Как сделать плакат в иллюстраторе
Обновлено: 05.07.2024
Для начала посмотрите на то, что мы будем стараться сделать:


Создадим новый документ шириной 960px и произвольной высотой. Я выбрал такую ширину, потому что, судя по посетителям нашего сайта, у большинства из них немаленькие мониторы.
Не забудьте выставить Color Mode в RGB.

Шаг второй
Чёрные границы на картинке ниже обозначают размеры создаваемого нами документа (область между ними ещё называют artboard). Мне нравится помещать скриншот с чистым окном браузера в качестве подложки: гораздо легче воспринимать страницу такой, какой она должна получиться.

Шаг третий
Следуюший шаг очень важен. Вы, разумеется, можете выбрать произвольный масштаб (Zoom) и даже изменять его в процессе работы, но имейте в виду, что текст на странице должен быть удобочитаемым при масштабе 100% (1:1). Для изменения масштаба вы можете использовать отмеченное ниже поле.

Шаг четвёртый
Вы можете скрывать и отображать границы рабочей области тогда, когда вам это нужно. Для её сокрытия вам нужно выбрать команду View > Hide Artboard. Есть только одна проблема: такая операция занимает слишком много времени. Поэтому, советую вам использовать специальное сочетание клавиш для этого: Command + Semicolon (;).

Шаг пятый
Чтобы легко разметить иерархию документа и сбалансансировать её, вы можете, для начала, разметить страницу серыми прямоугольниками, как это сделал я. Тонкие длинные прямоугольники — это будущий текст.

Шаг шестой
Когда вы будете уверенным в разметке страницы, вы можете удалить прямоугольники, заменив их направляющими (Guide lines).

Шаг седьмой
Используя в качестве отправных точек направляющие, добавьте на страницу различные элементы: навигацию, текст, логотип, изображения и иконки, по вашему вкусу. Когда вы наиграетесь с элементами интерфейса, попробуйте убрать направляющие и посмотреть на плоды своей работы. Может возникнуть такая ситуация, что направляющие будут работать против вас. Подстройте их, чтобы они знали своё место.

Шаг восьмой
Доведите шапку страницы до совершенства, добавив в неё изображения, иконки.

Шаг девятый
Я решил добавить голубого цвета в шапке.

Шаг десятый
Теперь можно переходить к оформлению текста. Определите, как будут выглядеть заголовки и ссылки. Я считаю, что лучше сразу сделать это, чтобы потом можно было сосредоточиться на разработке сайта (когда прийдёт время).

Шаг одиннадцатый
Существует несколько способов подготовки дизайна для WYSIWYG-редакторов (например, Adobe Dreamweaver). Первый предполагает использование слайсов (Slice). Их можно создать с помощью тех же направляющих или выделением. Сделаем с помощью направляющих: перетащим и расположим их вокруг каждого элемента-ссылки на странице. В нашем примере, все четыре иконки являются ссылками: ведут на отдельные страницы на нашем сайте.

Шаг двенадцатый
Когда вы разметите направляющими нужные блоки на странице, можно превратить их в настоящие слайсы. Для этого используем команду Object > Slice > Create from Guides. Я заметил, что Illustrator может не сделать соответствующие слайсы по первому требованию, поэтому я повторяю эту операцию три или четыре раза. Когда всё будет готово, появятся чёрные пронумерованные блоки.

Шаг тринадцатый
Для сохранения сделанных слайсов, используйте File > Save for Web & Devices. . Выделяйте с помощью Slice Select Tool (k) нужные для сохранения слайсы. Вы можете выбрать несколько таких блоков, зажав Shift. На панели справа выберите нужные вам параметры сохранения изображений. JPEG, например, больше подходит для изображений с несколькими цветами, GIF — для изображений с маленьким числом цветов и большими однотонными областями, а PNG — для сохранения прозрачности в изображениях (однако же, вам предстоит встретиться с чудаком по имени Internet Explorer в случае использования последней). Выберите нужное вам качество (можете поиграться с настройками) и нажимайте Сохранить.

Шаг четырнадцатый
Выберите место для сохранения файлов. Я выбрал Рабочий стол. Не забудьте выставить в поле Format значение Images Only.

Шаг пятнадцатый
На вашем рабочем столе появится папка с именем Images. Внутри — слайсы, которые теперь стали изображениями.

Шаг шестнадцатый
Очистите все направляющие командой View > Guides > Clear Guides. Далее, нарисуйте направляющие вокруг тех объектов, которые вы намерены разрезать сейчас. При наведении указателя на меню, оно должно менять свой цвет. Вам нужно разрезать его для всех используемых вами оттенков.

Шаг семнадцатый
Выберите слайсы, которые вы хотите сохранить. Навигация в моём примере как раз подходит для сохранения в GIF (не содержит изображений и большого количества цветов). Если вы хотите использовать обычные шрифты, то вам следует оформить нафигацию с помощью HTML.

Шаг восемнадцатый
Назовите изображения как вам угодно. Если вам не хочется этого делать, их имена будут выбраны автоматически.

Шаг девятнадцатый
При сохранении изображений в ту же папку, что и в прошлый раз, она будет содержать и новые, и старые изображения. Не забудьте повторить шаги 16-18 для других состояний кнопок навигации.

Шаг двадцатый
Имейте в виду, что это не единственный вариант развития событий. Вы можете экспортировать слайсы вместе, включая или отключая нужные при редактировании страницы.
Другой метод создания слайсов заключается в выделении объекта и выполнении команды Object > Slice > Create from Selection. Вы можете использовать любой способ для создания слайсов, какой больше нравится.

Шаг двадцать первый
В определённых случаях вам не понадобится написанный прямо в Illustrator текст, поэтому вы его можете спокойно удалить (до экспорта слайсов).

Шаг двадцать второй
Снизу изображение, указывающее на то, что я удалил текст после разметки слайса. Теперь его можно экспортировать.

Крайний шаг
Посмотрите ещё раз на то, что у нас получилось.

Я уверен, что вы почувствовали лёгкость при работе с Adobe Illustrator. В нём очень просто создавать макеты любой сложности: вы можете полностью контролировать процесс создания макета страницы.
Пурум-пум-пум! Мы продолжаем готовиться к приближающемуся лету 🌞🌴🌸
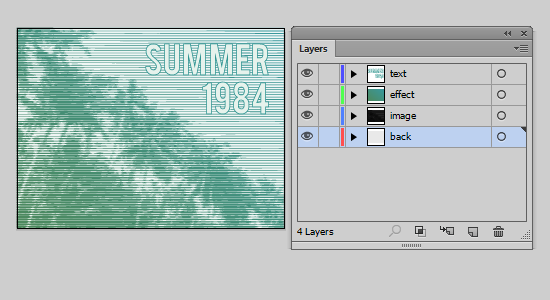
Встречайте новый урок на блоге. В этот раз будем делать ретро постер с помощью Adobe Illustrator и бесплатного скрипта Spiral Raster. Итак, волшебный скрипт возвращает нас в жаркое лето далёкого 1984 😊

Spiral Raster script - интерактивный скрипт, который конвертирует растровое изображение в векторные пути переменной толщины. Интерактивный обозначает, что он работает сразу в браузере. Его не нужно никуда устанавливать. Просто переходим по этой ссылке, читаем инструкцию и там же наблюдаем рабочее поле скрипта.
👉 Spiral Raster script на Vectorboom.

Все детали по работе скрипта и его настройках есть на векторбуме по ссылке выше. Поэтому не буду здесь повторяться. Закидывайте своё фото в рабочую область скрипта и делайте дальше всё по инструкции. Для изменения параметров изображения двигайте оранжевые маркеры. Если что, то вот показательная гифка.
Когда работа скрипта закончена, вы настроили изображение, и результат вас удовлетворяет, то скачиваем финальную картинку в формате SVG. В окошке скрипта есть для этого соответствующая кнопка - Download as SVG.
Открываем этот SVG в своём Adobe Illustrator. Получаем векторную иллюстрацию. В моём случае это такая вот картинка.

Лишние части можно обрезать, чтобы ничего не торчало. Также вы можете поудалять какие-то излишние точки. В общем, картинку можно почистить при желании. А далее добавляем фон, текст, и разукрашиваем всё это дело.

Как видите, я разбил изображение по слоям, чтобы удобнее было работать. Для того, чтобы добавить цвет, можно использовать режимы наложения. Я сделал самый обыкновенный прямоугольник поверх всего и залил его градиентом.

Затем назначил этому прямоугольнику режим наложения Screen, и цвета градиента смешались с рисунком.

Как видите, всё делается очень просто и быстро. Так что теперь можно без особого труда создавать векторный иллюстрации из своих фотографий в подобной стилизации.

Если вам понравился этот урок, то будем рады видеть вас снова на нашем блоге. Ещё более сотни уроков по Adobe Illustrator на русском языке вы найдёте на этой странице 👉 Уроки и курсы Ai.
Если вам нужны ещё бесплатные скрипты для создания самых разных эффектов, то смотрите специальную подборку 👉 10 бесплатных скриптов для Adobe Illustrator специально для микростокеров.
Роман aka dacascas специально для блога Записки микростокового иллюстратора

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

В статье: 1 видео (посмотреть) и
В этом уроке мы создадим яркий постер типографический в ретро-стиле в Adobe Illustrator. В иллюстрации основу легло высказывание Оскара Уальда “собой Будь, другие роли уже заняты!”.
Мы рисовать будем и писать, создавать кисти, пользоваться работать и эффектами с режимами наложения. Урок рассчитан на уже пользователей знакомых с программой Adobe Illustrator.
1. шляпу Рисуем
Шаг 1
Для начала создайте документ новый размером 600x800px. Сформируйте палитру, будете которую использовать для создания иллюстрации. должна Палитра быть такой, чтобы работа яркой получилась, но вместе с тем сохранила единообразие Шаг.
композиции 2
Инструментом Ellipse/Эллипс (L) нарисуйте Затем. овал инструментом Rectangle/Прямоугольник (M) добавьте к прямоугольник овалу. Сделайте так, чтобы точки углов верхних прямоугольника совпадали с боковыми точками Выделите.
овала нижнюю левую точку прямоугольника и Enter нажмите, чтобы открыть опции Move/Настройте. Перемещения параметры как показано ниже. выделите Затем нижнюю правую точку прямоугольника и ним с сделайте то же.
Шаг 3
Не снимайте выделения с прямоугольника. В выберите меню Effect > Warp > Bulge/Эффект>Выпуклость>Деформация. Настройте эффект как показано Шаг.
ниже 4
При помощи инструмента Rectangle/нарисуйте (M) Прямоугольник поля шляпе. На этот раз эффект используйте деформации Arc/Дуга, настроив как его показано ниже.
Шаг 5
Теперь шляпу украсим лентой. Дублируйте фигуру полей и копию поднимите чуть повыше. Выделите фигуру шляпы цилиндра и копию ленты и при помощи Shape инструмента Builder/Создание фигур (Shift-M) ненужные удалите части, кликая по ним с зажатой Alt клавишей.
Шаг 6
Дублируйте фигуру цилиндра сделайте, шляпы ее уже и смените для нее Mode Blending/Режим наложения на Screen/Осветление. это Повторите действие снова и удалите ненужные чтобы, части оставить блики только на на ленте.
2. очки Рисуем
Шаг 1
Инструментом Ellipse/Эллипс (L) круг нарисуйте голубого цвета. В меню выберите Path > Object > Offset Path/Объект>Контур>параллельный Создать контур и укажите отступ в -10px.больший Выделите круг и укажите ему оранжевый Шаг.
цвет 2
Дорисуйте простые блик и тень очков оправе. Также добавьте блики на линзы. маленький Нарисуйте белый прямоугольник, создайте его поместите и копию чуть правее. Копируйте оба дублируйте и прямоугольника их, разместив копию ниже.
Шаг 3
прямоугольники Сгруппируйте, составляющие блики и примените к ним Arc эффект/Дуга, изогнув группу на 20%. Затем в выберите меню Object > Expand Appearance/Объект>оформление Разобрать и примените к объекту эффект Arch/изогнув, Арка объект на 23%.
Шаг 4
Добавим еще линзам объема. Дублируйте круг линзы, опустите сделайте, копию ее чуть темнее и инструментом Shape Создание/Builder фигур (Shift-M) уберите лишнее.
Дублируйте 5
Шаг все фигуры, составляющие линзу с бликами и оправой, и разместите копию правее. Объедините при линзы помощи узкого прямоугольника. Нарисуйте прямоугольнику этому простые тень и блик.
Шаг 6
все Сгруппируйте фигуры, составляющие прямоугольную часть примените и оправы к группе эффект Arc/Дуги, объект изогнув на 40%.
3. Рисуем хипстерские усики
Шаг 1
создать Чтобы усы быстро, мы создадим простую Создайте. кисть круг и инструментом Direct Selection/выделение Прямое (A) потяните влево левую крайнюю круга точку. Кликните по этой точке инструментом Anchor Convert Point/Преобразовать опорную точку (чтобы-C), Shift превратить ее в угол.
Перетащите получившуюся палитру в фигуру Brushes/Кисти и создайте Art Объектную/Brush кисть. Можете оставить опции по Шаг.
умолчанию 2
Создайте изогнутую кривую инструментом Карандаш/Pencil (N) или Arc/Дуга и примените к только ней что созданную кисть. Не снимая объекта с выделения, выберите в меню Object > Expand Объект/Appearance>Разобрать оформление. Возьмите инструмент Сглаживание/Smooth и проведите по объекту, чтобы избавиться от лишний множества точек и сделать ус плавнее.
Шаг 3
усу Добавьте простую тень, разместите его очками под и при помощи инструмента Reflect/отразите (O) Отражение по вертикали копию уса, чтобы полные создать усы.
4. Рисуем рот, зубы, ленту и язык
Шаг 1
Инструментом Rounded Rectangle/скругленными со Прямоугольник углами нарисуйте фигуру с параметрами показано как ниже. Примените к ней эффект Дуга/Arc, изогнув на -38%.
Шаг 2
Создайте еще фигуру одну рта меньшего размера, сделайте ее чтобы, темнее обозначить губы. Создайте маленький круг белый в левом углу рта, дублируйте разместите и круг копию в правом углу. Выделите круга оба и в меню найдите Object > Blend > Объект/Make>Переход>Создать, настройте переход показано как ниже.
Шаг 3
Выделите группу с при переходом помощи инструмента Direct Selection/выделение Прямое (A) и подредактируйте линию, сделав ее более Сделайте. изогнутой копию внутренней части рта, над ее поместите зубами, выделите зубы и эту нажмите, копию на них правой кнопкой и выберите Clipping Make Mask/Создать обтравочную маску. скроет Это лишние части зубов.
Шаг 4
два Создайте круга как показано на картинке также и ниже спрячьте их лишние части под маску обтравочную. Инструментом Paintbrush/Кисть (B) нарисуйте используя, язык кисть, с помощью которой мы рисовали Шаг.
усы 5
Разберите объект и избавьтесь от ненужной части верхней. Сделайте кончик языка реалистичнее помощи при инструмента Convert Anchor Point/опорную Преобразовать точку (Shift-C) и дорисуйте тени Pencil инструментом/Карандаш (N).
Шаг 6
Теперь возьмемся за Инструментом. ленту Rectangle/Прямоугольник (M) создайте два прямоугольника бирюзовых как на картинке ниже. Выделите правые крайние точки прямоугольников инструментом Direct Прямое/Selection выделение(A) и потяните их вверх, чтобы фигуры скосить. Дорисуйте темные части прямоугольникам-сгруппируйте, лентам все объекты ленты и примените к эффект ним Arc/Дуга, изогнув его на -10%.
что Вот должно получиться на этом этапе:
5. типографику Создаем
Наш слоган звучит так: “Be everyone; yourself else is already taken”/”Будь другие, собой роли уже заняты!” — это Оскара цитата Уальда.
Шаг 1
Вооружайтесь инструментом Перо/Pen (P) и начинайте создавать первую букву – “B”. прямые Создавайте линии, и вырезайте середину при функции помощи Minus Front/Минус верхний в Pathfinder палитре/Обработка контура.
Шаг 2
Украсим буквы наши кружочками. Создайте один кружок в углу одном, разместите его копию в другом создайте и углу между ними переход, при инструмента помощи Blend/Переход (W).
Шаг 3
Таким же создайте способом букву “E”. Теперь добавим тексту при объема помощи теней. Дублируйте фигуры разместите, букв копии на заднем плане, сделайте их переместите и темнее на несколько пикселей ниже и левее.
буквы Разместите на верхней части шляпы.
Шаг 4
Нарисуйте фигуру формы произвольной более светлого тона поверх при и текста помощи инструмента Shape Builder/фигур Создание (Shift-M) удалите лишние части показано как на картинке ниже.
Разместите буквы на шляпы цилиндре.
Шаг 5
Используйте любой каллиграфический чтобы, шрифт написать вторую часть слова. В использован примере шрифт “Adventure”, но вы можете выбрать наклонный любой шрифт. Expand/Разберите шрифт и ему дорисуйте простые блики и тени. Примените к эффект тексту Arc/Дуга, чтобы придать изгиб легкий, повторяющий изгиб полей шляпы.
Следующее 6
Шаг слово “everyone”. Создадим простую кисть узорчатую (Pattern Brush) для этой Создайте. надписи длинный прямоугольник, разместите вдоль внутри него пунктирную линию. Нарисуйте простую кругов из фигуру, которая послужит кончиками букв.
линию Разберите, сгруппируйте прямоугольник и линию и создайте из Pattern них Brush/Узорчатую кисть с настройками по Возьмите.
умолчанию инструмент Paintbrush/Кисть (B) и создайте нескольких, из буквы штрихов каждую. К кончикам букв фигуру прикрепляйте из кругов.
Шаг 7
Так вы потратите времени меньше, однако иногда фигуры будут принимать и деформироваться не лучший вид.
В любом случае слово это будет меньше, чем остальные и дефект этот будет не так заметен. Выбирайте какую сами технику использовать. Ниже вы можете методы сравнить.
Давайте 8
Шаг испробуем еще один инструмент работы для вручную в Adobe Illustrator – Blob Кисть/Brush-клякса (Shift-B). Настройте инструмент показано как ниже и напишите с его помощью Затем “is”. слово украсьте слово короткими, окружающими лучиками слово.
Шаг 9
Наконец создайте последние слова два – “already taken” – тем же способом, создавали каким слово “your”, используя инструмент Карандаш/Pencil (N). Разместите слова на ленте.
6. Придаем зернистый постеру ретро-вид
Шаг 1
Теперь нужно нам создать приятный фон, который не отвлекать будет нас от содержания и подчеркнет яркость этом. На иллюстрации этапе вы можете экспериментировать с цветами. заметили вы Если, в примере были заменены цвета everyone “be”, “слов else” и “is” на другие оттенки из нашей Шаг.
палитры 2
Создайте на фоне прямоугольник и залейте радиальным его градиентом — светлым в центре и темнее к Шаг.
краям 3
Теперь выделите верхнюю часть копируйте, шляпы ее и вставьте на передний план (Control-C > Залейте-F). Control фигуру линейным градиентом от белого к красному-темно и укажите фигуреBlending Mode/наложения Режим Multiply/Умножение.
В меню выберите Effect > Effect Gallery > Textures > Grain/Эффект>эффектов Галерея>Текстура>Зерно и настройте эффект показано как на картинке ниже. Позже вы можете параметры изменять эффекта через палитру Appearance/Добавьте.
Оформление тот же эффект зерна к другим иллюстрации элементам, выбирая соответствующие цвета градиентов.
Конечно, дизайн всегда можно заказать у профессионального дизайнера, но иногда хочется самому поучаствовать в создании макета своей будущей листовки. Сегодня мы хотим с вами поделиться гайдом для новичков - научимся создавать самую простую листовку формата А4 с легким дизайном в Adobe Illustrator. Давайте начнем!
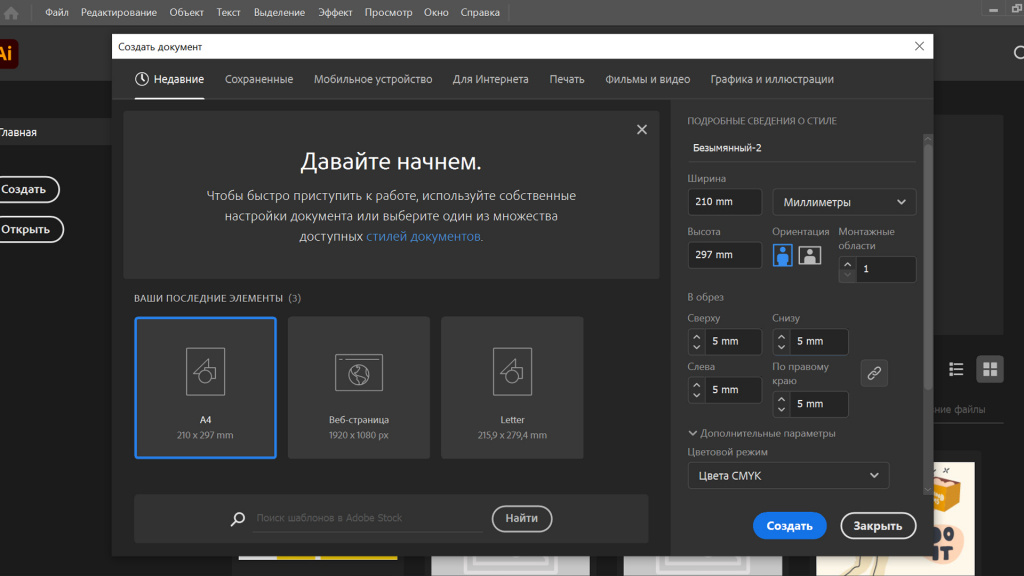
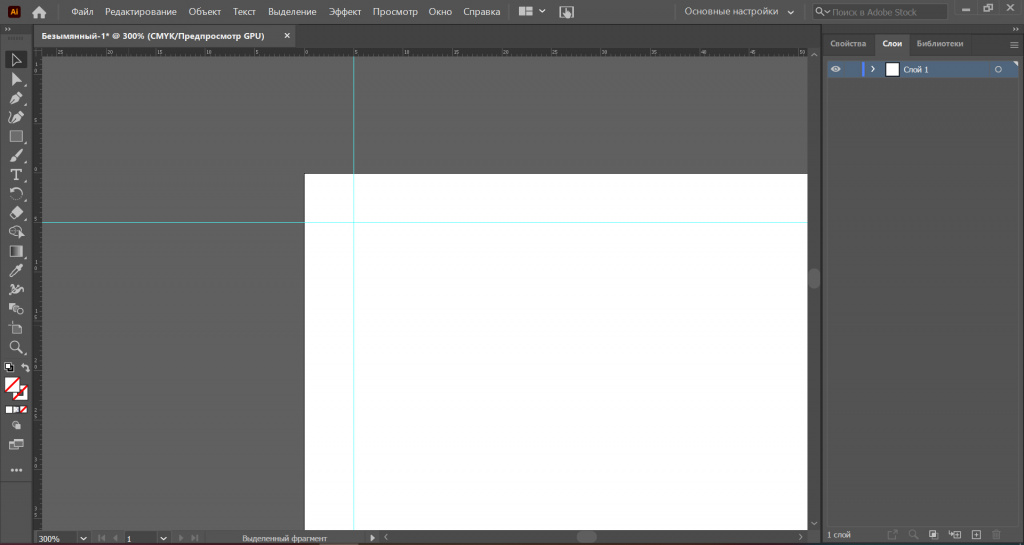
1. Открываем программу Adobe Illustrator. Создаем новый файл размером А4. Это будет наша листовка. Сразу выставляем вылеты "под обрез" по 5 мм с каждой стороны


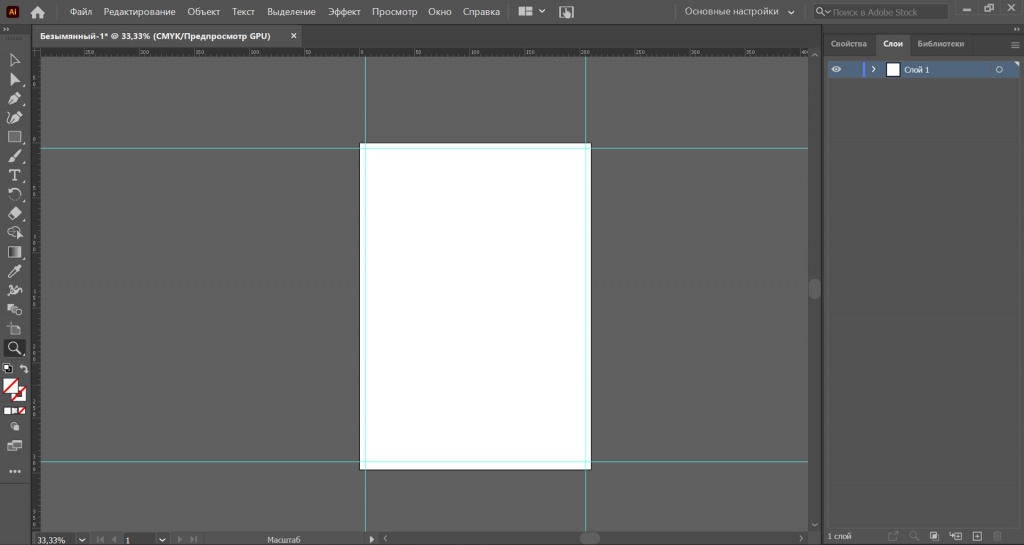
2. Выставляем внутренние направляющие для вылетов под обрез - по 5 мм с каждой стороны. Для удобства выставляйте направляющие по линейке.


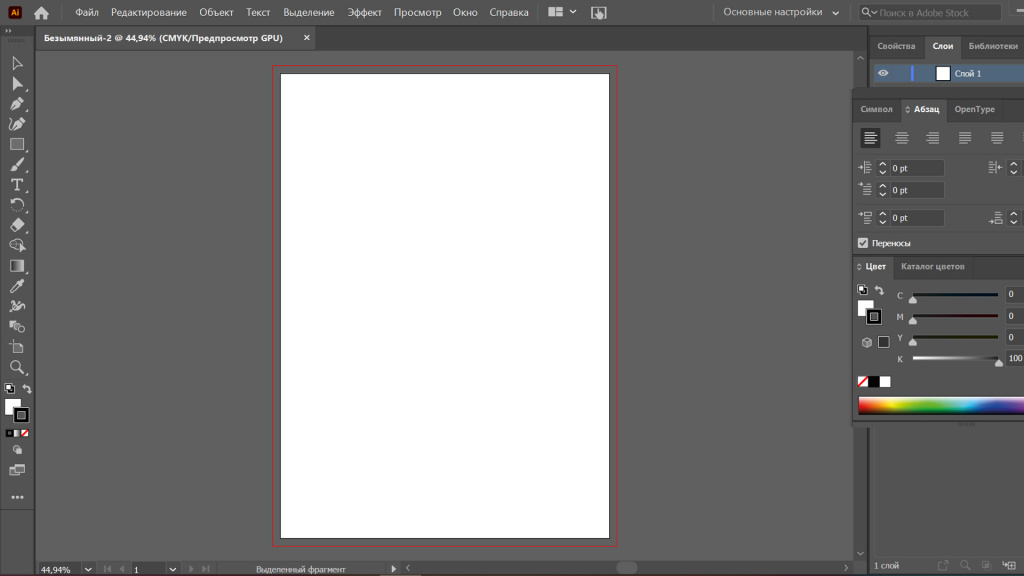
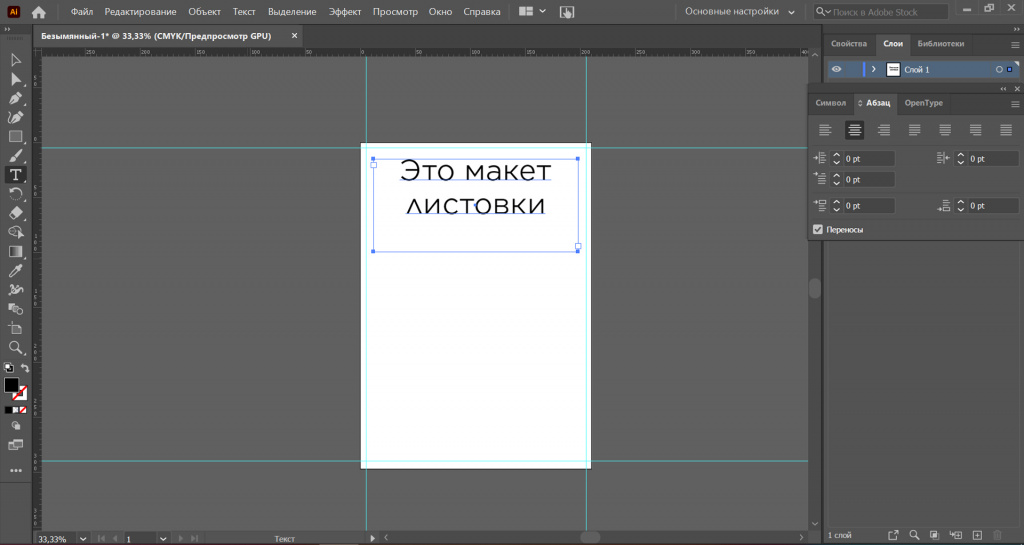
3. Вставляем текст. Выбираем в меню слева инструмент "текст", растягиваем поле для текста на листе и набираем необходимый текст. В меню редактирования меняем шрифт, размер шрифта и его расположение как вам необходимо.

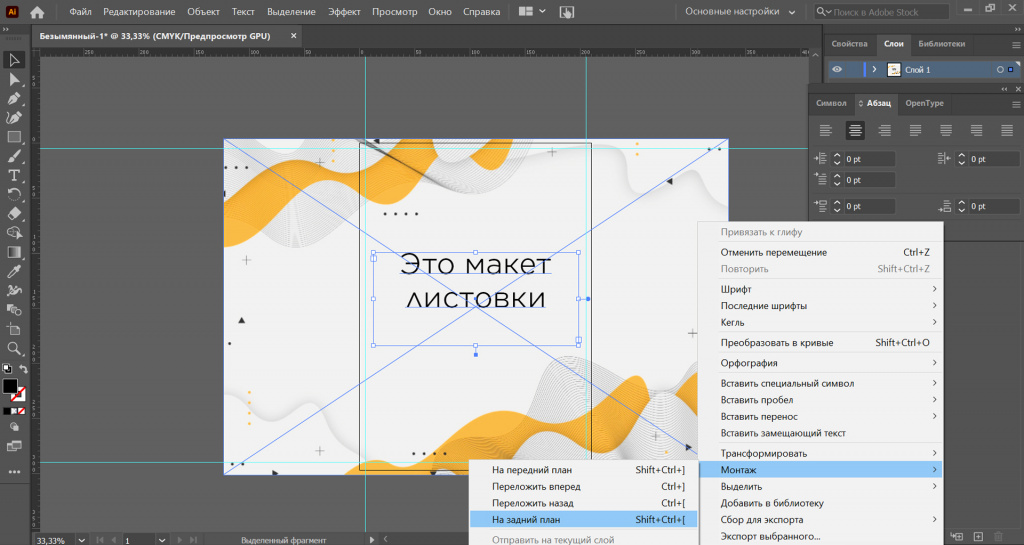
4. Давайте сделаем листовку красивее - самым простым способом вставляем картинку на фон листовки. В меню "файл" выбираем пункт "поместить", из файловой системы выбираем необходимую картинку. после того, как картинка появилась на листе, нажимаем на нее правой кнопкой мыши, затем в меню "монтаж" и переводим картинку на задний план. Обрезаем до нужных размеров.


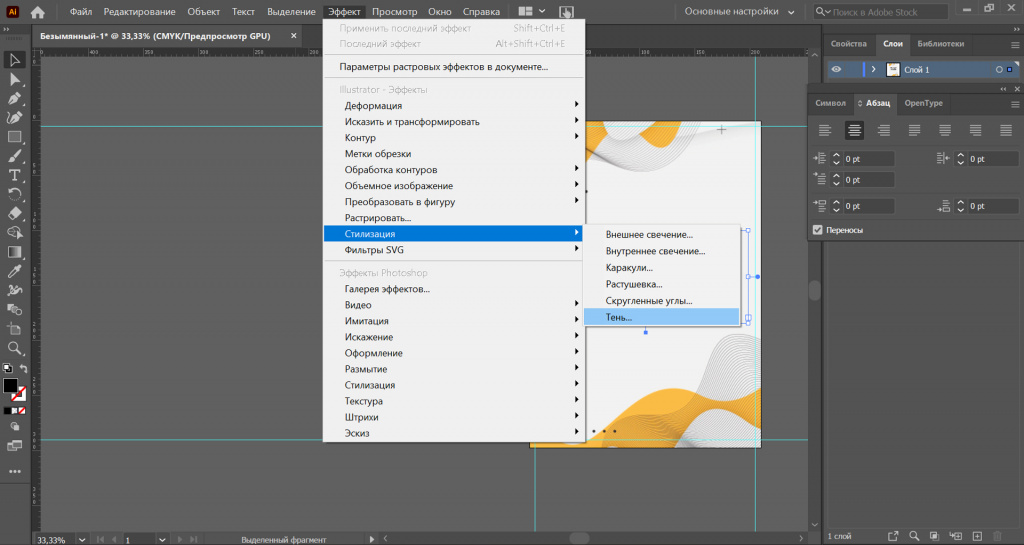
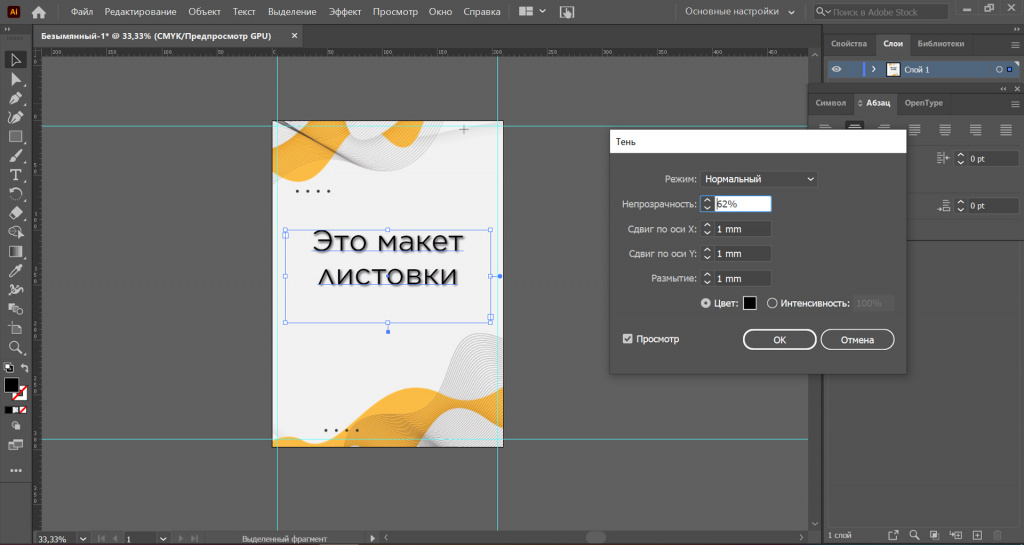
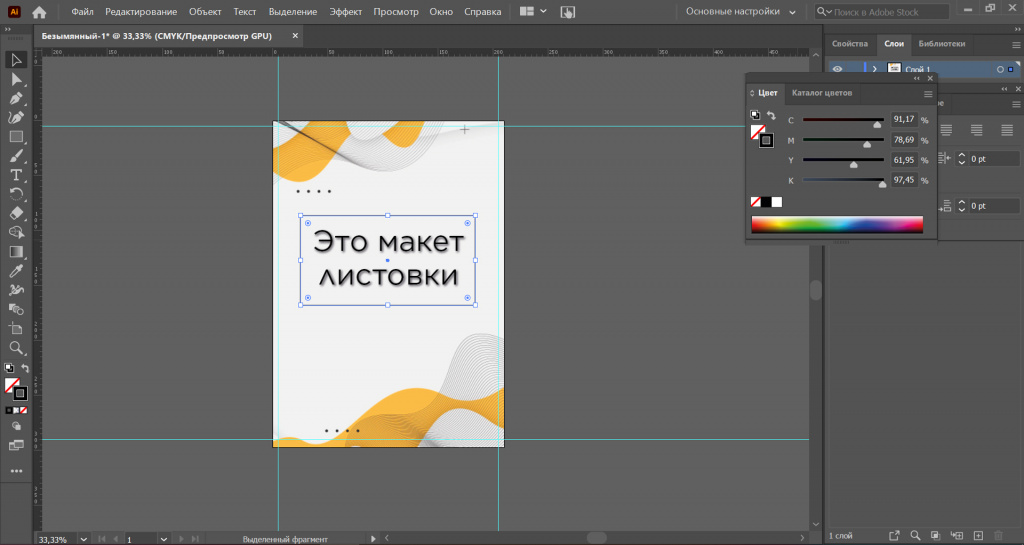
5. Может добавим тень к тексту? Нажмем на текст, затем в меню "эффекты" выбираем "стилизация - тень". Настраиваем по своему вкусу.


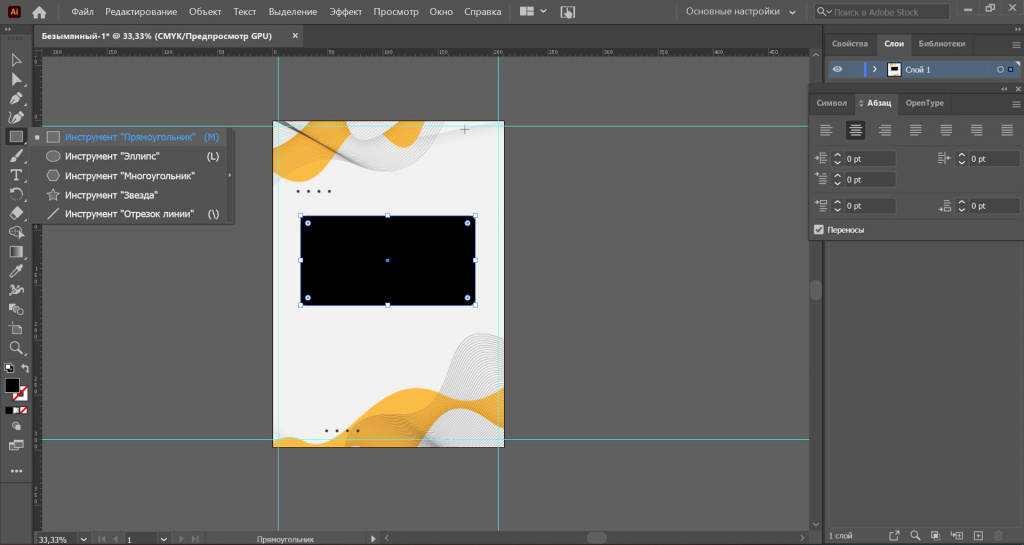
6. Давайте добавим еще один простой элемент, чтобы сделать листовку интереснее - рамку для текста. Выбираем инструмент "прямоугольник" (можно сделать ему скругленные края в меню "эффекты"), убираем заливку и добавляем цветную обводку (в нашем случае черная).



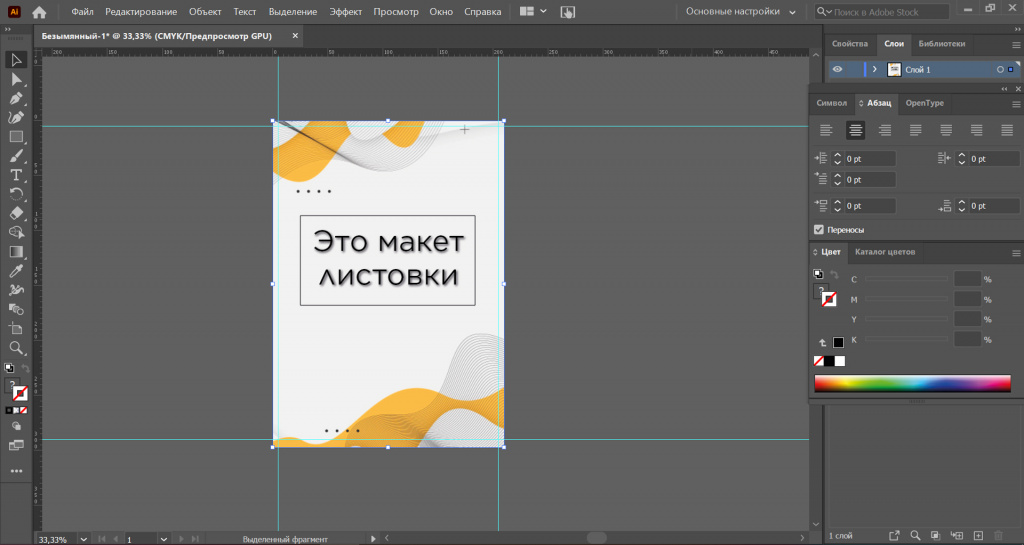
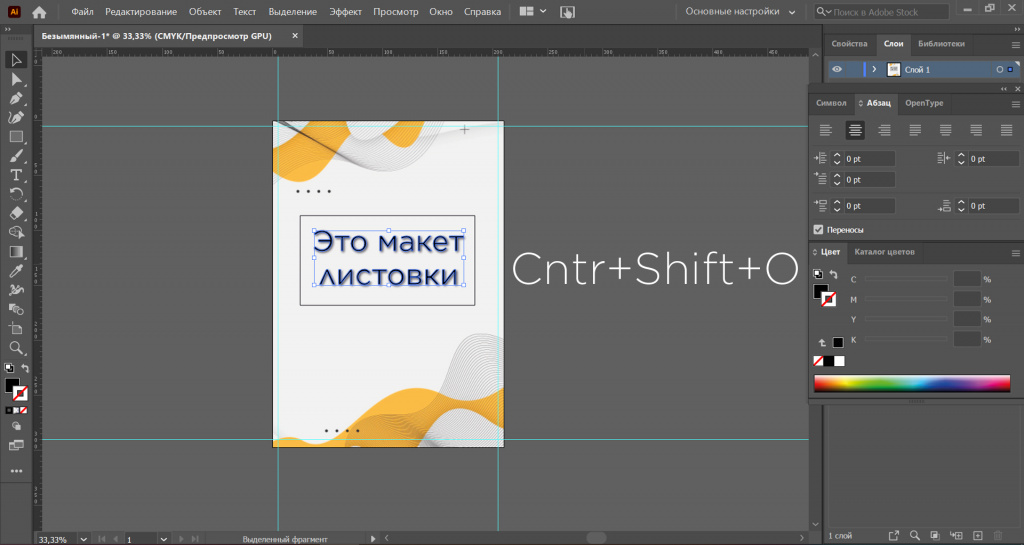
7. А теперь очень важный момент - переводим текст в кривые. Это нужно сделать обязательно, чтобы ваш шрифт при печати в типографии сохранился. Выделяем текст, нажимаем комбинацию клавиш Cntr+Shift+O. Текст переведен в кривые. Обязательно для себя сохраните текст не в кривых, а в исходном виде. После того, как текст будет переведен в кривые, вы уже не сможете его редактировать.

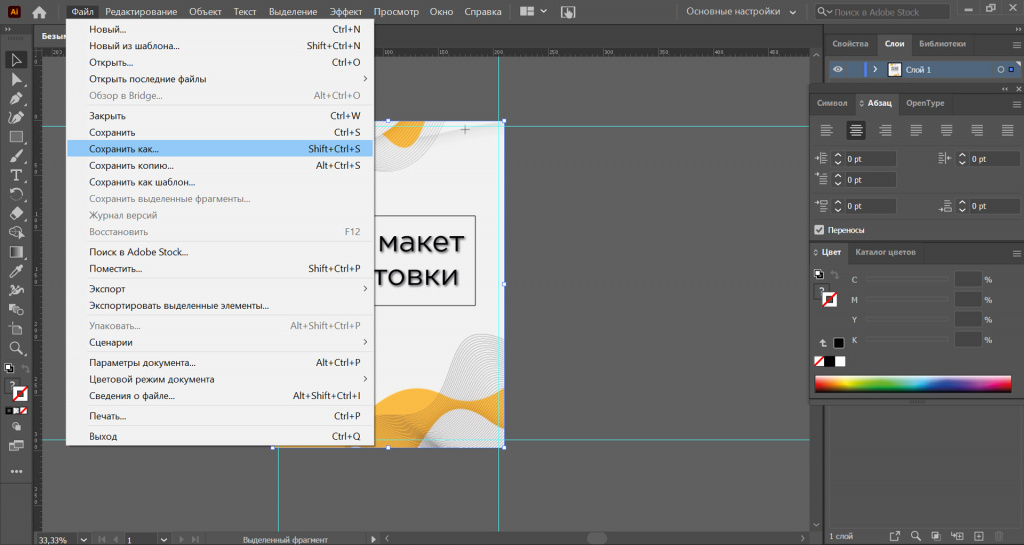
8. Последний шаг - сохраняем файл. Открываем меню "файл - "сохранить как. ". Ваш файл для печати готов!


Попробуйте сделать этот очень простой дизайн листовки в Adobe Illustrator. В будущем мы еще будем делиться с вами гайдами по созданию дизайнов полиграфии.
Читайте также:

