Как сделать перспективу в индизайне
Обновлено: 08.07.2024
Хитрости и секреты, приемы работы, уроки
Особенности новой версии Индизайна
Описание плагинов, информация о плагинах для работы с Adobe InDesign
Готовые к использованию скрипты для Adobe InDesign
Описание языка, приёмов и методов программирования для Adobe InDesign
Preferences в InDesign
Мы уже публиковали материал на тему настроек Индизайна. Но с тех пор прошло уже значительное время, вышло несколько новых версий, поэтому есть повод вернуться к рассмотрению Preferences еще раз. Здесь основное внимание будет уделено тем нововведениям, которые появились в последнее время в версиях CS5-CS6, действие некоторых важных параметров будет разъяснено и даны рекомендации по их настройке.
1. General Preferences (Основные)
InDesign > Preferences (Cmd +K, MAC) или Edit > Preferences (Ctrl + K, Win)

В секции Page Numbering можно выбрать Абсолютную нумерацию ( Absolute Numbering ) или нумерацию по разделам ( Section Numbering ). Этот параметр влияет на то, как панель Pages, диалоговые окна печати и экспорта в PDF отображают номера страниц. Но не влияет на на отображение номеров страниц на полосах документа.
В InDesign CS5 появился новый переключатель Prevent Selection of Locked Objects (Не выполнять выделение заблокированных объектов). Я предпочитаю не включать этот параметр чтобы было как в старых версиях Индизайна.
Если вы установите Adjust Scaling Percentage (Настроить масштаб в процентах), то во время редактирования будет отображаться полный размер в Points с новым размером в скобках при масштабировании текста. При масштабировании графических фреймов будет отображаться изменение размера в процентах и самого фрейма и содержащейся в нем графики.
2. Interface Preference (Интерфейс)

Панель инструментов ( Floating Tools Panel ) я предпочитаю делать в две колонки, тогда отображение заливки и обводки становится крупнее, и мне становится удобнее ими пользоваться.

В InDesign CS6 также появился новый флажок для управления отображением на экране. Вот как это выглядит в русском варианте:

— AIUI, that toggles what one sees as a drag proxy when moving things around — if you turn it on, you’ll get a rough bitmap version when dragging which will allow for working faster, but less accurately.
A map created in Illustrator with lots of type and paths and filled shapes is an example of a complex vector object that I would use. If you don’t use complex graphic objects then this setting will not matter to you.
Как именно я это понимаю, эта опция управляет видом перетаскивания заменителя когда вы перетаскиваете объект. И если вы включите эту опцию, то при перетаскивании будет перемещаться битмап-копия объекта, а не сам объект. Это позволяет работать быстрее, но несколько менее точно.
Вильям
Созданный в иллюстраторе объект с множеством шрифтов, контуров и закрашенных поверхностей – это пример сложного векторного объекта, которыми я обычно оперирую. Если в ваших работах нет таких объектов, можете не беспокоиться о том, в каком состоянии этот флажок.
Ребекка
Таким образом, функция непонятного флажка была прояснена
3. Type Preferences (Текст)
В InDesign CS5 по сравнению с InDesign CS4 в этом разделе установок ничего не изменилось. Версия InDesign CS6 теперь может отображать последние используемые шрифты, что нашло отражение в Preferences (на рисунке ниже обведено прямоугльником).

Для параметра Font Preview Sise (Показывать образцы шрифтов) предпочтительнее задать значение Large (Крупные)
Параметры Drag and Drop Text Editing (Редактирование текста перетаскиванием) рекомендуется включить. Это позволит перемещать выделенную часть текста как в MS Word.
Интеллектуальная перекомпоновка текста ( Smart Text Reflow ) актуальна для тех, кто много вводит текста с клавиатуры. Для дизайнерских работ эту функцию можно и отключить.
4. Advansed Type (Дополнительные параметры текста)

В этом разделе Установок со времен CS4 ничего не поменялось. Здесь определяется размер и позиция надстрочных и подстрочных индексов, размер капителей в процентах от кегля.
Input Metod Options (Использовать встроенный метод ввода для азиатского текста) определяет режим работы с азиатскими шрифтами (Hebrew, китайский, японский, корейский, арабский и пр. ). Флажок задаёт использование встроенного метода ввода символов. По умолчанию включен. При выключении этой опции будет диалоговое окно для ввода нелатинских символов — китайских, японских, корейских, еврейских, арабских.
Эти символы берутся из окна операционной системы, а потом помещаются в текстовую строку стандартного набора латинского текста слева направо.
Текст вставляется в точку, где сейчас курсор. Это не работает ни для набора справа налево, ни сверху вниз. Также неприменимо для больших объемов нелатинских букв.
5 Composition (Компоновка)

В этом разделе также изменений не появилось. При включении какого-либо флажка в секции Highlight (Выделять подсветкой) на страницах документа будет отображаться цветовой фон для текста с нарушениями компоновки. Ярко-желтый цвет говорит о нарушении условий удержания ( Keep Violation ), три оттенка желтого используются для индикации проблем переноса и выключки (H&J Violation), зеленый говорит о том, что пользователь применил к тексту свой собственный Трэкинг или Кернинг (Custom Tracking/Kerning), розовый сообщает о том, что в системе нет шрифта, который используется в документе ( Substituted Fonts ). Такое чаще всего бывает при открытии файла, сделанного на другом компьютере. Индизайн в этом случае делает подстановку другого, похожего шрифта и выделяет такой текст розовым цветом. По такому же принципу происходит подсветка янтарным цветом при отсутствии Глифов ( Substituted Gliphs ).
Действие параметра Justify Text Next to an Object (Выключать текст по границам объектов) группы Text Wrap имеет эффект, когда текст разрывается объектом с обтеканием на две или три части, см рис.
Параметр Justify Text Next to an Object выключен:

Параметр Justify Text Next to an Object включен

Параметр Text Wrap Only Affects Text Beneath (Не применять к тексту, расположенному поверх объектов). Чаще всего его включают, когда делают подписи к рисункам с обтеканием, располагая их в зоне обтекания (по рисунку).
5. Units & Increments (Единицы измерения)

В InDesign CS5 в отличие от более ранних версий была добавлена новая единица измерения — пикселы.
В разделе клавиатурной настройки ( keyboard Incremrnt ) многие предпочитают выставлять более тонкие параметры:
перемещение объектов ( Cursor Key ) — 1 pt;
кегль/интерлиньяж ( Size/Leading ) — 1 pt;
смещение базовой линии ( Baseline Shift ) — 1 pt;
кернинг/трекинг ( Kerning/Tracking ) 5/1000 от круглой шпации
7. Grids (Сетки)

Отображение на экране сеток включается в меню View > Grids and Guides (Просмотр > Сетка и направляющие).
8. Guides & Pasteboard (Направляющие и монтажный стол)
В InDesign CS5 появилась возможность задавать не только вертикальные поля монтажного стола, как было в предыдущей версии, но и горизонтальные. В InDesign CS6 по сравнению с CS5 ничего не добавлено.
Цвета и параметры для умных направляющих устанавливаются для всего приложения InDesign, остальные параметры этого раздела — для документа.
9. Dictionary (Словарь)

В верхней части этого раздела можно добавлять, создавать и удалять пользовательские словари, в том числе созданные в предыдущих версиях программы InDesign, или InCopy. Файлы пользовательских словарей обычно имеют расширение .udc. Перетаскиванием в окне можно менять порядок проверки.

На этой же странице дана инструкция по установке и удалению Hunspell-словарей.
10. Spelling (Орфография)

В этом разделе ничего не добавилось. В верхней части галочками отмечаются опции проверки орфографии: искать слова с ошибками, повторяющиеся слова, слова не с прописных (обычно это имена собственные, представленные в словаре) и предложения, начинающиеся не с заглавной буквы . В нижней части включается режим динамической проверки и задаются цвета, которыми будут помечаться слова с ошибками.
11 Autoсorrect (Автокоррекция)

В этом разделе также никаких изменений не произошло. Напомним, что максимальная длина слов для автокоррекции равна 64 символам.
12. Notes (Примечания)

Здесь также ничего не добавилось.
13. Track Changes (Отслеживать изменения)

Этот раздел Preferences появился с выходом версии Индизайна CS5, и с тех пор программа может отслеживать изменения, вносимые в текст при редактировании, подобно тому, как это сделано в InCopy и очень похоже как это сделано в MS Word. В самом разделе задаются цвета и маркировки для добавленного текста ( Added Text ), удаленного текста ( Deleted Text ) и перемещенного текста ( Moved Text ).
Механизм фиксирования изменений подобен Примечаниям (Notes), и изменения, внесенные в текст, видны только в Редакторе материалов (Story Editor, Ctrl+Y).

Режим отслеживания изменений включается при помощи панели Track Changes (Отслеживать изменения).

При помощи этой панели можно вкючать/выключать отслеживание изменений, перемещаться по ним, принимать или отклонять. Для каждого текущего изменения отображается пользователь, внесший изменение (если задан), дата и время, и тип изменения ( Added Text, Moved Text, Deleted Text ).
14. Story Editor Display (Редактор материалов)

Здесь ничего не изменилось
15. Display Perfomance (Режим отображения)

Разработчики убрали настройку параметров скроллинга, которая была в предыдущих версиях.
Если у вас мощный современный компьютер, попробуйте выставить все параметры по максимуму. И тогда отображение векторных и растровых картинок будет таким же качественным, как в Иллюстраторе и Фотошопе.
16. Apperance of Black (Воспроизведение черного цвета)

Без изменений. Особо отметим, что именно в этом разделе задается печать наложением для 100% черного цвета [Black].
17. File Handling (Обработка файлов)

18. Clipboard Handling (Обработка буфера)
Никаких изменений нет. Напомним, если вы хотите при копировании/вставке объектов из Иллюстратора в Индизайн иметь их редактируемыми, то надо убрать галочку с параметра Prefer PDF When Pasting (Вставлять в формате PDF), а в Иллюстраторе, в свою очередь, установить для копирования параметр AICB.

Верстка книги в Adobe InDesign на порядок сложнее, чем в обычном текстовом редакторе и требует определенных знаний. Данная статья посвящается тем, кто хочет научиться верстать свои книги в профессиональном редакторе Индизайн. Из этого урока вы узнаете, как:
- Создавать документ и настраивать нужные параметры страниц
- Задавать разные шаблоны страниц с колонтитулами и нумерацией
- Применять различные стили форматирования текста
- Вставлять изображения в макет книги
- Создавать автоматическое содержание
1. Создаем новый документ в Indesign.
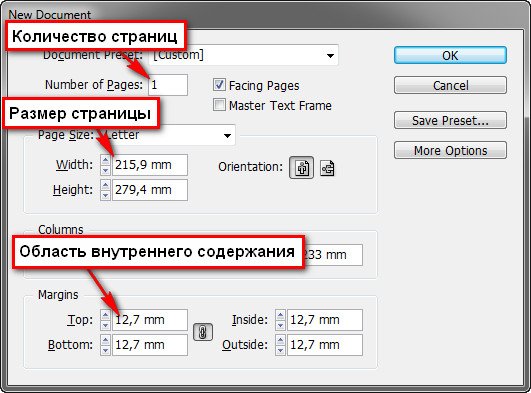
Для этого нажмите - файл/новый/документ. В появившемся окошке необходимо настроить такие параметры будущей книги как размер страницы, количество страниц и указать область текстового блока.

2. Создаем стили абзаца.
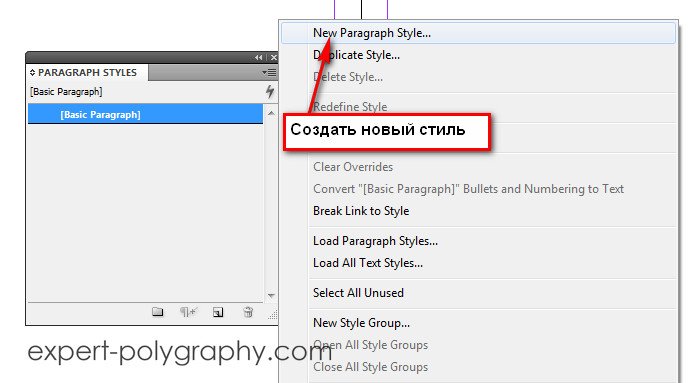
Слили могут содержать информацию о различных настройках текста, таких как шрифт, размер, начертание, интервалы, выравнивание, цвет и др. Стили полезно применять для автоматического создания содержания, переменных данных в колонтитулах и др. Для каждого блока текста может назначаться свой стиль, например у заголовка - один, у основного текста другой, у цитат - третий. Чтобы создать стиль в окошке "стили абзаца" нажимаем кнопку со стрелкой и выбираем "Новый стиль абзаца". С следующем диалоговом окне задаются настройки начертания текста.

3. Настройка шаблона страницы.
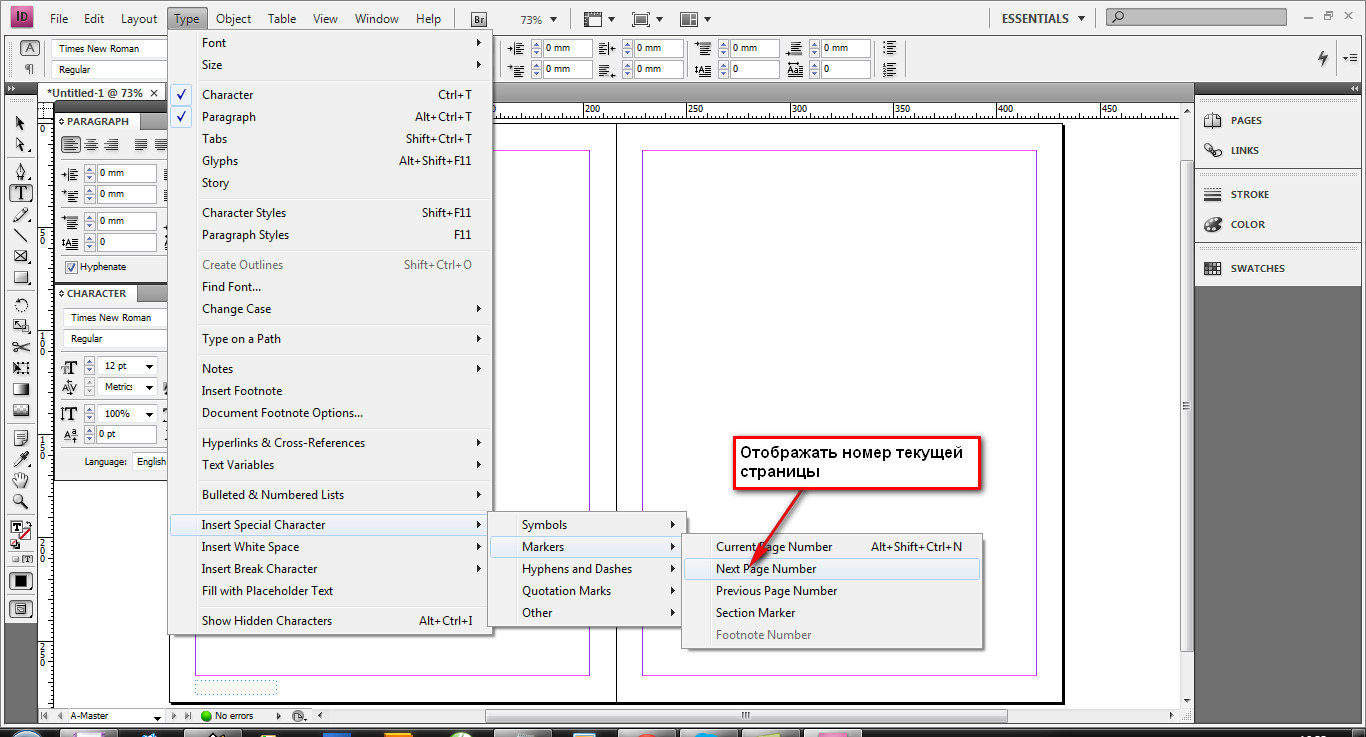
Чтобы не создавать на каждой странице одни и те же элементы, используется шаблон страницы. Первый шаблон "А-мастер" по умолчанию будет отображаться на всех страницах, можно создавать несколько различных шаблонов и назначать его разным страницам. Шаблон может содержать статическую информацию, а может, переменную, например, номер страницы или заголовок раздела на текущей странице. Для того чтобы вставить номер страницы нужно создать текстовый блок, а затем выбрать - текст/вставить специальный символ/маркер/следующий номер страницы. В указанный текстовый блок вставляется символ отображающий нумерацию страниц.

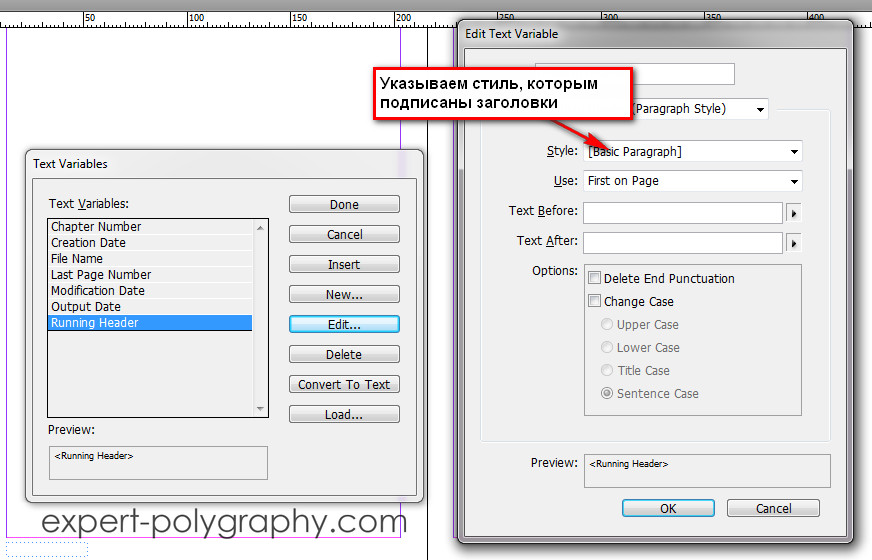
Если нужно чтобы вверху отображалось название текущего раздела. Выбираем - текст/текстовые переменные/указать.

После чего выбираем "заголовок" и нажимаем кнопочку "изменить".

В появившемся окошке нужно указать стиль, которым отформатированы все заголовки, (перед этим, конечно выделите все названия разделов одним и тем же стилем). Указываем нужный стиль и нажимаем кнопку "вставить". В текстовом блоке появляется надпись указывающая на переменную информацию. Чтобы проверить правильность отображения следует выйти из шаблона и посмотреть соответствуют ли текущие заголовки, тому что подписано в колонтитулах.
4. Вставка изображений.
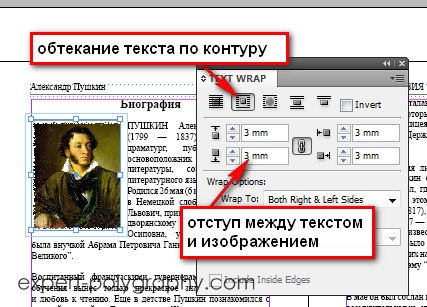
Вставить изобрадение в Indesign можно простым перетаскиванием. По умолчанию изображение вставляется поверх текста, если требуется сделать обтекание текста вокруг изображения, нужно нажать соответствующую кнопку на панельке "обтекание текста"

5. Добавление автоматического содержания.
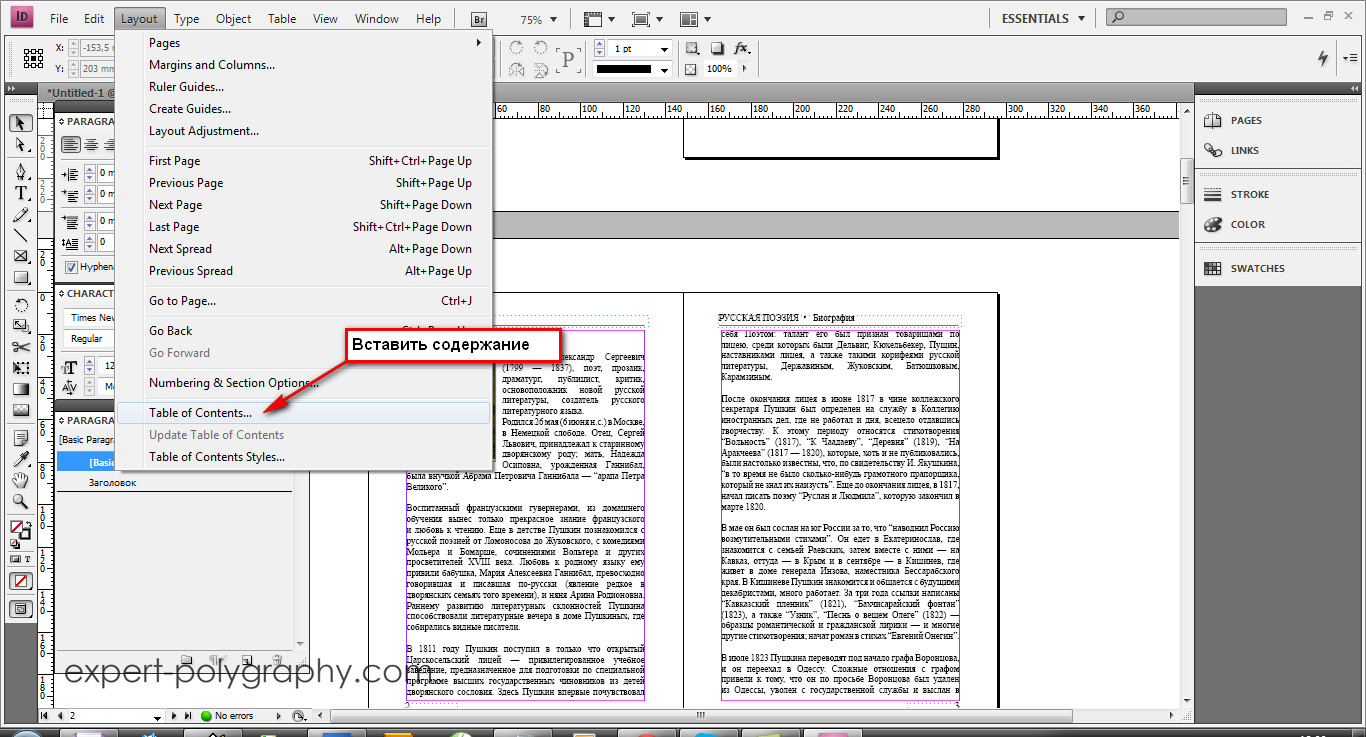
Как правило верстка книги заканчивается созданием оглавления. Если книга большого размера, то пробивать номера страниц вручную может занять много времени, и такая работа может оказаться напрасной если будут вносится поправки в макет. На помощь приходит автоматическое содержание. Программа Indesign сама находит заголовки (на основе назначенного стиля) и вставляет напротив номер страницы. Для этого переходим во вкладку - объект/настройки содержания.

В появившемся окошке нужно выбрать стиль которым назначены заголовки и нажать кнопку "добавить".
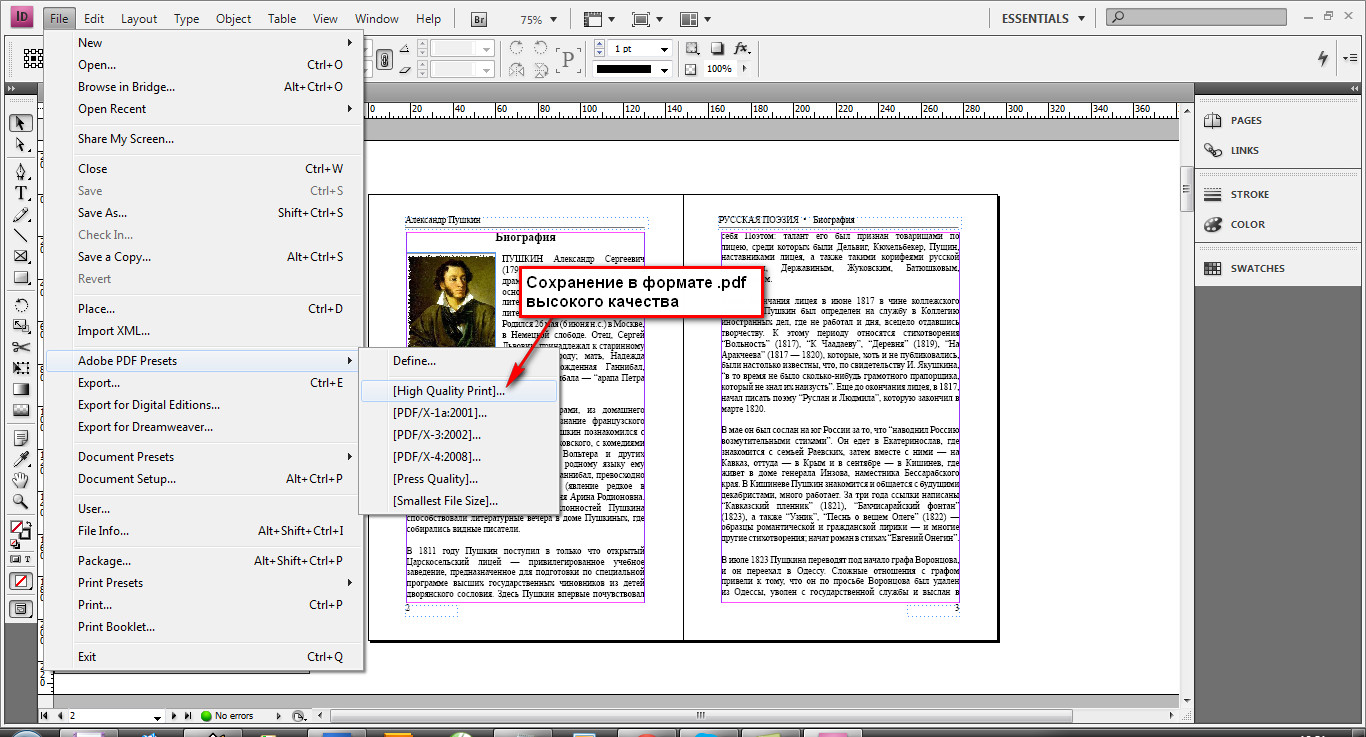
Книга готова! Осталось сохранить ее если вы еще этого не сделали. Для того чтобы макет книги приняли в типографии он должен соответствовать определенным требованиям. Желательно сохранить его в формате .pdf.

Обложка для книги, как правило, делается в другой программе, например, в Photoshop. Твердая обложка для книги имеет размер значительно больше страницы, учитываются вылеты, корешок и.т.д. Подробнее о создании твердой обложки читайте здесь.
Верстка книги в Indesign описана в видео уроке:
Отписывайте в комментариях что еще нужно для создания полноценной книги в Indesign.
для тех, кто ищет курсы:
Войти в аккаунт
Чтобы воспользоваться всеми функциями сайта, вам необходимо зарегистрироваться/войти в свой аккаунт на сайте. Выберите вашу соцсеть для входа:
Если вы организация, проводящая курсы, то регистрация происходит по этой ссылке.
Уроки Adobe InDesign для начинающих: бесплатные видео для домашнего обучения
Программа Adobe Indesign - настольная издательская система. Предназначена для верстки печатной продукции: журналов, буклетов, каталогов, визиток. Используется дизайнерами, специалистами типографии, редакторами.

ВСЕ КУРСЫ ОНЛАЙН подобрали лучшие бесплатные видео уроки Indesign, которые помогут начинающим верстальщикам освоить базовые навыки с нуля, сделать свои первые шаги в верстке.
Начало работы в Indesign CC
Adobe Indesign создана для компоновки и оформления страниц, подготовки различных материалов в печать. На начальном экране программы можно выбрать действие, которое необходимо сделать: открыть уже существующий документ, создать новый. Со стартовой страницы также можно зайти на сайт разработчиков. Автор видеоролика расскажет о создании нового документа. Начинать нужно с выбора необходимых настроек. Назначение каждой автор подробно рассказывает. По ходу даются объяснения о вкладках, панели инструментов для редактирования, а также панели настроек инструментов.
Знакомство с Adobe Indesign CC
Видео от Виталия Менчуковского показывает пример создания документа в Indesign версии 2018 (английская): задание формата будущего издания, добавление страниц и колонтитуров, нумерация, разработка шаблонов. Интерфейс немного отличается от версии 2016, добавлены дополнения: автоматическая подгонка изображения под размер фрейма, макета при изменении размера документа, просмотр шрифтов, добавлена панель свойства и другие. Основные компоненты остаются на месте: справа находятся настройки свойств документа, слева — инструменты, сверху — настройки. Для получения качественной продукции потребуются минимальные знания программ для обработки изображений (Photoshop, Illustrator), так как продукты Adobe интегрируются между собой. Indesign позволяет импортировать рисунки и текст различных форматов. Она предлагает большие возможности работы со слоями, стилями, таблицами, редактирования текста.
Каким же образом мы создавали векторные кривые и какие инструменты для этого можно использовать? Созданием и редактированием векторных контуров занимается несколько инструментов (рис. 14.4).

Рис. 14.4. Инструменты Adobe InDesign для работы с векторной графикой
К ним, конечно же, можно добавить инструменты создания простейших форм (прямоугольников, эллипсов и многоугольников), поскольку эти фигуры также являются векторными контурами, и даже инструменты работы с текстом, ведь текст можно превратить в векторные кривые посредством команды меню Type ? Create Outlines (Текст ? Создать векторные контуры).

Рис. 14.5. Процесс работы с инструментом Pencil (Карандаш) (вверху) и нарисованный векторный контур (внизу)

Рис. 14.6. Настройки инструмента Pencil (Карандаш)
Другой способ сгладить нарисованную кривую – это использовать ползунок Smoothness (Сглаживание). После создания векторного контура инструментом Pencil (Карандаш), к нему может быть автоматически применено сглаживание – уменьшение количества точек, упрощение кривой. При значении 0 % сглаживание применяться не будет, а при значении 100 % будет применено максимальное сглаживание.
Основная проблема при работе с инструментами, подобными Pencil (Карандаш), – неизбежный выбор между гладкостью и точностью рисования. Мы можем сохранить кривую именно такой, какой мы нарисовали ее на экране, но получим большое количество точек и мелкие ошибки – ведь будут отображены все подрагивания и неровности движения. Или же, использовав сглаживание, мы можем получить гладкую кривую с небольшим количеством точек, но она уже не будет в точности повторять нарисованный нами контур и мелкие детали нарисованной линии могут сгладиться и исчезнуть.
Подобный выбор присутствует всегда, и добиться точного, гладкого и простого контура одновременно можно, только рисуя вручную, создавая отдельные точки и настраивая сегменты между ними.
Флажок Keep Selected (Оставить выделенным) позволяет автоматически выделить нарисованный контур, так что мы можем продолжить работать с ним, а флажок Edit Selected Paths (Редактировать выделенные кривые) позволяет с помощью инструмента Pencil (Карандаш) дорисовывать фрагменты к уже существующим кривым, замыкать незамкнутые и т .д. (для этого предварительно нужно их выделить любым инструментом). Ползунок Within (В пределах) определяет максимальное расстояние, на котором инструмент будет редактировать существующий векторный контур, а не создавать новый; значение расстояния задается в пикселах.
Примечание
Во всех случаях, когда настройки чувствительности инструментов задаются в пикселах, имеются в виду экранные пикселы. Таким образом, чем больше масштаб отображения и чем крупнее изображение на экране, тем точнее (по отношению к векторному контуру) мы можем работать.
Инструмент Smooth (Сглаживание) позволяет вручную сгладить нарисованную кривую – упростить ее и уменьшить количество использованных точек (рис. 14.7). Однако в отличие от автоматического сглаживания мы можем активно влиять на процесс: сгладить какие-то фрагменты кривой сильнее, проведя по ним инструментом несколько раз, или вообще не сглаживать какой-то фрагмент, не проводя по нему инструментом.

Рис. 14.7. Процесс работы с инструментом Smooth (Сглаживание) (вверху) и сглаженный векторный контур (внизу)

Рис. 14.8. Настройки инструмента Smooth (Сглаживание)

Рис. 14.9. Процесс работы с инструментом Erase (Стирание) (вверху) и векторный контур с удаленной частью (внизу)
Видеокурс
Рассмотренные инструменты, конечно же, пригодны для построения только простейших, неточных и неаккуратных контуров. Если вместо мыши мы будем использовать графический планшет, то точность повысится, однако традиционным методом все же является использование других инструментов. Чтобы полностью понимать механизм работы этих инструментов, мы еще раз ненадолго обратимся к теории векторных кривых.
Как видно на рис. 14.10, существует еще один важный элемент кривой – собственно вектор, от которого и пошло название всей технологии. Длина и направление вектора определяют форму сегмента кривой. Если у сегмента есть только один вектор (с одной из сторон), то он может плавно изогнуть сегмент в какую-нибудь сторону; два вектора (с обеих сторон сегмента) могут изогнуть сегмент более сложным образом, и даже завязать в петлю. (Проверить можно, использовать не рекомендуется: это может вызвать ошибки в обработке кривых при дальнейшей работе.)

Рис. 14.10. Строение векторной кривой
При настоящей, профессиональной работе с векторной графикой мы будем постоянно иметь дело с точками и векторами: добавлять, удалять и перемещать точки для создания требуемого контура, изменять длину и направление векторов для достижения требуемой формы сегментов.
Для работы с точками используется инструмент Direct Selection (Выделение напрямую), о котором мы уже упоминали при работе с группами объектов. В отличие от обычного инструмента Selection (Выделение), который выделяет кривые целиком, инструмент Direct Selection (Выделение напрямую) выделяет отдельные точки, сегменты и векторы – и, соответственно, работает с ними.
На рис. 14.11 показано, как можно изменить форму объекта (прямоугольник, нарисованный соответствующим инструментом) с помощью перетаскивания точки инструментом Direct Selection (Выделение напрямую). Точно так же можно изменить форму любой векторной кривой – просто выделить точку или несколько точек инструментом Direct Selection (Выделение напрямую) и перетащить их в другое место.

Рис. 14.11. Изменение формы контура перетаскиванием точки с помощью инструмента Direct Selection (Выделение напрямую)
Примечание
На примере, приведенном на рис. 14.11, все сегменты кривых имеют прямую форму, поскольку векторы точек – нулевой длины, они не видны и не оказывают воздействия на форму сегментов. Чуть позже мы узнаем, как превратить прямой сегмент кривой в изогнутый.
Выделив точку или сегмент, мы можем видеть векторы, определяющие форму соседних сегментов. Тем же инструментом можно переместить точку на конце вектора, изменяя его длину и направление, а значит – изменяя форму сегмен тов кривой. Пример такого редактирования показан на рис. 14.12.

Рис. 14.12. Редактирование формы сегментов кривой инструментом Direct Selection (Выделение напрямую): выделение сегмента (слева), изменение длины вектора (в центре), изменение длины и направления вектора (справа)
В последнем примере на рис. 14.12 можно заметить, что изменение направления вектора повлияло сразу на два сегмента, поскольку направление изменили оба вектора, выходящие из точки. Это произошло потому, что данная точка векторной кривой была гладкой (smooth). Оба вектора такой точки всегда находятся под углом 180? друг к другу – это позволяет быть уверенным в том, что кривая всегда будет проходить через эту точку плавно.
С другой стороны, такая точка не позволит нам создать угол – для него требуется, чтобы векторы одной точки были направлены в разные стороны. Такая точка будет называться перегибом (cusp), и создать ее можно, если разорвать связь между двумя векторами (рис. 14.13). Для этого мы можем удерживать клавиши Ctrl и Alt при перетаскивании вектора или воспользоваться специальным инструментом Convert Direction Point (Смена типа точки).

Рис. 14.13. Редактирование формы кривой с сохранением (в центре) и с разрывом (справа) связи между векторами

Рис. 14.14. Превращение прямых сегментов в изогнутые инструментом Convert Direction Point (Смена типа точки)
Созданием новых точек и новых векторных контуров занимается инструмент Pen (Перо). Щелкая инструментом на свободном месте страницы, мы можем создавать точку за точкой, а если удержать клавишу мыши нажатой и провести инструментом в сторону – мы создадим векторы для новой точки (рис. 14.15).

Рис. 14.15. Процесс создания нового векторного пути инструментом Pen (Перо)

Рис. 14.16. Незамкнутые векторные контуры с назначенными заливкой и абрисом
Редактировать созданные векторные кривые мы можем не только инструментом Direct Selection (Выделение напрямую). В тех случаях, когда требуется добавить точки в векторный путь или удалить из него, мы обращаемся к инструментам Add Anchor Point (Добавить точку) и Delete Anchor Point (Удалить точку) (рис. 14.17).

Рис. 14.17. Добавление и удаление точек векторного пути
Используя все рассмотренные методы, мы можем создать векторный путь практически любой сложности. Для точной работы и правильного построения фигур можно использовать направляющие линии или сетку документа, которые помогут нам точно расположить точки векторной кривой.
Видеокурс

Рис. 14.18. Создание заготовки с помощью логических операций
Первым шагом, как уже было сказано, станет создание двух фигур (круга и прямоугольника) и объединение их с помощью логической операции сложения. Если рисовать на совесть, то стоило бы взять за образец реальный ключ и измерить его пропорции, но сейчас мы этого делать не будем и нарисуем хоть какой-нибудь ключик – просто как пример несложной формы, которую можно создать с помощью векторных кривых.
Вторым шагом мы создадим новые точки на векторном пути и с помощью инструмента Direct Selection (Выделение напрямую) переместим их так, чтобы получить требуемую форму (рис. 14.19).

Рис. 14.19. Добавление точек к векторному пути и усложнение формы контура
Придать немного больше реализма (и немного меньше геометричности) можно, воспользовавшись инструментом Convert Direction Point (Смена типа точки) и искривив прямые сегменты кривой. Слабое искривление линий и сглаживание острых углов придаст большую убедительность нашему рисунку (рис. 14.20).

Рис. 14.20. Усложнение формы контура искривлением прямых сегментов

Рис. 14.21. Использование логических операций для создания отверстия в фигуре
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРес
Рисование скруглений
Рисование скруглений Команда FILLET осуществляет плавное скругление (сопряжение) объектов. Она вызывается из падающего меню Modify ? Fillet или щелчком на пиктограмме Fillet на панели инструментов Modify.Запросы команды FILLET: Current settings: Mode = TRIM, Radius = 10.0000 – текущие настройки Select first object or
Часть II Основы Adobe InDesign
Установка Adobe InDesign
Установка Adobe InDesign Шаг 1. Запускаем установку.При запуске установки мы увидим окно инициализации (рис. 6.1), которое извещает нас о необходимости подождать, пока файлы установки будут переписаны с компакт-диска. Рис. 6.1. Инициализация программы установкиВ следующем окне
Глава 10 Объекты Adobe InDesign
Глава 10 Объекты Adobe InDesign Научившись добавлять в документы текст, мы сразу сталкиваемся с желанием его чем-нибудь украсить. Конечно, мы можем использовать сам текст как оформление – менять гарнитуры, начертания, даже применять специальные оформительские шрифты. Однако
Часть III Профессиональная работа с Adobe InDesign
Часть III Профессиональная работа с Adobe InDesign Во второй части книги мы познакомились с основами работы в программе Adobe InDesign. Обладая теперь знаниями об общих принципах работы, мы можем решить большинство задач. Однако богатый арсенал средств и инструментов программы на этом
Глава 15 Эффекты Adobe InDesign
Глава 15 Эффекты Adobe InDesign При работе в Adobe InDesign мы можем использовать специальные эффекты для работы с векторной графикой. Они, опять-таки, почти полностью совпадают с эффектами другой программы, Adobe Photoshop, хотя в InDesign они представлены в несколько сокращенном виде.Эффекты,
Рисование скруглений
Рисование скруглений Команда FILLET осуществляет плавное округление (сопряжение) объектов. Она вызывается из падающего меню Modify ? Fillet или щелчком на пиктограмме Fillet на панели инструментов Modify.Запросы команды fillet:Current settings: Mode = TRIM, Radius = 10.0000 – текущие настройкиSelect first object or
Рисование
Рисование GetWindowRgn Функция GetWindowRgn получает копию оконной области окна. Оконная область окна устанавливается вызовом функции SetWindowRgn . Оконная область определяет участок внутри окна, в котором операционная система выполняет рисование. Операционная система не отображает
Рисование скруглений
Рисование скруглений Команда FILLET осуществляет плавное скругление (сопряжение) объектов. Она вызывается из падающего меню Modify ? Fillet или щелчком на пиктограмме Fillet на панели инструментов Modify.Запросы команды
Рисование плитки
6.6. Рисование примитивов
6.6. Рисование примитивов Теперь вы знаете хотя бы минимум теории, поэтому пора начинать практиковаться. Создадим простое приложение, которое будет рисовать на форме ряд примитивов. Для этого в новом приложении для формы сделаем обработку события OnPaint (листинг
Рисование скруглений
Рисование скруглений Команда FILLET осуществляет плавное округление (сопряжение) объектов. Она вызывается из падающего меню Modify ? Fillet или щелчком на пиктограмме Fillet на панели инструментов Modify.Запросы команды FILLET:Current settings: Mode = TRIM, Radius = 10.0000 – текущие настройкиSelect first object or
Объектное рисование
Объектное рисование Объектное рисование появилось только во Flash 8. Это особый режим рисования графики, при котором Flash превращает все рисуемые фигуры в группы. Разумеется, эти группы не подвергаются ни фрагментации, ни слиянию, что часто бывает полезно.Режим объектного
Рисование таблицы
Рисование линий и фигур
Рисование линий и фигур Для создания рисунков в программе Word используются автофигуры, которые можно вставить в нужное место документа, а затем отформатировать по своему усмотрению. Чтобы вставить автофигуру в текст, действуйте следующим образом.1. На вкладке Вставка
Читайте также:

