Как сделать описание сайта для поисковых систем
Обновлено: 06.07.2024
В этой статье мы расскажем, как добавить сайт в поисковые системы: как проиндексировать сайт в Яндексе и добавить сайт в поиск Google.
После публикации сайта позаботьтесь о том, чтобы пользователи могли найти его в Интернете. Если пользователь знает URL-адрес сайта, сделать это легко. Сложнее сделать так, чтобы сайт быстро находился через поисковые системы.
Бесплатный SSL-сертификат
Что такое индексация
Индексация сайта — это добавление его страниц в базу поисковых систем (поиск в Яндекс, Google, Рамблер, Yahoo, Mail, Bing и т.д.). Чтобы проиндексировать веб-страницы, поисковики отправляют на обход специальных роботов. Они анализируют HTML-код сайтов, учитывая:
- правильное наполнение страниц метатегами (description, title, keywords, h1, p) и их соответствие стандартам вёрстки;
- грамотное расположение текста;
- перелинковку;
- наличие карты сайта (sitemap);
- микроразметку.
В результате проверки роботы индексируют сайт, и он начинает отображаться в поисковой выдаче. Как добавить сайт на индексацию в поисковики, читайте ниже.
Почему сайта нет в Yandex и Google
Процесс индексации может занимать несколько недель. Представьте, какое количество новых сайтов нужно обойти роботам. Кроме того, не все страницы одного сайта индексируются одновременно. А если в коде есть то, что не удовлетворяет требованиям поисковых систем, индексация затянется.
Если вы только что разместили сайт в Интернете, он не будет сразу же отображаться в Яндекс и Google. Если вам нужно, чтобы сайт как можно быстрее отображался в поисковой выдаче, ускорьте индексацию вручную.
Ниже рассмотрим, как бесплатно добавить сайт на индексацию в поисковики.
Как ускорить процесс индексации сайта
Как сделать так, чтобы сайт стал быстрее видимым для поисковых систем? Нужно самому указать на свой сайт Яндекс и Google. Это делается через специальные панели, предназначенные для разработчиков сайтов: Яндекс.Вебмастер и Google Search Console. Прежде чем следовать инструкции о том, как разместить сайт в Гугл и в Яндекс, авторизуйтесь в нужной системе.
Как добавить сайт в Яндекс.Вебмастер
Чтобы добавить сайт в поисковую систему Яндекс, следуйте инструкции ниже:
Введите адрес сайта (доменное имя) и нажмите Добавить:

Размещение сайта в Яндекс.Webmaster
Подтвердите права на сайт. Сделать это можно через:
- код-страницы (Метатег);
- загрузку файла на хостинг (HTML-файл);
- или добавление TXT-записи (DNS-запись).

Мы рекомендуем добавить DNS-запись, так как это наиболее простой способ.

Яндекс.Вебмастер: подтверждение прав на сайт
Определите, какие DNS-серверы прописаны для домена, по инструкции. От этого будет зависеть, где добавить TXT-запись:
Дождитесь обновления зоны домена.
Готово, вы добавили TXT-запись для подтверждения права на домен.
После подтверждения прав нажмите Проверить. Если права подтверждены корректно, вы увидите следующее:

как добавить сайт в поиск яндекса
После мы рекомендуем воспользоваться инструментом Переобход страниц. Через него можно задать, какие страницы сайта стоит проиндексировать в первую очередь.
Готово, вы ускорили индексацию сайта. Теперь вы знаете, как добавить сайт в Вебмастер.
Описанный способ не требует технических навыков и знания SEO-оптимизации, но не гарантирует, что сайт сразу появится в поисковой выдаче. Если вы технически подкованы, воспользуйтесь другим способом: Как добавить сайт в поиск Яндекса.
Как добавить сайт в поиск Google
Как разместить сайт в Гугле, вы узнаете по инструкции:
Введите адрес сайта в первом блоке и нажмите Продолжить:

Как добавить url в поисковые системы
Скопируйте значение TXT-записи.
Определите, какие DNS-серверы прописаны для домена, по инструкции. От этого будет зависеть, где добавить TXT-запись:
Дождитесь обновления зоны домена.
Готово, вы добавили TXT-запись для подтверждения права на домен.

Если права подтверждены корректно, вы увидите уведомление. Нажмите Готово:

Готово, вы ускорили индексацию сайта. Теперь вы знаете, как добавить сайт в поисковики.
Описанный способ не требует технических навыков и знания SEO-оптимизации, но не гарантирует, что сайт сразу появится в поисковой выдаче. Если вы технически подкованы, воспользуйтесь другим способом: Как добавить сайт в Google?.

В этой статье мы с Вами разберём последнюю группу мета-тегов в HTML, предназначенных для поисковых систем. Они имеют большую важность, и их надо использовать на каждой странице. Без использования мета-тегов для поисковых систем, оптимизация будет затруднена.
Сначала давайте разберём то, как вставляются мета-теги для поисковых систем в HTML. Как и все мета-теги, они вставляются внутри тега следующим образом:
Как видите, процесс вставки мета-тегов для поисковых систем в HTML абсолютно идентичен процессу вставки мета-тегов для страницы, поэтому здесь всё так же просто. Теперь перечислю основные мета-теги для поисковых систем, которые надо будет использовать:
- description - этот мета-тег содержит описание страницы. Фактически, в данном мета-теге необходимо кратко сформулировать, что на данной странице находится. Вопреки заблуждению большинства, данный мета-тег влияет на выдачу в поисковых системах, поэтому вставляйте его на каждой странице.
- keywords - мета-тег, содержащий ключевые слова для данной страницы. Здесь можно использовать набор различных слов, которые чаще всего у Вас встречаются на данной странице. Так же как и "description", "keywords " должен быть указан на каждой странице.
- robots - этот мета-тег используется, если нужно запретить индексацию страницы поисковыми система. Это бывает очень полезно и очень часто используется. О возможных значениях этого мета-тега мы поговорим чуть ниже.
Теперь давайте приведу пример использования мета-тегов для поисковых систем в HTML:
Здесь всё прозрачно, поэтому остановлюсь только на мета-теге "robots". Здесь существует 4 значения:
- index,follow - это значение означает, что данную страницу нужно проиндексировать, а также пройтись по всем ссылкам на данной странице.
- noindex,follow - это значение сообщает поисковому роботу, что страницу индексировать не надо, а вот пройтись по ссылкам на этой странице стоит.
- index,nofollow - индексировать страницу нужно, но по ссылкам на ней не переходить.
- noindex,nofollow - это значение сообщает роботу, что ни индексировать страницу, ни переходить по ссылкам на этой странице нельзя.
Если поисковый робот должен проиндексировать страницу и перейти по всем ссылкам (в большинстве случаев это так), то указывать мета-тег "robots" необязательно. А вот если нужно запретить индексацию, то самый простой способ это сделать - воспользоваться мета-тегом "robots".
Вот мы и рассмотрели мета-теги для поисовых систем, а также закончили с темой мета-тегов в HTML. В следующей статье коснёмся новой темы, а какой - узнаете завтра!

Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 23 ):
Можете пожалуйста написать статью, как делать меню на своем сайте? И как делать регистрацию, и как делать чтобы если нажал на чекбокс то чтото изменилось, например удалился комментарий.
Большое спасибо за темы для статей. Обязательно напишу об этом статьи, думаю, что на следующей неделе.
P.S Например в таких рамках как у Вас на сайте.
Спасибо что цените моё мнение =)
И Вам спасибо за новые идеи!
Или ответить на эти вопросы прямо в своем комментарий.
Михаил, здравствуйте! мета-теги прописаны, но сайт в поисковиках не отображается. Я понимаю, что сайт не раскрученный, но он даже не ищется по адресу, который тоже прописан в мета.
Сайт появляется в индексе где-то через 2-4 недели после размещения в Интернете.
Михаил, сайт разместил уже давно (где-то пол года назад), но постепенно дорабатывал его, ключи добавил вот сейчас. Как это повлияет на индекс?
Сниппет – это описание веб-страницы в поисковой выдаче. Как известно, показ в ТОПе выдачи Яндекс и Google не гарантирует переход на сайт. Задавая поисковый запрос, пользователь видит разные сайты и делает выбор перейти на тот или иной ресурс, основываясь именно на информативности и привлекательности их поисковых сниппетов. Поэтому важно работать над созданием ярких и уникальных сниппетов, выделяющихся в массе других однотипных. Это повысит шанс, что именно ваш сайт выберут среди прочих в поисковой выдаче.

Следует понимать:
➤ в контекстной рекламе объявление составляется вручную, и сниппет может содержать произвольный текст;
➤ в поисковой выдаче сниппет формируется автоматически - алгоритм поисковой системы анализирует содержание страниц сайта и выводит в сниппет текст со страницы, который наиболее точно отвечает на запрос, введенный пользователем в строку поиска.
Таким образом повлиять на вид сниппета в результатах поиска не так просто, однако все же можно.
Чек-лист для улучшения вида сниппета
Шаг 1. Релевантные заголовки
Заголовок (верхняя крупная строка) - важнейшая часть поискового сниппета. Именно эта строчка оказывает наибольшее влияние на решение человека, поэтому ей необходимо уделить особое внимание.
Заглавная строка сниппета формируется поисковой системой из содержимого метатега Title или заголовков h1-h2 на странице. Среди этих элементов поисковая система выбирает наиболее релевантный (соответствующий запросу пользователя) текст и выводит его в качестве заголовка.
- Основные ключевые запросы должны входить в первые 70 символов метатега Title. Это необходимо для того, чтобы фраза полностью поместилась в сниппете, имеющем ограниченную длину видимой части. Общая длина метатега может превышать это значение. При наличии разделителей поисковый алгоритм подберет и выведет наиболее релевантную часть Title.
- Метатег Title не должен дублировать заголовки H1 и H2. Расширяйте ключи дополнительными словами, не используйте более 2-3 прямых вхождений на страницы для избежания переспама.
- Title должен четко и однозначно отвечать запросу пользователя. Заголовок сниппета - первое, что видит пользователь при просмотре результатов поиска. Не дайте ему шанс пройти мимо вашего заголовка.
Как изменить заголовок сайта в поиске Яндекс и Google?
Если выводимый в поисковых системах заголовок кажется вам недостаточно информативным или привлекательным, его можно отредактировать. Для этого:
Определите, какому элементу страницы принадлежит текст, выводимый в сниппете (чаще в Яндекс и почти всегда в Гугле - это метатег Title, реже используются заголовки H1-H2).
Откорректируйте используемый элемент, сохранив при этом ключевые слова, чтобы не утратить релевантность.
Шаг 2. Привлекательное описание
Описание - не менее важная часть сниппета. Оно не только сообщает пользователю о кратком содержании страницы, но и приводит аргументы, убеждающие его посетить сайт. Поэтому эффективнее себя показывают описания с УТП.

Текст для формирования описания сниппета поисковая система может брать из разных источников, например:
➤ Яндекс выбирает наиболее релевантный фрагмент текста со страницы. Это может быть любая часть страницы (самая релевантная запросу), но чаще других используется содержимое первого абзаца на странице или метатега Description.
➤ Google в большинстве случаев выбирает метатег Description. В зависимости от запроса может быть использован и фрагмент текста, однако, текущий алгоритм все же отдает предпочтение метатегу.

В этой статье мы рассмотрим настройку сайта для поисковых систем. Что надо сделать после установки сайта, чтобы успешно продвигаться в Яндексе и Google. Здесь мы рассматриваем сайт, сделанный на движке WordPress. Это самый популярный движок для текстовых блогов.
Видео-инструкция по настройке сайта WordPress
Если вам некогда читать статью, то вот видео, в котором я показываю весь процесс настройки wordpress по шагам. Текстовую инструкцию с иллюстрациями смотрите ниже.
Итак, вот вы только-только установили новый, чистый WordPress. Давайте по шагам рассмотрим, что вам надо с ним сделать.
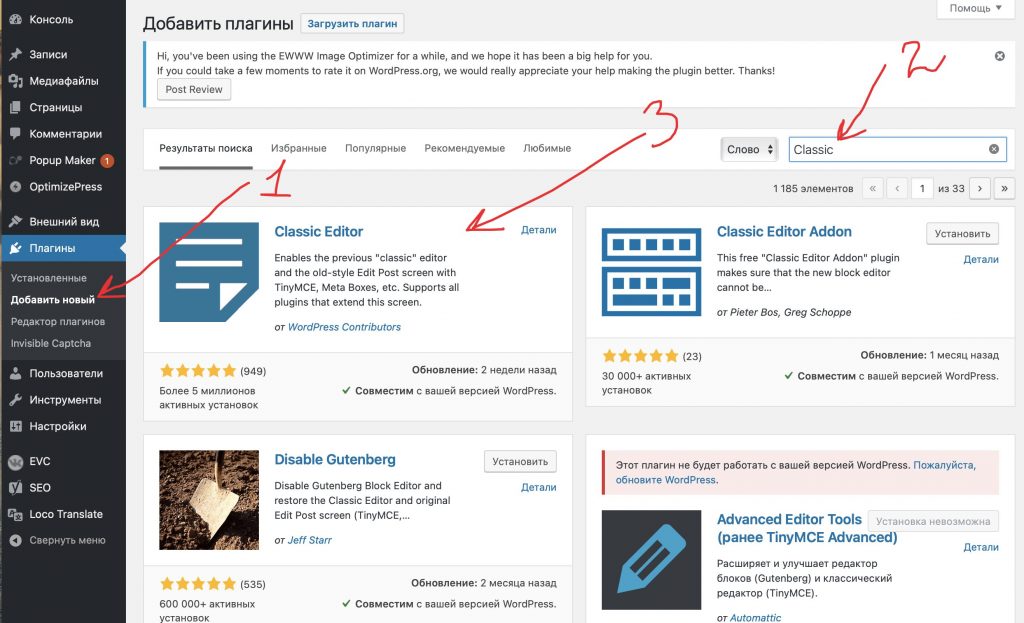
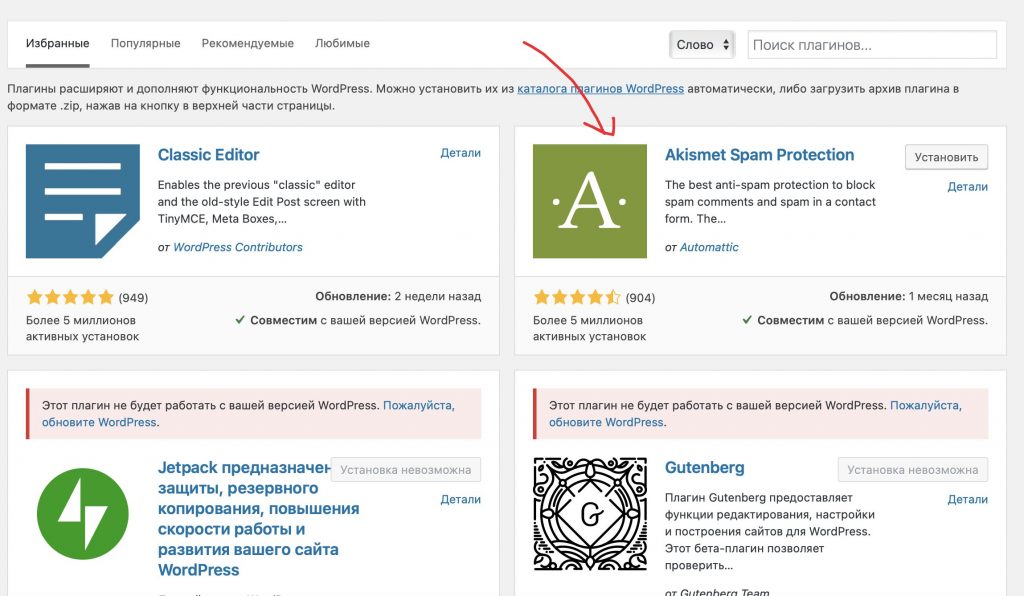
1. Классический редактор WordPress
Мы будем пользоваться классическим редактором WordPress, который уже проверен веками (десятилетиями).

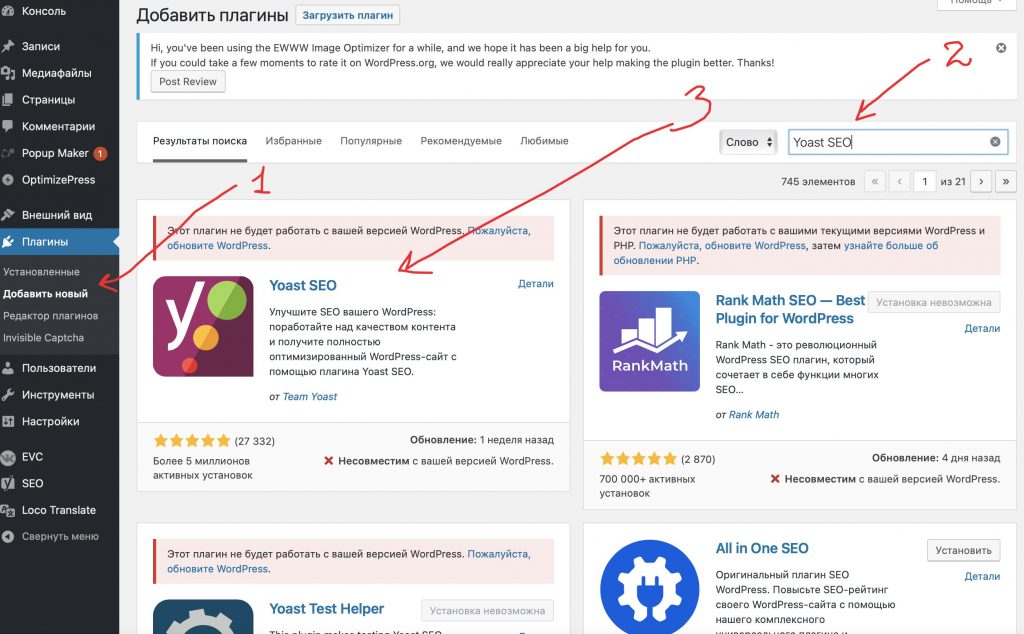
2. YoastSEO
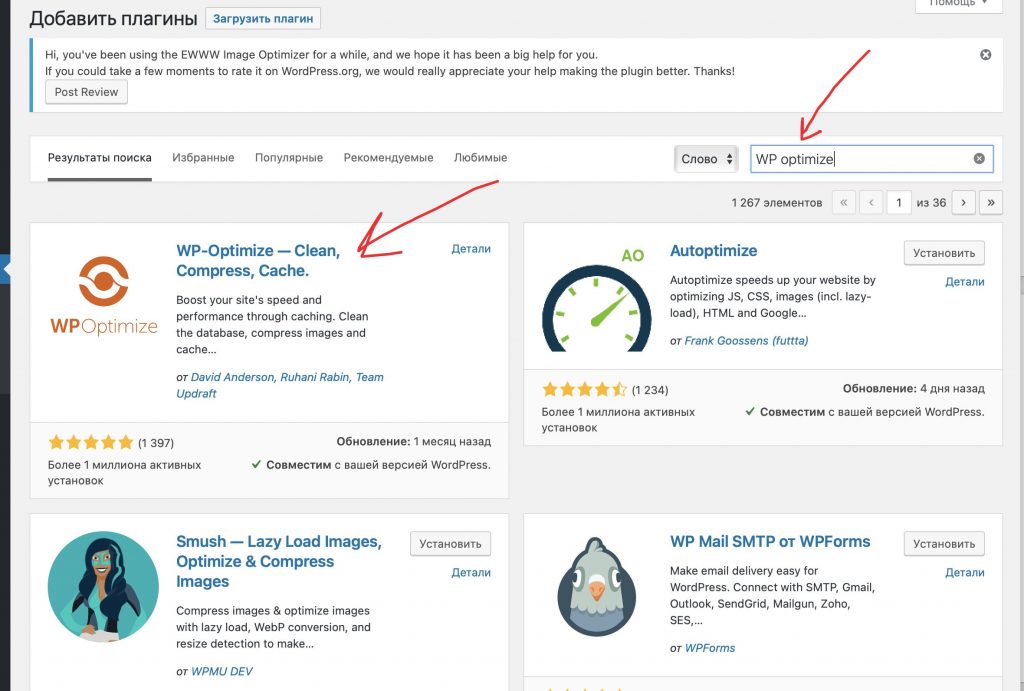
Yoast SEO – это плагин, который поможет вам оптимизировать тексты под поисковое продвижение. Только поймите правильно – этот плагин (как и все прочие SEO-плагины) НЕ будет за вас продвигать ваш сайт в поисковых системах.
Так или иначе, плагин нам нужен. Вы можете выбрать другой SEO плагин, но мне именно Yoast SEO кажется самым простым и удобным. Не забываем, что чем сложнее плагин – тем сильнее он грузит и тормозит ваш сайт. Будет смешно, если сложный SEO плагин приведет к тому, что ваш сайт будет хуже продвигаться.

Если у вас появляется надпись, как на рисунке выше, что плагин не совместим с вашей версией WordPress – установите сначала последнюю версию движка.
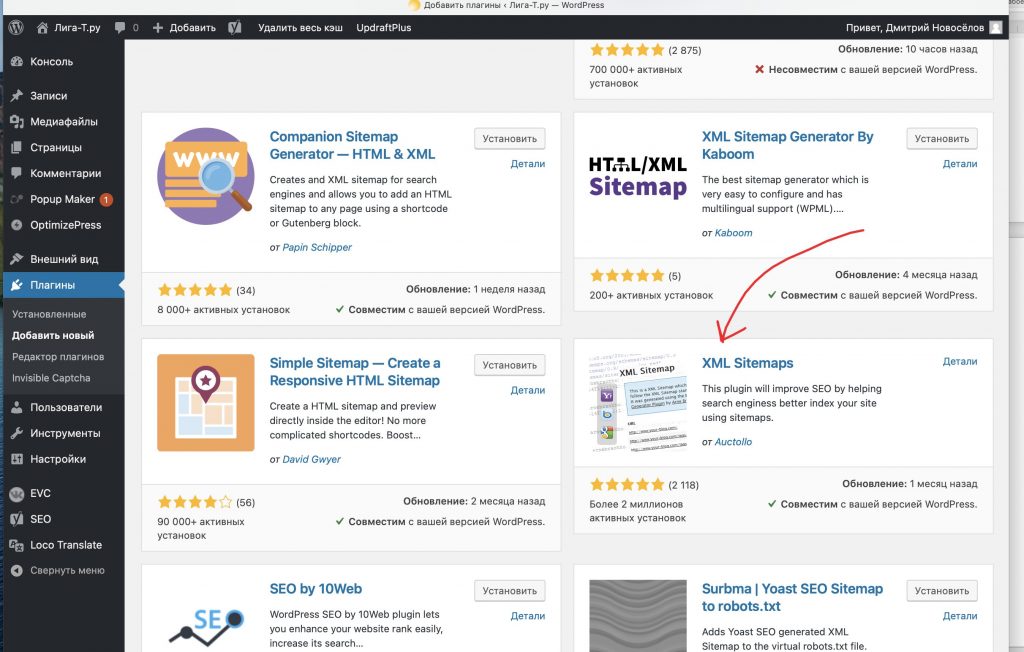
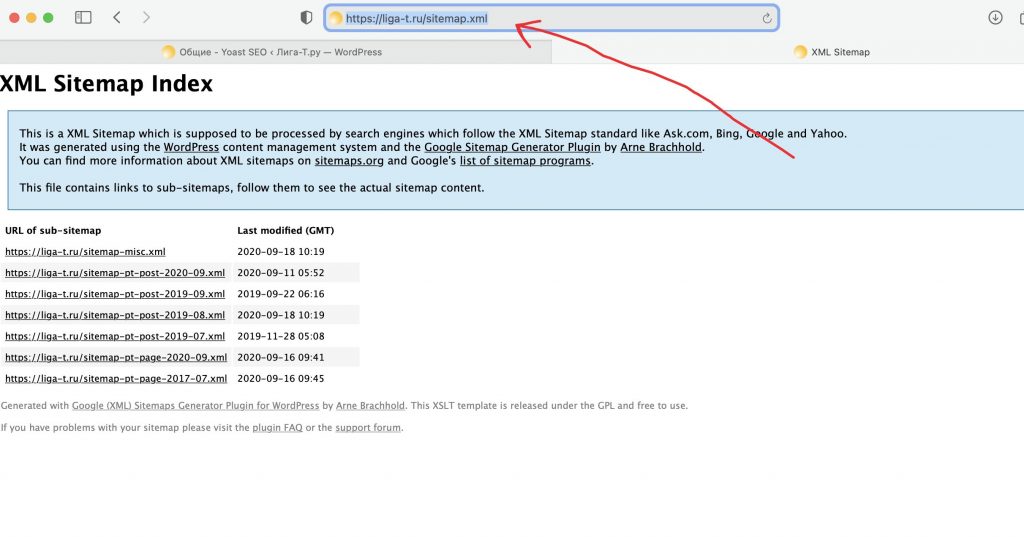
3. Карта сайта XML
Этот инструмент помогает поисковым системам быстрее увидеть новые материалы на вашем сайте. Чем быстрее они увидят материал – тем быстрее его проиндексируют, и тем быстрее вы сможете с ним выйти в ТОП. Поэтому обязательно ставим плагин для создания XML карты.

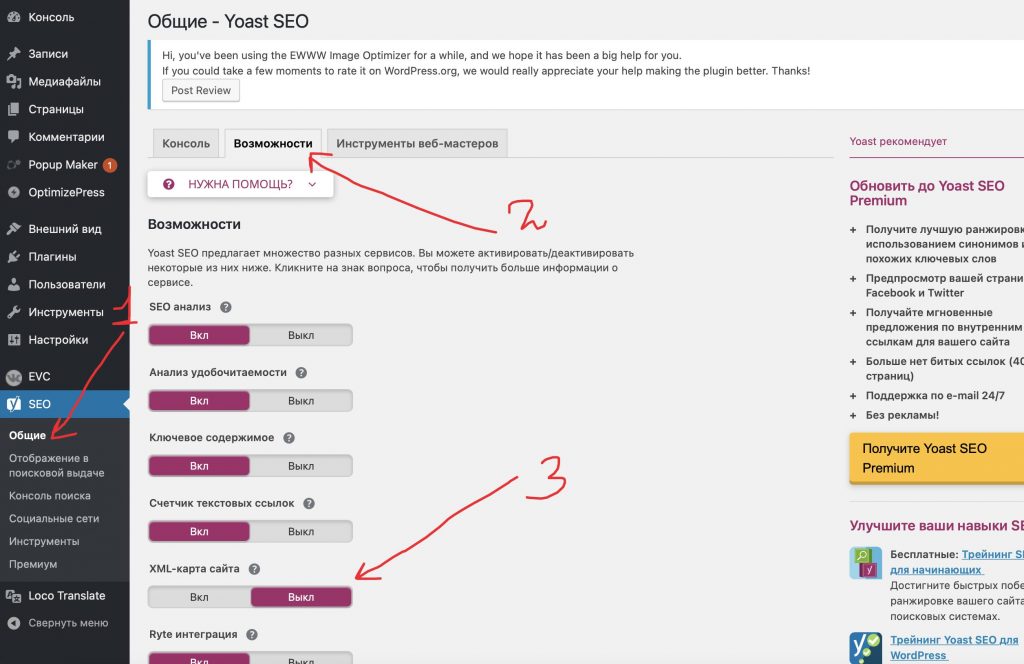
Далее просто устанавливаете плагин и активируете. Больше его никак настраивать не надо. Надо только отключить создание такой же карты у плагина Yoast SEO.
Предыдущий плагин, который мы с вами устанавливали, тоже создает свою карту XML. Но она не совсем корректная. Лучше доверить это дело специализированным плагинам. А в Yoast SEO эту карт мы просто отключим.


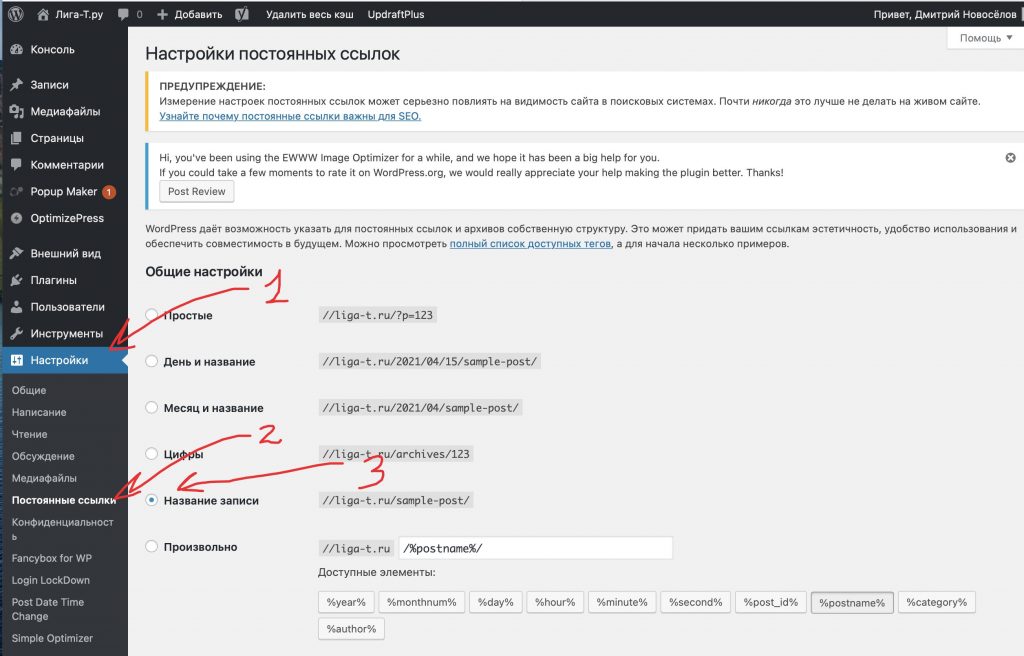
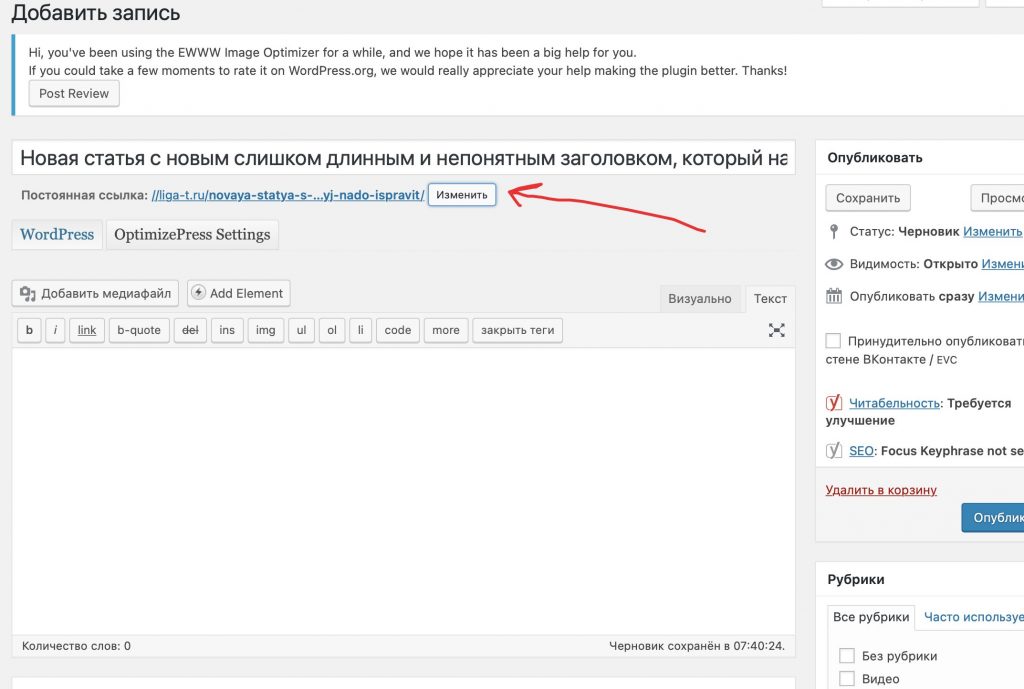
4. Постоянные ссылки


Хорошо, что вы уже установили классический редактор, который позволяет это сделать.
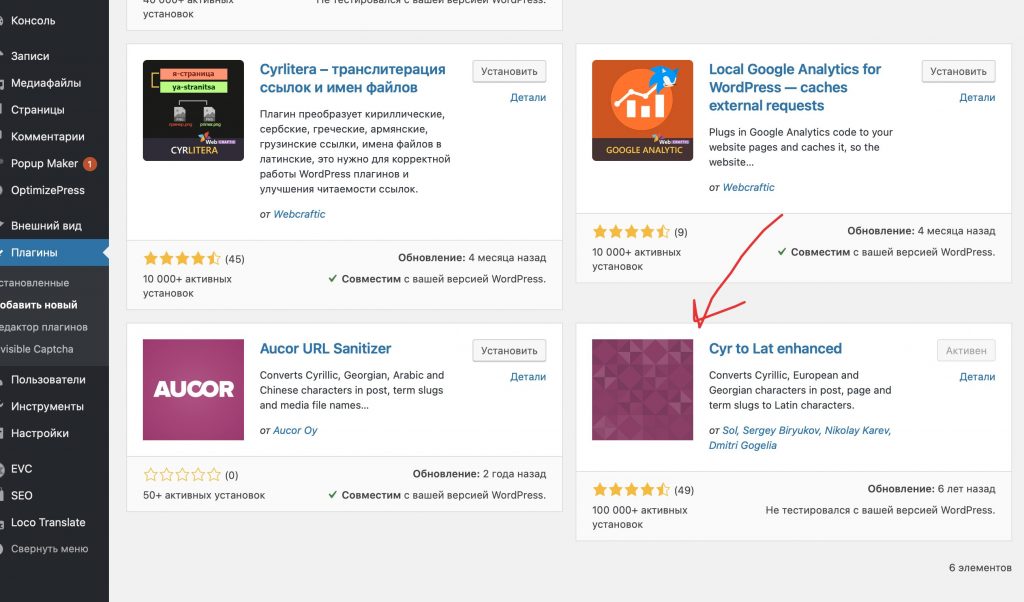
5. Плагин CyrToLat

Теперь все адреса на сайте будут отображаться корректно. Это поможет поисковым системам правильно понять, о чем ваша статья.
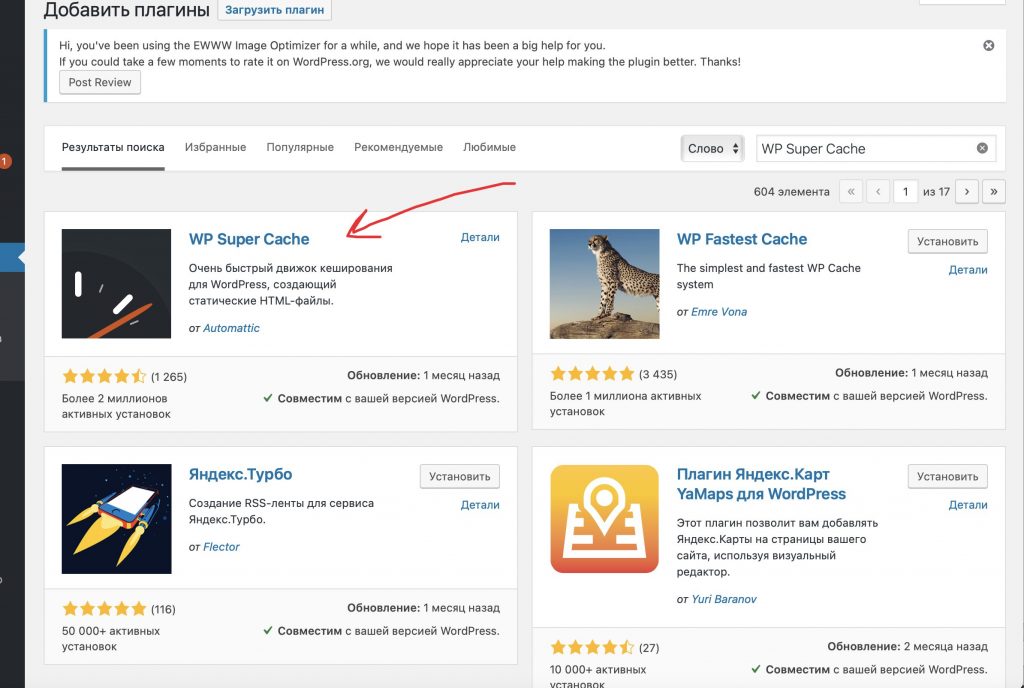
6. Кеширование

Это один из самых популярных бесплатных плагинов. Он работает вполне неплохо для бесплатного плагина.
Есть еще платные плагины для создания кеширования. Они, как правило, работают лучше. Например, вы можете купить плагин WP Rocket. Стоимость лицензии с поддержкой и обновлениями на один год стоит 49 долларов.

Потом плагин всё равно будет работать, но обновлений вы больше получать не будете.
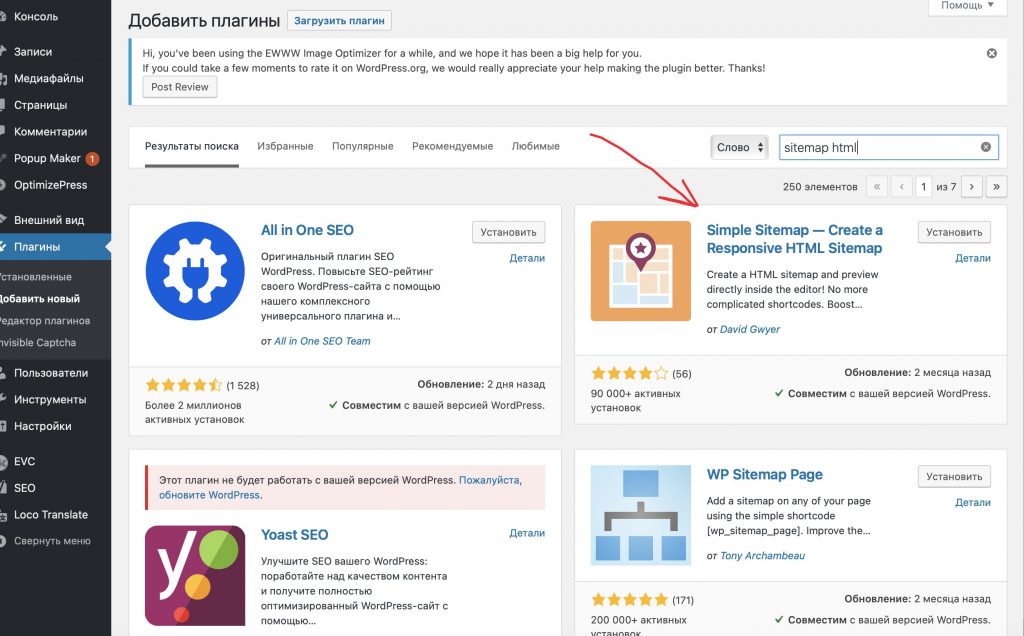
7. Карта сайта для пользователей
Следующая важная настройка – это создание карты сайта для пользователей. Мы уже делали карту для поисковых систем. Теперь надо сделать подобную карту для людей. И вот тут всё совсем не так просто.

Но нет никаких гарантий, что эти плагины будут дальше нормально работать с новыми версиями WordPress. Кроме того, эти плагины часто сильно нагружают сайт, из-за чего тот начинает медленно работать. И вообще, автоматические генераторы таких карт работают с ошибками.
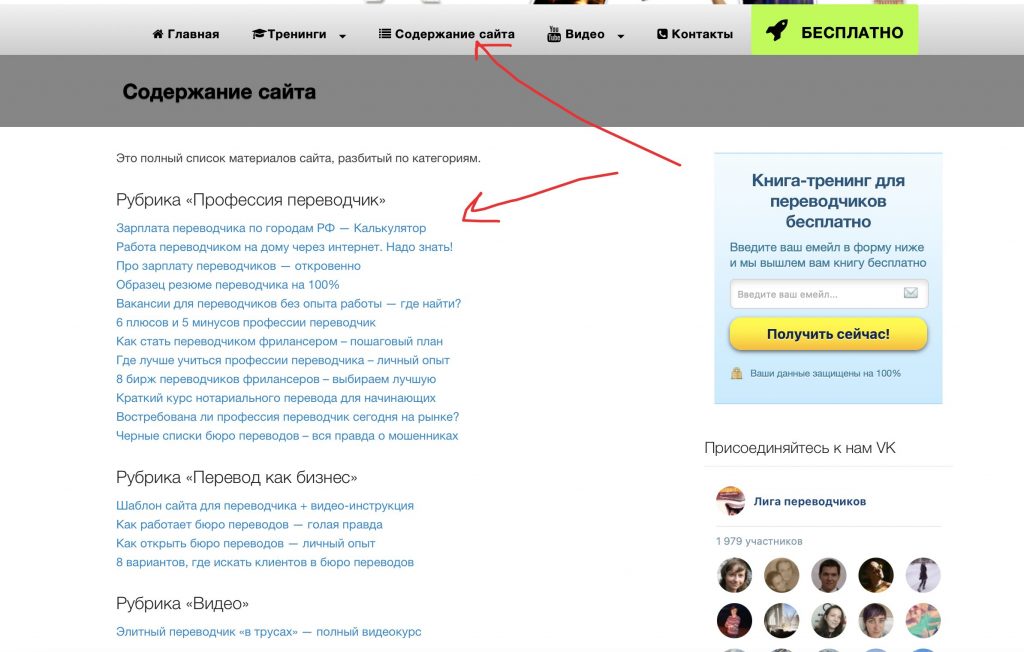
Поэтому я предлагаю вам другой вариант. Вы можете нанять программиста, который сделает страницу, куда будут автоматически добавляться новые записи. Или вы можете это сделать сами руками.

- Ваш сайт работает быстро и без ошибок;
- Если вы не хотите включать какой-то материал в карту сайта, то просто не добавляете на него ссылку;
- Вы можете добавить любые комментарии к рубрикам и к отдельным статьям в любом месте, где пожелаете;
- Вы можете разбить материалы как вам удобно. Например – по темам, а не по рубрикам (часто это совсем не одно и то же).
8. Анти-СПАМ
Если вы не поставите анти-спам плагин, то ничего особо страшного не произойдет. Просто на ваш сайт будут ежедневно добавляться десятки комментариев разного неприличного и преступного свойства. Плюс, будет много регистраций спам-ботов (чтобы как раз и оставлять эти комментарии).
Чтобы избавиться от такого повышенного внимания к вашему сайту – просто установите один из множества плагинов для борьбы со спамом. Тут главное правило – чем плагин проще, тем он лучше.

После установки и активации этот плагин попросит вас пройти регистрацию на своем сайте. Но этого делать не обязательно. Плагин и так будет работать и защищать вас от спама.

Этот плагин будет сильнее грузить сайт, но лучше защищать от спам-комментариев. Используйте, что вам больше нравится.
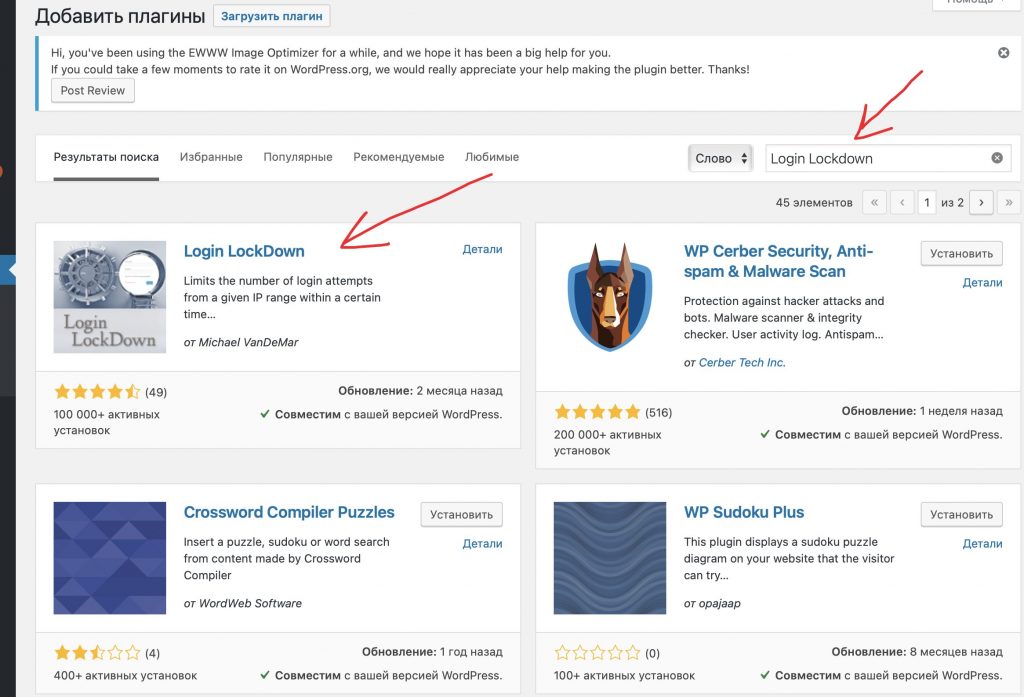
9. Login Lockdown

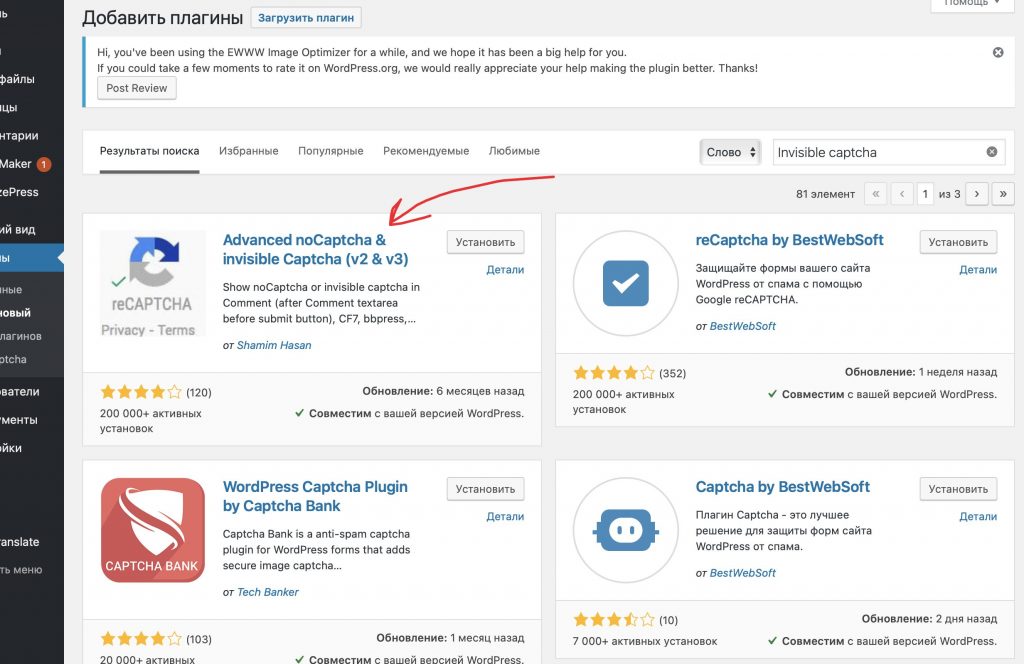
10. Никаких плагинов безопасности
Раз уж мы заговорили про безопасность, то отдельно остановимся на плагинах безопасности. И тут у меня только одна рекомендация – НЕ НАДО устанавливать никаких дополнительных плагинов безопасности.
Поэтому, если у вас вдруг возникнет желание надежно защитить свой сайт какими-нибудь плагинами (не дай бог ещё и платными) – гоните эти мысли прочь.
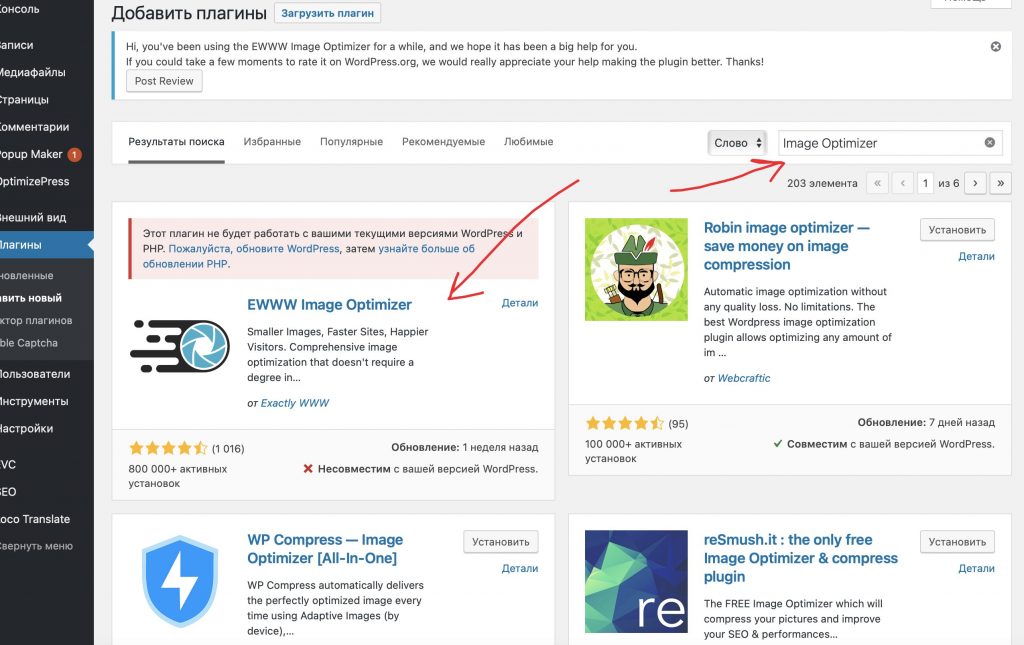
11. Оптимизация изображений

У этого плагина тоже много настроек, но можете их не менять. Настройки по умолчанию вполне обеспечат вас всем необходимым.
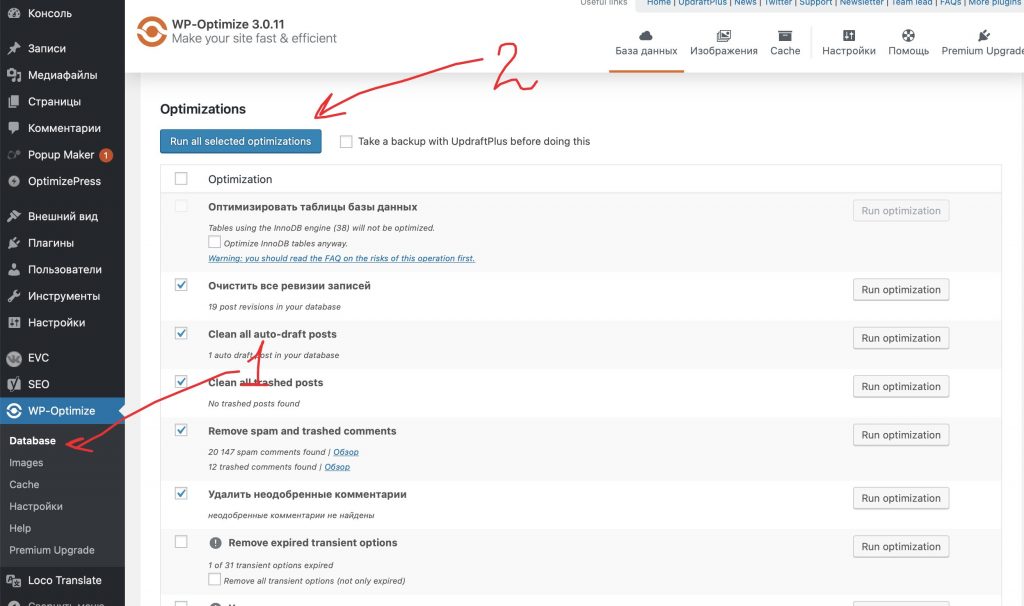
12. Оптимизация баз данных
Время от времени вам надо будет проводить оптимизацию вашего кода и базы данных сайта. Это тоже нужно для того, чтобы сайт работал быстрее. Запомните – в ТОП всегда будет находиться самый быстрый сайт при прочих равных.


Плагин автоматически удалит весь мусор с вашего сайта и оптимизирует таблицы баз данных. Затем плагин можно отключить, чтобы он не грузил ваш сайт. Примерно раз в месяц активируйте плагин и снова проводите оптимизацию. Этого будет достаточно для поддержания порядка на сайте.
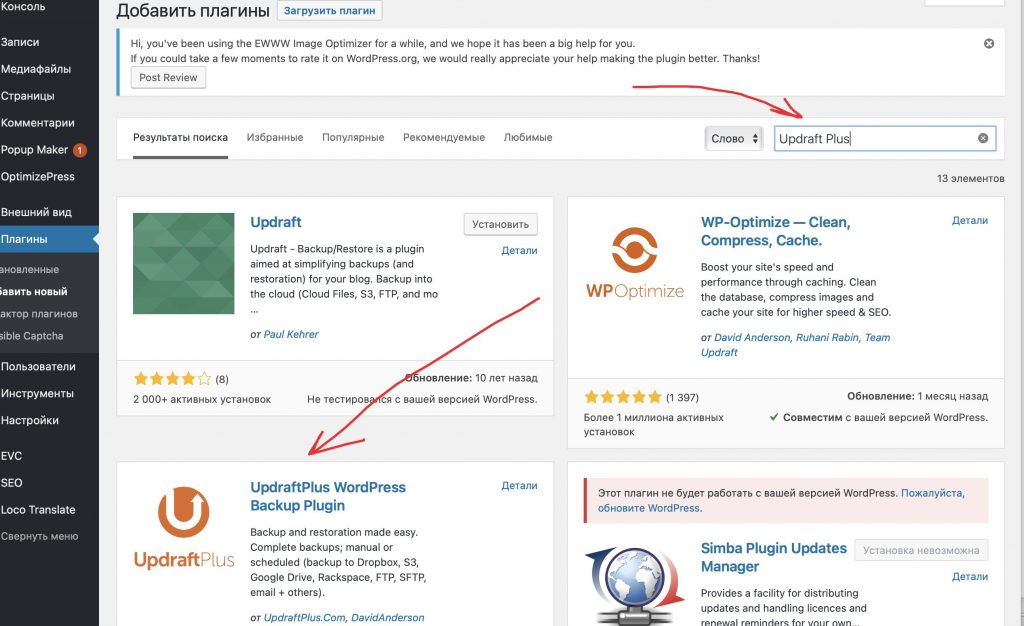
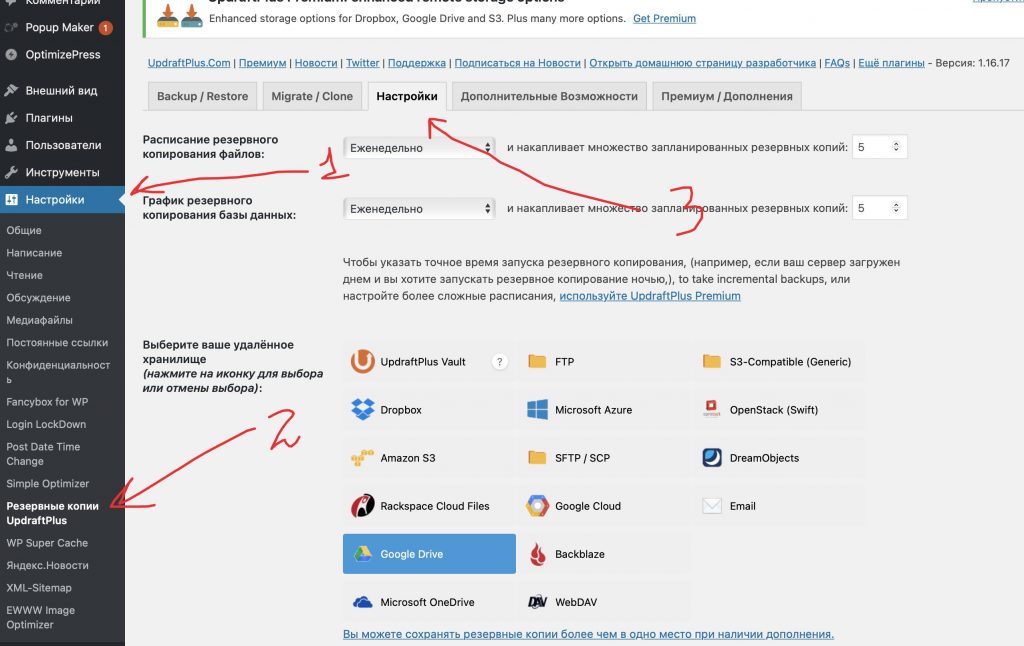
13. Резервное копирование
Даже если ваш сайт взломают или вы сами его случайно сломаете – ничто не потеряно, пока у вас есть бэкап (другими словами – резервная копия вашего сайта). Вы всегда сможете восстановить сайт из резервной копии в прежнем рабочем состоянии.


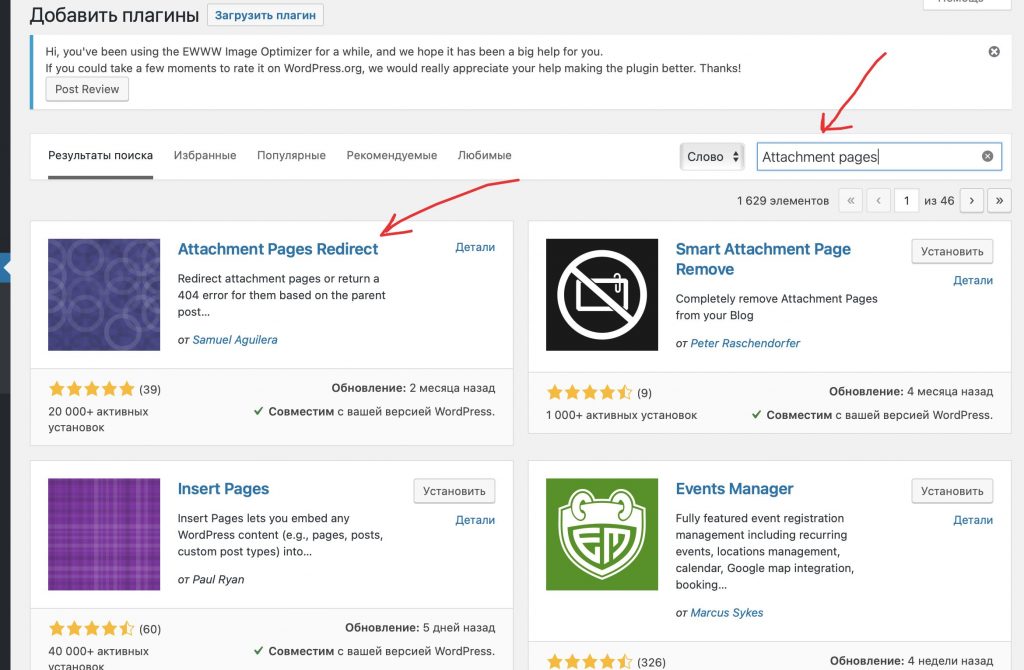
14. Переадресация изображений
Еще один важный момент, про который часто забывают – это переадресация вложенных изображений. WordPress работает таким образом, что под каждую картинку, которую вы загружаете на сайт, он создает отдельную страницу. Зачем он это делает – неизвестно.

Просто устанавливаем и активируем плагин, дополнительно настраивать его не требуется. После активации все ваши изображения будут автоматически переадресовываться на статьи, где эти самые изображения использовались. Таким образом, у вас на сайте останутся только качественные страницы, безо всякого мусора.
Вот, собственно, и все настройки, которые надо сделать сразу после установки сайта на WordPress, чтобы он успешно продвигался в поисковых системах.
Дополнительные материалы
Если остались какие-то вопросы – посмотрите вот это видео, в котором я показываю весь процесс настройки WordPress по шагам.
Добавьте эту страницу в закладки, чтобы не потерять. И скачайте вот этот чек-лист, чтобы у вас все пункты настройки WordPress всегда были перед глазами.
Читайте также:

