Как сделать перфорацию в иллюстраторе
Обновлено: 05.07.2024

Паттерн – это узор, состоящий из нескольких одинаковых, размноженных картинок. Изображения могут быть разного цвета, размера, повёрнутые под разным углом, но по своей структуре останутся полностью идентичными друг другу, благодаря чему их достаточно будет размножить, некоторым поменять размер, цвет и развернуть немного под другим углом. Инструменты Adobe Illustrator позволяют это сделать даже неопытному пользователю за несколько минут.
Что нужно для работы
В первую очередь вам понадобится изображение в формате PNG или хотя бы с однотонным фоном, чтобы его можно было легко убрать, сменив параметры наложения. Лучше всего, если у вас будет какой-нибудь векторный рисунок в одном из форматов Иллюстратора — AI, EPS. Если у вас есть только картинка в PNG, то её придётся переводить в вектор, чтобы можно было изменить цвет (в растровом виде можно только менять размер и разворачивать картинку).
Можно сделать паттерн при помощи геометрических фигур. Это не потребует поиска подходящего изображения и его обработки. Единственный минус данного способа в том, что результат может получиться довольно примитивным, особенно если вы ранее никогда не занимались подобным и интерфейс Иллюстратора видите впервые.
Способ 1: простой паттерн из геометрических фигур
В данном случае не нужно искать никаких изображений. Узор будет создаваться с помощью инструментов программы. Вот так выглядит пошаговая инструкция (в данном случае рассматривается создание квадратного узора):






Способ 2: делаем паттерн при помощи картинок
Для этого понадобится скачать картинку в формате PNG с прозрачным фоном. Можно также найти картинку с однотонным фоном, но его придётся удалить перед тем, как векторизовать изображение. А инструментами Иллюстратора убрать фон у изображения невозможно, его лишь можно скрыть, поменяв вариант наложения. Будет идеально, если вы найдёте исходный файл изображения в формате Иллюстратора. В этом случае картинку не придётся векторизовать. Главная проблема – найти какие-либо подходящие файлы в формате EPS, AI в сети сложно.
Рассмотрим пошаговую инструкцию на примере картинки с прозрачным фоном в формате PNG:




Мы рады, что смогли помочь Вам в решении проблемы.
Отблагодарите автора, поделитесь статьей в социальных сетях.

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 9 человек(а).
Программа Illustrator от Adobe позволяет пользователям создавать логотипы в 3D, сложные тексты для печати и полноценные документы. Illustrator это приложение для работы с векторной графикой, которое из слоёв изображений, текстов, узоров и других объектов помогает создавать визуально привлекательные документы, веб страницы или печатные издания. Векторные рисунки Illustrator – это математически сгенерированные изображения, а растровые рисунки создаются на основе точек и пикселей. Adobe Illustrator также имеет возможность конвертировать векторную графику в растровую, которая часто используется в печати документов или для хранения в растровых файлах. Эта статья поведает вам о том, как растрировать в Illustrator.


Выберите изображение в с помощью диалогового окна. Вам надо выбрать такое изображение, которое содержало бы векторные рисунки, которые вы хотите растрировать.

Выберите объект, который вы хотите растрировать. Если вы хотите растрировать более одного объекта, при выборе выделите несколько объектов.

Определитесь — вы хотите окончательно растрировать объект или только придать объекту эффект растрового изображения. Последний вариант называется "Растровый эффект". Для выполнения этих задач, вы будете использовать два различных приема.

Итак, в основном я хочу воссоздать тип обводки. Depth из Премьера в иллюстраторе. Я понимаю, что могу преобразовать текст в путь в иллюстраторе и просто вручную соединить точки, но это займет слишком много времени и все равно не так хорошо, как эффект премьеры.
Это то, что Premiere выводит с внешним штрихом края над внешним штрихом глубины, обратите внимание, что штрих глубины также расширяется, чтобы соответствовать предыдущему краю.

После некоторого времени, когда я возился с иллюстратором и немного погуглил, это лучшее, что я мог сделать. Я сделал глубину, используя Effects > Transform & Distort > Transform (-0,1px, 0,1px) со 150 копиями, чтобы создать эффект глубины 15 пикселей под углом 45 градусов вниз и влево и с Effects > Stylize > Round Corners
Это близко, но для этого требуется прилично немного больше шагов, и он не адаптирует (и не выравнивает копии) для штриха. Тоже не самая большая проблема, но с копиями его нельзя масштабировать. Также иногда кажется, что скругленные углы работают не так, как ожидалось, и имеют артефакты, такие как случайные углы, которые не скругляются. Но, вероятно, это было всего лишь разом.

Когда я впервые обнаружил глубину штриха на премьере, мне она очень понравилась, я хотел сделать что-то с ней в иллюстраторе, и был очень удивлен и смущен, что не нашел ее. Я ожидал, что у иллюстратора будет больше возможностей для преобразования контуров и текста, чем у премьеры, но, похоже, это не так.
Так я чего-то упускаю или это невозможно в иллюстраторе, по крайней мере, с такой же легкостью и качеством?
Спасибо, что нашли время прочитать это и ответить, я уверен, что это поможет и другим людям!
Эквивалент в Illustrator = Эффекты> 3D> Вытягивание и скос.
В вашем случае вытягивается текст (не нужно его обводить) с темной обводкой и желтой заливкой. Затенения нет.
Глубина, направление и скос кромок легко меняются. Даже саму выдавленную форму можно редактировать после применения эффекта.
Узнайте также, как
- повторно активируйте настройки эффекта через панель внешнего вида для настройки
- настроить затенение и свет
- преобразовать выдавливание в обычный рисунок (= группу плоских форм), расширив внешний вид

ПРИМЕЧАНИЕ: Здесь углы поворота не малы => Текст искажается из-за проекции.
Чтобы уменьшить искажения, используйте узкие углы поворота, скажем, 1 градус. Компенсируйте недостаток глубины с помощью ОГРОМНОЙ экструзии, например. 1000 или 1500 пт.
Кажется, что ваш экспорт из Premiere имеет закругленные внешние углы, хотя желтые символы имеют острые углы. Это можно до некоторой степени имитировать, применив Эффекты> Стилизация> Скругленные углы перед выдавливанием:

К сожалению, результат довольно случайный. некоторые углы по-прежнему острые, а желтая часть явно страдает.
Чуть лучший результат можно получить хотя бы перебором. То есть: сделайте выдавленную часть полностью темной и вставьте поверх нее резкие желтые формы. Масштабируйте, наклоняйте и поворачивайте их в соответствии с углом обзора.
Масштабирование, перекос и вращение могут быть украдены из экструзии. См. Пример:

Текст с обводкой и заливкой
Эффект> Стилизация> Закругленные углы применены
Эффект> Применяется 3D Extrude & Bevel
Сделана копия. Глубина выдавливания в копии изменена на ноль (используйте панель внешнего вида, чтобы получить доступ к эффектам для повторной настройки)
Эффект Закругленные углы удаляются, форма расширяется (Объект> Разобрать внешний вид) и разгруппировывается (требуется более одной команды Разгруппировать). Желтые части снова сгруппированы и отодвинуты в сторону.
Экструдированная закругленная версия имеет тот же темный цвет заливки, что и обводка, на нее помещаются неокругленные желтые части (= вручную, выравнивание недоступно)
Как подготовить векторный файл к печати. Общая описательная статья) Для русской версии Иллюстратора
Прежде всего узнайте требования к макету у типографии, в которой вы планируете печатать. Зачастую такую информацию они не скрывают. А наоборот выкладывают на общее обозрение. Мол, пользуйтесь! Не стесняйтесь!
Например вот тут
- RGB (используют для просмотра на экране)
- CMYK (используют для печати)
Перейдем к общим требованиям к вектору. В программе Adobe Illustrator
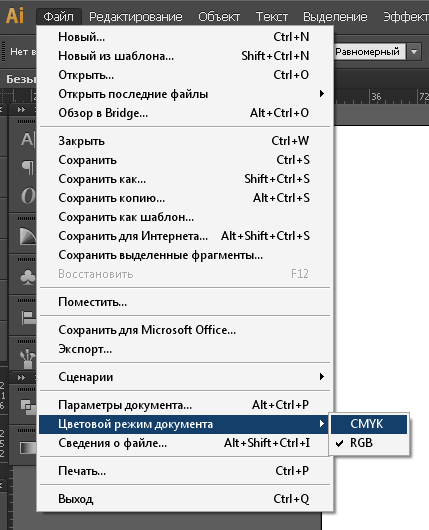
Цветовая модель (палитра) СMYK. Я рисую в RGB и сохраняю в нем же. Потом, когда уже пора отправлять макет в печать, жму Файл - Цветовой режим документа СMYK

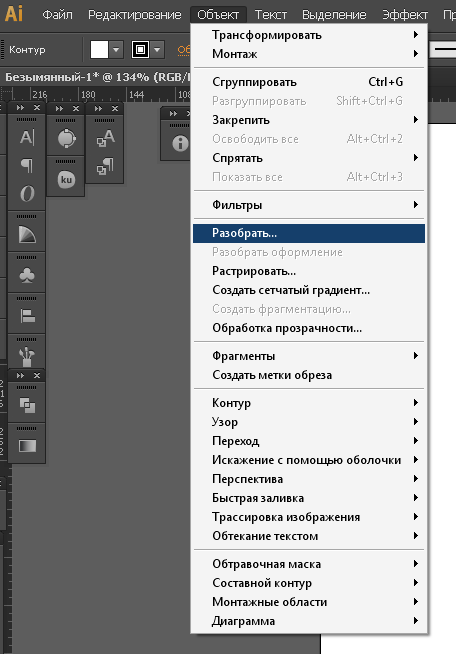
Разобрать в кривые текст и все остальное. "Обьект" "Разобрать"

В всплывающем окошке отметьте галочками "Обводка" "Обьект" Заливку не трогаем.
В нормальном векторе не должно быть растра. Все фотографии и другие картинки лучше выкиньте из макета)
Направляющие(отступы от края картинки ). Тут желательно узнать размеры в мм у типографии. Если не знаете, то ставьте стандартные отступы 3-5мм. Что за направляющие такие? - При печати край картинки надо обозначит направляющими. И обозначить еще один край картинки по-меньше размером.
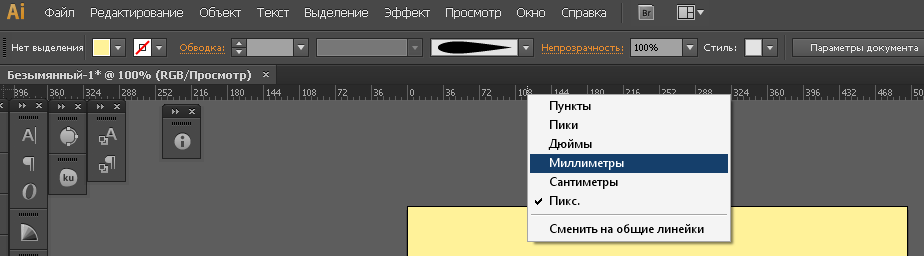
Как это сделать. "Просмотр" "Линейки" "Показать линейки"

И правой кнопокой мыши нажав на линейку, выбрать "мм"

Теперь нажмем на линейку и потянем вниз. Появилась полосочка? Это направляющая. Поставьте ее точно там, где заканчивается верхний край картинки.

Еще раз тянем и выставляем направляющую чуть ниже края картинки. Как бы обрезая кусочек в 5мм. Да, тут не должно быть важных элементов. Если на вашей картинке в этом месте есть что-то важное - подвиньте его вниз) Иначе при печати, этот элемент может быть обрезан)
Теперь расставим направляющие слева, справа и снизу.
Получается вот такая красотень:

Как вы поняли, желтый квадратик, это наш макет)
Еще важно проверить чтоб:
- отсутствовали прозрачности (если они есть, зайдите в "Обьект" "Обработка прозрачности" и поставьте параметры

- толщина линии не была меньше 0,5мм
- черный цвет должен быть 100%
Если вы не уверены в том, что ваш вектор хорошо напечатается, или вы просто не все поняли из моей сумбурной описательной статьи, то просто экспортируйте вектор в tiff (растровый формат) в хорошем разрешении. А что делать, если срочно надо? Для этого откройте фотошоп. Откройте на компе папку с векторм. И мышкой перетащите вектор в фотошоп. (мне так удобнее)
В всплывающем окошке постарайтесь выбрать
300dpi (качество)
8000пикс (по ширине)
цветовая модель CMYK 8бит
Жмем Ок. Файл растрируется.
Жмем "Файл" "Сохранить как" И выбираем формат tiff
Типография примет в печать.
Предлагаю почитать еще одну свежую статью о подготовке вектора к печати тут
И еще одну статью тут
Читайте также:

