Как сделать переливающиеся цвета
Добавил пользователь Валентин П. Обновлено: 04.10.2024
В данное время обычным разноцветным текстом пользователей уже не удивишь. Для того чтобы сделать что-то анимированное, необходимы знания и требует много времени на обучение.
Предлагаем Вам не сложный JavaScript код, который позволит Вам сделать текст, переливающийся различными цветами.
Например, вот такой заголовок будет намного ярче и веселей обычного цветного текста:
Для получения точно такого же текста, переливающегося различными цветами, как и в примере, показанном выше, воспользуйтесь JavaScript кодом, приведенным ниже (просто скопируйте его на свой сайт):
+ style + '">' )
for ( m = 0 ; m message . length ; m ++)
document . write ( ' + m + '">' + message . charAt ( m )+ ' ' )
document . write ( '
' )
>
else document . write ( message )
function crossref ( number ) var crossobj = document . all ? eval( "document.all.neonlight" + number ) :
document . getElementById ( "neonlight" + number )
return crossobj
>
function neon () if ( n == 0 ) for ( m = 0 ; m message . length ; m ++)
crossref ( m ). style . color = base_color
>
crossref ( n ). style . color = color1
if ( n > flashingletters - 1 ) < crossref ( n - flashingletters ). style . color = color2 >
if ( n >( flashingletters + flashingletters2 )- 1 ) crossref ( n - flashingletters - flashingletters2 ). style . color = base_color >
if ( n message . length - 1 ) < n ++ >
else n = 0
clearInterval ( flashing )
setTimeout ( "start_color()" , flashpause )
return
>
>
function start_color () if ( document . all || document . getElementById )
flashing = setInterval ( "neon()" , flashspeed )
>
start_color ()
Как видите, ничего сложного в данном JavaScript коде нет, несмотря на кажущийся большой размер JavaScript кода. Зато какой красивый переливающийся текст при его помощи можно сделать и порадовать своих посетителей.

Как называется перелив цветов, когда один оттенок плавно сменяется другим? Художник скажет, что это растяжка краски. Программист назовет градиентом. Парикмахер будет утверждать, что это омбре. И все они будут правы, потому что этим термином они пользуются в профессиональных сферах своей деятельности.
Человек, далекий от этих определений, выскажется проще: он назовет такую картину переливом, переходом, перетеканием одного цвета в другой. Часто такое явление можно видеть на закатном небе, когда красный цвет постепенно сменяется синим.
Фото перелива цветов
Когда наступает осень, все краски начинают свой дивный карнавал. Сколько различных переливов можно увидеть на одном только листе клена! Постепенно желтеющий лес сохраняет зеленую листву на нижних ветках деревьев и плавно наполняет золотом верхние тонкие веточки. Деревья еще дают густую тень, но солнечные лучи все дальше проникают в чащу – лес начинает снимать свой яркий наряд.

Переход одного цвета в другой заметен не только в листьях. Свет и тень причудливо переплетаются на дорожке, создавая узор. Там, где солнце светит на тропинку, ярче краски. Они теплые – желтые, красные, оранжевые. Трава на солнце кажется салатовой. Под деревьями, за скамейками в парке цвета темнеют. Они становятся холодными – бордовыми, охристыми, синими. Сразу и не найти, где начинается, а где заканчивается это превращение.
В мастерской художника
Живописец подмечает малейшие изменения цвета и света. Чтобы передать их в технике акварели, он делает растяжку краски по белому листу бумаги. На кисть набирается цветная капля и, слой за слоем, наносится на рисунок. В результате получается перелив цветов. Существуют различные техники для такой цветопередачи: растяжку цвета делают по-мокрому, нанося краску кистью и позволяя ей свободно растекаться.

Или художник решает сделать растяжку по-сухому: кладет краску на те участки картины, которые требуют добавления глубины цвета. Часто это делается по предварительно залитому фону, который сам может быть плавным переходом из одного тона в другой.
В акварели, по сути, все детали рисунка являются большими или малыми растяжками цвета. Это самая сложная техника в живописи: никогда нельзя узнать на сто процентов, как поведет себя краска. Этим определяется творческое видение художника, который из кляксы, затекшей лужицы делает эпизод картины: превращает в пень, затаившегося зверька, тень от куста – как подскажет его фантазия.
В парикмахерской
Посещая своего мастера, поинтересуйтесь у него, какие модные виды окрашивания волос он делал в этом сезоне. Наверняка он вспомнит про омбре - перелив цвета волос, который достигается сложным окрашиванием с применением нескольких разноцветных тюбиков краски. Чтобы их нанести на волосы в задуманном порядке, используется парикмахерская фольга, отделяющая одни пряди от других.

Иногда, чтобы достичь желаемого эффекта, приходится предварительно вымывать краску из волос, выполняя декапирование. Обесцвеченные после этой процедуры волосы становятся готовыми принять новый пигмент. Умелый парикмахер-колорист может растянуть цвет от черного на корнях до белого на кончиках.
Наиболее часто встречаются сочетания шоколада, плавно переходящего в русый и блонд на концах. Интересно смотрятся черные волосы, переходящие в бордо, красное дерево и огненно-рыжие на концах. Такие варианты в моде зимой 2019 года.
У нейл-дизайнера
Мастер маникюра знает о переливе цветов все. Он может составить такие сочетания, которые подойдут и к коже рук, и к цвету глаз. Такой дизайн также называется омбре. Существует масса его разновидностей и несколько способов выполнения: при помощи веерной кисти, губки, спонжа, аэрографа. Материалы, которые при этом используются, тоже разные: обычный лак, гель-лак, глиттер, магнитные покрытия.

В каждом сезоне своя мода на определенные виды дизайна. Омбре может быть выполнено белым цветом, который концентрируется на кончиках ногтей. Это френч-омбре. Или блестками, которые густо покрывают свободный край ногтя, а к кутикуле совсем исчезают. Интересны велюровые варианты, они особенно актуальны зимой. Летом популярны растяжки цвета, напоминающие радугу.
В графическом дизайне
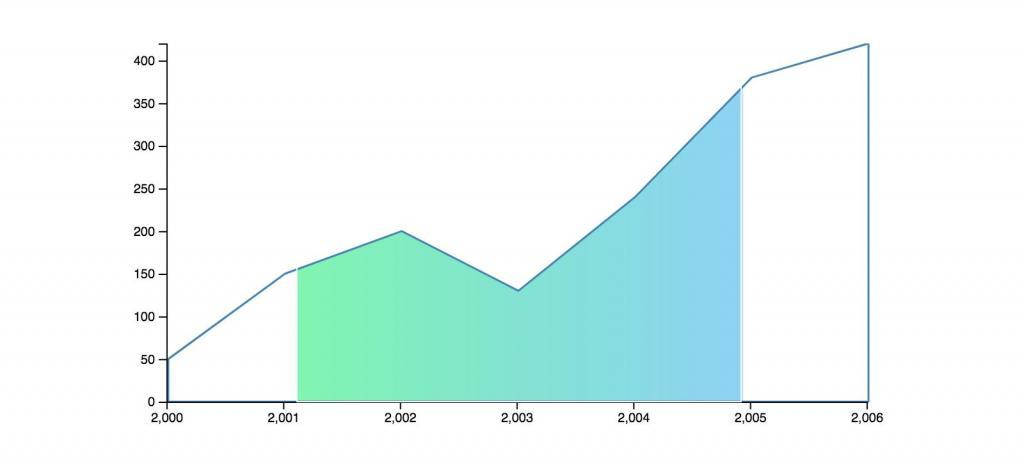
Офисные работники часто сталкиваются с графиками и диаграммами. Их включают в доклады, отчеты и презентации. Составляют такие схемы, используя компьютерную программу. Когда хотят подчеркнуть переход одного из параметров в количественно или качественно новое состояние, могут выбрать градиент. Это перелив цветов.

На графике виден постепенный переход от зеленого цвета к синему. Так можно наглядно показать изменение определенного состояния. Например, в течение месяца росло производство и продажа определенной продукции, но изменился возраст покупателей. Аналитики будут работать с этими данными и выяснять, почему это произошло. Вероятно, это случилось по причине повышения цены изделия.
Заключение
Некоторые слова имеют иностранное происхождение, хотя используются в русской речи. Сейчас происходит интенсивное пополнение словаря за счет многих профессиональных терминов. Хорошо это или плохо – покажет время. Но такие термины как "омбре" и "градиент", обозначающие перелив цветов, прочно закрепились в нашей речи.
Вам нужен переливающейся текст чтобы разукрасить заголовок, оформить часть определенного текста, в этом поможет небольшой JavaScript переливающегося текста с кодом HTML. Принцип его работы заключается в том, чтобы несколько выбранных цветов переливались с начала и до конца текста с выбранной скоростью.
Пример
Как сделать переливающийся текст
Чтобы установить переливающийся текст, слова, буквы на сайт следуйте инструкции.
1. Создайте отдельный файл например text.js и вставьте в него код JavaScript приведенный ниже ↷
2. В том месте где должен быть переливающийся текст должен стоять HTML код с текстом ↷
3. Подключаем JavaScript text.js и ставим его где-нибудь в конце странички.
4. А вот так все должно быть. ↷
5. Пояснения к скрипту переливающийся текст (Настройка) ↷

Переливающийся текст html
Выбрать код цвета html можно на нашем сайте Подобрать цвет онлайн, чтобы переливающийся текст сочетался с дизайном сайта.

Вы можете попробовать ValueAnimator, чтоб получить такой результат.
HSV даст более приятный переход, чем цветовое пространство Android по умолчанию, потому что HSV описывает цвета в цилиндрических координатах, которые красиво разделяют свойства цвета и обеспечивают плавный переход по одной оси.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками java android color или задайте свой вопрос.
Похожие
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2022 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2022.1.25.41261
В этом уроке вы научитесь делать цвета более яркими и насыщенными.
На самом деле способов это сделать масса. В сегодняшнем уроке мы рассмотрим только один — при помощи корректирующего слоя Микширование каналов. Это, к тому же, быстрый способ улучшить фотографии, которые получились недостаточно хорошими из-за плохого освещения или недостаточно качественного оборудования.
Приступим к работе!
Откройте изображение, цвета которого кажутся вам недостаточно яркими и насыщенными. Проследите за тем, чтобы фотография находилась в режиме RGB, иначе дальнейшая работа будет невозможна. Для этого перейдите в меню в Изображение – Коррекция и поставьте галочку около RGB.
Я возьму для примера фотографию, сделанную в недавней моей поездке на море:

Для повышения цвета мы будем использовать корректирующий слой Микширование каналов. Для этого перейдите в меню Слой — Новый корректирующий слой – Микширование каналов .
В появившейся палитре настроек выберите красный канал (Red) и увеличьте красный канал до 150%. Чтобы его сбалансировать, уменьшите синий и зеленый на 25%. Таким образом, настройки красного канала должны получиться следующими:

С остальными двумя каналами мы поступим аналогичным образом.
Перейдем к настройкам зеленого канала (Green) . Установите следующие значения: Красный -25%; Зеленый 150%; Синий -25%. Вот как это выглядеть:

И, наконец, настройки для синего канала (Blue) выглядят следующим образом: Красный -25%; Зеленый -25%; Синий 155%. Смотрим:

Можете закрыть Микширование каналов. Обратите внимание, что фотография стала более яркая и насыщенная, в сравнении с тем, что было. Но, мне кажется, что оранжевый цвет платья слишком яркий и неестественный. В таких случаях можно понизить уровень непрозрачности корректирующего слоя. Я снижу до 40%. А теперь посмотрим, что получилось:
Читайте также:

