Как сделать переход в статье
Обновлено: 07.07.2024
Простые ссылки
Чтобы создать ссылку, нужно указать, какой элемент веб-страницы ею будет являться и по какому адресу она будет вести.
В языке HTML для создания ссылок используется тег и его атрибуты.
Пойдём от простого к сложному и для начала научимся добавлять в HTML-документ элементарные ссылки. Нам понадобятся следующие элементы языка:
— тег создания ссылки. Внутри него содержится отображающийся на экране текст, на который пользователь должен будет нажать, чтобы перейти по заданному адресу.
href — атрибут тега , значением которого и будет адрес ссылки. Ссылаетесь ли вы на сайт, веб-страницу или файл — не важно, отличаться будет только значение этого атрибута.
Теперь рассмотрим строку HTML-кода:
Якорная ссылка HTML (Или Якорь по другому) - это замечательный инструмент, который позволит облегчить навигацию по большому тексту. Якоря, действительно, удобны и просты для размещения в HTML-коде. Например, я, давеча, написал инструкцию как установить шрифт в Photoshop, Windows 10, Word🔗 и применял якорные ссылки html в качестве пунктов "Содержания" для перехода к нужным разделам статьи. Так же использовал подобный принцип и здесь. Но делу, друзья

СОДЕРЖАНИЕ
Итак, как мы уже поняли, для навигации "Содержания" здесь применятся - Якорная ссылка html. Разберемся поподробней, что это за такой "Зверь".
Якорная ссылка - это самая обычная ссылка вида , имеющая уникальное имя - "name" или идентификатор "id", в языке html запишется, например, так ⤵️:
На месте "top" может быть любое слово, придуманное Вами, и написанное латинскими буквами. При этом между тегами ставить текст необязательно - это, своего рода метка, к которой будет осуществляться переход в любую часть текста, от нажатой гиперссылки в тексте.
Значит, чтобы перейти к нашему якорю, нужно создать дополнительную ссылку следующего вида ⤵️:
HTML код якорных ссылок
Якорная ссылка на другую страницу
Фактически, разница будет минимальной и код гиперссылки будет выглядеть так ⤵️:
Наглядный пример якорной ссылки, нажав -> Видоурок:Как установить новый шрифт на компьютер🔗 Вы перейдете сразу к ссылке-якорю раздела видеоурок! Попробуйте! Код HTML же будет выглядеть следующим образом ⤵️:
Сделать ссылку-якорь в Wordpress
Создать такие маркерные ссылки в самых популярных новостных движках, в том числе и Wordpress, не составит труда, ибо алгоритм не отличается от описанного в этой статье. Для облегчения работы с якорями существует множество модулей, плагинов, которые без труда можно найти в сети интернет, например, Better Anchor Links
Ссылки внутри страницы wordpress или якорь в тексте для оглавления страницы, учимся как сделать.
Представьте что вы создаёте интересный насыщенный материал для сайта и вот вы написали очень много текста, разбили на разделы и подразделы, а как всем этим управлять пользователю потом? И тут встаёт вопрос организации заголовков статьи в виде якоря. Этот вопрос одинаково важен как сделать якорь в html, так и для статьи на сайте WordPress. Сегодня я покажу вам 5 способов как сделать якори в html статьи и с помощью плагинов, так чтобы вы могли выбрать для себя самый оптимальный и удобный.
В чем проблема? Независимо от того, насколько хорошо это написано, если оно не представлено в удобной для пользователя форме, это никому не поможет. И под дружественным к пользователю я имею в виду, что мне нужно иметь оглавление. Как в книгах. И, кроме того, эта таблица содержания должна иметь якорные ссылки. Эта довольно простая функция HTML, которая, как бы легко она ни выглядела, без опыта может показаться достаточно непростым делом.
Зачем нужны якорные ссылки для статьи?
Это все о пользовательском опыте. Как ваши статьи полезны, так и ссылки должны быть. Особенно, если у вас длинный кусок текста, как в моем описанном случае. Итак, это ситуации, в которых ссылки перехода по страницам могут быть весьма полезны:
Итак, вы видите, что эта классная функция может значительно улучшить UX вашего блога или веб-сайта. Вот почему я учу вас, как это сделать прямо сейчас.
Простое руководство по созданию якорных ссылок внутри постов и страниц WordPress
Как и любая другая обычная ссылка, якорная ссылка должна указывать куда-то. Основное различие между обычными и якорными ссылками заключается в том, что мы должны указывать на существующий элемент на той же странице, а не на внешний URL, который ведет на другую страницу. Чтобы полностью понять, как это работает, позвольте мне объяснить основы HTML необходимых элементов, которые нам нужны для привязки:
- Источник привязки – элемент ссылки
- Якорь назначения – элемент на той же странице, на который мы хотим, чтобы наша ссылка указывала
И, наконец, остальным шагом является предоставление атрибута ID для элемента на той же странице, на который нам нужна наша ссылка привязки, чтобы указать. Это может быть div, h-tag, практически любой элемент HTML. Единственным требованием является наличие атрибута ID, который соответствует атрибуту href в привязке. Пример ниже.
1. How to set up a travel blog?
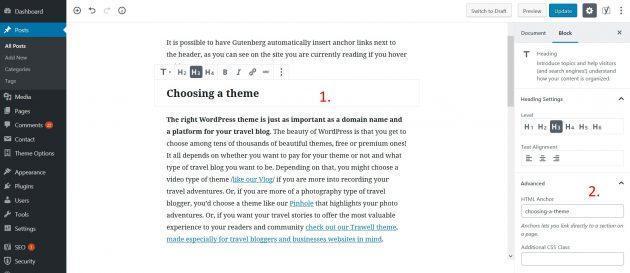
Это оно! Итак, как нам это сделать в редакторе WordPress? На случай, если вы запутаетесь, ниже приведен пример из нашего реального блога, где мы написали статью о том, как начать блог о путешествиях с нуля, и там у вас есть куча подразделов и советов. И мы разделили его на оглавление для удобства навигации.
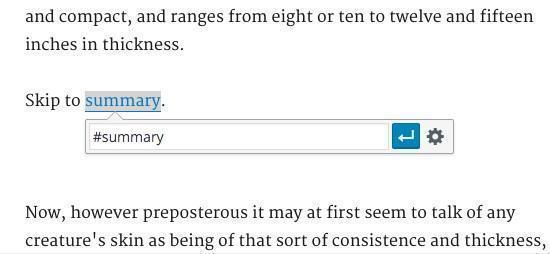
Перейдите в свой пост WordPress или в редактор страниц, затем нажмите на текстовую вкладку, и вы получите HTML-код, который вы можете редактировать для создания привязки. Вот как это выглядит на основе нашего предыдущего примера:

Сделав это, вы проинструктировали команду и для браузера, и для Google, и для ваших посетителей, о чем эти ссылки и как их использовать. И если вы заинтересованы в более глубоком изучении привязки HTML-ссылок, вы можете проверить это подробное объяснение привязки ссылок .
Якорь ссылка WordPress для привязки на другой странице?
Хорошо, хотя самый обычный случай заключается в том, что вы хотите, чтобы ссылка указывала на элемент на текущей странице (как я объяснил выше), может быть конкретный случай, когда вы хотите указать на элемент привязки на другой странице вашего сайта. или другой сайт.
Как создать якорные ссылки в Гутенберге?
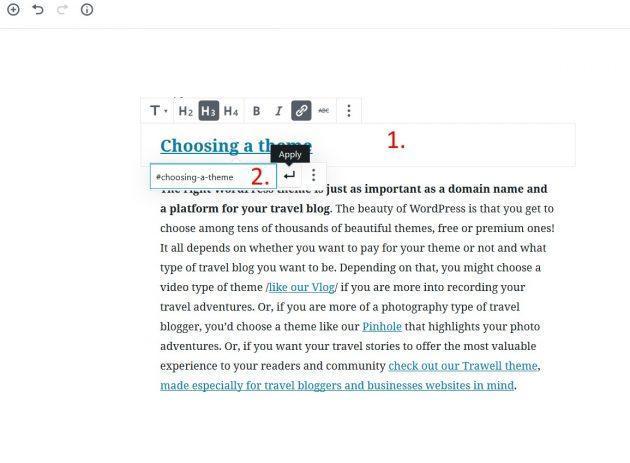
Очевидно, что это руководство не будет работать для всех вас, кто использует новый редактор Gutenberg. Не бойтесь, у меня есть краткое руководство для этого. Просто следуйте этим шагам, и через несколько минут вы получите якорную ссылку в Гутенберге. Обратите внимание, что это работает для содержимого типа заголовка, всего, что вы пишете с H1, H2, H3,…


Все сделано! Вы успешно добавили якорные ссылки в Гутенберге
Настройка якоря в WordPress с помощью плагинов
Теперь, если вы не хотите связываться с кодами, есть выход. Прелесть WordPress в том, что в нем так много плагинов и (почти) для любого случая, что вы можете быстро настроить внутреннюю ссылку и переход на страницу. Я искал в хранилище WordPress, и это плагины якорной ссылки, о которых я узнал.
Easy Table of Contents


Таким образом, всего за несколько кликов у вас появятся ссылки, где и как вы их хотите. Кроме того, вы можете настроить больше деталей, таких как метка заголовка, положение таблицы, вид переключения и многое другое.
Scroll to Anchor

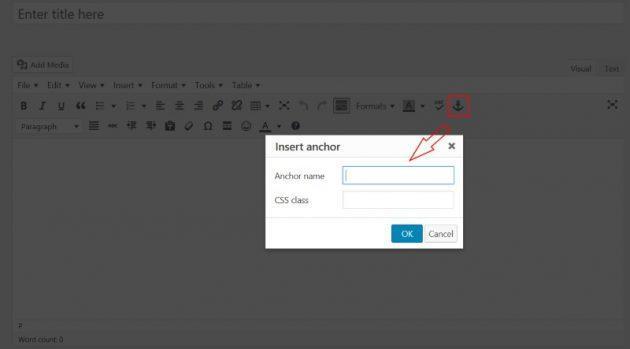
Еще один отличный бесплатный плагин, который поможет вам установить якорные ссылки в WordPress. После установки вы получите значок привязки на панели инструментов визуального редактора, который избавит вас от вмешательства в область кода.


Смотрите также:Лучшие SEO плагины для WordPress – выпуск 2019
TinyMCE Advanced

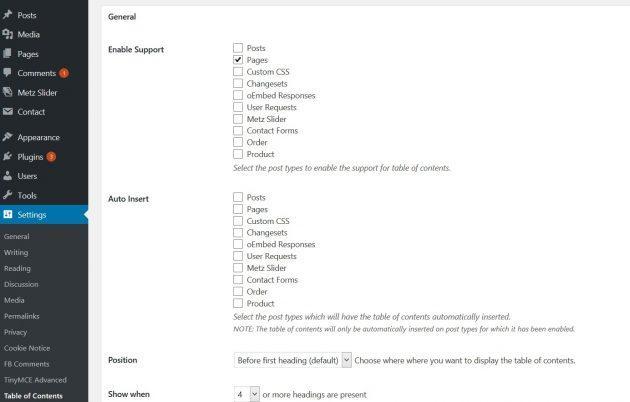
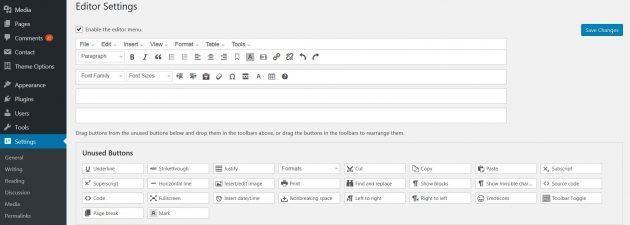
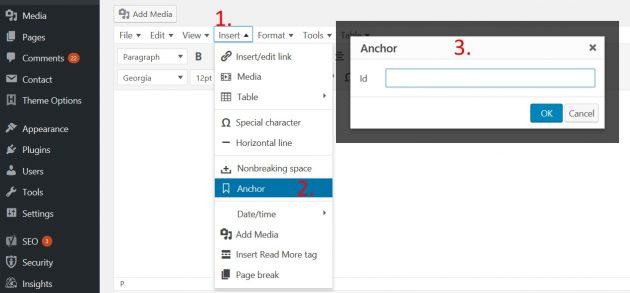
Один из самых популярных плагинов WordPress для якорных ссылок. Включает расширенные функции и плагины в TinyMCE, визуальном редакторе в WordPress, так что это намного больше, чем обычный плагин якорной ссылки. Установите его и перейдите в область настроек, где вы получите это:

С помощью функции перетаскивания смешайте и настройте все, что вам нужно, в визуальном редакторе – например, ярлык ярлыка – метку. В следующий раз, когда вы пишете фрагмент, который нуждается в параметре перехода на страницу, просто выделите часть текста, с которой вы хотите связать его, нажмите на кнопку Вставить на панели инструментов визуального редактора, вставьте идентификатор, и все готово. ,

Больше не нужно писать HTML в текстовом режиме
WP Anchor Header

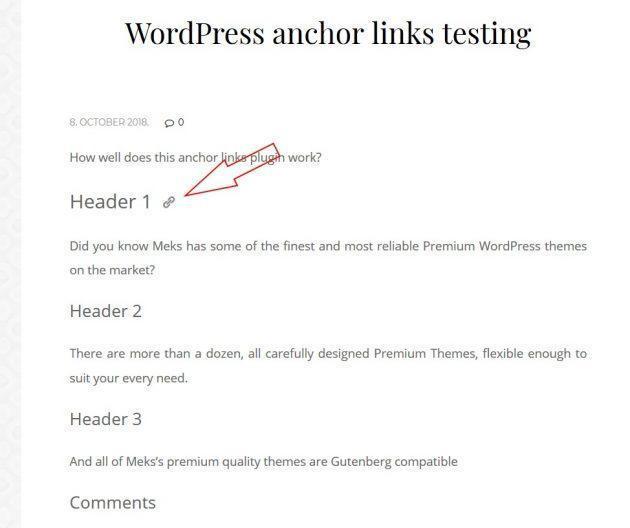
Возможно, самый простой плагин для генерации якорных ссылок в WordPress. Настолько просто, что мне пришлось несколько раз перепроверить его, чтобы убедиться, что нет настроек, с которыми нужно иметь дело, просто установите и активируйте его, и он автоматически ставит привязку рядом с ним, как в этом примере:

Заключение
Я надеюсь, что это руководство поможет вам научиться делать якорные ссылки самостоятельно. Если, по какой-либо причине, вы все еще застряли на этом пути, не стесняйтесь связаться со мной

Как создать ссылку на конкретную часть страницы
Многие видели меню навигации в различных обзорных статьях или просто в объемных страницах. Его обычно располагают в начале и при нажатии на один из пунктов меню вас перебрасывает на определенную часть страницы.
Пример можно посмотреть в статье – Nexus 5X обзор. С помощью этого способа можно так же создать ссылку на часть страницы в другой статье.
Якорь (anchor) html
Якорь html – это закладка на веб странице. Обозначается следующим кодом . Где слово в кавычках и есть название закладки и может быть любым. Вставляем код в том месте куда предполагаем перемещаться.
Код ссылки при нажатии которой переместимся к якорю выглядит вот так Текст ссылки . В случае если это якорь в другой статье, то просто нужно прописать полный путь и в конце добавить наш якорь, например вот так Примеры фотографий .
Якорь с помощью плагина
Для расширения возможностей встроенного редактора WordPress удобно использовать плагин TinyMCE Advanced.

Читайте также:

