Как сделать пазл своими руками
Обновлено: 08.07.2024
В работе психолога часто приходится использовать различные диагностические комплексы. Одним из инструментов диагностики мышления и логики является разрезные картинки. Разрезные картинки, или самодельные пазлы можно сделать самостоятельно с ребенком, на любую тему. Важно знать количество частей, для 3-4 лет количество частей должно быть не более 4х.
Варианты разрезания на частей может быть упрощенным или сложным, чем проще рисунок, тем замысловатей разрез. Если рисунок сложный, имеет множество мелких деталей, то лучше разрезать прямо (на 2,3,4 части).
Для изготовления вам пригодится:
На видео представлен мастер класс того, как мы с ребенком выполняли его домашнее задание в садик. По тому же принципу вы можете изготовить разрезные картинки для детей любого возраста, меняя количество частей.
Буду рада, если мастер класс по созданию пазлов своими руками вам пригодится!
В этой статье я вам расскажу как из обычной коробки от компьютерной игры можно сделать пазлы своими руками.

Осторожно снимаем обложку с крышки от компьютерной игры.

Прикладываем обложку к 9 мм фанере, отмечаем по размеру обложки и вырезаем.

Наклеиваем цветную обложку на фанеру с помощью клея-спрей или обычного ПВА. Перед наклеиванием обязательно очистите поверхность фанеры от опилок, иначе изображение получится неровное.

Обложка наклеена. Не волнуйтесь, если у вас получилось не идеально ровно, так как края будут всё равно шлифоваться.

Лезвие для выпиливания. Это самое тонкое (3), которое у меня было. Вы можете взять ещё тоньше.

Разрезы выполняются без шаблона, так что вероятность совпадения формы распила очень мала.

Для удобства я распилил весь рисунок на 4 части, а затем каждую дробил на маленькие рисунки.
Первая половина готова. Пазлы я делал крупными, чтобы было удобно маленьким детям. Вы можете самостоятельно выбрать размер.

Вторая половина готова.

Полная головоломка в сборе.

У меня получилось 53 пазла. Интересно? Значит попробуйте повторить самостоятельно.
В этом уроке мы рассмотрим простой способ создания пазла из фотографии в Photoshop. Полезно знать, что в Photoshop имеется специальный фильтр Texturizer с бесплатной текстурой, созданной специально для этих целей. В нашем уроке мы будем пользоваться инструментом Pen Tool.
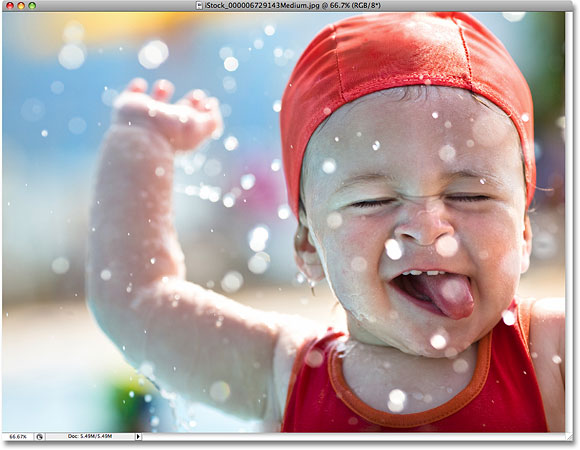
Мы будем обрабатывать эту фотографию:

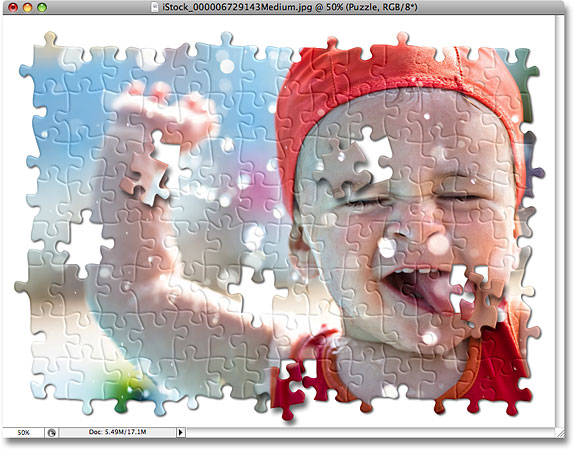
А вот как он будет выглядеть в виде пазла:

Шаг 1: Создаем копию слоя Background
Открыв фотографию в Photoshop, первым делом создадим копию слоя Background, в котором сейчас находится наш снимок. На данный момент, это единственный слой. Создав его копию, мы сможем производить любые действия, не нанося вреда оригиналу, который будет храниться в слое Background, к которому можно будет вернуться при необходимости. Простейший способ сделать копию - нажать Ctrl+J (Win) / Command+J (Mac). После этого в панели слоев у нас появился второй слой. Слой Background с оригиналом находится внизу, а копия, автоматически названная "Layer 1", располагается выше:
Шаг 2: Назовем новый слой “Puzzle”.
При работе в Photoshop вам не помешает привычка давать слоям говорящие имена. Пока у вас всего несколько слоев, это может казаться не особенно нужным, но иногда в работе накапливается 50-100 слоев или даже больше, так что если все они будут называться "Слой 1", "Слой 56", "Слой 83 Копия 4", вы можете запутаться. Поскольку в "Layer 1" мы будем создавать пазл, то, щелкнув прямо по имени слоя, назовем его "Puzzle":
Нажмите Enter (Win) /Return (Mac), чтобы ввести новое имя.
Шаг 3: Под слоем “Puzzle” добавляем новый пустой слой
Теперь добавим под слоем “Puzzle” новый слой (он будет размещаться между “Puzzle” и Background). В настоящий момент в панели слоев выбран слой “Puzzle”. Об этом говорит его синяя подсветка. Обычно при добавлении нового слоя в Photoshop он автоматически располагается над выделенным слоем, так что если щелкнуть по иконке New Layer, которая находится в нижней части панели слоев, сейчас, то новый слой окажется выше слоя “Puzzle”. Нажмите на иконку New Layer, удерживая Alt (Win) /Option (Mac):
Клавиши Ctrl/Command дают команду добавлять новый слой под тем, который активен в настоящий момент. Новый пустой слой отобразился в панели слоев. Он опять получил название "Layer 1" и располагается между "Puzzle" и Background layer:
Шаг 4: Зальем новый слой черным цветом
Этот слой станет фоном для нашего спецэффекта, и в качестве цвета фона мы зададим черный. По крайней мере, на ближайшее время. Иными словами, зальем слой черным цветом. В Photoshop для этого есть специальная команда, она называется Fill. Ее можно найти в меню Edit в верхней части экрана. Открыв его, выберите Fill:
Появится диалоговое окно Fill. В опции Contents в верхней части этого окна выберите черный цвет (Black) и нажмите OK, оно закроется.
Пока вы не видите изменений, потому что слой “Puzzle” в данный момент скрывает из вида все остальное, но на миниатюре слоя “Layer 1″ в панели слоев видно, что он теперь залит черным цветом:
Мы только что рекомендовали переименовывать слои, так что после двойного щелчка по названию слоя “Layer 1″ мы введем новое имя - “Background color”:
Шаг 5: Снова переходим в слой “Puzzle”
Теперь мы займемся рисованием самого пазла, но для этого нужно выбрать соответствующий слой. У нас сейчас активен слой “Background color”, а нужен “Puzzle”, так что щелкнем по его названию в панели слоев:
Теперь мы готовы к созданию пазла!
Шаг 6: Открываем диалоговое окно “Texturizer”
Как мы уже сказали в начале урока, благодаря наличию в Photoshop специальной текстуры нам практически ничего не придется делать. Хотя эта текстура уже есть на вашем жестком диске, в Photoshop она еще не загружена, по крайней мере, по умолчанию. Нам придется сделать это самим, но сначала надо открыть фильтр Photoshop Texturizer, для чего в меню Filter в верхней части экрана выберите Texture, а затем Texturizer:
Шаг 7: Загружаем текстуру “Puzzle”
Откроется большое диалоговое окно Texturizer: слева будет окно предварительного просмотра, а справа - опции фильтра. Надо загрузить текстуру “Puzzle”, которая появилась у вас на жестком диске при установке Photoshop. Для этого нажмите на стрелочку справа от окошка выбора текстуры - появится меню с единственной опцией: Load Texture (загрузка текстуры). Выберите ее:
Откроется диалоговое окно Load Texture, где можно выбрать текстуру. Нужная нам текстура “Puzzle” находится в директории Photoshop - там, куда вы его устанавливали. На PC (Windows) по умолчанию это диск C. Откройте его, а потом - папку Program Files. В ней вы найдете папку Adobe, а в ней - папку Photoshop. Конкретное название папки зависит от вашей версии Photoshop. Если вы работаете в Photoshop CS3, установив его в папку по умолчанию, то папка с программой будет находиться по адресу C:\Program files\Adobe\Photoshop CS3.
Если у вас Mac, все немного проще. Папка Photoshop находится на жестком диске в директории Applications. Но, опять же, конкретное название папки зависит от версии Photoshop.
Найдите и откройте эту папку. Внутри нее есть папка Presets. Откройте ее и найдите папку Textures. В ней находятся все установленные текстуры Photoshop. Выбор довольно большой, но для нашего спецэффекта понадобится лишь текстура Puzzle. Щелкните по ней и загрузите, нажав кнопку Load.
Шаг 8: Настраиваем опции текстуры
После загрузки текстуры Puzzle в опции Texture диалогового окна Texturizer должно быть выбрано Puzzle. Если этого по какой-либо причине не произошло, выберите текстуру Puzzle из списка. Затем, ориентируясь на окно предварительного просмотра, расположенного слева, отредактируйте опции текстуры. Настройки в первую очередь зависят от оригинальной фотографии и от желаемого размера кусочков пазла. Мы хотим сделать элементы пазла как можно больше, так что опцию Scaling увеличим до 200%. Опция Relief, которая находится ниже, определяет рельефность кусочков пазла. Установим значение 6. Опять же, вы можете сделать и по-другому. И, наконец, опция Light, определяющая местоположение источника света на вашем паззле. Выберем правый верхний угол (Top Right):
Когда вы нажмете OK, диалоговое окно закроется, и на вашей фотографии появится текстура. Вот что получилось у нас:

Главное мы сделали, но предлагаем убрать несколько элементов, чтобы казалось, будто сборка еще в процессе.
Шаг 9: Выбираем инструмент Pen Tool
Мы дошли до той части урока, в которой важно умение пользоваться инструментом Pen Tool в Photoshop. Это связано с тем, что нам предстоит обводить отдельные кусочки паззла, а они очень рельефные. Можно попробовать выделить их с помощью другого инструмента, например, Lasso Tool или Polygonal Lasso Tool, но выглядеть это будет, скорее всего, небрежно. А инструмент Pen Tool специально предназначен для рисования кривых линий, и результат будет куда лучше.
Если вы уже хорошо освоили Pen Tool, то этот урок не представит для вас труда, поскольку поняв, как работает этот инструмент, работать с ним очень просто. Прежде чем воспользоваться инструментом Pen Tool, его нужно выбрать, так что либо возьмите его с панели инструментов, либо просто нажмите букву P на клавиатуре:
Шаг 10: В панели опций выбираем “Paths”
Выбрав инструмент Pen Tool, проверьте, выбрана ли в панели опций в верхней части экрана опция Paths, поскольку мы будем рисовать контур, а не векторную фигуру и не фигуру на основе пикселей:
Шаг 11: Обводим контур вокруг какого-нибудь кусочка пазла
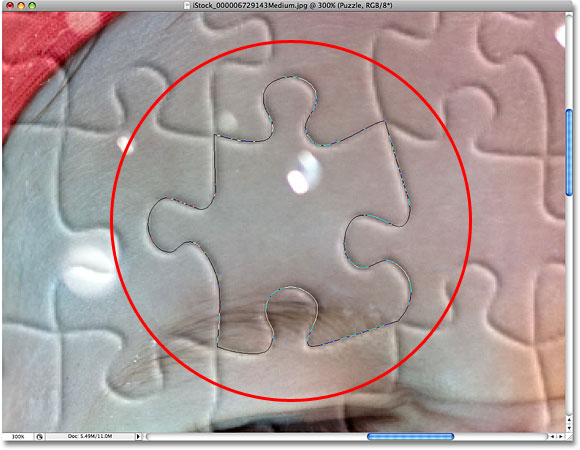
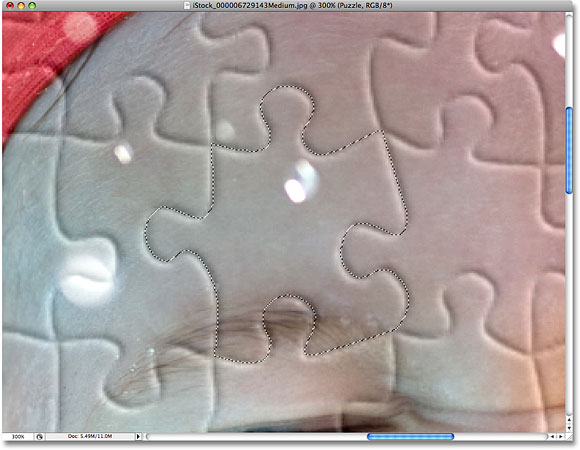
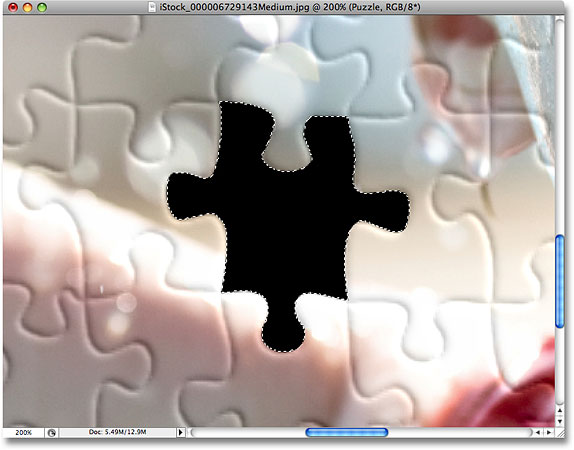
С помощью Pen Tool обведем любой кусочек пазла. Мы как будто вырежем его из картинки, создав ощущение, будто он завис в воздухе над картинкой и вот-вот встанет на место. Выбирайте любой кусочек. Возьмем тот, который находится над правым глазом мальчика (для зрителя он слева). Обводите его, добавляя опорные точки и маркеры направления, пока не получите целый контур. Можно увеличить масштаб, нажав Ctrl+пробел (Win) /Command+пробел (Mac) - временно активизируется инструмент Zoom Tool, и, сделав несколько щелчков по кусочку, вы можете увеличить его до удобного размера. Возможно, на скриншоте контур виден не слишком хорошо, так что мы обведем его кружочком:

Шаг 12: Превращаем контур в выделение
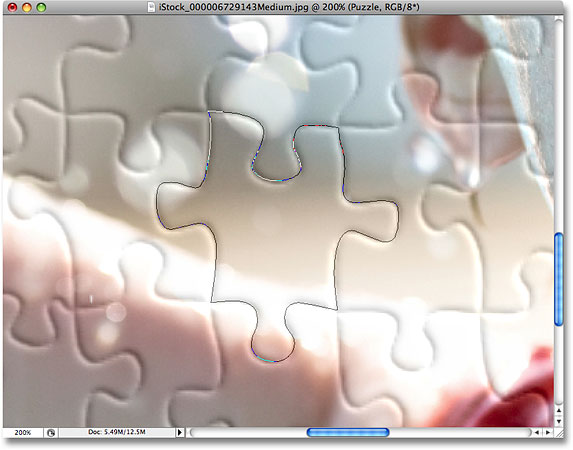
Нарисовав контур вокруг одного кусочка, нажмите Ctrl+Enter (Win) / Command+Return (Mac). Теперь сплошной контур превратился в контур выделения:

Шаг 13: Переносим выделенный кусочек в отдельный слой
Вырежем выделенный кусочек пазла из слоя “Puzzle” и перенесем его в отдельный слой, после чего на его месте в слое “Puzzle” останется дырка. В панели слоев до сих пор должен быть выбран слой “Puzzle”. В меню Layer в верхней части экрана выберите New и Layer via Cut:
Выделение вырезается из слоя “Puzzle” и переносится в собственный слой, который появился в панели слоев над “Puzzle”. Кусочек теперь располагается в верхнем слое, который Photoshop снова назвал “Layer 1″. Мы дадим ему новое имя - "First puzzle piece":
Шаг 14: Перемещаем и поворачиваем кусочек пазла при помощи Free Transform
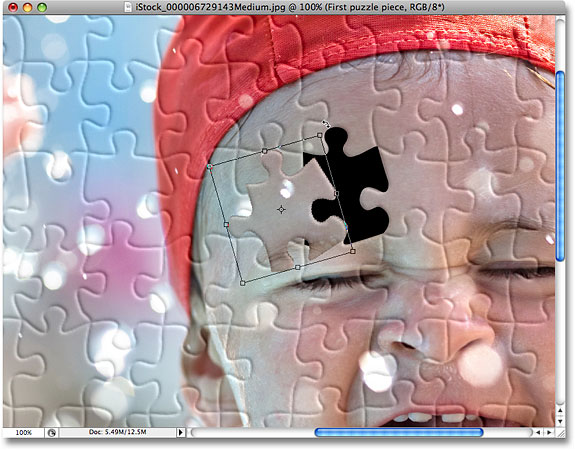
Расположим кусочек пазла так, словно он вот-вот встанет на место. Запустите инструмент Photoshop Free Transform, нажав Ctrl+T (Win) / Command+T (Mac), и вокруг кусочка пазла появится прямоугольник с манипуляторами. Щелкнув снаружи этого прямоугольника, поверните его. Потом нажмите внутри прямоугольника и с помощью мыши переместите его в другое место. Поскольку зрителю должно оставаться понятно, где этому кусочку место, не поворачивайте его слишком сильно и не отодвигайте чересчур далеко.
Обратите внимание, что участок, где этот кусочек находился раньше, теперь залит черным. Это связано с тем, что мы проделали в слое "Puzzle" дыру, сквозь которую проступает черный слой "Background color":

Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform.
Шаг 15: Добавляем тень
Чтобы вырезанный кусочек выглядел более объемным и казалось, что он парит в воздухе над пазлом, можно добавить тень. Нажмите на иконку Layer Style в нижней части панели слоев и выберите из появившегося списка вариант Drop Shadow:
Откроется диалоговое окно Layer Style, опции Drop Shadow находятся в средней колонке. Снизим значение Opacity для тени примерно до 60%, чтобы она была не слишком темной. Уберите галочку перед Use Global Light и установите угол (Angle) 120°. Увеличьте показатель Distance примерно до 16 пикселей, и Size - тоже примерно до 16 пикселей. Как обычно, в каждом конкретном случае эти показатели могут варьироваться:
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот как выглядит наша фотография после того, как мы сделали тень:

Шаг 16: Снова переходим в слой “Puzzle”
Один кусочек мы вырезали и как бы вынули его из пазла. Другой предлагаю убрать целиком. У нас должен быть выбран слой “Puzzle” - щелкните по его названию в панели слоев:
Шаг 17: С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Точно также обведите инструментом Pen Tool еще один кусочек на выбор:

Шаг 18: Превращаем контур в выделение
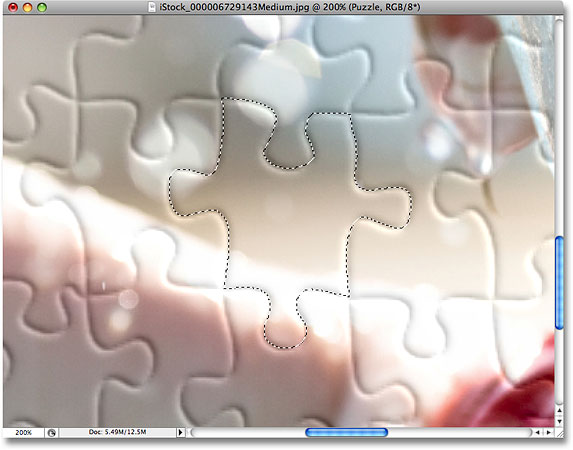
Как и в прошлый раз, нажимаем “Ctrl+Enter” (Win) / “Command+Return” (Mac) и делаем из контура выделение:

Шаг 19: Удаляем выделенный участок
Этот кусочек пазла мы просто удалим, нажав Delete на клавиатуре. Кусочек исчезнет, а в слое “Puzzle” образуется еще одна дыра, сквозь которую виден черный цвет фона:

Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac). Вот что получилось у нас после удаления одного кусочка:

Удалите еще несколько кусочков, либо оставив их парить над фотографией (Шаги 11-15), либо же убрав их полностью (Шаги 16-19). Вырезая или удаляя каждый новый кусочек, всегда возвращайтесь в слой “Puzzle”.
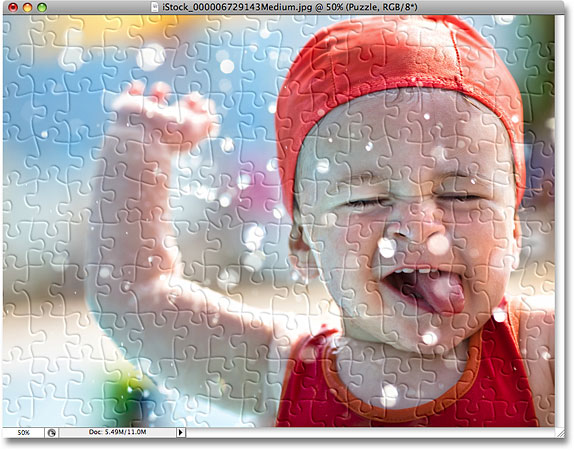
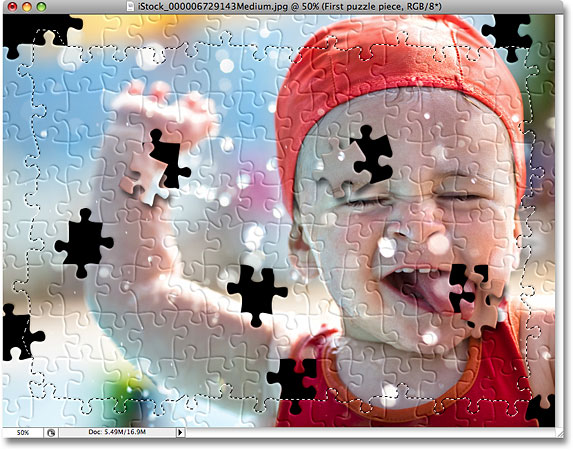
Так выглядит наш пазл без нескольких деталей:

Шаг 20: Обводим контур по краю пазла (по желанию)
Последние шаги выполнять не обязательно, но лично мы хотим сделать интересную рамку, убрав кусочки пазла, попавшие на границу кадра. Если у вас есть желание сделать также, нужно с помощью Pen Tool нарисовать неразрывный контур по границе тех элементов, которые проходят по границе кадра, как у меня. Поскольку на скриншоте такой контур виден не очень хорошо, мы выделим его желтым цветом:

Шаг 21: Превращаем контур в выделение
Закончив, нажимаем “Ctrl+Enter” (Win) / “Command+Return” (Mac) и делаем из контура выделение:

Нажав “Ctrl+Enter” (Win) / “Command+Return” (Mac) мы сделали из контура выделение - сделать пазлы из фотографий
Шаг 22: Инвертируем выделение
Поскольку мы хотим удалить кусочки пазла, идущие по краю, выделить нам нужно их. А в данный момент у нас выделено все, кроме них. Так что инвертируем выделение, то есть, снимем его с того участка, который выделен сейчас, выделив то, что в данный момент не выделено. Для этого откройте меню Select в верхней части экрана и выберите Inverse.
Теперь выделены все кусочки, лежащие по краю:

Шаг 23: Удаляем края
Теперь у нас выделены те элементы пазла, что проходят по краю. Убедившись, что в панели слоев выделен слой “Puzzle”, удалите их с помощью кнопки Delete. Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac).

Если вам кажется, что белый фон будет лучше черного, выберите слой “Background color” и в меню Edit в верхней части экрана выберите Fill. Откроется диалоговое окно. В опции Contents вместо черного цвета выберите белый (White) и закройте окно, нажав ОК.
Чтобы сменить цвет фона на белый, открываем слой “Background color” и выбираем команду Fill в меню Edit, а в открывшемся окне выбираем White в опции Contents
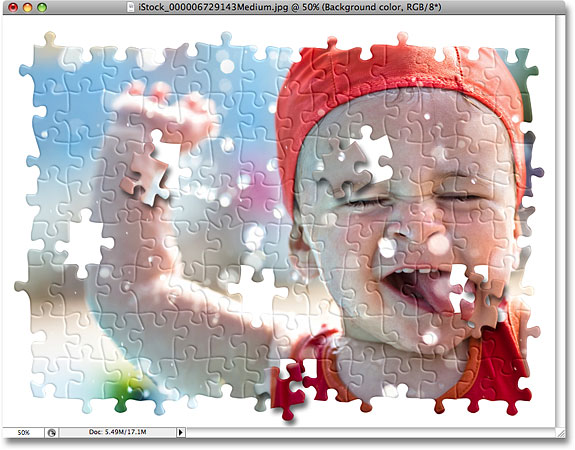
Фон становится белым:

Шаг 24: Добавим тень от всего пззла (по желанию)
Это необходимо только в том случае, если вы поменяли цвет фона с черного на белый. Предлагаем добавить легкую тень от пазла. Если фон у вас остался черным, тень на нем не будет видна, так что этот шаг можно пропустить.
Чтобы сделать тень, в панели слоев выбираем "Puzzle", потом щелкаем по иконке Layer Style, которая находится в нижней части панели слоев, и в списке выбираем Drop Shadow:
Снова откроется диалоговое окно Layer Style, где опции Drop Shadow находятся в средней колонке. Opacity понижаем до 60%, чтобы тень была не слишком броской, убираем галочку перед Use Global Light, а значение Angle задаем 120°. Остальные опции можно оставить, как есть:
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот и все! Добавив к пазлу тень, мы закончили работу над спецэффектом:

Каждый, наверное, в детстве собирал пазлы – это такие картинки, которые имеют разную величину и форму. Такие части имеют много разных квадратиков, фигур с выпуклостями. В основном такие поделки делаются для детей. Пазлы очень хорошо развивают мышление, логику, внимательность и усидчивость ребенка. В этой статье мы рассмотрим как сделать пазл своими руками.
Прежде чем делать пазл из бумаги своими руками, нужно нарисовать большую картинку или распечатать на цветном принтере. Затем разрезать на кусочки. К тому же, материала понадобится мало и у каждого он должен быть обязательно.
Как сделать пазл своими руками
В создании используются следующие материалы:
- плотный картон;
- ножницы;
- белая бумага;
- клей ПВА;
- линейка;
- простой и цветные карандаши;
- канцелярский нож.

В качестве примера возьмем красивую картину с пейзажем – это природа на фоне с красивыми холмами. Теперь по всей поверхности размазываем клей ПВА, не пропуская ни сантиметра. Это нужно для того, чтобы у разрезанного в будущем пазла были все детали склеены.

Ждем некоторое время, пока высохнет клей и переворачиваем картину.

На обратной стороне для прочности приклеиваем плотный картон. Снова ждем, пока высохнет.
Затем на приклеенном картоне рисуем сетку с помощью карандаша и линейки. Линии рисуем под углом, одну под левым уклоном, другую под правым. Таким образом, получим детали разных размеров. Возьмите канцелярский нож и разрежьте по линиям.

В итоге получится пазл сделанный своими руками с минимальными затратами. Очень красиво смориться коллаж из фотографий. Читайте как сделать коллаж своими руками.

Сертификат и скидка на обучение каждому участнику

Пазлы своими руками. Мастер-класс с пошаговыми скриншотами
Автор: Радченкова Тамара Ивановна, учитель начальных классов МКОУ Куйбышевская ООШ Петропавловского района Воронежской
Описание: Представленный мастер-класс учит самостоятельному созданию пазла из картинки. Думаю, что будет интересен как преподавателям, так и воспитателям, надеюсь, и родителям. пазл - очень популярная у детей игра. Они увлекаются ими. Я решила научить коллег самостоятельно любую картинку превращать в пазл.
Назначение: организация учебной деятельности, досуга детей; совершенствование мастерства педагогов в работе с интерактивными средствами обучения и воспитания
Цель: изготовить пазл из картинки
Задачи:
поделиться опытом работы по самообразованию с коллегами.

И у нас получится вот такой пазл

Для работы нам потребуются шаблоны пазлов. Я могу вам их предоставить, если у вас их нет.
Приступаем к работе.
1. Открываем программу для создания презентаций Power Point , открываем слайд, выбирает Макет – пустой слайд

2. Нам потребуется сетка, поэтому открываем вкладку Вид и выбираем Сетка, линейка.

3. Следующий шаг: нажимаем правую кнопку мыши, выбираем Формат фона .

4. Выбираем Рисунок- Файл

5. Нажав на кнопку- Файл , выбираем рисунок, который вы подготовили и который будет пазлом.
( Я приготовила на Рабочем столе открытку)

6. Давим кнопку Вставить. Рисунок появляется на слайде презентации

7. Сейчас нам надо рисунок накрыть прямоугольником, чтобы он не отображался на слайде.
Для этого выбираем Вставка - Фигуры- Прямоугольник.

8. Растягиваем его на весь слайд, закрывая таким образом изображение на нем.

9. Выбираем Формат фигуры-Заливка - белый цвет . Изменяем цвет прямоугольника на белый.

10. Убираем границы рисунка. Там же Формат рисунка-Контур фигуры-Нет контура

11. Настало время вставить шаблон пазла. Он у нас должен быть приготовлен заранее. Открываем шаблон, правой кнопкой мыши – Копировать

12. Вставляем шаблон в Презентацию- Вставить

13. Слайд должен выглядеть так

14. Сейчас мы за границы шаблона растягиваем его до размеров слайда.

15. Теперь нажимаем правой кнопкой мыши, выбираем - Группировать- Разгруппировать

16. Опять нажимаем правую кнопку мыши, выбираем Формат объекта.

17. В выпавшей вкладке выбираем Заливка фона . Вам должен быть виден наш рисунок, а на нём контуры пазла.

18. Теперь необходимо шаблон пазла сгруппировать, чтобы он принял рамки всего рисунка. Для этого нажимаем на рисунке правой кнопкой мыши, выбираем Группировать -Группировать.

Практически пазл готов, только его части, пазллы, сгруппированы. Остается разгруппировать их и вы можете работать с получившимся пазлом по своему усмотрению: добавлять анимацию, чтобы пазлы по щелчку мыши появлялись на слайде при правильном ответе на вопрос, который вы подготовите: это могут быть загадки, числовые выражения, правила, словарная работа - что угодно, по вашему желанию.
Я хочу показать, как добавить анимацию к пазлу. вы это можете делать по-своему, выбрав анимацию по своему вкусу.
И так
19. Разгруппировываем ( правая кнопка Группировать - Разгруппировать ), чтобы настроить анимацию.


Теперь частички пазла подвижны .
20. Выбираем Анимация- Настройка анимации

21. Теперь надо выделить весь пазл Добавить эффект


Теперь осталась простая работа: подготовить слайды для работы.
С левой стороны презентации выбираем готовый, оформленный слайд и дублируем его столько раз, сколько кусочков в пазле

У меня 9, поэтому я дублирую слайд 9 раз

Теперь Вам осталось решить , с какого пазла начнете работу , выбрать этот пазл и удалить с него анимацию, чтобы он был на слайде виден.

Я оставила 1. А остальные с первого слайд все части пазла надо удалить.
Теперь переходим ко второму слайду: один кусочек пазла есть, вы должны выбрать ещё один. Он может быть выбран любой. Я взяла следующий. С него тоже снимается анимация , а остальные части удаляются. Теперь у вас на слайде 2 пазла.

Подобное необходимо проделать с остальными семью частичками пазла.







Все, ваша презентация - пазл готова. Ваши детки будут в восторге! Добавляйте задания и радуйте детей.
Читайте также:

