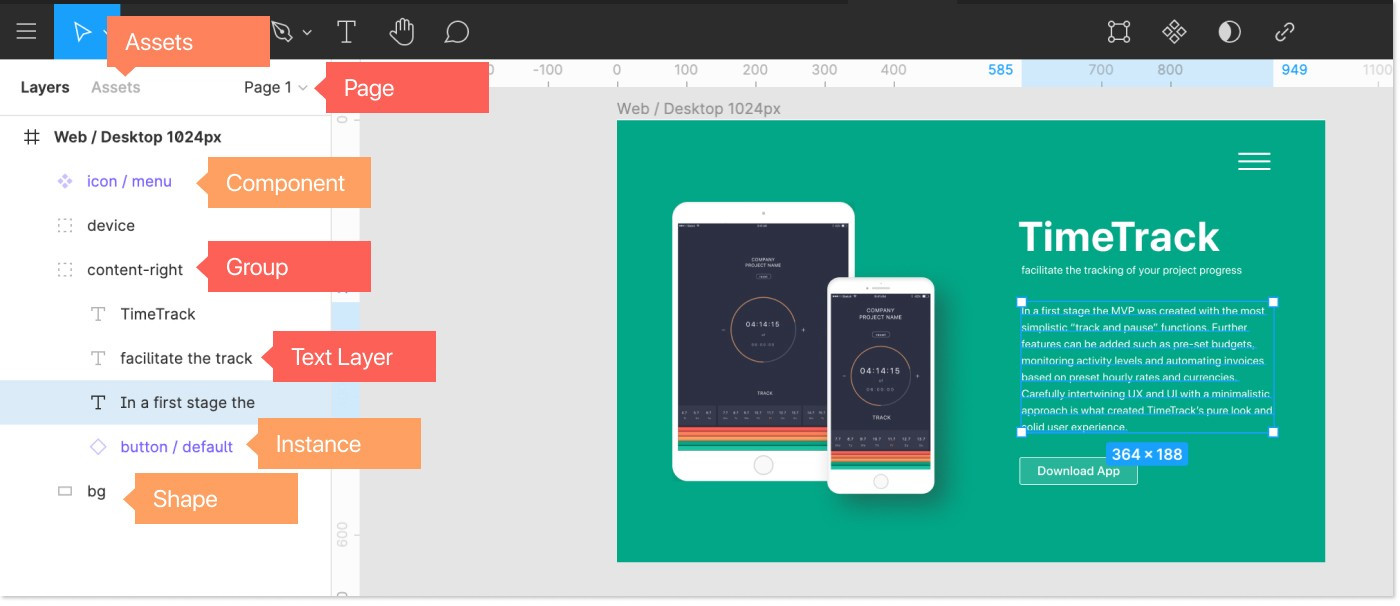
2.3 Слои и группы

Как и в Sketch, в левой части экрана вы найдете панель слоев.
- Layers → каждый новый элемент, который вы добавляете, автоматически создает слой. Вы можете перемещать слои просто перетаскивая их.
- Group layers → Обязательно сгруппируйте слои (выберите слои и нажмите cmd + G ), чтобы ваш файл был организован и чист. Это также поможет быстро перемещать и копировать группы между фреймами. Чтобы выбрать элемент, нажмите cmd и щелкните этот элемент. Никогда не забывайте группировать слои!
- Pages → Вы можете настроить различные разделы или области вашего дизайна. Нет никаких правил касаемо их использования. Можно создать отдельные страницы для беспорядочного мозгового штурма(какого-нибудь черновика), макетов и финальной версии.
- Assets → Здесь хранятся ваши компоненты, также в этом разделе вы найдете библиотеку.
- Nested Frames → Это пригодится для структурирования и создания прототипов. 2.4 Векторные фигуры Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
2.4 Векторные фигуры
Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
Вы можете создавать фигуры с помощью хоткеев R (прямоугольник), L (линия) или O (эллипс). Удерживайте shift, чтобы сохранить пропорции. Каждая такая фигура автоматически создаёт свой собственный слой.
Чтобы создать более сложную форму, нажмите P или выберите перо в менюшке сверху. По завершении просто нажмите enter. Вы можете изменять свойства и управлять векторными фигурами в любой момент в процессе проектирования через меню свойств с правой стороны.
Примечание: векторы можно масштабировать и экспортировать в любом размере. Они идеально подходят для создания простых форм, кнопок, значков, логотипов и всевозможных простых иллюстраций.
2.5 Изображения
- Fill → Изображение заполнит контейнер.
- Fit → При изменении размера изображение никогда не будет обрезано или скрыто.
- Crop → Позволяет обрезать изображение до нужного размера и выделения. Обратите внимание, вы не потеряете остальную часть изображения.
- Tile → При необходимости повторяет исходные изображения.
Кроме того, Figma позволяет настраивать такие свойства как цвет и насыщенность. Обратите внимание, что вы никогда не потеряете исходные свойства изображения, так что не стоит волноваться при работе с цветами.
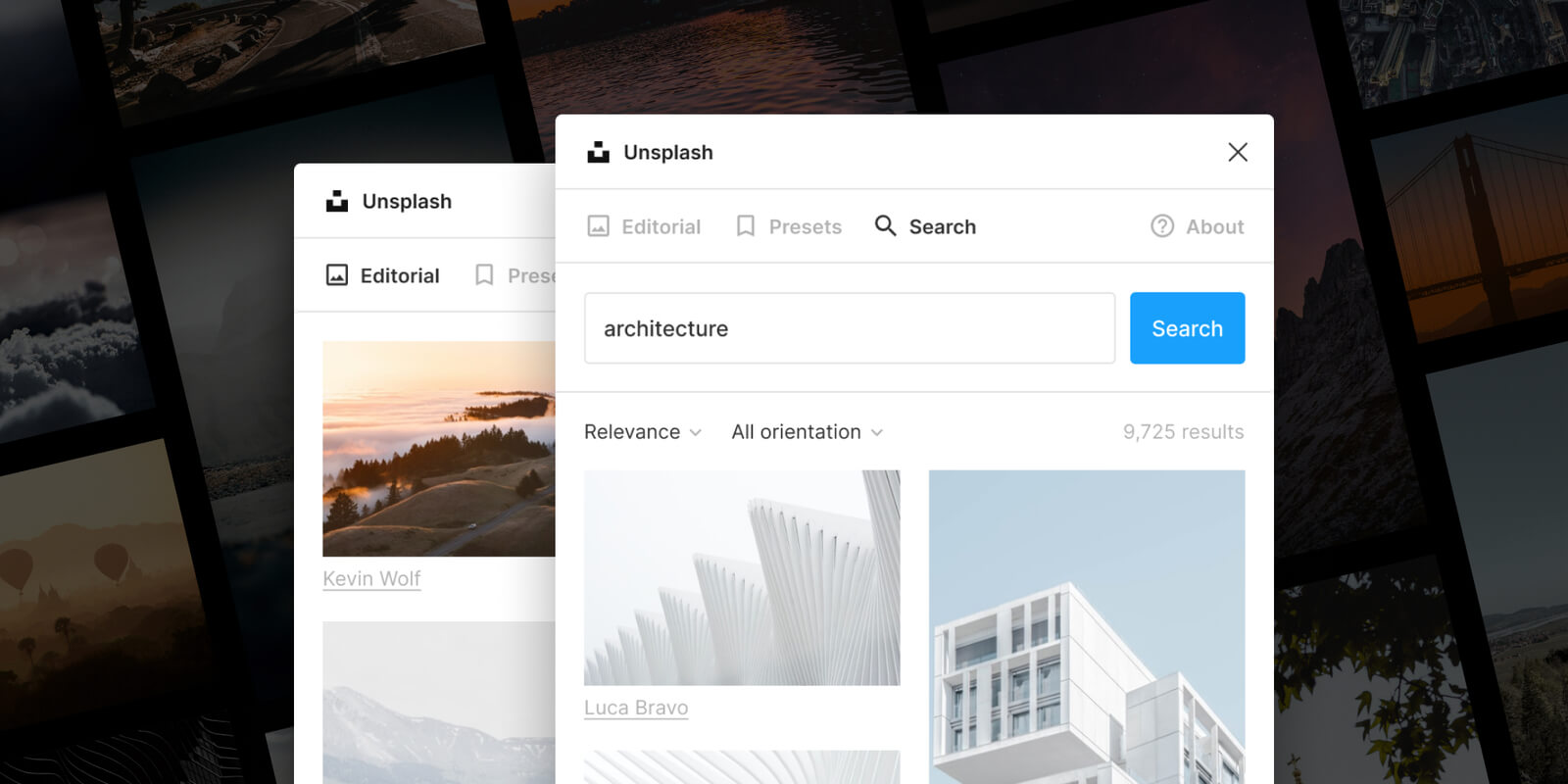
Примечание: если вы новичок, имейте в виду, что вам необходимо владеть или покупать права на изображения, которые вы используете. Также никто не будет осуждать использование изображений без лицензии, их можно найти в Unsplash.
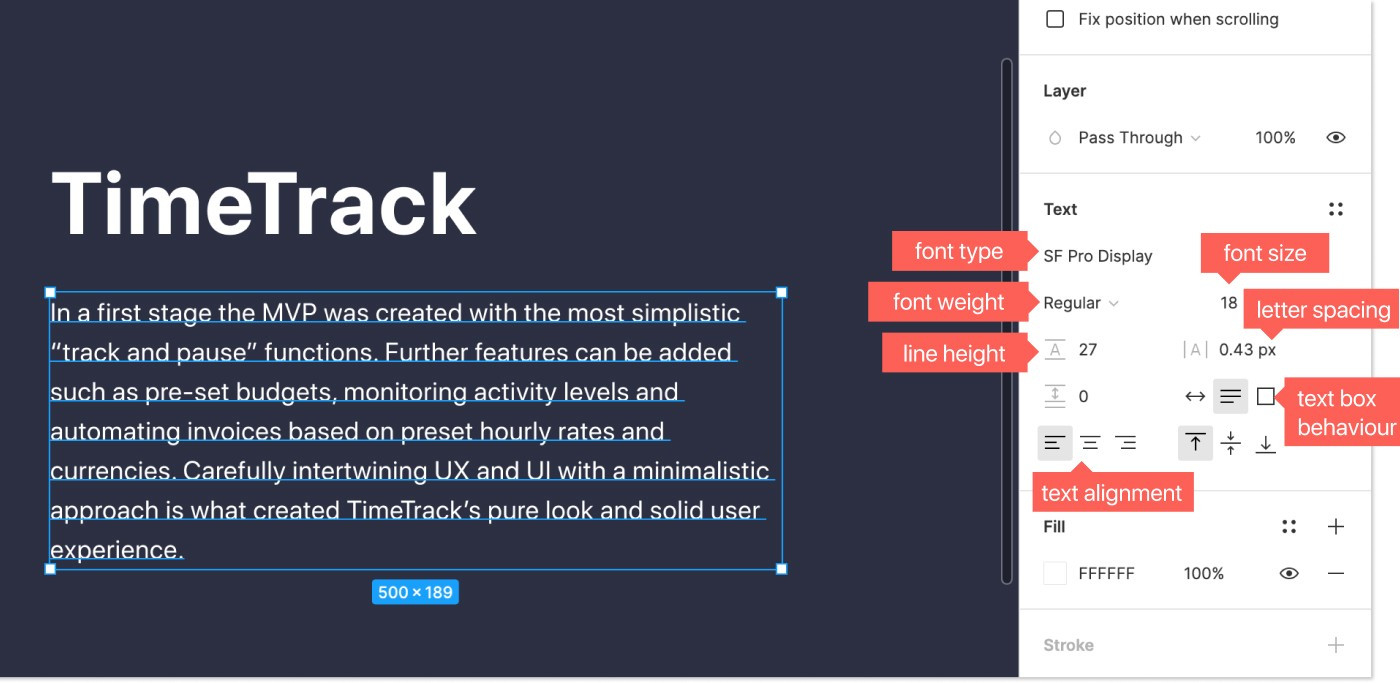
2.6 Типографика
В Фигме уже есть предустановленные шрифты от Google! Но если вы предпочитаете использовать локальные шрифты, вам необходимо установить Font Helper или приложение для Фигмы. Кроме того, убедитесь, что у всех, кто взаимодействует с файлом, есть необходимые шрифты.

Нажмите T для создания текстового окна. Как и обычно, вы можете установить все свойства для текста в меню свойств справа.
Совет: если вы новенький в веб-дизайне и дизайне приложений, убедитесь, что размер вашего текста не меньше 16 пикселей, стремитесь к 18 пикселям. В зависимости от вашего шрифта я также рекомендую немного увеличить высоту строки для лучшей читаемости.
3. Стили
Стили позволяют сохранять и повторно применять свойства. Таким образом можно мгновенно обновлять огромные файлы. Можно создавать стили для цвета, текста, сеток и таких эффектов как тени.
Чтобы увидеть все используемые стили, щелкните по серому фонурядом с рамкой и они отобразятся в меню свойств справа.
3.1 Создание цветовых стилей
Стили цвета и градиента в Figma просто великолепны. Вы можете настроить один стиль и повторно использовать его для текста, заливок и контуров! Вы можете изменять и удалять их в любое время, щелкнув по стилю правой кнопкой мыши.
Создайте и используйте свой цветовой стиль.
2. Измените заливку на желаемое значение цвета
3. Нажмите на квадратный символ, содержащий цветовые стили
3.2 Создание стилей для текста
В отличие от Sketch, свойства, что сохраняются в стилях для текста в Figma содержат лишь информацию о семействе шрифтов, размере, высоте строки и интервале. Такой подход делает вашу библиотеку стилей красивой и краткой, поскольку нет необходимости дублировать стиль для другой версии цвета или выравнивания.
Настройка стиля текста схожа с настройкой цветовых стилей.
2. В правом меню свойств щелкните по квадратному значку стилей.
4. Чтобы добавить стиль к существующему тексту — щелкните по тексту, а затем выберите нужный стиль в меню справа.
После добавления стиля вы также можете изменять его свойства или вовсе убрать его через меню.
Совет: как и в ситуации с цветами, лучше называть стили по области их применения. Таким образом, вы всегда сможете адаптировать шрифты без переименования.
3.3. Больше стилей
Сетки также можно сохранять и повторно использовать в качестве стилей.
А еще такие эффекты как тень, внутренняя тень, размытие слоя и размытие фона.
4. Компоненты
Компонентами называют элементы пользовательского интерфейса, которые можно повторно утилизировать в ваших проектах. Компоненты делают ваш дизайн (и последующее программирование) согласованным, позволяют легко обновлять и масштабировать элементы дизайна, что сэкономит вам много времени!
4.1 Создание повторно используемых компонентов
1. Выберите объект и нажмите на кнопку создания компонента вверху экрана или cmd + alt + K.
2. На панели слоёв вы увидите фиолетовый значок компонента. Это значит, что вы создали главный компонент.
Если теперь мы сделаем копию главного компонента, автоматически будет создана идентичная копия, она называется экземпляром. Любые изменения в главном компоненте приведут к таким же изменениям во всех экземплярах. Проще говоря, все изменения родительского компонента, будут унаследованы всеми дочерними.

Вы найдете все свои компоненты на вкладке Assets рядом со слоями слева, также можно перетащить их на свое рабочее пространство.
Совет: в долгосрочной перспективе вы должны стремиться согласовать ваши компоненты Figma с интерфейсными (например, компонентами в ReactJS). Лучше обсудить это со своей командой программистов, чтобы согласовать общие действия.
4.2 Замена мест и вложение
Экземпляры компонентов могут быть вложены в главные компоненты. Это означает, что у вас могут быть компоненты внутри компонентов, внутри компонентов (если вы смотрели Inception, вы понимаете, что я имею в виду).
Вы можете поменять местами вложенные экземпляры, используя меню замены экземпляров справа или просто удерживая cmd + alt + option и перетаскивая их из библиотеки.
4.3 Перезапись
Экземпляр всегда будет соответствовать основному компоненту по размеру и общему макету, но вы можете изменить такие свойства экземпляра как цвет, текст и контуры.
Обратите внимание на кнопку отмены в меню свойств, если вы хотите вернуть все в исходное состояние. Также вы можете отсоединить экземпляр, щелкнув по нему правой кнопкой мыши.
4.5 Наименование компонентов
Кстати, если у вас есть главные компоненты на нескольких страницах, они будут организованы по страницам.
5. Auto Layout
Автоматическая компоновка позволяет создавать динамические фреймы, которые увеличиваются или уменьшаются по мере изменения содержимого в них. Это невероятная функция, так как она поможет вам сэкономить массу времени, а также позволит всего одним щелчком мыши проверить, хорошо ли работает ваш дизайн с реальным контентом.
5.1 Изменение слоев в auto-layout
- Добавьте свой контент
- Shift + A будет автоматически создавать новый компонент вокруг текстового слоя с вертикальными и горизонтальными отступами.
- Теперь измените содержимое и вы увидите, что размер кнопки автоматически изменяется
5.2 Вложенный Auto Layout
Auto Layout компоненты могут быть вложенными, сочетая в себе горизонтальные и вертикальные пропорции для создания привлекательного интерфейса.
Выберите объекты, снова нажмите Shift + A, фрейм автоматической компоновки теперь является дочерним фреймом внутри родительского. Чтобы текстовые фреймы не увеличивались лишь в одном направлении, убедитесь, что вы выбрали фиксированную высоту.
Совет: вы можете поменять местами дочерние фреймы внутри родительских перемещая слои. Довольно приятная фича.
Примечание: любые фреймы с auto-layout можно сохранить как компоненты. Однако overflow прокрутка не будет работать при автоматической компоновке. Это становится актуально для прототипирования. Вы можете использовать одну хитрость, поместив фрейм с auto-layout внутрь обычного фрейма.
6. Прототипирование в Figma
В Figma есть фантастическое прототипирование для вашего веб-дизайна и дизайна приложений. Никакой другой инструмент вам не понадобится.
6.1 Создание прототипа
6.2 Подключение экранов
Убедитесь, что вы находитесь в меню прототипов справа. Обратите внимание, выбранный элемент имеет синюю рамку с маленьким синим кружком. Щелкните по нему и удерживайте. При перетаскивании появляется стрелочка, которую можно соединить с другим фреймом.
На панели свойств с правой стороны вы можете выбрать действие (смахивание, щелчок, наведение мыши и т.д.) и анимации (сдвинуть, нажать, свайпнуть и т.д.)
6.3. Поведение при переполнении
6.4 Smart Animate
Smart Animate ищет совпадающие слои, распознает различия между ними и анимирует их между фреймами. Это позволяет создавать мощные прототипы. После освоения Smart Animate вам, скорее всего, не потребуются дополнительные инструменты для создания прототипов.
7. Совместное использование и работа с другими
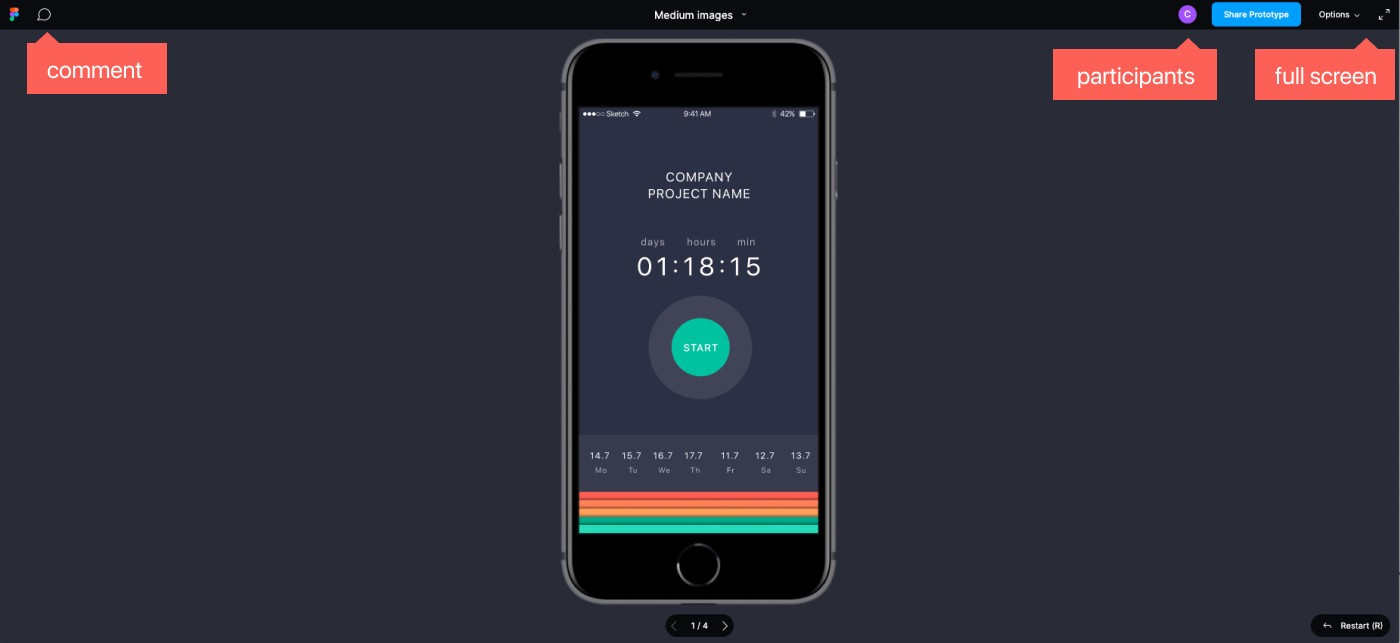
7.1 Режим презентации

Нажмите по значку воспроизведения в правом верхнем углу, чтобы открыть экран презентации в новой вкладке. Таким образом вы сможете просмотреть все фреймы. Там вы сможете найти поле для комментариев, полноэкранный режим, а также простую ссылку на проект.
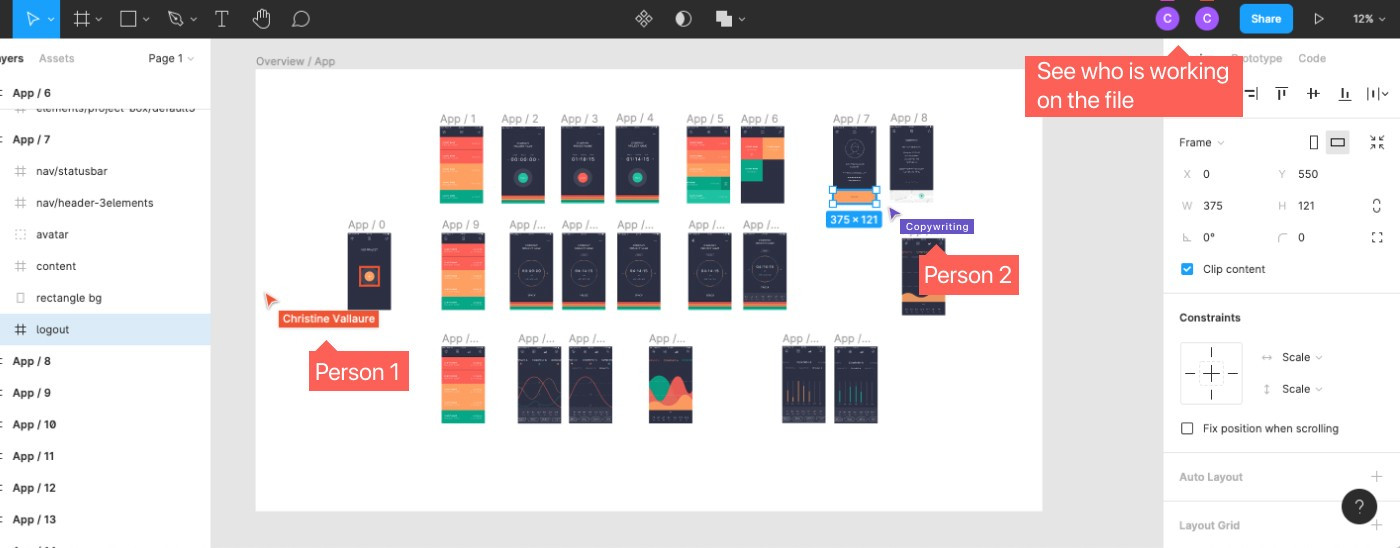
7.2 Создание команды и проекта
Команды в Figma позволяют сотрудничать с другими людьми или просто структурировать вашу работу. Вы можете приглашать участников, добавлять проекты и хранить определенные библиотеки.
- Team → команда людей, например, дизайнер, разработчик, копирайтер и т.д.
- Projects → Храните связанные файлы в одном месте.
- Files → отдельные файлы дизайна, вот тут и создается реальный дизайн
Примечание: вы можете перемещать файлы между проектами и командами в любое время.
7.3 Библиотека
При работе в команде нам нужно одно конкретное место, в котором хранятся последние обновления всех компонентов и стилей, и к которому имеют доступ все члены команды так называемый единый источник истины. Библиотека команды Figma прекрасно справляется с этим и станет основой вашей дизайн-системы.
Примечание: системы дизайна являются важной частью UX / UI в настоящее время и стоит потратить некоторое время на ознакомление с концепцией и различными подходами.
Создание командной библиотеки:
1. В меню слева перейдите в Assets и щелкните на значок книги.
2. Нажмите publish
3. Дайте вашей публикации имя
4. Откройте новый чистый файл в рамках команды
5. Перейдите на вкладку Assets, щелкните на значок библиотеки и активируйте только что созданную библиотеку.
Обновление командной библиотеки:
При изменении основного компонента или стиля, Figma предложит вам обновить командную библиотеку. После обновления, все остальные члены команды получат уведомление о том, что для библиотеки доступны обновления, они могут просматривать и обновлять отдельные компоненты или обновить все за раз.
Примечание: Общие библиотеки очень эффективны и могут стать основой вашего процесса проектирования.
7.4 Совместная работа с другими дизайнерами и разработчиками

Дизайнеры и копирайтеры → Установите EDIT MODE. Он предоставит пользователям доступ ко всем функциям. Вы увидите аватары и курсоры других пользователей и сможете работать вместе в реальном времени в одном файле!
Разработчики → установите VIEW MODE. Пользователь сможет видеть все спецификации (переключение кода CSS, iOS и Android). Также они могут получить доступ к вашему прототипу в действии и могут скачать любые ассеты нужного размера.
Примечание: если вы делитесь работой с разработчиками, пока все еще дорабатываете проект, лучше всего настроить отдельную страницу, с самой актуальной версией проекта, дабы избежать путаницы.
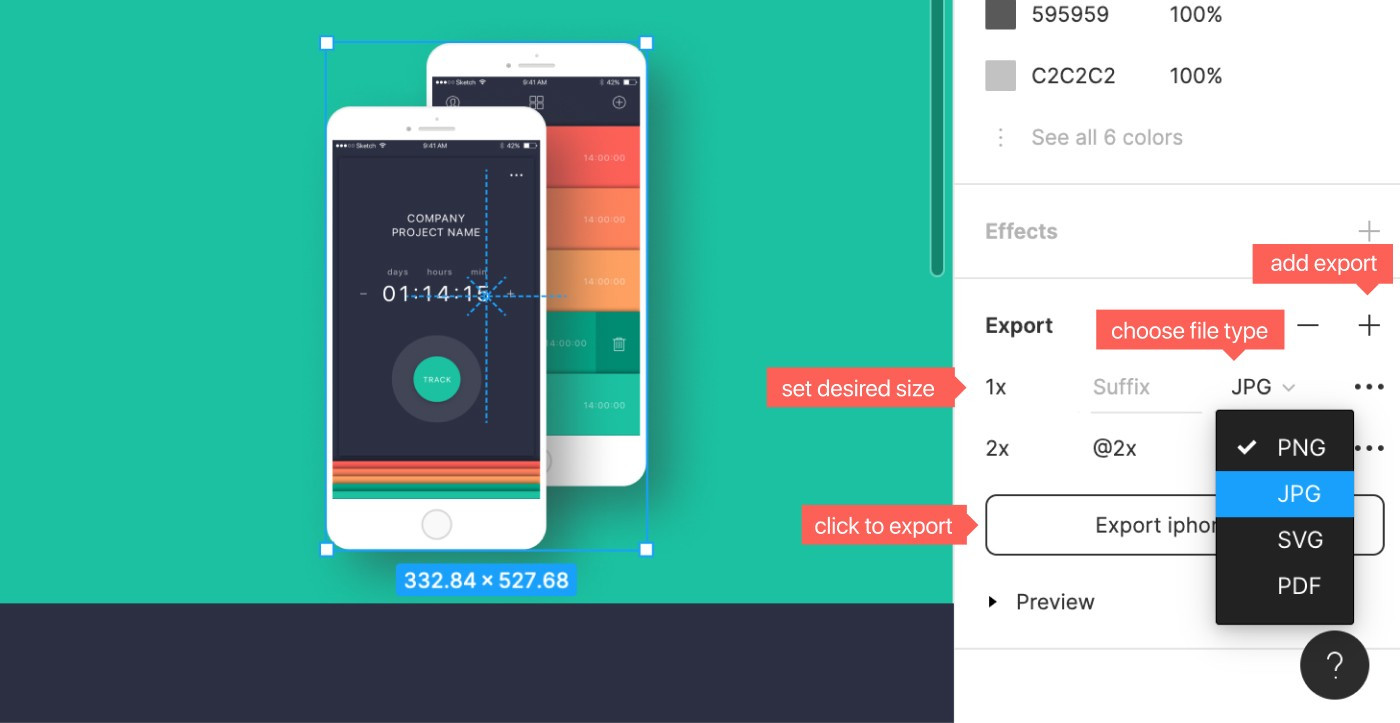
7.5 Экспорт ассетов

В Figma все ассеты могут быть экспортированы в любом размере непосредственно из общих файлов, даже если у вас есть лишь права для просмотра файла. Поэтому, как дизайнеру, вам не нужно ничего экспортировать самостоятельно. Однако, если у вас есть желание, то вот как это работает:
2. Нажмите на экспорт в меню свойств справа.
3. Определите, как экспортировать и готово!

1. Unsplash
Самый популярный на данный момент плагин Unsplash. Позволяет быстро вставить фотографии из одноименного сервиса сразу в Figma.

2. Gradient Mesh
Плагин для создания красивых сложных градиентов в формате изображений с высоким разрешением. Можно сохранять пресеты понравившихся сетчатых градиентов, чтобы использовать их в следующих работах.

3. Remove BG
Крутой плагин, который позволяет быстро удалить фон с изображения. Есть примечание: Для этого плагина вам потребуется аккаунт и доступно 50 бесплатных действий в год.

4. Image Palette
Плагин Image Palette создаёт цветовую палитру на основе выбранного загруженного изображения, можно использовать также на логотипах.

5. Vectary 3D Elements
Позволяет добавлять в макеты разную 3D графику одним лёгким нажатием кнопки мыши.

6. Figmotion
Инструмент для создания анимации. С его помощью можно прямо в Figma, не переключаясь на сторонние инструменты, добавлять в макет анимационные эффекты.

7. Material Palette
Многие дизайнеры используют инструмент Material Design для создания палитр. Теперь создавать палитры можно прямо в Figma, экономя время и силы. Сейчас в плагине три типа палитр: True monochrome, Monochrome и Material.

8. Iconify
Очень полезный плагин для поиска и добавления пиктограмм прямо в Figma. Доступно более 40000 бесплатных иконок. Рекомендуем к пользованию каждому дизайнеру.

9. LottieFiles
С помощью этого плагина вы можете быстро вставить анимацию в макет Figma. Плагин позволяет показать клиенту примерно как будет выглядеть анимация в макете.

10. Vector Maps
Плагин Vector maps позволяет загружать в макеты Figma векторные карты стран, регионов и городов. Найти страну или регион довольно просто – вы можете выполнить поиск по названию или выбрать их на карте. Векторная карта будет импортирована в Figma в виде отдельного фрейма.

Вывод
Делитесь в комментариях, какими плагинами пользуетесь вы, какие можете посоветовать в дополнение к этой подборке.
Читайте также:

