Как сделать переливающуюся текстуру
Добавил пользователь Валентин П. Обновлено: 05.10.2024
В этом уроке я покажу вам, как создать текстуру из золотой фольги в программе Adobe Photoshop с нуля с помощью комбинирования фильтров. Очень важно соблюдать порядок применения фильтров, а также использовать соответствующие цвета градиентов. Мы создадим текстуру из золотой фольги, а также текстуру из алюминиевой фольги.
Итак, давайте начнем!
Итоговый результат:
Шаг 1
Откройте программу Photoshop. Создайте новый PSD документ, установите размеры рабочего документа на своё усмотрение. Создайте новый слой, назовите этот слой Текстура Золотой Фольги (Gold Leaf Texture). Залейте новый слой белым цветом.
Шаг 2
Установите цвет переднего плана на белый цвет, а цвет заднего плана на чёрный цвет. Далее, идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds).
Шаг 3
К этому же слою, примените фильтр Целлофановая упаковка (Plastic Wrap). Идём Фильтр - Имитация - Целлофановая упаковка (Filter > Artistic > Plastic Wrap).
Шаг 4
Пришло время добавить ещё один фильтр Добавить шум (Add Noise). Идём Фильтр – Шум - Добавить шум (Filter > Noise > Add Noise).
Шаг 5
Следующий фильтр, который мы добавим - это фильтр Рельеф (Bas Relief). Итак, идём Фильтр - Эскиз - Рельеф (Filter > Sketch > Bas Relief). Установите следующие настройки для данного фильтра, которые указаны на скриншоте ниже.
Примечание переводчика: когда вы будете применять фильтры: рельеф, текстуризатор, стекло, убедитесь, чтобы в настройках фильтров были отключены другие фильтры, просто щёлкните по глазку рядом с названием лишнего фильтра, чтобы отключить его, в противном случае, у вас не получится желаемый эффект.
Шаг 6
Пятый фильтр, который мы применим к текстуре - это фильтр Текстуризатор (Texturizer). Идём Фильтр – Текстура - Текстуризатор (Filter > Texture > Texturizer).
Шаг 7
Последний фильтр, который мы применим - это фильтр Стекло (Glass). Идём Фильтр - Искажение – Стекло (Filter > Distort > Glass). Выберите текстуру Изморозь (frosted), а также установите следующие настройки для данного фильтра, которые указаны на скриншоте ниже.
Шаг 8
На данный момент результат должен напоминать помятую текстуру металлической фольги, например, больше похожую на алюминиевую фольгу. Поэтому, вы уже можете использовать данную текстуру, как она есть, или продолжить урок и узнать, как создать эффект золотой фольги.
Шаг 9
Далее, идём Слой – Новый корректирующий слой - Инвертировать (Layer > New Adjustment Layer > Invert). Коррекция инвертировать создаст противоположный эффект с помощью инверсии яркости изображения.
Шаг 10
Добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast). Увеличьте значение Контрастности (contrast) до 100, как показано на скриншоте ниже.
Примечание переводчика: автор также уменьшил значение Яркость (Brightness) до -5.
Шаг 11
Шаг 12
Шаг 13
Нажмите клавиши (SHIFT+CTRL+ALT+E), чтобы создать объединённый слой из всех видимых слоёв. Назовите этот объединённый слой Эффект резкости (Sharpen Effect). Далее, идём Фильтр – Другое - Цветовой контраст (Filter > Other > High Pass).
Итак, на скриншоте ниже, вы можете увидеть оба варианта с текстурой алюминиевой и золотой фольги.

В этом уроке мы создадим светящийся текст на фоне космического пространства. Вы научитесь создавать космические световые эффекты, пользоваться стилями и режимами наложения слоёв.
Что мы будем делать:
Мы начнём с создания световых эффектов. Вы увидите, как их можно собрать, используя градиенты и инструмент выделения для обрезки. Правильное расположение нескольких цветных полосок с мягкими краям создаст красивое свечение. Затем мы займёмся текстом и его стилизацией. После этого мы добавим несколько размытых светящихся линий, чтобы немного улучшить внешний вид текста. Давайте приступим!
Конечный результат:

Шаг 1

Шаг 2
В эту папку загрузите изображение космоса.

Шаг 3

Шаг 4

Шаг 5
Через меню Файл > Поместить (File > Place) вставьте изображение космоса.

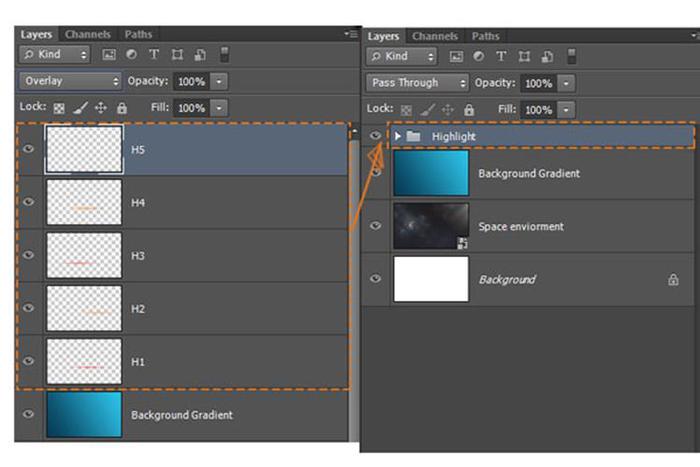
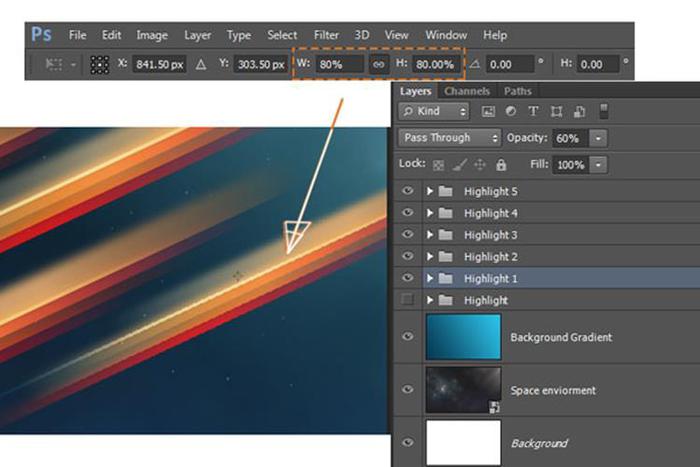
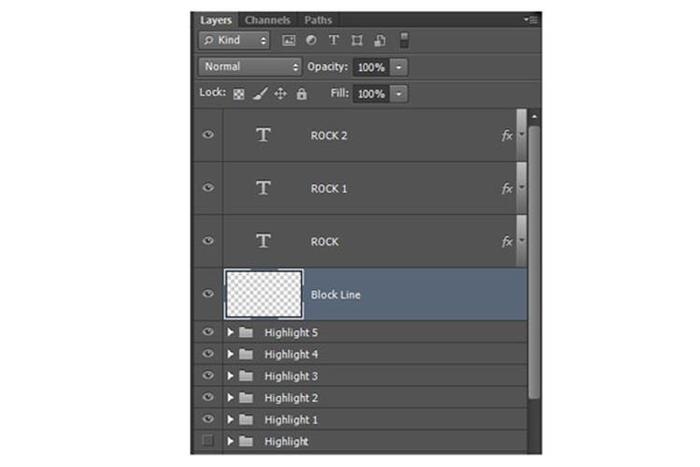
Панель слоёв должна выглядеть так:

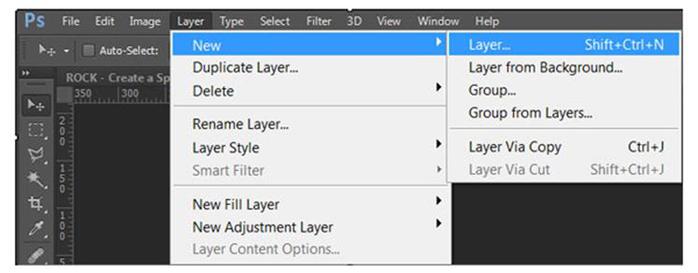
Шаг 6
Создайте новый слой (Ctrl + Shift + N).


Шаг 7

Протяните градиент из левого нижнего угла к правому верхнему.

Установите режим наложения градиентного слоя на Мягкий свет (Soft Light) и уменьшите непрозрачность до 80%.

Шаг 8

Шаг 9

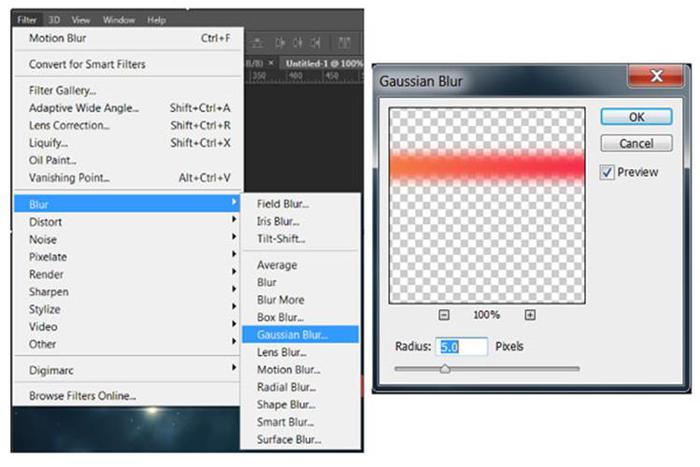
Примените фильтр Размытие в движении (Фильтр > Размытие > Размытие в движении) (Filter > Blur > Motion Blur): 0 градусов, 350 пикселей.

Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) выделите нижнюю половину полоски. Нажмите Delete, чтобы удалить её.

Шаг 10

Шаг 11
Обрежьте нижнюю часть полоски, как мы делали это на шаге 9.

Шаг 12
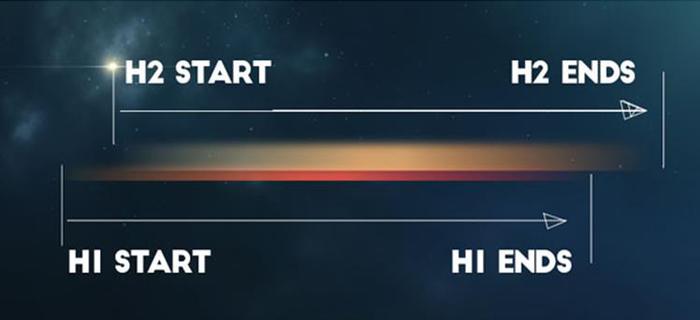
Расположите обе полоски, как показано на скриншоте.

Шаг 13


Шаг 14

Шаг 15
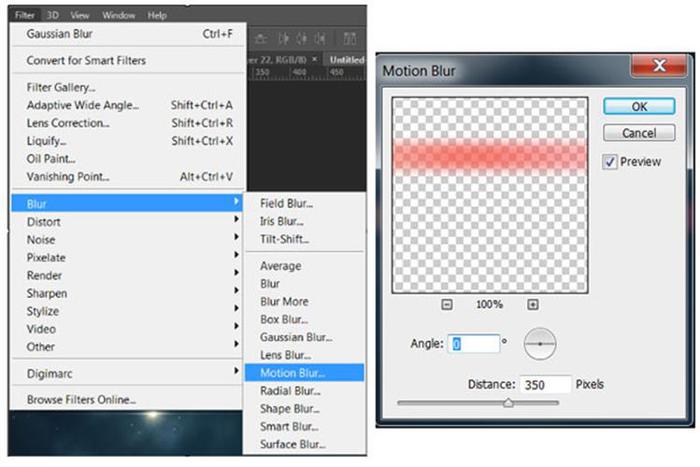
К белой полоске примените фильтр Размытие в движении (Motion Blur):



Шаг 16

Шаг 17

Шаг 18

Шаг 19
Уменьшите непрозрачность второй и четвёртой группы до 40%.

Шаг 20
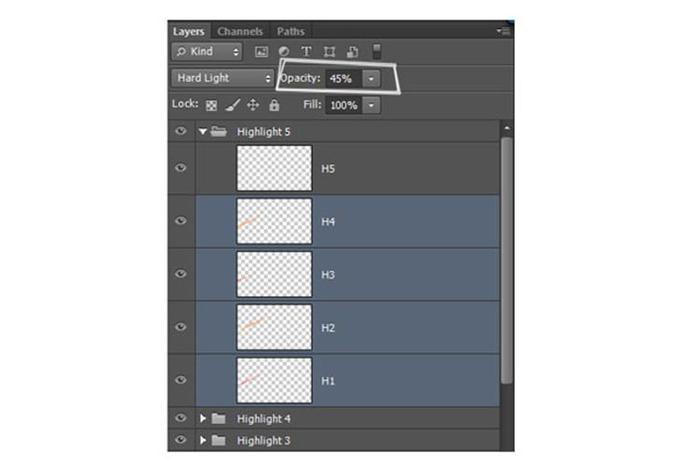
Раскройте пятую группу. Уменьшите непрозрачность первых четырёх слоёв до 45%.

Шаг 21
Пятый слой переместите вправо вверх.

На данный момент у Вас должны быть такие цветные свечения:

Шаг 22

Шаг 23
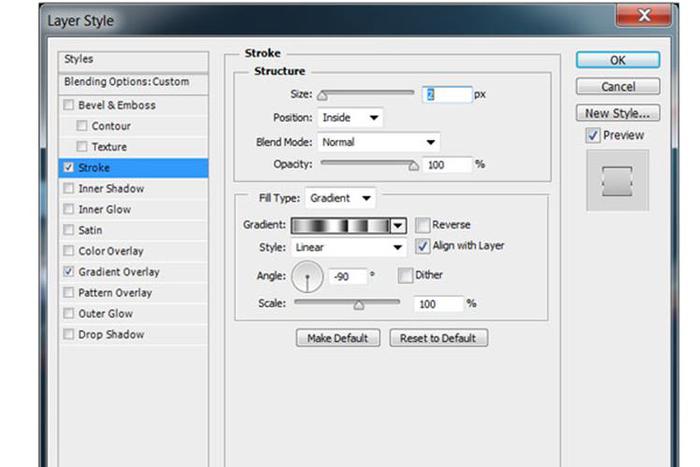
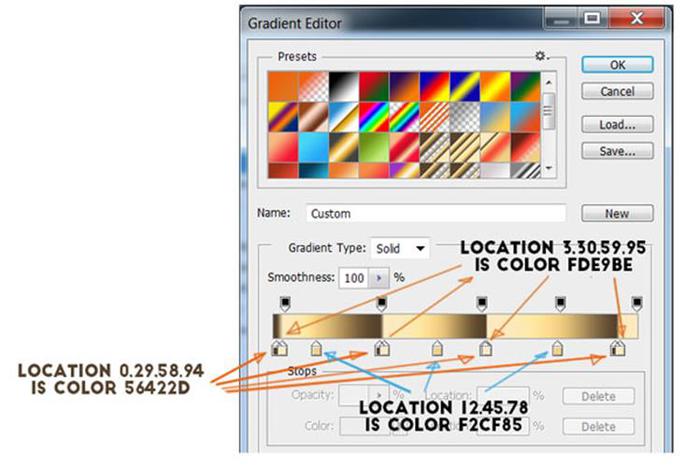
К текстовому слою примените следующие стили:
Примечание переводчика: будут переведены только текстовые значения параметров стилей.
Наложение градиента (Gradient Overlay): Режим – Мягкий свет, Стиль – Линейный.

Обводка (Stroke): Положение – Внутри, Режим – Нормальный, Тип обводки – Градиент, Стиль – Линейный.

Позиция и цвета контрольных точек градиента:

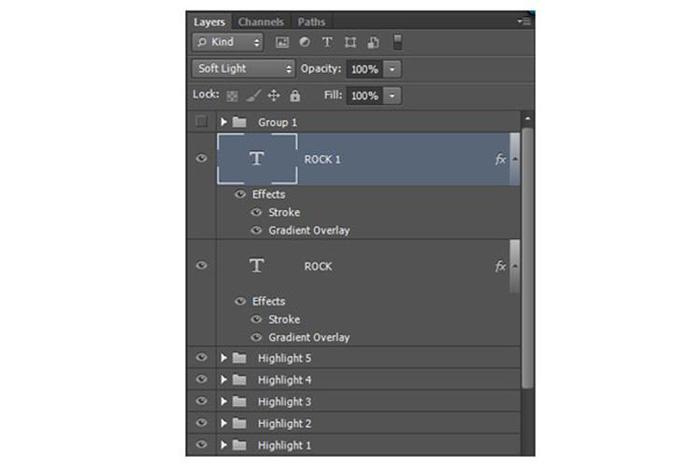
Установите режим наложение Перекрытие (Overlay) для текстового слоя.

Результат:

Шаг 24




Шаг 25


Шаг 26


К кругу примените фильтр Размытие в движении (Motion Blur):

Установите для круга режим наложения Жёсткий свет (Hard Light).


Шаг 27

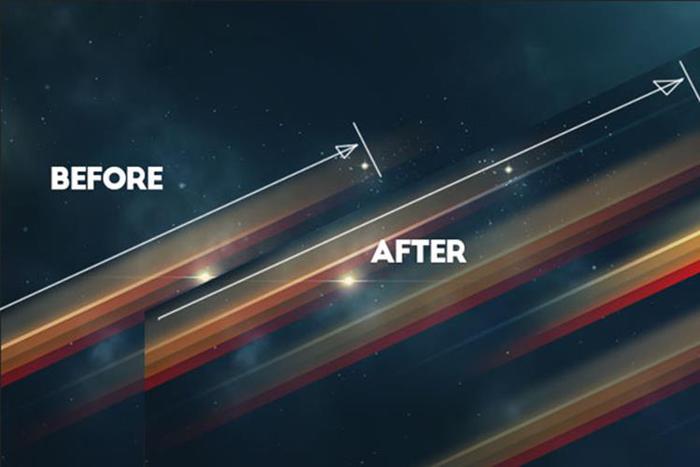
Обрисуйте текст прямыми линиями. Используйте одиночные клики и зажатую клавишу Shift.

Шаг 28

Шаг 29


Автор: Ile Bogdanovski
Перевод: Stark
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Бесшовные текстуры достаточно востребованный материал любого дизайнера, их применяют при работе над коллажами, в веб-дизайне для фоновых изображений сайта, а так же в 3D моделировании для наложения на создаваемые объекты. Бесшовная текстура представляет собой изображение какой-либо текстуры, которое при сопоставлении со своей копией образует единый монолитный фон, без каких либо швов. Собственно говоря, поэтому её и называют бесшовной. В данном уроке мы будем делать из обычного изображения текстуры - бесшовную.
Для работы я взял фото ягоды, если сейчас сделать копии этого изображения и попробовать их сопоставить вместе, то будут явно видны швы.
Наша задача сделать из этого фона бесшовную текстуру, чтобы при сопоставлении копий получался монолитный фон с ягодой.
1. Создание нового документа
И так, давайте создадим новый документ, в котором будем делать текстуру. Выбираем в верхнем меню "Файл" - Создать". Бесшовную текстуру я буду делать квадратной, т.е. с равными сторонами, поэтому в настройках документа установим одинаковую ширину и высоту, чтобы получился квадрат. Можно сделать и прямоугольную текстуру, каких либо отличий в её создании не будет. Задаем размер холста, в зависимости от размера вашего изображения, в данном случае картинка с ягодами имеет размер 1600 на 900 пикселей, я сделаю холст немного меньше 600 на 600 пикселей.
Холст я специально сделал поменьше, чтобы была возможность настроить положение текстуры, ну дальше вы поймете о чем идет речь. Теперь просто перетаскиваем наше изображение на созданный холст, удерживая левую кнопку мыши.
2. Кадрируем изображение по размеру холста
Для начала необходимо определиться с областью изображения, которая будет той самой текстурой. Т.е. мы подгоняем изображение на холсте таким образом, чтобы небыло каких-то теней с боку или наоборот засвеченных участков, изображение должно иметь одинаковый тон и освещение со всех сторон. Так же можно его изменить в размере. Выбираем в верхнем меню "Редактирование" - "Свободное трансформирование" и настраиваем размер.
Далее, необходимо обрезать лишние части изображения, чтобы у нас остался только этот самый квадрат. Для этого выбираем в панели инструментов инструмент "Рамка", нажимаем "Enter" и теперь мы можем видеть те самые лишние края изображения, которые выступают за холст.
Нажимаем еще раз "Enter" и кадрируем изображение, тем самым удаляем все его части, выступающие за холст. Если подвигать изображение, то можно увидеть, что у нас получился квадрат, точно под размер холста.
3. Создаём бесшовную текстуру
Теперь в верхнем меню выбираем "Фильтр" - "Другое" - "Сдвиг". Так как у нас изображение размером 600 на 600 пикселей здесь в настройках фильтра необходимо выставить сдвиг по горизонтали на половину размера изображения и по вертикали тоже, т.е. получается по горизонтали и по вертикали нужно установить значения сдвига "+300" пикселей.
Данный фильтр разбил изображение на четыре равных части и перевернул эти части внутренней стороной наружу. Если мы сейчас попробуем сделать копию изображения и приложим к оригиналу с любой стороны, то увидим, что они будут идеально состыковываться, т.е. у нас получилась бесшовная текстура с подготовленными краями, но с дефектом внутри в виде швов, от которых нужно избавиться.
4. Избавляемся от швов на текстуре
Чтобы избавиться от этих швов и сделать фон в центре текстуры однородным можно воспользоваться двумя способами. Первый, самый простой способ - это взять инструмент "Точечная восстанавливающая кисть" и пройтись ею по этим швам.
В данном случае этот способ не подходит, от швов мы избавились, но ягода имеет не естественные формы, она выглядит какой-то помятой и обрубленной. Данный способ подойдет, если ваша текстура имеет мелкие детали, которые не так сильно заметны. Например, если вы будите делать текстуру песка или асфальта, то таким способом вы получите отличный результат, но на текстурах с крупными объектами, такое не сработает.
Вместо "Точечной восстанавливающей кисти" можно еще использовать и инструмент "Заплатка". Выделяем проблемную область и перемещаем на её место другую часть изображения.
Такми образом можно добиться более лучшего результата, чем с восстанавливающей кистью, ну или обработать фон обоими инструментами, но опять-таки это сработает только на текстурах с мелкими объектами.
Теперь выбираем инструмент "Перемещение" и перетаскиваем ягоду на шов, чтобы его скрыть. Ягоду можно как-нибудь развернуть, отразить по горизонтали или вертикали, вообщем немного изменить, чтобы она отличалась от той с которой мы сняли копию. Выберем в верхнем меню "Редактирование" - "Свободное трансформирование" и повернем немного её, а так же приплющим и немного уменьшим.
Теперь удалим лишний фон с краев ягоды инструментом "Ластик".
Если есть необходимость, можно и тень наложить, для этого создаём новый слой, кликнув на соответствующий значок под панелью слоёв и накладываем его на слой с ягодой. Для этого установим новый слой над слоем с ягодой и удерживая "Alt" на клавиатуре наводим курсор мыши между слоями до появления значка, стрелочки. При появлении данного значка кликаем левой клавишей мыши и верхний слой накладывается на нижний.
Теперь задаем верхнему слою параметр наложения "Мягкий свет", берем простую мягкую кисть, устанавливаем черный цвет и рисуем на ягоде тень, максимально вписывая объект в фон.
Можно и свет наложить, но это думаю будет лишним. На сайте имеется урок, в котором я показывал, как вписать любой объект в фон в фотошопе, подобным образом можно и сделать в данной ситуации.
Таким образом копируем несколько ягод и вписываем их в фон, скрывая тем самым все швы и неудавшиеся погрешности. Так же важно заметить, что при всех этих манипуляциях ни в коем случае не залезайте за края холста, иначе нарушите текстуру. Можно делать прямо в притык к холсту, но не не залезать за край.
В результате десяти минутной работы получается текстура с ягодой. Теперь можно все слои объединить в один. Для этого выделяем верхний слой, кликнув по нему левой кнопкой мыши и удерживая "Shift" кликаем левой кнопкой мыши по самому нижнему слою. Далее кликаем правой кнопкой мыши и в открывшемся меню выбираем "Преобразовать в смарт-объект".
Получаем один слой с готовой бесшовной текстурой ягоды. Чтобы проверить текстуру в действии, можно увеличить холст, сделать копии слоя и сопоставить их друг с другом. Если при этом вы наблюдаете какие-то слишком заметные повторяющиеся элементы, можете снова подкорректировать текстуру, до необходимого результата.
Таким вот образом в фотошопе можно сделать бесшовную текстуру практически из любого изображения.
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:

А это текстура, которую мы будем на нее накладывать:

Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:

Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All. Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Выбираем Select > All
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:

Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Выбираем Edit > Paste
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента Free Transform
Если размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Нажимаем Edit > Free Transform
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:

Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент Move Tool
Выбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию установлен режим смешивания Normal
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Режим смешивания Multiply
При варианте Multiply получается интересное, хотя и темноватое, наложение:

Результат с режимом смешивания Multiply
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:

Режим Screen дает более светлый эффект, чем Multiply
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Посмотрим, как выглядит смешивание в режиме Overlay
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:

Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate. Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Image > Adjustments > Desaturate
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
На миниатюре слоя видно обесцвеченную текстуру
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:

Эффект режима смешивания Screen до удаления цвета с текстуры
А вот как это выглядит после того, как мы убрали с текстуры цвет:

Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Image > Adjustments > Invert
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:

Иногда получается интереснее, если текстуру инвертировать
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Значение Opacity снижено до 50 %
Текстура теперь выглядит более деликатно:

Эффект после снижения непрозрачности текстуры
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Копия слоя Background появляется над оригиналом
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
Открываем Filter > Blur > Gaussian Blur
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:

Показатель Radius задает степень размытия слоя
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:

Фотография после размытия слоя Background copy
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
Из появившегося списка выбираем Hue/Saturation:
Из списка корректирующих слоев выбираем Hue/Saturation
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:

Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
''), array("string" => ''), ); if (!isset($_COOKIE['rek'])) < print($banners[$GLOBALS["banner_num"]]["string"]); >elseif ($_COOKIE['rek'] == "rek1") < print($banners[0]["string"]); >elseif ($_COOKIE['rek'] == "rek2") < print($banners[1]["string"]); >?>

Обновление (01.07.2015) : обновил информацию (в основном по бампу).
Обычно, для создания хорошего материала хватает 4-х типов текстур. Но для некоторых материалов могут понадобится еще текстуры или, наоборот, некоторые типы текстур не понадобятся. Обо всём этом ниже.
Вот небольшие напоминалочки о том, как правильно рисовать эти текстуры (я это пишу для V-Ray, но вообще эти напоминалки годятся почти для всех рендереров, разве что для PBR будут отличия). А то многие тридешники (в том числе и художники по текстурам) думают, что достаточно сделать текстуру дифуза (цвета), а все другие текстуры - это просто чёрно белые версии текстуры дифуза.
Ниже я привожу текстуры кожаных перчаток (с моими комментариями), где есть три типа материала:
- кожа;
- ткань (подкладка);
- металл (кнопки).
Текстура Diffuse:
Все текстуры кликабельны.

Первое, что бросается в глаза - это то, что впадинки пор кожи закрашены в сильно отличный (почти чёрный) цвет. На самом деле цвет впадинок пор формируется тем, что они находятся более глубоко, а также отражают не то же самое, что и выступы пор. Поэтому впадинки пор кажутся нам темнее.
Но это также может пойти нам на пользу (а зачастую так и есть). Ведь 3D - это всегда мухлёж.
К примеру, для крупного плана, где поры будут большими, V-Ray будет легче их отрендерить, а значит цвет пор можно полностью отдать на просчёт рендереру (на основе бампа, отражений и т.д.).
Но если эти перчатки будут далеко от камеры, то все эти поры будут очень мелкими, а значит нужно будет накручивать сабдивы (Max subdivs) и Color threshold для Adaptive image sampler, чтобы VRay смог отобразить/просчитать эти поры правильно (чётко, красиво - как мы и хотим). Поэтому, излишний контраст пор в канале дифуз нам не помешает, а наоборот сыграет на руку. Ведь даже на низких настройках мы сможем увидеть что-то рябое, напоминающее поры 😉
Это же касается и затенений на оверлоке, где нитка глубоко входит в кожу и сминает её.
Если брать живую кожу (человеческую), то цвет впадинок пор сильно зависит от тока крови.
Проделайте такой эксперимент: сильно нажмите на ту область на обратной стороне ладони, где хорошо видны поры. После того, как вы отпустите сильно нажатое место, то там должно остаться белое пятно и пор либо вообще не будет видно, либо они станут менее заметными.
Кстати, вот видео, которое показывает важность анимации карты дифуза с целью имитации тока крова для реалистичных морщин:
Текстура Reflect/Specular:

Здесь всё сделано очень хорошо. Самые белые части - это металлические кнопки. Кожа также достаточно светлая, поскольку она должна хорошо отражать. Ткань (в том числе и нитки оверлока) тёмно серая, ведь она отражает плохо.
Если присмотреться, то вы увидите, что впадинки пор имеют более тёмный цвет. Так и должно быть. Только их можно было сделать еще более тёмными.
Но вот где закрались мелкие ошибки, так это на самых затёртых местах. К примеру, в самом низу текстуры (слева) мы видим край перчатки. Он, обычно, больше всего затёрт, ведь постоянно трётся о части одежды (рукава плаща, пальто, куртки). И раз он затёрт, то кожа там должна отражать меньше (т.е. весь лоск стёрся). И значит эта часть должна быть темнее, а художник сделал её светлее.
А вот мелкие помятости художник нарисовал правильно. Он сделал их темнее. Ведь в тех местах, где кожа постоянно мнётся, она будет отражать хуже. Она там становится такой шершавой и даже слегка ворсистой.
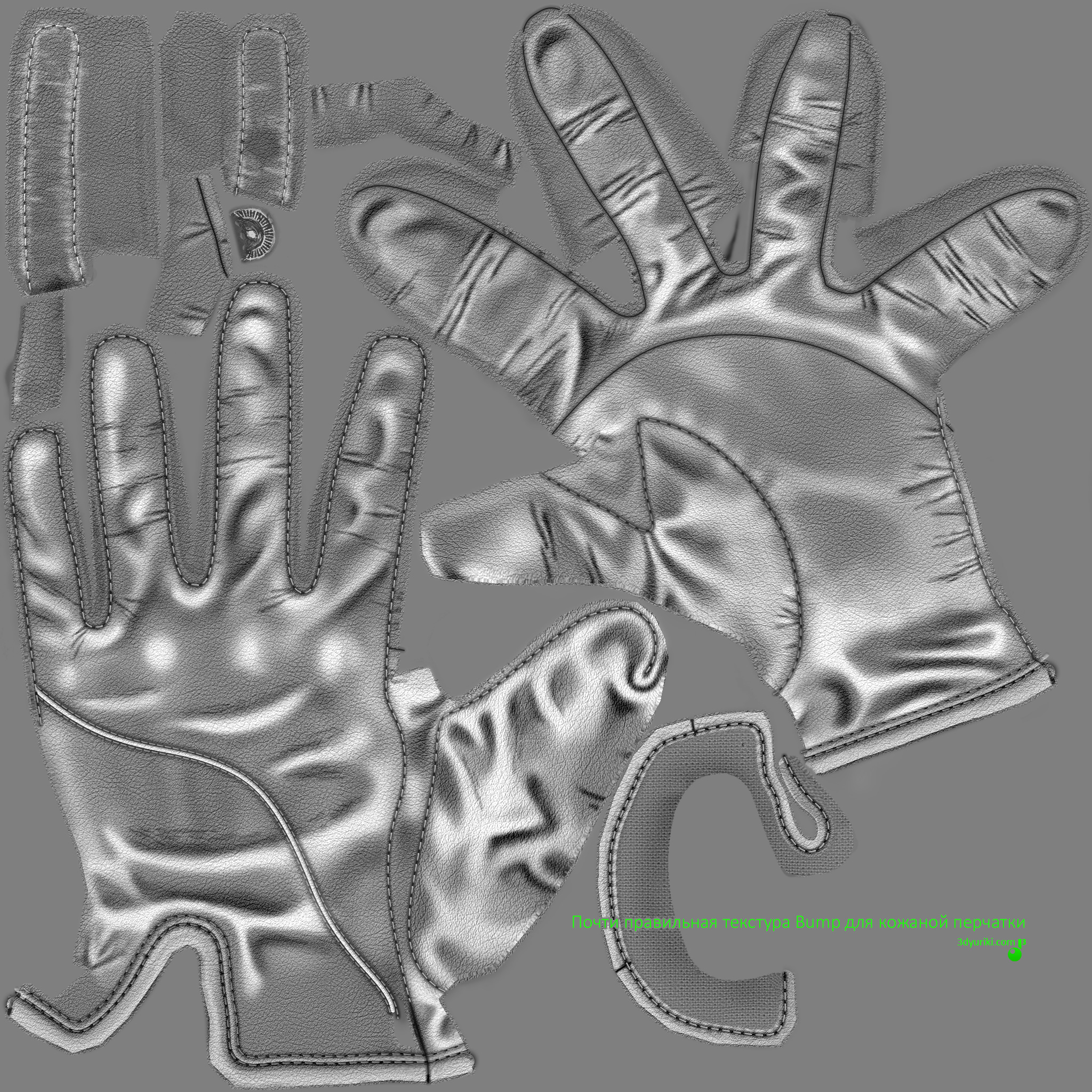
Текстура Bump:

Эта текстура сделана отлично. Впадинки между порами более тёмные. Нитки оверлока светлые, но лежат в тёмной канавке (ведь нитка придавливает кожу и впивается в неё). Помятости сделаны более светлыми, но при этом (хоть и не так контрастно) всё равно видны поры.
Художник только сильно перестарался с бампом на кнопке. Ведь царапины на металле настолько неглубокие, что хватит одного значения оттенка серого, чтобы их изобразить.
На этапе создания материала я добавил этот бамп в карту цветокоррекции (о ней ниже) и замиксовал этот бамп с бампом микроцарапин из этого урока. Также по этой ссылке вы найдёте плагин для Photoshop-а NVidia NormalMapFilter, который легко конвертирует чёрно белую карту бампа в карту нормалей.
Еще одна ошибка этого бампа - это наличие идеально белого и чёрных цветов (об этом также ниже).
Чтобы текстура бампа работала очень хорошо (была чёткой и просматривалась хорошо при разных углах), нужно в её настройках (карта Bitmap) на свитке Coordinates выставить значение параметра Blur в пределах 0,3-0,6 (я обычно ставлю 0,5). Также Autodesk советует поднять значение Blur offset больше нуля (но для меня этот их совет не сработал, не знаю почему, поэтому я оставляю Blur offset равным нулю).
Текстура Glossiness/Glossy:
Текстура глоси для перчаток не рисовалась. Поэтому я покажу её на быстро сварганенном примере бердыша. Вы должны понимать, что для этого примера я не использовал текстуру спекуляра. Другими словами, можно представить, что текстура то есть, но это сплошной цвет (светло серый) для всего бердыша. Т.е. все вот эти эффекты (зеркальные и матовые отражения) на рендере ниже получились лишь благодаря текстурам глоси, дифуза и бампа:

Сама текстура глоси:

Здесь почти всё сделано правильно за исключением того, что царапины на боковой части лезвия (там где орёл-рукоятка удерживает лезвие на поворотном механизме) должны быть светлее, но не темнее. Ведь от трения лезвия по орлу (во время многократных поворотов) металл полируется, а значит должен иметь в том месте более зеркальные отражения.
Сама режущая часть сделана почти белой. Т.е. эта часть очень хорошо заточена/отполирована, а значит отражения на ней будут чёткими, как у зеркала. А вот торец лезвия (который рядом с режущей кромкой) он не полирован и соответственно металл там матовый (на текстуре он светло серый).
На самом орле те части, которые выпирают (а значит их постоянно задевают о что-то), должны иметь больше зеркального блеска. А те части, которые находятся во впадинках, они вообще не блестят, поскольку там собирается грязь.
Царапины на лезвии также нарисованы более светлыми. Ведь царапина - это тоненькая полосочка отполированного чистого металла.
Если бы бердыш долго пролежал в земле, то в эти бы царапины набилась грязь. И тогда эти царапины должны были бы быть, наоборот, тёмными на текстуре глоси (ну и на текстуре спекуляр).
Цветокоррекция текстур.
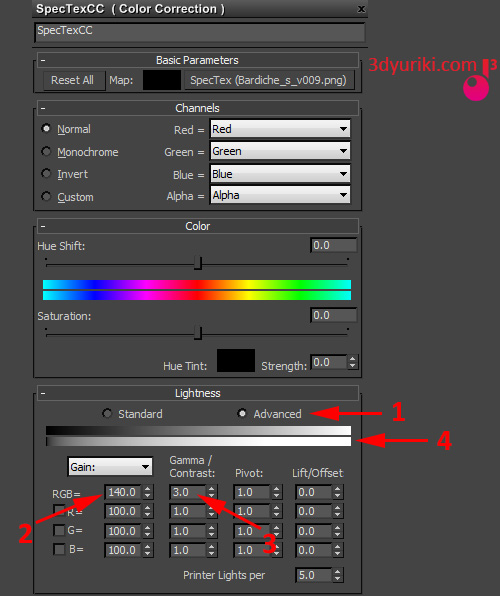
Поэтому при работе с текстурами я очень часто прибегаю к такой карте как Color Correction:

Далее, с помощью счётчиков Gain [2] и Gamma [3] я соответственно правлю яркость и контраст текстуры.
Результат можно наблюдать по второй градиентной полосочке [4]. Первая градиентная полосочка показывает, что у нас на входе, а вторая - то что получилось после правки счётчиков [2] и [3]. На примере выше, накрутив гамму до 3 (по умолчанию там 1), я превратил почти все оттенки серого в белый цвет (оставив лишь чёрный цвет нетронутым). А подняв гейн до 140 (по умолчанию там 100) я сделал цвет более светлым (т.е. вот та узкая тёмная полосочка стала тёмно серой).
Грубо говоря, гамма - это аналог контраста. Если её увеличивать, то она сдвигает белый цвет в сторону чёрного, так что переход от чёрного к белому становится резким. Если гамму уменьшать (меньше единицы), то, наоборот, наступает (прям как атака на войне) чёрный цвет. И почти все оттенки серого (кроме очень белых) становятся чёрными.
А если грубо описать принцип работы счётчика гейн, то это простая операция умножения. Т.е. цвет пикселя умножается на эту величину.
Опять же, поскольку мы смотрим на текстуру, через воображаемую камеру, то идеально чёрный и идеально белый цвет всегда остаются неизменными. Ведь если фотографировать солнце (пусть оно будет в нашем случае олицетворять идеально белый цвет), то оно на любой фотографии будет белым пятном (как ни крути настройки). Ну и если бы мы фотографировали чёрную дыру, то она на любой фотографии (с любыми настройками фотоаппарата) была бы чёрной. Это еще одна причина, почему не нужно использовать чистые цвета (не только белый или чёрный, а вообще любой чистый цвет): их потом нельзя легко отцветокорректить (сделать их серыми возможно, но мороки будет больше). Да и выглядят они совершенно неестественно.
Также читайте полезную статью о создании текстур для игр.
Подпишитесь на обновление блога (вот 3 причины для этого).
Похожие статьи:
-
Это продолжение серии статей о физически корректном текстурировании (PBS - physically based shading). Первую часть читайте тут. Необработанный металл… Прежде чем вы приступите к этой статье, я рекомендую вам сначала ознакомится со статьёй Наука создания фотореалистичного 3D. Где рассказано… В этой части руководства по VRay материалам мы закончим разбираться со стандартным VRayMtl и приступим к рассмотрению VRayBlenMtl. Свиток Maps.… Основная цель этой статьи – это показать некоторые приемы и правила текстурирования, которые поднимут ваши текстуры на новый уровень качества.… Я нашел в сети отличный урок по созданию реалистичных микроцарапин с помощью Vray (и 3ds Max). И решил выложить перевод.… Это продолжение первого тома теоретических изысканий о том, что такое PBR. Этот (второй) том посвящен практическим приёмам по созданию PBR… Это пятая часть серии статей о реалистичном 3D. Другие части читайте тут: первая - основы создания фотореалистичного 3D, вторая -…
Вам понравилась статья ? Хотите отблагодарить автора? Расскажите о ней друзьям.
Или подпишитесь на обновление блога по E-Mail.
Читайте также:

