Как сделать острый угол в иллюстраторе пером
Обновлено: 07.07.2024
Стояла более древняя версия Illustrator'a, там можно было округлять углы вот так (см. изображение 1), установил 2017 версию, и не могу изменить определенный угол ( см. изображение 2). НЕ пользовался программой год. Подскажите пожалуйста в чем проблема. Или был установлен плагин?
Заранее Благодарен.
С Уважением, Даниил
Почитай работу с узлами. Как-то неинтересно элементарные вещи объяснять. Когда сами научитесь докапываться? Неглубоко копать-то.
Я искал, но находил не то что нужно. А научится докапываться - я умею, не переживайте. Хотел лишь сэкономить время и так потратил достаточно. Если для Вас, это элементарные вещи, то для меня нет. Посмотрел бы на Вас, когда вы бы начали учиться работать с Maya, и на элементарные вещи специалист Вам ответил так-же. =)
Dr Red Мастер (2332) По 3ds Max я прочитал книгу и ни у кого ничего не спрашивал. Советую также обзавестись книгой, в которой структурированная информация, в том числе теоретическая часть. Единственный приемлемый от тебя аргумент - экономия времени. Но ведь и у знающих людей времени свободного маловато.

Сперва построим объект который нужно будет обработать. Возьмем к примеру карандаш и нарисуем кривую линию с острыми углами.

После этого выберем инструмент сглаживания и проведем вдоль нашей кривой линии не отпуская кнопку мыши.

Отпустив мы увидим что края были сглаженными.

В настройках можно указать как буде происходить сглаживание, более точно или с более плавными краями.

У меня есть следующий рисунок, на котором мне нужно сделать скругление по углам:

Есть ли какой-нибудь инструмент, чтобы избежать этого вручную? Я попробовал Эффект> Стилизация> Круглые углы инструмент, но он применит округлость также к кругам.
Я использую версию Adobe Illustrator CS6.
Нет простого способа сделать это в Illustrator CS6. (В последней паре выпусков CC Adobe реализовал инструмент под названием Live corners, который делает это)
Если вы только что использовали эффект закругленного угла, он деформирует круг (см. Ниже).
Сначала вам нужно немного подготовиться:
Добавьте линию (в моем случае пунктирную) на заблокированном фоновом слое (чтобы равномерно выровнять обе мои опорные точки)
Затем разместите там 2 точки привязки (по одной с каждой стороны), и только после этого вы сможете использовать Эффекты → Закругленные углы
Проблема с первым делать закругленные углы эффекта, является то, что он вызывает круг, чтобы деформировать (потому что нет никаких опорных точек, если вы добавите их, он останавливает округление в этой точке якорной)
Обратите внимание, что я сделал нет добавить точки привязки в нижнюю часть, и получилось искривленный Я добавил новую гифку
Обновление: на моем изображении кажется, что он искажает путь. вот результаты (после эффекта закругления углов):

Наложение на 30% (после этой точки привязки остальная часть пути не затрагивается):

Для более простого и легкого метода я бы порекомендовал отличный плагин от Astute Graphics * под названием Vectorscribe.
Это очень просто и удобно. (Это не бесплатно, но они предлагают 14-дневную бесплатную пробную версию)
Он также имеет некоторые другие инструменты, включенные в vectorscribe, такие как измерения и очистка пути.
Vectorscribe в действии:
* Я не связан с Astute Graphics
Другие дали ответ, который работает на глаз и plugi. Я дам 2 ответа, которые работают по измерениям. Один из них использует скрипт, другой - ручной.
По сценарию
Есть замечательно полезный скрипт от Хироюки Сато, вызывается за любым углом, что позволяет делать это быстро и безболезненно, как и версии CC. Хотя графический интерфейс немного более неуклюжий.
По смещению
Если у вас есть форма, которую вы хотите округлить, скажем, на радиус 12 пунктов, вы можете сместить контур на -12 пунктов и поместить центр круга в новый угол. (вы можете нарисовать точный круг, щелкнув alt по углу смещения и набрав 24pt на 24 pt).
Хотя это может быть бесполезно для скругленных углов в массе, это хорошо, когда вам нужны точные некруглые углы;)
Также ответвлением этого трюка является смещение внутри, а затем сбоку на ту же величину, но это также может изменить общую форму неуглов.
Самый простой способ - просто обозначить, где вы хотите, чтобы начало и конец округления были с направляющими.
Затем, используя точку привязки, + , и удалите точку привязки, - , инструменты.
После добавления каждой точки удалите угловую точку и, используя инструмент точки привязки, перетащите угол, удерживая нажатой кнопку Сдвиг ключ, чтобы он оставался на одном уровне с верхом.
- 1 OP попросил способ избежать этого вручную, ИМХО, это примерно так же вручную, как и получается.
- На самом деле это немного медленно, и я ищу быстрый метод :( .. но что мне понравилось в этом методе, так это то, что вы можете увеличить размер кривой, так что это тоже полезно, спасибо!
- Переключитесь в режим структуры (Просмотр> Структура)
- Увеличьте масштаб, чтобы хорошо видеть пути.
- Нарисуйте круг диаметром желаемой кривой.
- Совместите круг с краями вашей существующей формы.
- Возьмите Инструмент построения фигур и просто тащите по углам.
- Удалите круги.
- При необходимости уберите.
Вам просто нужно убедиться, что пути круга перекрывают исходные пути объекта.
По моему мнению, именно такие вещи делают VectorScribe незаменимым помощником. Это не невозможно без подключения, но 60 секунд вручную или 3 секунды с подключением. Кроме того, подключаемый модуль динамичный так что я могу изменить радиус кривой позже, если мне нужно. Без плагина это невозможно сделать эффективно.
Как бы то ни было . Я до сих пор работаю в основном в CS6, потому что предпочитаю его. У меня есть CC, но все, что сделал Illustrator CC, - это скопировал функции плагина AstuteGrahics и сделал их частью собственного приложения, но они по-прежнему не так хороши от Adobe, как плагины, даже при использовании AICC. Я использую VectorScribe как в CS6, так и в CC.
- Я бы использовал Astute Graphics Subscribe (которая является бесплатно), чтобы эти круги идеально выровнялись, см. мой пост
- Да @WELZ, но дело было в без плагины :)
Вот еще один способ.
Сделайте соединитель шире, чем вам нужно.
Затем нанесите толстую обводку и установите обводку на закругленные углы.
Кривые - это то, с чем мы будем постоянно работать, поэтому лучше разобраться как они устроены сразу.
Начнем, как водится, с анатомии.
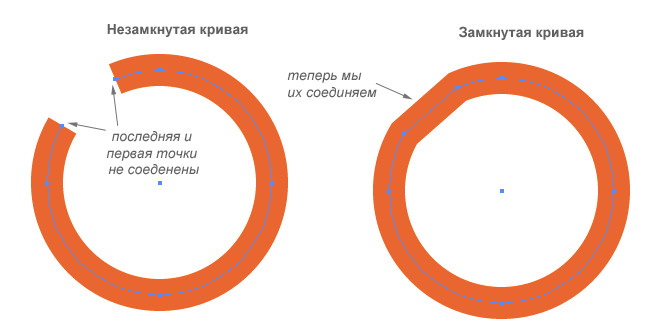
Обычная кривая состоит из точек и соединяющих их отрезков. Если отрезок из последней точки не соединен с первой, такая кривая называется не замкнутой. Если же точки замыкают друг друга - кривая, разумеется, замкнута.

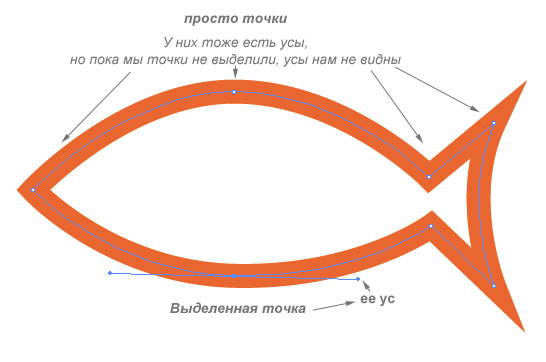
Точки в кривых могут выглядеть по-разному:
Темные точки - те, которые мы выделили и с которыми сейчас будем работать.
Белые точки - неактивные в данный момент. Они присутствуют, но сейчас мы с ними не работаем.
К каждой точке прилагается пара усов, которыми регулируется изгиб выходящих из нее линий.

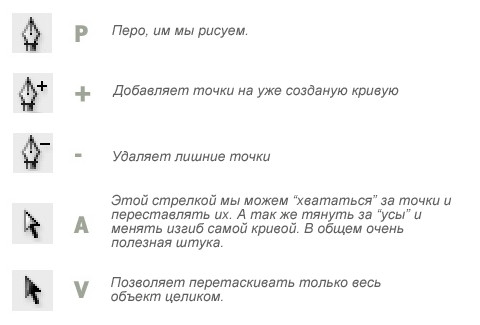
Рабочие инструменты.
Есть несколько инструментов для создания и редактировании кривых: перо и две стрелки. Рядом с каждым инструментом горячая клавиша, которая его вызывает.

А теперь самое интересное: как рисовать.
Выставляем точки одну за другой и они автоматически связываются между собой отрезками.
Что бы замкнуть кривую, нужно подвести перо к первой точке - рядом с курсором появится нолик. Кликаем и наша кривая замкнута. Зачем замыкать? Не замкнутые кривые могут создать проблемы при печати. А так же их очень не любят в файлах, которые идут на стоки. Поэтому я просто приучила себя всегда замыкать, даже если мне это не принципиально. Мало ли, где я потом буду этот рисунок использовать. И только если мне точно нужна не замкнутая кривая, оставляю как есть, но это редкий случай.
Помним, что если случайно поставили точку куда-то не туда, отменяем все с помощью ctrl + z
Когда мы ставим точку, можно сразу задать изгиб идущему следом отрезку. Для этого нужно кликнуть и, не отпуская пера, потянуть в сторону - появятся усы.
Настройку изгиба можно сбросить (например нам нужен острый угол) - подводим перо к только что поставленной точке (инструмент меняется на галочку) и кликаем. В принципе, зная эти два способа, мы можем нарисовать все, что угодно.
Попробуем нарисовать что-то сложнее квадрата. Например яблоко.
Редактирование.
Белая стрелка (A) - редактирует нарисованную кривую. Мы кликаем в нужную точку и дальше можем тянуть за усы как вздумается, меняя их настройки. Этим же инструментом можно таскать точку с места на место, а можно ухватить сразу несколько. Для этого выделите их с зажатым shift-ом.
Точкам можно добавлять усы и удалять их. Для этого надо выделить точку и выбрать в верхнем меню одну из кнопок.
Если вы случайно забыли не замкнуть кривую, нужно белой стрелкой выделить первую и последнюю точку, а потом нажать Ctrl+J
Работать с кривыми в иллюстраторе приходится очень много, поэтому лучше всего постараться сократить свои движения до минимума. Выучить горячие клавиши и переключать инструменты не глядя.
Плагин Select Menu поможет найти все незакрытые пути в рисунке. Вы скачиваете его, ставите в папку с плагинами в иллюстратор и перегружаете программу. Далее открываем рисунок, select - object - open path - все незакрытые пути будут выделены.
И в догонку еще про кривые.
Эскизы можно скрупулезно обводить по точкам. Иногда без этой точности никак. А можно рисовать пятнами.
инструмент Карандаш (N) - еще один способ создавать в иллюстраторе кривые. Что бы сделать их замкнутыми просто проведите карандаш к началу линии и она сама замкнется. в иллюстраторе замкнутые формы.
И под конец пример использования пера и карандаша в реальной жизни. Так я перевожу бумажные эскизы в вектор.
Теперь вы знаете про кривые все, что нужно что бы начать рисовать (наконец-то!) Но, даже если вы считаете, что все абсолютно ясно, все равно потратьте немного времени и попробуйте повторить каждый ролик. Шаблон для тренировки можно скачать здесь.
Читайте также:

