Как сделать пипетку в канве
Обновлено: 07.07.2024
find_overlapping возвращает tuple из нуля или более элементов - id попадающих в указанный прямоугольник объектов. Если ни один не попадает, то будет пустой кортеж. Если попадает 1, то по идее нужно взять его по индексу 0 (а не брать весь tuple). Тут для объектов с обводкой вопрос, что считать цветом - цвет фона или цвет обводки. Если несколько объектов поверх друг друга, то нужно еще определить, какой из них самый верхний (теоретически это может быть последний элемент, но не факт).
Также вероятно find_overlapping не умеет работать с дробными координатами, поэтому попробуйте задать прямоугольник просто canvas.find_overlapping(event.x, event.y, event.x + 1, event.y + 1)
Я попробовал, но выдаёт ещё до кучи ошибку, itemcget() missing 1 required positional argument: 'option'. Но я не представляю, за что этот аргумент отвечает. Искал в интернетах, но по данной тематике только аглицкие сайты, но и на них информация неполная. Возникает вопрос: Что писать на место 'option'.
option - название свойства (в виде строки), которое нужно получить. Если нужно получить заливку фигуры (или цвет линии), то "fill" , если цвет обводки фигуры - то "outline" .
Онлайн-редактор Canva — это мощный инструмент для работы с графикой и видео онлайн. Его набор шаблонов даёт возможность быстро разработать превью, инфографику, дизайн, иконки. В Канва есть раздел технической поддержки, но нет простых инструкций по работе с изображениями.
Добавляем свою картинку

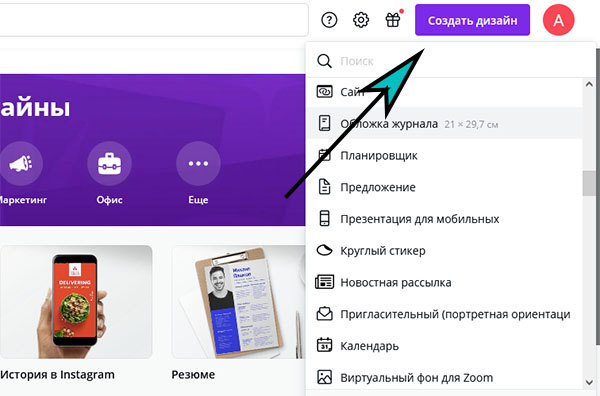
Доступа к некоторым возможностям редактора открывается после регистрации. Для загрузки картинки в Canva давайте начнём создавать свой дизайн. Нажмите эту кнопку вверху на сайте и выберите тип будущей графики (плакат, резюме, открытка). Размер уже созданного шаблона изменить бесплатно нельзя.
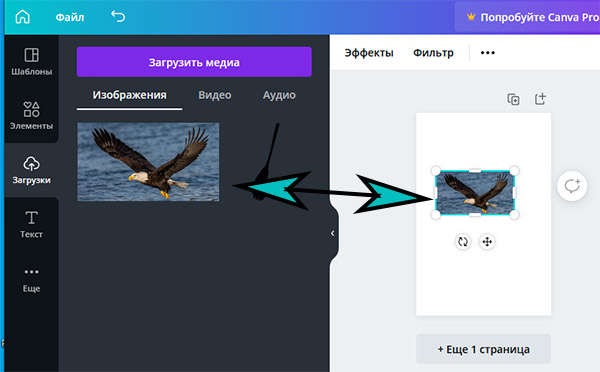
Предположим, что у вас есть элемент, который нужно поместить на холст:

Фото загружается сначала в вашу библиотеку изображений на сайте Канва. После его можно поместить на холст. Зажмите изображение курсором мыши и перенесите на рабочую область. С помощью стрелок и указателей на добавленном изображении его можно вращать, переворачивать, перемещать.
Изменить размер графики в Canva
В редакторе можно добавлять свои фото и те, что предлагает онлайн-сервис. За счёт того, что каждый добавленный элемент ведёт себя как слой, мы можем в любое время изменить его размер. При наведении курсора на картинку её области подсвечиваются. И мы можем с ней работать. Выберите один из углов картинки и потяните в нужном направлении.
Размер самой рабочей области изменяется только после покупки подписки. Об этом говорит кнопка в верхней части панели. Если не подходит формат холста, выберите другой, например, портфолио, обложка, буклет. Посмотреть размер выбранного шаблона можно вверху с названием графики.
Мы может указать размер создаваемого шаблона. Нажмите на кнопку Создать дизайн и внизу выберите Настраиваемый размер.
Как сделать таблицу в Канве
Есть несколько нестандартных подходов для размещения текста и картинок в таблице. Так как специального инструмента в редакторе нет. Нам предлагают воспользоваться типом графики Календарь. При этом вы можете поменять название месяцев, дней недели и блоков на свои, добавив изображения и текст.
- На главном экране выберите кнопку Создать дизайн.
- В списке выберите календарь.
- В меню слева выберите подходящий шаблон, где таблица будет представлена в лучшем виде.
- Каждая из них является набором изменяющихся блоков. Уберите всё, что вам не нужно. К примеру, описание и подсказки, числа и прочее. Наведите курсорм мыши на лишний блок, нажмите ПКМ и выберите Удалить. При помощи инструмента Текст добавьте свои данные в ячейки. При необходимости увеличьте всю таблицу.
Для того, чтобы представить только изображения в виде таблицы на графике Canva, используйте раздел Элменты -> Сетки. Укажите шаблон с вертикально или горизонтально расположенными ячейками. И загрузите картинки в свою графику. Если вы хотите вставить таблицу в графику, её нужно перевести в формат изображения. Редактор распознаёт только этот тип данных.

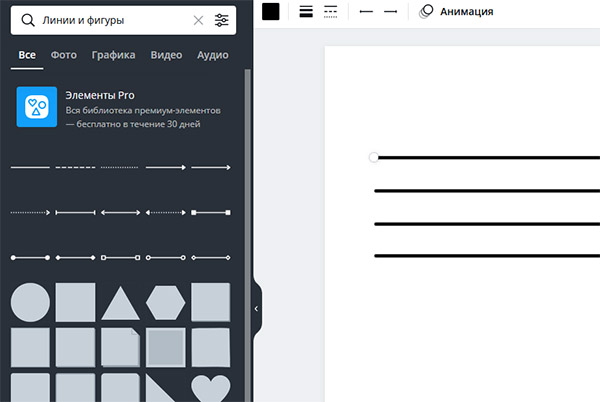
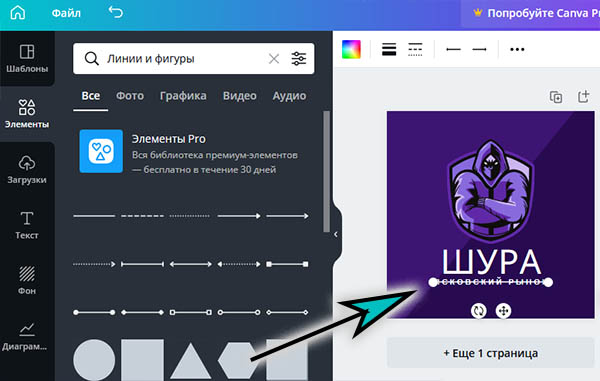
Например, вы можете сделать скриншот нужной таблицы и поместить её в свой проект в формате JPG или PNG. Есть также более сложный, но гибкий способ нарисовать свою таблицу, где будет столько границ и линий, сколько вам нужно. Начните новый проект и выберите Элементы. Укажите курсором интересующую линию для разметки и начните рисовать. Линии можно копировать, выравнивать промежуток между ними и размещать вертикально либо горизонтально.
Добавить прозрачный фон
Функция удаления фона в Canva предоставляется по подписке и расположена в Эффектах. Вместо неё бесплатно можно применять инструмент Прозрачность. Найдите его в верхней части редактора выше холста. Он появится, если выбрать один из добавленных слоёв. Добавьте картинке прозрачности или уберите её и сохраните в формате PNG.
Как сделать градиент в Canva
Зачеркнуть текст

И снова в Canva пользователи сталкиваются с тем, что нет простых и нужных возможностей. Чтобы зачеркнуть свой текст, используйте такого же цвета линию. Её толщину, размер, направление и прочие параметры измените в панели вверху.
Как сохранить проект в Canva
Появились другие вопросы по редактору? Задавайте их в комментариях. Мы постараемся на них ответить.

На этом сайте очень легко определиться с нужным цветом. Даже если у Вас еще нет представления, какие цвета Вы хотите использовать.
Здесь есть несколько инструментов, с помощью которых можно с легкостью найти подходящую Вам палитру. Всё будет зависеть от Ваших предпочтений.

Узнать код цвета и скопировать его — то же не составит особого труда.
При наведении курсора на заинтересовавший Вас цвет — сразу будет показан его номер, а при нажатии на выбранный цвет — номер автоматически копируется в буфер обмена и, Вы можете перенести его в другое место.
Например, можно настроить палитру цвета в графическом редакторе Canva.

При использовании бесплатной версии этого редактора, можно подобрать цветовую палитру из трех цветов. Этого вполне достаточно, что бы выдерживать единый стиль в своих фото-дизайнах.
Добавить цвета в палитру можно в папке Фирменный стиль. Здесь в разделе Корпоративные цвета, в Палитре надо нажать на плюсик и вставить номер из буфера обмена. Там же, можно и переименовать свою палитру на более подходящее для Вас название. На скриншоте она названа Палитра моя (уже переименована).

В дальнейшем Вы найдете её в самом редакторе, при нажатии на кнопку выбора цвета своего дизайна.
Эта палитра всегда будет у Вас под рукой, что очень удобно при оформлении изображений. И, если использовать их как основные цвета в своих дизайнах — у Вас получиться свой фирменный стиль.
На палитре цветов Adobe задайте требуемые значения для самых темных и самых светлых тонов в изображении.
- Чтобы установить в качестве точки черного чистый черный цвет, введите 0 для красного (R), зеленого (G) и синего (B).
- Чтобы установить в качестве точки белого чистый белый цвет, введите 255 для красного (R), зеленого (G) и синего (B).
- Чтобы указать оттенок серого в качестве точки черного или белого, введите одинаковые значения (между 0 и 255) для красного (R), зеленого (G) и синего (B). Чем ниже значения, тем темнее серый цвет. Чем выше значения, тем светлее серый цвет.
Выполните одно из следующих действий, чтобы скорректировать тональные области до точек черного или белого, установленных на шаге 2.
Перед применением коррекции определите фрагмент изображения, который должен быть нейтрального серого цвета. Например, это может быть асфальтированная дорога.
Используйте образец цвета, чтобы пометить нейтральную область и позже щелкнуть по ней пипеткой.
Читайте также:

