Как сделать параллелограмм в фигме
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
Привет! Сегодня (да и в дальнейшем) будет нестандартная статья по CSS Magic. Сегодня не будет супер крутых эффектов по наведению и прочего. Просто рассмотрим одну из замечательных возможностей css transform. Поехали!
Итак, чтобы сделать блок в виде параллелограмма — нужно использовать transform: skew() . Рассмотрим на примере:
Имеем обычный блок с классом image и внутри картинку (т.к. просто делать текст внутри параллелограмма не так интересно).
CSS (SCSS)
Написал код в scss, так как сейчас чаще всего пишу на нем и так быстрее. Собственно, создаем блок, даем ему размеры, border-radius (опционально) и overflow: hidden (опционально). Последнее нужно, чтобы наша картинка за пределы блока не выходила. Ну и конечно же, ставим transform: skewX(-30deg) . skewX означает что смещение будем делать только по оси X.
Далее картинка. transform: skew по умолчанию так же смещает все элементы внутри себя. Поэтому, если мы не хотим скошенную картинку, нам нужно вернуть ее назад. Просто пишем обратный transform: skewX(30deg) . Важно, что не 0, а именно противоположное по знаку значение, чем у родителя.
Картинку так же делаем абсолютной, высоту в 100%, а дальше интересный момент. Ширина у нас 130%, т.к. картинка при обратном изменении transform станет квадратной и в углы параллелограмма не попадет. Ее приходится расширять, чтобы она заняла больше пространства (но overflow у родителя как раз не даст нам увидеть это расширение). Ну и конечно, нужно задать object-fit: cover (для тех, кто очень хочет поддерживать ie 11, такой метод, конечно, не подойдет. Но мы идем в ногу со временем и не обращаем внимания на ie).
Спасибо Вам, что читаете, и успехов в применении transform: skew() !
Об авторе блога

предложить исправления
поделиться
ещё статьи на эту тему:

HTML/CSS
Как вставить видео на сайт? Тег video

HTML/CSS
Создаем удобный, доступный и рабочий тултип

HTML/CSS
Верстка HTML-писем. Часть 2

HTML/CSS
Верстка HTML-писем. Часть 1

HTML/CSS
Множественная отправка чекбоксов в HTML

HTML/CSS
этот блог о веб-разработке.
лайфхаки, полезные сервисы, софт, а так же внутренняя кухня фриланса. здесь каждый найдет для себя что-то полезное!
Однако задача легко решается с помощью инструмента Перо (горячая клавиша P).
- Выбираем перо
- Кликаем: ставим точку — это будет первый угол при гипотенузе
- Зажимаем Shift и смещаем курсор ровно вниз
- Кликаем: ставим вторую точку — это прямой угол
- Снова зажимаем Shift и смешаем курсор в сторон
- Кликаем: ставим третью точку — это будет второй угол при гипотенузе
- Отпускаем Shift, и кликаем в первую точку, замыкая треугольник
Видео
Тег video не поддерживается вашим браузером.
Скачайте видео.
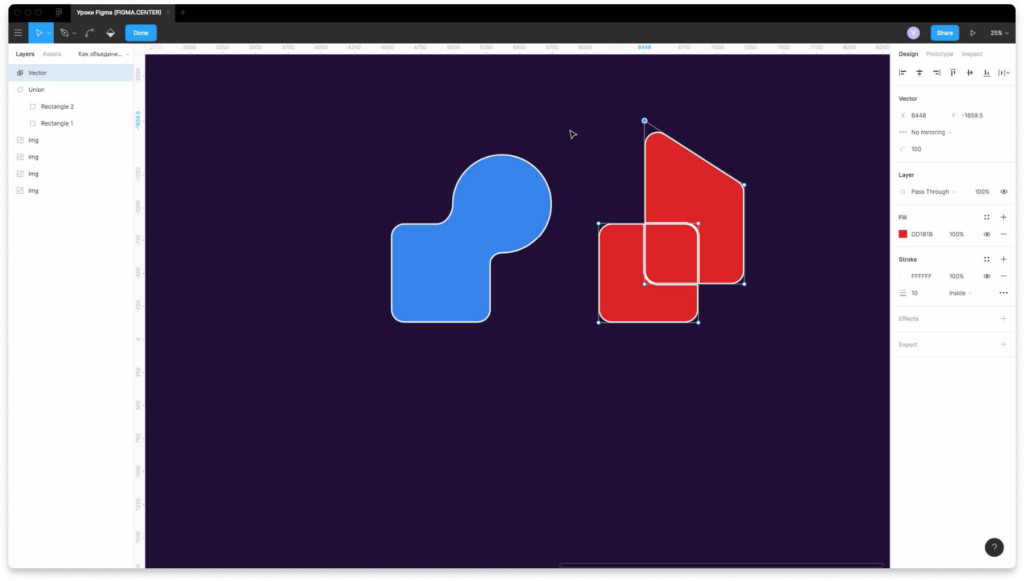
Далее для этого вектора вам доступны все опции: заливка, обводка и так далее.
Как сделать так, чтобы контур стал частью фигуры, читайте здесь.
Зажимая Shift вы включаете режим привязок, в котором Фигма округляет угол наклона линии с кратностью 45 градусов: 0, 45, 90 и так далее.
Прямоугольник /это в произвольных фигурах/ режим контур. рисуешь прямоугольник, обводка. идем в трансформацию - наклон или искажение. все.
либо просто прямоугольное выделение - обводка - трансформация - наклон.
Произвольные фигуры/прямоугольник/контур/обводка/трансформация/искажение, Вроде так как то.
Мы постоянно добавляем новый функционал в основной интерфейс проекта. К сожалению, старые браузеры не в состоянии качественно работать с современными программными продуктами. Для корректной работы используйте последние версии браузеров Chrome, Mozilla Firefox, Opera, Microsoft Edge или установите браузер Atom.
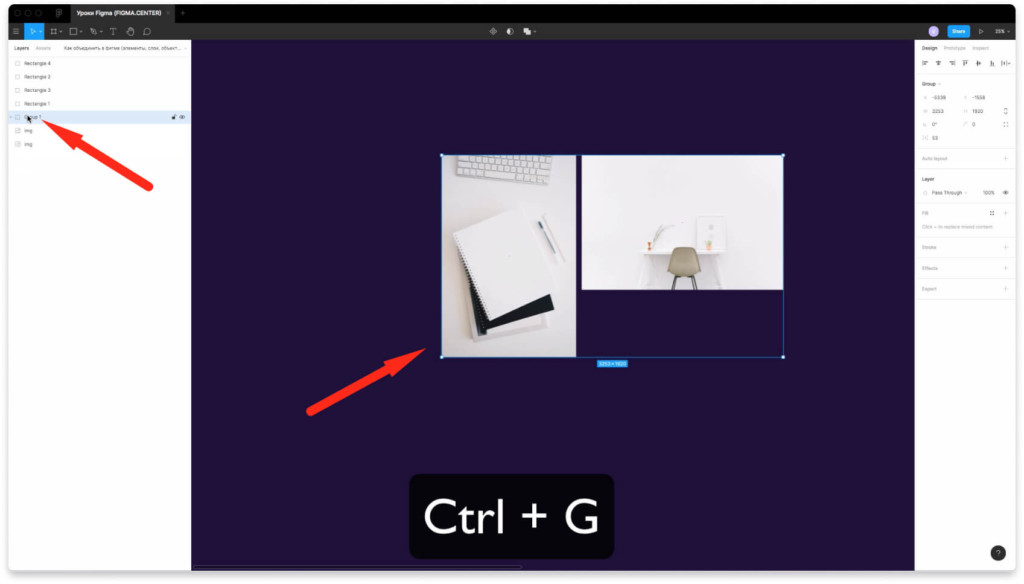
Как объединить элементы в группу в фигме

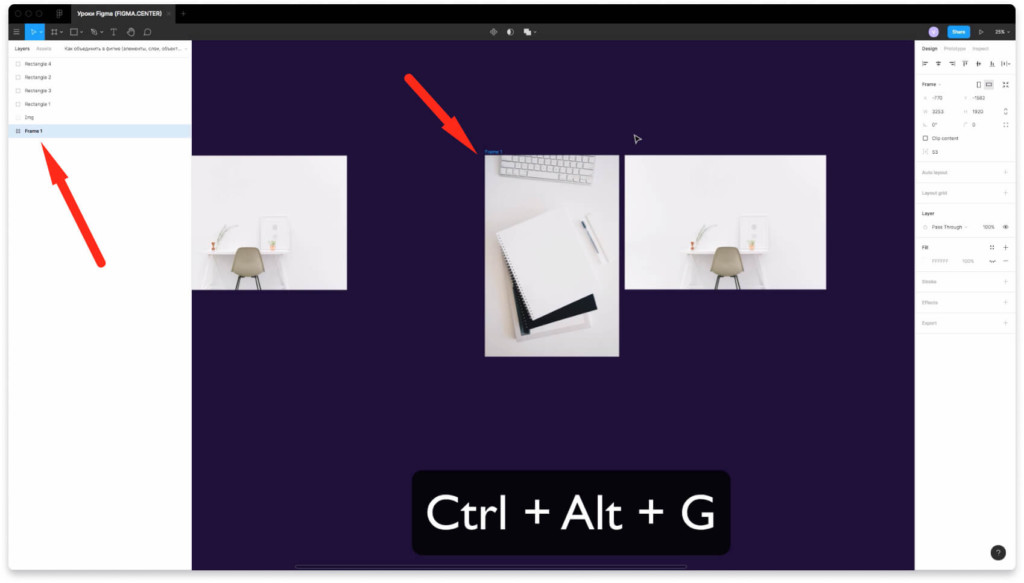
Объединение элементов в Figma с помощью фрейма

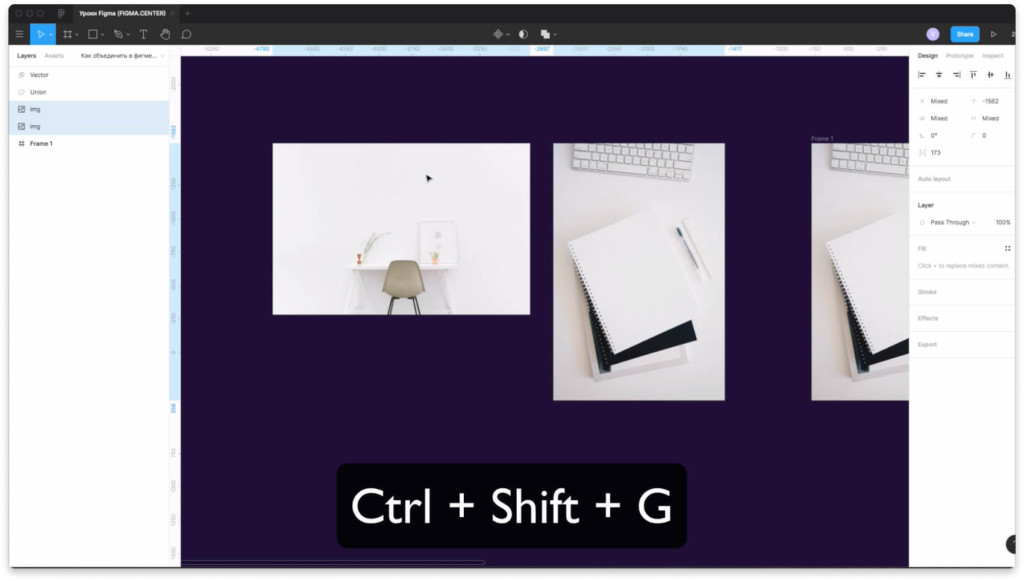
Как разгруппировать в фигме



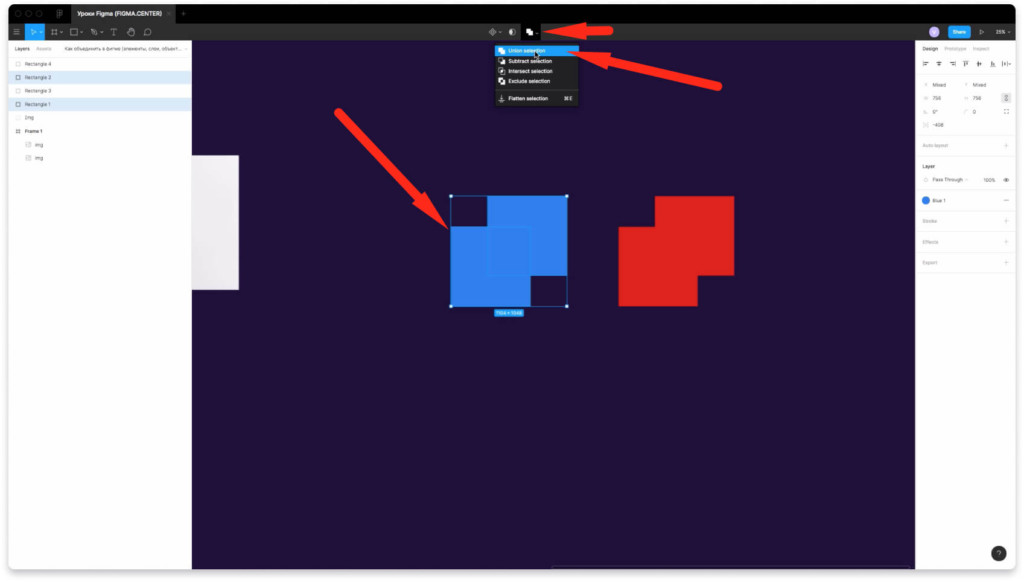
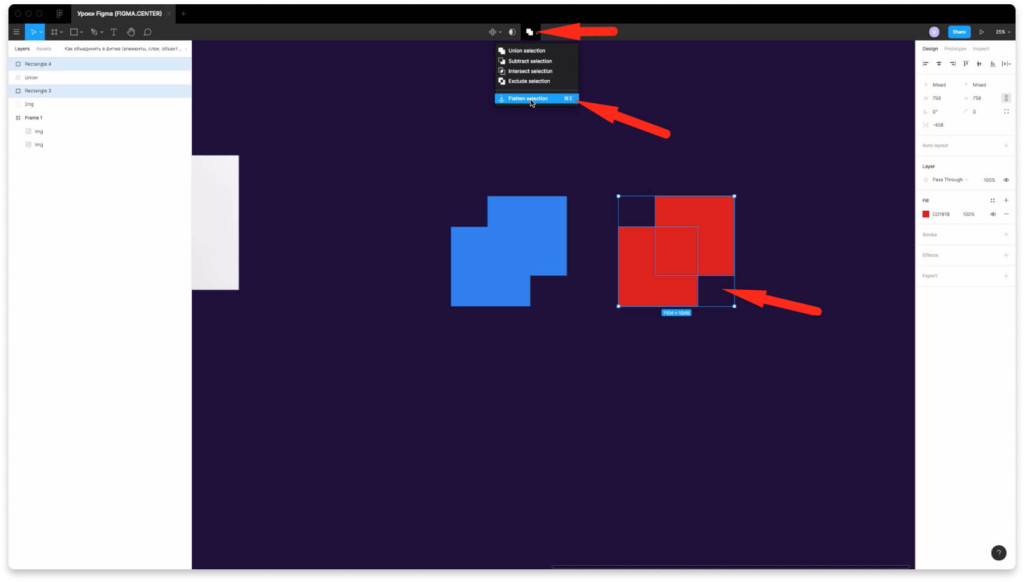
Для объединения элементов можно воспользоваться функцией Flatten selection. Для этого выберите нужные элементы и выберите эту надпись из выпадающего списка сверху.


Заключение
В этой статье мы поговорили как объединить в фигме любые элементы слои, фигуры и т.д. Вы узнали о 4 методах как это сделать. Если у вас есть вопросы, то обязательно напишите их ниже в комментариях.
Читайте также:

